Обзор Elementor 2023: лучший плагин для конструктора страниц или нет?
Опубликовано: 2023-06-12Плагин конструктора страниц Elementor — популярный плагин для конструктора страниц WordPress, если не самый популярный среди пользователей WordPress.
В нашем обзоре Elementor мы рассмотрим лучшие функции плагина и сценарии использования в мире блочного редактора после WordPress.
Мы также рассмотрим структуру ценообразования плагина и несколько плюсов и минусов, которые мы заметили при его тестировании.
Давайте начнем.
Что такое Элементор?
Elementor — один из лучших плагинов для создания страниц WordPress на рынке, а также один из самых популярных. По данным WordPress.org, базовый плагин Elementor имеет более 5 миллионов активных установок.

Мы хотим знать, как один продукт взял штурмом экосистему WordPress, когда он впервые был запущен в 2016 году, и как он по-прежнему остается одним из самых влиятельных продуктов в отрасли, даже несмотря на то, что существуют альтернативы (см. ниже).
Правда в том, что мы уже знаем ответ: Elementor был одним из первых разработчиков страниц, предложивших бесплатное редактирование интерфейса в реальном времени, а также одним из первых, предложивших создание тем.
Теперь это мощный конструктор веб-сайтов, который остается актуальным, даже когда редактор блоков WordPress по умолчанию становится более продвинутым.
В нашем обзоре Elementor мы расскажем о преимуществах и недостатках использования Elementor, альтернативах, которые вы можете использовать, сколько стоит плагин и функциях, о которых вам следует знать.

Вот краткое резюме: Elementor — это плагин для создания страниц, который больше, чем просто конструктор страниц.
Он имеет редактор тем, конструктор всплывающих окон, конструктор форм, а также множество бесплатных и премиальных модулей и шаблонов для создания страниц.
В наши дни команда Elementor даже предлагает веб-хостинг.
У них также есть собственная бесплатная тема WordPress, разработанная для совместимости с возможностями создания веб-сайтов плагина, поэтому вам не обязательно нужна сторонняя тема, чтобы использовать конструктор веб-сайтов плагина.
У Elementor есть бесплатная и премиальная версии. В этом обзоре мы сосредоточимся на Elementor Pro.
Какие функции предлагает Elementor?
Elementor — один из самых мощных плагинов для создания страниц в индустрии WordPress, поэтому он также является одним из самых обширных.
Вот функции, на которых мы собираемся сосредоточиться:
- Редактор.
- Виджеты.
- Глобальные стили.
- Шаблоны и комплекты сайтов.
- Конструктор темы.
- Конструктор всплывающих окон.
Обратите внимание: некоторые из функций, изображенных или изображенных ниже, доступны только в некоторых планах. Пожалуйста, ознакомьтесь с нашим разделом цен, чтобы понять, что доступно в бесплатных и премиальных версиях Elementor.
Редактор

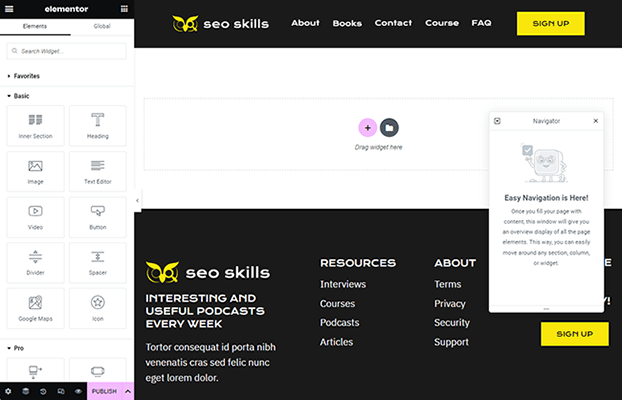
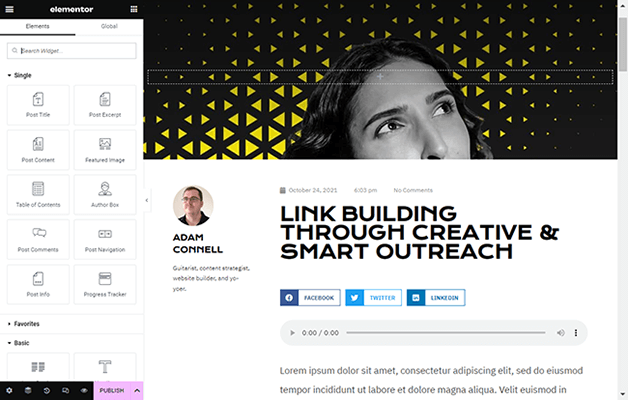
Elementor использует интерфейс перетаскивания для своего макета редактора.
Он заимствует этот макет из настройщика WordPress: параметры слева на боковой панели (которую вы можете отображать и скрывать) и внешний вид вашей страницы справа.
Также есть плавающее (и перетаскиваемое) окно Navigator, которое вы можете открывать и закрывать, но оно довольно маленькое, поэтому вы вряд ли заметите его, когда оно открыто, особенно если ваш монитор имеет больший размер экрана.
На изображении выше вы можете увидеть, как выглядят большинство новых страниц Elementor: заголовок вашей темы вверху, нижний колонтитул внизу и пустое место посередине, где вы фактически создадите свою страницу.
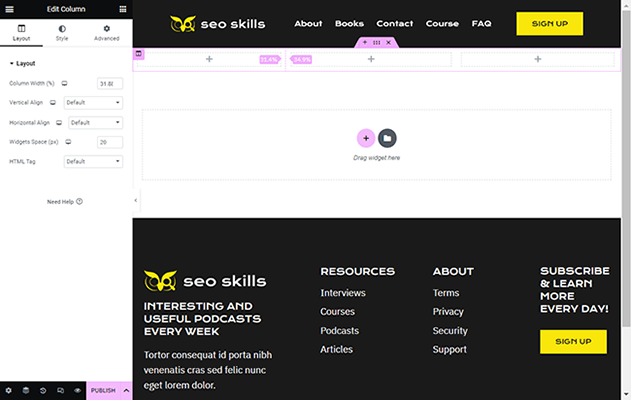
Макеты
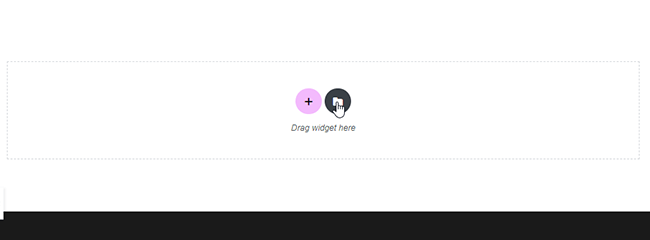
С Elementor вы можете начать с полностью разработанной страницы, если загрузите шаблон (нажав кнопку папки справа в середине раздела здания), но мы вернемся к этому позже.
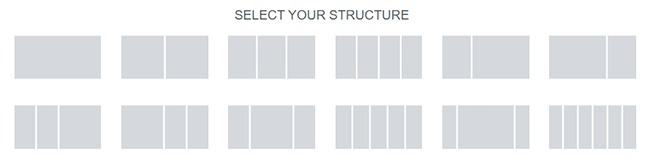
А пока давайте поговорим о макетах, которые вы можете использовать при добавлении нового раздела на свою страницу.

Elementor имеет 12 готовых макетов разделов на выбор. Макеты разделов разбиты на столбцы, и макеты определяют, какую часть раздела занимает каждый столбец.
Например, в первом макете один столбец занимает 100% раздела.
В последней раскладке шесть колонок занимают по 16,67% секции каждая.
После того, как вы выберете макет, вы можете изменить размер каждого отдельного столбца на любой размер, который вам нравится.

Вы также можете настроить вертикальное и горизонтальное выравнивание каждого столбца и пространство для виджетов.
Для целых разделов вы можете настроить виджет содержимого, вертикальное и горизонтальное выравнивание, параметры переполнения, поля, отступы и многое другое.
В целом, Elementor дает вам большой контроль над структурой вашей страницы.
Отзывчивый дизайн
Прежде чем мы поговорим о виджетах, которые предлагает Elementor, давайте поговорим о том, как он оптимизирует ваш сайт для мобильных устройств.
Во-первых, виджеты по умолчанию оптимизированы для мобильных устройств, но вы также можете настроить дизайн для семи размеров экрана.
Вы также можете скрывать и отображать определенные элементы для разных устройств.
Например, вы можете показать горизонтальную версию изображения для настольных устройств и скрыть ее для мобильных устройств.
Затем покажите портретную версию этого изображения для мобильных устройств и скройте его для рабочего стола.
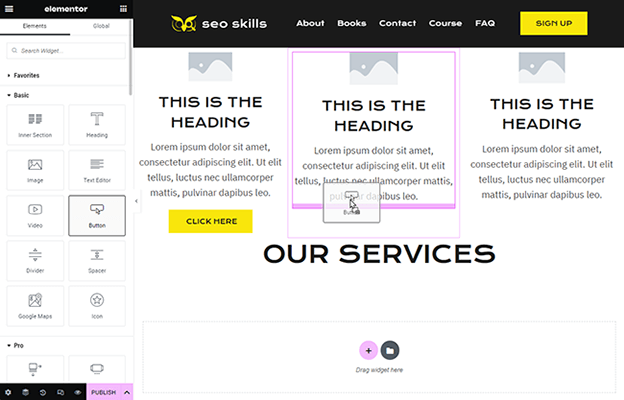
Виджеты
Итак, почему разделы и столбцы так важны в Elementor? Виджеты!
Виджеты — это фактические элементы веб-дизайна, которые вы используете для создания страниц в Elementor. Вы делаете это, перетаскивая виджеты с левой боковой панели в один из столбцов, которые вы добавили в свой раздел.
Вы даже можете складывать виджеты друг на друга в столбец для создания рядов.

Это категории виджетов, которые вы найдете в Elementor, а также количество виджетов, которые вы найдете в каждой категории:
- Базовый (10) — общие элементы веб-дизайна (текст, изображение, кнопка и т. д.). Они доступны в бесплатной версии плагина.
- Pro (33) — виджеты премиум-класса.
- Общие (22) — в бесплатной версии доступно больше виджетов.
- Сайт (7) — общие элементы веб-дизайна для веб-страниц (логотип сайта, название сайта, меню и т. д.).
- Single (9) — виджеты для создания собственной отдельной страницы или шаблона сообщения.
- WooCommerce (11) — виджеты электронной коммерции. Этот раздел появляется только в том случае, если у вас установлен WooCommerce.
- WordPress — здесь появляются виджеты WordPress, которые вы можете использовать в Elementor.
Вот виджеты, доступные в каждой основной категории:

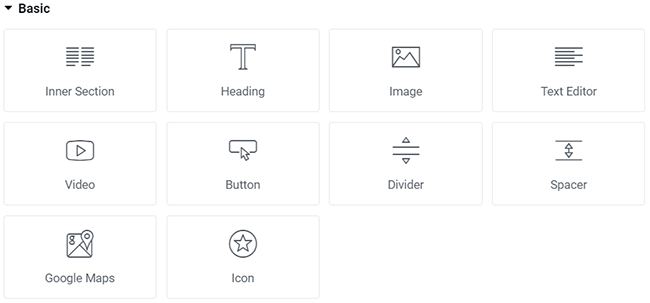
Базовый
- Внутренняя часть
- Заголовок
- Изображение
- Текстовый редактор
- видео
- Кнопка
- Делитель
- Распорка
- Карты Гугл
- Икона

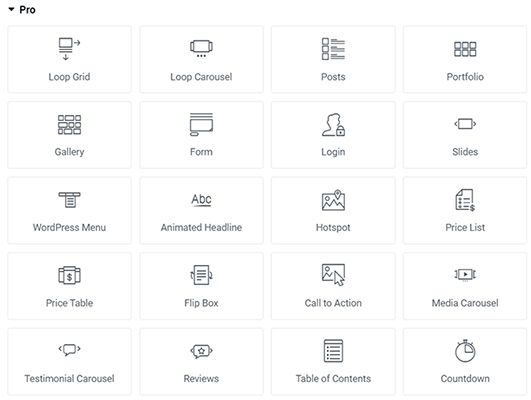
Про
- Петля Сетка
- Циклическая карусель
- Сообщения
- портфолио
- Галерея
- Форма
- Логотип
- Слайды
- Меню WordPress
- Анимированный заголовок
- Точка доступа
- Прайс-лист
- Таблица цен
- Флип-бокс
- Призыв к действию
- Медиа карусель
- Карусель отзывов
- Отзывы
- Оглавление
- Обратный отсчет
- Кнопки «Поделиться»
- Цитата
- Кнопка Facebook
- Комментарии в Facebook
- Встроить в Facebook
- Страница на фэйсбуке
- Шаблон
- Лотти
- Подсветка кода
- Видео плейлист
- Кнопка PayPal
- Полосатая кнопка
- Трекер прогресса

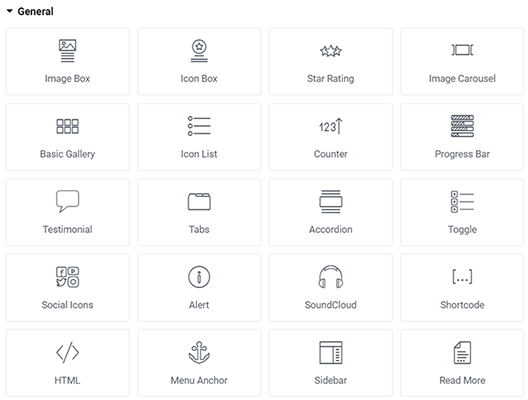
Общий
- Поле изображения
- Коробка с иконками
- Звездный рейтинг
- Карусель изображений
- Основная галерея
- Список значков
- Прилавок
- Индикатор
- Отзыв
- Вкладки
- Аккордеон
- Переключать
- Социальные иконки
- Тревога
- Саундклауд
- Короткий код
- HTML
- Якорь меню
- Боковая панель
- Читать далее
- Свободные формы
- Текстовый путь
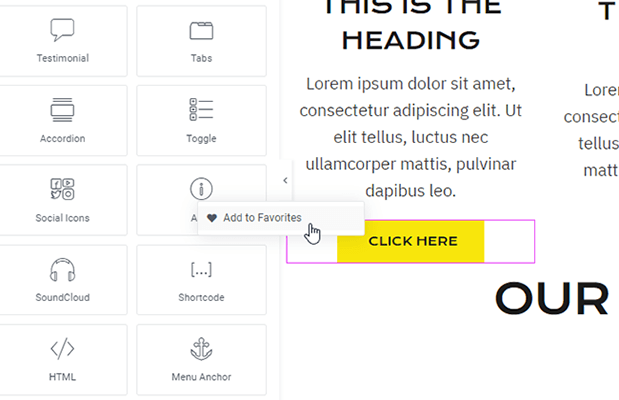
Вы можете даже любимые виджеты. Они появятся в категории «Избранное», которая появляется над каждой категорией виджетов.

Содержимое и стили виджета
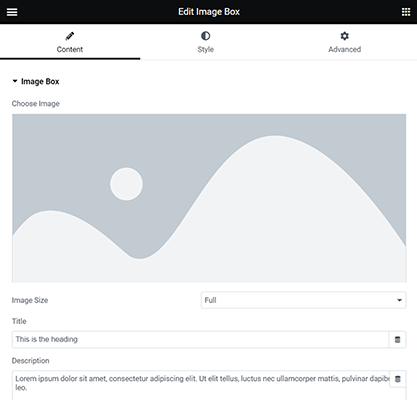
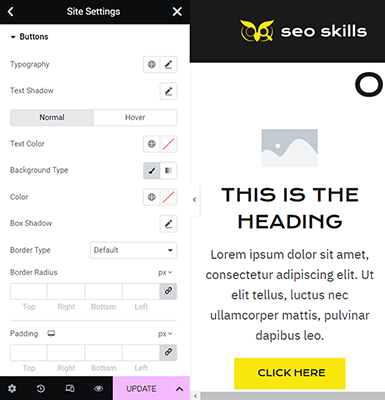
Настройки каждого отдельного виджета в Elementor разделены на три вкладки: «Содержимое», «Стиль» и «Дополнительно».
Поговорим о первых двух вкладках.
На вкладке «Содержимое» вы управляете фактическим текстом, изображением и т. д., которые появляются в вашем виджете, например, текстом кнопки или URL-адресом.

Вы также можете напечатать текст на самой странице.
Некоторые виджеты даже вставляют сюда параметры выравнивания и размера.
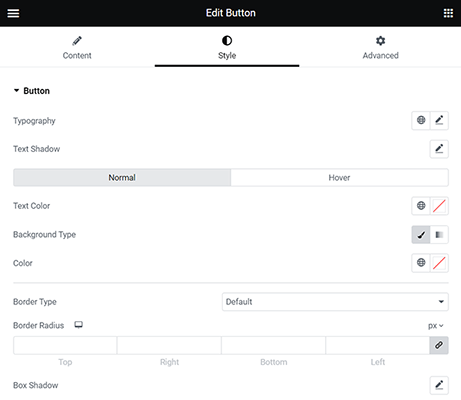
На вкладке «Стиль» есть настройки интервалов, ширины, цветов, текстовых эффектов, шрифтов и т. д.

Возможно, вы заметили, что рядом с некоторыми настройками есть значок монитора. Эта кнопка позволяет вам переключаться между различными типами экрана, чтобы вы могли редактировать настройки индивидуально для каждого из них.
В целом, Elementor позволяет невероятно легко редактировать содержимое и стили элементов веб-дизайна, которые вы хотите добавить на свою страницу.
Они даже упрощают тонкую настройку оптимизации определенных виджетов и настроек для мобильных устройств.
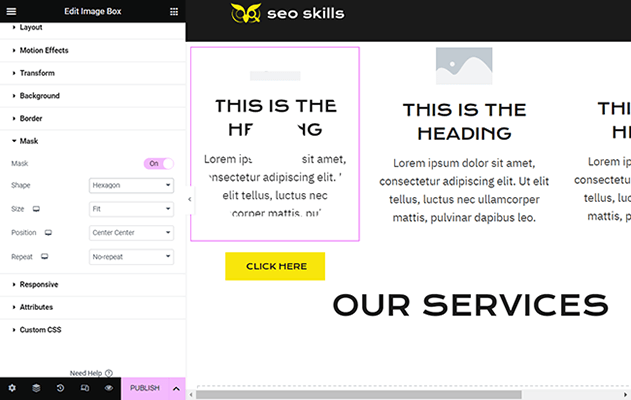
Эффекты и активы
Давайте поговорим о некоторых других функциях, доступных для виджетов.
Как и в разделах и столбцах, вы можете редактировать размеры полей и отступов индивидуально для каждого виджета.
Существует также ряд различных эффектов и настроек анимации, включая эффекты наведения, преобразование текста, эффекты движения и маски.

Вы даже можете применить пользовательский CSS и атрибуты к отдельным виджетам.
Что касается активов, библиотека значков Elementor включает в себя более 1500 значков на выбор, но вы также можете загрузить свои собственные значки SVG в любой виджет, который использует значки, если хотите.
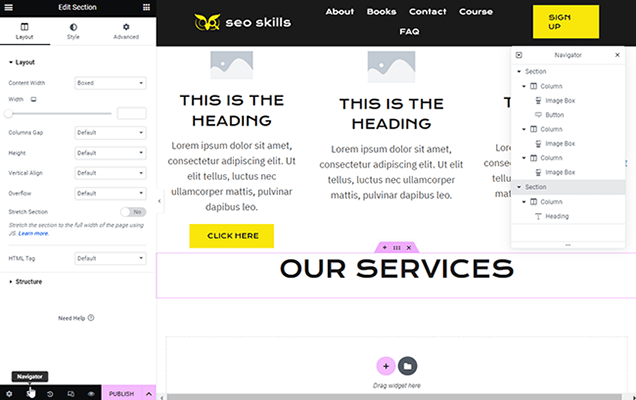
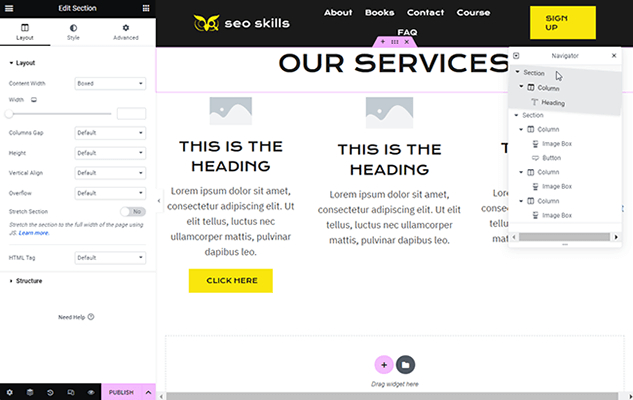
Навигатор
В нижней части боковой панели редактора Elementor есть несколько кнопок.

Один из них позволяет скрывать или отображать навигатор — удобный всплывающий инструмент, который можно использовать для простого изменения порядка разделов или отдельных виджетов.

Вы даже можете использовать Навигатор, чтобы скрыть или показать определенные разделы, столбцы или виджеты, пока вы фокусируетесь на других разделах.
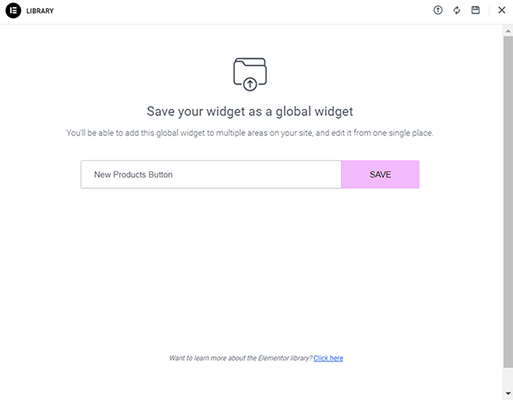
Глобальные виджеты
Когда вы щелкаете правой кнопкой мыши виджет в Elementor, у вас есть возможность сохранить его как глобальный виджет.

Глобальные виджеты — это виджеты, которые вы можете повторно использовать на нескольких страницах вашего сайта и редактировать их из одного места.
Предположим, вы хотите рекламировать свои последние продажи на нескольких разных страницах вашего сайта.
Вы можете создать объявление в Elementor (с виджетом изображения, виджетом поля изображения, виджетом призыва к действию и т. д.), сохранить его как глобальный виджет, а затем добавить на несколько разных страниц.
Если вы хотите рекламировать рождественскую распродажу, отредактируйте текст объявления соответствующим образом. Если вы хотите отпраздновать годовщину своей компании юбилейной распродажей, замените элементы Рождества на элементы, связанные с годовщиной вашего бренда.
Допустим, вы добавили этот глобальный виджет на страницу 1, страницу 2 и страницу 3.
Когда вы применяете к нему изменения на странице 1, изменения автоматически отражаются на странице 2 и странице 3.
Это одна из самых полезных функций, которые может иметь конструктор страниц, и здорово, что Elementor теперь включает ее.
Глобальные стили
Elementor имеет довольно много настроек, которыми вы можете глобально управлять на всех страницах, которые вы создаете с помощью компоновщика страниц, и даже на всем вашем сайте.
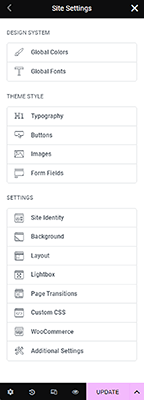
Эти настройки можно найти, щелкнув меню-гамбургер, расположенное в верхнем левом углу боковой панели, и выбрав «Настройки сайта».

У вас будет широкий спектр новых параметров для настройки, включая глобальные цвета и глобальные шрифты.
Эти настройки позволяют вам создать целую систему дизайна для ваших страниц Elementor. Выберите основной цвет, дополнительный цвет, цвет текста и цвет акцента.
Затем вы можете выбрать шрифты и стили шрифтов для каждого.
Этот раздел также содержит ряд настроек, которые переопределяют стили вашей темы по умолчанию. По этой причине все они расположены в разделе «Стиль темы».

По сути, вы можете переопределить настройки стиля для всего сайта, настройки стиля, которые обычно диктуются вашей темой.
Установите пользовательские стили для типографики, кнопок, изображений и полей формы.
Шаблоны и комплекты веб-сайтов
Одной из главных причин использования плагина для конструктора страниц являются шаблоны, которые вы можете использовать.
Это предварительно разработанные страницы, которые вы можете импортировать в новую публикацию или страницу Elementor. Когда вы это сделаете, все, что вам нужно сделать, это отредактировать содержимое и стили шаблона и заменить их своими собственными.
Это немного сокращает процесс проектирования.
Чтобы импортировать шаблон в Elementor, все, что вам нужно сделать, это нажать кнопку «Добавить шаблон» вместо кнопки «Добавить новый раздел».

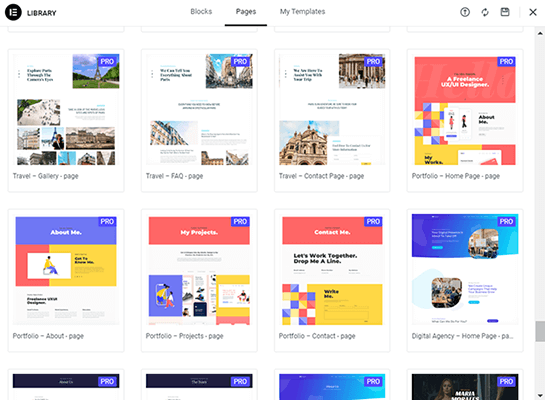
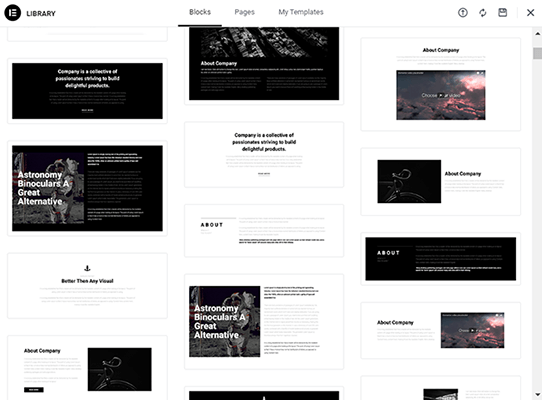
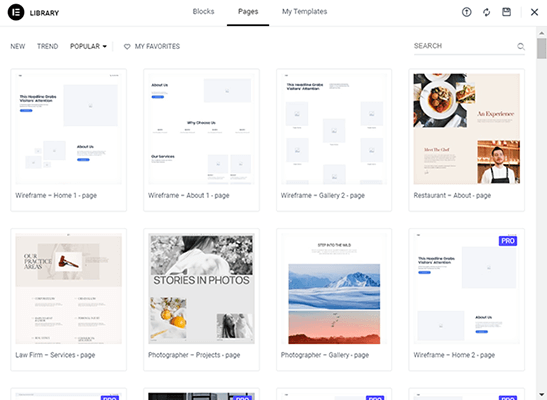
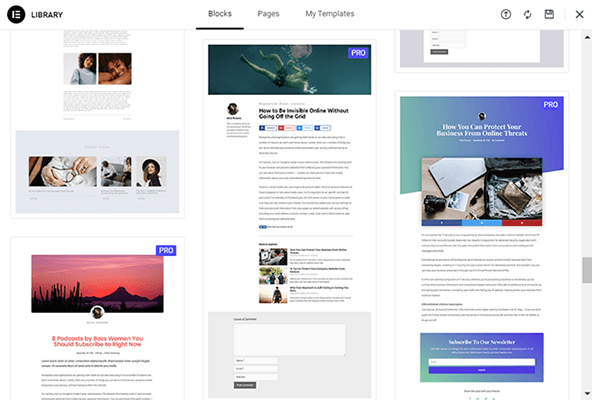
Elementor имеет два типа шаблонов: шаблоны блоков и шаблоны страниц.

Однако у Elementor есть так называемые «наборы веб-сайтов» для шаблонов.
Наборы веб-сайтов представляют собой серию предварительно разработанных шаблонов, предлагаемых Elementor, которые используют одни и те же стили, то есть одни и те же цветовые схемы, шрифты, стили шрифтов, разделители форм и т. д.
Это то, что вы заметите, когда посмотрите на снимок экрана выше, а также когда будете прокручивать библиотеку шаблонов самостоятельно.
Они разработаны, чтобы помочь вам быстро создать самые важные страницы на вашем веб-сайте, следуя ключевому правилу дизайна: используйте единый стиль на своем веб-сайте и придерживайтесь его.
Тем не менее, вы все равно можете использовать один шаблон за раз и каждый раз полностью менять его стиль и содержимое сверху вниз.
Общие шаблоны страниц, которые вы найдете в Elementor, — это домашняя страница, страница «О нас», страница контактов, страница команды, страница меню (для ресторанов), страница часто задаваемых вопросов, страница услуг, страница проектов, страница галереи, страница цен и страница магазина.

Шаблоны блоков — это готовые разделы, которые вы можете добавить в любую часть своей страницы.

Они работают так же, как и шаблоны страниц, в том смысле, что вы можете переключать их стили и содержимое на свои собственные. Кроме того, они не так громоздки, как шаблоны страниц, с точки зрения редактирования.
Elementor имеет несколько категорий для блоков, в том числе «О программе», «Услуги», «Контакты», «404», «Герой», «Продукт» и другие.
Вы даже можете добавить в избранное отдельные шаблоны блоков и страниц, чтобы иметь быстрый доступ к ним, когда позже захотите импортировать новый шаблон.
Для страниц Elementor позволяет фильтровать поиск на основе того, что наиболее и наименее популярно среди сообщества Elementor.

Когда вы довольны созданной страницей или разделом и хотите использовать дизайн для других страниц и разделов на своем веб-сайте, вы можете сохранить его в своей личной библиотеке шаблонов.
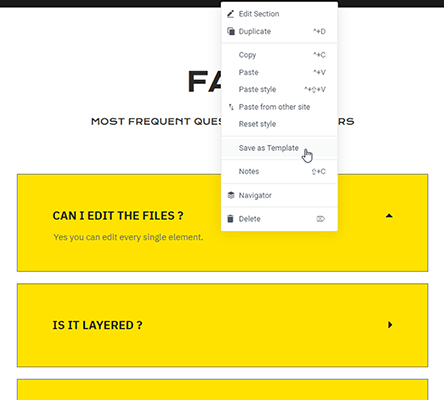
Для разделов все, что вам нужно сделать, это щелкнуть правой кнопкой мыши кнопку раздела, а затем выбрать «Сохранить как шаблон».

Сохранение целой страницы в качестве шаблона так же просто. Просто нажмите кнопку со стрелкой рядом с кнопкой «Опубликовать» и выберите «Сохранить как шаблон».
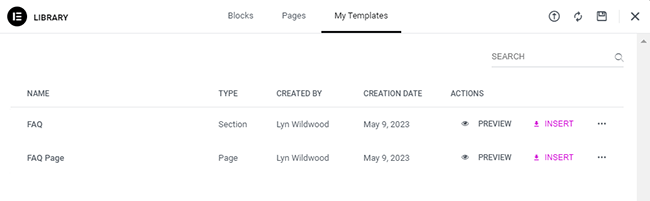
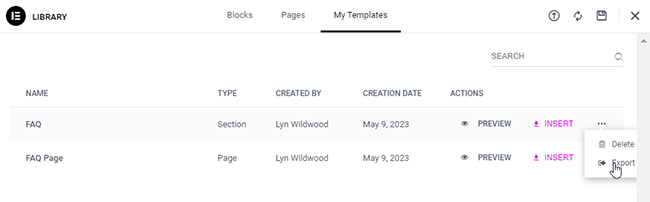
Вы найдете каждый сохраненный вами шаблон на вкладке «Мои шаблоны» при добавлении новых шаблонов на страницу Elementor.

К сожалению, Elementor не позволяет вам классифицировать ваши шаблоны, что может стать довольно запутанным, когда вы создаете все больше и больше шаблонов.
Тем не менее, они позволяют вам искать шаблоны, поэтому лучше быть как можно более описательным, когда вы называете шаблоны.
Импорт и экспорт шаблонов
Когда вы просматриваете свою библиотеку шаблонов в Elementor, вы заметите несколько разных кнопок.
Когда вы нажмете кнопку с тремя точками, связанную с отдельным шаблоном, вы увидите кнопку «Экспорт».

Если вы посмотрите на правый верхний угол библиотеки шаблонов, вы увидите кнопку «Импорт».
Эти кнопки позволяют экспортировать ваши дизайны и импортировать их на другие сайты.
Вы даже можете использовать эту функцию для экспорта дизайнов, а затем предлагать их своей аудитории в качестве лид-магнитов или даже продавать их.
Независимо от того, как вы используете эту функцию, здорово, что Elementor дает вам простой способ использовать проекты, которые вы создали на других принадлежащих вам веб-сайтах.
Шаблоны макетов страниц
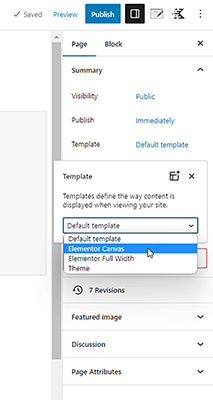
Elementor также поставляется с двумя шаблонами страниц WordPress, которые вы можете выбрать на главной странице редактирования.

Шаблон Elementor Canvas — это шаблон пустой страницы. Он удаляет заголовок, нижний колонтитул и боковые панели вашей темы, поэтому отображается только контент, который вы создаете с помощью редактора Elementor.
Это идеально подходит для целевых страниц или страниц оформления заказа, где остальная часть сайта не должна отвлекать потенциальных клиентов.
Шаблон Elementor Full Width предназначен для игнорирования макета страницы вашей темы в штучной упаковке, поэтому вместо этого вы можете создать страницу полной ширины.
Шаблоны структуры Elementor просты и немногочисленны, но вы увидите, насколько они полезны, когда будете создавать все больше и больше страниц с Elementor.
Конструктор тем
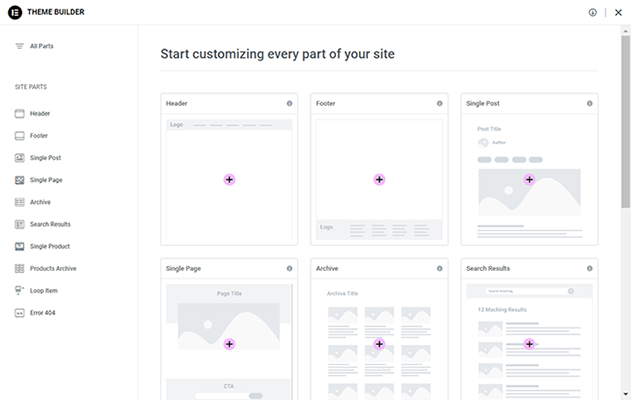
Конструктор тем Elementor позволяет вам использовать редактор Elementor для настройки определенных частей вашей темы, даже если эта тема не была создана самими Elementor или для редактора Elementor.
С помощью конструктора тем вы можете редактировать следующие макеты для своей темы:
- Заголовок.
- Нижний колонтитул.
- Одиночный пост.
- Одна страница.
- Архив.
- Результаты поиска.
- Один продукт.
- Архив товаров.
- 404 стр.

В Elementor даже есть готовые шаблоны для каждого из них на тот случай, если вы не хотите создавать макет с нуля.

Редактор даже расставляет приоритеты для отображаемых виджетов в зависимости от части темы, над которой вы работаете.

Конструктор тем — одна из самых мощных функций, которые Elementor может предложить, поскольку она дает вам еще больший контроль над дизайном вашего сайта.
Кроме того, с бесплатной темой Hello от Elementor в наши дни вам даже не обязательно нужна сторонняя тема.
Elementor дает вам возможность создать свой собственный сайт с нуля.
Конструктор всплывающих окон
Elementor с каждым годом добавляет в свой продукт все больше и больше маркетинговых функций, но конструктор всплывающих окон Elementor на сегодняшний день является одним из самых больших.
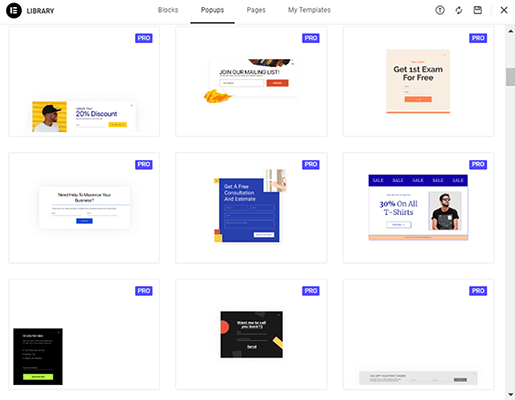
Он позволяет использовать тот же редактор для создания маркетинговых всплывающих окон для вашего сайта.
У них даже есть пара десятков шаблонов всплывающих окон.

С помощью редактора вы можете редактировать содержимое и стили всплывающего окна в несколько простых кликов.
Что еще более важно, вы можете редактировать анимацию и эффекты движения для своего всплывающего окна, например, придать ему анимацию входа «отскок».
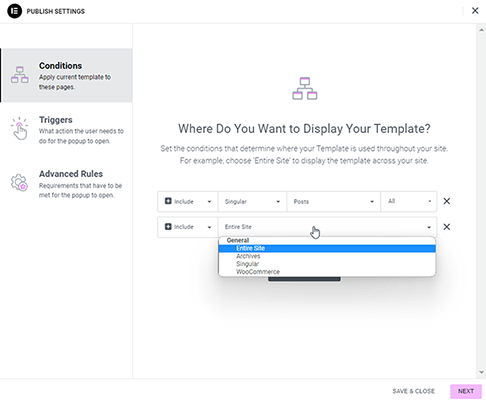
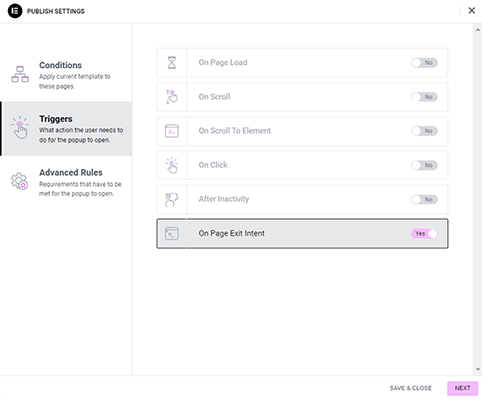
Самое главное, редактор всплывающих окон включает в себя условия отображения и триггеры, которые вы можете редактировать.

С условиями отображения вы можете назначать отдельные всплывающие окна определенным типам сообщений или даже определенным страницам.
Что касается триггеров, вы можете отображать всплывающее окно, когда пользователи пытаются покинуть ваш сайт (намерение выхода), когда они неактивны, когда они прокручивают до определенной точки и многое другое.

Также есть триггер, который отображает всплывающее окно только тогда, когда пользователь нажимает определенную ссылку или кнопку.
Это отличный триггер для использования, поскольку он не такой навязчивый или разрушительный, как другие типы триггеров для всплывающих окон.
Кроме того, когда вы используете конструктор всплывающих окон в качестве формы подписки на электронную почту, триггеры кликов предлагают лучший способ отсеять подписчиков, которые вряд ли будут взаимодействовать с вашими электронными письмами.
В целом, конструктор всплывающих окон — это еще одна функция, которую Elementor использует правильно.
И если вы также примете во внимание конструктор форм, вы увидите, как Elementor позволяет отказаться от дорогих маркетинговых плагинов, таких как Thrive Leads и OptinMonster.
Обзор Elementor: сколько это стоит?
У Elementor есть бесплатная версия плагина, доступная для установки непосредственно из каталога плагинов WordPress, а также четыре премиальных плана.
Вот все, что бесплатно предлагает Elementor:
- Визуальный редактор перетаскивания.
- Более 40 бесплатных виджетов для создания страниц.
- Несколько бесплатных шаблонов страниц.
- Несколько бесплатных шаблонов разделов.
- Здравствуйте тема WordPress.
- Редактируйте страницы, сообщения и пользовательские типы сообщений.
- Сохраняйте собственные дизайны разделов в качестве шаблонов.
- Коробчатые тени.
- Эффекты движения.
- Регулировка полей и отступов.
- Наложения фона.
- Преобразование CSS.
- Градиентные фоны.
- Варианты масок.
- Разделители формы.
- Режим "Скоро".
- Заголовок и текстовые эффекты.
- Гугл шрифты.
- Выбор цвета.
- Плюс множество других эффектов!
- Экспорт/импорт шаблонов.
Цены на Elementor Pro начинаются с 59 долларов в год.
Все премиум-планы предлагают следующие функции:
- 90+ премиальных виджетов.
- Глобальные виджеты.
- Сотни премиальных шаблонов страниц и разделов.
- Наборы веб-сайтов (полностью разработанная домашняя страница, страница «О нас», страница контактов, страница команды и т. д., все они используют одинаковые стили).
- Конструктор тем
- Конструктор WooCommerce.
- Конструктор всплывающих окон.
- Конструктор форм
- Динамический контент.
- Расширенные эффекты движения.
- Щелчок прокрутки.
- Менеджер ролей.
- Пользовательский CSS и код.
- Интеграция с собственным маркетингом и CRM.
- Премиум поддержка.
Вот атрибуты базового плана Essential:
- 59 долларов в год.
- Лицензия на один сайт WordPress.
Расширенный план:
- 99 долларов в год.
- 3 лицензии сайта.
Экспертный план:
- 199 долларов в год.
- 25 лицензий сайта.
И, наконец, план Агентства:
- 399 долларов в год.
- 1000 лицензий на сайт.
Elementor не предлагает бесплатную пробную версию для Elementor Pro, но у них есть 30-дневная гарантия возврата денег для всех премиальных планов.
Элементор плюсы и минусы
Все плагины для создания страниц имеют свои преимущества и недостатки, и Elementor ничем не отличается.
Этот раздел представляет собой краткий обзор преимуществ и недостатков, которые мы заметили в этом конкретном конструкторе страниц.
Элементор плюсы
- Легко использовать. Как только вы познакомитесь с редактором плагина, вы обнаружите, что он очень прост и понятен в использовании.
- Позволяет любому создавать свои собственные проекты. Одним из лучших преимуществ Elementor является то, что он позволяет любому, особенно не разработчику, создавать свои собственные веб-страницы без необходимости знать, как программировать.
- Много сторонней поддержки. Поскольку Elementor — один из самых популярных плагинов в индустрии WordPress, он также является одним из самых поддерживаемых. Существуют десятки плагинов и тем WordPress, разработанных как сторонние надстройки для него, и в наши дни почти каждая тема тестируется на совместимость с плагином.
- Работает со всеми типами страниц. Вы можете использовать конструктор страниц на страницах, сообщениях в блогах и пользовательских типах сообщений, поэтому вы можете создавать свои собственные дизайны независимо от того, какой тип страницы вам нужно создать.
- Конструктор тем доступен по цене. Все функции, доступные в Elementor Pro, доступны с каждым планом, предлагаемым разработчиком, поэтому это один из самых доступных способов получить доступ к конструктору страниц, который предлагает возможности редактирования тем.
- Собственная тема бесплатна. Если вы не хотите использовать стороннюю тему для использования Elementor для создания веб-сайта WordPress, все, что вам нужно сделать, это загрузить бесплатную тему Hello из официального репозитория тем.
- Много виджетов веб-дизайна. В Elementor есть множество бесплатных и премиальных виджетов, а также анимационные эффекты, стили и многое другое. Кроме того, вы можете расширить плагин сторонними плагинами, которые предлагают еще больше виджетов для веб-дизайна.
- Глобальный виджет. Пометьте определенные виджеты как «глобальные» и редактируйте их на всем сайте из одного места.
- Пустой шаблон страницы. Создавайте страницы без верхнего или нижнего колонтитула с помощью шаблона пустой страницы Elementor. Это отличный выбор для целевых страниц.
- Дружелюбный к разработчикам. Получите доступ к Elementor API, хукам, командам CLI, сценариям и многому другому с удобными для разработчиков функциями и учебными пособиями плагина.
- Дружелюбная команда. Сотрудничайте со своей командой, оставляя заметки о конкретных виджетах.
- Круглосуточная поддержка. Служба поддержки клиентов доступна 24/7 через чат поддержки.
Минусы Элементора
- Кривая обучения. Это недостаток всех плагинов для создания страниц, а не только Elementor. Тем, кто не умеет программировать и знаком только с WYSIWYG-редакторами, напоминающими Microsoft Word, эти типы плагинов могут оказаться трудными для изучения. Это потенциально может снизить производительность.
- Влияет на производительность. Это еще один недостаток, который относится ко всем плагинам для конструктора страниц, а не только к Elementor. Компоновщики страниц вставляют много кода в страницы, которые вы создаете с их помощью, что может негативно сказаться на производительности. К счастью, если вы выберете качественный хост и используете инструмент повышения производительности, такой как NitroPack, вы можете немного смягчить падение производительности.
- Нет шаблонов виджетов. Хотя вы можете сохранять разделы и целые страницы в качестве шаблонов и даже делать отдельные виджеты глобальными, вы не можете сохранять дизайны виджетов в качестве шаблонов и повторно использовать их на других страницах.
- Нет пожизненной опции или скидок. У некоторых компоновщиков страниц есть пожизненные варианты, которые позволяют вам заплатить единовременную плату в размере нескольких сотен долларов в обмен на неограниченную или пару десятков лицензий с бессрочным сроком действия. Другие предлагают скидки при продлении лицензии из года в год. Elementor не предлагает никаких сделок. Хуже того, в то время как план агентства включает в себя 1000 лицензий на сайты, ни один из планов не предусматривает неограниченное количество лицензий на сайты.
- Нет опции white label для разработчиков. Белая маркировка — это функция, предлагаемая некоторыми инструментами DevOps. Он удаляет брендинг инструмента с клиентской стороны интерфейса Elementor. Это вызывает меньше путаницы у клиентов команды разработчиков и позволяет разработчикам продавать свои услуги как проприетарный пакет без необходимости разрабатывать собственный продукт. Elementor не предлагает эту функцию в своем плане агентства, несмотря на то, что многие агентства используют его в качестве ключевого инструмента разработки для создания пользовательских сайтов WordPress.
Альтернативы Элементору
Вот несколько альтернативных конструкторов страниц на тот случай, если Elementor вам не подходит или вы хотите взвесить свои варианты:
- Beaver Builder — в первую очередь мощный плагин для создания страниц, хотя они предлагают свои собственные возможности создания тем с дополнением Beaver Themer и темой WordPress, оптимизированной для Beaver Builder.
- Архитектор процветания | Наш обзор — отличная альтернатива, если все, что вам нужно, — это конструктор страниц, хотя у них также есть комплект Thrive Theme Builder и Thrive Architect, если вам нужна полная альтернатива Elementor. Существует также программа членства Thrive Suite, которая поставляется с многочисленными маркетинговыми плагинами.
- Divi — доступная альтернатива всем предыдущим вариантам. Это тема WordPress с возможностями создания страниц и редактирования темы, а программа членства включает в себя два маркетинговых плагина. Есть даже пожизненный вариант.
Обзор Elementor: последние мысли
Поскольку редактор блоков WordPress по умолчанию (первоначально называвшийся редактором Гутенберга) становится все более и более мощным, плагины компоновщика страниц должны найти способы оставаться актуальными.
К счастью, сосредоточившись на возможностях веб-дизайна всего веб-сайта, а не на дизайне отдельных страниц, Elementor делает именно это.
В Elementor Pro такие функции, как конструктор тем, конструктор всплывающих окон, конструктор форм и глобальные стили, позволяют создавать единый дизайн и даже контролировать дизайн вашего сайта.
Это еще более верно, когда вы используете тему Hello от Elementor.
Даже с премиальными шаблонами и виджетами Elementor по-прежнему остается одним из самых мощных плагинов для создания страниц, которые вы можете использовать.
Раскрытие информации: этот пост содержит партнерские ссылки. Это означает, что мы можем получить небольшую комиссию, если вы совершите покупку.
