Сравнение Elementor и Divi бок о бок (2021)
Опубликовано: 2020-05-20Конструкторы страниц оказали значительное влияние на сообщество WordPress, поскольку они обеспечивают легкий доступ к дизайну и настройке веб-сайта для всех без каких-либо знаний в области программирования.
Divi - один из самых популярных компоновщиков страниц и тем WordPress. Он собрал впечатляющее количество преданных пользователей со многими уникальными функциями, эксклюзивными для Divi.
Elementor - еще один широко используемый конструктор страниц WordPress. Многие пользователи в восторге от его обширных возможностей и простоты использования. Вы не найдете такого количества функций ни в одном другом конструкторе страниц. Elementor и Divi имеют несколько схожих функций. Оба плагина регулярно получают новые функции и опции.
Divi недавно выпустила новый менеджер шаблонов и множество впечатляющих шаблонов. Они также создали новый конструктор тем и улучшили и модернизировали многие из своих существующих модулей и сопутствующих функций.
Elementor создал новый конструктор тем , который вы можете использовать для создания собственных шаблонов сообщений, страниц архива, верхних и нижних колонтитулов и многого другого. Кроме того, Elementor теперь предоставляет впечатляющий движок движения и конструктор всплывающих окон .
Многие пользователи и эксперты WordPress предпочитают Divi и Elementor из-за их множества невероятно простых в использовании функций. Оба плагина поддерживаются либо очень уважаемой компанией, либо мощной сетью поддержки опытных разработчиков WordPress. Они также широко считаются имеющими лучшую общую стабильность и производительность.
Каждый конструктор страниц уникален . Все они имеют особенности и функции, которые могут или не могут быть идеальными для индивидуальных потребностей каждого человека. Я воспользуюсь этой статьей, чтобы подробно оценить Divi и Elementor. Я изучу их возможности, включая их цены, пользовательский интерфейс, набор функций и многое другое.
К концу этой статьи Elementor vs Divi вы должны знать все, что нужно знать об этих популярных конструкторах страниц. Вы узнаете, как работают Divi и Elementor и что включает в себя каждый плагин. Вы можете использовать эти знания, чтобы принять обоснованное решение о том, какой конструктор страниц вам подходит.
ПРИМЕЧАНИЕ. Если вам интересно, как Elementor сравнивается с другими плагинами для построения страниц, обязательно проверьте мои Elementor vs Visual Composer, Beaver Builder vs Elementor, Elementor vs WPBakery, а также Divi vs Beaver Builder.
Сравнение Elementor и Divi
Если вы не хотите читать все подробности о сравнении этих двух плагинов, вот краткое изложение основных различий. Если вас интересуют более подробные сведения, а также параллельное сравнение, обязательно прочитайте весь пост. Обязательно прочитайте весь пост, чтобы увидеть все детали сравнения.

- Имя
- Цена
- Бесплатная версия
- Визуальный конструктор
- Оперативное редактирование
- Количество официальных элементов
- Готовые шаблоны
- Боковая панель управления
- Анимации
- JS Parallax
- Фильтры
- Режимы наложения
- Фоновые градиенты
- Контрольные точки
- Обратный порядок столбцов
- Построить верхние и нижние колонтитулы
- Элементы управления стилем для элементов Woo
- Пользовательские макеты одного продукта WooCommerce
- Пользовательские макеты архива WooCommerce
- Используйте блоки, разработанные конструктором, в Gutenberg
- Визуальное создание редактируемых блоков Гутенберга
- Ширина перетаскиваемого столбца
- Встраивать динамические данные в шаблоны
- Условия
- Повторители
- Пользовательские CSS
- Пользовательский JavaScript
- Используйте виджеты WordPress
- Сторонние дополнительные элементы
- Флип-бокс
- Выделенный аудиоплеер
- Анимированный заголовок
- портфолио
- Кнопки социальных сетей
- Социальные подписчики значки
- Базовый стиль
- Пользовательские поля / отступы
- Пользовательские шрифты / типографика
- Индивидуальные желоба
- Показать / скрыть контент в зависимости от устройства
- Различные поля в зависимости от устройства
- Различные размеры шрифтов в зависимости от устройства

- ЭЛЕМЕНТОР
- Бесплатная и платная версииПлатная версия составляет 49 долларов в год для одного сайта, 99 долларов в год для трех сайтов и 199 долларов в год для 1000 сайтов.
- 53
- 300+

- DIVI
- Только платныйСтоимость неограниченного количества сайтов составляет 89 долларов в год или 249 долларов при единовременной оплате.
- 46
- 110+
ПРИМЕЧАНИЕ. Поскольку плагины получают обновления, изменения, добавляются новые функции и т. Д., Приведенное выше сравнение может стать неточным. Кроме того, не все функции, которые предлагает каждый плагин, упомянуты в сравнительной таблице. Для получения наиболее точной информации посетите официальные сайты.
Divi резюмировал
Divi доступен как в виде темы WordPress, так и в виде плагина WordPress. Плагин не продается отдельно, поэтому, купив один, вы получите оба. Интуитивно понятный интерфейс конструктора страниц упрощает понимание многих основных функций. Расширенные функции Divi позволяют даже новичкам создавать уникальные страницы без ввода какого-либо кода.
Если вы опытный разработчик, вы скоро откроете для себя все расширенные функции, которые помогут вам создавать динамические веб-страницы для ваших клиентов, без бесчисленных часов написания кода самостоятельно.

Некоторые пользователи говорят, что Divi работает немного медленнее по сравнению с другими популярными конструкторами страниц. Размеры файлов для опций и модулей функций Divi в значительной степени виноваты в этой проблеме. Когда вы используете Divi, вы часто жертвуете скоростью ради большей функциональности .
Вам может быть интересно, что произойдет с созданным вами контентом , если вы решите деактивировать Divi. Если вы отключите плагин Divi на своем сайте, контент все равно останется. Вы потеряете только форматирование и стиль. Шорткоды также остались позади, и они могут быть беспорядочными.
Плагин Divi идеально подходит для людей, которые любят использовать короткие коды. В Divi есть шорткоды практически для всего, что вам нужно. У них также есть удобная библиотека для всех своих шорткодов. Они определенно могут пригодиться в ситуациях, когда функции конструктора страниц не могут выполнить то, что вы хотите. Просто имейте в виду, что если вы решите использовать другой конструктор страниц или прекратите использование Divi, вам останется удалить множество коротких кодов.
Divi включает в себя более 58 различных пакетов макетов, и новые пакеты макетов добавляются регулярно. Все эти пакеты макетов готовы к использованию прямо из коробки. Вы можете использовать их для создания впечатляющих макетов своих страниц. Divi также имеет 46 модулей содержимого, и вы можете найти множество сторонних надстроек Divi (проверьте также лучшие значки Divi).
Плагин Divi хорошо работает практически с любой темой WordPress, которая соответствует стандартам кодирования WordPress. Если вы не уверены, будет ли совместима конкретная тема, вы можете спросить их службу поддержки.
Бесплатной пробной версии плагина Divi нет , но он предлагает 30-дневную гарантию возврата денег, если вы не полностью удовлетворены их продуктом, вы можете попросить возмещение. Вы можете приобрести Divi для неограниченного количества сайтов за 89 долларов в год или 249 долларов для пожизненных обновлений и доступа. Поскольку Divi нельзя приобрести отдельно, в цену включены все плагины и темы Elegant Themes. Для получения дополнительной информации обязательно ознакомьтесь с обзором Divi.
Elementor: итоги
Elementor доступен только как плагин WordPress. Он работает с большинством тем (перечисленных здесь), которые соответствуют стандартам кодирования WordPress.
Конструктор страниц Elementor прост. Интерфейс интуитивно прост в использовании. Все, что вам нужно сделать, это перетащить нужные элементы , а затем добавить свой контент. Модули анимации и дизайна также можно использовать для еще лучших результатов.

Если вы решите деактивировать плагин Elementor , любой контент и страницы, которые вы создали, останутся прежними. Единственные проблемы, с которыми вы можете столкнуться, будут связаны с форматированием и стилями, которые зависят от Elementor.
В отличие от Divi, Elementor не имеет библиотеки шорткодов . У них есть удобный виджет шорткодов, который можно использовать для шорткодов из сохраненных шаблонов, сторонних плагинов и любых других шорткодов, которые могут у вас быть.
Производительность и скорость Elementor сопоставимы с другими популярными конструкторами страниц. Они достигают этого, фактически уменьшая размеры файлов, которые пользователь должен загружать, тем самым увеличивая скорость и производительность.
Включено более 100 готовых дизайнов . Вы можете дополнительно настроить эти дизайны во всевозможные уникальные макеты. Вы также можете сохранить каждый индивидуальный дизайн.
Бесплатная версия Elementor (см. Разницу между Elementor free и Elementor pro) поставляется с 29 модулями содержимого. Платная версия включает более 30 дополнительных контентных модулей . Существует также множество сторонних надстроек Elementor, таких как Jet Plugins, Plus Addons для Elementor, Master Addons для Elementor, элементы Stratum Elementor и т. Д.
Бесплатная и профессиональная (платная) версии Elementor различаются по предлагаемым функциям и функциям. Для профессиональной версии нет пробного периода, но они предлагают 30-дневную гарантию возврата денег.
Сравнение бесплатной и платной версий Elementor

- ИМЯ
- ЦЕНА
- Библиотека шаблонов
- Шаблоны экспорта / импорта
- Мобильное редактирование
- Разделитель формы
- Видео лайтбокс
- Коробка Тень
- Текстовая тень
- Фоновое наложение
- Анимация наведения
- Входная анимация
- Заголовок
- Изображение
- Текстовый редактор
- видео
- Кнопка
- Окно изображения
- Отзывы
- Значок
- Иконка Коробка
- Социальные иконки
- Галерея
- Карусель изображений
- Список значков
- Прилавок
- Индикатор
- Вкладки
- Аккордеон
- Переключать
- Тревога
- HTML
- Короткий код
- Якорь меню
- Боковая панель
- Карты Гугл
- SoundCloud
- Делитель
- Распорка
- Столбцы
- Эффект фонового градиента
- лист регистраций изменений
- Пустой шаблон холста
- Режим технического обслуживания
- Настройки страницы
- Элемент Hover
- Вернуть / Отменить
- Формы
- Слайды
- Сообщения
- портфолио
- Встроить где угодно
- Глобальный виджет
- Пользовательские CSS
- Профессиональные шаблоны
- Таблица цен
- Прейскурант
- Обратный отсчет
- Товары для туалета
- Элементы WC
- Категории туалетов
- WC Добавить в корзину
- Флип-бокс
- Макет кладки
- Пагинация блога
- Эффект Кена Бернса
- Кнопки общего доступа
- Интеграция форм
- Виджет входа в систему
- Анимированный заголовок
- Виджеты Facebook
- Цитата
- Навигационное меню
- Медиа-карусель
- Виджет призыва к действию
- Пользовательские шрифты
- Конструктор верхних и нижних колонтитулов
- Динамический дизайн отдельной публикации и страницы архива
- Интеграция ACF и Toolset

- БЕСПЛАТНЫЙ ЭЛЕМЕНТ
- БЕСПЛАТНО

- ЭЛЕМЕНТОР ПРО
- 49 долларов в год за один сайт
Вы можете приобрести платную версию Elementor за 49 долларов в год для 1 сайта, 99 долларов в год для 3 сайтов или 199 долларов в год для 1000 сайтов.

В чем разница между Elementor и Divi?
Вот некоторые из функций, которые Elementor и Divi имеют одинаковые или разные.
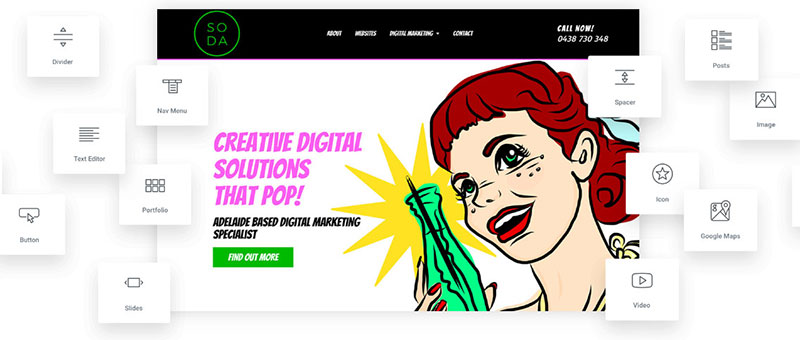
Фронтенд Интерфейс
И Elementor, и Divi имеют простой интерфейс перетаскивания. Все, что вам нужно сделать, это щелкнуть нужный элемент, перетащить его в нужное место и вставить.
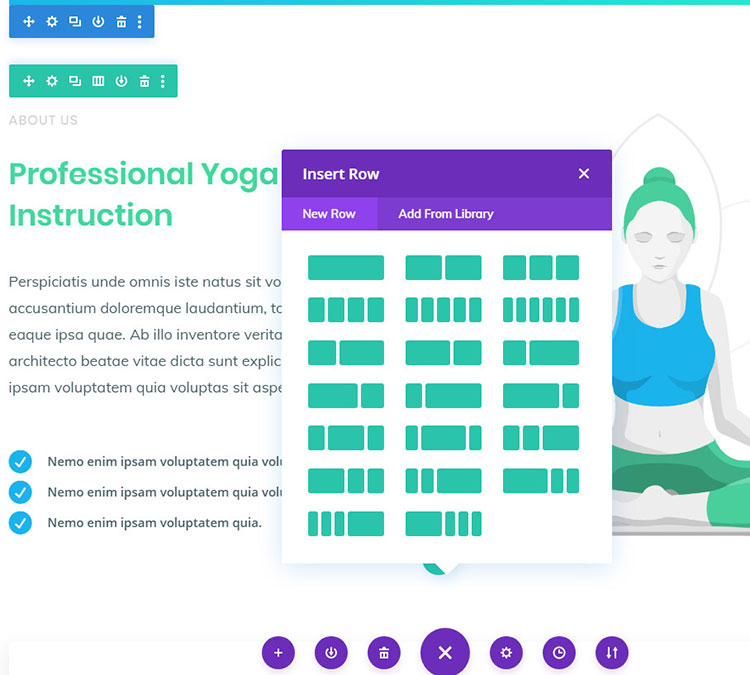
Элементы Divi отображаются на макете страницы. Все, что требуется - это выбрать элемент и разместить его на странице. Вы можете добавить дополнительные элементы из уже включенных дополнительных модулей.

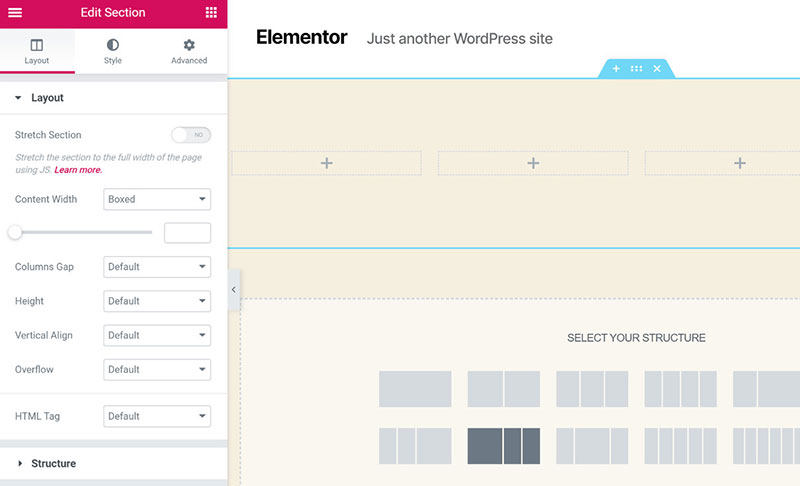
Элементы Elementor можно найти в левой части вашей страницы. Вы начнете с пустого макета страницы или можете использовать готовый шаблон. Вы выбираете элементы, которые вам нужны, и меняете их так, как вы хотите, чтобы они отображались на вашей странице.
Пользовательские интерфейсы обоих плагинов значительно улучшились с момента появления на рынке конструкторов страниц. Они сильно отличаются от стандартного редактора контента WordPress. Использование любого из плагинов потребует изрядного количества времени, чтобы привыкнуть к их функциям и функциям.

Однако, проявив немного настойчивости и некоторых проб и ошибок, вы сможете создавать дизайн контента, который невозможен с помощью стандартного редактора WordPress.
Одним из явных преимуществ Divi является его каркасный режим . При переключении на это представление будет отображена основная структура выбранной страницы. Любой контент, который вы добавили на свою страницу, будет скрыт. Вы можете использовать эту функцию, чтобы узнать, какие модули использовались и как была создана сама страница. Функция навигатора Elementor в чем-то похожа, но не так интуитивно понятна.
РЕЗЮМЕ: Elementor проще в использовании, чем Divi. Его пользовательский интерфейс можно изучить быстрее, потому что его интерфейс не так уникален, как Divi.
Редактируемые шаблоны содержимого
Оба плагина для построения страниц - прекрасные ресурсы для разработки и создания индивидуального дизайна страниц. Однако сам процесс может занять много времени и усилий. Если вы не разбираетесь в дизайне страниц, все может стать еще более сложным и разочаровывающим.
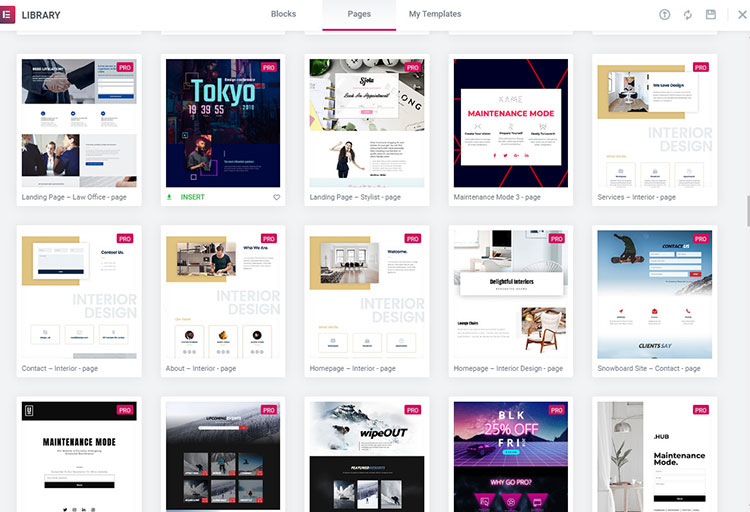
Divi и Elementor Pro и, в меньшей степени, бесплатная версия Elementor оснащены множеством высококачественных шаблонов . Каждый шаблон сразу же готов к использованию. Вы просто вносите несколько изменений или можете настроить их так, чтобы они были полностью уникальными.
Вот несколько примеров типов шаблонов, к которым вы получаете доступ с обоими плагинами:
- Шаблоны блогов о еде, здоровье, путешествиях и на другие темы
- Шаблоны сайтов, ориентированные на компанию
- Шаблоны интернет-магазинов электронной коммерции
- Шаблоны для фрилансеров и поставщиков услуг
- Шаблоны целевых страниц, призванные помочь вам увеличить продажи
- Агентство поисковой оптимизации, дизайн и маркетинговые шаблоны
- Шаблоны для онлайн-портфолио
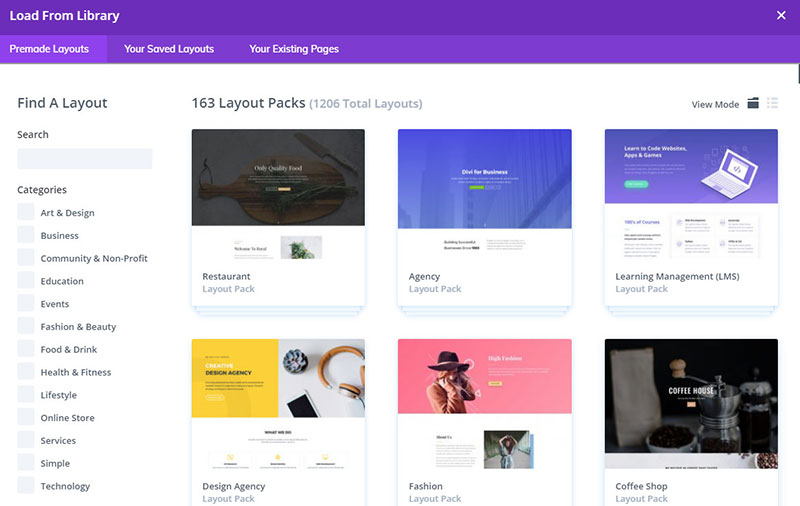
Доступен шаблонный дизайн, актуальный практически для любых целей. Elementor включает более 150 шаблонов , а Divi предоставляет своим пользователям более 1000 макетов . Несмотря на то, что бесплатная версия Elementor содержит всего около 40 шаблонов, вы можете найти нужный вам шаблон из этой небольшой подборки.

Количество шаблонов, которые предлагают оба плагина, впечатляет, но важнее сосредоточиться на шаблонах, которые лучше всего соответствуют вашим потребностям, а не на продукте с наибольшим количеством шаблонов.
РЕЗЮМЕ: макеты Divi разделены на пакеты веб-сайтов, чтобы пользователям было легче управлять их растущей библиотекой шаблонов. Каждый пакет веб-сайта обычно включает макеты для целевых страниц, страниц о нас, страниц контактов, портфолио, страниц блогов, целевых страниц и других страниц содержимого для вашего сайта.

Это отличная возможность сэкономить время, потому что у вас есть все необходимое в одном месте. Не стесняйтесь смешивать и сопоставлять шаблоны из других пакетов по своему усмотрению.
Шаблоны Elementor организованы не так аккуратно, поэтому вы можете потратить больше времени на просмотр шаблонов, прежде чем найти нужные для использования. У них есть наборы шаблонов, предназначенные для определенных целей, таких как разработка макетов для вашего онлайн-портфолио или создание собственного сайта цифрового агентства.
Импорт шаблонов прост как для Divi, так и для Elementor, что позволяет добавлять новые страницы на текущий веб-сайт или создавать совершенно новый сайт с нуля в кратчайшие сроки.
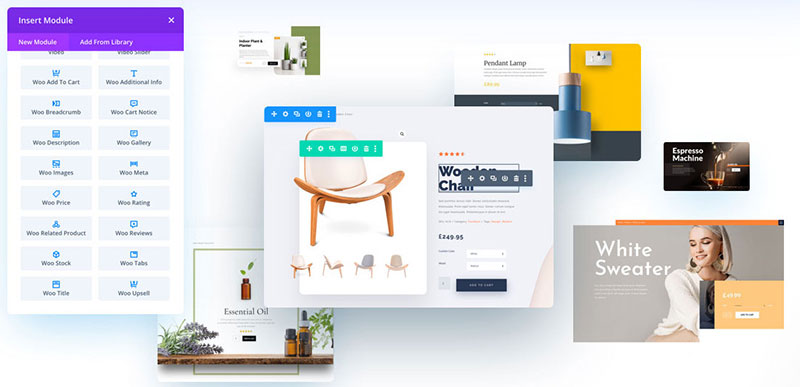
Виджеты и модули
И Divi, и Elementor имеют несколько удобных модулей и виджетов, которые можно использовать для разработки страниц и интеграции элементов через интерфейсы компоновщика страниц.
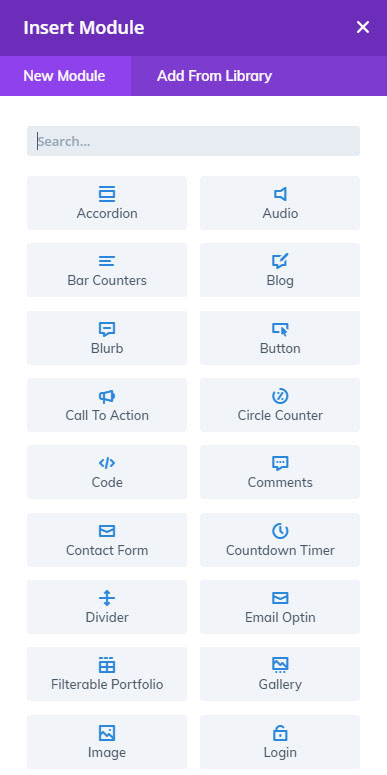
Все модули Divi (именно так они называются в Divi) включены в их пакет. Elementor включает определенные элементы (виджеты) в бесплатную версию и добавляет еще несколько в версию Pro.
Divi предоставляет своим пользователям 40 виджетов. Бесплатная версия Elementor включает 30 виджетов, а профессиональная версия - более 40 дополнительных виджетов.

Модули и виджеты каждого плагина очень настраиваемы. Вы полностью контролируете внешний вид каждого из них, прежде чем добавлять их на страницы своего веб-сайта.
РЕЗЮМЕ: Трудно определить, какой плагин предлагает лучшие варианты модуля и виджета. Elementor имеет больше модулей и виджетов для использования, но ваш выбор должен основываться на элементах страницы, которые вы собираетесь использовать.
Простота использования / удобство использования
Divi - это конструктор страниц / тем, который пользователи либо любят, либо ненавидят, промежуточного между ними нет. Его независимый конструктор страниц был создан для темы Divi, но его можно использовать практически с любой темой WordPress. Таким образом, обновления как темы, так и компоновщика страниц идеально совпадают друг с другом.
Divi также связывает свою тему с плагином. Отдельно они не продаются. Вы можете подумать, что вам не нужно использовать конструктор тем, потому что вы уже работаете с разными темами. Но есть много преимуществ, связанных с использованием и освоением конструктора страниц, разработанного для конкретной темы.
Рост популярности Elementor как плагина для создания страниц WordPress невероятен. Менее чем за два года он уже используется более чем на одном миллионе активных веб-сайтов.
РЕЗЮМЕ: пользователям нравится интуитивно понятный интерфейс Elementor и простой дизайн. Он идеально подходит для людей, которые плохо знакомы с WordPress. Elementor также проще для опытных веб-разработчиков, потому что он не оставляет после себя беспорядка со всеми сложными шорткодами, как это делает Divi.
Конструкторы тем
Большинство современных плагинов для построения страниц позволяют работать только с контентом страницы или публикации. Они не позволяют вам работать с шаблонами архивов блогов, отдельными сообщениями в блогах, заголовками, редактировать нижние колонтитулы или другими областями вашего веб-сайта, которые определяются вашей темой. Divi и Elementor теперь имеют функцию построителя тем, которая была добавлена после недавних обновлений.
Это не новая концепция, даже Visual Composer Website Builder (проверьте различия между Visual Composer Website Builder free и pro) и Thrive Theme Builder (хотя это тема, но сделанная в концепции компоновщика страниц) позволяет редактировать элементы, управляемые темой. .
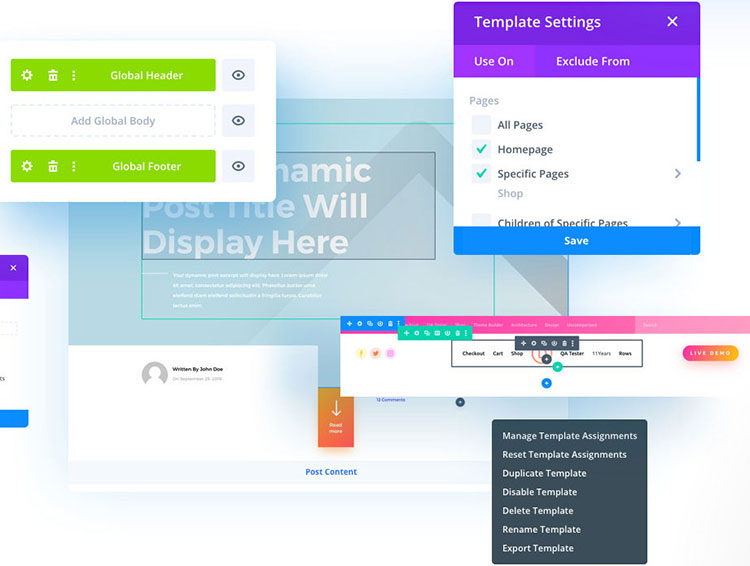
Вы можете использовать эту функцию для настройки нижних и верхних колонтитулов на своем веб-сайте. Они могут быть разработаны с использованием существующих шаблонов или созданы с нуля. Созданные вами нижние и верхние колонтитулы могут быть назначены только определенным частям вашего сайта или всему сайту.
Создание настраиваемых областей заголовков в Elementor осуществляется через интерфейс компоновщика страниц. Это позволяет вам контролировать, как будет выглядеть эта часть вашего сайта, независимо от того, какую тему вы выберете. Интерфейс также используется для определения меню для настраиваемых заголовков, логотипа сайта и другого динамического содержимого.
Многие функции конструктора тем Divi аналогичны функциям Elementor, что позволяет использовать интерфейс для управления всеми аспектами вашего веб-сайта WordPress.

Такие функции, как настройки условной публикации обоих инструментов, позволяют легко автоматически назначать шаблоны, такие как настраиваемый макет отдельного сообщения, например, для контента из определенных категорий.
РЕЗЮМЕ: Если вы хотите создавать собственные верхние и нижние колонтитулы, шаблоны сообщений в блогах и т. Д., Divi и Elementor Pro делают это возможным благодаря функциям построителя тем.
Дополнительные возможности
Помимо впечатляющих визуальных редакторов, множества шаблонов на выбор и всех основных функций, которые вы ожидаете от популярного инструмента для создания страниц, Divi и Elementor также имеют другие функции, о которых стоит упомянуть.
ДИВИ ЛИДЫ
Divi Leads - это удобный инструмент, который поможет более эффективно оптимизировать ваш онлайн-контент . Вам не придется гадать или беспокоиться о разработке качественного пользовательского дизайна страниц для приглашения посетителей сайта присоединиться к вашему списку адресов электронной почты, покупать ваши продукты или услуги, задавать вопросы с помощью контактной формы или выполнять другие желаемые действия благодаря Divi Leads.
Преимущество Divi Leads в том, что он интегрирован с конструктором страниц. Вы можете создать несколько версий заголовков, кнопок или других событий страницы и запустить для них сплит-тесты. Инструмент будет отображать различные версии выбранных вами элементов для разных подмножеств аудитории вашего сайта.
Взаимодействие аудитории с этими конкретными элементами отслеживается во время тестов. Вы можете увидеть, какие элементы обеспечивают наилучшие общие результаты . После того, как вы спроектировали и выбрали варианты, которые хотите протестировать, выполнение тестов и сбор данных - это процессы, которые не требуются. Divi Leads может проинформировать вас, действительно ли дизайн вашей страницы соответствует вашим ожиданиям.
Elementor не имеет возможности сплит-тестирования , но вы можете использовать Google Optimize. Это позволяет вам использовать A / B-тестирование для настраиваемого контента. Использование этой функции с вашим конструктором страниц может помочь вам лучше оптимизировать контент и узнать, на какие элементы посетители вашего сайта, скорее всего, будут реагировать или взаимодействовать с ними.
ELEMENTOR POP-UPS
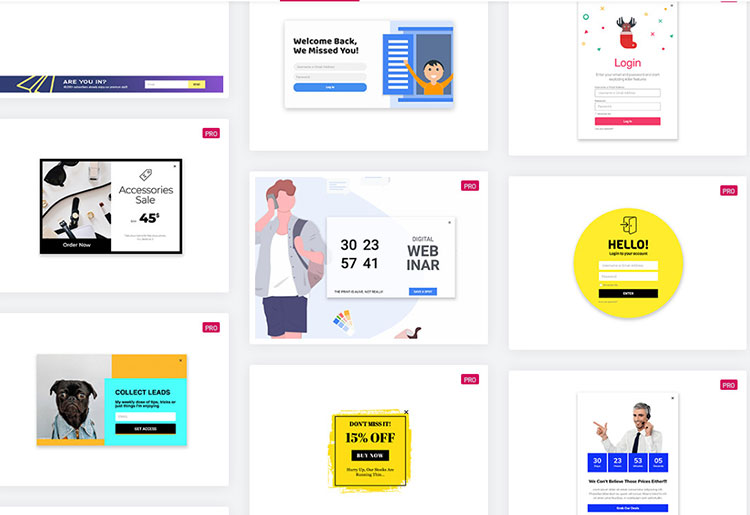
Одна особенность, уникальная для Elementor Pro, - это построитель всплывающих окон. Его можно использовать для создания полноэкранных дисплеев, полос приветствия, всплывающих окон и привлекательных всплывающих окон с помощью интерфейса конструктора страниц Elementor. Всплывающие окна и их варианты - отличный способ убедить посетителей вашего сайта просмотреть объявления или выполнить другие желаемые действия на вашем сайте.

Divi не имеет такой функции, но покупка членства в Elegant Themes дает доступ к Bloom, мощному плагину для подписки на электронную почту и всплывающему окну, который предлагает интеграцию с Divi. Но иметь функциональность, встроенную в плагин, как это делает Elementor, намного удобнее, чем необходимость установки отдельного плагина для достижения тех же результатов.
Дополнения и варианты обновления
Из-за огромной популярности Divi и Elementor для каждого плагина было создано множество сторонних надстроек Divi и Elementor . Некоторые дополнения бесплатны, а некоторые являются платными. Если вы обнаружите, что не можете что-то сделать в Divi или Elementor, есть большая вероятность, что вы найдете то, что ищете, в одном из этих сторонних вариантов.
Если вы все еще не можете найти надстройку, которая бы соответствовала вашим потребностям, вы можете написать надстройку самостоятельно или нанять разработчика, который сделает эту работу за вас. На веб-сайте Elementor есть много информации для людей, которые хотят создавать свои собственные надстройки или обновлять расширения.
Divi vs. Elementor Цены
Конструктор тем и страниц Divi является частью членства в Elegant Themes и может использоваться на неограниченном количестве веб-сайтов. Вы можете выбрать их годовой пакет за 89 долларов или пожизненный за 249 долларов. Оба варианта - отличное соотношение цены и качества.
Эти цены включают доступ к Divi, Bloom, Monarch (см. Обзор Monarch) и Extra Theme. Бесплатной версии плагина нет, но есть 30-дневная гарантия возврата денег, если вы не полностью удовлетворены.

Если вы хотите улучшить свои знания о функциях и функциях построителя тем и страниц и не возражаете против работы с шорткодами, Divi - отличный выбор . Это мощный инструмент, который можно использовать для создания впечатляющих веб-сайтов для личных и клиентских целей.
Платные пакеты Elementor дороже, чем Divi, но у Elementor есть бесплатная базовая версия. Бесплатная версия может быть полезна людям, которым не нужны все функции и опции.

Платная версия Elementor составляет 49 долларов в год для одного веб-сайта, 99 долларов в год для трех веб-сайтов и 199 долларов в год для 1000 сайтов. Однако эти планы действительны только в течение одного года, в отличие от пожизненного безлимитного плана Divi за 249 долларов. Divi также включает все свои темы и другие плагины как часть членства в Elegant Themes.
Elementor может быть бесценным для людей с ограниченными знаниями в области программирования, которые хотят улучшить свои навыки веб-дизайна. Это может значительно сэкономить время для опытных веб-разработчиков, потому что им не нужно тратить много часов или дней на внесение изменений вручную. Им не нужно беспокоиться о сложных шорткодах, если они решат сменить конструкторы страниц или деактивировать плагин позже.
Elementor или Divi Заключение
Divi и Elementor - отличные плагины для создания страниц WordPress. Вы можете управлять своими страницами, сообщениями, нижними колонтитулами, заголовками и всеми другими областями вашего веб-сайта. Творческий потенциал практически безграничен.
Оба плагина работают хорошо. Если вам нужно выбрать между двумя , взгляните на шаблоны, которые есть у каждого из них, и какие шаблоны вы, скорее всего, будете использовать. Это может помочь вам выбрать инструмент, который лучше всего соответствует вашим потребностям.
Возможно, вы захотите также проверить включенные модули / виджеты на случай, если есть определенный элемент, который вы хотите добавить на свой сайт, который не включен в Divi или Elementor.
Elementor, вероятно, самый простой из двух плагинов для использования прямо из коробки. Его интуитивно понятный пользовательский интерфейс может быть идеальным, если у вас нет времени или терпения, чтобы изучить новую систему.
