Доступность электронной почты для дизайнеров: 8 рекомендаций, которым вы должны следовать
Опубликовано: 2019-08-19Визуальный дизайн - это больше, чем просто украшение. Великолепный дизайн электронной почты не только красив, но и позволяет вашим подписчикам легко переваривать ваш контент, находить ключевую информацию и быстро принимать меры - независимо от способностей ваших подписчиков. При этом дизайн электронной почты оказывает значительное влияние на доступность электронной почты.
Если вы хотите создать более доступные кампании по электронной почте, оптимизация дизайна электронной почты так же важна, как создание доступной копии электронной почты и оптимизация кода . Как? Вот 8 лучших практик, которым вы должны следовать, чтобы ваши кампании были рассчитаны на всех, независимо от способностей.
 | Доступна ли ваша электронная почта?Проверки доступности Litmus упрощают проверку электронной почты на соответствие рекомендациям по обеспечению доступности. Посмотрите, как вы можете улучшить и улучшить электронную почту для всех. Узнать больше → |
1. Используйте настоящий текст
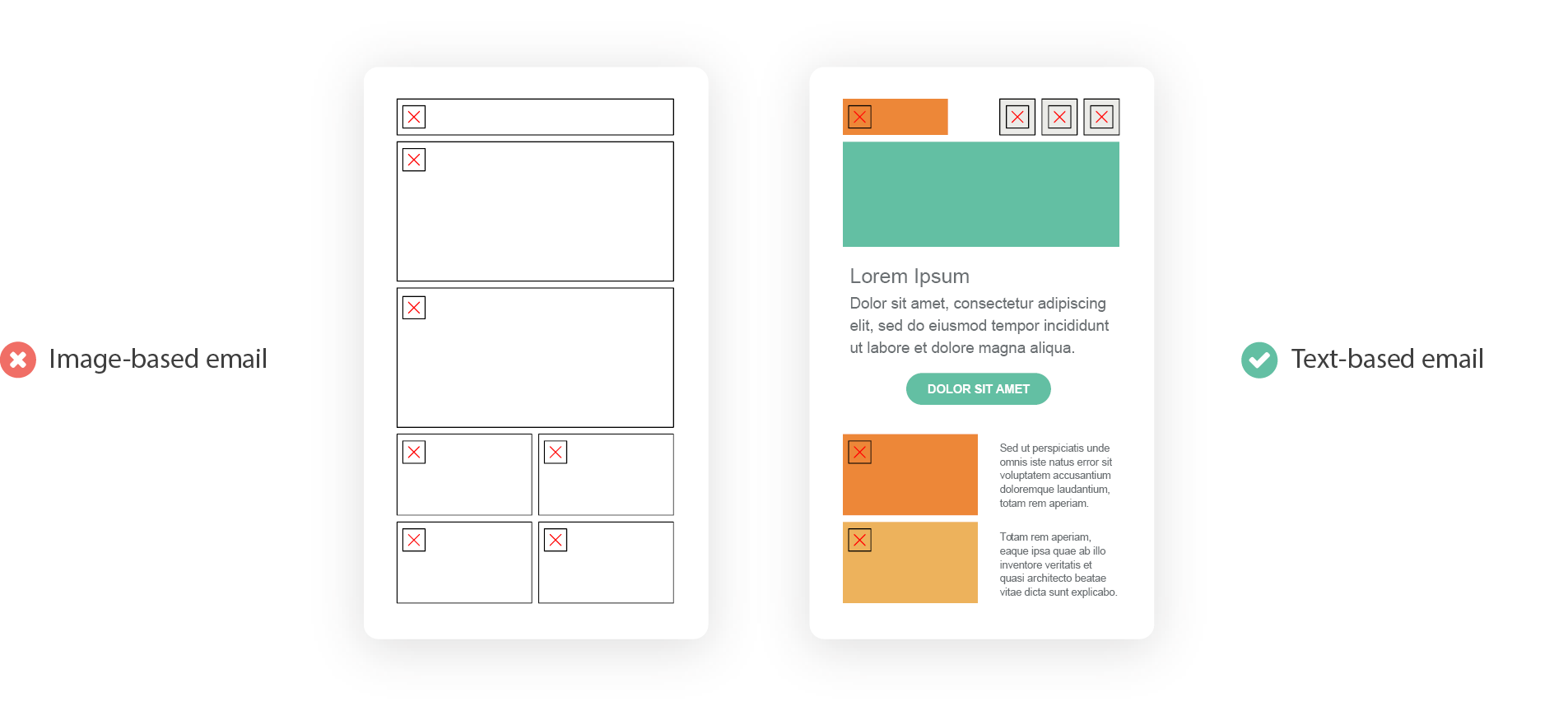
Многие компании используют электронные письма , состоящие только из изображений , создавая их в таких программах, как Photoshop, и выгружают их в базовый HTML-шаблон. Хотя это обеспечивает высокий уровень визуальной настройки, предпочтение реального текста в HTML дает ряд преимуществ, когда дело доходит до доступности.
Многие почтовые клиенты отключают изображения по соображениям безопасности. Когда это происходит, даже люди без инвалидности не могут читать вашу электронную почту. Возможно, что еще более важно, даже когда изображения включены, вспомогательные технологии не могут в полной мере использовать ваш контент. Программы чтения с экрана могут получить доступ только к основному коду электронного письма, но не к тексту изображения, а функции увеличения экрана и настройки масштабирования часто приводят к расплывчатым и нечитаемым электронным письмам.

Большая часть вашей копии должна быть включена в ваше электронное письмо в виде живого текста внутри элементов HTML.
2. Создайте сильную иерархию
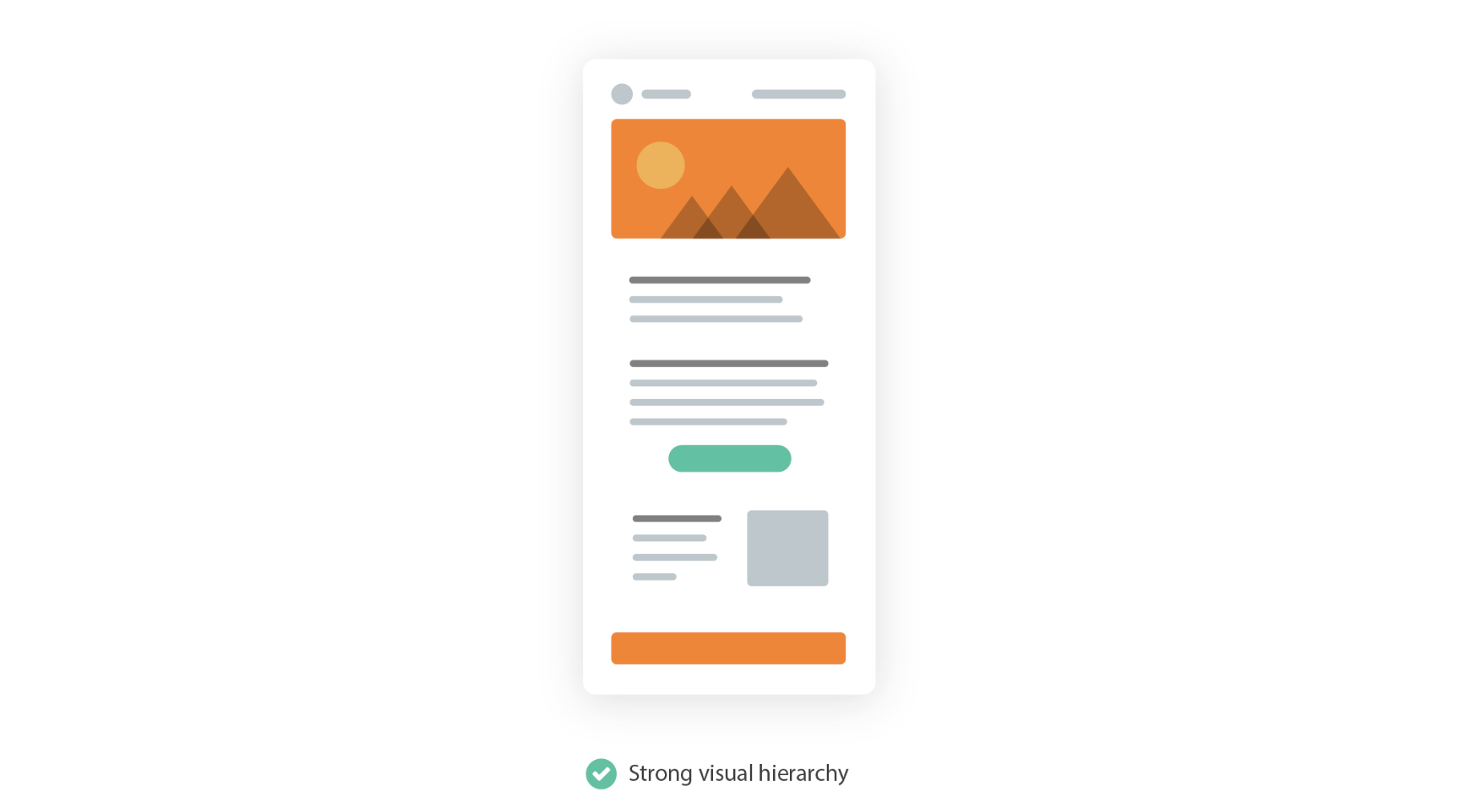
Как когнитивные, так и ситуативные нарушения (например, когда вы спешите или отвлекаетесь) затрудняют чтение и понимание длинных однородных блоков текста. Иерархия - или создание визуальных различий, усиливающих важность, - помогает этим пользователям быстро использовать контент в электронной почте.

Используя размер, цвет и расположение текста, вы можете создавать электронные письма, которые легко сканировать и читать. Попробуйте создать жирные, высококонтрастные заголовки над небольшими частями текста и оставьте достаточно пробелов между разделами, чтобы контент не сливался вместе.
3. Выровняйте копию электронного письма по левому краю.
Использование как реального текста, так и иерархии может улучшить читаемость, но есть и более тонкие способы улучшить читаемость ваших писем. Один из способов - использовать выровненный по левому краю текст для более длинных частей текста.
Чтение полагается на визуальные подсказки, чтобы понять, где мы находимся на странице или на экране. Один из самых важных сигналов - это начало новой строки, которая действует как якорь для наших глаз, когда мы прыгаем по электронной почте. Полезно держать этот якорь в одном и том же месте для каждой новой строки в более длинных фрагментах текста, но многие дизайнеры предпочитают визуальную симметрию, обеспечиваемую центрированным текстом. Выравнивание текста по левому краю - один из лучших способов сделать текст читабельным.
Уловка №1 с расширенными возможностями электронной почты: если у вас есть копия, длина которой превышает две строки, выровняйте ее по левому краю.
Твитнуть →
Выровненный по ширине текст, который регулирует интервал между словами, чтобы сохранить однородные строки текста, создает эти привязки, но имеет другие проблемы. При использовании полностью выровненного по ширине текста часто появляются белые реки, которые создают препятствия для людей с когнитивными нарушениями.
4. Используйте минимальный размер шрифта 14 пикселей.
Вы должны убедиться, что ваш текст достаточно большой, чтобы люди могли его легко прочитать, независимо от того, какой размер экрана они используют. Некоторые мобильные устройства, например iPhone, автоматически увеличивают текст размером менее 14 пикселей. Сохранение текста по крайней мере такого размера, а лучше еще большего, может помочь улучшить опыт чтения.
5. Оптимизируйте межстрочный интервал.
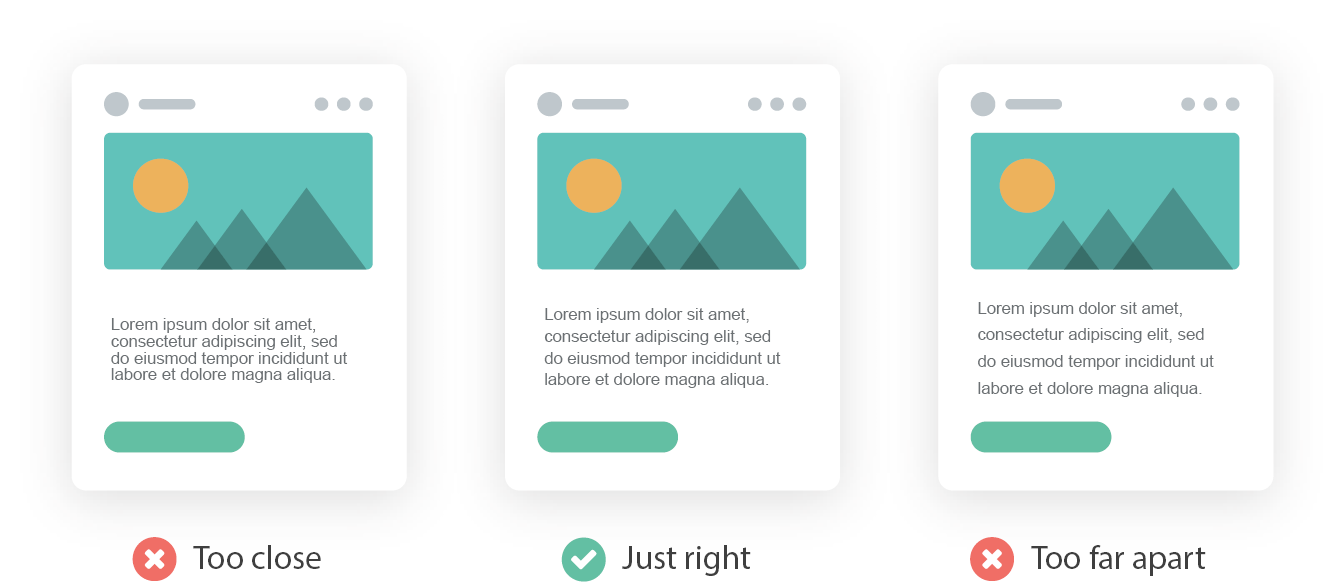
Обеспечение достаточного пространства между строками текста, но не слишком большого - отличный способ улучшить читаемость. Когда строки текста расположены слишком близко друг к другу, их трудно различить. И наоборот, когда они расположены слишком далеко друг от друга, трудно понять, где искать следующую строку, поскольку все они выглядят как короткие отдельные абзацы. Консорциум World Wide Web даже имеет четкие рекомендации относительно правильного межстрочного интервала , предполагая, что от 1,5 до 2 предпочтительнее одинарного.


6. Сохраняйте высокий контраст
Контраст - это разница между двумя элементами электронного письма. Чаще всего это разница между цветом копии и фона, на котором она находится. Слишком низкая контрастность, и людям с ослабленным зрением может быть чрезвычайно трудно читать электронную почту.
К счастью, существуют четкие правила для правильного контраста. В Руководстве по доступности веб-контента четко определено, как они определяют соответствующую контрастность . Главное правило - сделать элементы различимыми . По их словам:
Сделайте так, чтобы пользователям было легче видеть и слышать контент, включая отделение переднего плана от фона.
Это можно сделать разными способами, в том числе с помощью цвета, толщины и размера шрифта. Независимо от того, какой метод вы используете, убедитесь, что ваши элементы достаточно контрастируют с другими элементами, чтобы ваши электронные письма были доступны. У группы специальных возможностей WebAIM есть даже бесплатная онлайн-программа для проверки контраста, которая может помочь выявить любые проблемы с контрастностью до того, как это сделают ваши подписчики.
7. Повысьте удобство использования
Когда дело доходит до реального взаимодействия с электронной почтой, вы должны убедиться, что все ссылки и кнопки - все, что считается целью сенсорного ввода, - можно использовать.
Когда дело доходит до текстовых ссылок, это означает, что эти ссылки должны отличаться от окружающего текста. Есть причина, по которой по умолчанию для ссылки используется подчеркнутый синий текст. Отменяя этот стиль, вы должны делать это экономно. Подчеркивание особенно полезно для обозначения ссылок в электронном письме. В мире около 300 миллионов людей, страдающих дальтонизмом, поэтому использование только цвета при оформлении ссылок ставит их в затруднительное положение.
Для призывов к действию и кнопок делайте их достаточно большими, чтобы их можно было нажимать даже самыми большими, трясущимися большими пальцами или указывающими устройствами. И убедитесь, что вокруг этих целей достаточно свободного места, чтобы не было случайных переходов по ссылкам и недопустимого разочарования пользователей.
Как для текстовых ссылок, так и для кнопок, в том числе состояние наведения курсора - еще один отличный способ сделать работу более доступной и удобной для пользователей. Таргетинг на ссылки в вашем CSS и использование псевдоселектора: hover позволяет вам применять различные свойства, когда пользователь наводит курсор на эти ссылки. Это может служить четким индикатором того, что на фрагмент контента можно щелкнуть, и это часто упускаемое из виду усовершенствование в дизайне электронной почты. Энтони из UX Movement красиво резюмирует это в своей статье Почему вашим ссылкам нужен эффект наведения :
Независимо от того, страдают ли ваши пользователи дальтонизмом или нет, каждый должен иметь возможность легко находить и выбирать ссылки. Добавление эффекта наведения к вашим ссылкам - простой и эффективный способ удовлетворить их потребности. Ссылки и текст не должны просто выглядеть по-разному. Для лучшего взаимодействия с пользователем они также должны вести себя по-другому.
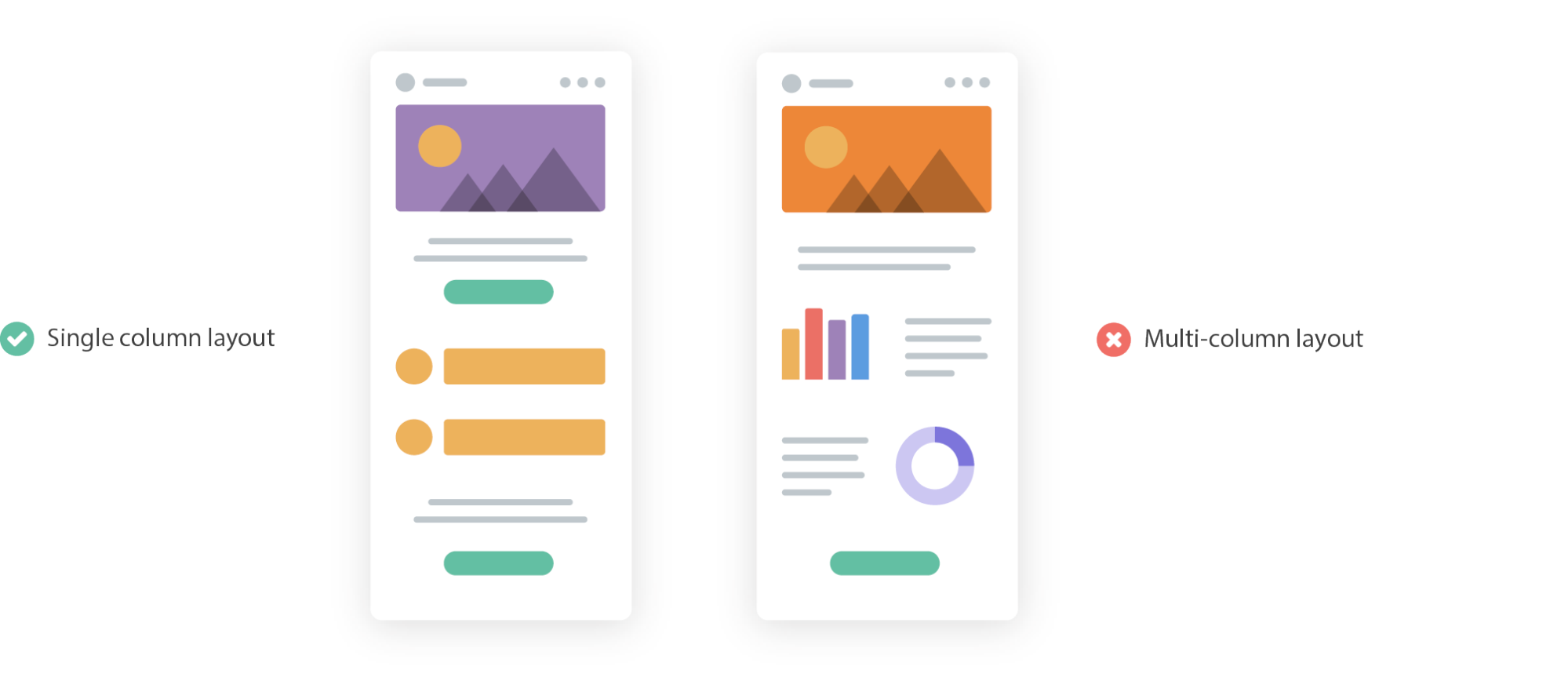
8. Сохраняйте простой макет электронного письма.
Сам макет вашего электронного письма может повлиять на доступность.
Сложные макеты с несколькими столбцами могут привести к сенсорной перегрузке пользователей. Чем сложнее макет, тем легче потеряться в электронном письме, поэтому часто предпочтительнее более простые макеты. Макеты с одним столбцом особенно эффективны при создании доступных кампаний - они оптимизируют контент и помогают укрепить иерархию, облегчая сканирование в процессе.

Макеты с одним столбцом также обычно легче настраивать для разных размеров экрана. По мере того, как все больше людей в мире выходит в сеть, все больше людей используют мобильные устройства меньшего размера для доступа к Интернету и электронной почте. Независимо от того, какой метод вы используете, поддержание отклика ваших писем на разных устройствах - отличный способ улучшить качество обслуживания подписчиков.
 | Полное руководство по доступности электронной почтыВ этом руководстве есть идеи и пошаговые советы, необходимые для написания, дизайна и кодирования электронных писем, которые могут понравиться любому, независимо от его способностей. Скачать электронную книгу → |
