Как сделать пуленепробиваемые кнопки электронной почты (HTML, CSS и VML)
Опубликовано: 2021-01-16По крайней мере, у 1 из 3 человек отключены изображения в электронной почте.
Многие люди даже не видят ваш потрясающий дизайн электронной почты. Это делает кнопку с призывом к действию по электронной почте вашим единственным шансом получить конверсию.
Но если ваша кнопка также является изображением, ее никто никогда не увидит.
Что, если бы вы могли защитить свои почтовые кампании от этого? Что, если бы ваши кнопки призыва к действию в электронной почте были… пуленепробиваемыми?
Продолжайте читать, чтобы узнать:
- Что такое пуленепробиваемые кнопки
- Четыре стиля HTML-кода для создания собственных пуленепробиваемых кнопок электронной почты
- Примеры дизайна электронной почты с пуленепробиваемыми кнопками (и без них)
- Как ActiveCampaign делает пуленепробиваемые кнопки электронной почты простыми
Что такое пуленепробиваемые кнопки?
Надежная кнопка электронной почты — это кнопка призыва к действию (CTA), которая отображается во ВСЕХ почтовых ящиках. Поскольку он написан в формате HTML без изображений, кнопка CTA отображается независимо от того, разрешает ли получатель изображения в электронных письмах или нет.
Люди решают, будут ли они удалять вашу электронную почту менее чем за 3 секунды. Это даже тогда, когда они могут видеть вашу графику электронной почты.
Вы тратите много времени на свои электронные письма. В успешных маркетинговых кампаниях используются лучшие методы работы с электронной почтой:
- Строки темы
- Прехедеры электронной почты
- Как написать отличный текст
- Типы писем для отправки клиентам
- Как расширить свой список адресов электронной почты
Если вы используете кнопки CTA электронной почты на основе изображения, вы оставляете опасную брешь в своей броне — и эти лучшие практики не будут иметь значения.
 Ваши электронные письма должны быть Чудо-женщиной: невосприимчивыми к пулям (или изображения должны быть отключены).
Ваши электронные письма должны быть Чудо-женщиной: невосприимчивыми к пулям (или изображения должны быть отключены).
Когда-то почтовые клиенты блокировали отображение изображений по умолчанию, чтобы спамеры не заражали компьютеры пользователей вредоносными программами.
В 2013 году Gmail изменил правила игры, пропустив изображения через собственные защищенные серверы Google. Баннер «Показать изображения ниже» ушел в прошлое. Это была потрясающая новость для бизнеса — графические кнопки с гиперссылками и изображения продуктов отображались при нажатии на строку темы.
Но год спустя Litmus опубликовал статистику, показывающую, что 43% пользователей Gmail изменили свои настройки, чтобы отключить автоматическую загрузку изображений.
А многие другие почтовые клиенты, такие как Outlook, по-прежнему вообще не загружают изображения автоматически .
Почему люди оставляют изображения в электронной почте отключенными? Причины, по которым изображения не отображаются по умолчанию (и почему вы должны использовать пуленепробиваемые кнопки):
- Практичность. Изображения могут быть отключены (или просто не отображаться), когда электронные письма загружаются со скоростью улитки, потому что служба передачи данных слаба или неоднородна.
- Доступность. Программа чтения с экрана (программа, которая «читает» речевой контент страницы) не может видеть текст в формате GIF или JPEG. Это сделает вашу электронную почту недоступной для слабовидящих подписчиков.
- Конфиденциальность. Погуглите, и вы найдете множество статей, в которых людям советуют отключить автоматическую загрузку изображений, чтобы их нельзя было отследить.
Хорошие новости: многие почтовые программы генерируют пуленепробиваемые кнопки. Но что, если вам нужно создать кнопки электронной почты с кодом?
4 способа сделать пуленепробиваемые кнопки в ваших письмах
Вот четыре стиля кодирования, которые вы можете использовать для создания собственных пуленепробиваемых кнопок электронной почты:
- Кнопки VML
- Мягкие кнопки
- Кнопки на основе границ
- Комбинированные кнопки с накладками/границами
1. Кнопки ВМЛ
VML (язык векторной разметки) — популярный способ создания пуленепробиваемых кнопок электронной почты. Это может быть сложно сделать правильно, если вы не знакомы с языком кодирования. К счастью, button.cm сгенерирует для вас пуленепробиваемый код кнопки VML и упростит процесс.
Это кнопка! |
Pro: вся кнопка кликабельна
Против: вы должны использовать сложный язык программирования
<!--VML button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td> <div> <!--[if mso]> <v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://www.activecampaign.com" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;"> <w:anchorlock/> <center>Click here!</center> </v:roundrect> <![endif]--> <a href="https://www.activecampaign.com" target="_blank">Click here!</a> </a> </div> </td> </tr> </table>2. Мягкие кнопки
Пуленепробиваемая кнопка электронной почты с прокладками использует HTML-таблицу для создания кнопки, используя отступы в ячейке таблицы для формирования структуры. Атрибуты HTML и CSS используются для оформления кнопки.
| Это кнопка! |
Pro: использует HTML, что упрощает кодирование и обновление.
Минусы: нажимается только текст внутри кнопки, что может ввести пользователя в замешательство.
<!--Padded button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>3. Кнопки с границами
Пуленепробиваемая кнопка электронной почты на основе границ очень похожа на пуленепробиваемую кнопку с мягкой подкладкой. Оба используют HTML и CSS для создания и оформления кнопки. Но вместо заполнения ячейки таблицы для структурирования кнопки к ссылке добавляются толстые рамки.
| Это кнопка! |
Плюсы: упрощенный код и высокая масштабируемость.
Против: Outlook не любит эти кнопки (он не распознает теги <a> как элементы блочного уровня) и уменьшает их размер.

<!--Border based button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>4. Комбинированные кнопки с накладками и рамками
Комбинированные пуленепробиваемые кнопки электронной почты с отступами и рамками используют как отступы, так и сплошную рамку, а также цвет фона.
| Это кнопка! |
Плюсы: легкость обновления, поддерживаются фоновые изображения.
Против: стиль включен в теги <a> и <tr>, поэтому оба должны быть обновлены, если внесены изменения в стиль.
<!--Padding and border combo button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>Плохо, лучше, лучше: 3 примера пуленепробиваемых кнопок в действии
Вот три способа, которыми пуленепробиваемые кнопки могут улучшить — или испортить — взаимодействие с пользователем вашей электронной почты.
Бад (Вальфре)

Без изображений. Вот почему вы не можете полагаться на то, что изображения сделают вашу работу за вас. Я не буду бросать все, потому что палитры Valfre Electric Garden Palette здесь нет .
Почему это электронное письмо с заблокированным изображением не работает:
- Нет пуленепробиваемой кнопки электронной почты. У вас не может быть отличного рейтинга кликов, если не на что нажимать
- Нет текста. Маркетинговый текст и призыв к действию находятся на изображении, поэтому по крайней мере треть читателей не может его прочитать.
- Нет тегов alt. Нет тегов alt изображения, чтобы сигнализировать о том, что находится внутри изображения. Непонятно, зачем его скачивать. Это электронное письмо так же пусто, как и наш интерес к продукту, который они хотят продвигать.
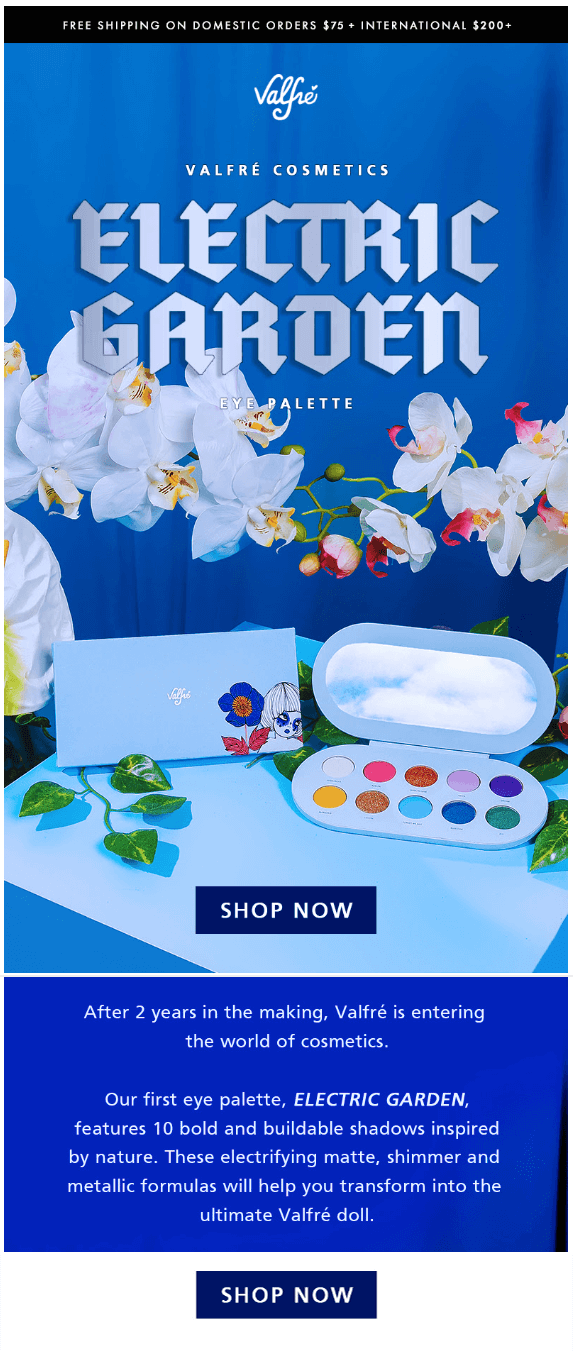
Электронная почта с изображениями:

2. Лучше (Стэнли Донвуд)

Без изображений: если ваш продукт представляет собой изображение, легко не заметить, насколько важны пуленепробиваемые кнопки электронной почты. Художник Стэнли Донвуд не согласен. Вы не можете видеть его искусство, но он позволяет легко решить, да, вы достаточно заинтересованы, чтобы нажать эту кнопку и посетить целевую страницу.
Почему это письмо с заблокированным изображением хорошо:
- Четкие описания товаров. Подробное описание продукта представлено в виде текста, поэтому информация не будет потеряна при отключении изображений, отправленных по электронной почте.
- Пуленепробиваемая кнопка. Пуленепробиваемый CTA также имеет отличную микрокопию.
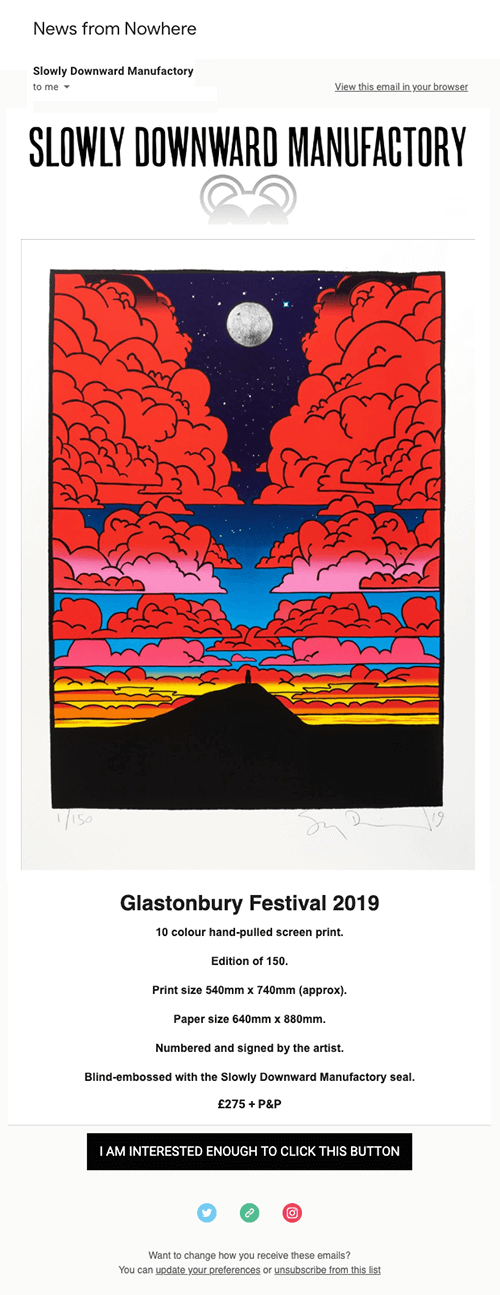
Электронная почта с изображениями:

3. Лучший (шутка)

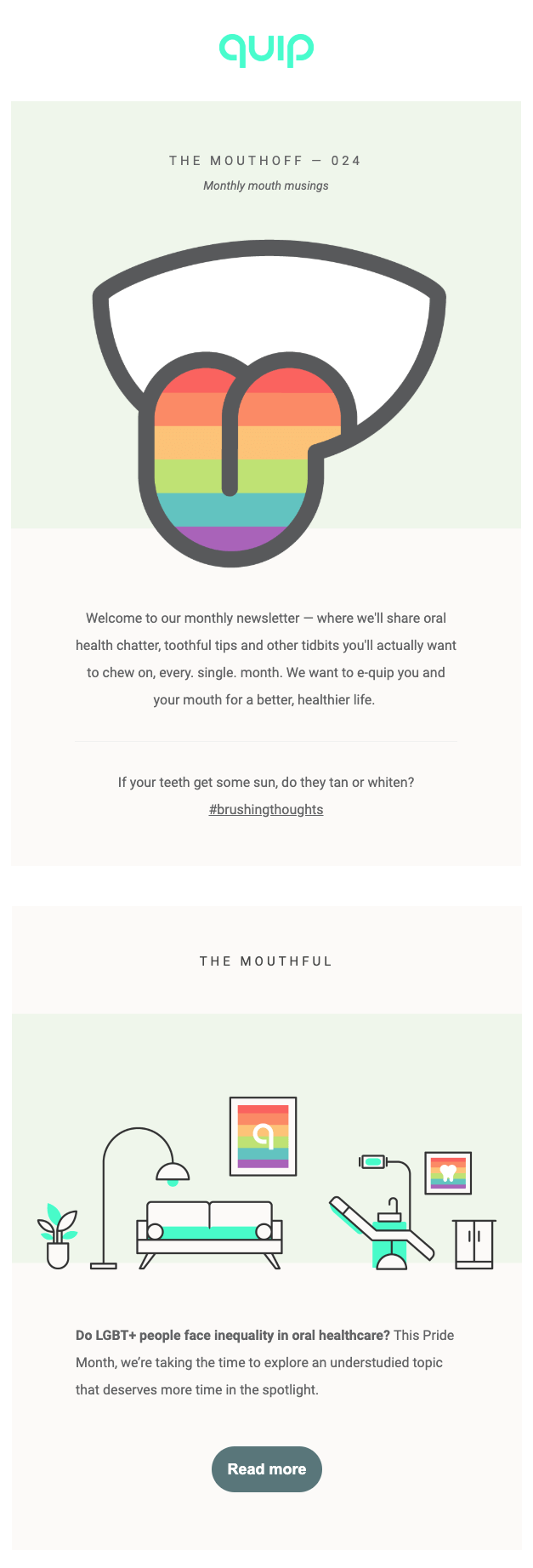
Без изображений: Quip создал идеальный пример электронного письма с информационным бюллетенем, который показывает, что отсутствие изображений не равнозначно отсутствию связного дизайна. Он доступен для всех, а пуленепробиваемые кнопки щелкают… именно так, как и должно быть в CTA.
Почему это электронное письмо, заблокированное изображением, прекрасно:
- Отзывчивый дизайн. В этом письме есть пуленепробиваемые кнопки, а также адаптивный фон. Вы даже не знаете, что отсутствуют изображения.
- Доступная копия. Копия оформлена так, что ее легко (и привлекательно) читать без включенных изображений. А информационный бюллетень — отличный способ привлечь вашу аудиторию.
Электронная почта с изображениями:

ActiveCampaign автоматически делает пуленепробиваемые кнопки электронной почты
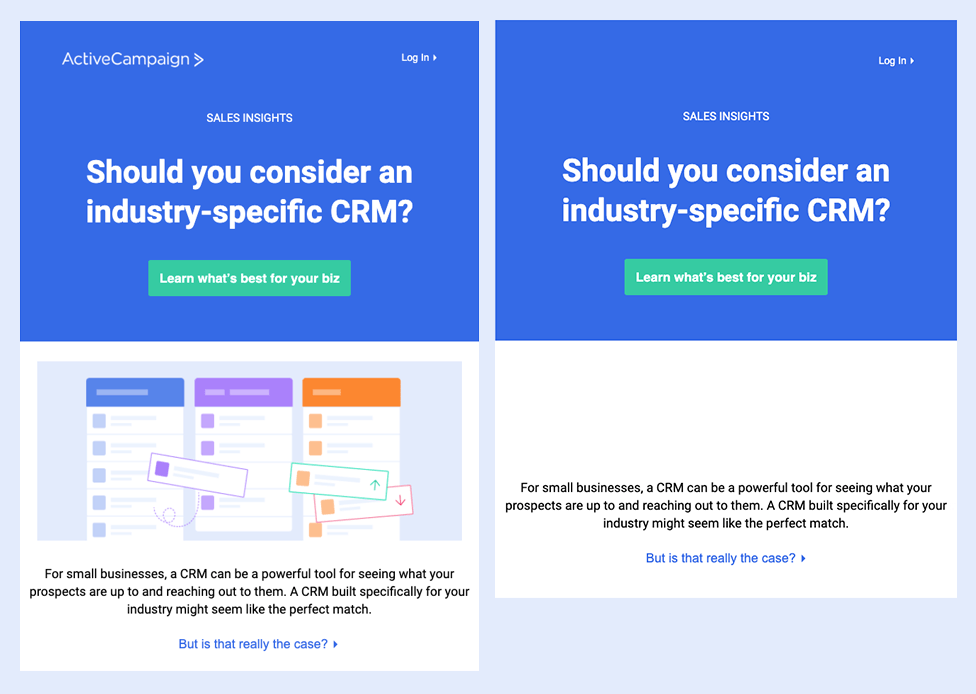
ActiveCampaign автоматически создает пуленепробиваемые кнопки для ваших рассылок по электронной почте. Наш редактор дизайна дает вам возможность создавать динамические призывы к действию электронной почты, которые будут отображаться в почтовых ящиках людей точно так, как вы их стилизуете — каждый раз.
Заблокированные изображения в электронной почте могут стать проблемой, из-за которой вы потеряете потенциальных клиентов, подписчиков и продажи… но это легко исправить.
Изображения должны создавать вовлеченность. Они не должны сообщать важную информацию. Когда вы используете пуленепробиваемые кнопки электронной почты без изображений с продуманным дизайном и вариантами копирования, весь ваш список получает электронные письма с информацией, которую вы хотите, чтобы они получали.

У электронных писем есть работа: конвертировать людей с помощью кнопки CTA электронной почты. Вот электронное письмо ActiveCampaign, которое делает это… даже без графики.
