Дизайн электронной почты с помощью BEE: 10 советов по созданию эффективных и гибких кампаний
Опубликовано: 2016-07-27В этой статье
К 2021 году в мире будет 6,3 миллиарда смартфонов. Это данные, представленные в последнем отчете Ericsson Mobility Report , который показывает непреодолимую тенденцию, к которой должен адаптироваться электронный маркетинг: он должен адаптировать дизайн и контент к тому, как читаются на мобильных устройствах, что становится все более быстрым и прерывистым.
Мы часто задаем роковой вопрос: «Как мне разместить свой шаблон на мобильном дисплее, не потеряв глубины и точности сообщения?». На самом деле, создавать электронные письма для мобильных устройств просто, если вы коренным образом меняете свою точку зрения, ставя мобильный телефон в начало творческого процесса, а не в конец. Это теория, ориентированная на мобильные устройства : проще и эффективнее разрабатывать мобильные шаблоны, которые затем могут быть расширены дополнительными функциями для настольных компьютеров, чем настольные шаблоны, которые теряют элементы при просмотре на мобильном устройстве.
Для этого вам понадобятся технологии и хорошие примеры, чтобы черпать вдохновение. Итак, вот 10 советов по созданию электронных писем с эффективным и гибким дизайном, поддерживаемым расширенными функциями редактора BEE , с несколькими успешными кампаниями известных международных брендов.
1. Сделайте отзывчивое письмо тизером
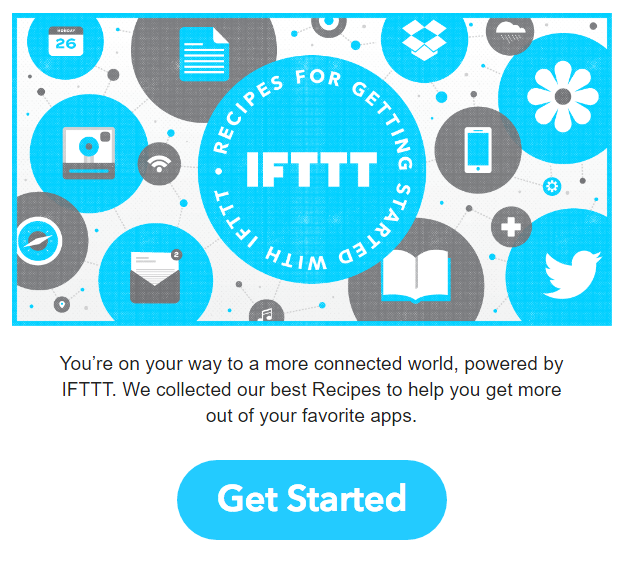
Мы знаем, что вы хотите многое сообщить читателям в своем списке рассылки о своем предстоящем мероприятии , новейшем продукте , крупнейшей распродаже или объявлении компании. Но ваша электронная почта не место для подробностей. Думайте о своей электронной почте как о тизере для основного содержания вашего сообщения, которое можно найти на вашем веб-сайте после того, как читатели коснутся вашей кнопки с призывом к действию. Вот отличный пример от IFTT: сообщение короткое, сфокусированное и по существу, ведущее читателей прямо к CTA.

2. Создайте иерархию в своем отзывчивом письме.
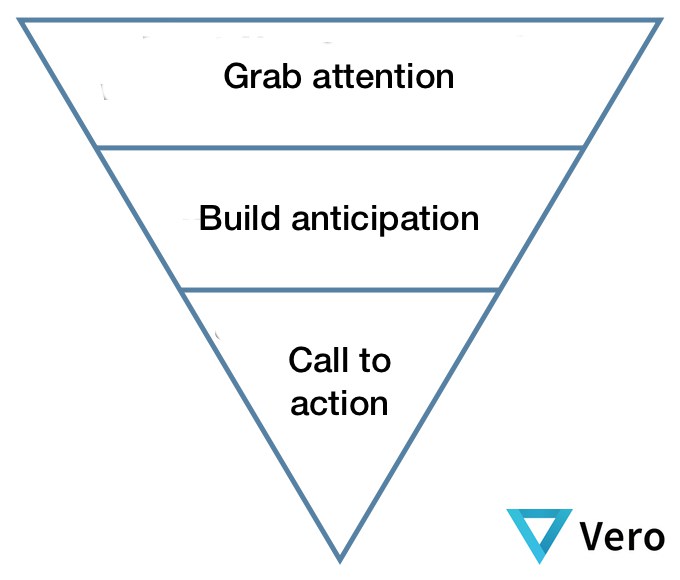
Создайте фокус и организацию в своей электронной почте, рассказывая свою историю в иерархической манере. Представьте себе, как ваше сообщение может быть структурировано с помощью модели перевернутой пирамиды.

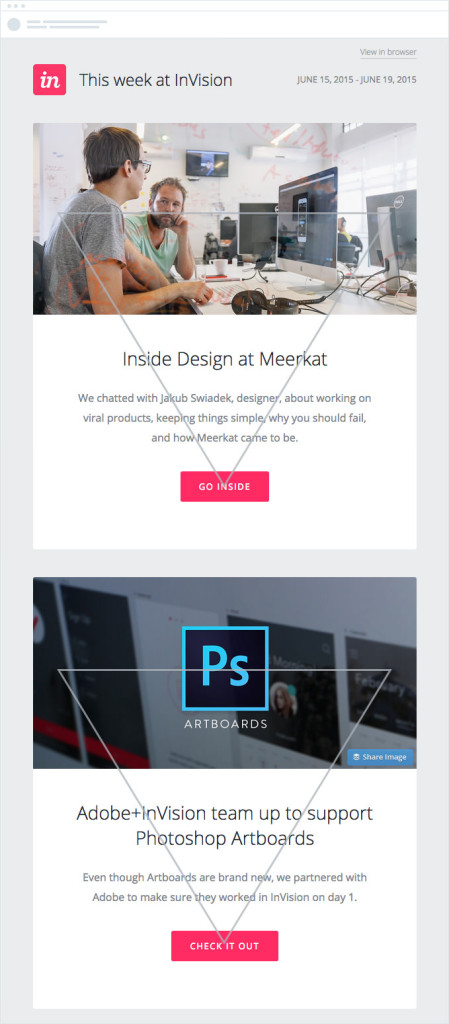
Вот отличный пример использования этого метода в электронном письме от InVision:

Каждый раздел начинается с привлекательного визуального элемента, за которым следует короткий жирный заголовок с поддерживающим текстом, который ведет непосредственно к кнопке с призывом к действию, дающей понять, что делать дальше. Это отличный способ быстро общаться и получать отзывы от читателей с небольшим объемом внимания (т. Е. От всех ваших читателей).
3. Ваш CTA никогда не должен говорить «Нажмите здесь».
Не тратьте зря место, сообщая читателям, где нажимать, особенно потому, что на мобильных устройствах читатели нажимают, а не нажимают. «Щелкните здесь» на самом деле не призыв к действию. Пропустите его и прямо скажите читателям, что им следует делать. Используйте четкий глагол прямого действия - и будьте краткими . Попробуйте использовать личные местоимения, такие как «мой» и «ваш», которые сделают ваше сообщение дружелюбным и увлекательным. Вы можете попробовать: «Забронируйте мое место сейчас» или «Получите мой бесплатный билет».
 4. Никогда не используйте одно большое изображение в отзывчивом письме.
4. Никогда не используйте одно большое изображение в отзывчивом письме.
Другими словами, избегайте ловушек электронного письма, содержащего только изображения. Использование только одного большого изображения в вашем электронном письме увеличит ваш рейтинг спама, поэтому письмо может вообще не попасть в почтовые ящики читателей. Это также означает, что ваша электронная почта не будет полностью отвечать. И если ваше изображение не загружается, читатели увидят только текст ALT. Решение? Всегда используйте баланс текста и изображений в своем письме.
5. Дизайн на сетке
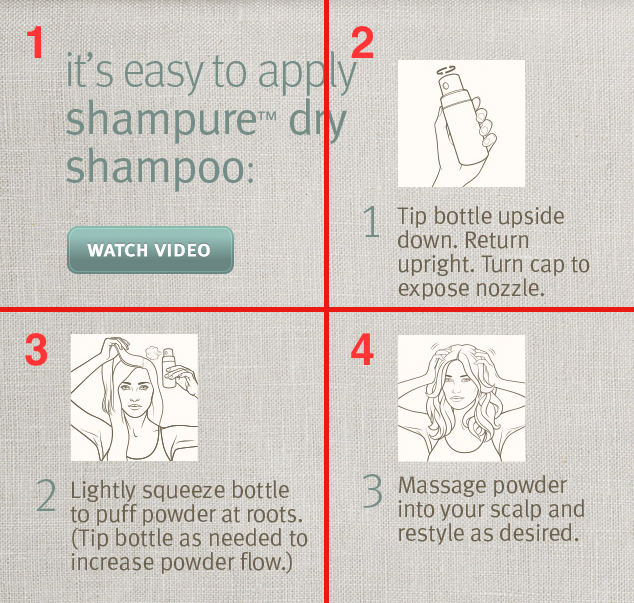
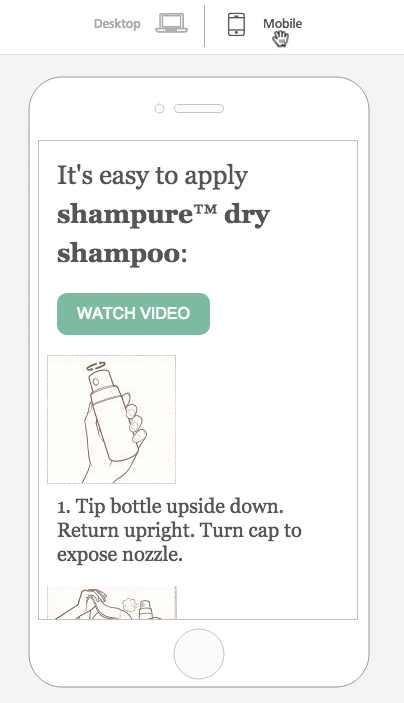
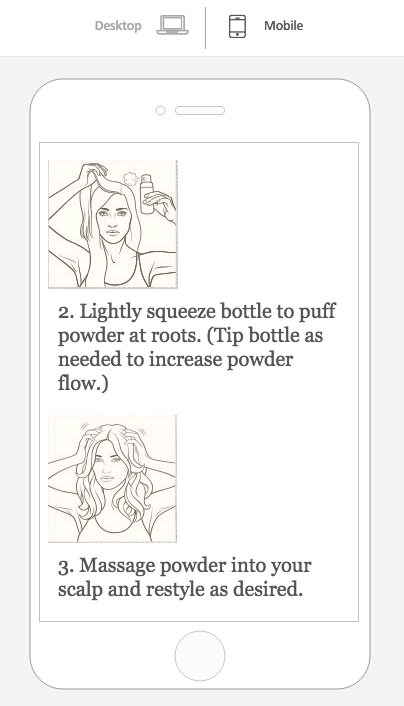
Дизайн на основе сетки легче сделать адаптивным. Это потому, что электронные письма HTML состоят из таблиц, состоящих из строк и столбцов. Редакторы электронной почты, которые используют модульный дизайн шаблонов - например, наш редактор электронной почты BEE - автоматически помогают вам упорядочивать контент в виде сетки, обеспечивая при этом большую гибкость в организации контента. Мы проверили эту инфографику из электронного письма Aveda и нарисовали линии, чтобы показать, как контент распределяется по четырем квадрантам:

Исходный контент представлял собой одно изображение, но, разбив его на 4 отдельных изображения в сетке, мы сделали его адаптивным для мобильных устройств.



6. Запомните ALT-текст.
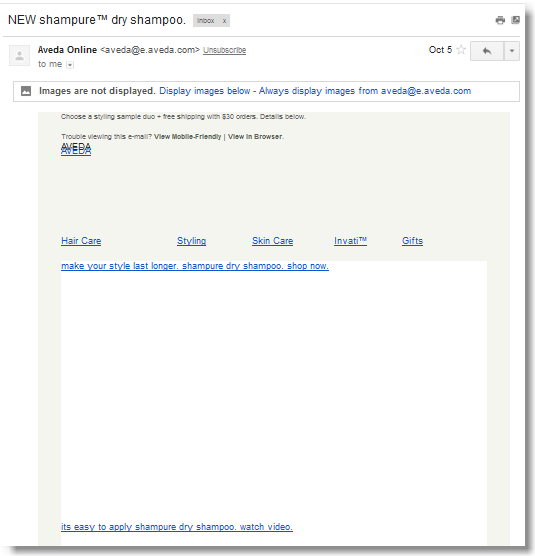
Будьте готовы к тому, что ваши изображения не загрузятся. Некоторые почтовые клиенты не загружают изображения автоматически, а некоторые подписчики не включают автоматическую загрузку в целях безопасности. Вот как выглядит исходное письмо Aveda с отключенными изображениями:

Текст ALT позволяет этим читателям понять ваше сообщение даже без изображений. При написании текста ALT не забывайте, что текст должен быть коротким. Если он разбивается на 2 строки, некоторые почтовые клиенты не будут отображать его. Если вы можете, стилизуйте свой ALT-текст, добавив стили к изображению (ваше изображение не будет выглядеть иначе, но когда появится ваш ALT-текст, это будут шрифт, цвет и размер, которые вы указали).
7. Ваш адрес электронной почты не является веб-сайтом.
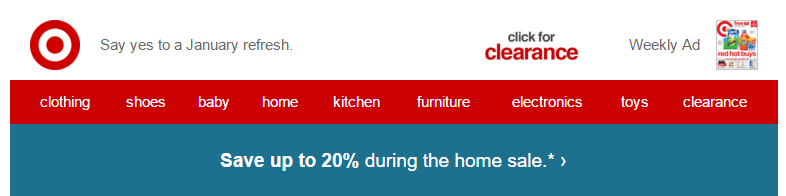
Если вы будете следовать советам №1 и №2, то, вероятно, вы в хорошей форме. Целенаправленное, сжатое электронное письмо должно быть ясным и содержать единый призыв к действию. Таким образом, нет необходимости заполнять электронное письмо или заголовок, например, посторонними ссылками, меню и сообщениями, как в этом примере от Target:

Пойдите с простотой. И не забудьте использовать необходимые данные для настройки . Когда кто-то заходит на сайт вашей компании, вы мало что знаете об этом посетителе. С другой стороны, ваш список рассылки - это совсем другая история. У вас есть данные о ваших подписчиках. Используйте его, чтобы адаптировать версии вашей кампании для сегментированных, целевых частей вашей аудитории, чтобы улучшить показатели конверсии.
8. Будьте избирательны с пользовательскими шрифтами.
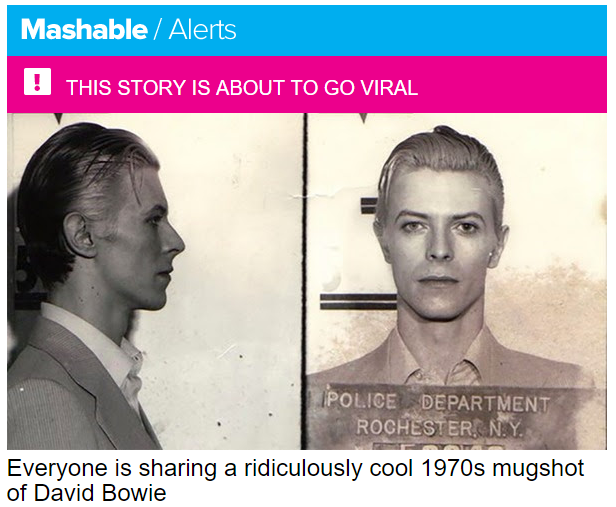
Большинство почтовых клиентов не поддерживают пользовательский шрифт вашего бренда. Используйте их экономно, чтобы сделать заявление, например, в основном заголовке вашего электронного письма, а затем добавьте безопасные для электронной почты шрифты для тела вашего сообщения. Вот отличный пример от Mashable: синий заголовок Mashable / Alerts используется шрифтом их бренда (и отображается как изображение), но подзаголовок представляет собой простой текст с отличным цветом фона HTML (и следующий заголовок под изображениями тоже простой текст).

Ваш выбор безопасных для электронной почты шрифтов несколько ограничен, но если вы сомневаетесь, используйте шрифты с засечками . Многие бренды используют Arial, Helvetica и Verdana.
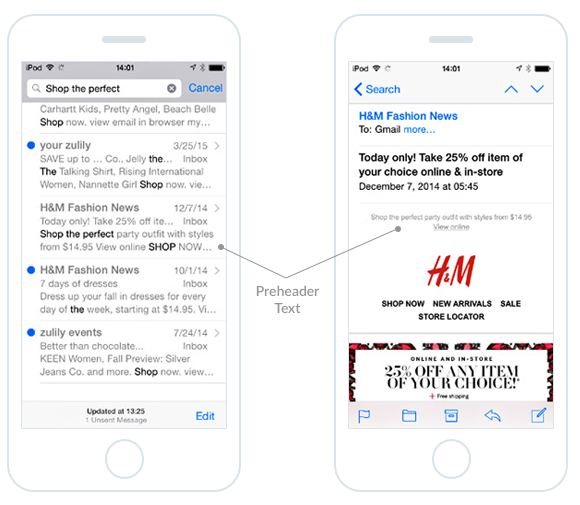
9. Не забывайте текст предзаголовка.
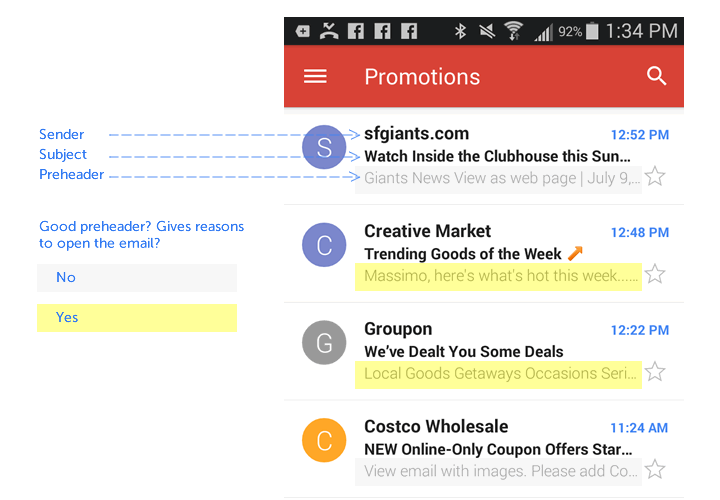
Предзаголовок электронного письма - это небольшой текст, который следует за строкой темы в почтовом ящике. Вот как настроить текст предзаголовка с помощью MailUp.

Подписчики используют текст предзаголовка в качестве инструмента проверки, решая, стоит ли читать электронное письмо, основываясь всего на нескольких словах, поэтому использование убедительного текста предзаголовка может повысить открываемость . Первый простой текст, который появится в вашем электронном письме, будет отображаться как текст предзаголовка.

Но он должен быть кратким: длина текста предзаголовка должна составлять от 40 до 50 символов . Когда электронное письмо открыто, предварительные заголовки могут быть видны или скрыты.
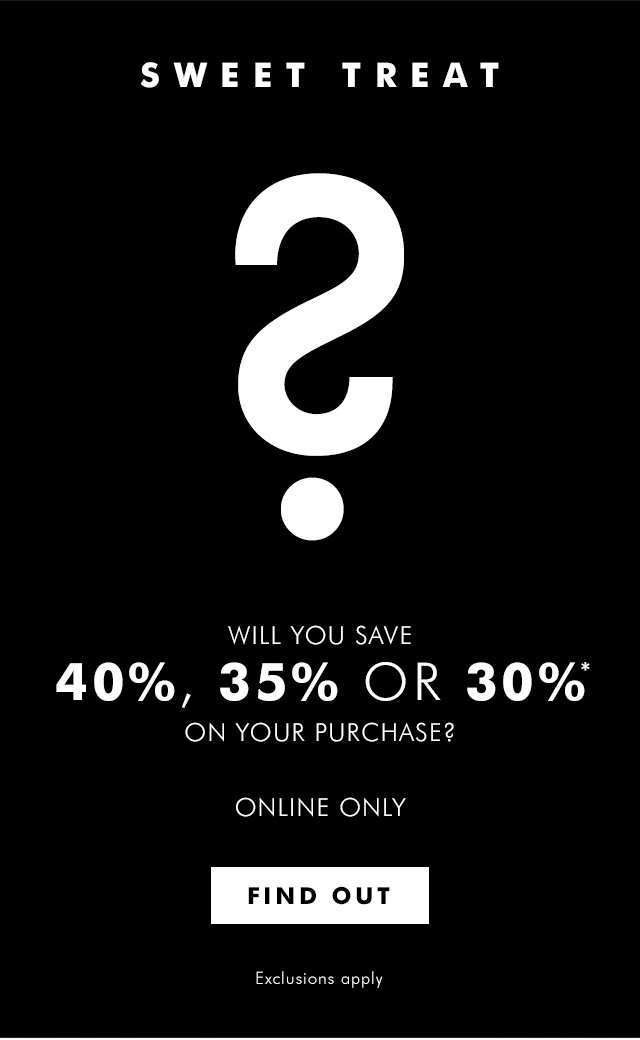
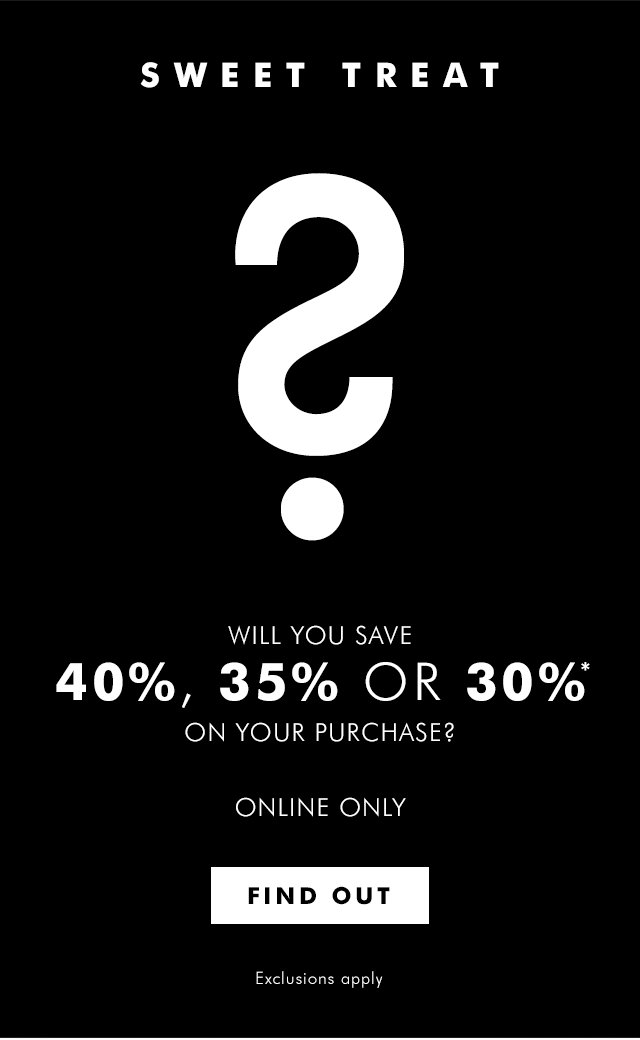
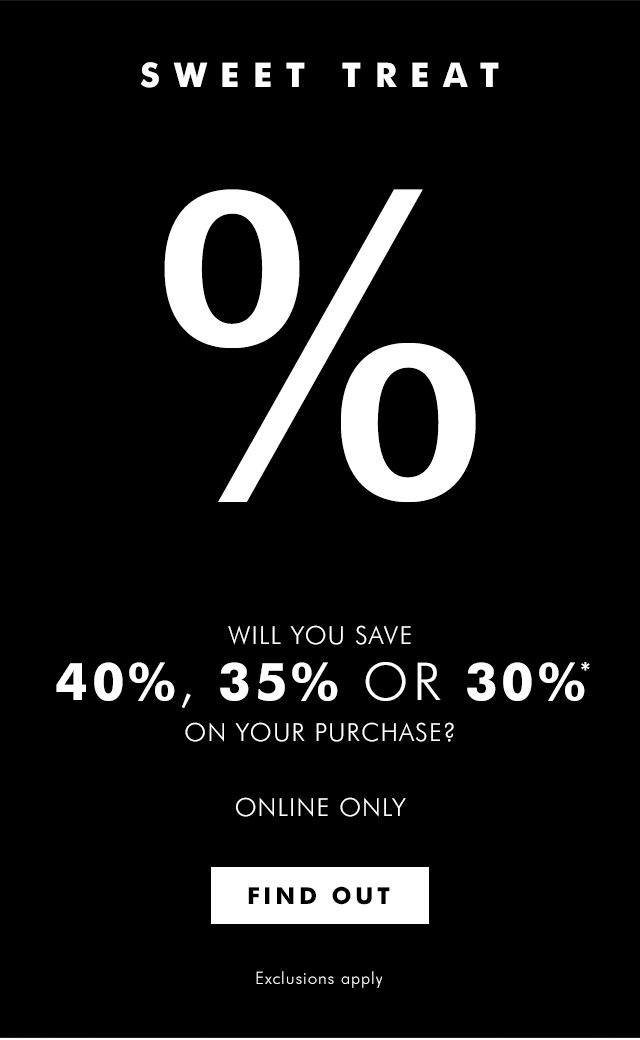
10. Используйте анимированные GIF-файлы с умом.
Анимированные GIF-файлы - это мощный инструмент визуального повествования , который без проблем работает в большинстве почтовых клиентов. Outlook является большим исключением: Outlook 2007 и новее будет отображать только первый кадр вашего GIF-изображения (он не будет анимирован), поэтому планируйте это при разработке. Banana Republic использует вопросительный знак в качестве первого кадра в анимированном GIF ниже, так что даже без анимации сообщение имеет смысл:

А вот и гифка в движении:

В зависимости от количества кадров и их разрешения GIF-файлы могут превращаться в большие файлы. Негабаритные GIF-файлы могут медленно анимироваться и поглощать тарифные планы на мобильных устройствах. Уменьшите размер анимированного GIF-файла, анимировав только то, что нужно анимировать; по мере вращения кадров чем меньше пикселей изменяется, тем меньше будет размер вашего файла.
От теории к практике
В своей следующей кампании постарайтесь применить все 10 пунктов на практике, возможно, черпая вдохновение из последних тенденций дизайна электронной почты: вы найдете их в нашем техническом документе «Руководство по дизайну электронной почты 2016» . Затем сравните свои результаты с предыдущими кампаниями и расскажите, как все прошло!