Полный контрольный список дизайна электронной почты, от разработки до доставки
Опубликовано: 2021-03-30В этой статье
От дизайна до отправки, давайте рассмотрим передовой опыт создания оригинальных, доступных и отзывчивых писем с помощью этого контрольного списка из 8 шагов.
Дизайн сообщения - это ваша фирменная визитка для получателя . Это влияет на все показатели электронной почты.
На самом деле дизайн означает эффективность в электронном маркетинге. Возможность распутать сложную вселенную дизайна электронной почты, включая шрифты, изображения, GIF-файлы и призывы к действию, жизненно важна, если вы хотите выделиться в почтовом ящике и поощрять открытия, клики и конверсии.
Мы определили ключевые передовые практики и распространенные ошибки в дизайне электронной почты, сведя их в это мини-руководство. Мы стремимся провести вас на каждом этапе процесса, от разработки до доставки.
1. Структура
Структура сообщения - это расположение его элементов в точном порядке. Определите структуру, выбрав ключевые элементы, которые вы хотите использовать (тексты, изображения, кнопки CTA и т. Д.), И упорядочите их в шаблоне.
️ Лучшая практика
Следуйте иерархическому порядку при вставке каждого элемента

️ Не спотыкайся об этом
Избегайте неупорядоченных и слишком сложных структур

2. Цвет
Один только этот элемент может быть основой 90% наших первых впечатлений о конкретном продукте (Источник: Helpscout).
Цвета выделяют ключевые элементы сообщения в электронном письме и направляют взгляд пользователя на действия, которые необходимо предпринять. Определите простую и логичную палитру оттенков и свяжите каждый цвет с конкретным использованием.
️ Лучшая практика
Сбалансированное использование цвета привлечет внимание к конкретным элементам сообщения, поэтому ограничьте палитру двумя или тремя оттенками.

️ Не спотыкайся об этом
Старайтесь не связывать разные функции с одним цветом (например, кнопки или обычный текст).
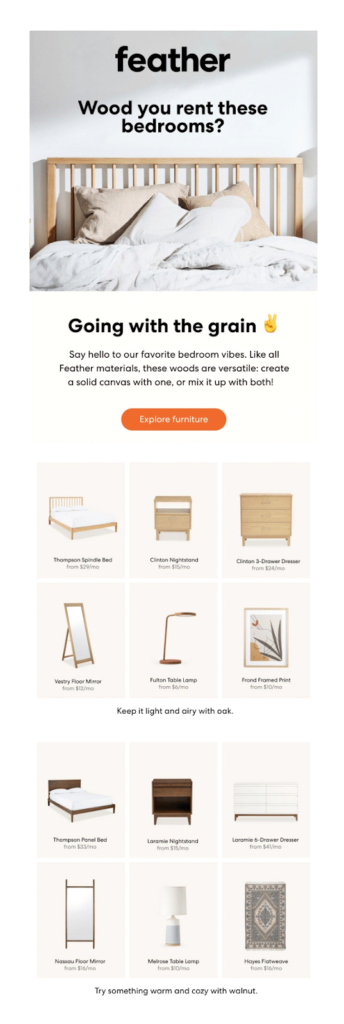
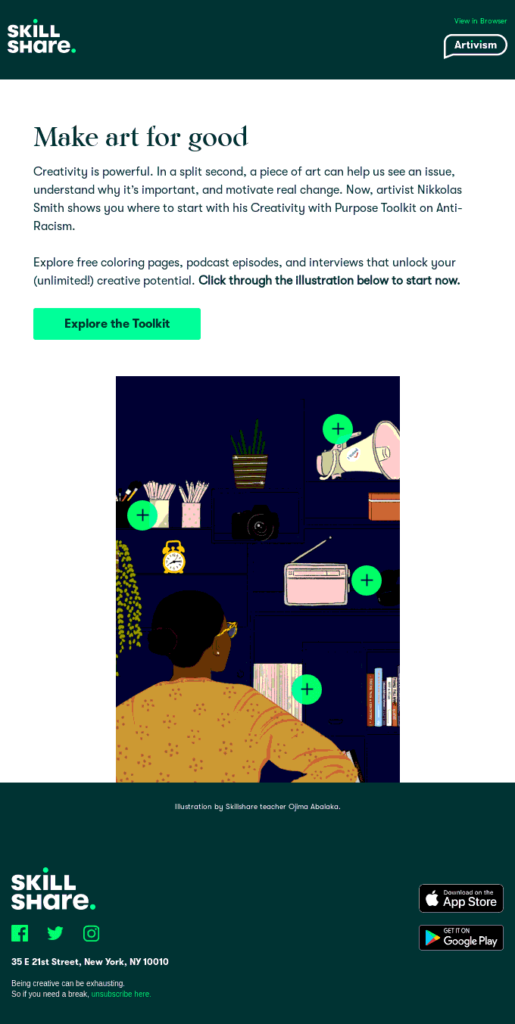
3. Изображения и гифки
Электронные письма, содержащие изображения, имеют более высокий процент открытий и скорость отклика, чем текстовые сообщения, которые часто могут казаться холодными и безличными. Кроме того, использование GIF-файлов может увеличить количество кликов до 42% (Источник: MarketingSherpa).
️ Лучшая практика
Сохраняйте максимальный вес около 50 КБ для изображений и 100 КБ для GIF-файлов, чтобы избежать длительного времени загрузки, которое может отпугнуть пользователя от действий. Кроме того, чрезмерный вес электронного письма может поставить под угрозу возможность доставки сообщения.
Дайте волю своему творчеству и экспериментируйте с использованием самых оригинальных GIF-файлов!
️ Не спотыкайся об этом
Пропускайте изображения и GIF-файлы с замещающим текстом. Это будет результат:

Узнайте о других фатальных ошибках (и о том, как их исправить) при управлении изображениями.
4. Призыв к действию
Призыв к действию - это явное приглашение совершить действие и завершить конверсию. Вот почему важно заботиться о каждой детали кнопки CTA , такой как копирование и позиционирование, а также проводить A / B-тестирование, чтобы понять, какой тип текста, формы и цвета наиболее эффективен.
Узнайте, как работает A / B-тест!
️ Лучшая практика
Убедитесь, что кнопка CTA является пуленепробиваемой, то есть написана на HTML для правильного отображения в любом почтовом ящике.
️ Не спотыкайся об этом
Не забудьте включить кнопки с призывом к действию. В противном случае пользователь не знал бы, нужно ли и где нажимать.


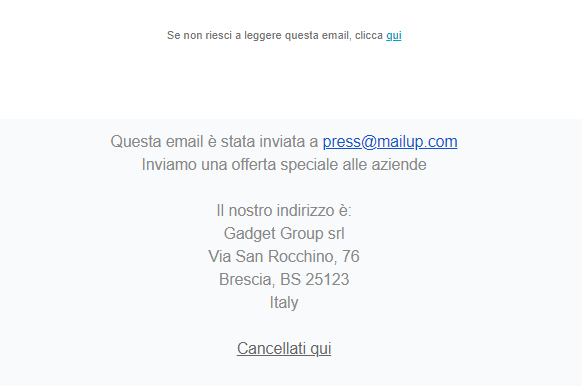
5. Нижний колонтитул
Нижний колонтитул - это пространство, предназначенное для информации, касающейся признания, надежности и репутации . Так что не упускайте из виду этот элемент. В противном случае вы рискуете поставить под угрозу отношения лояльности между компанией и получателем.
️ Лучшая практика
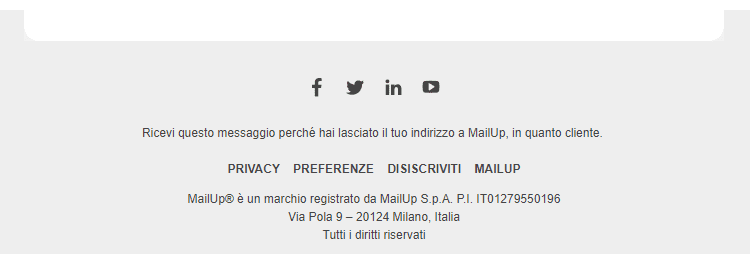
Введите всю связанную с доверием информацию в нижний колонтитул: кнопки социальных сетей, напоминания о разрешениях, ссылки для отказа от подписки, сведения об авторских правах, контактную информацию и политику конфиденциальности.

Анатомия полного нижнего колонтитула
️ Не спотыкайся об этом
Помните, что ввод информации без иерархии, упорядоченной структуры или превышения количества помешает достижению прозрачности и ясности нижнего колонтитула.
6. Отзывчивость
Электронная почта, оптимизированная для мобильных устройств, обеспечивает большую доступность и более высокий рейтинг кликов . Когда дело доходит до выбора шаблона кампании, адаптивный дизайн - лучшее решение для обеспечения высокого уровня удобства использования контента , а также большей читабельности текста и CTA.
️ Лучшая практика
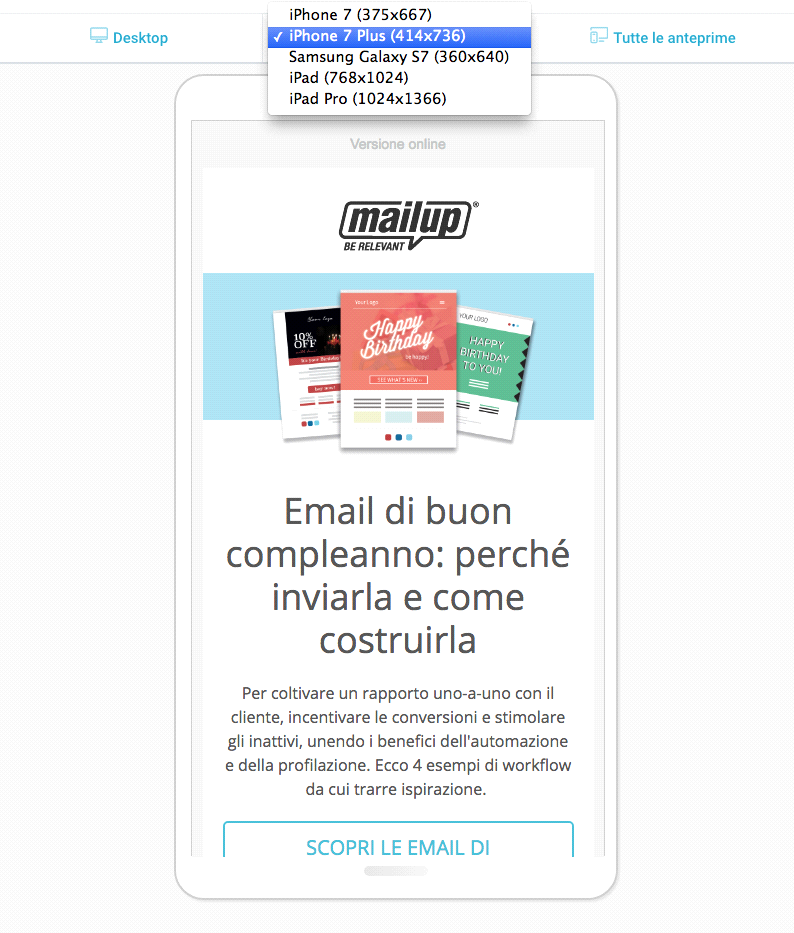
Вставляйте наиболее важные элементы сообщения (например, тексты и CTA) на страницу, а не в изображения. Таким образом, они могут изменять размер и адаптироваться к мобильным устройствам. Также проверьте отображение сообщения в клиентах для настольных ПК и мобильных устройств.
Воспользуйтесь функцией предварительного просмотра сообщений MailUp. Создайте электронную почту с помощью перетаскивания BEE и адаптивного редактора для мобильных устройств, а затем легко и быстро смоделируйте, как ваш дизайн выглядит в большинстве мобильных клиентов на рынке .

️ Не спотыкайся об этом
Исключите специальные или проприетарные шрифты. Это может вызвать проблемы с отображением в некоторых почтовых клиентах. Также избегайте слишком маленьких шрифтов, то есть менее 22 пикселей для заголовков и 16 пикселей для текста.
7. Ссылка и UTM
Ссылки соединяют электронное письмо и целевую страницу, где пользователь может завершить действие. Следовательно, важно проверить их правильность и надежность . Отслеживайте их эффективность с помощью UTM (Модуль отслеживания Urchin).
️ Лучшая практика
Убедитесь, что каждая вставленная ссылка доступна и верна. Проверьте наличие черного списка. Для эффективного отслеживания источников трафика вам следует вставить в строку кода UTM как минимум эти три параметра: источник, канал и кампания.
Несколько щелчков мышью позволят вам проверить правильность и надежность вставленных ссылок перед их отправкой. Просто перейдите на страницу сводки сообщений MailUp и воспользуйтесь функцией сообщения проверки . Обратитесь к руководству MailUp, чтобы узнать больше!
️ Не спотыкайся об этом
Использование пробелов в параметрах UTM и отсутствие конкретики при заполнении полей сделает неясным происхождение трафика. Тогда это поставит под угрозу полезность параметров.
8. Тема и заголовок
Строго говоря, тема - это первый элемент сообщения, который видит пользователь , хотя он и не относится к дизайну электронной почты . Это определяет его открытие в 35% случаев.
Дополнительным элементом к теме является предзаголовок, он же резюме . Рекомендуется заполнить это дополнительное пространство, чтобы сообщить дополнительную информацию и побудить пользователей открыться.
️ Лучшая практика
Будьте ясны и конкретны в заполнении темы, предвосхищая ключевую концепцию сообщения. Повысьте эффективность этого элемента с помощью динамических полей и смайликов.

️ Не спотыкайся об этом
Слишком большой акцент на удобстве и преимуществах электронной почты и использование тона преувеличенного энтузиазма может создать на тему спама, препятствующий открытию.
В итоге
Если ваши электронные письма часто остаются незамеченными и изо всех сил стараются выделиться во входящих, то это руководство для вас! Следуйте всем советам и передовым методам и не забывайте проводить непрерывные тесты, чтобы понять, что эффективно для ваших получателей.