UX-дизайн: как разработать пользовательский интерфейс для электронного маркетинга
Опубликовано: 2020-08-27В этой статье
Сделать электронное письмо приятным и запоминающимся - цель любого маркетолога, который хочет увеличить свою конверсию. Вот несколько полезных рекомендаций по дизайну UX.
Пользовательский опыт ( UX ) сегодня лежит в основе дизайна веб-страниц и онлайн-контента. Статистика говорит, что каждый доллар, вложенный в UX, дает доход в 100 долларов при рентабельности инвестиций в 9 900%.
Дизайн пользовательского опыта напрямую влияет на конверсию компании. Например, если на сайте электронной коммерции наблюдается систематическая утечка пользователей при оформлении заказа, что- то мешает пользователям завершить транзакцию. Опрос может показать, что информация о доставке сбивает с толку или что способ оплаты раздражает пользователей. У сайта есть проблема с точки зрения взаимодействия с пользователем и пользовательского интерфейса (UI): люди не могут найти то, что ищут , поэтому они покидают сайт.
То же самое происходит и с электронными письмами: когда у электронного письма ниже средний уровень открытия и CTR, причиной часто является запутанная структура сообщения, не учитывающая пользовательский опыт.
Настоящая проблема не в его содержании, а в том , как оно представлено пользователю.
Что такое UX-дизайн?
Дизайн взаимодействия с пользователем - это дизайн элементов, с которыми пользователь взаимодействует в Интернете (на веб-сайте, сайте электронной коммерции, приложении или электронной почте).
Мы уже обсуждали UX-дизайн, подчеркивая важность синергии с SEO для увеличения посещаемости сайта.
Термин был введен Доном Норманом, экспертом в области психологии и когнитивных наук, чтобы обозначить аспекты, которые характеризуют взаимодействие пользователя с продуктом или услугой. Фактически, вовлеченность онлайн-пользователя зависит от психологических факторов и факторов дизайна взаимодействия .
Знание и усвоение рекомендаций по разработке эффективного UX и UI увеличивает ваши шансы на конверсию, но это еще не все: хороший пользовательский опыт создает доверие и укрепляет лояльность клиентов.
UX-дизайн означает упрощение
Дизайнеры UX думают не с точки зрения дизайна, а с точки зрения функциональности : изучая потребности пользователей, они находят наиболее эффективное решение с точки зрения платформы, дизайна и иерархии контента. Основная концепция заключается в том, что если потенциальные клиенты могут легко просматривать ваш веб-сайт, интуитивно находя то, что они ищут, шансы на то, что они завершат путь к покупке, увеличиваются.
UX-дизайн электронной почты: 3 основных принципа
Когда дело доходит до электронного маркетинга, пользовательский опыт часто отодвигается на второй план. И все же вполне логично, что плохо оформленные электронные письма с запутанным содержанием конвертируют меньше.
Прежде чем переходить к этапу разработки электронного письма, важно поработать над дизайном пользовательского опыта, который вы будете предлагать в своих сообщениях. Необходимо соблюдать три основных правила:
- письмо должно быть простым - вводите только тот контент, который необходим для достижения цели;
- письмо должно быть четким - создайте упорядоченную структуру;
- письмо должно быть честным - ничего не скрывать от пользователя.
Самые успешные электронные письма - это те, которые легко читать пользователям. Любой ненужный элемент снижает эффективность ваших писем.
Лучшие практики для улучшения пользовательского опыта ваших электронных писем
Следуя некоторым передовым методам, вы можете гарантировать, что пользовательский интерфейс ваших электронных писем будет оптимальным:

- Имя и адрес отправителя: используйте название вашей компании в качестве отправителя и электронное письмо с персональным доменом в качестве адреса. Это способствует узнаваемости бренда и убеждает пользователя в том, что вы не спамер.
- Адрес для ответа: используйте отслеживаемый адрес электронной почты, чтобы ваши контакты получали немедленную обратную связь по любым вопросам. Это также влияет на вашу надежность как бренда.
- Тема: это должно отвечать на вопрос «Зачем мне открывать это письмо?» Предложите хорошую мотивацию (реальную выгоду, например, скидку, продвижение по службе и т. Д.).
- Контент: в среднем у вас есть всего 11 секунд, чтобы донести свое сообщение до потери внимания читателя. Пишите кратко и прямо, чтобы не тратить зря время, которое у вас есть, и минимизировать когнитивную нагрузку на пользователя (объем передаваемой вами информации). Ядро вашего электронного письма не должно превышать 55 слов , а оптимальная длина строки составляет от 50 до 80 символов в строке.
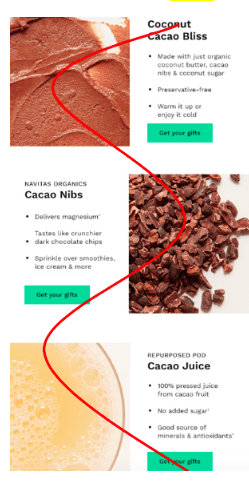
- Информационная иерархия: пользователи никогда не читают в сети весь текст целиком, а сканируют страницу в поисках наиболее важного содержимого. Если вы упростите этот процесс, люди будут разбираться в ваших электронных письмах. Так что создавайте упорядоченную структуру: добавляйте информацию в порядке важности, выделяйте ее заголовками и подзаголовками разных шрифтов, разделяйте текст на блоки с короткими абзацами и пробелами, используйте короткие маркированные списки. Используйте полужирный шрифт, курсив и шрифты разного размера, чтобы выделить важную информацию. Избегайте стен с текстом и предлагайте наглядные пособия, чтобы направлять людей через контент - S-образный макет является наиболее привлекательным.

- Дизайн: отличный дизайн исключает ненужные элементы. Что касается цветов, в идеале должен быть большой контраст между фоном и текстом (например, черный текст на белом фоне или белый текст на синем фоне). Фон и изображения не должны отвлекать внимание пользователя от текста, они должны быть содержательными и оптимизированными (будьте осторожны, чтобы не совершить 4 наиболее распространенных ошибки). Убедитесь, что ваши шаблоны писем ориентированы на мобильные устройства .
- CTA: всегда должен быть четкий и точный призыв к действию в конце пути, предназначенного для ваших получателей электронной почты. Чтобы улучшить взаимодействие с пользователем, используйте пуленепробиваемые кнопки: они работают во всех почтовых клиентах, даже если пользователь активировал блокировку изображений.
- Доступность: электронные письма должны быть видимыми и читаемыми даже для пользователей с ограниченными возможностями.
Выводы
Предложение упростить просмотр сайта или сделать чтение электронной почты более плавным может показаться банальным, но это не так: в сети есть сотни сайтов электронной коммерции с запутанной структурой, которые вместо того, чтобы прокладывать путь к оформлению заказа, усложняют его, вплоть до принуждения пользователя покинуть сайт.
Основная цель UX-дизайна - сделать контент, предназначенный для пользователей, более доступным .
Таким образом, для обеспечения оптимального взаимодействия с пользователем необходимо следовать следующим рекомендациям:
- изучите свою аудиторию: что они ищут, какие элементы их привлекают, что их раздражает;
- создать интуитивно понятный дизайн;
- акцент на простоте с точки зрения структуры и содержания;
- добавьте привлекательности своим электронным письмам, чтобы произвести хорошее первое впечатление.
Вам нужна рука для создания электронных писем? Редактор BEE, интегрированный в платформу MailUp, предлагает на выбор несколько готовых шаблонов и макетов. Запросите бесплатную пробную версию или положитесь на опыт наших консультантов в своих кампаниях по электронной почте.
