Электронная почта и HTML: 10 ошибок, которых следует избегать
Опубликовано: 2019-12-03В этой статье
Вот список самых больших ошибок, которые вы можете сделать при создании электронных писем, от тех, которые тесно связаны с кодом HTML, до тех, которые связаны с деликатной тематикой изображений.
Является ли создание эффективных и идеально оптимизированных для мобильных устройств электронных писем прерогативой веб-дизайнеров и программистов? Больше нет, благодаря появлению современных редакторов перетаскивания, которые пишут код за нас. Но базовые знания HTML и CSS - фундаментальный навык для тех, кто занимается почтовым маркетингом.
Вот почему мы хотели сосредоточиться на некоторых технических аспектах мира электронной почты. Мы рассмотрим те, которые часто остаются в неведении, но имеют фундаментальное значение для успеха стратегии.
# 1 Использование чрезмерно подробного кода
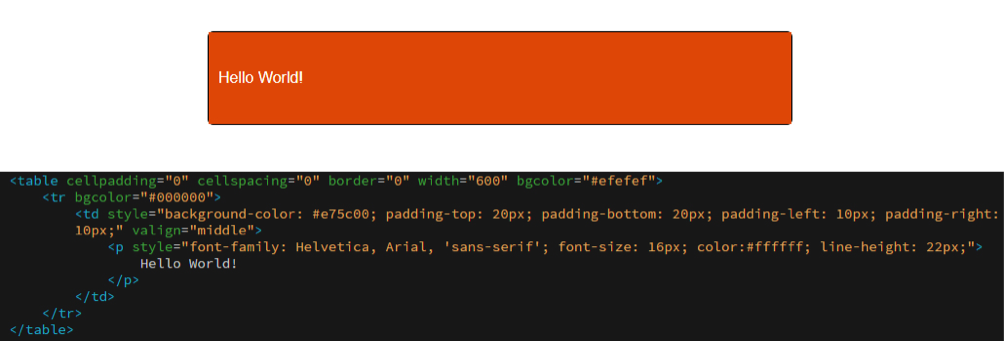
В некоторых отношениях теги HTML и CSS выполняют одну и ту же функцию. Давайте рассмотрим практический пример, устанавливающий цвет фона таблицы как в HTML, так и в CSS.

Оранжевый цвет определяется для фона в двух точках:
- bgcolor = ”# e75c00” (в таблице тегов);
- фоновый цвет (в CSS).
Эти два атрибута делают одно и то же : задают оранжевый фон. Они накладываются друг на друга, отягощая электронное письмо избыточными свойствами, выполняющими ту же функцию.
Наши рекомендации:
- Держите код как можно более чистым
- Избегайте ненужных повторений
- Постарайтесь, чтобы код был максимально упорядочен с помощью отступов (есть несколько онлайн-сервисов, которые делают это, например HTMLformatter или Clean CSS), чтобы иметь возможность иметь обзор структуры коммуникации.
- Следите за историей макро-изменений, внесенных в шаблон.
# 2 Чрезмерное комментирование кода
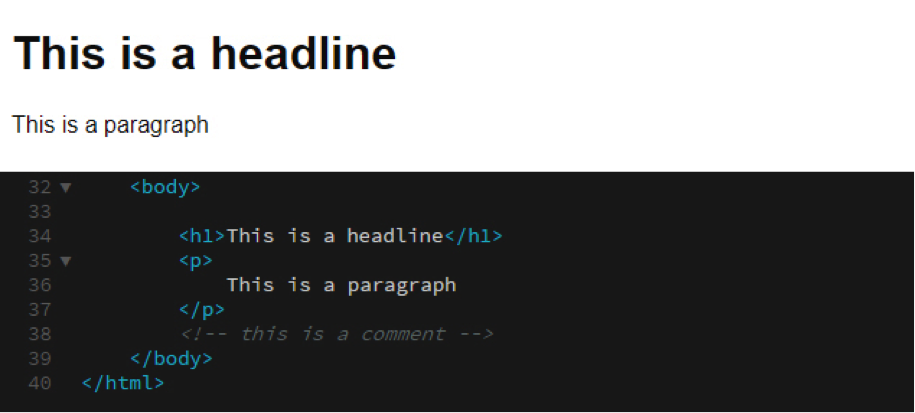
Как и в случае с большинством языков, в HTML также можно добавлять комментарии , чтобы добавить « служебные сообщения » к написанному коду, или просто « заметки » о том, что необходимо доработать или улучшить.

Комментарии могут быть полезны, но не злоупотребляйте ими : хотя получатель электронной почты их не видит, комментарий остается в сообщении и утяжеляет его.
# 3 Не определять содержание письма
При разработке электронного письма, даже до написания кода, всегда не забывайте определять некоторые параметры, которые будут служить руководством для последующих коммуникаций и не должны изменяться на этапе реализации.
Посмотрим некоторые параметры:
- Ширина письма
- Размер изображения
- Количество изображений
- Размер шрифта, используемый в заголовке
- Размер шрифта основного текста.
Цитируя Брюса Ли: « Содержимое подобно воде , если вы наливаете воду в чашку, она становится чашей; если вы нальете воду в бутылку, она станет бутылкой ».
Поэтому текст, изображение или призыв к действию должны адаптироваться к структуре, а не наоборот .
Наши рекомендации:
- Определите все части шаблона
- Оставайтесь последовательными между различными частями общения
- Уважайте правила, которые вы себе дали
- Правила можно нарушать, но делать это нужно с полной осознанностью.
- Если шаблон не соответствует вашим потребностям, подумайте о создании нового.
# 4 Неправильное отображение телефонных номеров и интерактивных адресов
Как вы знаете, многие компании включают некоторую контактную информацию в нижний колонтитул. Это важные элементы, когда речь идет об адресе и номере телефона, особенно на мобильном телефоне. Почему?
- Это действенно информация: достаточно щелкнуть мышью, чтобы открыть приложение, которое будет управлять данными (календарь, телефон, навигатор)
- Площадь дисплея уменьшена .
Проблема часто заключается в графическом рендеринге между неприглядными синими ссылками и случайным подчеркиванием.
Вы можете использовать небольшие обходные пути, чтобы преодолеть эти графические различия, нарушив некоторые правила с кодом HTML.

Когда дело доходит до номера телефона , все просто: поскольку тег привязки позволяет вам определить номер телефона с помощью tel в свойстве href, добавьте номер телефона без пробелов и разделителей строк.
Вместо этого к адресу или дате следует относиться по-другому. Для этого вам необходимо определить класс (адрес), который накладывает тег привязки для автоматической вставки цвета в клиент (color: #ffffff;). Прежде всего, он должен удалить подчеркивание, которое является функцией по умолчанию для каждой ссылки (text-decoration: none;). Обратите внимание, что оба атрибута класса адреса имеют ! Important , который должен применяться клиентом независимо от свойства. Без него нет гарантии, что обходной путь сделает свою работу.
# 5 Не очищать заброшенные или пустые теги
Продолжая стремиться свести к минимуму общий вес электронного письма, обратите внимание на те части существующего кода, в которых больше нет контента . Нужен пример? Тег <font> , возможно, с рядом встроенных стилей, не содержащий текста. В электронном письме ничего не будет прочитано, однако тег продолжает существовать, излишне утяжеляя письмо.
# 6 Использование непроверенного HTML
Проверка кода - это бесплатное приложение, созданное W3C, чтобы помочь дизайнерам и разработчикам проверять каскадные таблицы стилей (CSS).
W3C помогает нам, указывая на ошибки и предлагая исправления . Благодаря этому инструменту можно выявить и исправить более крупные структурные ошибки.
Хотя имеет смысл иметь чистый код, максимально приближенный к стандарту W3C, это не всегда возможно, и компании часто вынуждены добавлять серию обходных путей к твердой структуре , своего рода тонкую настройку, которая расширяет возможности правильное отображение как можно большему количеству клиентов.
# 7 Использование слишком тяжелых изображений
Мы все внимательно относимся к тому, как графика отображается в электронных письмах и как это повлияет на получателей. Однако вся эта забота может быть сведена на нет, если не будет учитываться среда, электронная почта.
Тем более, что полоса пропускания не бесконечна: вот почему важно избегать вставки чрезмерно тяжелых изображений.
Несколько рекомендаций:
- Поддерживайте максимальный вес около 50 КБ
- Убедитесь, что разрешение изображения 72 dpi.
- Сохранение изображений в формате JPG, GIF, PNG.
# 8 Чрезмерно тяжелые электронные письма
Маркетологи часто вставляют изображения, созданные для другой цели или другой поддержки (рекламная кампания, веб-сайт и т. Д.) В электронное письмо. Без определенных мер предосторожности высота и ширина этих изображений не будут работать в электронном письме.
HTML-тег img помогает оптимизировать их, позволяя нам определять высоту и ширину изображения. Например, следующая строка кода устанавливает высоту 123 пикселя и ширину 456 пикселей.
<img src = ”[percorsoImmagine]” height = ”123 ″ width =” 456 ″>
После установки параметров, независимо от фактического размера, изображение будет отображаться в браузере с указанной высотой и шириной .
# 9 Вставка неоптимизированных анимированных GIF-файлов
Анимированные GIF-файлы, безусловно, придают сообщению особый акцент: они являются чрезвычайно эффективным средством привлечения внимания . Кроме того, вставить их в электронное письмо очень просто.

Но вы должны быть очень осторожны, учитывая, что размер анимированного GIF быстро увеличивается в зависимости как от количества кадров анимации, так и от размеров .
Но прежде всего потому, что некоторые клиенты вообще не видят анимацию: Outlook 2007-2013 отображает только первый кадр . Что же нам тогда делать? Убедитесь, что самый первый кадр является исчерпывающим и законченным, чтобы сообщение было понятным, даже если анимация не активирована.
# 10 Забыть альтернативный текст изображений
Как вы знаете, по умолчанию некоторые почтовые клиенты не отображают изображения , но это еще не все, потому что многие пользователи предпочитают отключать их (по разным причинам).
Как смягчить эти ситуации? С несколькими свойствами кода :
- title , который позволяет отображать содержимое изображения, когда указатель мыши находится над областью изображения (при наведении курсора мыши)
- alt , который определяет текст, который будет отображаться, если изображение не загружено (альтернативный текст).
Наши рекомендации:
- Убедитесь, что для изображений всегда установлены атрибуты alt и title.
- Не делайте вставленный текст слишком длинным, так как это может испортить макет сообщения (для alt) или его будет сложно использовать (для заголовка).
- Убедитесь, что цвет альтернативного текста легко читается как по размеру, так и по цвету, особенно если у вас цветной фон.
- Желательно оставлять альтернативный текст подчеркнутым со ссылкой, чтобы его функция была легко узнаваема в сообщении.
