Какой формат электронного письма лучше всего?
Опубликовано: 2018-04-04В этой статье
Как выбрать лучший макет электронной почты для своих кампаний? Вот 3 шага, которые нужно выполнить, чтобы учесть привычки получателей и улучшить читаемость.
Если верно, что контент, который бренд хочет передать, придает электронному письму его форму, то в равной степени верно и то, что определение определенных структурных ограничений - еще одна передовая практика электронного маркетинга.
Состав электронного письма основан на балансе между содержанием и макетом . К творческой свободе всегда следует добавлять метод, чтобы не увлекаться импровизацией (что никогда не бывает слишком прибыльным в маркетинге) и иметь возможность рассчитывать (всегда и в любом случае) на структуру, которая выступает в качестве основы для различных электронных писем , от самых простых и от самого минимального до самого сложного.
Сегодня мы хотели бы изучить этот композиционный метод, более подробно рассмотрев возможные макеты электронных писем , от элементов макроконструкции до определения деталей. Есть 4 рабочих шага, давайте их рассмотрим.
1. Выбирайте модульную структуру.
Модульная структура - это фундаментальный компонент, который дает возможность электронной почты реагировать на мобильные устройства . Эта структура дизайна единодушно считается наиболее правильной и законченной, поскольку потоки электронной почты сейчас все больше ориентируются на смартфоны.
Принцип адаптивного дизайна на самом деле довольно прост: содержимое сообщения адаптируется к ширине экрана в соответствии с правилами, продиктованными медиа-запросами CSS. Мы тщательно изучили эту тему, сравнивая ее с неотзывчивыми и удобными для мобильных устройств типами электронных писем.
Модульный, с другой стороны, означает создание электронной почты в соответствии с нефиксированными структурами, но с помощью блоков контента, которые реорганизуются на основе другой сетки, которая зависит от медиа-запроса, обнаруженного в конкретный момент.
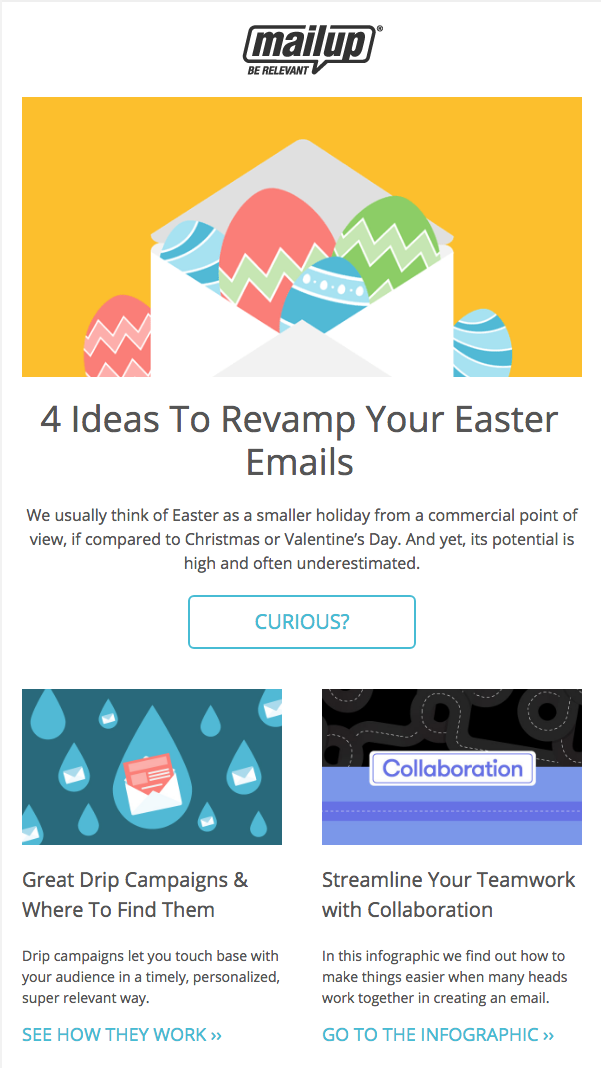
Возьмем, к примеру, нашу последнюю рассылку. На экране рабочего стола после содержимого главного героя другие элементы объединяются в два параллельных поля.

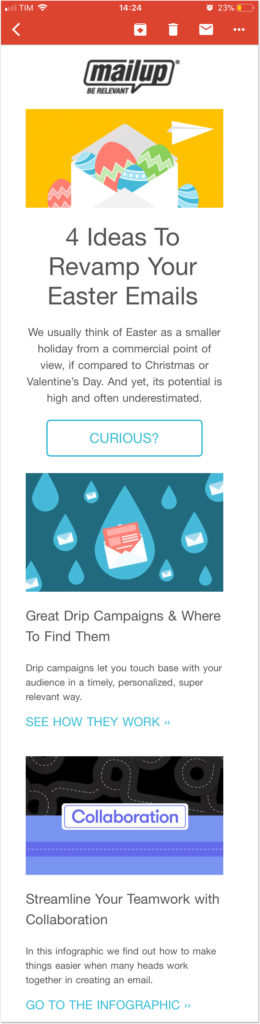
В мобильной версии вместо этого реорганизована структура, в результате чего отдельные блоки размещены в вертикальной форме, которые, расположенные один за другим, имеют четко читаемые элементы (заголовок, описание и призыв к действию) даже на самых маленьких экранах:

Но давайте перейдем к сути, которая, возможно, больше всего интересует читателей. Для того, чтобы создать отзывчивый дизайн электронной почты, вам не нужно знать HTML или уметь проектировать. Все, что вам нужно, это редактор, такой как BEE , который интегрирован в MailUp и позволяет создавать электронные письма с модульным дизайном, которые автоматически оптимизируются для мобильных устройств с помощью простых операций перетаскивания.
Узнайте все о BEE, редакторе писем с возможностью перетаскивания
2. Установите ориентацию контента.
Теперь мы знаем, насколько незаменимы модульный дизайн и редакторы электронной почты. Следующим шагом является определение типа ориентации, которую вы хотите придать контенту.
У ориентации есть четкая цель: отразить динамику чтения получателей. Это может показаться теоретической темой, но на самом деле она имеет глубокие практические последствия для создания электронного письма брендом и использования сообщения получателем.
Предполагая, что получатели с большей вероятностью будут просматривать электронное письмо, чем читать его построчно, были определены четыре основные группы ориентации. Давайте взглянем.
Перевёрнутая пирамида
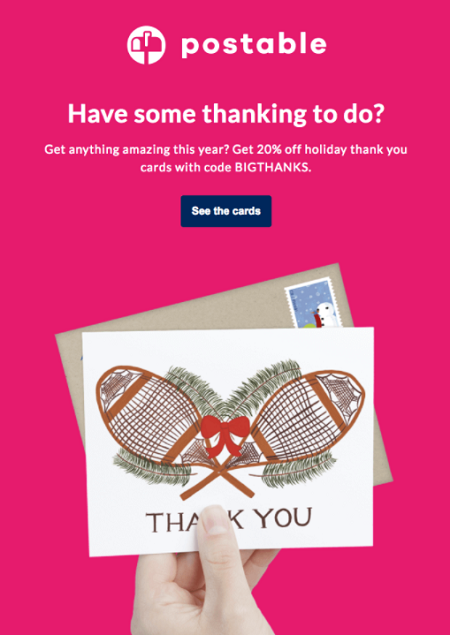
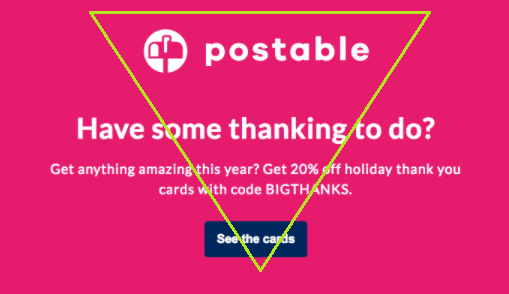
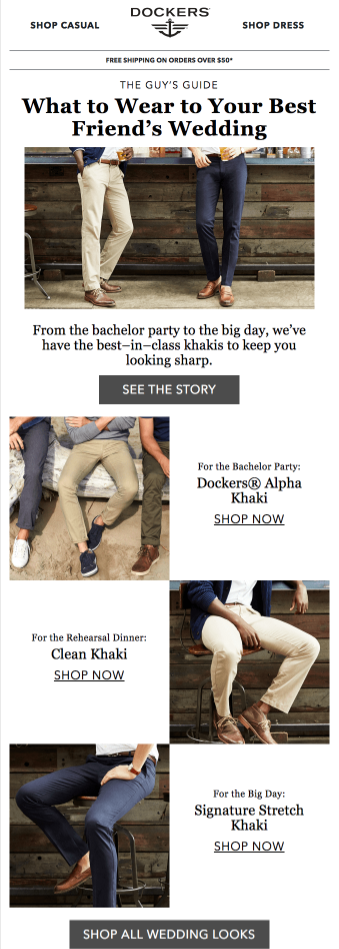
Это самый известный и наиболее частый критерий макета для некоторых типов электронных писем, то есть тех, которые ограничены предварительным просмотром: тизер предложений, продуктов и новостей. Вот пример.

Как видите, ориентация сопровождает читателя на разных уровнях чтения:
- Основная копия , которая предлагает первый контекст
- Описание , которое включает в себя основные моменты предложения
- Призыв к действию , который предлагает получателю узнать больше.
Очертание перевернутой пирамиды довольно четкое:

Он предлагает функциональную модель чтения, поскольку придерживается жанра сверхбыстрого чтения (беглый просмотр, о котором мы упоминали ранее), который характеризует использование электронной почты сегодня.
Модульная сложность: ★
Плотность содержания: ★
Ориентация по щелчку: ★★★★★
Диаграмма Гутенберга
Следующие композиционные приемы были созданы для дизайна веб-сайтов и целевых страниц , но мы считаем их правильным отражением и для мира электронной почты.
Начнем с диаграммы Гутенберга , которая описывает модель, в которой глаза читателя перемещаются по содержимому, распределенному однородно и единообразно . Это особенно функциональная композиционная модель для писем с плотным содержанием, включая текст и изображения.

Эта модель стала популярной благодаря Эдмунду С. Арнольду , которого многие считают отцом современного редакционного дизайна ; он отвечает за более чем 250 макетов газет и журналов в США и Новой Зеландии.
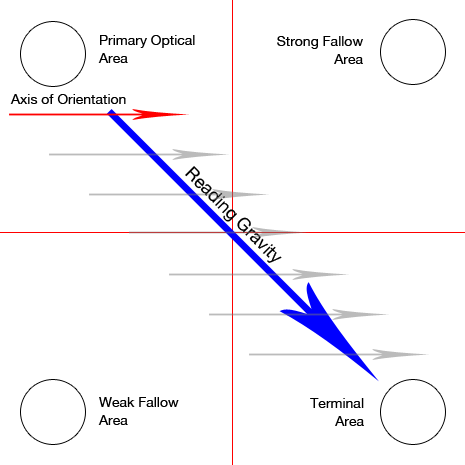
Диаграмма Гутенберга делит макет на четыре части:
- Первичная оптическая область
Вверху слева, где обычно начинается чтение - Сильный паровой участок
В правом верхнем углу - Слабый паровой участок
Нижний левый - Терминальная зона
Внизу справа, где останавливается скимминг
Модель предполагает, что глаз скользит по странице в серии горизонтальных движений, называемых осями ориентации , но что общее движение начинается в основной области и заканчивается в конечной области в диагональном направлении: эта тенденция называется гравитацией чтения .
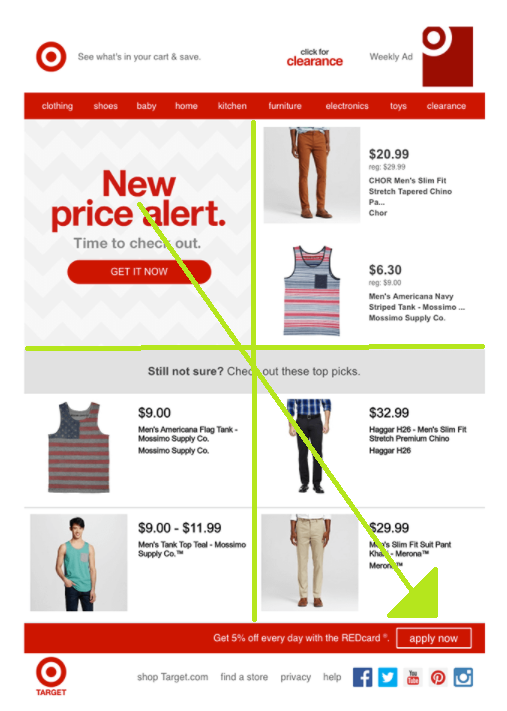
Учитывая, что необработанные сильные и слабые стороны выходят за рамки гравитации чтения, бренды рекомендуют размещать важные элементы вдоль траектории гравитации чтения . Вот хороший пример, единственная ошибка которого - едва заметный призыв к действию (область терминала).

Мы должны указать еще на один аспект диаграммы Гутенберга: модель действительна только в том случае, если нет иерархических различий между блоками контента. Как только акцентируется позиция и превосходство блока, все вышеизложенное становится нулевым.

Модульная сложность: ★★★★★
Плотность содержания: ★★★★
Ориентация на щелчок: ★★
Z-образный узор
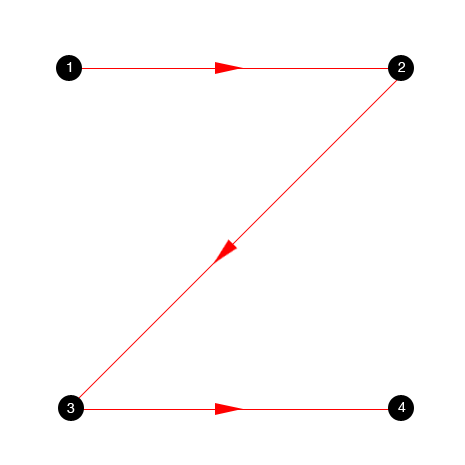
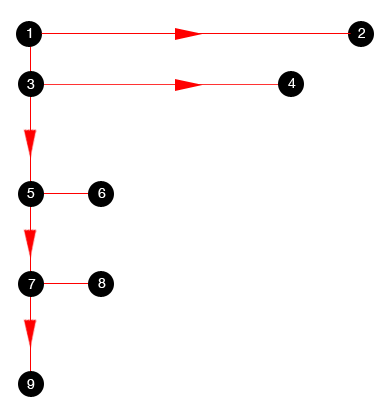
Как следует из названия, эта модель макета повторяет форму буквы Z , предполагая, что получатели начинают сканирование из верхнего левого угла, перемещаются по горизонтали в верхний правый угол, затем по диагонали в нижний левый угол, прежде чем закрыть путь в нижнем правом углу.

Разница между Гутенбергом и Z-шаблоном заключается в том, что последний также использует слепые области диаграммы Гутенберга. Короче говоря, нет сильных и слабых мест, гравитации диагонального чтения.
Модульная сложность: ★★★
Плотность содержания: ★★★
Ориентация на щелчок: ★★★
Зигзаг - это расширение шаблона Z , в котором Z умножается. Это метод, который мы используем для естественного чтения больших блоков текста. Эта модель особенно подходит для страницы, полной изображений и контента, которые приглашают читателя быстро бегло просмотреть . Одна из лучших ориентаций для сайтов электронной коммерции - зигзагообразная модель, так как она идеально подходит для каталогов продуктов.

Модульная сложность: ★★★★
Плотность содержания: ★★★★
Ориентация на щелчок: ★★
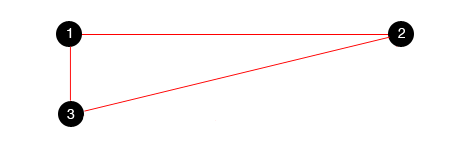
Z-шаблон может быть даже дополнительно сформулирован, на этот раз путем исключения его части: закрывая первые три точки Z, мы получаем так называемый золотой треугольник , то есть наиболее просматриваемую область электронных писем. Вот почему часто рекомендуется использовать шаблон Z-, размещающий наиболее важную информацию в трех точках этого треугольника.

Модульная сложность: ★★
Плотность содержания: ★★★
Ориентация на щелчок: ★★★
F-образный узор
Вернемся назад по алфавиту от Z до F. В этом случае читатели начинают бегло просматривать вверху слева и продолжают движение по горизонтали вправо, а затем начинают все сначала, постепенно уменьшая свою «скорость».

Nielsen провела исследование, чтобы доказать это. На этих тепловых картах буквы F выделяются довольно хорошо:

3. Определите расположение блоков.
Теперь перейдем от теоретических макетов к реальным. Комбинируя модульный дизайн с возможными ориентациями, мы можем определить 3 основных макета для содержимого электронной почты:
- Один столбец
- Несколько столбцов
- Гибридный макет
Правильный дизайн направит внимание получателя на сам контент, оставляя структуру, которая его поддерживает, неявной. Таким образом, предложение представляет собой невидимую структуру , задача которой состоит в том, чтобы сочетать композиционную гармонию с удобочитаемостью контента . Давайте углубимся в детали трех возможностей.
Макет в один столбец
Макет с одной колонкой состоит из одного или нескольких модулей , заполняющих всю ширину электронного письма и уложенных друг на друга. InVision в полной мере использует преимущества такой компоновки.

Преимущества
- Легко читать
Электронные письма в один столбец имеют четкую иерархию: они начинаются с наиболее важного содержания и продолжаются в порядке релевантности. Один модуль за другим, без композиционных сложностей. - Повествовательный макет
Единый столбец поддерживает повествование в электронном письме, сопровождая читателей по всему содержанию сообщения вплоть до призыва к действию: настоящего эпилога.
Ориентация ⇾ Перевернутая пирамида
Макет с несколькими столбцами
Макет с несколькими столбцами разделяет контент на два или три уровня , располагая его в виде сетки , как в этом примере:

Преимущества
- Емкость и порядок рассылки
Организация продуктов в сетке позволяет отображать множество элементов вместе - Ориентированный на изображение
Если ваша электронная почта почти полностью основана на изображениях, которые не требуют большого описательного текста, вам идеально подойдет многоколоночный макет.
Ориентация ⇾ Диаграмма Гутенберга, Z- образный узор, Зигзагообразный узор
Гибридный макет
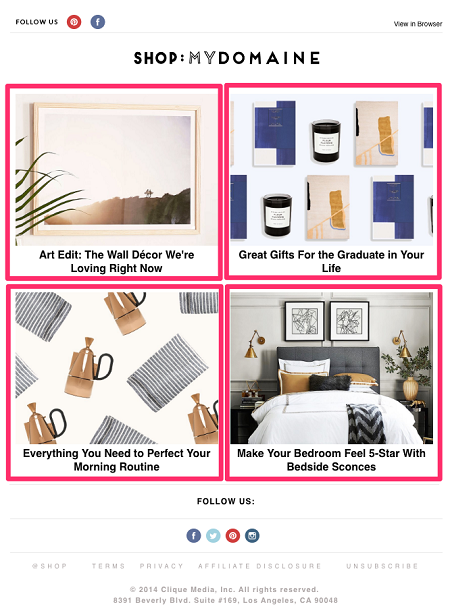
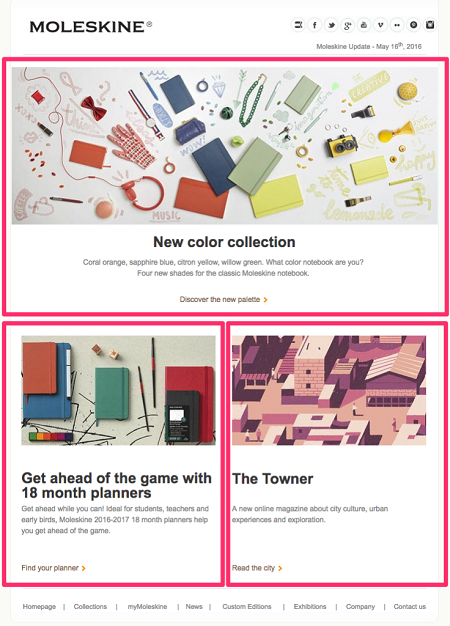
Многие бренды отправляют электронные письма с основным заголовком вверху и дополнительным контентом в нескольких столбцах внизу. Это гибридный макет, который переходит от одного столбца к структуре с несколькими столбцами. Вот отличный пример от Moleskine (здесь мы также обозначили контур макета розовым цветом):

Преимущества
- Идеально подходит для добавления иерархии
Начав с макета с одним столбцом, первый и самый важный модуль контента не потеряет своей важности. - Идеально подходит для нескольких призывов к действию
Если у вас есть несколько страниц и мест для отправки читателей, или если вы хотите побудить получателя выполнить несколько действий, этот макет предлагает максимальную гибкость.
Ориентация ⇾ Z- образный , F-образный
Заворачивать
Поиск лучших макетов электронной почты для вашего контента - один из первых основных шагов стратегии электронного маркетинга. Это означает знание того, какой макет лучше всего подходит для определенной категории писем вашего бренда.
Редактор MailUp BEE предлагает широкий выбор шаблонов (готовых сразу и быстро реагирующих), а также расширенные функции для определения вашей галереи макетов : своего рода набор инструментов, который можно использовать в соответствии с потребностями. Выберите один, затем введите содержание и детально уточните дизайн электронного письма.
BEE интегрирован в MailUp . Все, что вам нужно сделать, чтобы опробовать его функции, - это запустить бесплатную пробную версию платформы. 30-дневная пробная версия даст вам возможность открыть для себя все ресурсы, предлагаемые платформой для дизайна электронной почты и электронного маркетинга.