7 тенденций дизайна электронного маркетинга, о которых вам нужно знать
Опубликовано: 2015-01-22Я уверен, что вы слышали поговорку о первых впечатлениях. Все знают, что у нас есть только один шанс сделать их. Но с сообщениями электронной почты у вас есть еще одна проблема: если ваше письмо на первый взгляд не выглядит привлекательным, большинство подписчиков без колебаний удалит его.
Чтобы помочь вам выжить в этой первой отбраковке почтового ящика, мы составили краткий список тенденций дизайна электронной почты, с которыми должен быть знаком каждый маркетолог. Возможно, вам не придется создавать собственные электронные письма, но если вы это сделаете, эти советы сохранят ваши электронные письма актуальными и профессиональными.
Для тех из вас, кто использует инструмент редактирования электронной почты BeeFree, мы также добавили краткие инструкции для каждого совета, перечисленного здесь.
1) Все дело в мобильных устройствах.
Вы слышали о «местонахождении, местонахождении, местонахождении» в сфере недвижимости, верно? Для маркетологов электронной почты это «мобильный, мобильный, мобильный».
Трудно переоценить, насколько важна мобильная связь. Согласно последнему отчету Litmus об использовании устройств от 15 января, 53% электронных писем открываются на мобильных устройствах. Тем не менее, многие маркетологи электронной почты по-прежнему думают в первую очередь о настольных компьютерах, а затем о мобильных устройствах.
Не позволяй этому быть тебе. Помимо использования «адаптивного» дизайна электронной почты, вот основные советы по созданию электронных писем, удобных для мобильных устройств:
- Строки темы должны содержать не более 40 символов.
- Настроить текст предзаголовка: он почти так же виден, как и тема сообщения на мобильных устройствах.
- Не используйте основной текст размером менее 13 или 14 пунктов. Многие дизайнеры электронной почты на самом деле рекомендуют шрифт из 15 или 16 пунктов.
- Лучше всего выглядят одиночные столбцы. Нацельтесь на что-то менее 600 пикселей в ширину.
- Сжимайте изображения как можно сильнее, чтобы они по-прежнему выглядели хорошо, особенно на устройствах с высоким разрешением.
- Кнопки должны быть не менее 48 пикселей в ширину, но лучше, если они будут немного больше. Зачем затруднять щелчок?
- Избегайте «сложенных ссылок» (столбец или список ссылок). На них сложно щелкнуть.
- Будьте краткими. Обрежьте весь ненужный контент.
- Кодируйте свой призыв к действию в CSS и HTML или VML (язык векторной разметки). Никогда не используйте изображение для призыва к действию. Если изображения отключены, ваш призыв к действию по электронной почте не будет работать. Около 40% всех пользователей Gmail по-прежнему отключают изображения.
Пользователи BeeFree: дышите свободно. Вам не нужно беспокоиться об адаптивном дизайне. Вы уже используете его в каждом электронном письме, разработанном BeeFree.
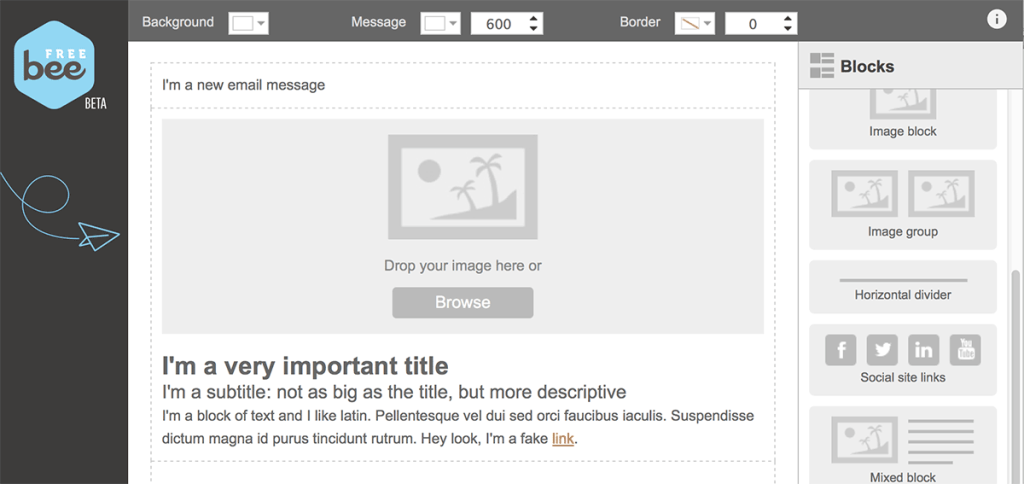
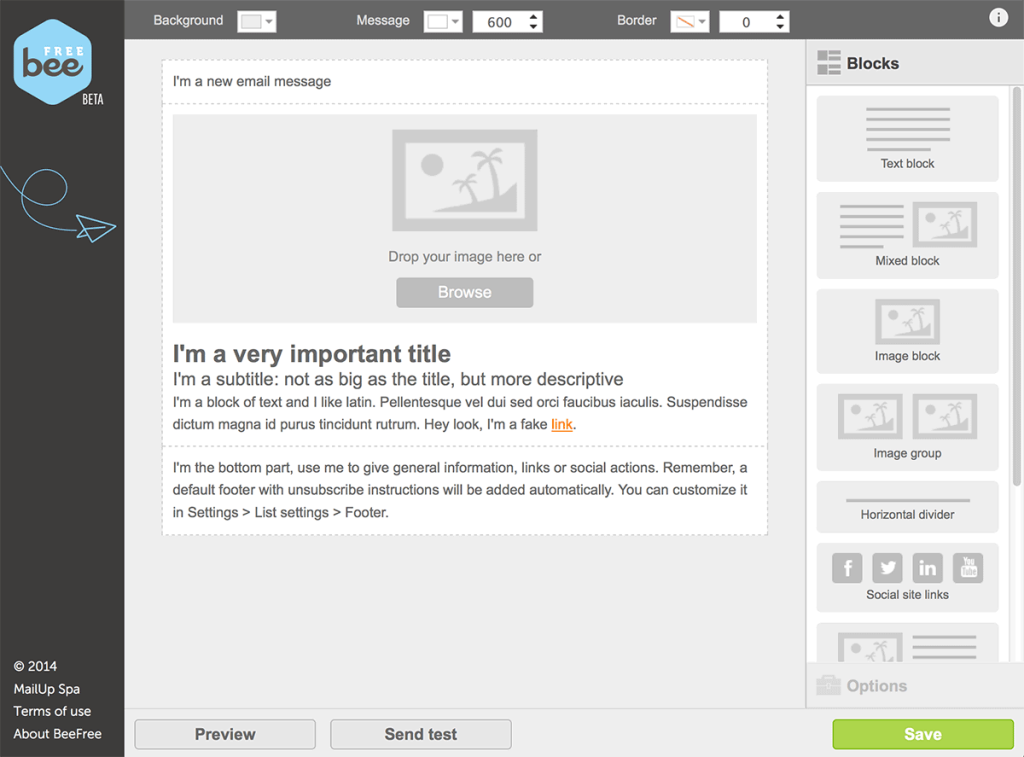
Помимо использования адаптивного дизайна, для ваших электронных писем BeeFree также установлено несколько значений по умолчанию, специально оптимизированных для электронной почты, удобной для мобильных устройств. Например, ширина письма, равная 600 пикселям:

Хотите дизайн с одной колонкой? Они у нас есть. Выберите любой дизайн с одним столбцом на начальной странице, а затем просто выделите текстовый блок во всю ширину, например:

2) Люди не читают электронные письма. Они их сканируют.
У этого есть несколько последствий:
- Необходимо пустое пространство. Вы не можете втиснуть все, что нужно сказать, в электронное письмо. Не используйте линии или несколько элементов дизайна, чтобы разбить письмо. Используйте пустое пространство. Это настолько важно, что через мгновение мы дадим ему собственный принцип.
- Копия должна быть короткой. Ограничьтесь самым важным. У вашего электронного письма одна задача: получить клик. Привлекайте людей на целевую страницу. Все остальное - подливка.
- Абзацы должны быть короткими. В веб-дизайне существует нечеткое правило, согласно которому любой абзац, превышающий пять строк, кажется трудным для чтения. В электронном письме трудно читать любые более трех строк.
- Используйте легко читаемый шрифт (16 пунктов Georgia - фаворит некоторых дизайнеров) с хорошим контрастом с фоном. Избегайте выбитого типа.
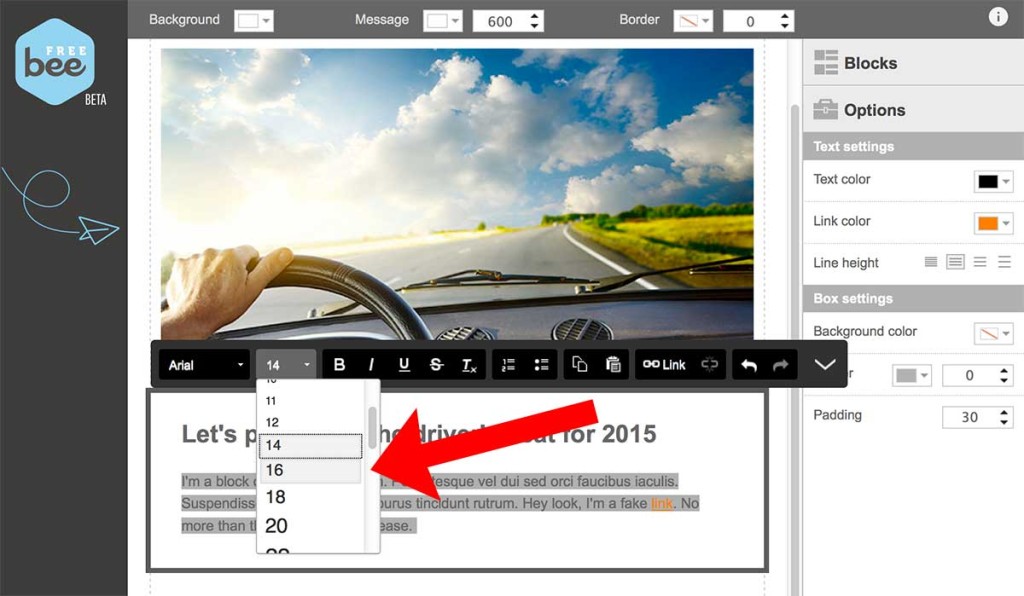
Чтобы увеличить размер текста в BeeFree, просто выберите текстовый блок и выделите текст. Появится палитра типов. Выберите свои изменения и просто снимите выделение с текста. Вуаля.

3) Стремитесь к соотношению текста и изображения 60/40.
Тайно замышляя за экранами своих компьютеров, отчаянно пытаясь контролировать то, как их электронные письма выглядят на нескольких устройствах, некоторые дизайнеры задавались вопросом, не могут ли они просто отказаться от текста и макета и отправлять электронные письма только с изображениями. К сожалению, они не могут.
Среди профессионалов по доставке электронной почты было немного разговоров о том, что слишком много изображений может препятствовать доставке сообщения. Я уверен, что это было причиной некоторых трений между дизайнерами и специалистами по доставке.
Но, к счастью, почтовое агентство Email on Acid провело небольшое исследование и обнаружило, что соотношение текста и изображений вообще не влияет на доставляемость - при условии, что в электронном письме содержится не менее 500 символов текста. Это примерно шесть-семь строк текста, так что в итоге планка довольно низкая.
Несмотря на то, что это может не повлиять на вашу доставляемость, правило 60/40 - хороший баланс, к которому нужно стремиться. Добиться этого станет еще проще, если вы добавите немного пустого пространства.
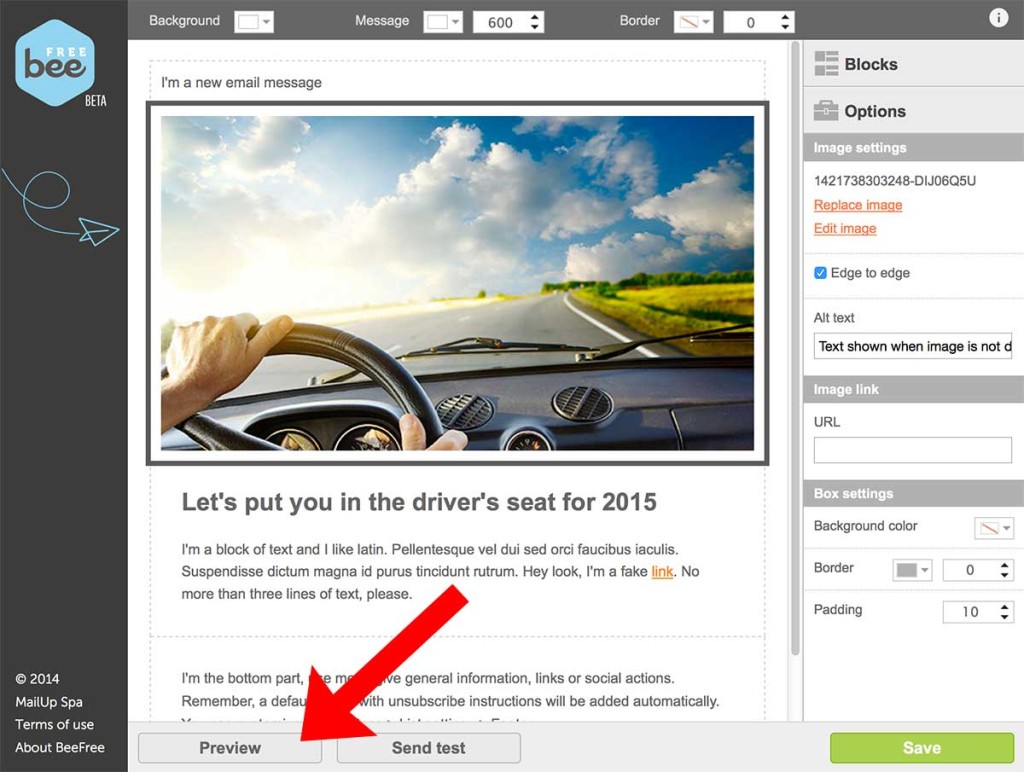
Чтобы узнать, соответствуют ли ваши электронные письма правилу 60/40, используйте кнопку «Предварительный просмотр» в BeeFree, а затем просмотрите электронную почту. Обычно вы хотите, чтобы более половины области вашего электронного письма занимал текст или пробелы вокруг текста. Или просто сосчитайте до 500 символов, убедитесь, что ваши изображения максимально сжаты, и не беспокойтесь.

4) Используйте изображения полной ширины.
Как только вы научитесь их искать, вы начнете видеть везде полноразмерные изображения. Конечно, они в электронных письмах, но они также и в Интернете. Это полные фоновые изображения, которые иногда перемещаются. См. Домашнюю страницу PayPal для примера зацикленного видео-фона.

Есть несколько причин, по которым полноформатные изображения так популярны. Во-первых, они хорошо работают на мобильных устройствах. Это очень важно. Они также резко контрастируют с белым пространством и минималистичным дизайном, о котором мы поговорим в следующих советах.
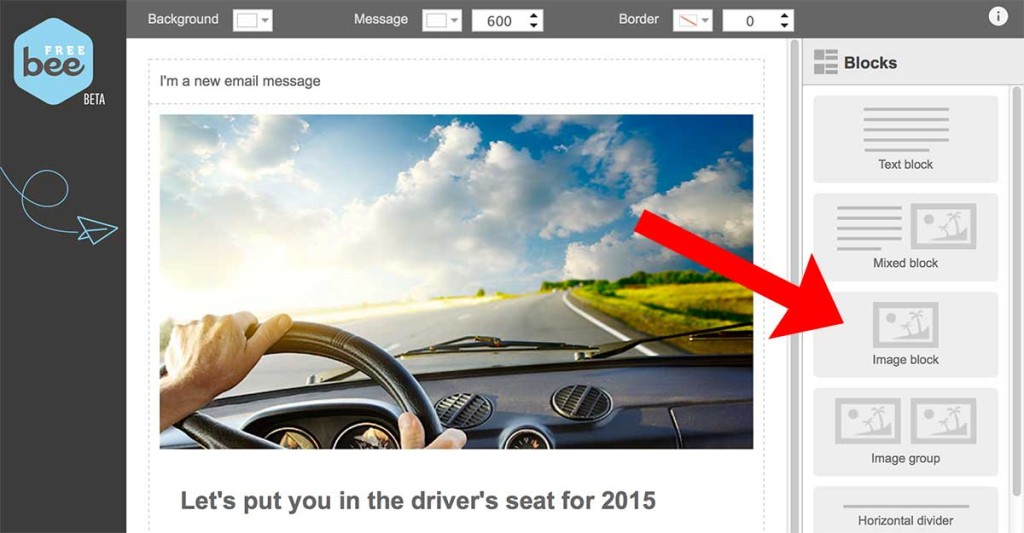
BeeFree позволяет легко добавить изображение во всю ширину. Просто перетащите блок изображения, выберите свое изображение, и все готово.

Не забудьте добавить к изображениям теги alt. Если у кого-то отключены изображения, они увидят только теги alt. Чтобы изменить теги alt в BeeFree, выберите изображение, затем отредактируйте поле тега alt в правом столбце.

5) Используйте пробелы.
Пробелы стали популярны в электронных письмах примерно в 2013 году, и пока что не перестали пользоваться популярностью. Есть несколько причин, по которым белое пространство так ценится:
- Как упоминалось выше, это упрощает сканирование текста.
- Это упрощает чтение электронного письма в целом, а значит, его читают с большей вероятностью.
- Белое пространство прекрасно адаптируется к различным устройствам - оно идеально подходит для адаптации к мобильному дизайну.
Хотите, чтобы в электронных письмах было больше пустого места? Попробуйте эти советы:
- Начнем с белого фона.
- Используйте «тизеры», чтобы получить как можно больше текста. Это означает включение первого или двух предложений статьи, а затем добавление ссылки «подробнее», чтобы привлечь подписчиков на целевую страницу или страницу с контентом.
- Не используйте линии для разделения разделов. Используйте пустое пространство.
- Думайте как минималист. Обрежьте свой контент до самого необходимого.
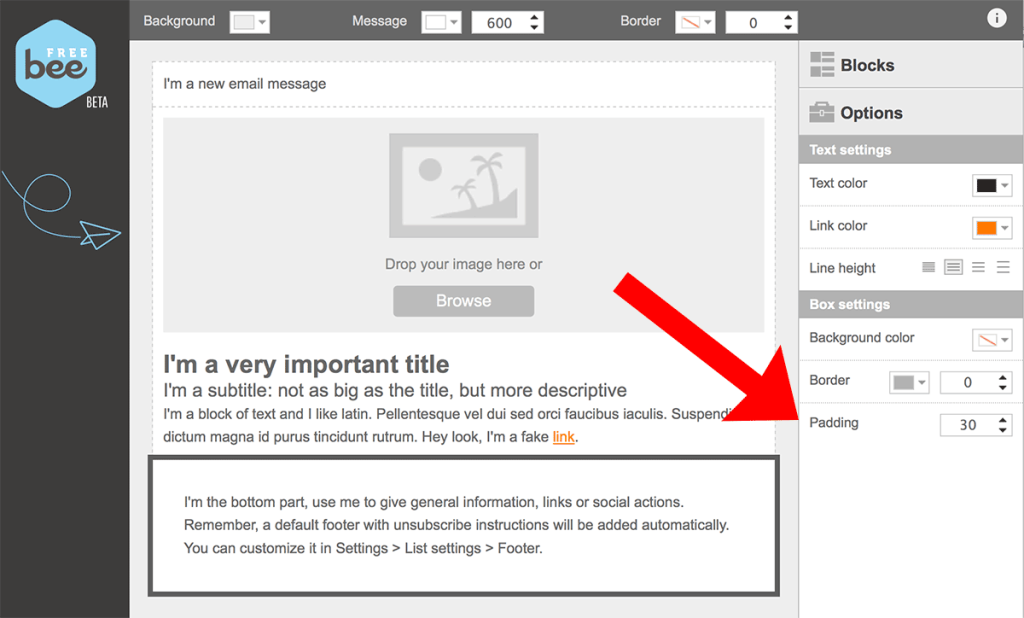
В BeeFree, если вы хотите добавить больше пробелов, выберите текстовое поле, затем перейдите к элементу управления «Параметры поля» в правом столбце. Увеличивайте отступ, пока он не будет выглядеть так, как вы хотите.

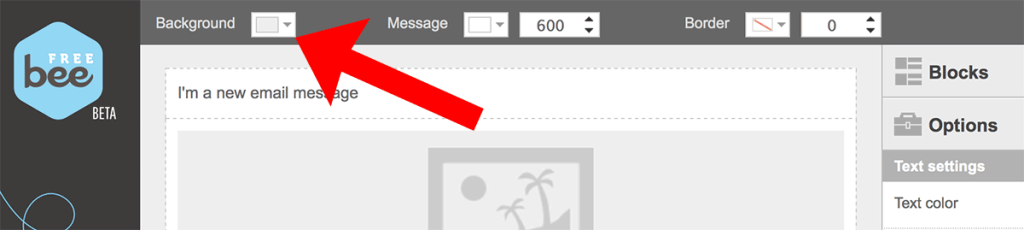
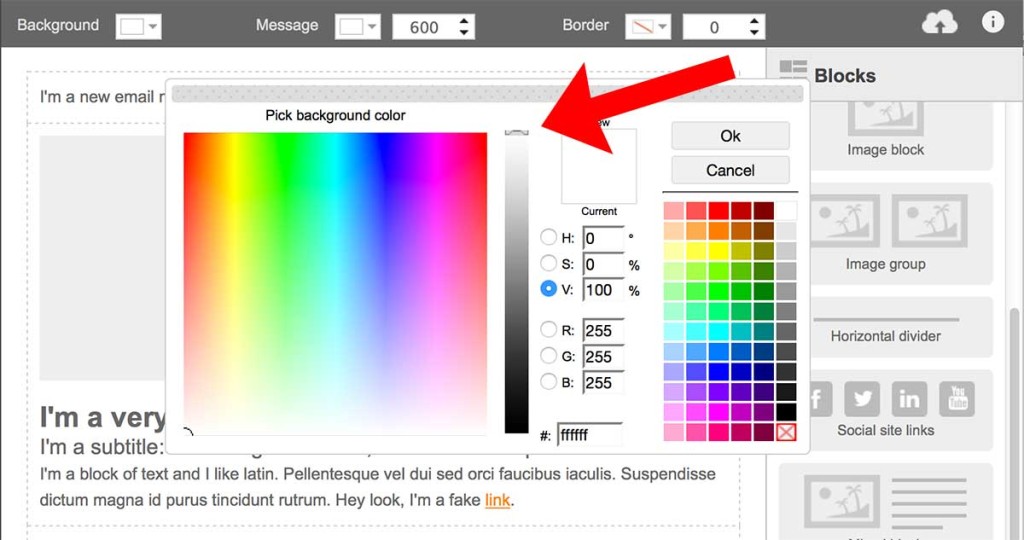
Хотите белый фон? Без проблем. Щелкните вдали от блоков электронного письма, чтобы ничего не было выделено. Затем измените цвет фона, выбрав раскрывающееся меню цвета фона в верхнем левом углу редактора.

Переместите ползунок так, чтобы он стал белым.

Щелкните ОК. Фон вашего электронного письма станет белым.

В качестве последнего шага для белого пространства рассмотрим выбитый шрифт. Он очень популярен среди дизайнеров, но, как было показано, нарушает понимание прочитанного.
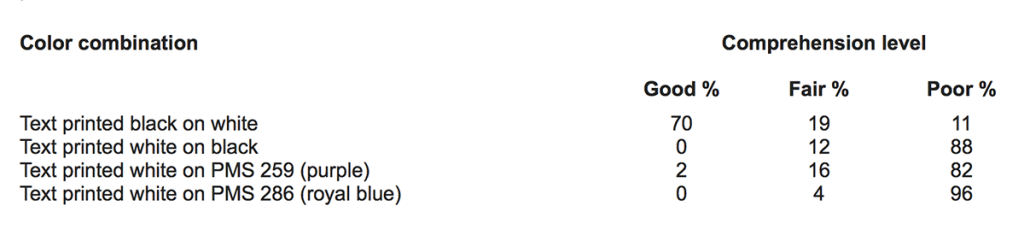
Выбиваемый или «обратный» тип - белые буквы на черном или цветном фоне. Дэвид Огливи был одним из первых, кто выступил против реверсивного типа. Он думал, что это трудно читать. И он был прав: вот результаты исследования из книги Колина Уилдона « Тип и макет: как типографика и дизайн могут передать ваше сообщение - или помешать» .

Вы думали, что эти данные неприменимы к шрифту с засечками? Что все еще можно использовать без засечек для выделенного шрифта? Подумай еще раз. Уилдон обнаружил, что обратный шрифт с засечками ухудшает понимание прочитанного даже больше, чем шрифт с засечками.
6) Внешний вид обычного текста.
Это сестринский совет к пустому пространству. Это говорит о дизайнерской тенденции минимализма. Я думаю, что запасной дизайн Google подтолкнул тенденцию к дизайну минимализма, но я уверен, что были и другие влиятельные лица. В любом случае, так же, как пробелы популярны, все чаще используется вид «обычного текста».
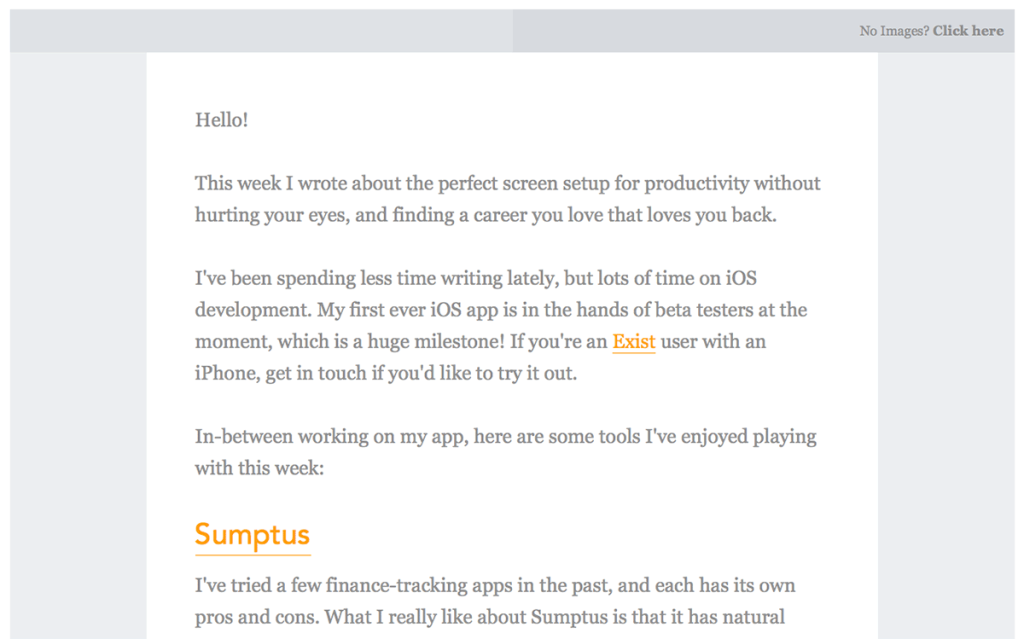
Вот пример из информационного бюллетеня Белль Бет Купер:

И еще пример:

BeeFree делает простой текст действительно доступным. По сути, внешний вид обычного текста является настройкой по умолчанию для BeeFree.

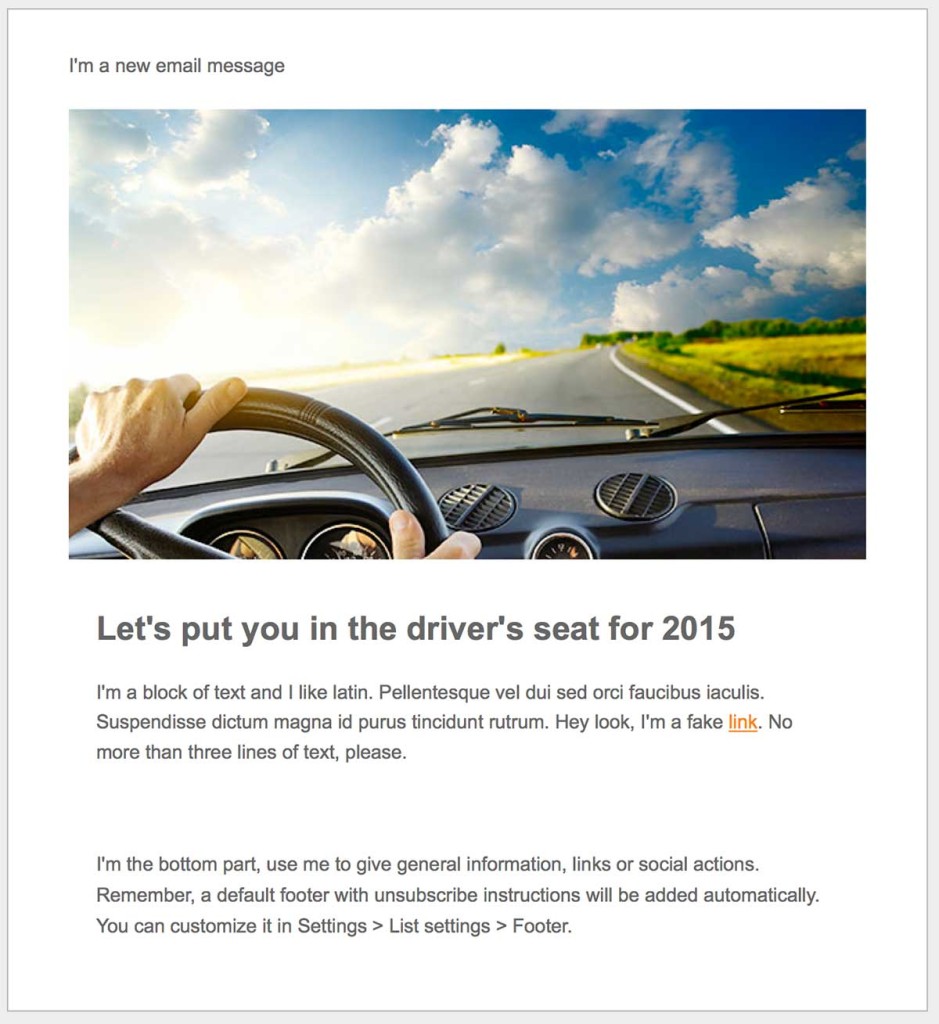
Это электронное письмо от BeeFree использует большинство настроек по умолчанию. Все, что я сделал, это добавил изображение и ввел другой текст. Навыки дизайна не требуются!
7) Плоский дизайн.
Называете ли вы это плоским дизайном или плоским стилем, он правит Интернетом. Он также управляет электронной почтой. Плоский стиль означает отсутствие затенения или трехмерных элементов на странице или в сообщении электронной почты. Яркими признаками плоского дизайна являются отсутствие штриховки, использование прозрачных шрифтов и шрифтов без засечек.
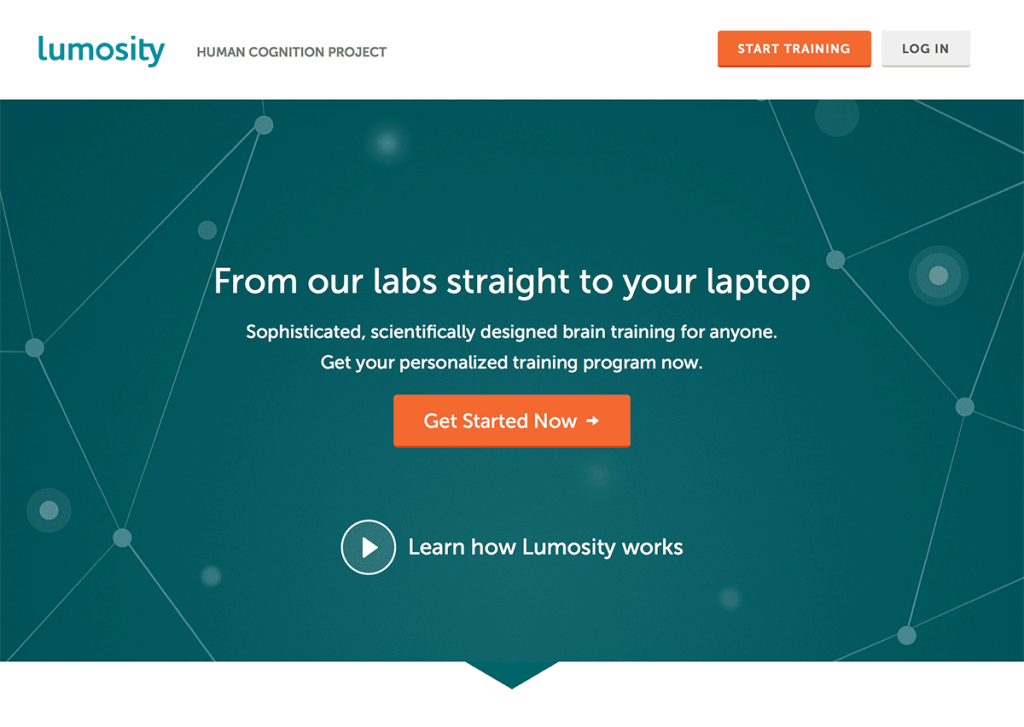
Вот пример плоского дизайна на веб-сайте:

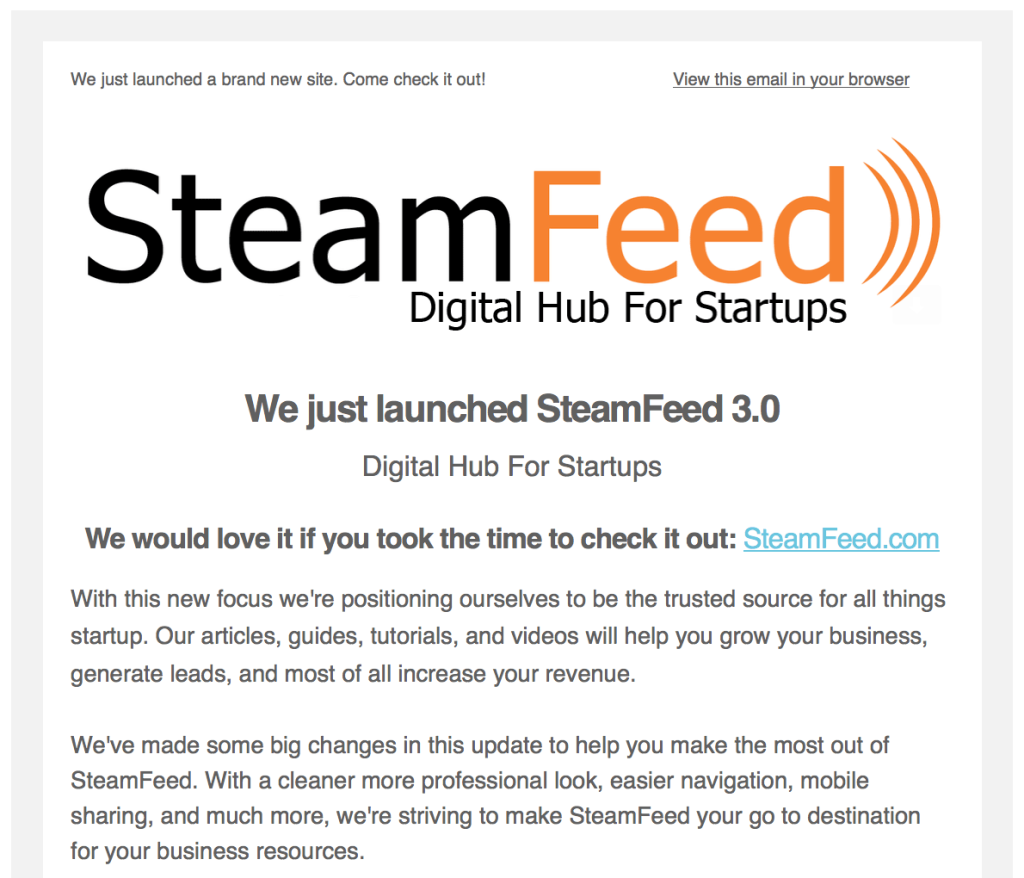
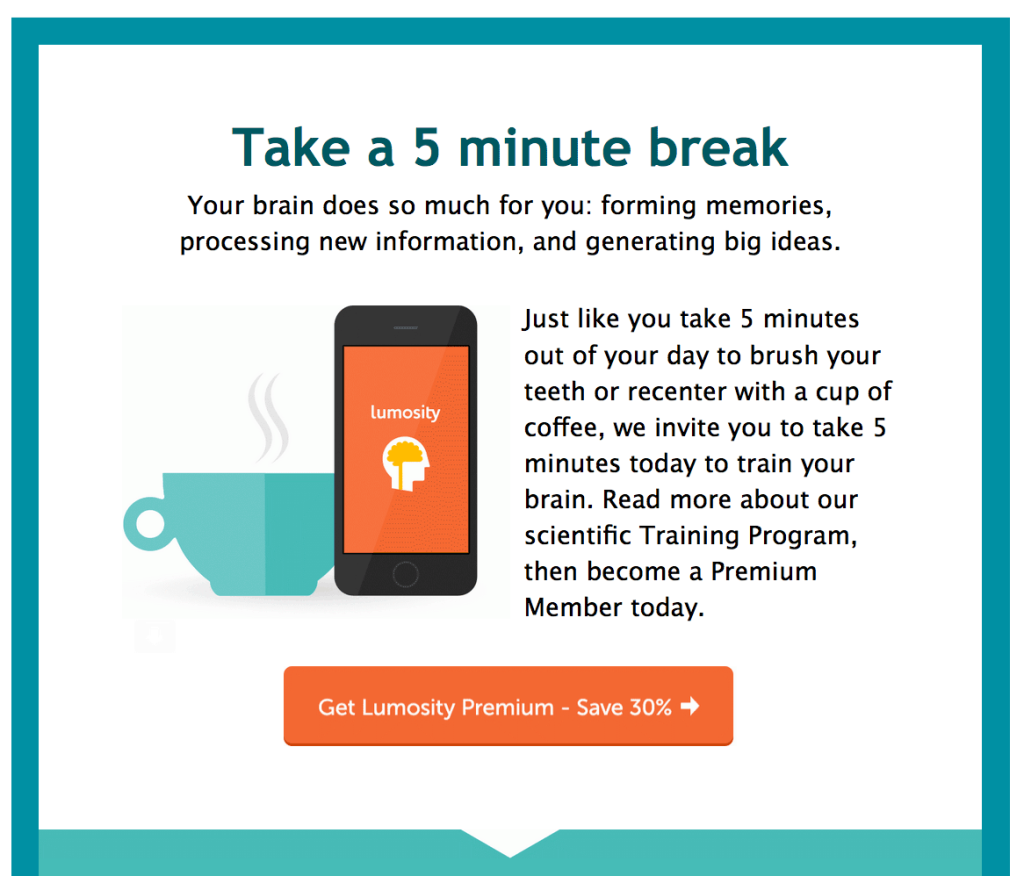
И пример плоского дизайна в электронном письме:

Хотите еще один пример плоского дизайна? Проверьте BeeFree. Классический плоский дизайн.

Это наш обзор тенденций дизайна в электронном маркетинге. Применяйте эти советы к своим электронным письмам, чтобы они оставались свежими в течение всего 2015 года. И продолжайте возвращаться к этому блогу - мы будем держать вас в курсе новых тенденций в дизайне электронной почты по мере их развития.
