Больше, чем слова: как использовать типографику электронной почты, которая говорит о многом
Опубликовано: 2021-09-16Когда мы думаем о творчестве в электронной почте, мы часто рассматриваем изображения как решение для привлекательного дизайна, но есть также способ проявить творческий подход с копированием, используя типографику.
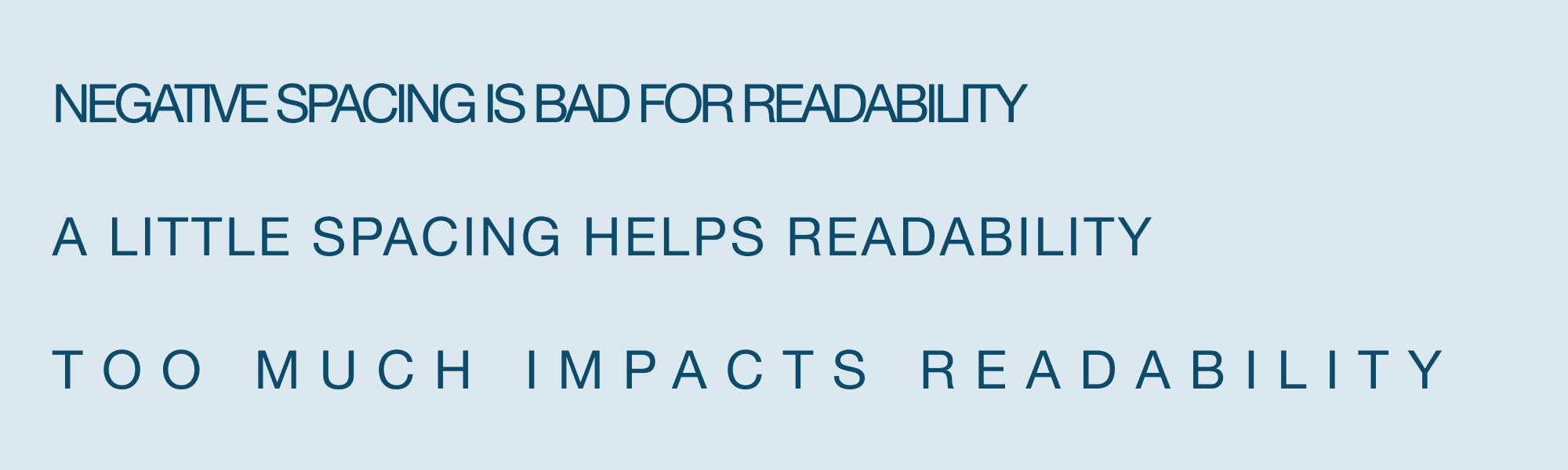
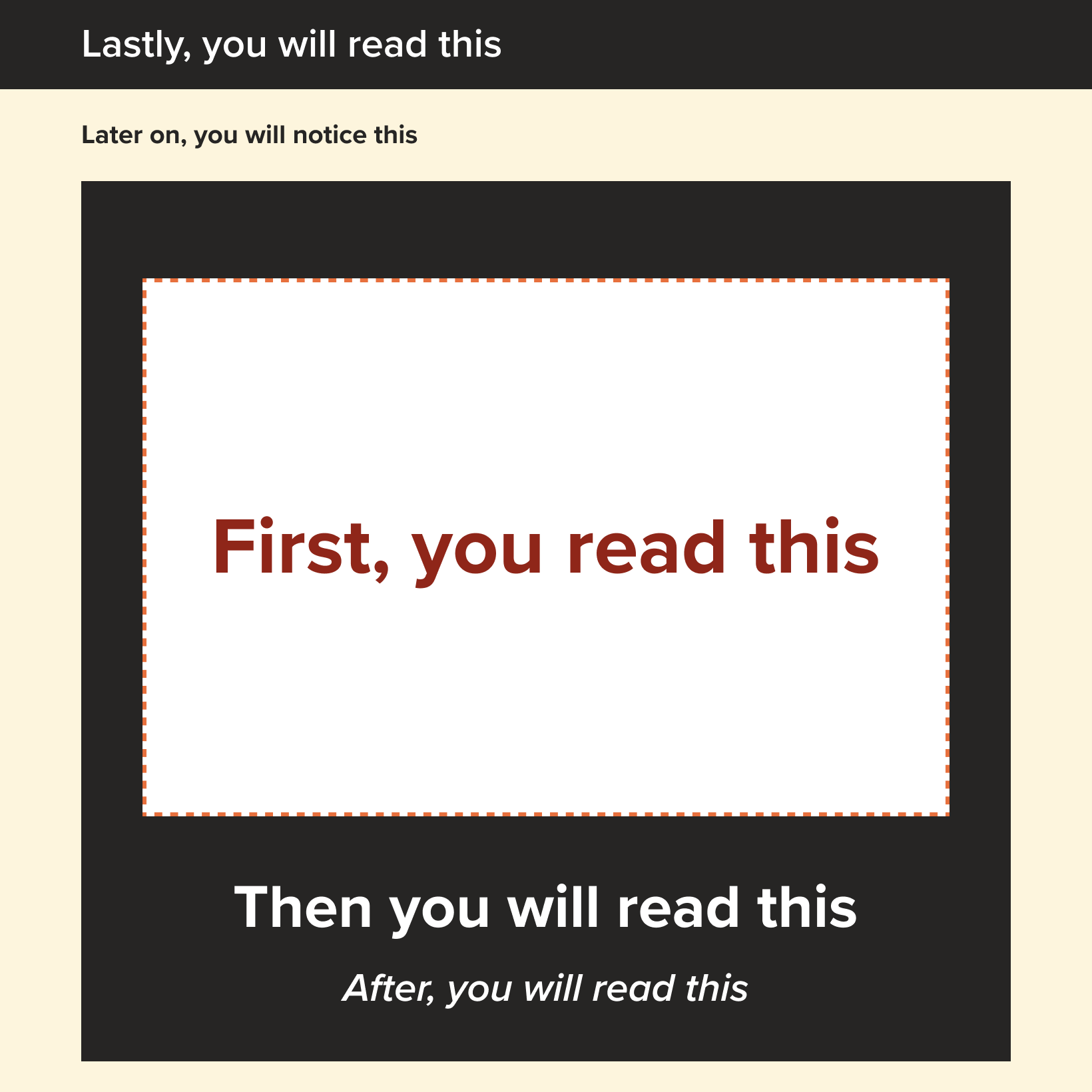
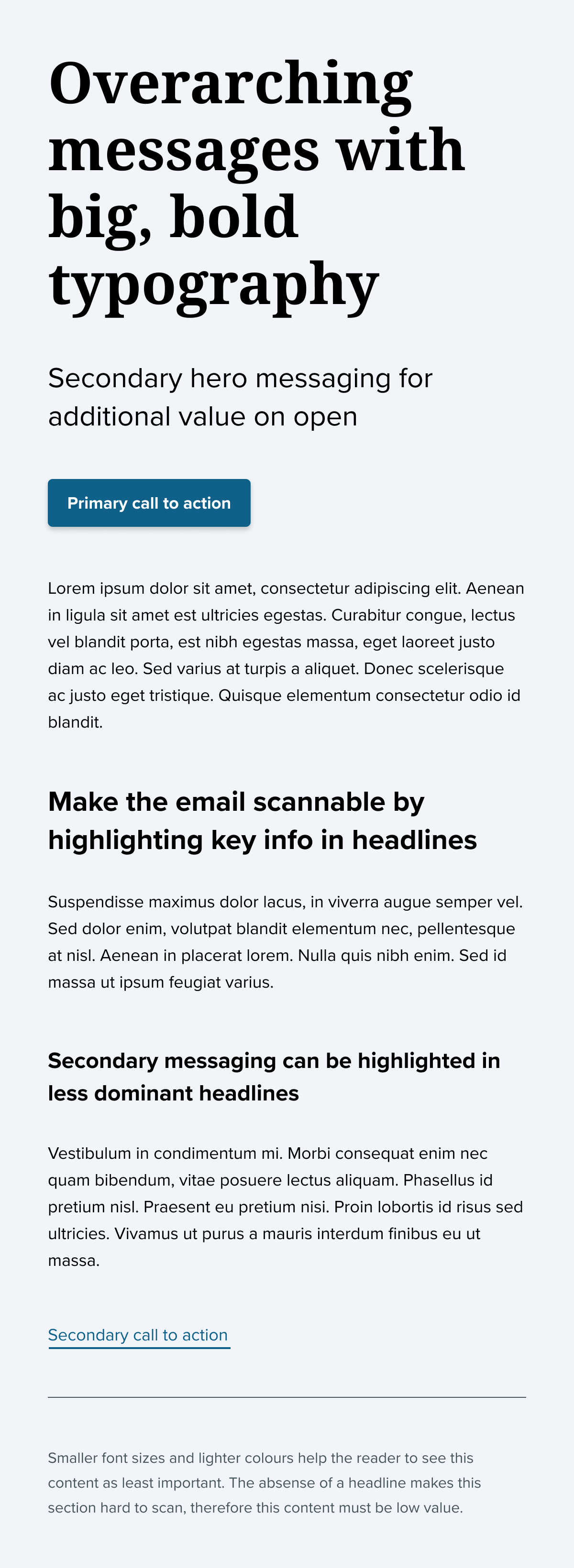
Типографика - это стиль написанного контента, который включает в себя такие вещи, как шрифт, вес, размер, цвет или расстояние между буквами.
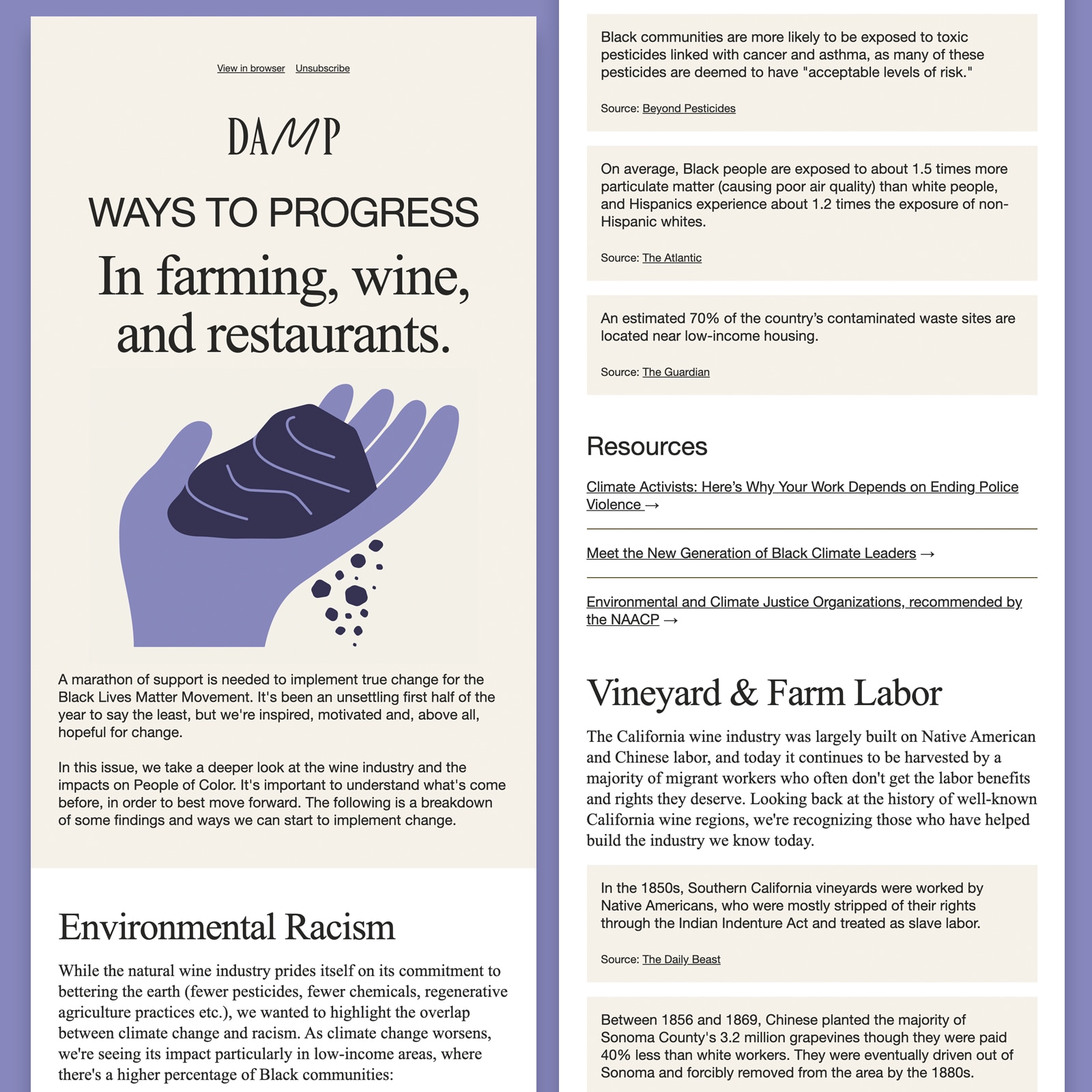
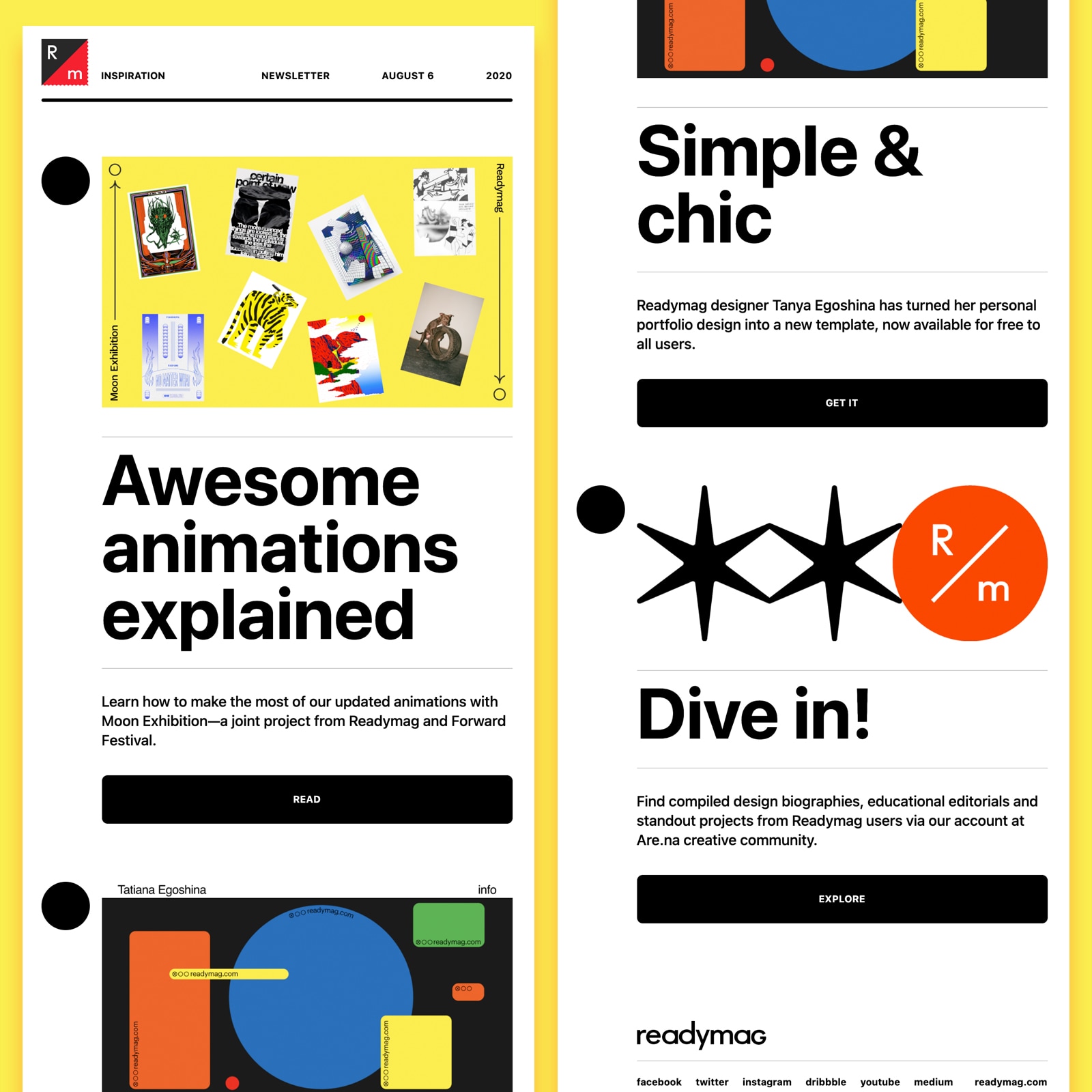
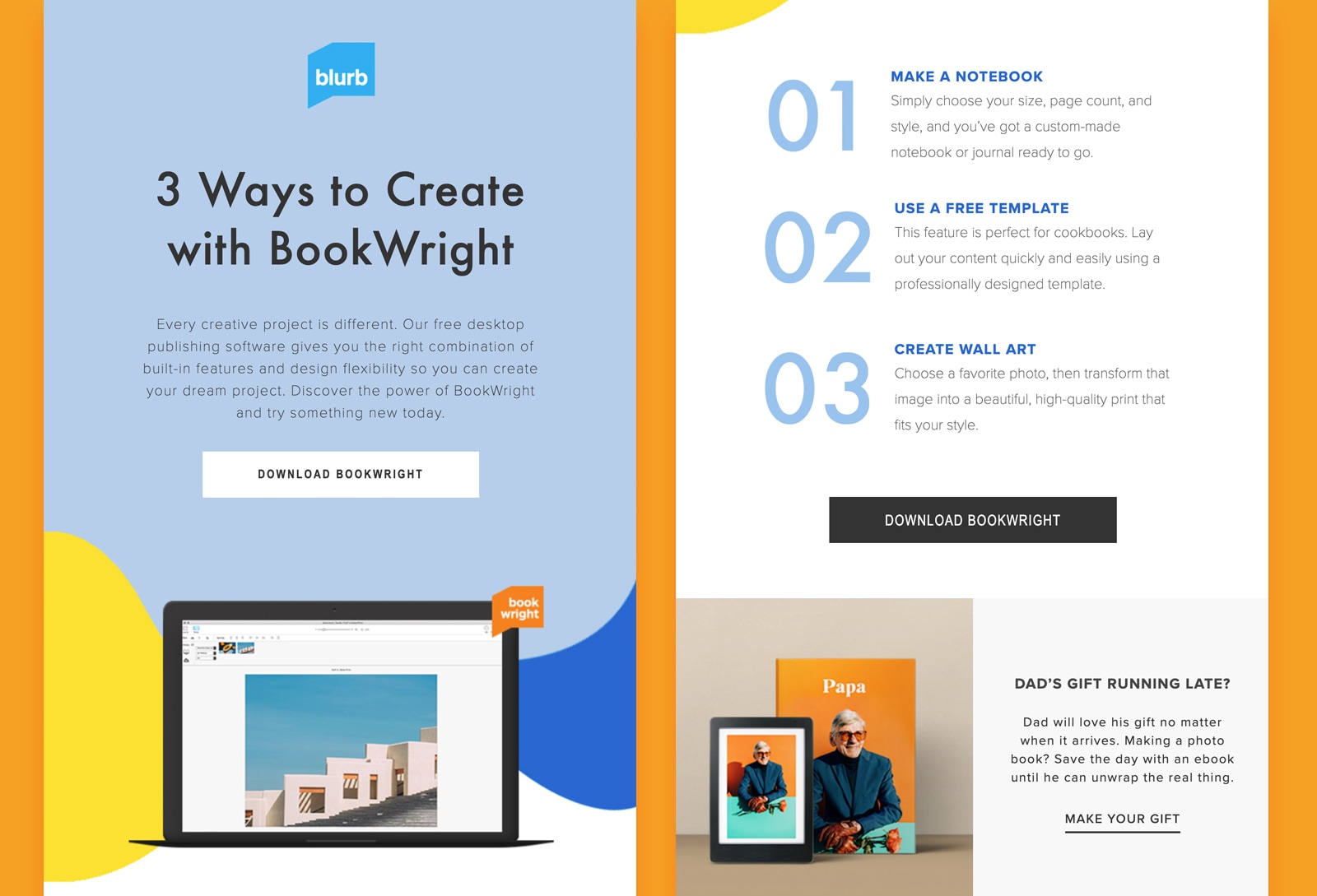
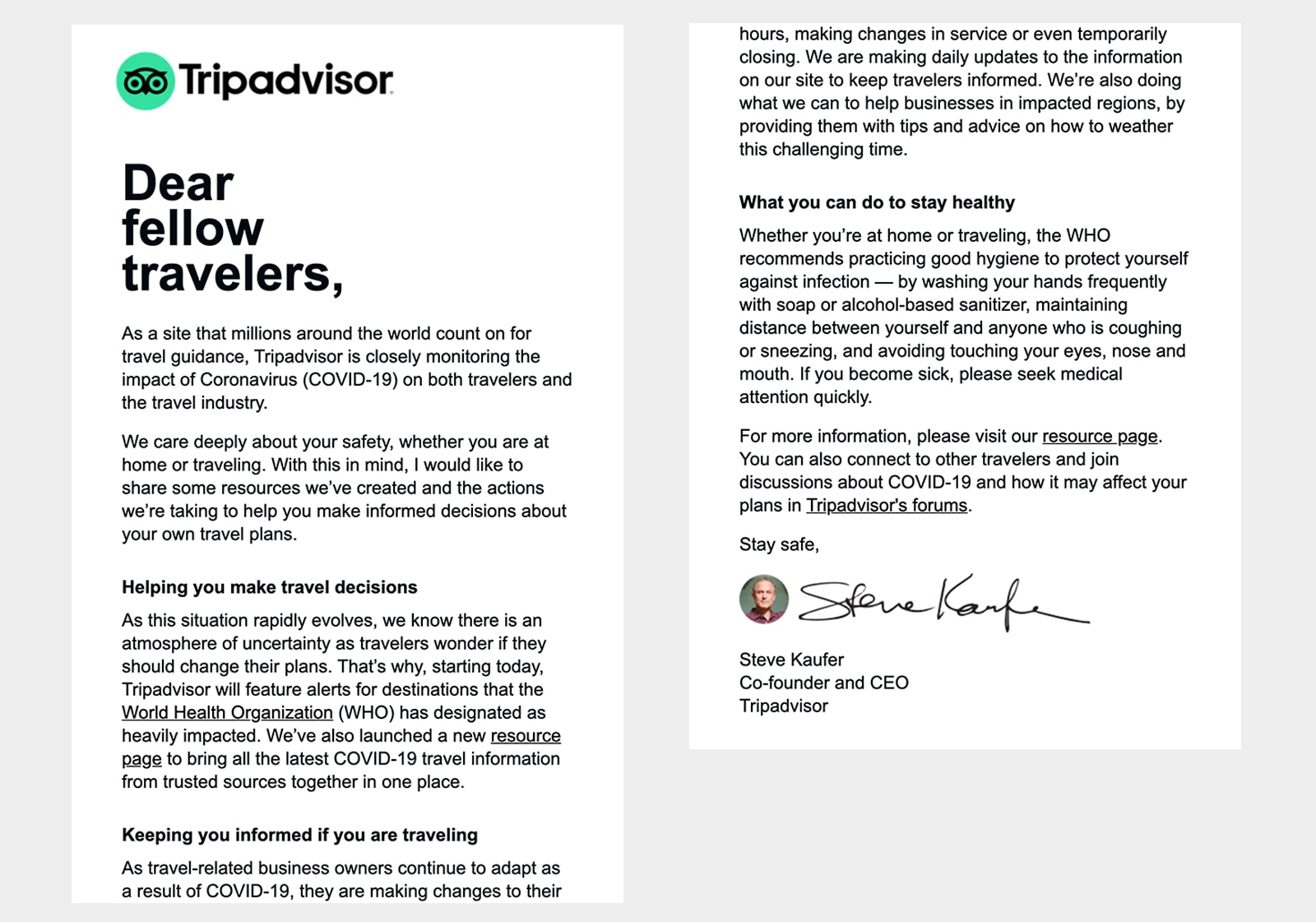
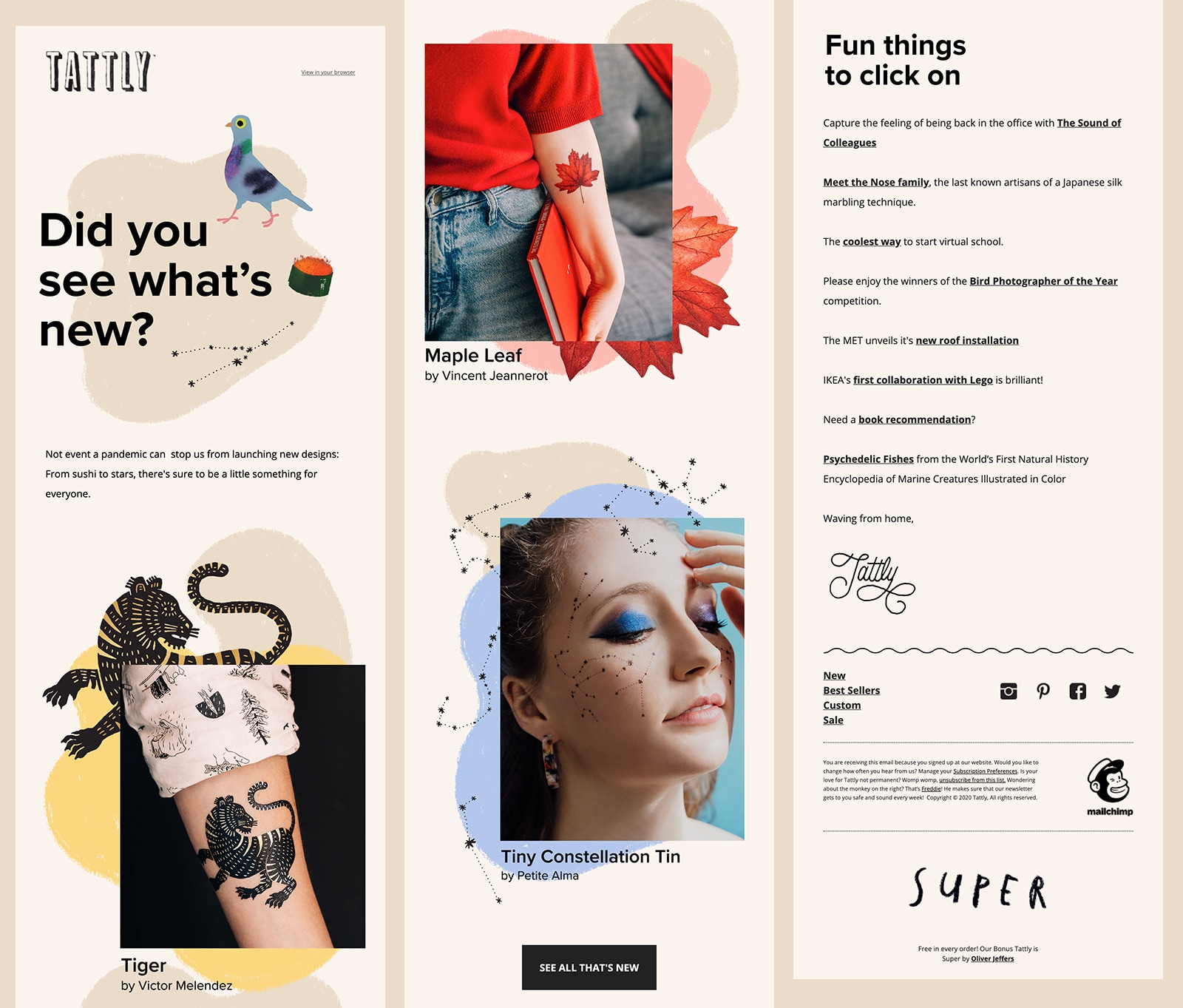
Хорошо продуманная типографика может быть настолько эффектной, что потребность в изображениях уменьшается. Многие бренды сегодня привлекают внимание подписчиков и передают свое сообщение с помощью хорошо оформленных текстов и небольшого количества изображений или их отсутствия.
Узнайте, как вы можете оказать влияние, пока я прохожу через:
- Разные гарнитуры
- Творческие способы стилизации шрифтов
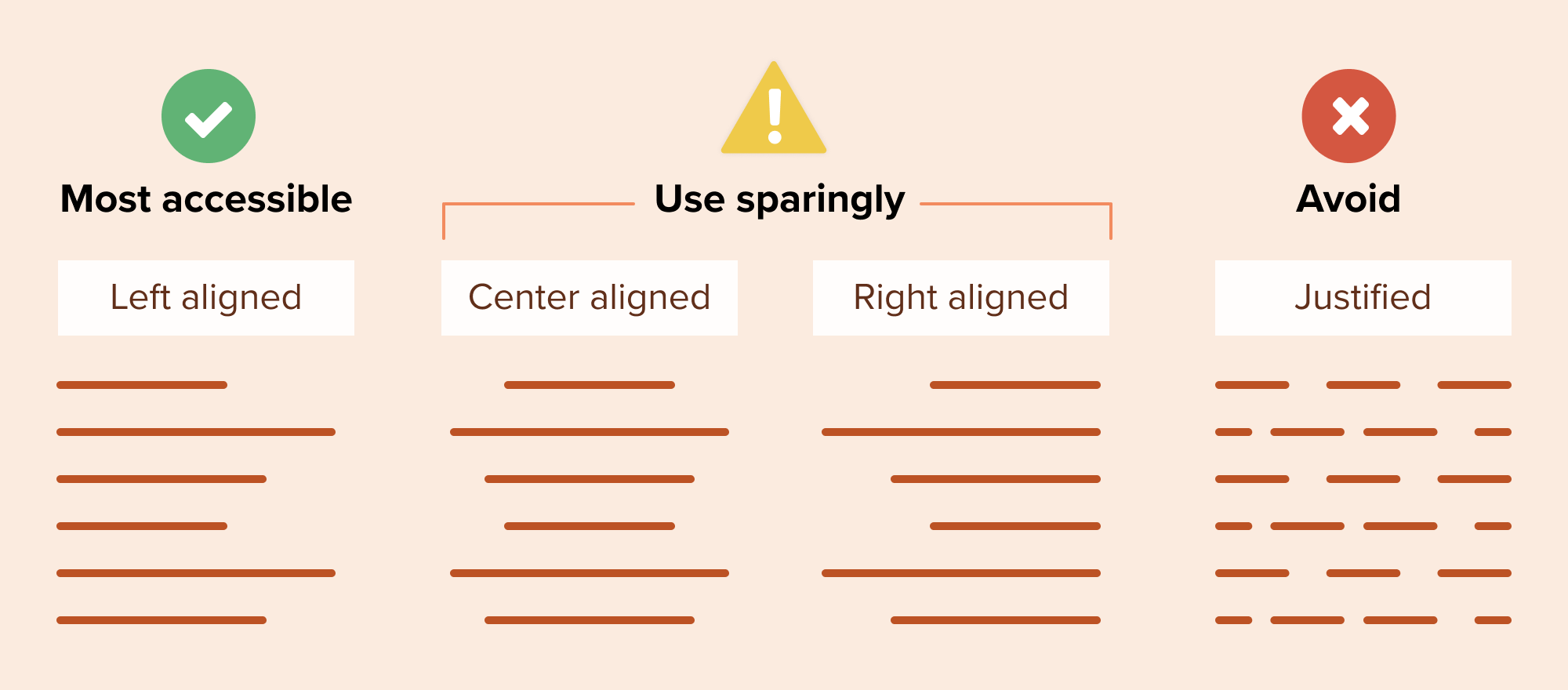
- Советы по типографике в электронных письмах
- Примеры типографики электронной почты
Что за шрифт?
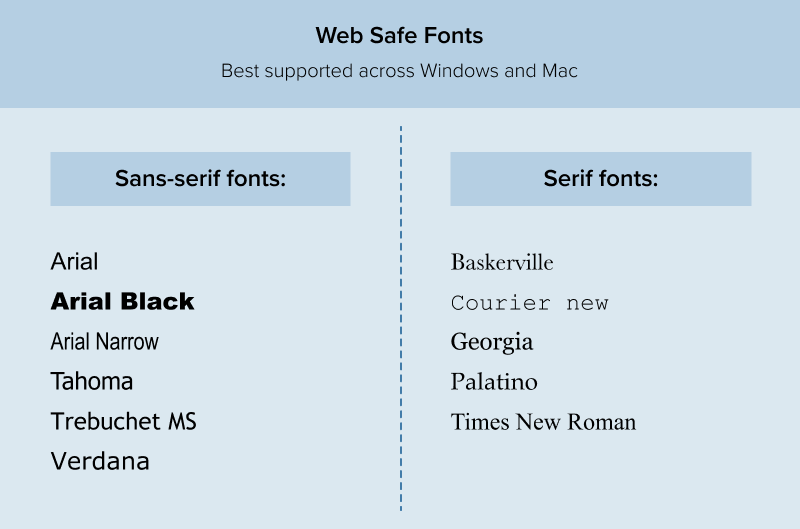
Гарнитура - это набор символов, включая буквы, цифры, знаки препинания и символы. Существует множество шрифтов, которые можно использовать для стилизации текста электронной почты. Это может немного усложнить задачу, особенно если вы не связаны руководящими принципами бренда. Но есть несколько общих рекомендаций, которым вы можете следовать, чтобы сделать свой выбор.
Классификация шрифтов
Существует пять основных классификаций шрифтов: шрифты с засечками, без засечек, шрифт, моноширинный шрифт и дисплей.