Как встроить видео в WordPress (YouTube и др.)
Опубликовано: 2020-09-02Не знаете, как встроить видео в WordPress?
Добавление видеоконтента на ваш сайт - отличный способ сократить время нахождения вашего сайта и время нахождения на странице, что может иметь косвенные преимущества для вашего SEO. Однако встраивание видео - это не только радость поисковым системам, таким как Google - использование видео также может помочь вам связаться с вашими посетителями и побудить их к действию.
К счастью, WordPress включает множество инструментов и методов, которые вы можете использовать для встраивания видео в свой контент.
В этом посте мы рассмотрим как можно больше из них. Независимо от того, используете ли вы редактор блоков (Gutenberg), классический редактор или Elementor, мы покажем вам, как встраивать видео с YouTube, Vimeo, вашего собственного сервера и многих других методов. Мы также поделимся некоторыми другими советами, например, как встраивать личные видео, которыми ваши зрители не смогут поделиться.
Независимо от того, в каком сценарии вы работаете, к концу этого поста вы должны получить необходимые знания.
Оглавление
- Как встраивать видео в WordPress
- Как встраивать видео в редактор WordPress Gutenberg
- Как встраивать видео в классический редактор WordPress (TinyMCE)
- Как вставлять видео в Elementor
- Как встроить видео с YouTube в WordPress
- Как встраивать видео в боковую панель WordPress
- Как вставлять видео из других источников (Vimeo, DailyMotion и т. Д.)
- Как самостоятельно разместить видео на WordPress
- Как встраивать частные видео на сайты / курсы членства WordPress
- Самый простой способ встраивать видео в WordPress - с Elementor
Как встраивать видео в сообщения и страницы блога WordPress
Ниже мы рассмотрим все способы, которыми вы можете вставлять видеофайлы на веб-сайты WordPress, используя множество различных методов.
Чтобы гарантировать, что это исчерпывающее руководство, мы подробно рассмотрим каждый вариант, а это означает, что между разделами будет некоторое совпадение. Например, когда мы покажем вам, как вставлять видео в Elementor, мы будем использовать YouTube в качестве примера.
Давайте копаться…
Как вставлять видео в редактор блоков WordPress (Гутенберг)
Если вы используете редактор блоков WordPress, он же Gutenberg, он поставляется со встроенными блоками, которые помогут вам встраивать видео из различных источников. Мы покажем вам, как эти блоки работают с YouTube, но те же основные действия справедливы и для других видеосервисов.
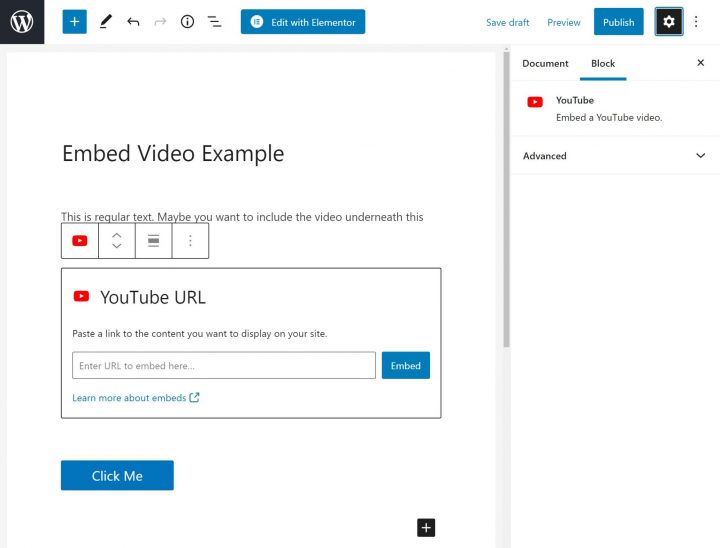
Для начала вам нужно добавить блок YouTube, в который вы хотите встроить свое видео:

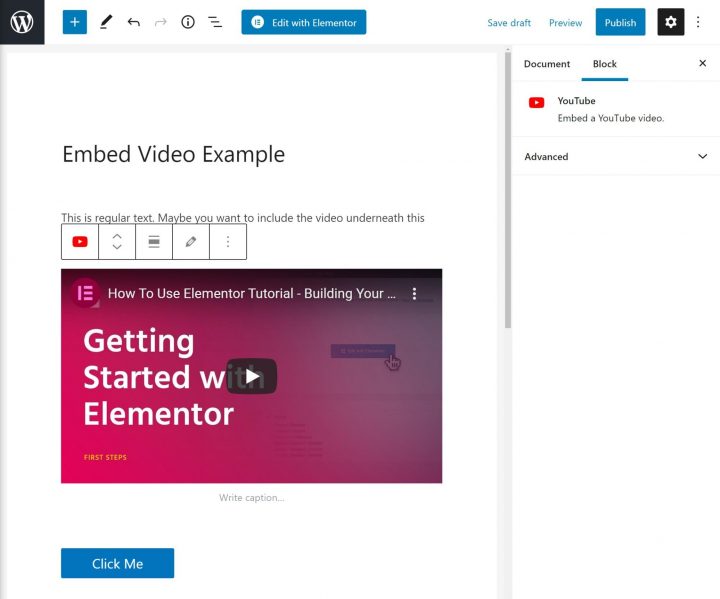
Затем вставьте прямой URL-адрес видео (скопированный из адресной строки браузера) и нажмите « Вставить» . Затем вы должны увидеть предварительный просмотр вашего видео в редакторе:

Редактор блоков поставляется со специальными блоками встраивания видео для следующих сервисов:
- YouTube
- Vimeo
- Анимото
- DailyMotion
- Скринкаст
- ТИК Так
- ВидеоПресс
WordPress.tv
Как встраивать видео в классический редактор WordPress (TinyMCE)
Если вы не используете новый редактор блоков WordPress, вы все равно можете легко вставлять видео с помощью классического редактора TinyMCE.
Классический редактор включает в себя все те же интеграции встраивания, что и новый редактор блоков - он просто не делает их такими очевидными, потому что у него нет «блока» для каждого источника.
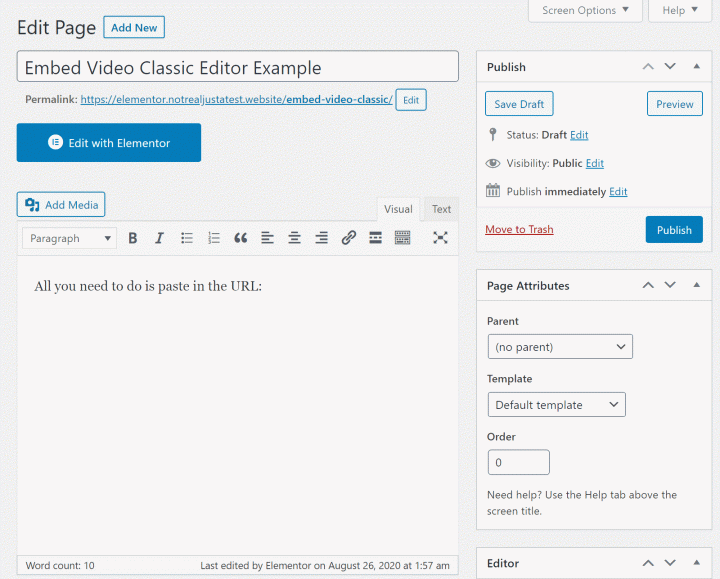
Чтобы использовать эти встроенные интеграции, все, что вам нужно сделать, это вставить прямой URL-адрес на вкладку « Визуальный » в классическом редакторе. Затем WordPress автоматически вставит видео за вас.
Например, чтобы встроить видео YouTube в WordPress, вы должны сначала скопировать прямую ссылку на видео из адресной строки браузера. Затем просто вставьте URL-адрес видео в редактор, а WordPress сделает все остальное - вот GIF, показывающий, как это работает:
Прочтите статьи, связанные с кодом HTML, в нашем блоге, чтобы получить лучшие советы по созданию веб-контента.

Вы можете использовать тот же подход для других платформ, таких как Vimeo, DailyMotion и т. Д.
Как вставлять видео в Elementor
Elementor включает в себя собственный виджет, который позволяет очень легко встраивать видео в ваш контент.
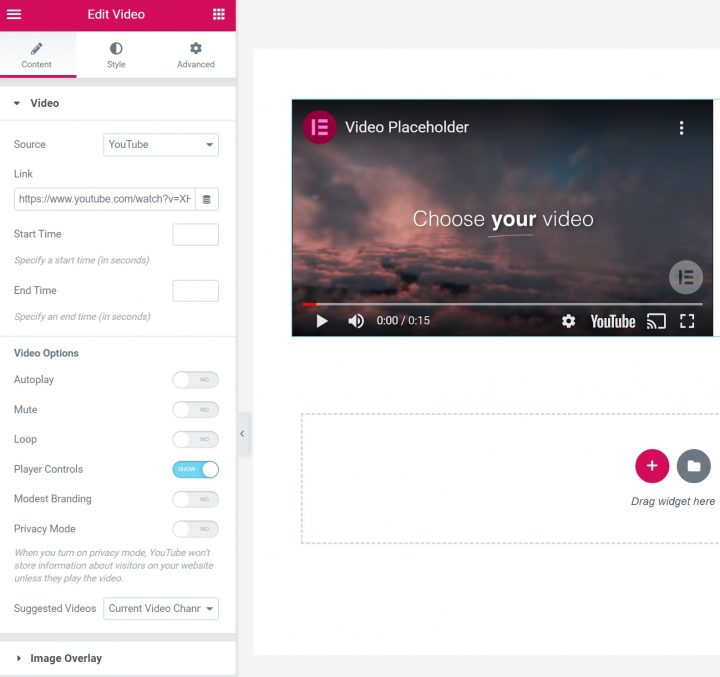
Для начала добавьте виджет « Видео» в то место в вашем контенте, куда вы хотите включить видео. Затем выберите источник из четырех вариантов:
- YouTube
- Vimeo
- DailyMotion
- Самостоятельное размещение
После того, как вы сделали свой выбор, все, что вам нужно сделать, это вставить ссылку на видео. Если у вас есть Elementor Pro, вы также можете использовать его функцию динамического содержимого, чтобы динамически вставлять ссылку на видео из настраиваемого поля.
Затем настройте другие параметры в соответствии с вашими предпочтениями. Например, вы можете автоматически воспроизводить видео, отключить элементы управления проигрывателем и многое другое.

Для повышения производительности вы можете использовать функцию наложения изображения, чтобы показать статическое изображение и отложить загрузку видео. Это будет ждать загрузки видео, пока пользователь не взаимодействует с ним, что ускорит загрузку вашего сайта.
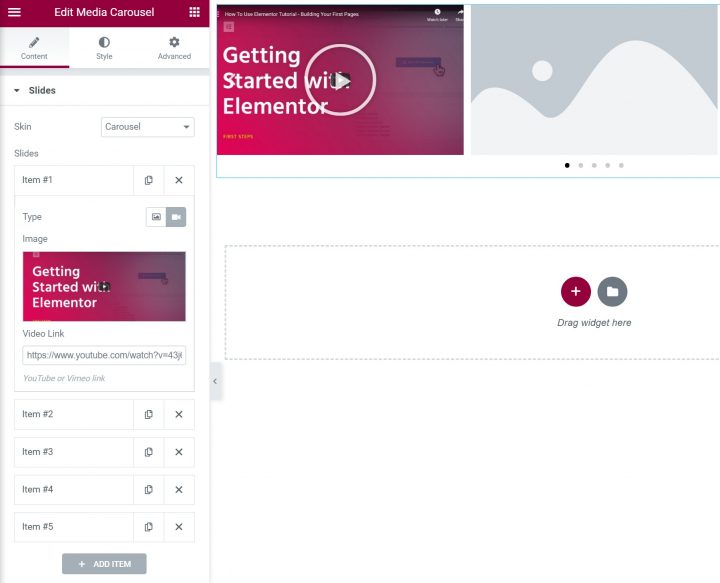
С Elementor Pro вы также получаете доступ к виджету Media Carousel, который позволяет создавать карусели / слайдеры, включающие встроенные видео с YouTube или Vimeo. В настройках виджета выберите « Видео» в качестве типа слайда и:
- Добавьте уменьшенное изображение.
Введите ссылку на видео YouTube или Vimeo в поле « Ссылка на видео» .

С помощью сторонних надстроек Elementor вы также можете получить доступ к дополнительным виджетам, которые помогут вам работать с видео в Elementor. Например, Ultimate Addons для Elementor предоставляет вам новый виджет видеогалереи с возможностью фильтрации.
