Всплывающие окна с намерением выхода 101
Опубликовано: 2020-05-20Этот пост был предоставлен Грегом д'Абовиллем, руководителем отдела по работе с клиентами в WisePops.
Так неприятно видеть, как посетитель покидает ваш сайт, не заинтересовавшись, не так ли?
В конце концов, именно поэтому вы настраиваете чат, запускаете так много призывов к действию и другие стратегии лидогенерации.
Всплывающие окна, оверлеи, баннеры под постами и многое другое поможет вам привлечь посетителей и привлечь потенциальных клиентов.
Но вот в чем загвоздка: ни одна из этих стратегий не работает для посетителей, которые уже решили покинуть ваш сайт.
На самом деле, ваш единственный шанс обратить их в свою веру — остановить их на месте.
И в этом посте я покажу вам точную стратегию для достижения именно этого: всплывающие окна с намерением выйти.
Вы узнаете:
- Как работают всплывающие окна с намерением выйти
- Для чего вы можете их использовать
- Структура всплывающего окна с высокой конверсией
Заинтересованы? Тогда давайте приступим к делу.
Что такое всплывающие окна с намерением выйти?
Всплывающие окна с намерением выйти — это всплывающие окна, которые запускаются непосредственно перед тем, как посетитель покидает ваш сайт.
Как работают всплывающие окна с намерением выйти?
Какое бы устройство ни использовали ваши посетители, у всплывающих окон с намерением выйти одна и та же цель: остановить их до того, как они покинут ваш сайт. Но это приводит к двум различным путям:
- Всплывающие окна с намерением закрыть рабочий стол
- Мобильные всплывающие окна с намерением выйти
Всплывающие окна с намерением закрыть рабочий стол
На настольных компьютерах выход-намерение зависит от сценария отслеживания мыши.
Когда курсор мыши перемещается вверх и почти достигает верхней части экрана, например, чтобы закрыть текущую вкладку или окно, появляется всплывающее окно.
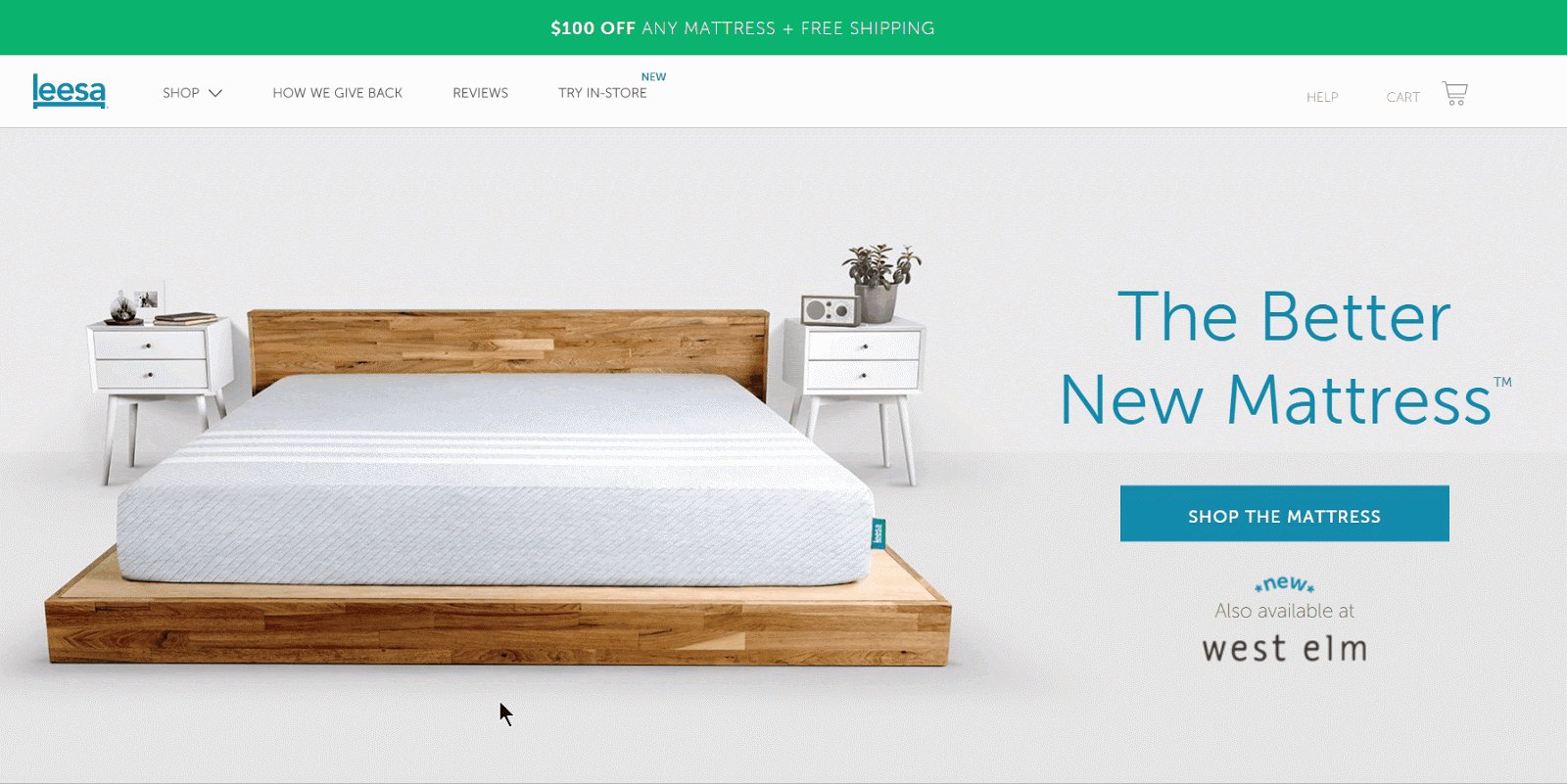
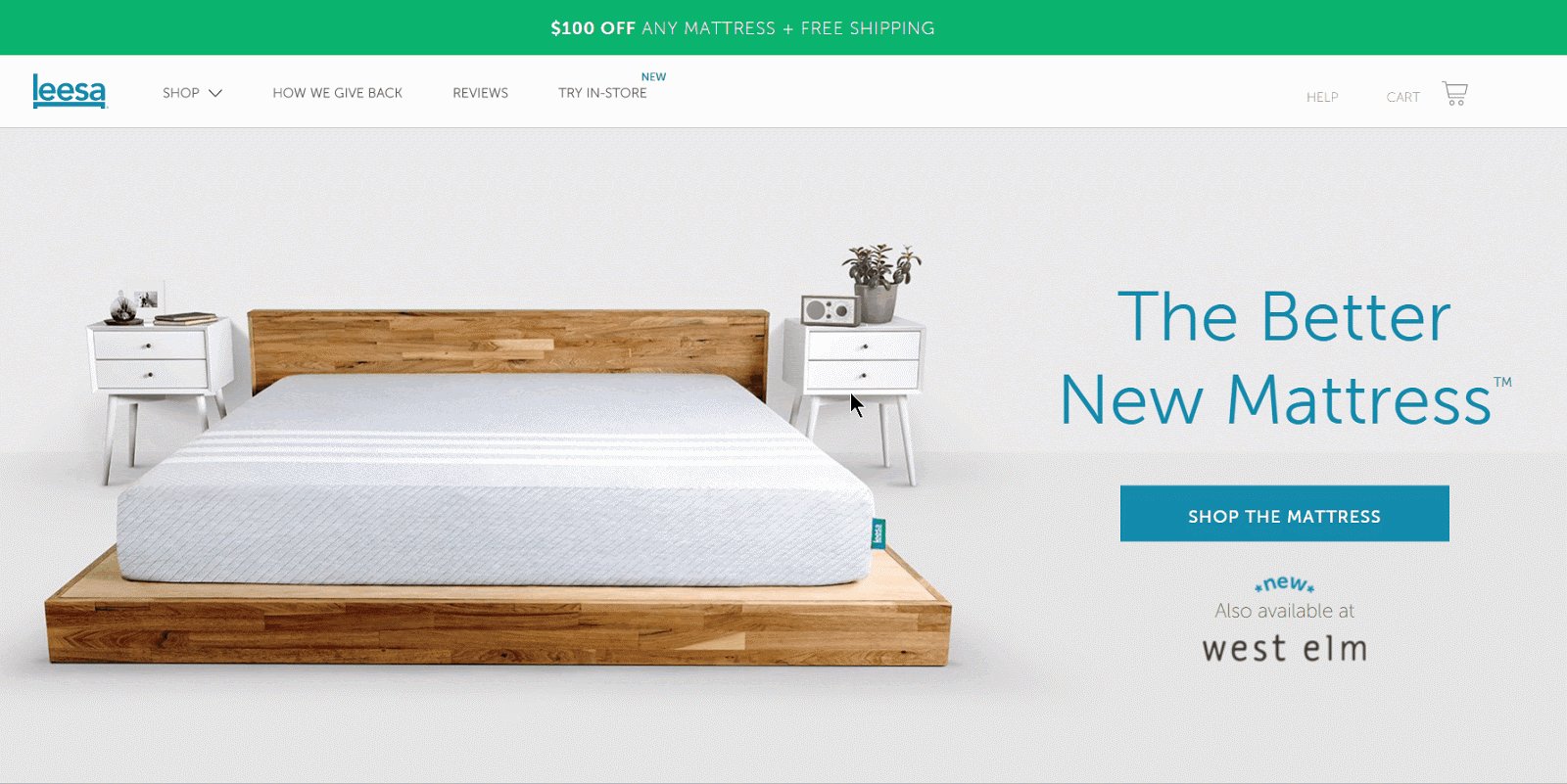
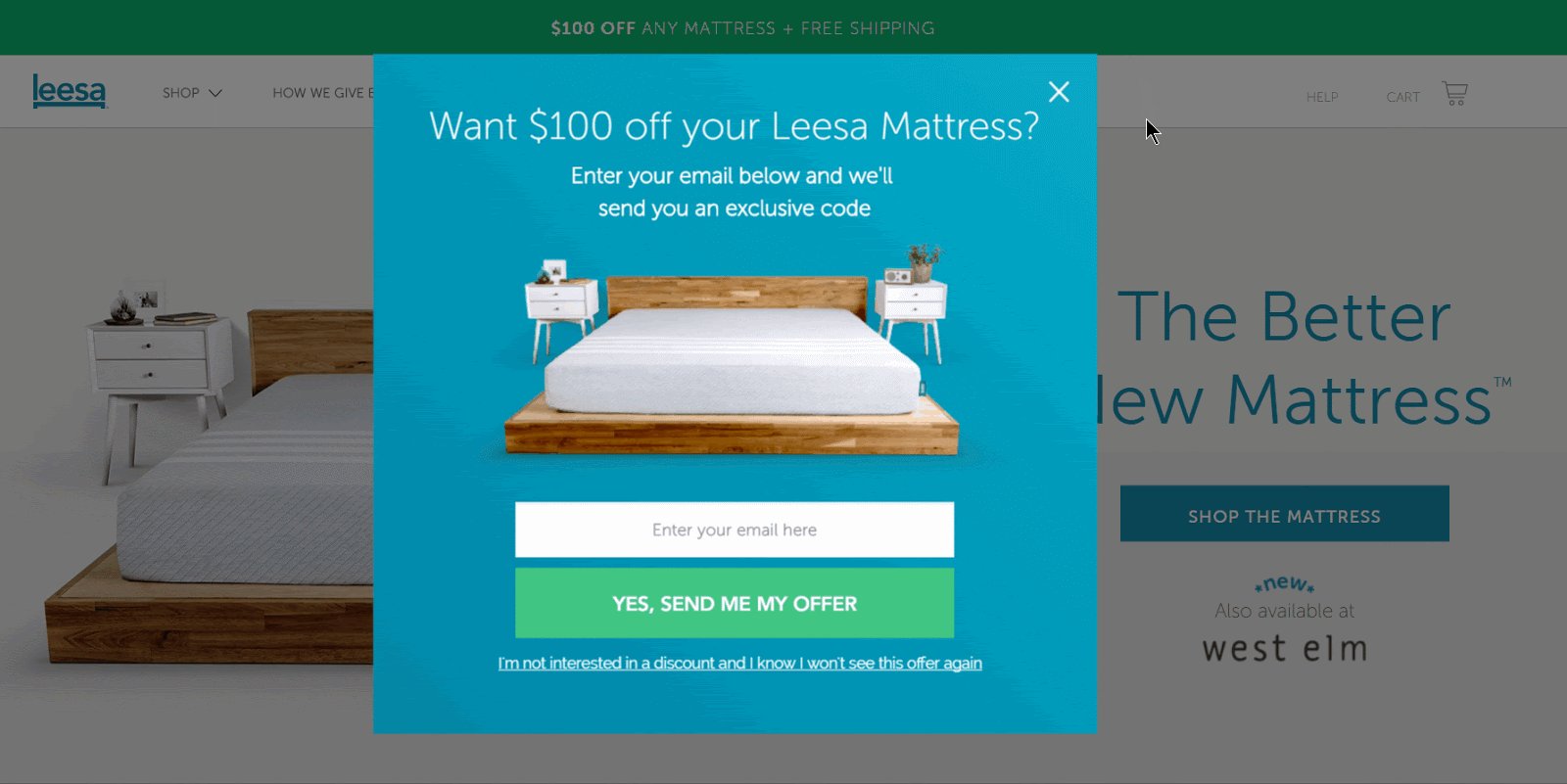
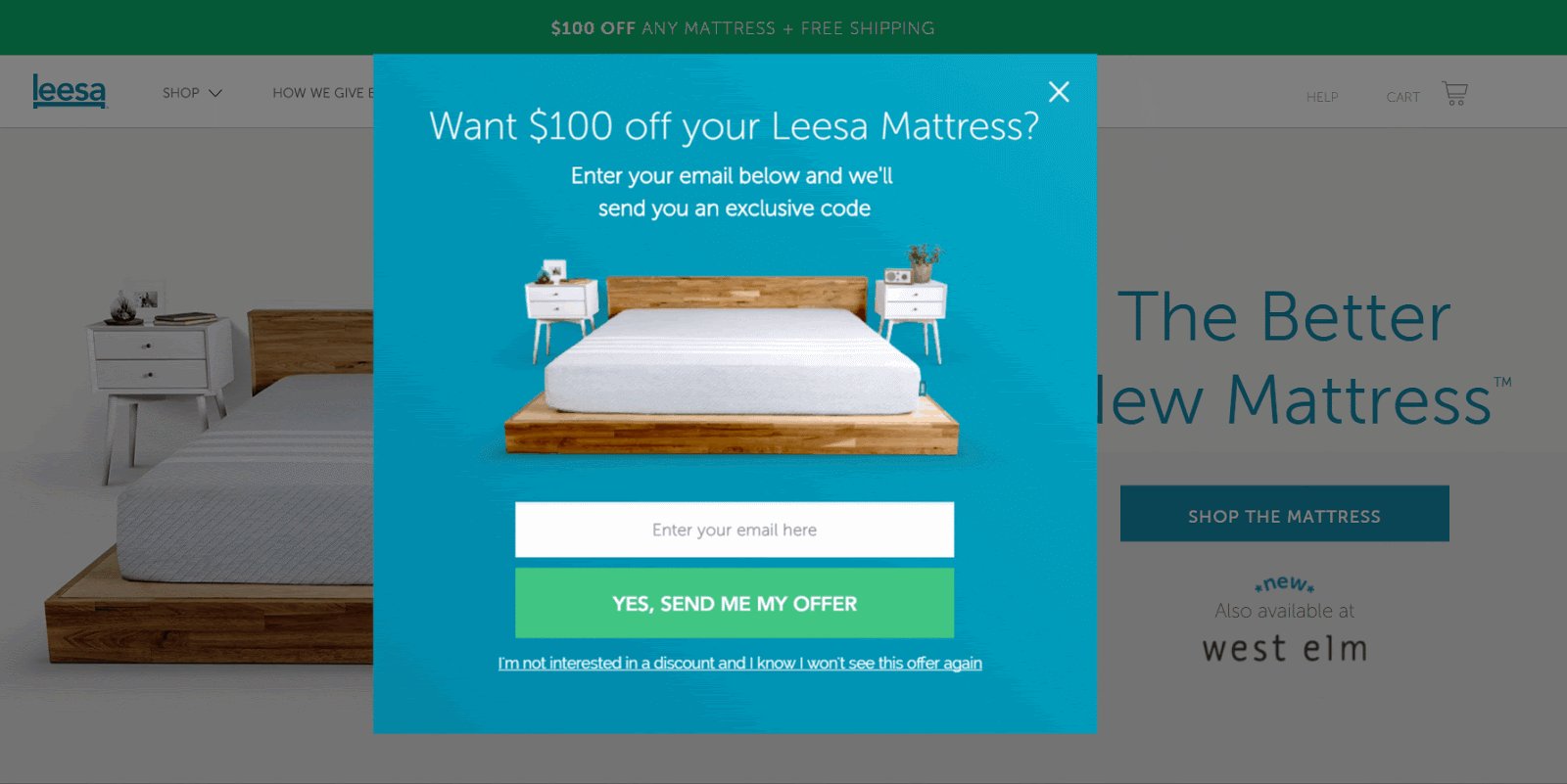
Вот как это выглядит в действии:
 Источник: Leesa.com
Источник: Leesa.com
Мобильные всплывающие окна с намерением выйти
На мобильном это не так просто. Маркетологи должны полагаться на несколько сигналов:
- Нажатие кнопки назад. Это может звучать слишком хорошо, чтобы быть правдой. Но на мобильных устройствах вы можете отображать всплывающее окно и удерживать пользователя на вашем веб-сайте после того, как он нажал кнопку «Назад», чтобы покинуть его.
- Прокрутка вверх. В этом случае всплывающее окно появится, когда ваши посетители прокрутят вверх, чтобы отобразить строку URL-адреса, и введут новый URL-адрес, чтобы покинуть ваш сайт.
Коэффициент конверсии всплывающих окон с намерением выйти
Каких результатов можно ожидать от всплывающего окна выхода?
На десктопе мы наблюдаем средний коэффициент конверсии 4%. Это на 5% выше, чем у «традиционных» всплывающих окон.
На мобильных устройствах средний коэффициент конверсии составляет около 5%.
Почему эта разница?
Мы полагаем, что в основном это связано с фактором новизны: мобильные пользователи еще не привыкли к такого рода всплывающим окнам, что делает их более эффективными, чем их настольные аналоги.
Теперь, если это не кажется вам впечатляющим, сравните его с типичными коэффициентами конверсии для других призывов к действию:
- Баннеры и реклама на боковой панели обычно конвертируются примерно на 0,5–1,5 %.
- Баннеры под публикацией дают аналогичные результаты, 0,5% – 1,5%.
- Слайдеры и панели Hello конвертируют около 1% посетителей.
Таким образом, по сравнению с ними всплывающие окна выхода дают в среднем в 4 раза более высокие результаты.
Для чего вы можете использовать всплывающие окна выхода?
Теперь, когда мы знаем, как работают всплывающие окна выхода, давайте посмотрим, как вы можете использовать их сверхспособности.
№1. Расширьте свой список контактов
Не будем ходить вокруг да около: электронная почта и SMS-маркетинг — два лучших способа привлечь трафик с высокой конверсией в ваш магазин. А всплывающие окна для выхода помогут вам составить солидный список потенциальных клиентов.
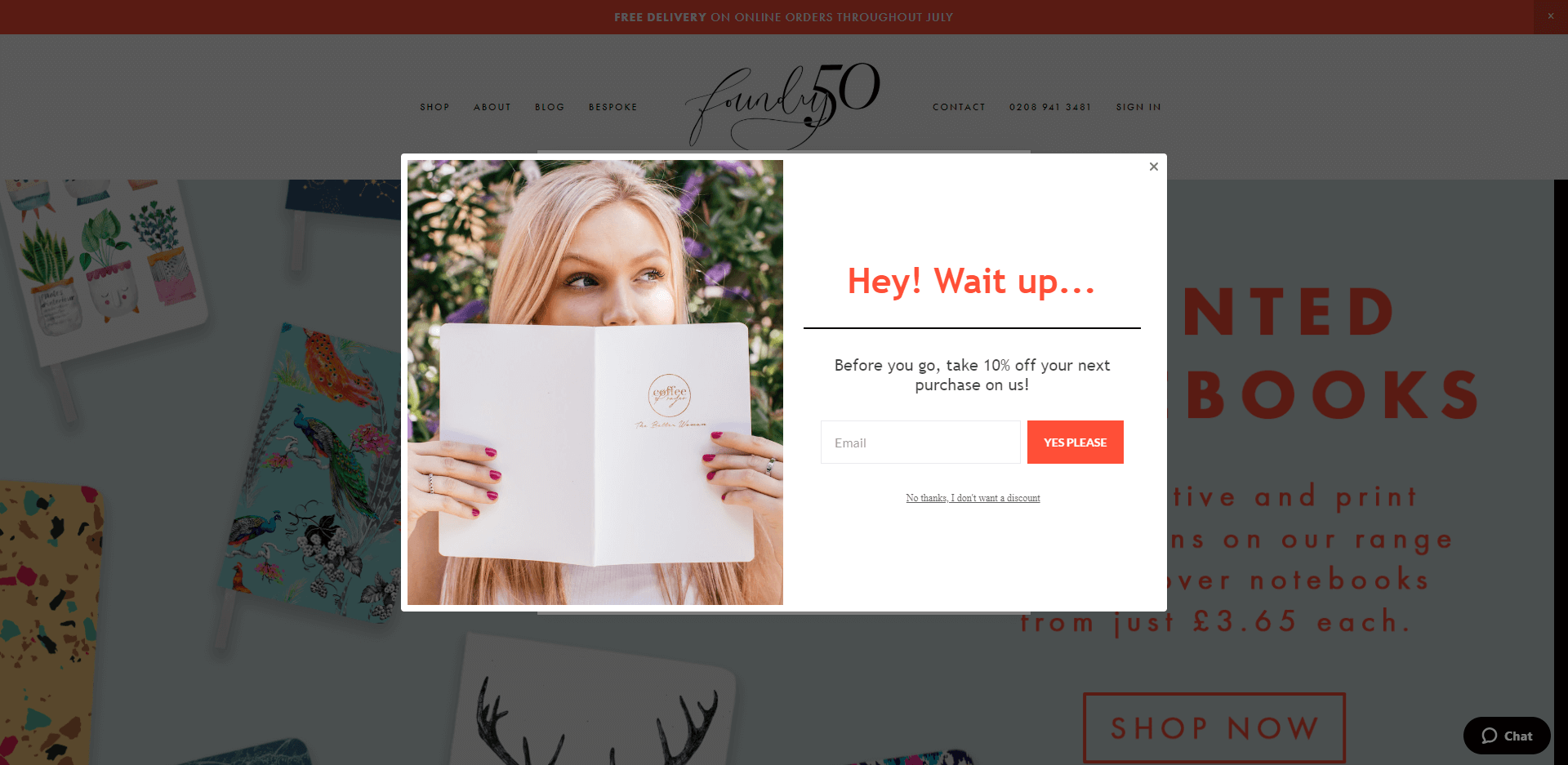
Вот пример этой стратегии в действии от Foundry50:
 Источник: http://www.foundryfifty.com
Источник: http://www.foundryfifty.com
№ 2. Увеличивать объем продаж
Признаюсь, трудно представить, как простое всплывающее окно может помочь убедить посетителя, который только что решил покинуть сайт, остаться и совершить покупку.
Но именно здесь в игру вступает сила наведения на намерение выхода.
Видите ли, часто лучший способ убедить посетителя действовать — это предоставить ему огромную скидку в последнюю минуту.
И какое лучшее время для этого, чем когда они пытаются покинуть сайт?
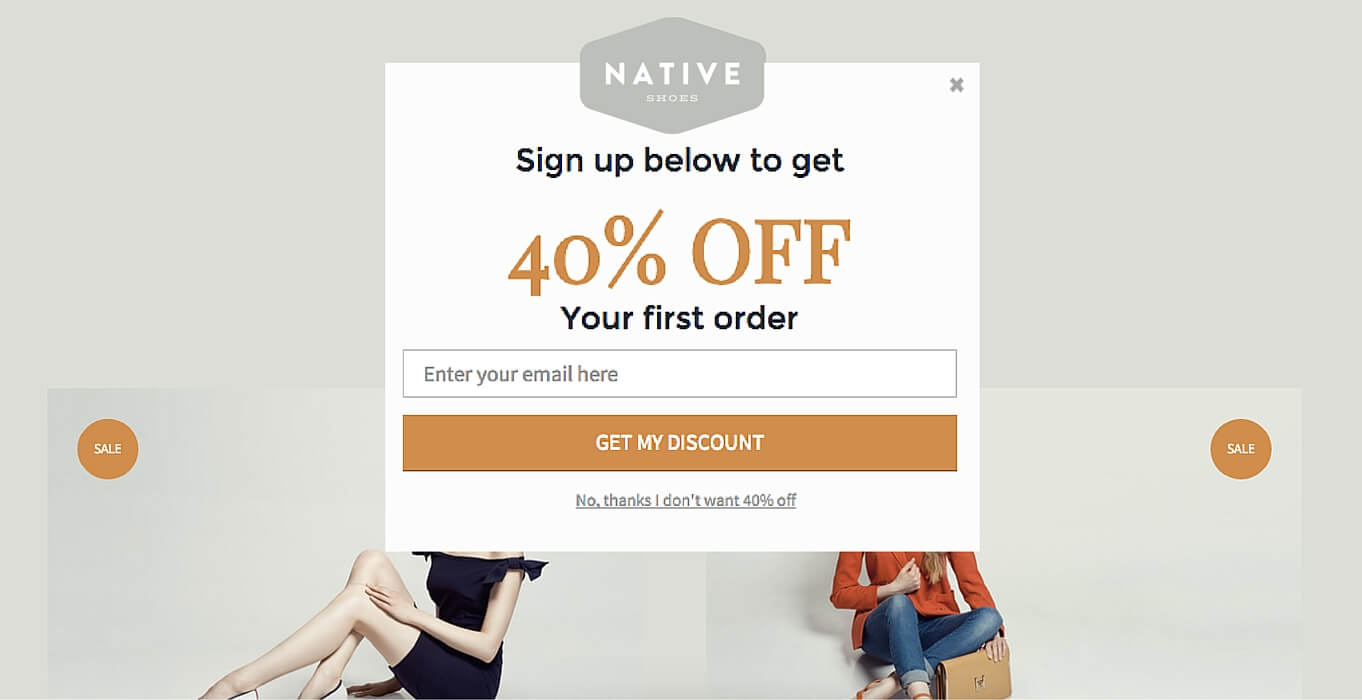
Посмотри:
 Источник: www.nativeshoes.com
Источник: www.nativeshoes.com
№3. Сократите число брошенных корзин
Всплывающие окна выхода также можно использовать для уменьшения количества отказов от корзины. По данным Baymard Institute, до 69% тележек брошены.
Всплывающие окна могут помочь вам восстановить от 5% до 10% этих брошенных корзин.
Вот как.
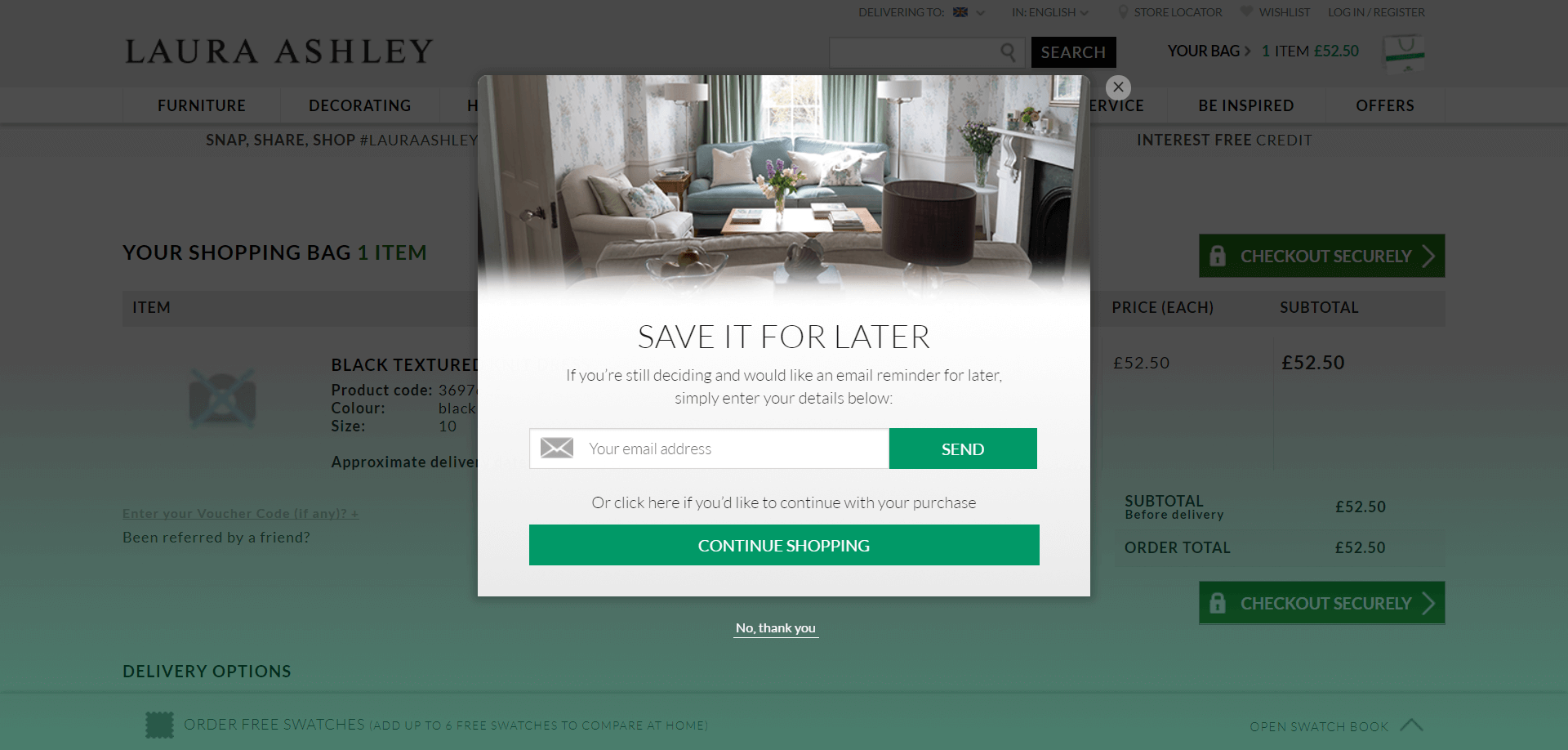
Например, вы можете предложить сохранить их корзину на потом:
 Источник: lauraashley.com
Источник: lauraashley.com
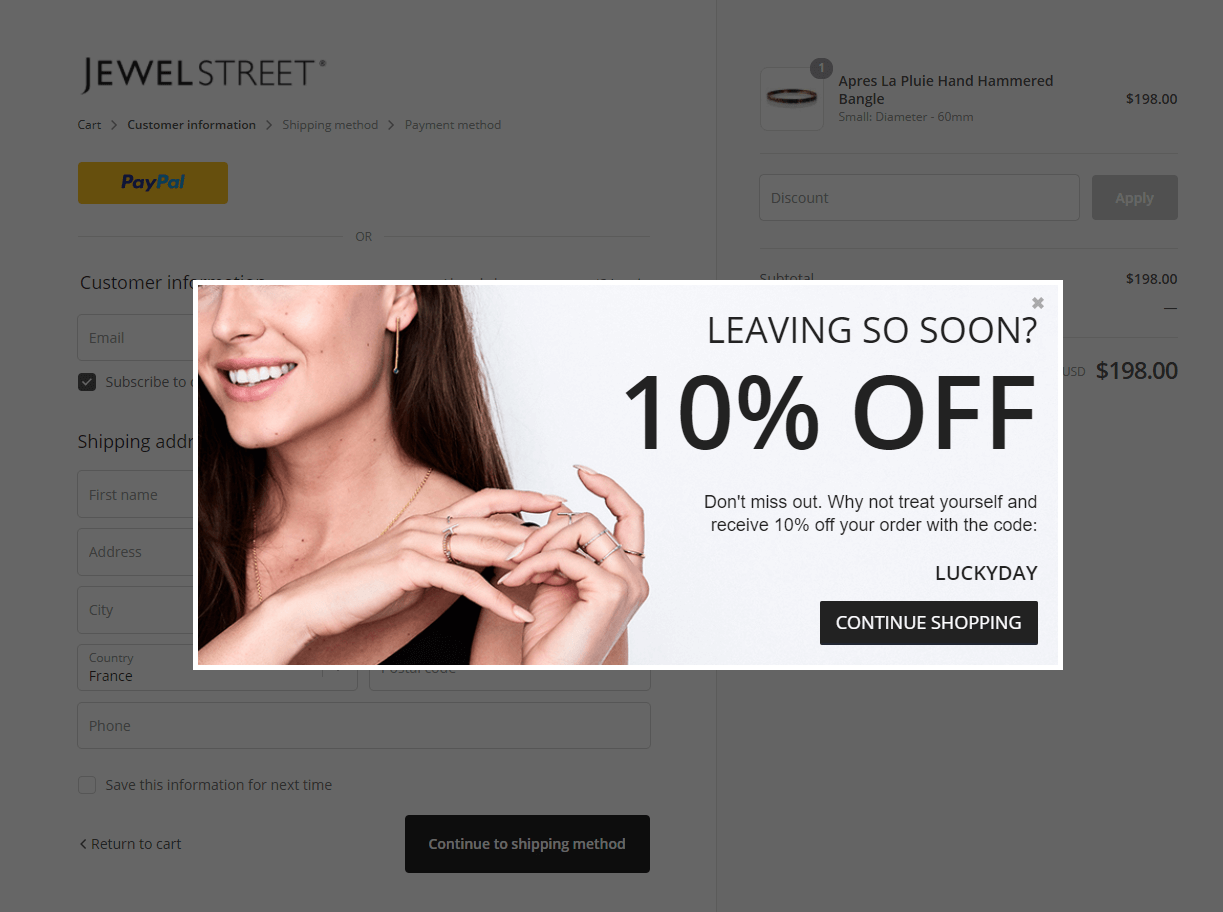
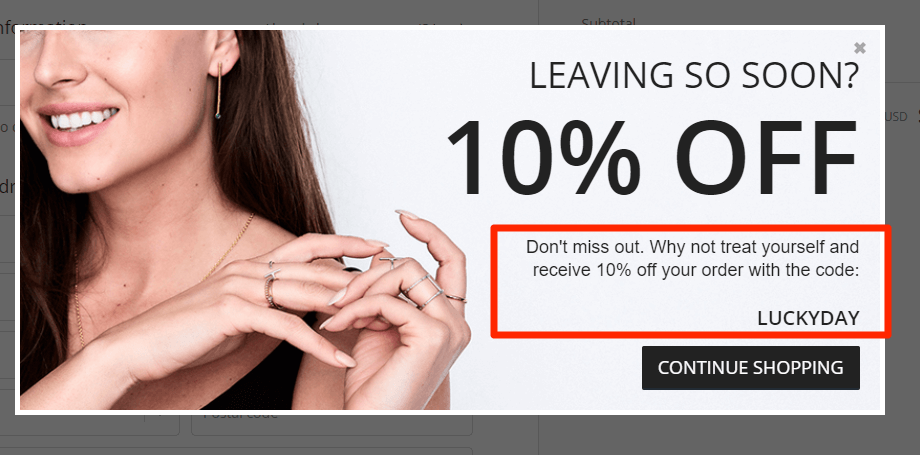
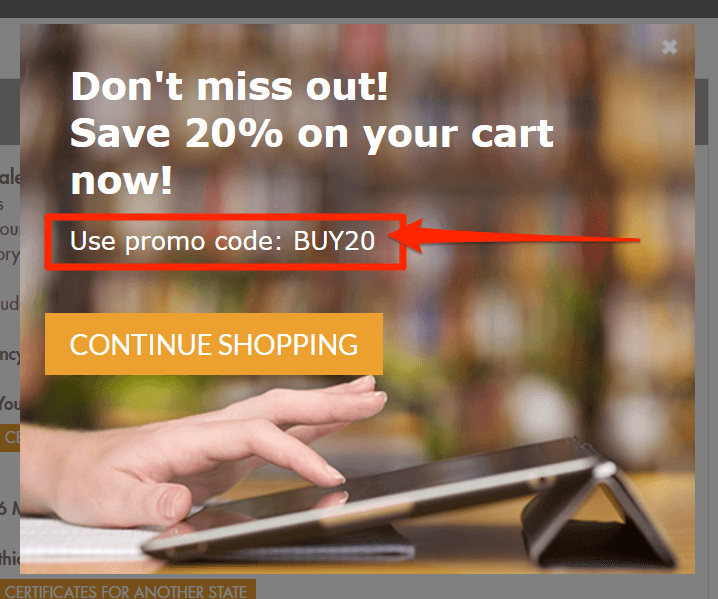
Предложите скидку или другой стимул, чтобы убедить их пересмотреть покупку:
 Источник: www.jewelstreet.com
Источник: www.jewelstreet.com
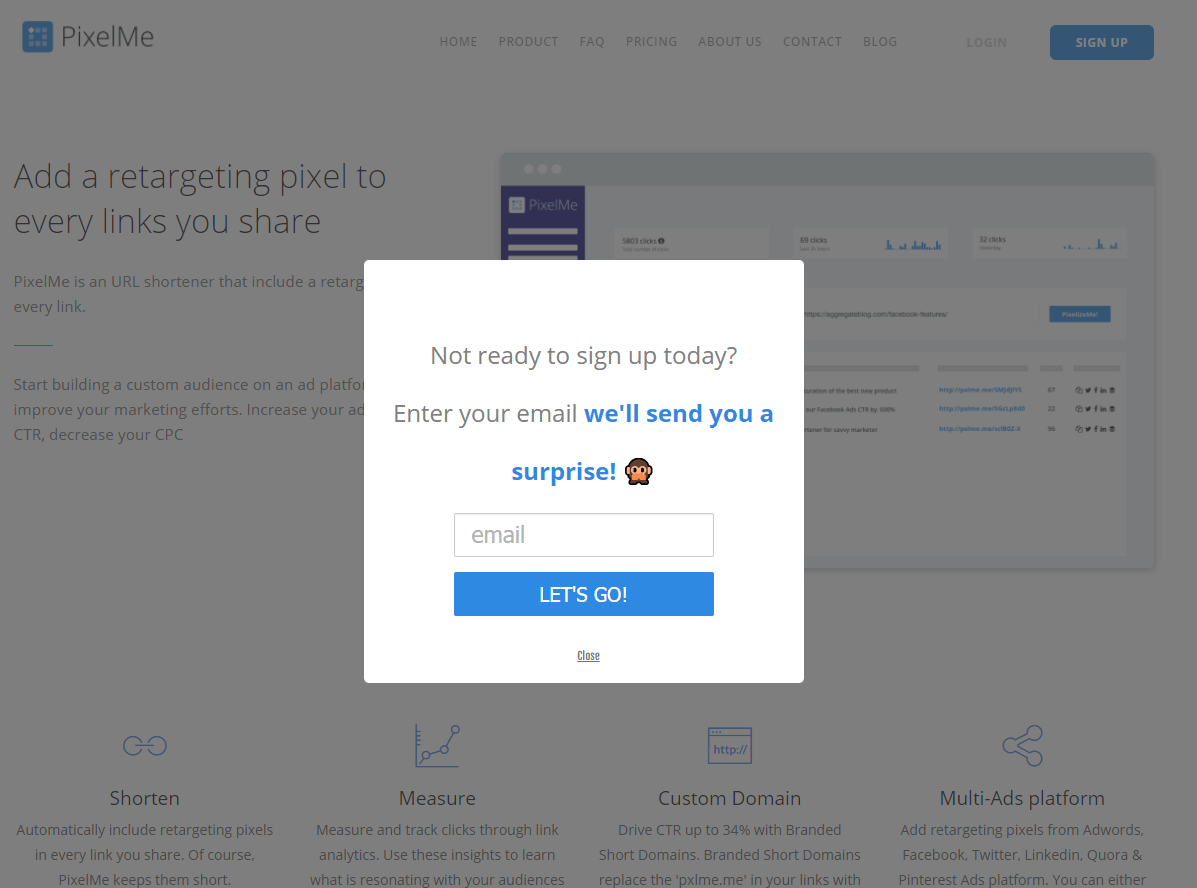
Или даже попытаться изменить их мнение, играя на их любопытстве:
 Источник: pixelme.me
Источник: pixelme.me
№ 4. Собирайте отзывы на своем сайте
Отзывы клиентов могут не влиять напрямую на ваши продажи, но они, безусловно, могут помочь раскрыть идеи, которые помогут вам улучшить различные аспекты вашего бизнеса.
И, как оказалось, всплывающие окна на выходе лучше собирают обратную связь, так как человек отправляет ее прямо в тот момент, когда решил покинуть сайт.
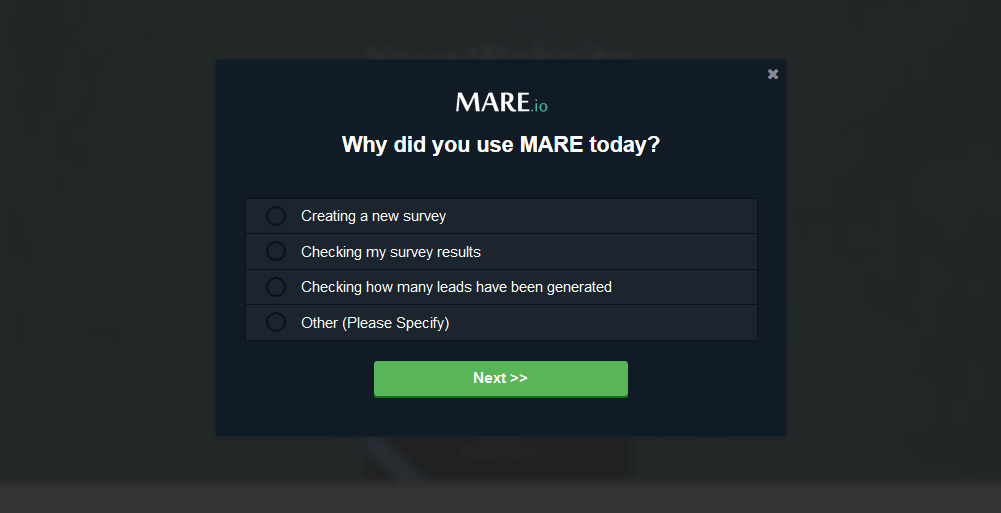
Создав опрос о выходе с веб-сайта, вы можете получить невероятную и очень ценную информацию.
 Источник: mare.io
Источник: mare.io
Анатомия успешного всплывающего окна выхода
Я уверен, что после прочтения этого поста вы согласитесь: всплывающие окна на выходе — невероятно мощная стратегия, позволяющая остановить и преобразовать посетителя, который собирается покинуть сайт.
Обратная сторона? Для достижения таких результатов требуется немного больше работы, чем просто настройка всплывающего окна.
Во-первых, вам нужно убедиться, что он включает в себя все элементы для привлечения и конвертации посетителя:
- Убедительное предложение
- Привлекательный заголовок
- Контент, соответствующий интересам человека
- Размещение, которое заставляет их заметить это
- Визуальные эффекты, привлекающие внимание
- Призыв к действию, который заставляет их действовать
Давайте рассмотрим все эти элементы по очереди, обсудим, что они делают, и поделимся тем, как вы можете использовать их, чтобы остановить уход посетителей.

№1. Предложение
Это, безусловно, самый важный элемент вашего всплывающего окна.
Видите ли, посетитель откажется от идеи покинуть сайт ТОЛЬКО в том случае, если вы сделаете ему привлекательное предложение, которое он не захочет упустить.
На практике это означает сообщить им, что они получат, если нажмут кнопку призыва к действию (CTA).
Типичные примеры предложений, которые работают во всплывающих окнах выхода, включают:
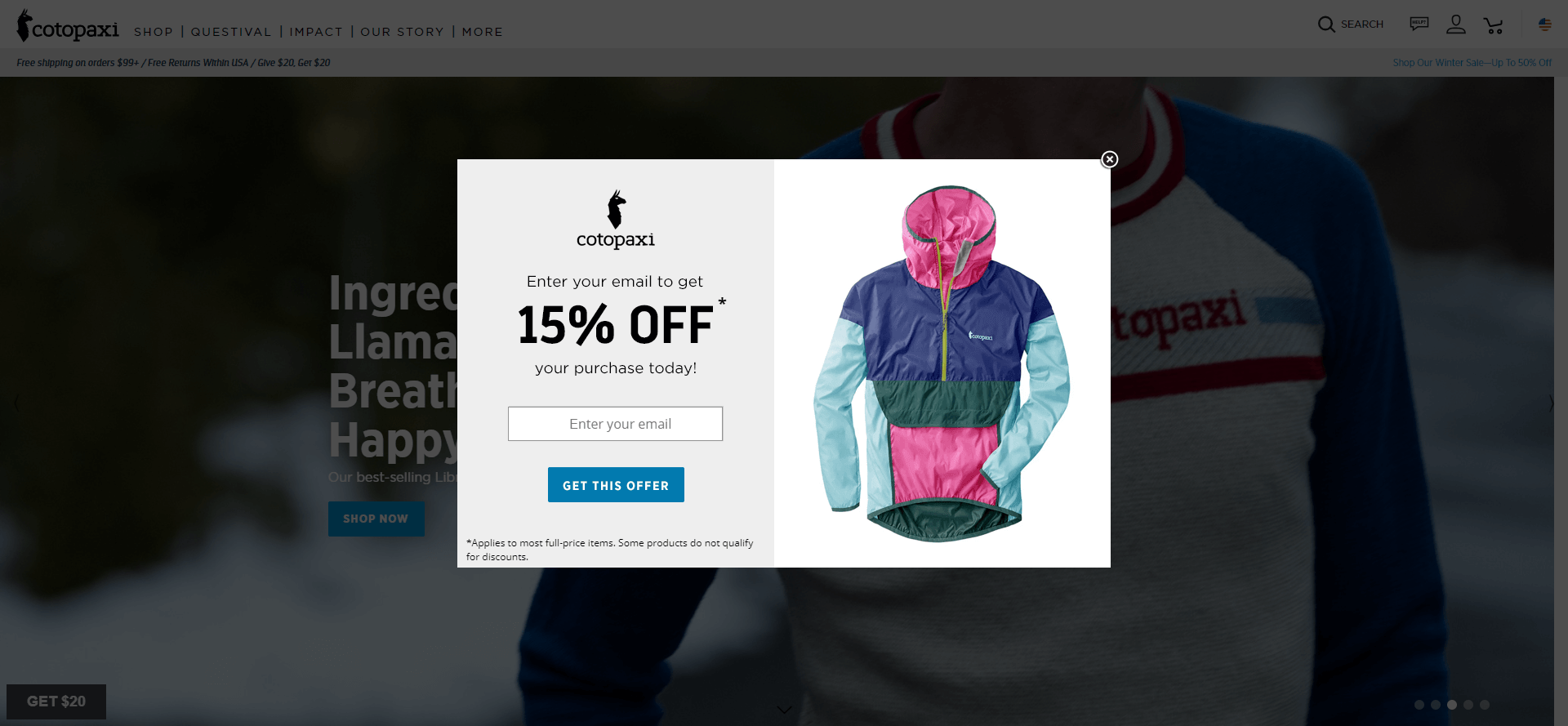
Скидки:
 Источник: cotopaxi.com
Источник: cotopaxi.com
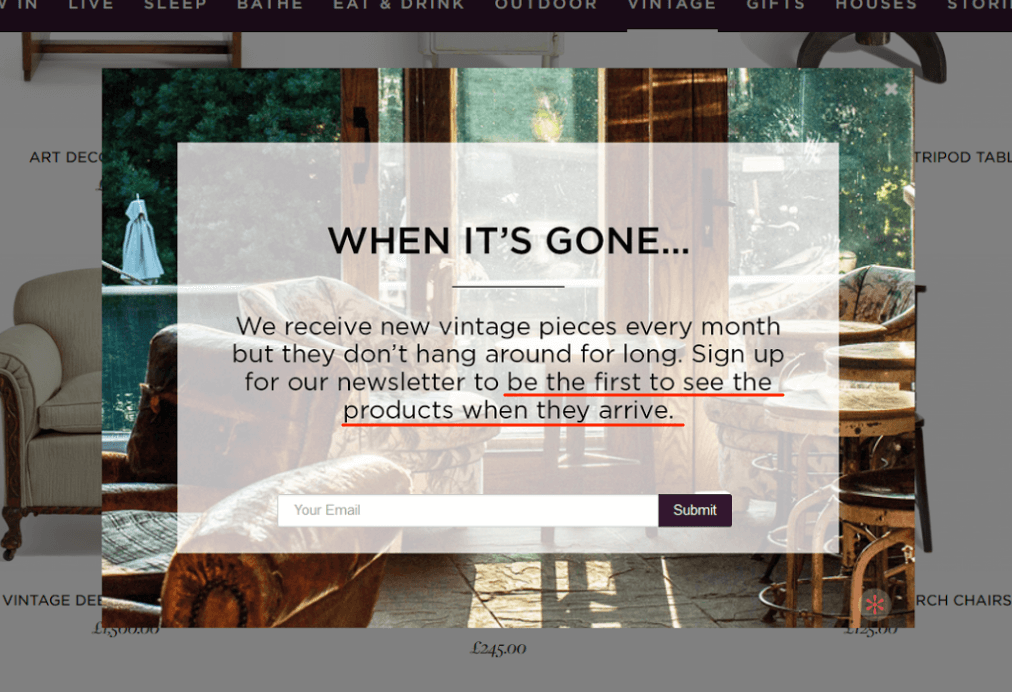
Эксклюзивная информация и инсайты, которые посетитель не найдет больше нигде:
 Источник: sohohome.com
Источник: sohohome.com
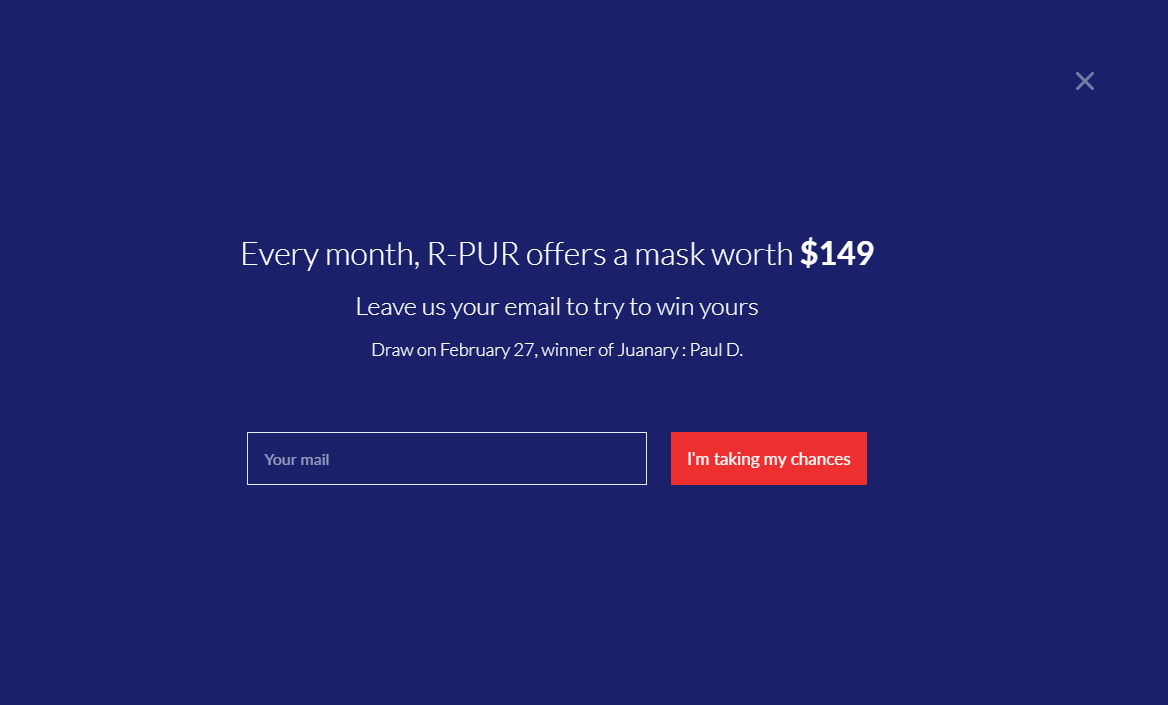
Шанс что-то выиграть:
 Источник: r-pur.com
Источник: r-pur.com
Вот самое важное, что нужно понять о предложении. Чтобы это работало — чтобы помочь вам привлечь и конвертировать посетителей — предложение должно:
- Будьте релевантны потребностям вашей аудитории. Вы должны предложить им что-то, что они найдут достаточно ценным, чтобы захотеть действовать в соответствии с этим.
- Быть легким в действиях. Получение вознаграждения не должно требовать от посетителя каких-либо действий (кроме регистрации или других простых действий).
№ 2. Вовлекающий заголовок
Заголовок — это то, что вы используете, чтобы:
- Привлеките внимание уходящего посетителя. В конце концов, чтобы остановить их, вам нужно убедиться, что они заметят ваше всплывающее окно и заинтересуются им.
- Сообщите о своем предложении. Часто заголовок включает в себя основную выгоду, которую человек получит, действуя во всплывающем окне.
- Соблазните их прочитать остальную часть всплывающего окна. Броский заголовок вызовет у человека желание узнать больше о вашем предложении и прочитать остальную часть вашего сообщения.
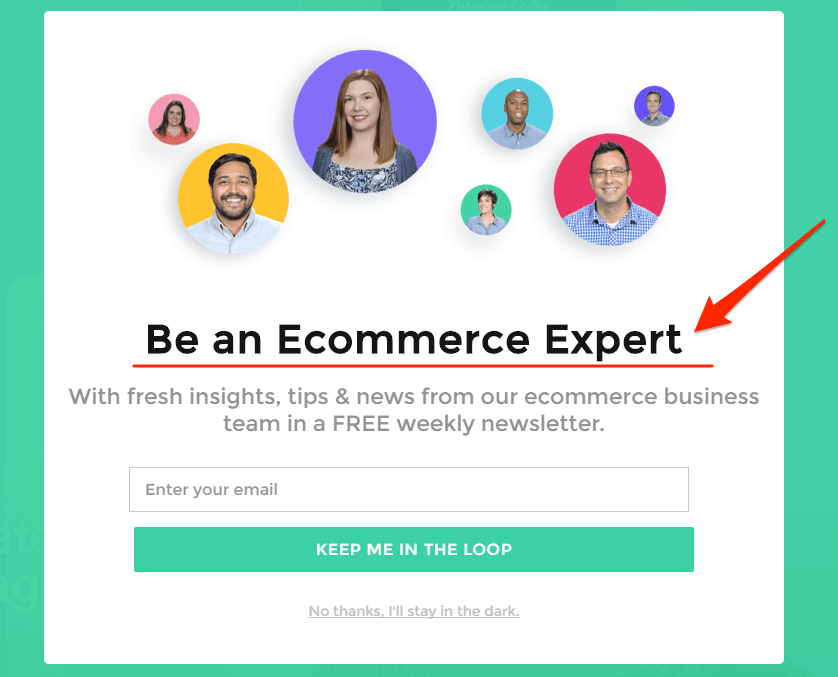
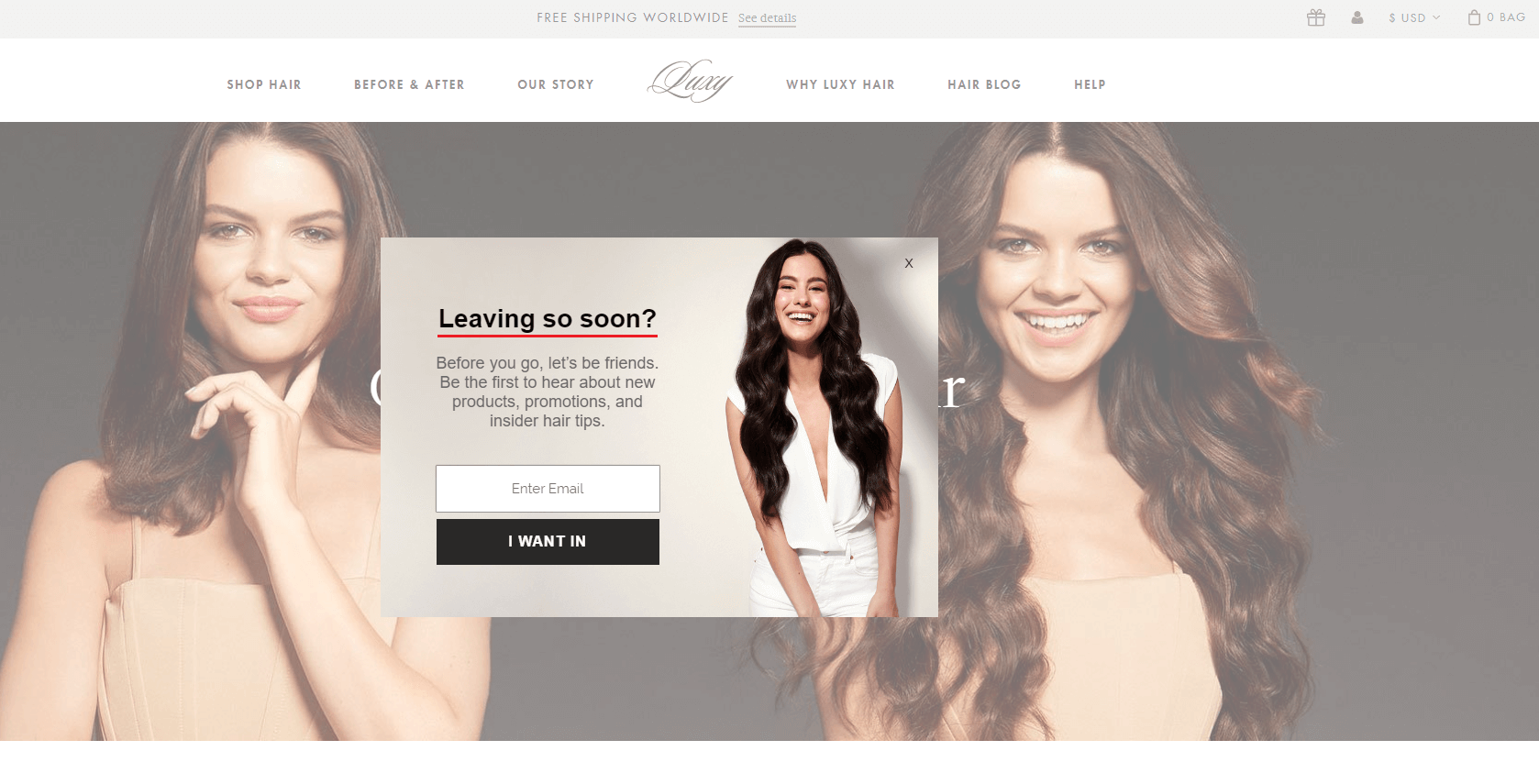
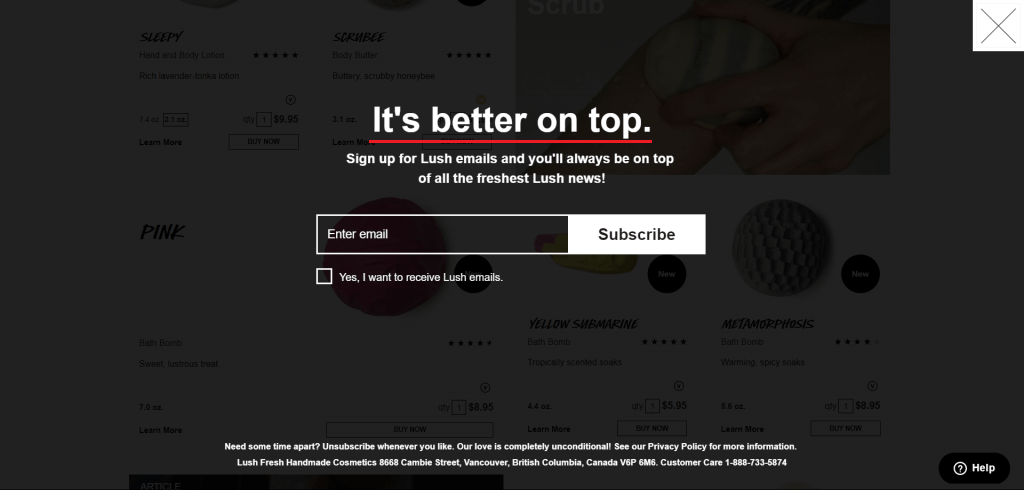
Вот несколько примеров привлекательных всплывающих заголовков на выходе:
 Источник: volusion.com
Источник: volusion.com
 Источник: luxyhair.com
Источник: luxyhair.com
 Источник: lush.com
Источник: lush.com
№3. Контент, соответствующий интересам человека
Как только вы привлекли чье-то внимание, вам нужно рассказать им больше о предложении и убедить их действовать в соответствии с ним.
Более того, вы должны сделать это всего парой слов и убедиться, что все, что вы говорите, относится к интересам человека.
Многие бренды используют всплывающее окно, чтобы просто перечислить детали предложения. Например:

Другие содержат инструкции о том, как посетители могут воспользоваться предложением:

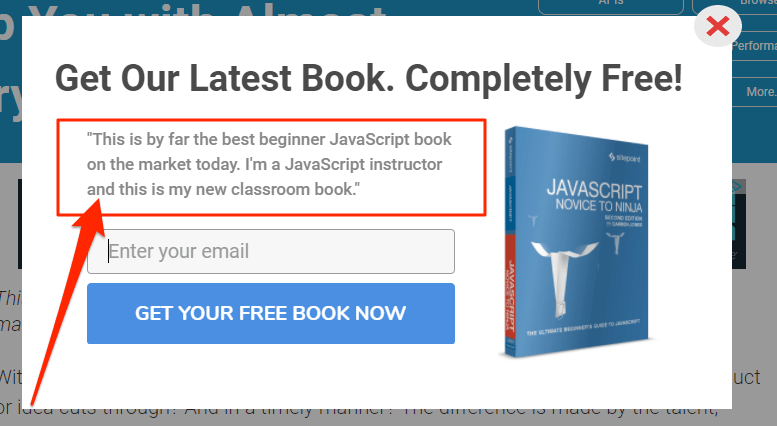
Если вы предлагаете лид-магнит, хорошей идеей будет предложить какое-то социальное доказательство, которое убедит человека зарегистрироваться в обмен на контент или предложение:
 Источник: sitepoint.com
Источник: sitepoint.com
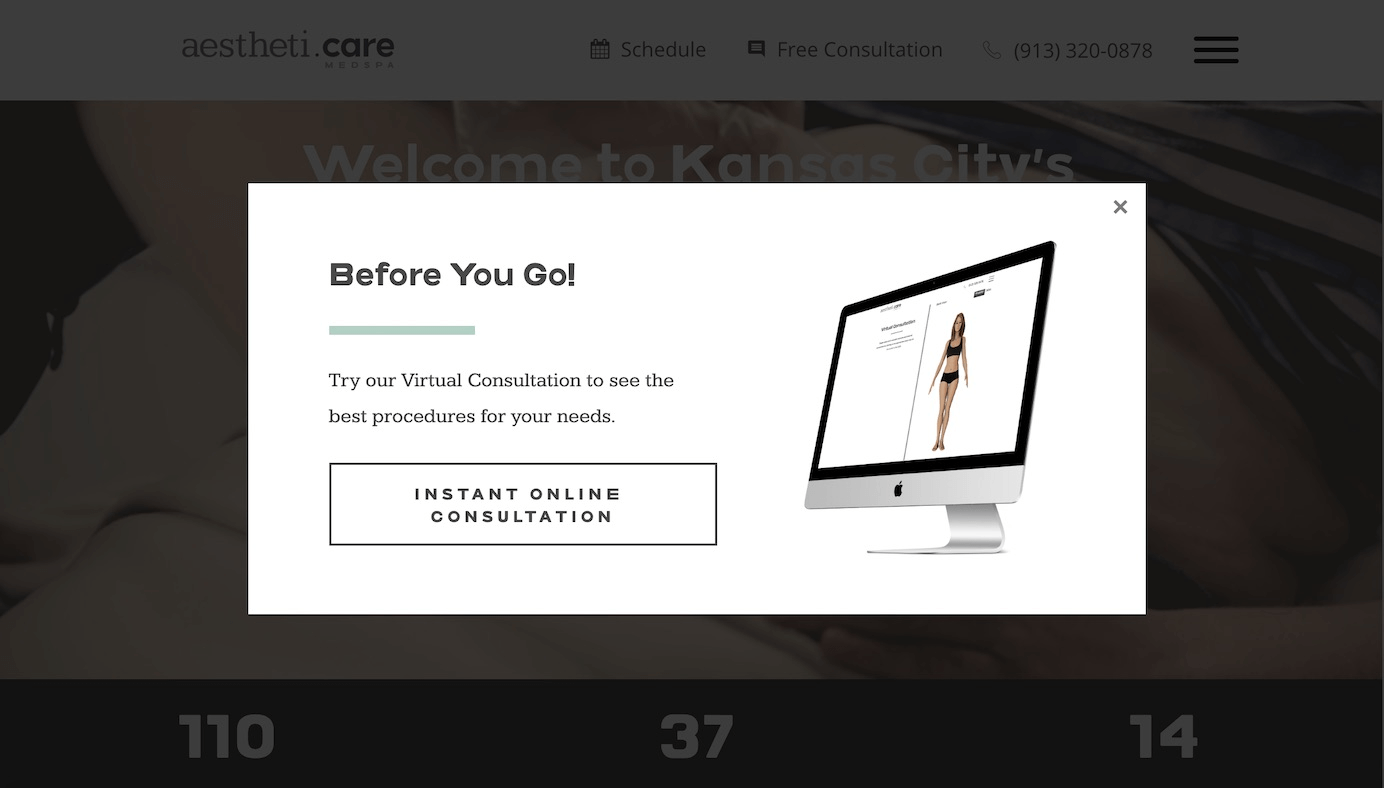
№ 4. Размещение
Когда вы показываете всплывающее окно выхода в последнюю минуту, есть один большой риск: попасть в поле зрения вашего посетителя.
Лучший способ избежать этой ситуации — разместить всплывающее окно перед посетителем — прямо посередине экрана. А для максимального эффекта можно сделать всплывающее окно полноэкранным или использовать наложение.
Вот хороший пример:

№ 5. Визуальные эффекты
Факт: даже без каких-либо изображений всплывающее окно с выходом все равно может невероятно хорошо конвертировать — при условии, что оно уже делает сильное предложение и использует убедительный заголовок, чтобы сообщить об этом.
В то же время визуальные эффекты помогают обогатить его, увеличивая шансы привлечь чье-то внимание. Визуальные элементы могут даже помочь уменьшить объем текста, который необходимо включить во всплывающее окно.
Вот несколько вариантов всплывающих окон на выходе.
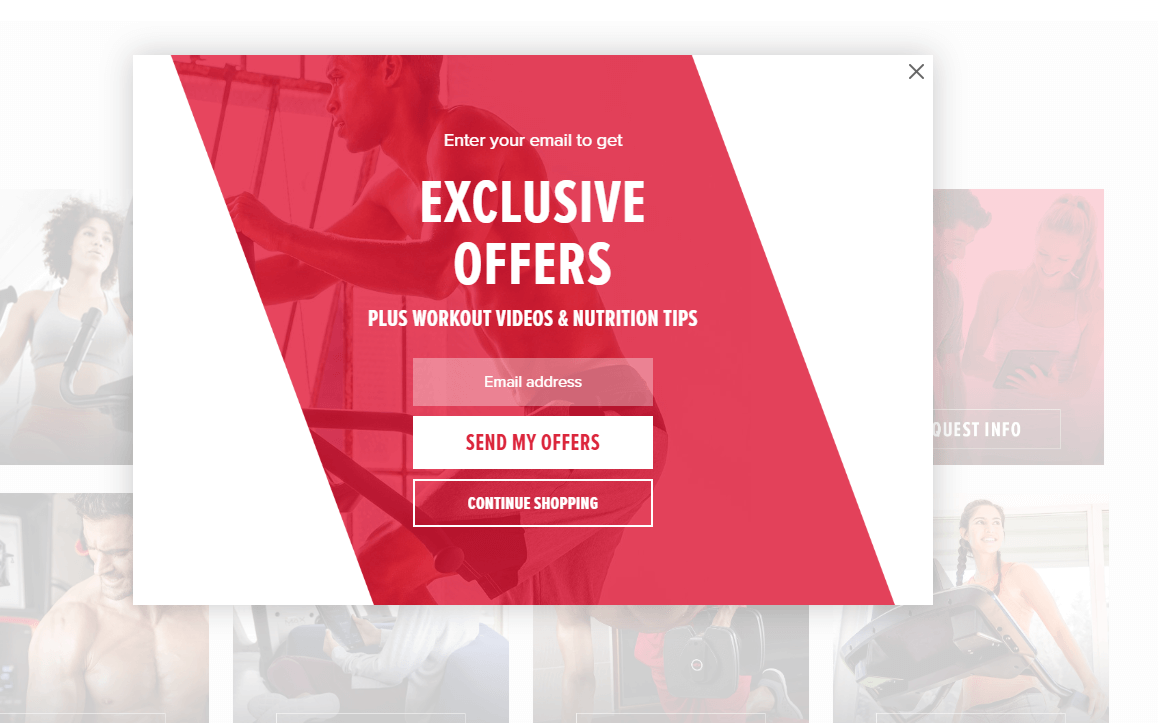
Используйте изображение, которое воплощает суть вашего бренда:
 Источник: Bowflex.com
Источник: Bowflex.com
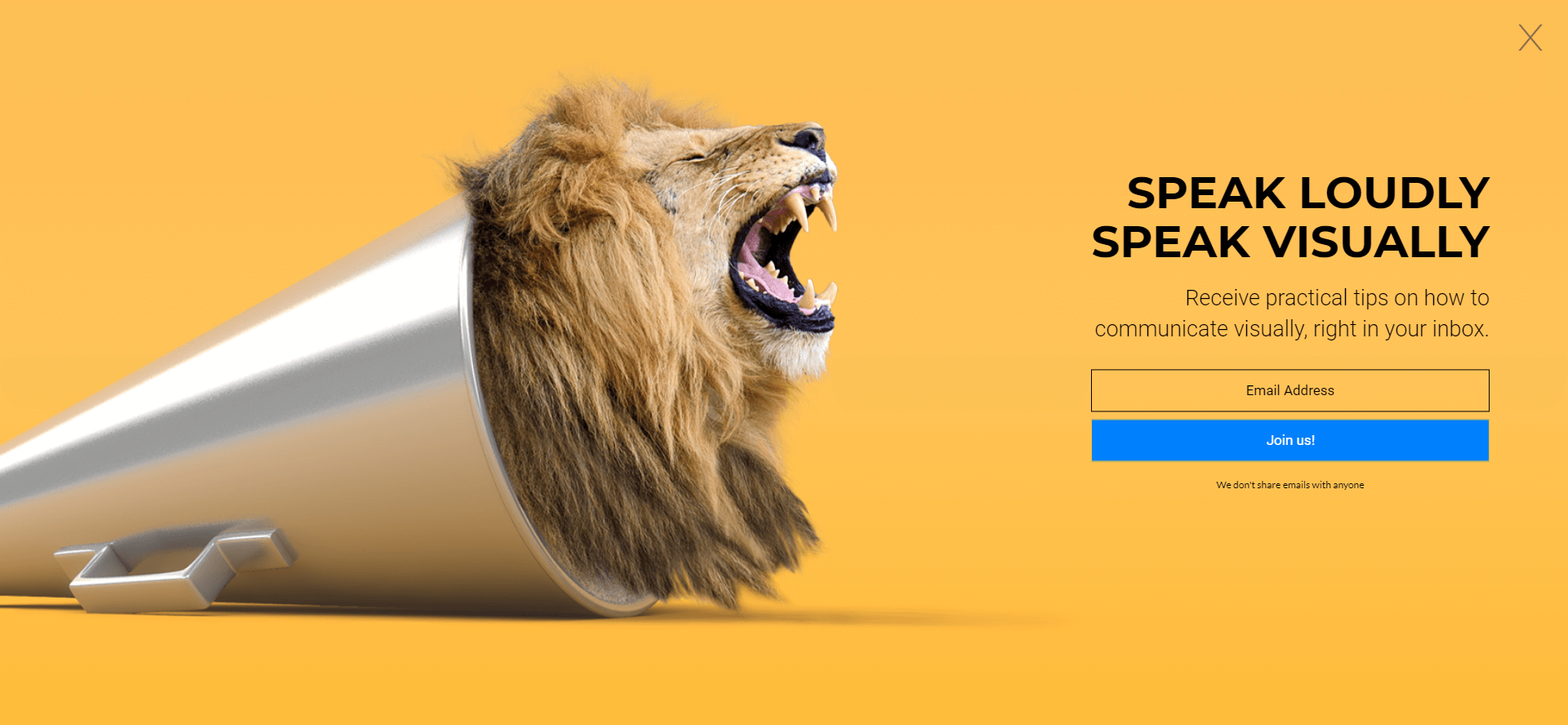
Используйте визуальный элемент, который привлечет внимание ваших посетителей:
 Источник: visme.co
Источник: visme.co
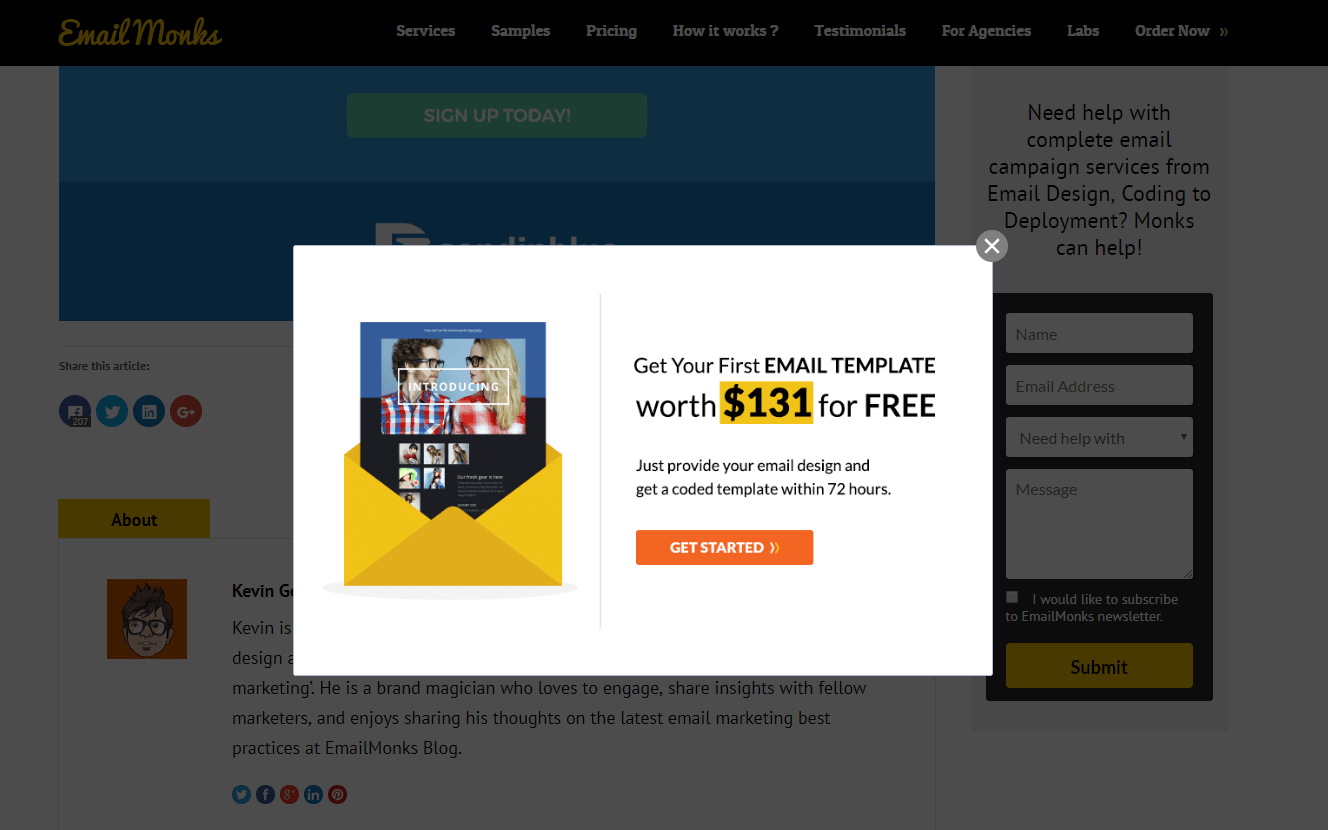
Используйте визуальное представление, которое поможет вашим посетителям визуализировать, что они получат, подписавшись:
 Источник: uplers.com
Источник: uplers.com
№ 6. Призыв к действию
Наконец, сильное всплывающее окно должно также сообщать посетителям, как получить предложение: призыв к действию (CTA). Призыв к действию говорит им, что именно нужно сделать, чтобы получить предложение.
Вот почему большинство призывов к действию содержат глаголы действия, которые четко определяют действие, которое необходимо предпринять: 


Собираем все вместе
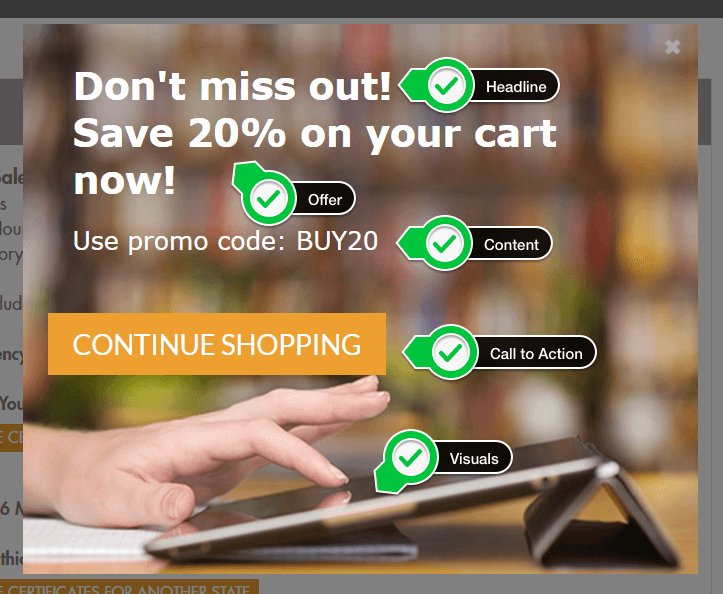
Я показал вам все отдельные элементы, из которых состоит успешное всплывающее окно. Вот пример того, как все это связано вместе:

И вот оно… Все, что вам нужно знать, чтобы запустить успешную стратегию всплывающих окон и начать останавливать посетителей на их пути. Удачи!
Грег д'Абовилль — руководитель отдела по работе с клиентами в WisePops, конструкторе всплывающих окон на веб-сайтах. Он помог десяткам брендов, таких как Skechers, Ocado и Greenpeace, увеличить конверсию. Загрузите их приложение в магазине приложений Shopify и проверьте их интеграцию и приложение ActiveCampaign.
