Как создать идеальный фавикон
Опубликовано: 2021-01-18Потребители узнают бренды не только по продуктам, которые они продают, которые они предоставляют, либо по девизам, которые они произносят. Образы бренда - например, логотип, помогают потребителям легко узнавать бренды визуально.
Тем не менее, логотип действует как больше, чем просто визуальный ориентир в верхнем левом углу веб-сайта.
Фавиконы - это миниатюрные логотипы (или части логотипов), которые определяют идентичность бренда за пределами его веб-сайта. Они позволяют брендам поддерживать постоянное визуальное присутствие в таких местах, как:
- Вкладки браузера
- Строки URL-адресов
- Закладки браузера
- Истории поиска в Интернете
- RSS-каналы
- Настольные и мобильные домашние экраны
- Значки приложений
В отличие от избранного изображения, где Google, социальные сети или агрегаторы RSS могут угадать, какое изображение использовать, с помощью значка нет никакого угадывания. Если вы не создадите и не загрузите значок на свой веб-сайт, ничего не появится, кроме общего заполнителя.
И это огромная упущенная возможность для вашего бренда. Сайты, на которых нет значков, будут рассматриваться как непрофессиональные и, следовательно, будут ассоциироваться с низкими стандартами и отсутствием авторитета.
для вашего бизнеса
Оглавление
- Зачем вашему сайту нужен фавикон?
- Советы по созданию идеального фавикона для вашего бренда
- Как добавить фавикон на свой сайт
- Как добавить фавикон в WordPress
- 9 вдохновляющих примеров выдающихся фавиконов
Зачем вашему сайту нужен фавикон?
Сокращенно от «любимого значка», значок был введен Internet Explorer в конце 1990-х годов. Его цель заключалась в том, чтобы помочь пользователям Интернета различать веб-сайты и быстро находить их на вкладках браузера.
Вот почему значки по-прежнему являются ценным элементом веб-сайта и его брендинга:
Усиление брендинга компании
Веб-сайты, не отмеченные значками, будут отображать этот значок на вкладках браузера, в истории поиска, RSS-каналах и многом другом:

Это общий значок глобуса. Интернет-пользователи достаточно хорошо знакомы с этим символом, чтобы понять, что это заполнитель. Они могут не знать термин «значок», но они поймут, что чего-то не хватает, если увидят это.
Теперь, если вы посмотрите на вкладку своего браузера выше, вы увидите пример значка Elementor. Это похоже на логотип бренда Elementor:

Это может показаться не таким уж большим делом, но такое внимание к деталям будет замечено посетителями, потенциальными покупателями и покупателями.
Улучшение навигации в Интернете
В приведенном выше примере показано различие в том, как выглядит отдельная вкладка с значком или без него. Но дело не только в брендинге вкладки.
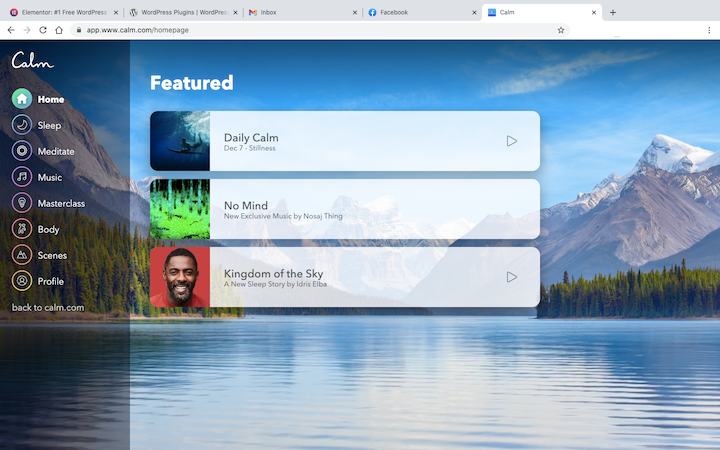
Вот как пользователи Интернета могут быстро вернуться на сайт благодаря визуальной подсказке в виде значка:

Допустим, этот пользователь открыл свою панель управления Calm, чтобы включить успокаивающую музыку во время работы. Их следующий шаг сделать легко, потому что к каждой из открытых вкладок - для Elementor, Facebook, Gmail и WordPress - прикреплен уникальный и легко узнаваемый значок.
Значок избавляет пользователей от необходимости читать мета-заголовки на вкладках браузера. Как и другие значки и логотипы, которые мы используем на веб-сайтах, значок «favicon» визуально сообщает пользователям, какой веб-сайт является каким.
Повышение узнаваемости бренда
Если вы создадите значок, который будет заменять ваш веб-сайт повсюду, вы укрепите узнаваемость бренда среди своей аудитории.
Например, значок предпринимателя - это заглавная буква «E» в его названии:

Фавикон имеет сплошной фон заливки (в отличие от прозрачного), поэтому белая буква «E» на черном фоне поразительно уникальна и привлекательна.
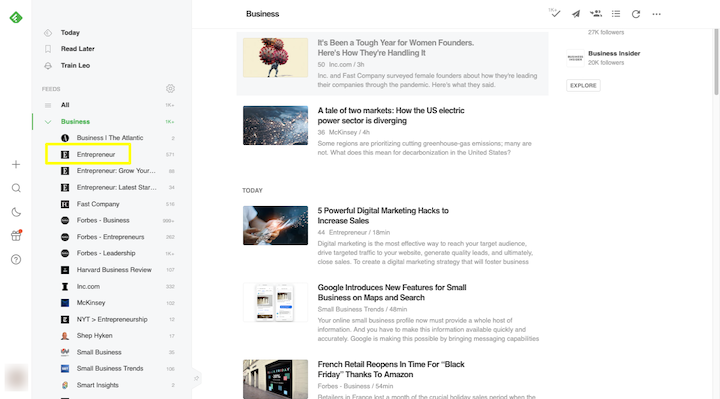
Люди, знакомые с брендом Entrepreneur, мгновенно узнают этот значок везде, где с ним встретятся. Например, вот как он отображается в списке бизнес-ресурсов в Feedly:

Пользователи также смогут быстро найти его среди закладок своего браузера, как в этом примере в Chrome:

Они также найдут тот же значок в своей истории Интернета:

И это не останавливается на рабочем столе. Фавикон так же узнаваем в списке мобильных закладок:

Он также отображается на вкладках мобильного браузера:

Даже если пользователь только что познакомился с вашим брендом, вскоре он сможет узнать значок вашего товарного знака (и логотип) в Интернете.
Кроме того, с мая 2019 года Google отображает значок на странице результатов мобильного поиска (SERP). Если разместить значок Favicon на своем веб-сайте, результаты мобильного поиска будут более заметны на странице, что может привести к увеличению CTR.
Советы по созданию идеального фавикона для вашего бренда
Хотя вы можете с уверенностью предположить, что версия вашего логотипа с измененным размером отлично подойдет для вашего значка, это еще не все.
Вот некоторые вещи, о которых следует подумать, когда вы создаете фавикон для своего бренда:
1. Выберите узнаваемый элемент из вашего бренда.
Для некоторых брендов вы сможете использовать дизайн логотипа как есть. Elementor - один из примеров этого.
Для брендов, у которых есть более крупный логотип (обычно те, которые включают название компании), вам придется сократить его или вам придется разработать что-то индивидуальное для значка.
Например, Rover использует значок отпечатка лапы рядом с названием компании в своем логотипе. Однако его значок - это всего лишь зеленый отпечаток лапы:

Название «Ровер» не нужно втиснуть в иконку, потому что рисунок с изображением лапы сам по себе достаточно запоминающийся.
BarkBox, с другой стороны, не имеет значка в своем логотипе. Итак, его значок был разработан с использованием буквы «B» и символов лая, которые появляются в середине имени:

Также обратите внимание, что цвета были перевернуты. Значок белого цвета, а окружающий его квадрат - синий, как у BarkBox. Это отличает его от прозрачных фоновых логотипов, таких как логотип Rover.
2. Используйте последовательный, но упрощенный брендинг.
Очевидно, вы хотите, чтобы ваш значок узнавали те, кто знаком с вашим брендом. Таким образом, важно использовать шрифты, значки и цвета из вашего фирменного стиля.
Тем не менее, вы не хотите переусердствовать. Ваш фавикон умещается в очень крошечном пространстве, поэтому вы должны быть осторожны с тем, сколько вы вкладываете в дизайн.
Возьмем, к примеру, редизайн логотипа и значка Google 2020 года. Вот как выглядят логотипы Gmail, Диска, Карт, Календаря и Meet:

Все они используют одинаковую цветовую палитру и похожие геометрические композиции.
Конечно, они относятся к одному семейству продуктов, но сейчас их очень сложно отличить друг от друга. Раньше у каждого из логотипов был один уникальный сплошной цвет и форма.
Это смешение цвета и неоднозначности формы совершенно не удобно для пользователя. Убедитесь, что вы ставите практическое удобство использования значка выше, чем его эстетические соображения.
3. Знайте, когда использовать прозрачный фон или сплошную заливку.
Вы увидите два типа стилей значков:
Прозрачные значки обычно используются в дизайнах на основе значков, таких как Asana:

Одним из преимуществ этого является то, что значок четко выделяется на фоне любого цвета его фона.
Пример выше находится в Chrome. Этот пример взят из Safari:
Если бы вы забыли сохранить свой значок с прозрачным фоном, на этой вкладке браузера вокруг него было бы неприглядное белое поле.
Значки со сплошной заливкой лучше всего подходят для значков на основе букв, таких как Stripe:

Если вы не используете уникальный шрифт, буква «s» сама по себе может выглядеть не очень выделяющейся. Однако белая буква на цветном фоне бренда производит более сильное впечатление и может быть легче распознать.
4. Убедитесь, что значок узнаваем в любом размере.
Фавиконы бывают разных размеров в зависимости от платформы. Они могут быть от 16 × 16 пикселей до 64 × 64 пикселей.
Если вы знаете, что пользователи сохранят ваш веб-сайт на своем рабочем столе (какие браузеры поддерживают Firefox и Edge) или на домашнем экране мобильного устройства (как в случае прогрессивного веб-приложения), вам также необходимо создать значок для больших размеров. .
Средний размер значков приложений или ярлыков составляет 152 × 152 пикселей, но он может достигать 192 × 192 пикселей, если вы хотите точно настроить их размер для планшетов Android.
Это еще одна причина, по которой более простой дизайн лучше. Вы никогда не знаете, насколько ваш значок нужно будет масштабировать вверх или вниз.
5. Сохраните его в наиболее удобном для браузера формате.
Хотя большинство популярных браузеров начали принимать значки в других форматах, помимо ICO, не все они имеют универсальную поддержку.
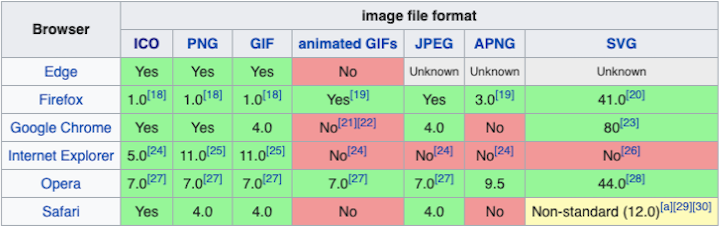
Эта диаграмма из Википедии показывает нам, какие браузеры поддерживают какие форматы значков:

ICO и PNG пользуются универсальной поддержкой в последних версиях каждого браузера. Хотя GIF тоже, но на самом деле это не идеальный выбор для фавикона.
Принципы дизайна учат нас проектировать в первую очередь для пользователя и не отвлекать его внимание. Анимированный значок браузера не просто отвлечет их от приятного времяпрепровождения на вашем сайте, он отвлечет их от просмотра других открытых вкладок.
Хотя вы можете подумать об использовании PNG, поскольку это более распространенный формат, ICO - ваш лучший выбор. Это потому, что вы можете сохранить одно или несколько изображений разного размера и с разным разрешением в одном файле.
Итак, это самый простой способ учитывать сразу все экземпляры значков.
Как добавить фавикон на свой сайт
Разобравшись с лучшими практиками дизайна, давайте поговорим о практических шагах, которые помогут внедрить их на вашем веб-сайте:
Шаг 1. Создайте значок
Вы или ваш графический дизайнер можете создать значок в виде векторного изображения SVG в Illustrator или Sketch. Поскольку векторы бесконечно масштабируются, это позволит вашему значку сохранить ясность и узнаваемость независимо от того, где он появляется.
Если вы не проектируете его как вектор, ничего страшного. Значок должен быть экспортирован как PNG или ICO для всех возможных размеров, которые вы хотите учитывать. Как мы вскоре увидим, вы захотите сохранить его в гораздо большем размере, чем когда-либо будет отображаться значок (260 × 260 - это рекомендация).
Если вы хотите, чтобы фон был прозрачным, не забудьте экспортировать его таким образом. В противном случае создайте значок со сплошной заливкой в форме квадрата.
Не забудьте сохранить дизайн фавикона в руководстве по стилю веб-дизайна. Таким образом, если вы измените свой брендинг в будущем, вы также не забудете обновить значок.
Вот несколько примеров руководств по стилю, которые вы можете использовать для создания своих собственных.
Шаг 2. Преобразуйте дизайн значка и измените его размер.
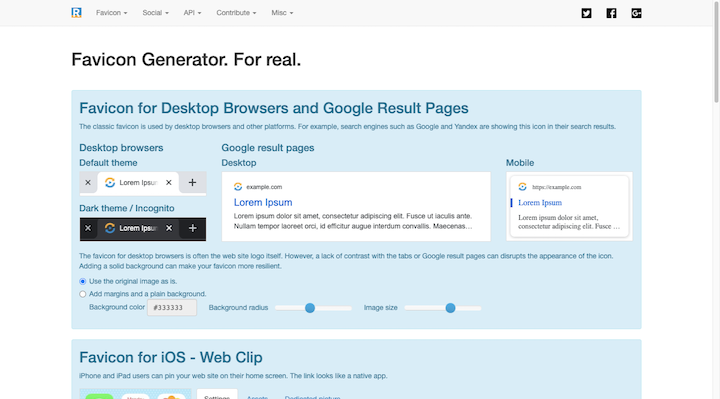
Существует множество бесплатных генераторов значков, которые превращают ваши значки в ICO. Real Favicon Generator бесплатен, очень прост в использовании и помогает подготовить ваш значок для всех каналов:

Выберите созданный вами файл значка - в любом формате, просто убедитесь, что он сохранен как 260 × 260 пикселей для наилучшего результата - и загрузите его в генератор.
Затем вы попадете в следующий запрос:

Он покажет вам, как ваш значок отображается в каждом браузере и на каждом устройстве.
Если генератор предлагает предложение (например, когда он рекомендует инвертировать цвета кнопок на главном экране iOS), вы должны это сделать. Вы также можете использовать этот инструмент, чтобы внести небольшие изменения.
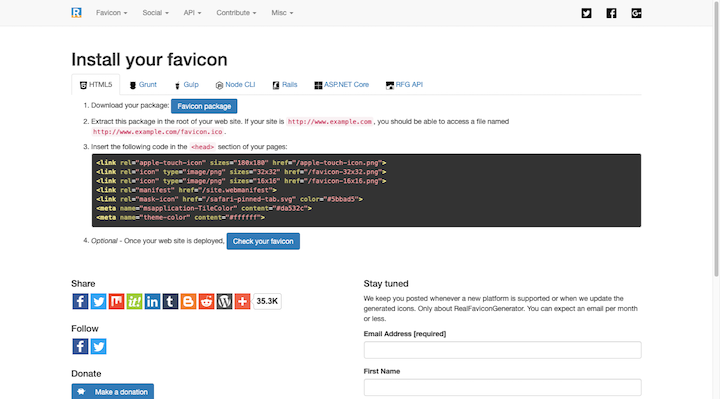
После того, как вы проверили дизайн своих значков, нажмите кнопку внизу с надписью «Сгенерируйте значки и HTML-код». Вы попадете сюда:

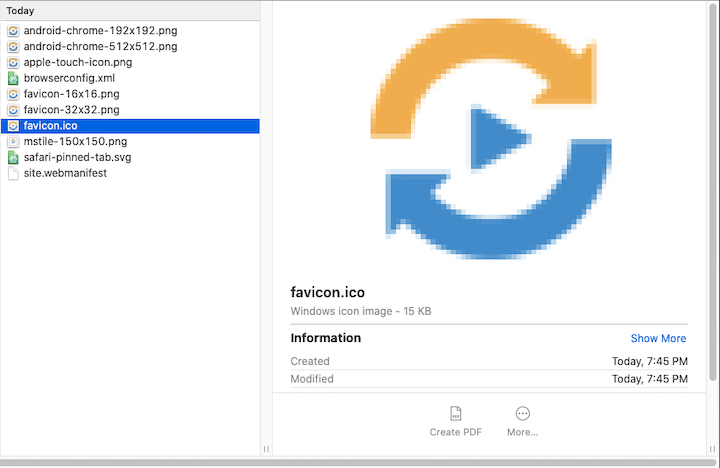
Щелкните «Пакет Favicon», чтобы загрузить файл. У вас получится заархивированная папка, содержащая файлы следующих форматов и размеров:

Теперь этот генератор значков предоставляет инструкции о том, как установить значок вручную (с кодом). Но это не единственный вариант.
Шаг 3. Загрузите значок в корень вашего веб-сайта.
Вам необходимо сохранить значок в корне вашего сайта, чтобы он располагался по следующему URL-адресу:
https://yourdomainname.com/favicon.ico
Итак, обо всем по порядку , сохраните свое ICO как favicon.ico . (или favicon.png - просто не забудьте обновить HTML, прежде чем загружать его на свой сайт.)
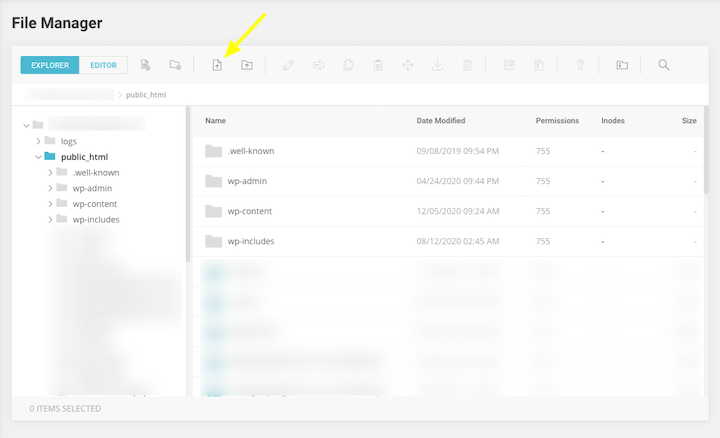
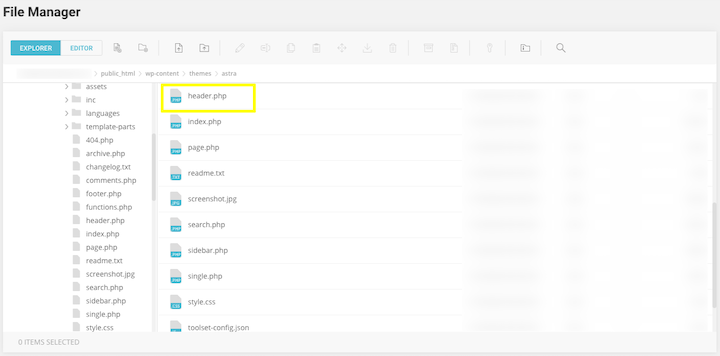
Затем перейдите в панель управления веб-хостингом и найдите FTP или файловый менеджер. Найдите корневую папку, в которой находится ваш сайт. В cPanel вы найдете его по адресу public_html .
Вот пример того, как это будет выглядеть на хостинге SiteGround:

Нажмите кнопку «Загрузить файл», а затем загрузите файл favicon.ico в корневую папку верхнего уровня. Сохраните изменения и выйдите.
Шаг 4. Добавьте HTML в заголовок
Прежде чем значок может появиться, вам нужно указать браузерам и устройствам, откуда его получить. Они найдут эту информацию в заголовке вашего сайта.
Чтобы вставить этот HTML-код в заголовок, у вас есть несколько вариантов.
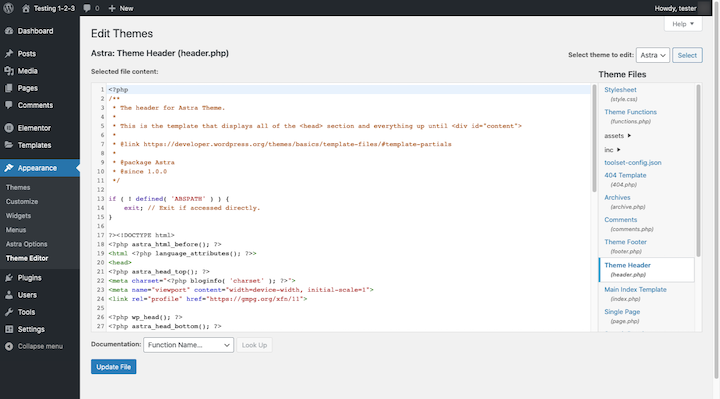
Один из них - обновить файл header.php вашей темы.

Вы также найдете этот файл в WordPress. Перейдите в Внешний вид> Редактор тем :

Чтобы добавить местоположение значка в заголовок, поместите следующий HTML-код между тегами <head> и </head>. Обязательно обновите его, указав свое доменное имя и имя файла значка:
<link rel = "favicon" type = "image / ico" href = "https://yourdomainname.com/favicon.ico" />
Если вы хотите использовать все файлы, созданные Real Favicon Generator, вы можете использовать предварительно написанный HTML, предоставленный генератором. Вот пример того, как это может выглядеть:
<link rel = ”apple-touch-icon” sizes = ”180 × 180 ″ href =” / apple-touch-icon.png ”>
<link rel = ”icon” type = ”image / png” sizes = ”32 × 32 ″ href =” / favicon-32 × 32.png ”>
<link rel = ”icon” type = ”image / png” sizes = ”16 × 16 ″ href =” / favicon-16 × 16.png ”>
<link rel = ”manifest” href = ”/ site.webmanifest”>
<meta name = ”msapplication-TileColor” content = ”# da532c”>
<meta name = ”theme-color” content = ”# ffffff”>
Просто убедитесь, что вы сохранили каждый из этих файлов в корне вашего сайта и используете те же имена в HTML, если вы их переименовали.
Предупреждение: если у вас нет дочерней темы, в которой вы можете безопасно обновить заголовок, вам лучше использовать плагин для добавления кода. Это потому, что если вы добавите HTML-код значка в header.php в своей основной теме, он будет заменен при обновлении вашей темы.
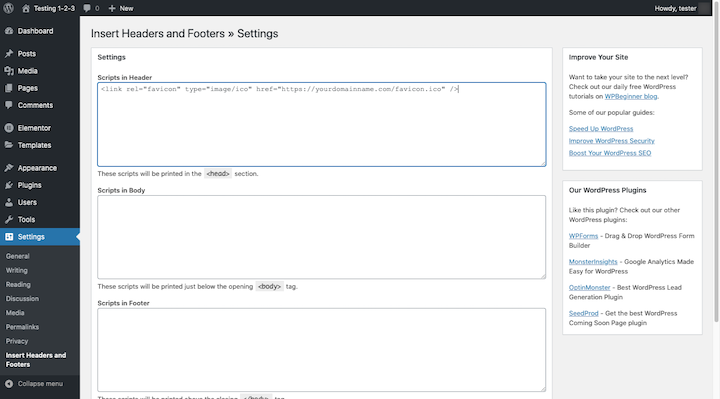
Используйте плагин Insert Headers and Footers
Плагин Insert Headers and Footers от WP Beginner позволяет легко вставить код вашего значка в заголовок вашего сайта. И он останется там независимо от того, сколько раз вы обновляете тему WordPress.

Перейдите в «Настройки» и найдите «Вставить верхние и нижние колонтитулы». Добавьте свой код в раздел «Скрипты в заголовке» и сохраните изменения:

Если у вас сгенерировано несколько файлов PNG и ICO, добавьте сюда код. В противном случае HTML для вашего ICO будет достаточно.
Шаг 5. Убедитесь, что значок работает
Очистите кеш в WordPress и откройте новую вкладку браузера с вашим сайтом. Вы видите там значок? Хороший.
Сделайте то же самое с другими браузерами, а также со своим смартфоном, и убедитесь, что значок выглядит именно так, как вы хотите. Затем попробуйте добавить свой сайт в закладки. Опять же, убедитесь, что вы довольны результатами.
Если значок выглядит слишком размытым, вероятно, проблема с размером. Просмотрите свои файлы и убедитесь, что они правильно спроектированы. Загрузите повторно, как только исправите их, и проверьте еще раз.
Как добавить фавикон в WordPress
Существует быстрый и безболезненный способ сохранить значок на вашем веб-сайте, который не требует доступа к панели управления или работы с кодом.
Примечание. Если вы решите пойти по этому пути, имейте в виду, что у вас не будет никакого контроля над тем, как значок будет отображаться в областях, не относящихся к браузеру (например, на домашних экранах мобильных устройств). Если вас это устраивает, то вот что вы сделаете:
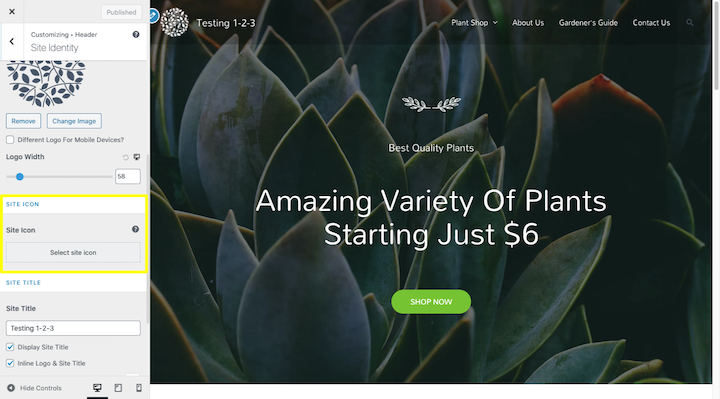
Войдите в WordPress и выберите «Внешний вид»> «Настроить» . Перейдите в раздел « Заголовок»> «Идентификация сайта».
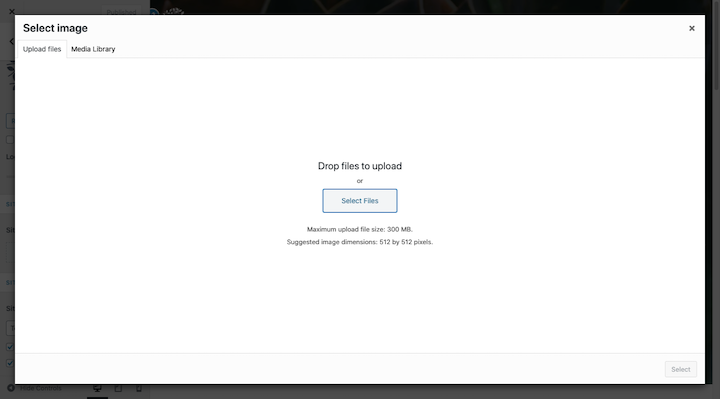
Вы найдете раздел под названием «Значок сайта». Щелкните там, где написано «Выберите значок сайта».

WordPress позволяет вам загрузить сюда ваш значок в формате PNG или ICO. Рекомендуемый размер 512 × 512 пикселей:

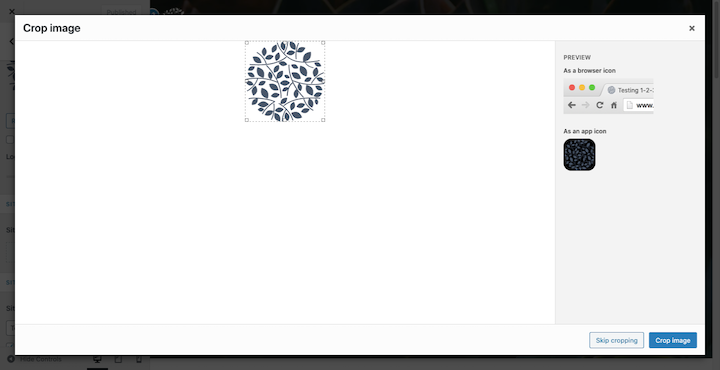
Затем у вас будет возможность обрезать свой значок. Справа есть предварительный просмотр того, как он будет отображаться на вкладках браузера:

Нажмите «Обрезать изображение», а затем нажмите «Опубликовать» или «Обновить», как только вы вернетесь в настройщик и закончите вносить все свои изменения.
Вы должны увидеть свой новый значок на текущей вкладке браузера. (Если нет, очистите кеш и проверьте еще раз.)
Если вы являетесь пользователем Elementor Pro, вы также можете сделать это с помощью глобальных настроек. Он работает так же, как Настройщик.
9 вдохновляющих примеров выдающихся фавиконов
Давайте посмотрим, как удачный выбор цвета и абстрактный дизайн значков действительно могут сделать ваш фавикон популярным:
1. Adobe

Логотип и значок Adobe - это дизайн, который компания использовала с начала 90-х годов.
Несмотря на то, что этот значок состоит из букв, он выделяется умным сочетанием яркого красного цвета и футуристического и абстрактного стиля буквы «А».
2. CSS-хитрости

Звездочка - мощный символ в кодировании CSS. Это универсальный селектор, который мгновенно применяет стиль ко всем соответствующим элементам.
CSS-Tricks разумно использовал этот значимый и полезный символ для представления идентичности своего бренда в сети.
3. Фанданго

Вот еще один пример уникального подхода к буквенному значку. Логотип Fandango - это заглавная буква «F» в оранжевом блоке. Но это не квадрат, как мы обычно видим с иконками.
Эта оранжевая фигура представляет собой билет в кино и находится под углом. Эти особенности дизайна помогают букве «F» выделяться больше, чем другим буквенным значкам.
4. Hotels.com

Hotels.com имеет трехмерный логотип и дизайн значков. Уже одно это выделяет его на фоне более распространенных плоских дизайнов, которые мы видим сегодня. Дизайнер также решил не помещать букву «H» в прямоугольные значки других букв, что помогает ей еще больше выделяться.
5. Киссметрики

Благодаря форме облака вокруг графической полосы, дизайн значка Kissmetrics узнаваем и нагляден.
Даже если люди не запоминают фавикон автоматически, графика совершенно ясно дает понять, что они найдут на этом сайте: инструмент для измерения показателей на основе облака.
6. Тост

К сожалению, не так много ресторанов и компаний, которые поддерживают эти заведения, находят время, чтобы использовать свой главный актив в дизайне фавиконов: еду и напитки. Хотя тост есть.
Этот поставщик программного обеспечения для точек продаж имеет легко узнаваемый значок, соответствующий названию компании.
7. Турботакс

Фавикон TurboTax разработан достаточно просто. Это белая галочка в красном кружке.
Хотя этот символ может показаться недооцененным, на самом деле он имеет огромное значение для налогоплательщиков. Галочка обозначает выполненные задачи (например, выгрузку доходов), а также завершенные шаги (например, получение возврата налога).
8. Twitter

У Twitter один из самых известных логотипов в мире, поэтому, конечно же, он будет использовать свою птицу Twitter, чтобы представлять его повсюду в сети.
Симпатичный дизайн. Птица маленькая, не выглядит угрожающей (как птица-падальщик) и имеет очень позитивный оттенок синего.
9. Зиллоу

Значок Zillow изящен, потому что он оживляет в остальном безопасный выбор шрифта, используемый для написания названия компании. Буква «Z» выглядит нарисованной от руки и инкапсулирована изображением дома.
Это значок, который невозможно пропустить или сразу узнать, к чему он принадлежит.
Создайте фавикон, чтобы ваш сайт выделялся в нужных местах
Фавикон может показаться незначительным элементом в большой схеме разработки веб-сайта.
Но, если задуматься, фавикон получает больше внимания, чем сам веб-сайт. И если этот крошечный значок находится в поле зрения пользователей на вкладках браузера, в истории поиска, RSS-каналах и т. Д., Вам лучше убедиться, что он производит сильное впечатление.
Вы можете сделать это, придав ему красивый и узнаваемый вид - любого размера и любого разрешения - а затем сохранив его в форматах файлов, которые поддерживаются всеми браузерами и устройствами.
Не забудьте и немного повеселиться. Яркие цвета, уникальные формы и скрытые буквы могут сделать красивый значок более запоминающимся.
