Лучшие практики для начинающих пользователей в плагинах WordPress
Опубликовано: 2016-08-10Плагины, которые постоянно доминируют на сцене плагинов, имеют несколько общих черт: они работают так, как рекламируется, имеют мало конфликтов и регулярно обновляются. Но важнее всего этого? Они обеспечивают отличный UX.
Красота WordPress заключается в его плагинах. Они позволяют вам расширить свой веб-сайт WordPress и превратить его из простого блога в полноценный веб-сайт с такими возможностями, как онлайн-заказ меню, электронная коммерция, бронирование встреч, обучающие платформы, веб-сайты членства и многое другое.
И хотя плагины позволяют начинающим и не программистам создавать сложные веб-сайты, не все плагины одинаковы. Некоторые плагины предлагают отличную функциональность и имеют высокие рейтинги и скорость загрузки. Некоторые из них просто плохие, обычно из-за того, что они не работают должным образом или плохо выполнены.
У тех, кто постоянно доминирует на сцене плагинов, есть несколько общих черт: они работают так, как рекламируется, у них очень мало конфликтов, и они регулярно поддерживаются и обновляются. Но важнее всего этого? Они обеспечивают отличный пользовательский опыт.
Итак, как вы можете убедиться, что ваш плагин выделяется среди остальных, прост в использовании и в целом с ним приятно работать?
Идея этого поста возникла из вопроса, отправленного г-ном Натаном Портером в группу Facebook:
Каков ваш опыт работы со страницей приветствия после установки ? Считаете ли вы его полезным для пользователей вашего плагина? Повышает ли это конверсию в известных пользователей?
Мы подумали, что этот вопрос заслуживает подробного рассмотрения, поэтому в этом посте мы дадим вам советы и рекомендации, которые помогут вам убедиться, что ваш плагин превзойдет все ожидания, когда речь идет о первом опыте пользователя.
Что такое UX и почему это важно?
Пользовательский опыт или UX должны быть главным приоритетом разработчиков и дизайнеров. Это сложная тема, и есть много книг, статей и тематических исследований по этой теме. Но проще говоря, концепция UX вращается вокруг эмоционального опыта пользователя и включает в себя поведение, отношение и эмоции человека по поводу использования определенного продукта.
Хороший UX оставит пользователя довольным, а не перегруженным и сбитым с толку. Когда дело доходит до плагинов WordPress, это означает, что ваш плагин должен быть прост в установке, настройке и использовании.
Бесплатная версия должна предлагать интуитивно понятный, восхитительный пользовательский интерфейс, чтобы пользователи просто не могли устоять перед покупкой премиум-версии.Tweet
Убедившись, что ваш плагин обеспечивает наилучшее взаимодействие с пользователем, вы увеличиваете вероятность того, что пользователи оставят хороший отзыв и порекомендуют ваш плагин другим пользователям WordPress. Кроме того, если вы предлагаете как бесплатную, так и платную версии своего плагина, бесплатная версия должна понравиться им настолько, что они не смогут устоять перед покупкой премиум-версии.
В конечном счете, отличный пользовательский опыт приносит пользу не только пользователям вашего плагина, но и вам, его автору, потому что это приводит к более высоким коэффициентам конверсии.
Есть много способов улучшить UX вашего плагина, но самое простое решение можно найти, включив экран приветствия после установки или небольшое диалоговое окно.
Как улучшить UX вашего плагина с помощью экрана приветствия или диалогового окна
В настоящее время большинство пользователей WordPress ожидают, что плагины будут работать с минимальной настройкой или вообще без нее. Большинство владельцев веб-сайтов также являются владельцами малого бизнеса, выполняющими несколько ролей, и у них нет времени на чтение страниц и страниц документации или поиск в вашей базе знаний.
Добавление экрана приветствия, объясняющего, где можно найти настройки плагина, и руководства по настройке, может значительно улучшить взаимодействие с пользователем в плагинах WordPress. Это решение будет особенно хорошо работать для более сложных.
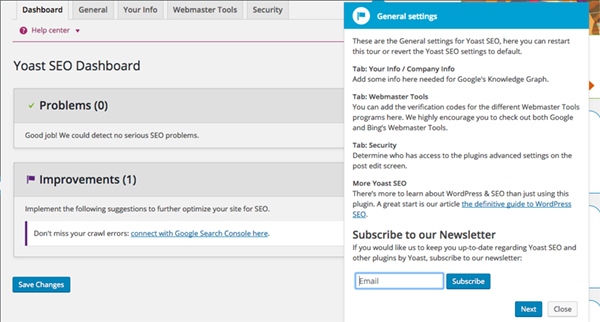
Отличным примером такого подхода в действии является плагин WordPress SEO by Yoast, который сразу после активации появляется с небольшими окнами, которые дают краткий обзор настроек плагина.

WordPress SEO от Yoast предлагает пошаговое руководство сразу после установки.
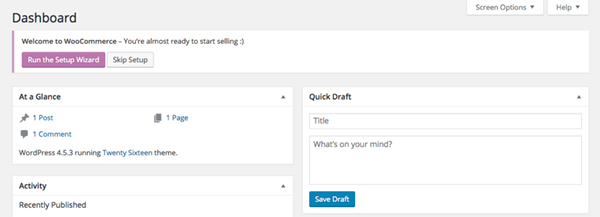
Аналогичный пример можно найти после активации WooCommerce, на экране приветствия которого есть призыв к действию, побуждающий пользователя начать процесс установки. Затем пользователь проходит через базовые настройки, необходимые для работы WooCommerce, а на последней странице объясняется, где можно найти остальные настройки.

WooCommerce сразу предлагает пользователям запустить мастер установки.
То же самое может быть достигнуто с помощью ненавязчивого диалогового окна, которое указывает пользователю на настройки и дает быстрый обзор интерфейса плагина, что добавит приятности в случае простых плагинов, у которых не так много опций.
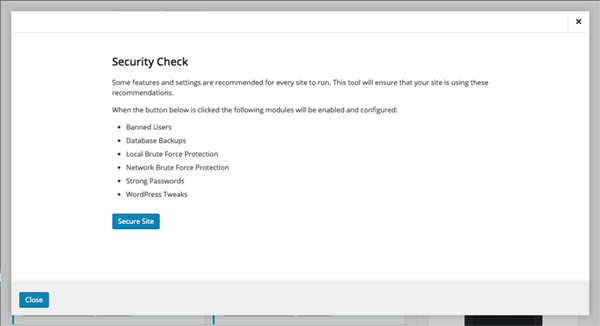
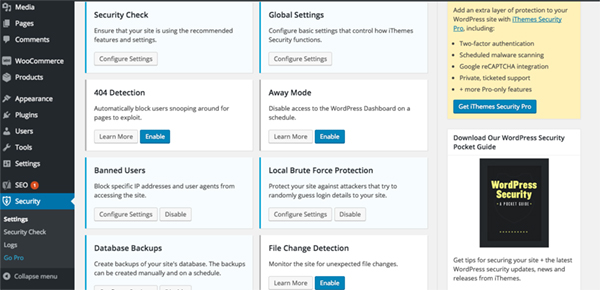
Очень элегантным решением может быть также диалоговое окно, которое предлагает активировать рекомендуемые настройки плагина одним щелчком мыши, как в случае с плагином iThemes Security. Учитывая сложность iThemes Security, добавление этой функции не оставляет пользователя перегруженным и снижает вероятность неправильной настройки параметров.

Диалоговое окно с активацией настроек в один клик — еще один хороший вариант.
Помимо добавления экрана приветствия или диалогового окна, существует ряд способов улучшить взаимодействие с пользователем вашего плагина WordPress. Давайте рассмотрим некоторые из них ниже.
Сделайте интерфейс знакомым
По возможности старайтесь, чтобы пользовательский интерфейс вашего плагина тесно интегрировался с основным пользовательским интерфейсом WordPress. Это улучшит внешний вид вашего плагина и убедит пользователя, что он не установил что-то совершенно не связанное с WordPress. Если вы беспокоитесь о создании своего бренда, есть способы сделать это без использования пользовательского интерфейса, который полностью посвящен вашему бренду и выглядит совершенно чуждым.
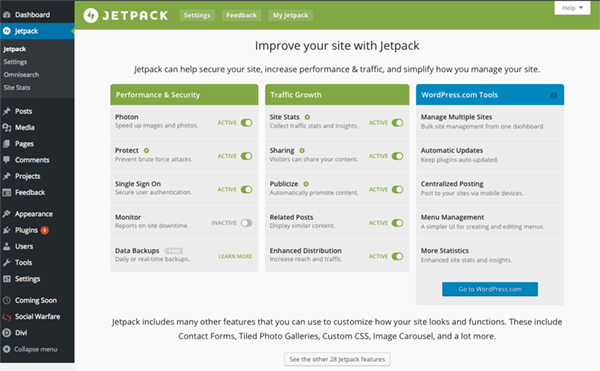
Хорошим примером включения брендинга в основной пользовательский интерфейс WordPress является Jetpack с его узнаваемым зеленым цветом. Как видите, им удалось сохранить бренд и сохранить общий внешний вид пользовательского интерфейса WordPress.

Jetpack использует тонкий брендинг, чтобы идентифицировать себя, не отвлекая внимания от пользовательского интерфейса WordPress.

Точно так же держите все настройки плагина в одном интерфейсе, а не разбрасывайте их по всей приборной панели. Существуют плагины, которые сохраняют большинство настроек в той же области администратора, но затем скрывают ключ активации в таких местах, как общие настройки или настройки чтения .
Держите административную область вашего плагина как можно более простой, а похожие настройки сгруппируйте вместе для наиболее интуитивно понятного подхода.
Подумайте о размещении меню вашего плагина
Вполне естественно, что ваш плагин имеет собственное меню администратора. Однако то, где вы разместите это меню, играет важную роль. Некоторые плагины имеют собственное меню на боковой панели панели инструментов.
Некоторые из них включают меню своих плагинов как в меню боковой панели, так и в панель администратора, используя панель администратора как способ быстрого доступа к наиболее важным функциям плагина.
Еще одним преимуществом этого подхода является тот факт, что пользователь может легко получить доступ к этим функциям из внешнего интерфейса веб-сайта.
Добавление меню плагинов в панель администратора означает, что пользователи могут получить доступ из внешнего интерфейса сайта.Tweet
Размещение меню вашего плагина в виде отдельного пункта меню на боковой панели имеет смысл, потому что к нему легко получить доступ.
Учитывая, что многие начинающие пользователи WordPress могут найти панель инструментов WordPress немного сложной, скрывать меню вашего плагина не рекомендуется. Хотя размещение его в качестве подменю в общем меню «Настройки» или в разделе «Инструменты» может показаться интуитивно понятным, начинающему пользователю это может показаться не таким очевидным. Это может привести к разочарованию, поскольку им приходится щелкать различные меню, чтобы найти настройки для конкретного плагина.
Подумайте о том, чтобы разместить свое меню либо под остальными пунктами меню, либо как можно ближе к непосредственно связанному с ним меню. Например, если ваш плагин добавляет функции портфолио или слайдера, имеет смысл разместить это меню в непосредственной близости от записей или страниц, поскольку оно тесно связано с этими двумя.
Настройте демонстрационную зону
Еще один способ улучшить взаимодействие с пользователем — автоматически создать среду «песочницы», создав черновик сообщения или страницы, которая интегрирована с вашим плагином и указывает пользователю на нее из ранее упомянутого диалогового окна приветствия. Рассматриваемый черновик может показать, как работает плагин. Полезным дополнением будет ссылка на редактор или настройки плагина в зависимости от функциональности вашего плагина.
Создайте специальную демонстрационную зону, где люди смогут протестировать плагин перед его установкой. Чувство знакомства увеличивает коэффициент конверсии.Tweet
Другой способ приблизиться к этому — направить пользователей в специальную демонстрационную зону, где они могут протестировать плагин еще до его установки. Это позволит им в полной мере использовать ваш плагин в действии и пройти через все настройки и параметры, не опасаясь, что плагин сломает их сайт. Знакомство с сайтом увеличивает вероятность того, что пользователи решат установить ваш плагин.
Включите четкие, описательные имена в настройках плагина
Убедитесь, что все настройки плагина имеют четкие и описательные имена, которые дают представление о том, что делает каждая конкретная настройка. Это помогает, когда вы можете быть предельно точны в отношении того, что изменяет каждый параметр, чтобы не запутать пользователя или убедиться, что все параметры работают должным образом.
Включите важную информацию и сделайте ее очевидной
Несмотря на то, что большинство пользователей хотят, чтобы плагин работал почти «из коробки», не забудьте включить соответствующую информацию, такую как ссылка на зону поддержки для вашего плагина, предпочтительный способ связи, ссылку на базу знаний или раздел часто задаваемых вопросов. , а также ссылку на премиум-версию плагина, если она существует.
Вы также можете включить ссылку для пользователей, чтобы оставить оценку и отзыв о вашем плагине, но убедитесь, что есть способ отключить его после того, как они оставили отзыв или если они не хотят этого делать. Постоянное оставление его там может в конечном итоге привести к тому, что они оставят отзыв только для того, чтобы отключить эту функцию, но это также может привести к разочарованию, заставив пользователя оставить отрицательный отзыв просто потому, что постоянное ворчание становилось раздражающим.
Если ваш плагин требует, чтобы другой плагин функционировал должным образом, как в случае с Genesis Connect для WooCommerce или Site Origin Page Builder, сделайте эту информацию настолько очевидной, насколько это возможно, и включите пункт меню или диалоговое окно, которое перенаправит пользователя к плагину. экран установки, где они могут сразу же установить необходимые плагины.
Добавить контекстные меню справки

iThemes Security хорошо использует контекстные меню справки.
Вместо того, чтобы включать полнофункциональную документацию в плагин, некоторые авторы плагинов решили включить контекстные справочные меню, отмеченные знаком вопроса рядом с определенной настройкой или кнопкой «Подробнее». При нажатии появляется окно с кратким объяснением того, что делает параметр или как его настроить. Это хороший способ дать немедленный ответ и помочь уменьшить вероятность возможной путаницы.
Последние мысли
Список предложений, упомянутых выше, далеко не полный. Точно так же вам не нужно реализовывать все предложения, особенно если ваш плагин простой с базовой функциональностью. Но если ваш плагин более сложный, то улучшение пользовательского опыта должно стоять в вашем списке приоритетов.
И последнее замечание: если вы не уверены, обеспечивает ли то, что вы делаете, наилучшее взаимодействие с пользователем, не бойтесь обращаться за помощью извне и консультироваться со знающим человеком. Многие люди, которые ежедневно работают с WordPress, на самом деле являются экспертами в области пользовательского опыта и доступности. Обращение за помощью, пока вы все еще работаете над плагином, приводит к более обоснованным решениям и продукту, который производит большое впечатление на своих пользователей.
Теперь к вам. Какие элементы, по вашему мнению, улучшают UX для новых пользователей плагинов?
