Исправить отложенные изображения вне экрана в WordPress с отложенной загрузкой
Опубликовано: 2021-12-09Большинство контентных веб-сайтов заполнены большим объемом мультимедийного контента, будь то графика, изображения или видео. Хотя эти типы контента обеспечивают превосходную эстетическую привлекательность и уникальную форму доставки информации, недостатком является то, что они занимают довольно много места на вашей веб-странице. Это, в свою очередь, приводит к появлению большого количества ресурсов, которые конечный пользователь должен загрузить и обработать, прежде чем сможет получить к ним доступ. К сожалению, сюда входят файлы, которые изначально не видны на экране. Здесь вступает в игру отложенная загрузка, позволяющая загружать носители только при необходимости. В этой статье мы рассмотрим, как исправить предложения инструмента Google PageSpeed Insights, такие как отложить закадровые изображения в WordPress, используя технику отложенной загрузки.
Что такое техника отложенной загрузки?
Когда любой пользователь открывает вашу веб-страницу, есть две части:
- Над сгибом или ATF - это область, видимая на экране, которую роботы, такие как Googlebot, показывают вам на снимках экрана Google PageSpeed Insights. Помните, что верхняя часть сгиба будет отличаться на мобильных и настольных устройствах. По этой причине вы получите разные оценки скорости на мобильных устройствах и на компьютерах.
- Ниже сгиба - это область на вашей веб-странице, которая не отображается при начальной загрузке.
Вся оптимизация WordPress направлена на оптимизацию файлов, загружаемых в верхней части области сгиба. Будь то удаление ресурсов, блокирующих рендеринг, удаление неиспользуемых CSS / JS или сокращение общего времени блокировки, все дело в оптимизации ресурсов, необходимых для быстрой загрузки содержимого страницы над сгибом. Ленивая загрузка - это один из таких процессов оптимизации, когда изначально загружаются медиафайлы, видимые только в верхней части страницы. Однако, если не считать других техник, это еще не все. Ленивая загрузка также задерживает все медиафайлы на странице, включая те, которые находятся ниже области сгиба, и отображает их только тогда, когда пользователь прокручивает страницу до этой позиции. Это значительно увеличит скорость вашего сайта и время загрузки, что приведет к лучшему взаимодействию с пользователем.
Ленивая загрузка - это функция загрузки контента, которая гарантирует, что ваш сайт загружает медиа-контент только до той части страницы, которая была прокручена вниз, тем самым улучшая производительность сайта и время загрузки страницы.
Проверка ошибок в инструменте Google PageSpeed Insights
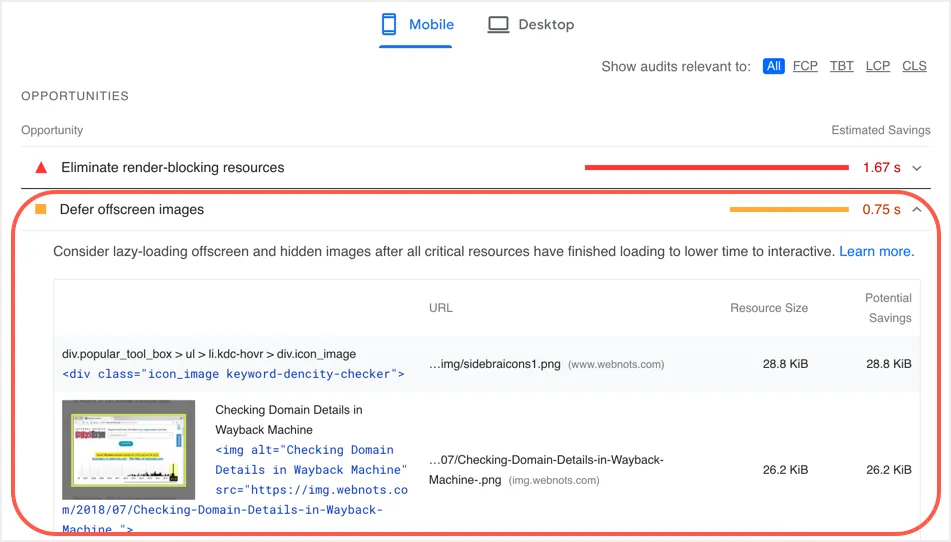
Google PageSpeed Insights (PSI) - один из самых популярных инструментов для веб-мастеров для измерения скорости своих веб-сайтов. Поскольку опыт и скорость страницы являются частью сигнала ранжирования, всем владельцам сайтов необходимо измерить скорость своего сайта и при необходимости предпринять необходимые действия. Ниже приведен пример сообщения о возможности «Отложить закадровые изображения», отображаемого в инструменте Google PSI.

Если вы отфильтруете результаты с помощью FCP, TBT, LCP и CLS, вы будете удивлены, увидев, что отложенные закадровые изображения не входят ни в одну из этих групп. Однако устранение проблемы значительно улучшит ваш показатель скорости, хотя вы увидите сообщение о том, что возможности не повлияют напрямую на оценку производительности.
Когда вам нужна отложенная загрузка?
Многие пользователи WordPress просто включают отложенную загрузку, используя плагин для всех медиафайлов. Как упоминалось выше, вам нужно выполнять отложенную загрузку только изображений ниже сгиба, а не медиафайлы, необходимые для загрузки выше сгиба во время начальной загрузки. Вот несколько примеров, когда вам нужна отложенная загрузка:
- Изображения Gravatar отображаются в комментариях и в поле с биографией автора.
- Связанный пост или любые другие миниатюры загружаются за пределы экрана.
- Содержимое iframe, изображения галереи и слайдера доступны в нижней части страницы.
- Большие инфографические изображения и изображения для предварительного просмотра видео на YouTube не видны пользователям при начальной загрузке.
Как видите, ленивая загрузка нужна не только для файлов изображений, но и для содержимого iframe и видео. Говорят, что в некоторых случаях вам нужно исключить ленивую загрузку, чтобы не увидеть другую проблему в инструменте Google PSI.
- Изображение логотипа на компьютере и мобильном телефоне, которое загружается над областью сгиба.
- Маленькие значки и изображения SVG, используемые в меню навигации заголовка.
- Любые другие изображения меньшего размера, загружаемые в раздел заголовка вашей веб-страницы.
Однако есть одно исключение из этой логики - самое большое содержательное рисованное изображение. Скажем, у вас есть фоновое изображение в разделе заголовка, которое очень велико по размеру, например, 1 МБ. Вам необходимо отложить загрузку этого фонового изображения, хотя оно находится в видимой области, чтобы не увидеть предупреждение «Самое большое изображение Contentful Paint загружено не лениво» в инструменте Google PSI.
Примечание. Иногда вы можете намеренно исключить важное изображение из нижнего ряда, которое вы хотите, чтобы пользователи видели, не дожидаясь отложенной загрузки. Кроме того, более серьезная проблема, связанная с отложением закадровых изображений, возникает из-за сторонних ресурсов. Мы объясним это в конце этой статьи после объяснения ленивой загрузки медиафайла вашего собственного сайта.
Ленивая загрузка в WordPress
Итак, теперь, когда мы знаем, что такое отложенная загрузка и почему она необходима, пришло время понять, как ее можно реализовать на своем сайте WordPress. Есть несколько способов сделать это, и в этом руководстве мы рассмотрим несколько различных плагинов, которые помогут вам в этом. Обратите внимание, что некоторые плагины имеют опцию исключения отложенной загрузки, в то время как многие плагины не предлагают эту функцию. Как упоминалось выше, если у вас есть текстовый логотип и нет других изображений над областью сгиба, мы рекомендуем использовать простые плагины без каких-либо исключений. В противном случае вам нужно попробовать плагин, который предлагает исключить список изображений из ленивой загрузки.
1. Плагин отложенной загрузки от WP Rocket
Этот плагин является одним из лучших на сегодняшний день и имеет более 100 тысяч активных установок. Он разработан WP Rocket, одним из лучших плагинов для повышения производительности веб-сайтов WordPress. С помощью этого плагина вы сможете не только оптимизировать свои изображения, но и заменить iframe YouTube эскизом предварительного просмотра. Это еще больше снизит вес страницы и увеличит скорость загрузки страницы в процессе.
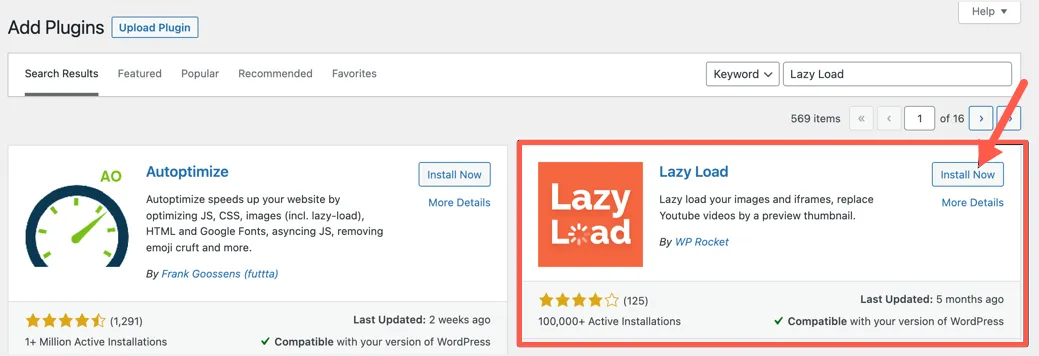
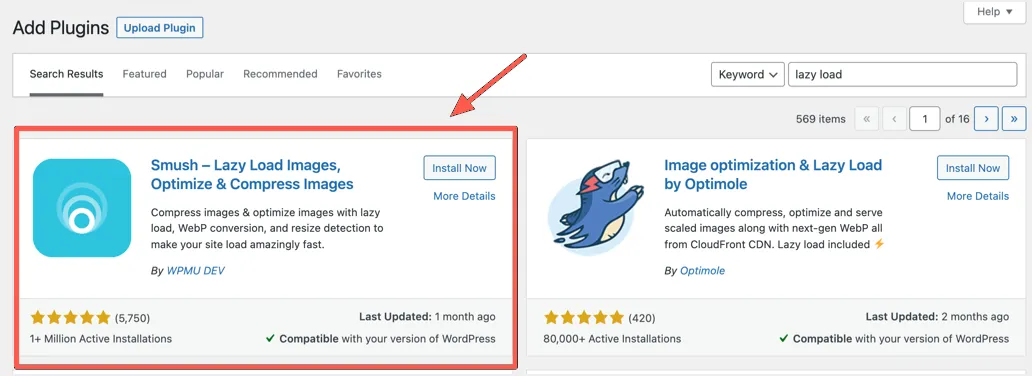
Поскольку это бесплатный плагин, доступный в репозитории WordPress, вы можете установить его из панели администратора WordPress, перейдя в раздел «Плагины> Добавить новый». Просто введите «Lazy Load» в поле поиска и найдите плагин, разработанный WP Rocket.

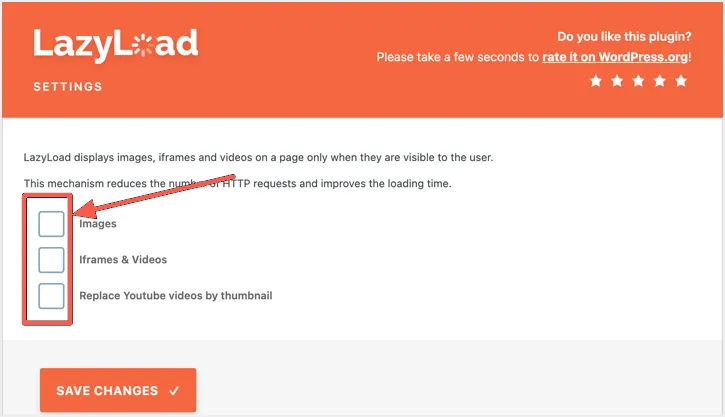
Установите и активируйте плагин, нажав сначала кнопку «Установить сейчас», а затем кнопку «Активировать». Перейдите в меню «Настройки> Ленивая загрузка», чтобы перейти на страницу настроек плагина. Установите флажки, чтобы применить отложенную загрузку изображений, окон iframe и видео и заменить видео YouTube миниатюрами.

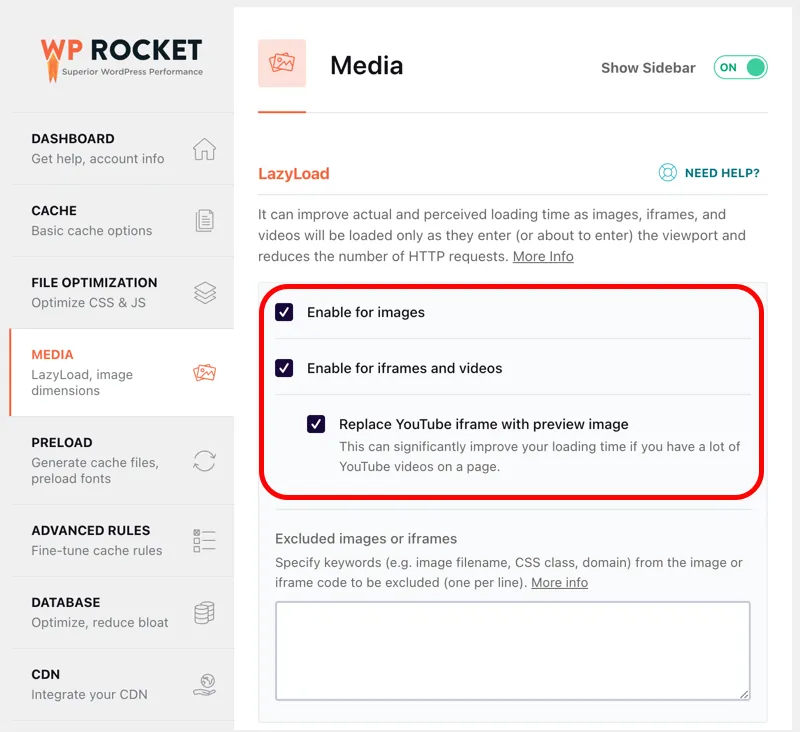
Перед выходом нажмите кнопку «Сохранить изменения» в левом нижнем углу страницы. Вот и все, все остальное плагин сделает за вас. Плагин теперь будет отображать изображения, фреймы и видео на странице только тогда, когда они видны конечному пользователю, что приведет к меньшему использованию полосы пропускания и более быстрому времени загрузки. Хотя плагин Lazy Load прост в использовании несколькими щелчками мыши, он не предлагает функции исключения. Для этого вам может потребоваться полный премиум-плагин WP Rocket, включая возможности кеширования, чтобы улучшить общее состояние SEO вашего сайта. Если вы используете WP Rocket, перейдите в раздел «Медиа» и включите отложенную загрузку изображений, фреймов и превью изображений YouTube.

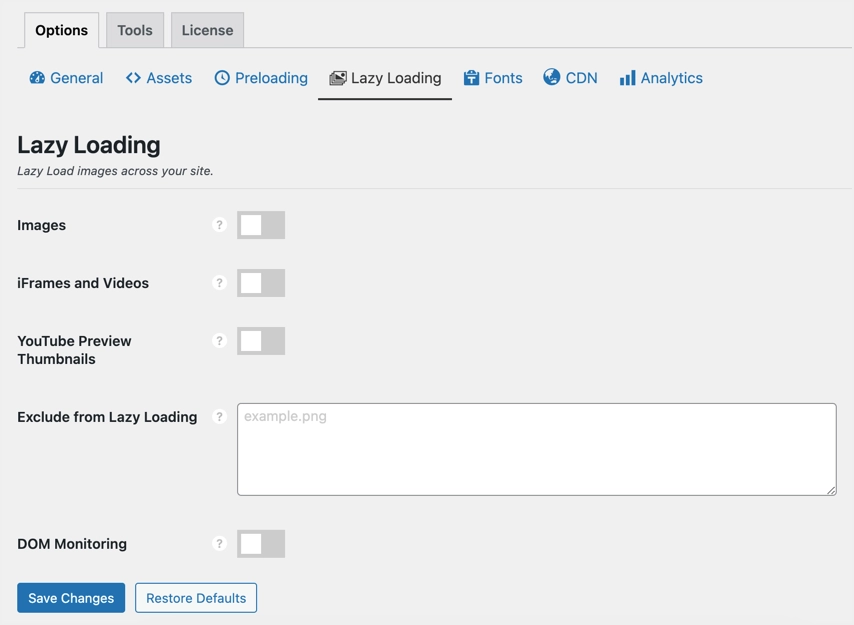
Если у вас уже есть плагин для кеширования и вы хотите попробовать другой плагин для оптимизации производительности, Perfmatters - идеальный выбор. Он также предлагает отложенную загрузку с несколькими щелчками мыши для включения изображений, эскизов предварительного просмотра YouTube, окон iframe и видео. Вы можете включить эти параметры в разделе плагина «Параметры> Ленивая загрузка».

2. Ленивая загрузка с плагином Smush
Вот еще один плагин, который может творить чудеса с вашими потребностями в отложенной загрузке контента. Плагин Smush может быть более известен своими возможностями сжатия и оптимизации изображений, но он также предлагает, помимо прочего, отложенную загрузку. У этого плагина более миллиона установок, и он является одним из лучших SEO-ориентированных плагинов для WordPress. Сначала найдите и установите плагин из бесплатного репозитория WordPress.

Включить отложенную загрузку с помощью Smush
После активации плагина вы увидите мастер установки, который проведет вас через все функции. Вы можете включить отложенную загрузку в мастере установки или пока пропустите этот шаг.

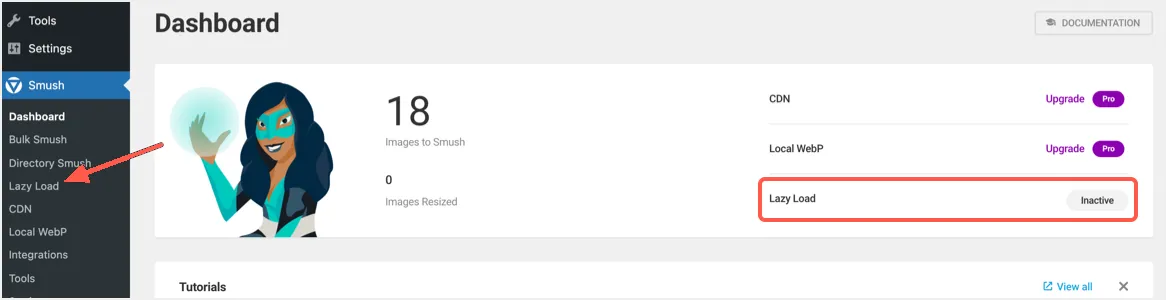
Перейдите в панель управления плагином Smush, щелкнув пункт меню «Smush> Lazy Load» на панели управления администратора WordPress.

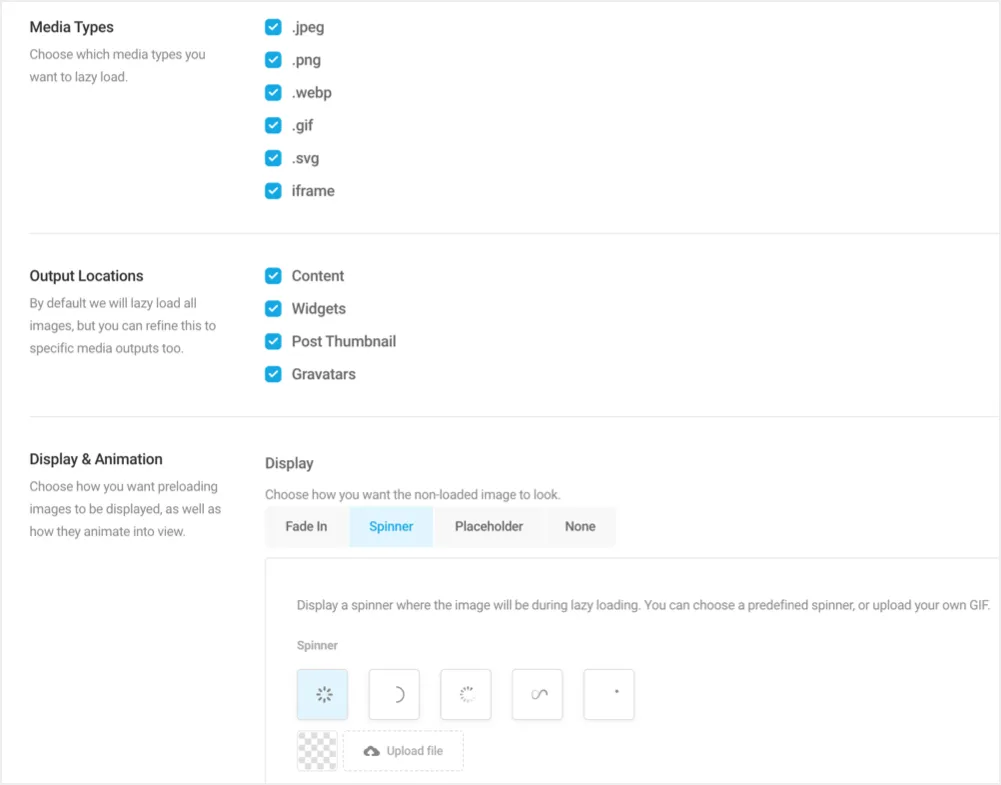
Если вы не выполняли активацию с помощью мастера настройки, здесь вы можете активировать функцию отложенной загрузки, и теперь вы сможете вносить индивидуальные изменения в конфигурацию отложенной загрузки вашего веб-сайта. В отличие от плагина Lazy Load by WP Rocket, вы можете выбирать типы мультимедиа и выходы мультимедиа с помощью плагина Smush. По умолчанию для всех типов мультимедиа (например, .png, .jpeg и т. Д.) И всех мультимедийных выходов, таких как контент, виджеты, миниатюры и Gravatars, будет включена отложенная загрузка. Если у вас есть какие-либо особые предпочтения, отмените выбор параметра, для которого вы не хотите применять отложенную загрузку.

Далее идет крутая часть; вы можете выбрать способ отображения загружаемых изображений и тип анимации. Плагин предлагает следующие варианты:
- Fade In: эта функция покажет изображение через некоторое время после загрузки.
- Спиннер: будет показана анимация прядильщика, где изображение будет лениво загружаться. Вы можете использовать один из предустановленных GIF-файлов спиннера или загрузить свой, например, логотип вашей компании.
- Заполнитель: как следует из названия, вы также можете отображать изображение-заполнитель вместо фактического содержимого во время ленивой загрузки. Как и раньше, вы можете использовать один из предоставленных шаблонов или загрузить свой собственный.
- Нет: здесь не будет применено ничего необычного, и изображения появятся, как только они будут загружены.

Исключение и другие настройки Smush
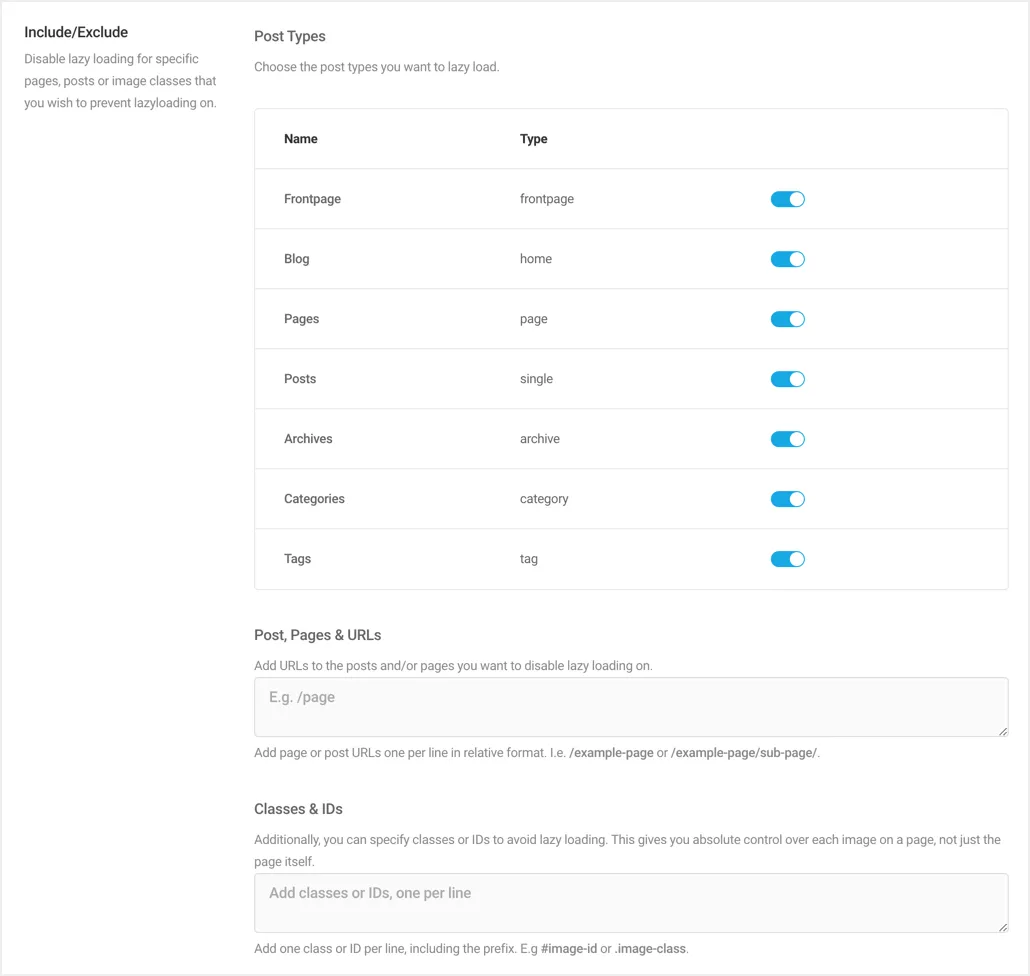
Как уже упоминалось, вам нужно иметь исключения для ленивой загрузки, чтобы исключить определенные элементы, а Smush предлагает множество опций, которые не предлагают даже плагины премиум-класса. У вас есть варианты исключения, основанные на типе сообщения, URL-адресах страницы / публикации и классах / идентификаторах CSS.
- Это будет очень полезно, чтобы исключить все архивы или только главную страницу, отключив эти параметры.
- Некоторое содержимое страницы, например страница портфолио с фильтрами, может не работать должным образом при отложенной загрузке. Вы можете просто ввести URL страницы и исключить ее из отложенной загрузки.
- Наконец, для таких элементов, как ваш логотип и изображения заголовка, вы можете использовать соответствующий класс или идентификатор CSS и исключить ленивую загрузку.

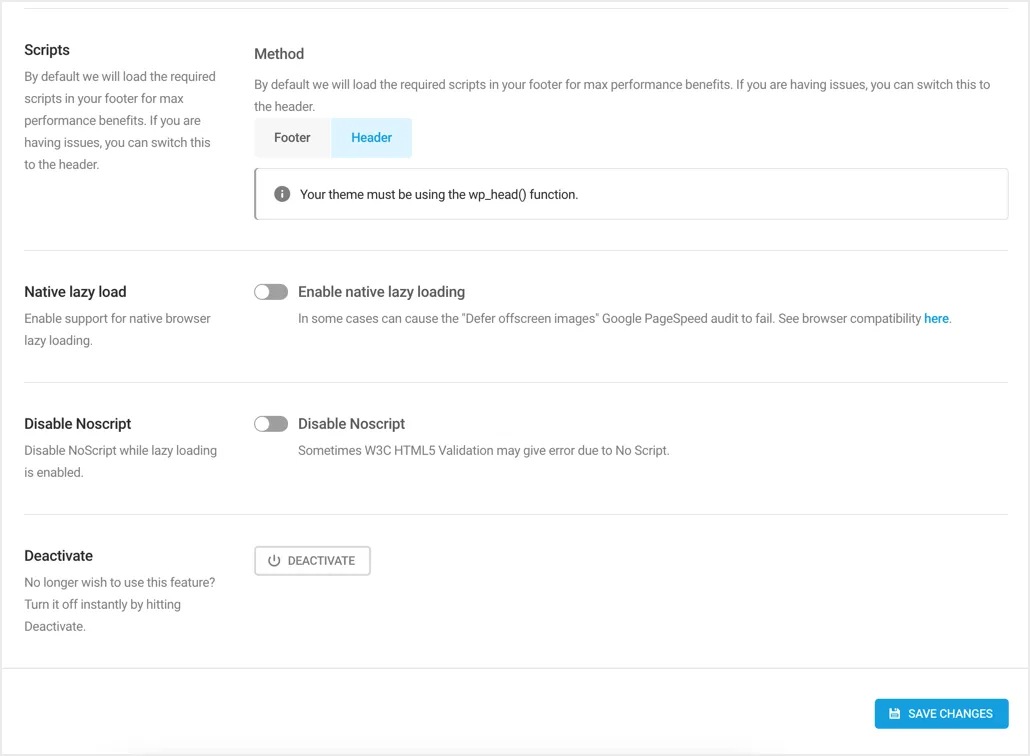
Помимо вышеупомянутых параметров конфигурации, вы также можете изменить место загрузки скрипта, включить поддержку собственной загрузки браузера и отключить Noscript во время отложенной загрузки. Как правило, вы можете использовать расположение нижнего колонтитула для сценариев и отключить собственные параметры и параметры без сценария.

После обновления настроек нажмите «Сохранить изменения» в правом нижнем углу страницы, чтобы применить только что выбранные вами настройки отложенной загрузки.
Примечание. Такие браузеры, как Google Chrome, имеют встроенную функцию отложенной загрузки. Однако включение этого в плагине Smush не решит проблему «Отложить закадровые изображения» в Google PSI. Вы также можете увидеть это предупреждение под опцией в настройках плагина.
3. Использование SiteGround Optimizer
Этот плагин в нашем списке предназначен только для пользователей хостинга SiteGround. Поскольку у плагина SiteGround Optimizer более 1 миллиона активных пользователей, мы рассмотрим это для пользователей SiteGround.
- SG Optimizer по умолчанию входит во все установки WordPress в SiteGround. Таким образом, у вас будет предустановлен этот плагин, и его не нужно устанавливать повторно.
- Перейдите в меню «SG Optimizer» и перейдите в раздел «Медиа».
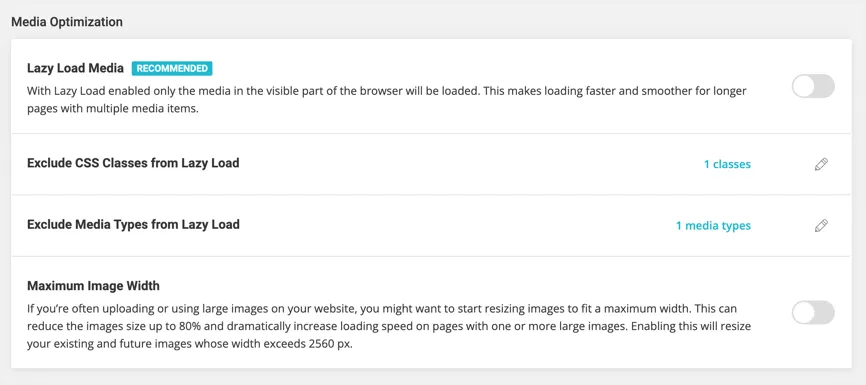
- Прокрутите вниз до раздела «Оптимизация мультимедиа» и включите параметр «Ленивая загрузка мультимедиа».
- Вы также исключаете классы CSS и типы мультимедиа в этом разделе.

К сожалению, отложенная загрузка в SiteGround Optimizer не будет работать, если вы размещаете медиафайлы из поддомена. Это создаст нарушение совместного использования ресурсов между источниками (CORS) и заблокирует ресурсы из плагина, и вы увидите пустые места вместо изображений. Поэтому обязательно очистите кеш и проверьте, что изображения работают нормально после включения функции отложенной загрузки с помощью плагина SiteGround Optimizer.
4. Ленивая загрузка с помощью реактивного ранца
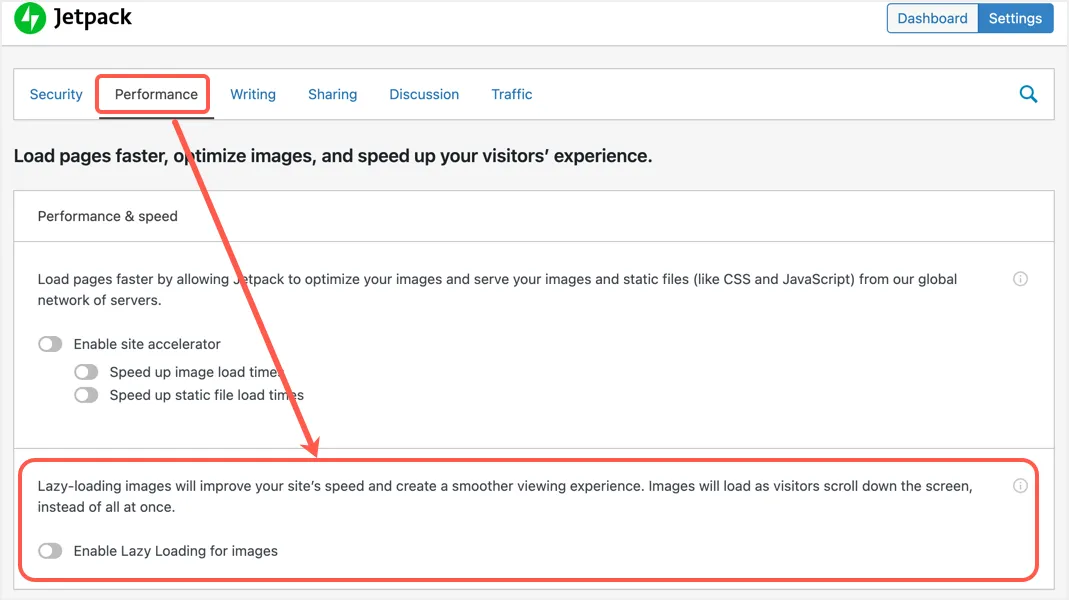
Более 5 миллионов пользователей используют Jetpack для повышения безопасности, резервного копирования и оптимизации своих сайтов WordPress. Если вы используете Jetpack, перейдите в раздел «Jetpack> Настройки» и включите ленивую загрузку изображений в разделе «Производительность».

5. Другие бесплатные плагины для кэширования
Практически все плагины для оптимизации и кеширования предлагают функцию отложенной загрузки, так как важно получить высокую скорость загрузки страницы в Google PageSpeed Insights. Здесь мы упомянем два самых популярных бесплатных плагина кеширования для WordPress.
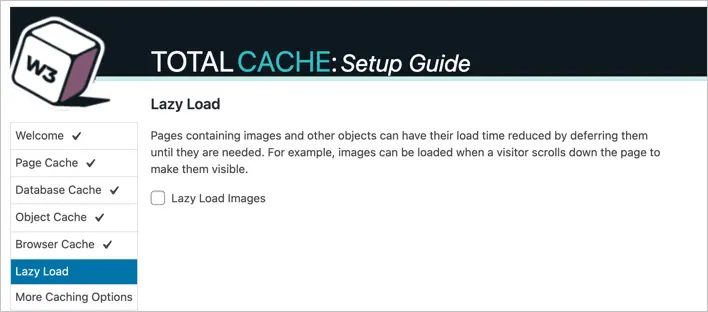
- W3 Total Cache - вы можете перейти в раздел «Ленивая загрузка» в «Руководстве по установке», чтобы включить функцию отложенной загрузки.

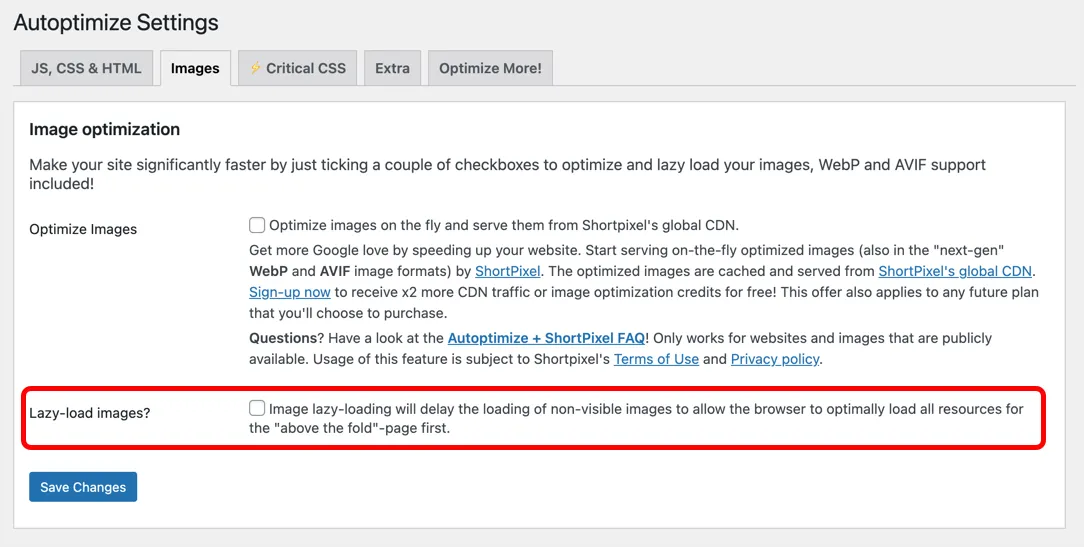
- Autoptimze - перейдите на вкладку «Изображения» и включите опцию отложенной загрузки.

Тестирование отложенной загрузки на вашем сайте
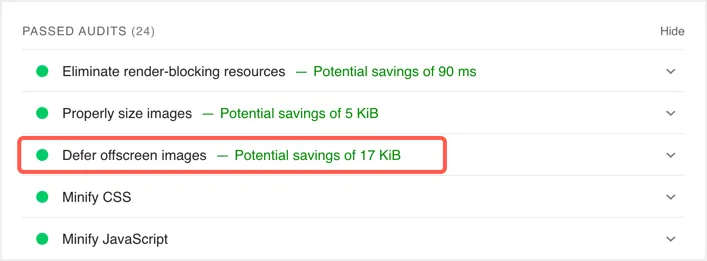
Есть два способа проверить, успешно ли работает отложенная загрузка на вашем сайте. Первый вариант - протестировать свой сайт в Google PSI и убедиться, что «Отложить закадровые изображения» отображается в разделе «Пройденные аудиты».

Следующий вариант - проверить источник страницы вашей страницы. Вы можете найти сценарий отложенной загрузки в используемом плагине. Кроме того, проверьте, включены ли изображения в класс CSS с отложенной загрузкой. Ниже приведен пример из плагина WP Rocket, показывающий, что изображение включает в себя класс CSS «rocket-lazy-load» и параметр «data-lazy-src».

Ленивая загрузка стороннего контента
Вы увидите проблемы, связанные с отложенной загрузкой, в Google PSI при использовании изображений и встраивании видео из сторонних сервисов. Как правило, вы увидите «Ленивая загрузка сторонних ресурсов с фасадами» в разделе пройденных аудитов. Но вы обнаружите, что типичный тест «Отложить закадровые изображения» не работает при использовании сторонних встраиваний, таких как видеоролики YouTube или баннерная реклама.
- Как объяснялось выше, вы можете заменить встроенные видео YouTube статическим изображением предварительного просмотра. Затем вы можете лениво загрузить это изображение для предварительного просмотра, чтобы решить проблему в инструменте Google PSI.
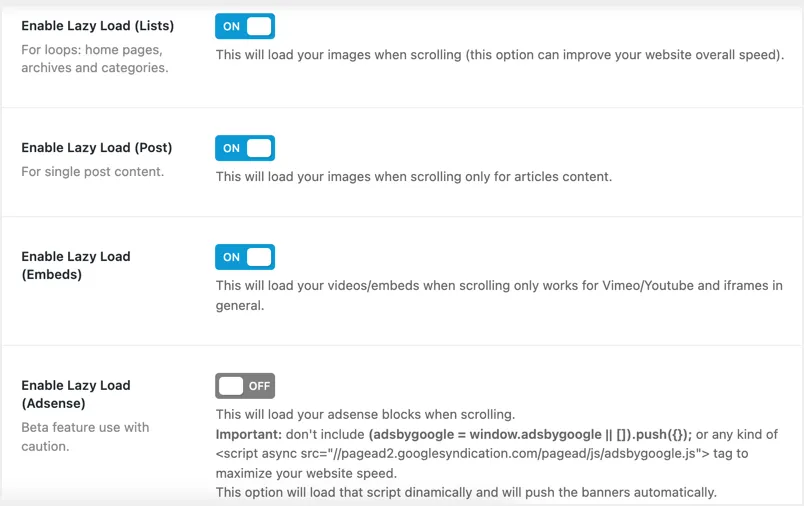
- К сожалению, вы мало что можете сделать с изображениями баннеров из рекламных программ Google AdSense. Поскольку эти объявления загружаются динамически, они будут меняться при каждой загрузке страницы, и нет фиксированного способа избежать предупреждений Google PSI. Однако есть несколько тем WordPress, которые помогают использовать отложенную загрузку и динамически загружать рекламу. Ниже приведена страница параметров темы из минималистской темы Breek, где вы можете увидеть вариант отложенной загрузки для объявлений Google AdSense. Как вы можете видеть в тексте, тема просит вас удалить рекламный толчок в рекламном коде по умолчанию и будет динамически подталкивать, когда пользователь достигает позиции на странице. Мы не рекомендуем использовать этот тип функции, так как это может повлиять на ваш доход, а также может работать некорректно (в любом случае вы не можете использовать эту функцию, кроме AdSense).

Заключительные слова
Применение отложенной загрузки несложно и несложно, и, следуя этой статье, вы также сможете сделать это в кратчайшие сроки. Убедитесь, что вы выбрали лучший плагин, который подходит для вашего случая и лучше всего подходит для вас. Однако помните, что при отложенной загрузке плагин должен включить скрипт в нижний колонтитул страницы. Иногда этот сценарий может быть заблокирован, и ваши изображения не будут загружаться, как указано выше, с SiteGround Optimizer. Поэтому после включения функции отложенной загрузки тщательно протестируйте свои страницы в разных браузерах, особенно на страницах с тяжелым встроенным JavaScript.
