Flat Design или Material Design — что предпочесть?
Опубликовано: 2017-10-05С тех пор, как Google объявил о Material Design на конференции Google I/O в 2014 году, велись постоянные дебаты о дизайне приложений Material и о том, чем он отличается от дизайна приложений Flat. Оба стиля дизайна, несомненно, широко используются в отрасли. Один из них — спонтанно адаптированный тренд дизайна, а другой — специально созданный с набором рекомендаций. Оба стиля пользовательского интерфейса в чем-то похожи, и это одна из причин, по которой люди путаются между ними. Если вы тоже столкнулись с такой ситуацией, радуйтесь, поскольку наши опытные дизайнеры пользовательского интерфейса здесь, чтобы рассеять облака сомнений блеском своих знаний:
«До того, как появились стили Flat и Material UI Design, дизайнеры использовали стиль дизайна Skeuomorphism. Это был хорошо известный подход к мобильному пользовательскому интерфейсу на протяжении многих лет, поскольку он помогал людям имитировать реальный мир с помощью эффектов освещения и затенения».
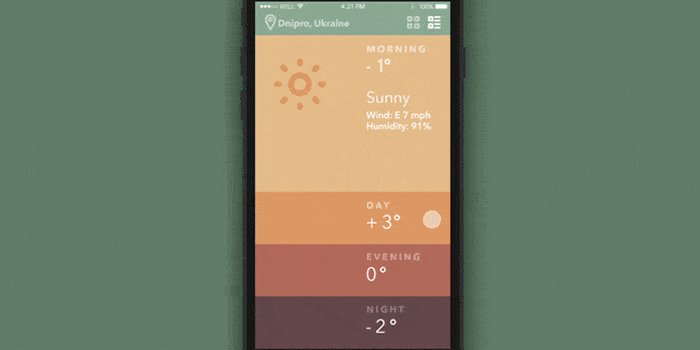
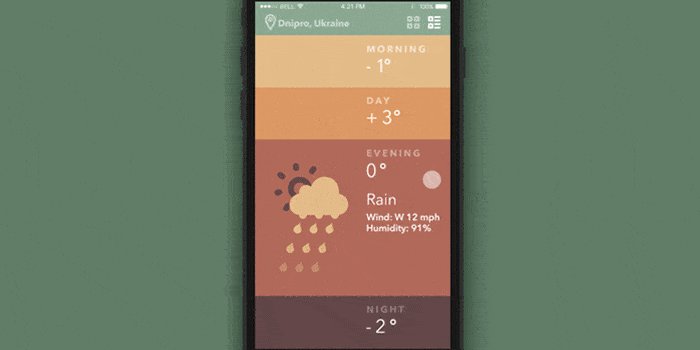
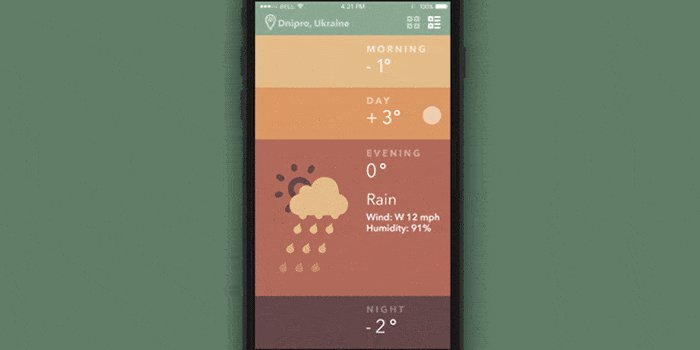
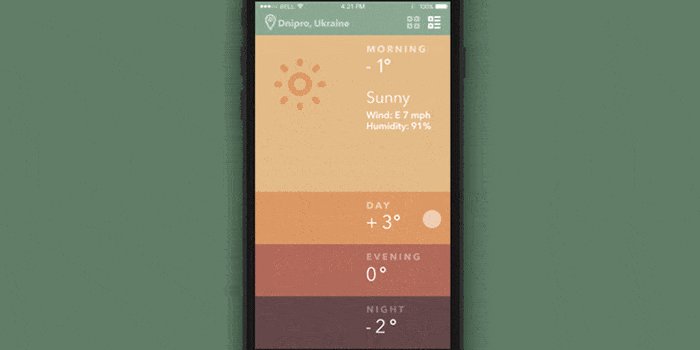
Плоский дизайн
Плоский дизайн был представлен с целью обеспечить более эстетические инновации, а также более удобную мобильную среду. Плоские значки наивны и используют простые изображения для быстрой доставки вашего сообщения вместо подробных иллюстраций. Эти плоские изображения хорошо украшают веб-страницу, а также позволяют пользователям легко перемещаться по странице и читать ценный контент.

Подход Apple к плоскому дизайну не зависит от многомерных элементов и играет только со шрифтами, цветами и значками, чтобы улучшить красоту страницы. Другими словами, в этом стиле дизайна мобильного приложения все объекты кажутся на одной поверхности. Эффективно предоставлять элитный пользовательский интерфейс пользователям устройств как с высоким, так и с низким разрешением. Однако его элементы кажутся намного меньше из-за отсутствия теней, градиентов и других подобных элементов, что в конечном итоге ускоряет время загрузки страницы.
Кроме того, есть некоторые мобильные приложения, которые требуют сложных визуальных подсказок, чтобы направлять пользователя в процессе, что является одной из болевых точек реализации стиля плоского дизайна.
«Отсутствие теней и приподнятых краев затрудняет пользователям различение нажимаемой кнопки и другой статической векторной графики, что является недостатком плоского дизайна», — говорит компания, занимающаяся дизайном мобильных приложений с самым высоким рейтингом .
{Также прочтите подробную статью о сравнении дизайна приложений для Android и iOS }
Материальный дизайн
Поскольку было довольно сложной задачей определить, какой элемент является кликабельным, а какой нет в случае стиля Flat, был представлен дизайн Material. Подход Google к материальному дизайну приложений выглядит плоским, но остается многомерным благодаря применению оси Z. Он включает в себя различные элементы скевоморфизма, чтобы обновить упрощенный плоский дизайн.

Если вы спросите нас, не будет ошибкой сказать, что материальный дизайн — это улучшенная версия плоского дизайна с основным акцентом на второстепенных деталях с точки зрения оттенков, слоев и анимации.
«В отличие от подхода Flat к дизайну, стиль Material поставляется с мелкими деталями и набором рекомендаций. Благодаря этому вам не нужно много гадать; вы можете легко понять, что вы можете сделать, а что нет с этим стилем дизайна пользовательского интерфейса».
По словам известных компаний-разработчиков приложений, если вы с нетерпением ждете создания приложений для нескольких платформ, материальный подход позволит вам обеспечить единообразие работы на всех устройствах. Это повысит удобство использования и поможет в брендинге.
Факторы выбора между плоским и материальным дизайном


Поскольку теперь вы знаете основы обоих стилей дизайна мобильных приложений, давайте перейдем к факторам, которые помогут вам выбрать правильный. Когда дело доходит до выбора между ними, основными факторами, которые вступают в игру, являются глубина, анимация, ясность и навигация.
- Глубина
То, как объекты перемещаются в пространстве и взаимодействуют друг с другом, просто зависит от света, поверхности и движения. Когда дело доходит до этих двух подходов к дизайну, плоский дизайн Apple работает с мнением о том, что мобильные устройства — это окно в другой мир, инкапсулирующее бесконечную глубину в своих приложениях. Принимая во внимание, что дизайн Google Material работает с верой в то, что пользователь должен чувствовать, как будто он держит экран на своих ладонях. Таким образом, компоненты должны располагаться друг над другом.
- Анимация, тень и узор
Google считает анимацию способом вдохнуть жизнь в компоненты и дополнить пользовательский опыт. Таким образом, стиль дизайна пользовательского интерфейса материалов использует различные типы анимации, чтобы выразить тип материала, с которым вы можете взаимодействовать. По словам наших экспертов по пользовательскому интерфейсу, анимация выглядит так, будто вы раскладываете карты на листе бумаги. Если вы хотите обновить страницу, она вернется. Это основная концепция материального дизайна приложений.
Apple, с другой стороны, считает, что анимация должна быть такой, чтобы она направляла пользователей в нужное место, не отвлекая их.
«Google имеет тенденцию полагаться на человека, тогда как Apple тяготеет к неорганическому поиску».
- Ясность
Плоский дизайн Apple усиливает градиенты и размытый дизайн, в то время как материал Google фокусируется на отбрасывании теней. Независимо от того, какие решения по дизайну продукта вы выберете, в конце концов вы так или иначе воспроизведете реальную жизнь. Просто имейте в виду, что центральный принцип заключается в достижении идеальных результатов при сохранении простоты.
- Навигация
В Google есть несколько правил навигации, в соответствии с которыми для навигации можно использовать широкий спектр кнопок действий и компонентов. С другой стороны, Apple использует другую навигационную систему, которую легко понять. Согласно критериям Apple, если у вас есть мобильное приложение с менее чем 5 функциями, вам следует задуматься о функциях приложения.
Связанный блог: - Важность дизайна UI / UX при разработке вашего мобильного приложения
Подведение итогов
Оба стиля дизайна преобладают на рынке; Вам решать, какой из них вы предпочитаете. Если вы хотите разработать простое приложение с большим упором на удобство для пользователя, а не на форму, вам подойдет плоский дизайн. В то время как, если вы хотите создать заманчивое приложение с анимацией или анимированной графикой, материальный дизайн — лучший выбор. На самом деле, вы даже можете комбинировать эти два подхода, чтобы добавить эффект WOW к вашему приложению.
Что ты говоришь? Какой лучше? Не стесняйтесь оставлять свои комментарии ниже!
