[Google IO 2018] Вышла третья бета-версия Flutter, которая стала мощнее, чем когда-либо
Опубликовано: 2018-05-15В то время как мир разработки кроссплатформенных приложений был в основном сосредоточен на платформе React Native, время изменилось.
С момента анонса Flutter и запуска его бета-версии стало ясно, что идея, распространяющаяся в сообществе разработчиков приложений — приложения Flutter лучше, чем React Native — должна стать общепризнанным фактом.
Кроссплатформенный SDK был запущен с рядом функций, которые сделали его лидером в гонке Flutter vs React Native 2018.
Вот некоторые из отличительных факторов, встроенных в приложения Flutter:
- Горячая перезагрузка
Это одна из самых мощных функций Flutter. Используя его, вы можете увидеть эффект изменений, которые вы вносите в код, мгновенно на экране.
Горячая перезагрузка делает кроссплатформенную разработку мобильных приложений намного умнее и быстрее.
- Полный набор виджетов Material Design
Flutter поставляется с удивительным каталогом встроенных компонентов пользовательского интерфейса. Они включили в свой SDK два типа виджетов — Material Design для Android и Cupertino для iOS. У разработчиков есть свобода выбора любого из них и развертывания на разных платформах.
- Весь SDK представляет собой набор виджетов.
Основной принцип приложений Flutter заключается в том, чтобы сделать все виджетом. Класс приложения — это виджет (MaterialApp), вся структура макета — это виджет (Scaffold), и вообще все является виджетом (Drawer, AppBar, SnackBar). На самом деле есть виджет смены вида на центр.
- Разные темы для iOS и Android
Flutter поставляется с различными темами, которые поставляются с виджетами, цветом и размерами для Android и iOS.
Благодаря темам, специфичным для платформы, каждое приложение Flutter имеет собственный внешний вид.
- Поддержка нескольких пакетов
Даже в бета-версии Flutter поддерживает ряд пакетов. Существуют отдельные пакеты для отправки HTTP-запросов, открытия изображений, сохранения настроек, обмена контентом, реализации Firebase, доступа к датчикам и многого другого.
[Подробнее о Flutter и о том, чем он лучше React Native: Flutter: подробный обзор бета-версии, которая будет популяризирована в Google I/O 2018 ]
Бета-версия Flutter, представленная на Mobile World Congress в марте 2018 года, подтолкнула ряд брендов к тому, чтобы они были представлены как на iPhone, так и на Android, и оба с высоким естественным внешним видом с использованием Flutter.
С момента запуска в магазинах было опубликовано несколько приложений, поддерживаемых мощью Flutter. Число, которое будет только увеличиваться с I/O 2018.
Flutter Beta 3.0 запущен в I/O 2018

На Google I/O 2018 технический гигант объявил о выпуске Flutter Beta 3 с рядом новых функций, делающих разработку кроссплатформенных приложений на Flutter еще более настраиваемой и удобной.
Вот функции, которые были представлены во Flutter Beta 3:
В новой версии основное внимание уделяется трем компонентам: фундаментальному, экосистемному и инструментальному.
В области основ
Ряд изменений был внесен в виджеты Material Design во Flutter Beta 3 для повышения уровня настройки и гибкости.
- Добавлен компонент BottomAppBar
- Улучшена и расширена поддержка чипов.
- InputDecorator теперь поддерживает режим подчеркнутого/заполненного и обведенного
- Расширенная настройка цвета и формы с помощью слайдера
- Гибкость позиционирования с FloatingActionButton
Наряду с этим в приложение Flutter Gallery был внесен ряд изменений, чтобы продемонстрировать ряд изменений, таких как новая демонстрация Backdrop, обновленные текстовые поля, добавленная демонстрация для OutlineButton и настраиваемый индикатор выбора.
Помимо этого, Flutter поставляется с рядом улучшений в поддержке специальных возможностей для приложений, использующих Flutter, включая улучшение поддержки крупного текста, средств чтения с экрана и возможностей контраста.
Кроме того, с помощью Flutter компании теперь могут даже создавать приложения, написанные на языке справа налево.

В области Экосистемы
Новый набор полнофункциональных плагинов был добавлен в набор плагинов Firebase в крупнейшем объявлении Google I/O 2018 Flutter Beta 3 — Remote Config, Performance Monitoring и Cloud Firestore. Поддержка, которую Flutter предлагает для рекламы, основанной на AdMob Google, приближается к бета-версии, что позволит разработчикам монетизировать свои приложения на основе Flutter.
Новый плагин AdMob помогает загружать и отображать баннеры, межстраничные объявления и видеообъявления с вознаграждением с помощью AdMob API.
Что касается оснастки
Flutter переработал Инспектор пользовательского интерфейса с новой функцией «Только мои виджеты», которая отфильтровывает автоматически созданные виджеты. Разработчики могут даже запускать свое приложение Flutter в режиме профиля, который добавляет отображение использования памяти и количество кадров в секунду.
Кроме того, Visual Studio Code в настоящее время разрабатывается как полностью поддерживаемая среда разработки для Flutter. Наряду с этим, другие заслуживающие внимания функции, выпущенные как для Visual Studio, так и для Android Studio, состоят из широкого набора рефакторингов. Он также включает рефакторинг Extract Widget, который помогает создать новый класс Widget и добавить вызов его конструктора в исходное положение.
Для этой версии, а также для будущих, Google сотрудничает с Flutter и Material Design, чтобы привнести мощь инновационного дизайна в мир красивого пользовательского интерфейса для инструментов Android и iOS.
Давайте подробнее рассмотрим комбинацию Flutter и Material Design.
Сделайте Flutter лучше с помощью Material Theming
Сессия Google I/O 2018, посвященная кодированию красивого дизайна с помощью Flutter и Material Design, началась с рассказа о том, как, объединившись, Flutter и Material Design создают выразительное, улучшенное приложение, над которым разработчикам приятно работать.
В то время как Flutter уже поставляется с большой библиотекой виджетов, таких как прокрутка, контейнеры и представления списков, которые разработаны на принципах Material Design, Google I/O 2018 на этот раз объявил о чем-то новом для Material Design — Material Theming.
Материальная тематика помогает применить имидж вашего бренда во всем дизайне мобильного приложения. Все, от формы, типографики до цвета и анимационных кривых, было сделано настраиваемым, чтобы точно соответствовать внешнему виду бренда. Вы можете выбрать цветовую палитру и темы типографики или изменить форму дизайна, чтобы создать собственную тему в своем приложении Flutter.
Они вышли, чтобы объявить, что теперь Flutter — это платформа в Material Design. Отныне документация для iOS, Android, Flutter и Web с помощью компонентов материалов, набора инструментов для материалов и руководств по материалам.
Теперь причина, по которой Material Design был добавлен с Flutter, заключается в том, что, когда были выпущены руководящие принципы Material Design, бренды начали неукоснительно следовать им и внедрять их, что породило ряд похожих приложений. Чтобы решить эту проблему и придать нотку индивидуальности всем приложениям Flutter, Google представила Material Theming для Flutter Beta 3.
Приложения Flutter, созданные на основе Material Design, сделаны выразительными — с их настраиваемыми макетами, виджетами и темами. Улучшенный — с новым стилем и такими компонентами, как текстовое поле и фон. Восхитительно — предлагая расширяемость компонентов.
Используя комбинацию Material Design и Flutter SDK, был разработан и опубликован ряд приложений как для Android, так и для iPhone.
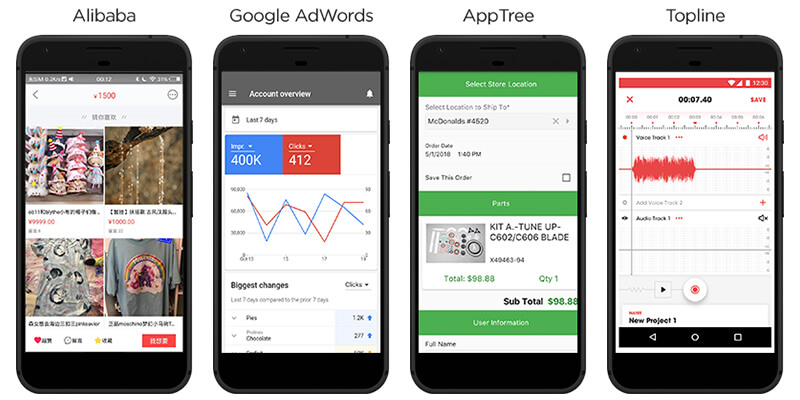
Загляните в список приложений, созданных с помощью Flutter

- Alibaba — приложение для электронной коммерции
- Google AdWords — приложение для управления рекламными кампаниями
- AppTree — корпоративное приложение
- Topline – развлекательное приложение
- Birch Finance – Финансовое приложение
- Тренируй себя — приложение «Стиль жизни»
- Google Greentea — корпоративное приложение
- Hamilton Musical – развлекательное приложение
- Hookle — приложение для управления социальными сетями
- OfflinePal – туристическое приложение
- VivaBem Pol – приложение для здоровья и благополучия
- BetaBubs – приложение для обмена мгновенными сообщениями
