Объявления о событиях Flutter Live: Flutter 1.0 Live, Hummingbird, Dart 2.0
Опубликовано: 2018-12-05С момента своего запуска в марте 2017 года Flutter пользуется популярностью в сообществе разработчиков благодаря нескольким преимуществам, которые он может предложить всем — дизайнерам, разработчикам и конечным пользователям.
А также в разговорах, основанных на представлениях о том, что Flutter — это продукт эксперимента Google, к которому технический гигант относится несерьезно.
Но прошедшее вчера мероприятие Flutter Live доказало, что скептики не могли бы жить в большом мире фантазий, если бы думали, что у Flutter нет будущего.
В то время как признание, которое сообщество продемонстрировало для фреймворка , сделало Flutter идеальным кросс-платформенным инструментом разработки мобильных приложений , но то, что осталось доказать, произошло вчера, когда Flutter 1.0 live был анонсирован перед живой аудиторией со всего мира .
С тех пор, как в прошлом году было объявлено о новой среде разработки, Google постоянно вносит дополнения и улучшения в инструмент, чтобы сделать лучший выбор и сократить разрыв между дебатами Flutter и React Native .
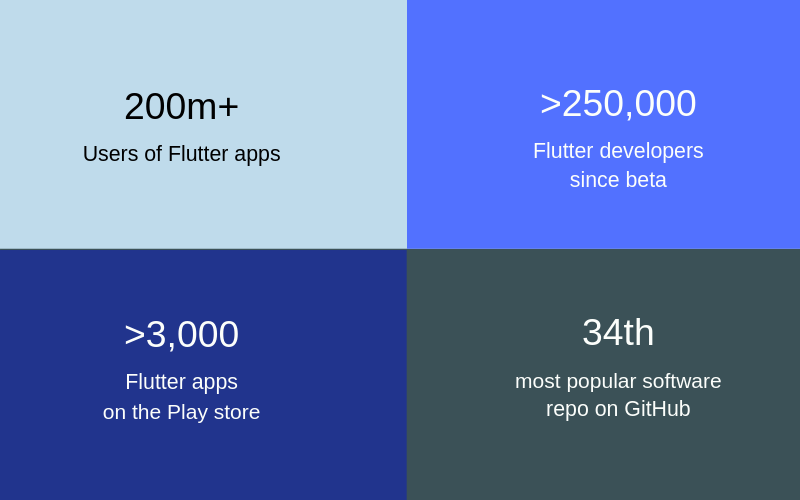
Уровень принятия, который Flutter наблюдал в сообществе разработчиков с марта прошлого года, даже когда Flutter был доступен в режиме предварительного просмотра, был чем-то, чего в отрасли никогда раньше не было.

То, что началось с принятия Hamilton в своем приложении, вскоре к Flutter Bandwagon присоединилось несколько брендов, что лишь в большей степени доказывает эффективность фреймворка.
Стремясь сделать шаг вперед, Google провел мероприятие Flutter Live Event в Музее науки в Лондоне, где, помимо пятидесяти зрителей, заполнивших зал, тысячи других людей со всего мира присоединились к нему из своих домов. И теперь событие отметило 4 декабря — дату выпуска Flutter 1.0 — как дату революции в индустрии мобильных приложений.
Эта обзорная статья предназначена для тех, кто пропустил личное объявление об удивительном событии.
Давайте начнем с того, что дадим вам пошаговое руководство о том, как прошло событие.
Прохождение Flutter Live Event
Мероприятие Flutter Live, состоявшееся вчера, началось с того, что Тим Снит поблагодарил всех за вклад в мечту по переосмыслению того, как создаются пользовательские интерфейсы.
За бурными аплодисментами последовала декларация о видении Flutter, согласно которому Google рассматривает кроссплатформенную среду разработки мобильных приложений как мощный, универсальный, открытый набор инструментов пользовательского интерфейса для создания потрясающего опыта на любом устройстве.
Презентация началась с осознания того, что разработчики мобильных приложений идут на компромисс между разработкой одного и того же приложения несколько раз на разных платформах или принимают решение с наименьшим общим знаменателем, которое жертвует собственной скоростью и точностью ради переносимости.
С Flutter the Compromise is Over — это то, что зрители там и тысячи живых зрителей услышали затем громким и четким голосом.
Чтобы создавать потрясающие приложения с минимальными компромиссами, архитектура Flutter состоит из четырех характеристик, которые также определяют мощь Flutter :
- Красивый — Flutter поставляется с инструментом палитры, который дает полный контроль над пикселем. Идеальный до пикселя виджет, разработанный в соответствии с рекомендациями по материальному дизайну, помогает разрабатывать индивидуальный подход к бренду, что приводит к созданию отмеченных наградами приложений.
- Скорость — благодаря аппаратному ускорению графики Skia Flutter поддерживает графику без сбоев и рывков при исходной скорости отображения. Скорость как разработки, так и загрузки приложений чрезвычайно высока в мобильных приложениях, созданных с использованием фреймворка Flutter.
- Продуктивность — функция горячей перезагрузки, которая поставляется с Flutter, позволяет разработчикам просматривать влияние изменений, которые они вносят в код, на экран в режиме реального времени . Что-то, что увеличивает уровень производительности в огромной степени.
- Открытость — все, что касается линейки кодов Flutter, от исходного кода до подробностей участников и расширяемости, открыто для чтения, разветвления и расширения.
Тот факт, что Flutter даже имеет бесплатную лицензию, делает его идеальным для разработчиков, которые только начинают осваивать мир кроссплатформенной мобильной разработки для изучения нового фреймворка.
Объедините эти четыре возможности с лучшими в своем классе инструментами для Android Studio и Visual Studio Code, а компании, разрабатывающие приложения Flutter, получат платформу, которая создает прекрасные возможности для iOS и Android с единой кодовой базой.
Теперь, когда сила Flutter была доведена до аудитории открыто, презентация приняла интересный оборот, когда возможности Flutter были показаны на практической установке через приложение, созданное на Flutter, — «История всего».
При первом взгляде на само приложение обнаружилось несколько вещей:
- Это началось сразу же из-за архитектуры Flutter, которая заранее компилирует все в код.
- Опыт между выпуском Flutter build для iOS и Android был совершенно естественным, поэтому кривая обучения была сведена к абсолютному минимуму.
- Полное анимационное приложение было разработано менее чем за 3 месяца с использованием всего 6000 строк кода, включая время, необходимое для интеграции Google Maps в приложение.
С этого момента событие Flutter Live Event превратилось в поток объявлений. Те, которых сообщество Flutter, как со стороны Android, так и со стороны iOS, отчаянно ждало в предвкушении. Объявления, доказывающие, что, когда мы ждали следующей большой революции в мобильных приложениях, Flutter становился силой, с которой приходилось считаться. И теперь с Flutter 1.0 Live все готово.

Объявления, сделанные во Flutter Live 2018
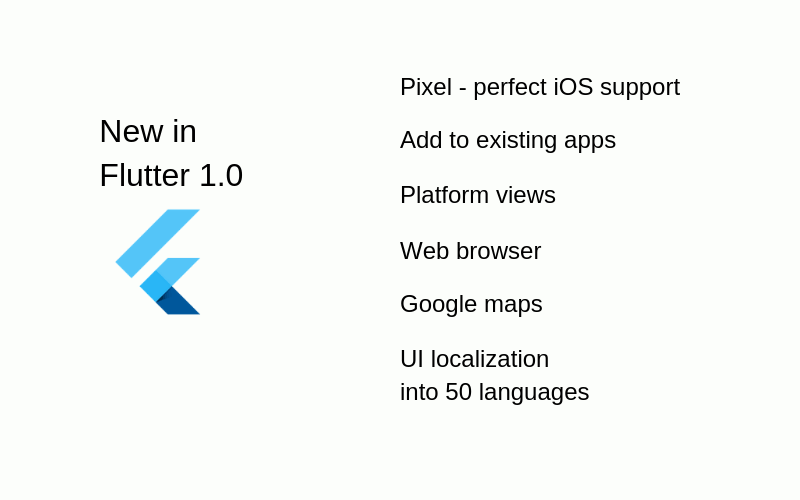
1. Функции Flutter 1.0 теперь доступны для всех
После того , как Google выпустил Flutter Preview 2 , следующей была стабильная версия Flutter 1.0 . И теперь версия теперь доступна для всех. Новая версия поставляется с поддержкой ряда продвинутых уровней, чем в предыдущих версиях — то, чего отчаянно ждали из списка функций Flutter 1.0 :

2. Материальный компонент для флаттера
Команда Flutter и Material Design вместе разработала многоразовый дизайн виджета, который имеет неотъемлемые компоненты дизайна обоих — Google Material Design и Apple’s Cupertino.
3. Интеграция с факелом
Flare — флагманское предложение 2Dimensions теперь интегрировано с Flutter. Этот инструмент позволяет разработчикам создавать и экспортировать 2D-векторный дизайн и анимацию прямо из набора инструментов Flutter. Он объединяет дизайнеров и разработчиков на одной платформе, которая ранее была разделена на две части.
4. Дарт 2.1 Присутствие
Flutter 1.0 поставляется с обновленной версией языка программирования Google Dart — Dart 2.1 — мощным языком, который имеет проверку во время компиляции и работает с обещанием повышенной производительности и очень малого размера кода.
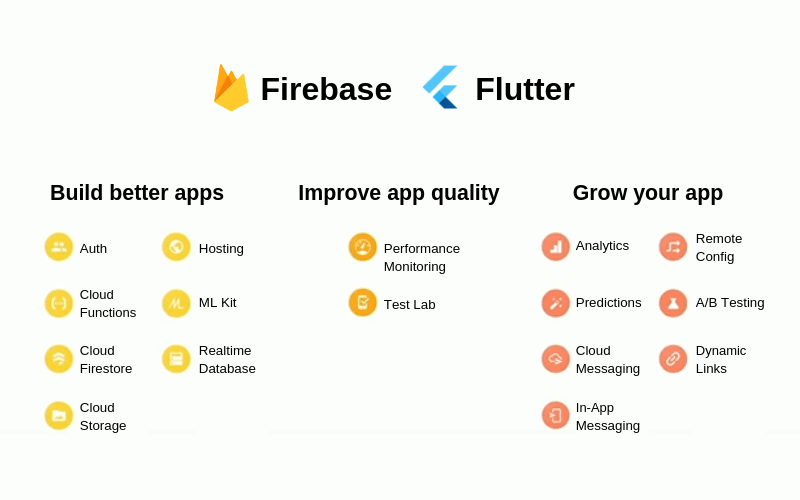
5. Улучшенная поддержка Firebase

Flutter 1.0 поставляется с Firebase SDK, который поддерживает гораздо больше вещей, чем более ранние версии. Вместе Firebase и Flutter создают приложения, которые лучше интегрированы, имеют лучшее качество и расширяются за счет некоторых сложных функций Firebase.
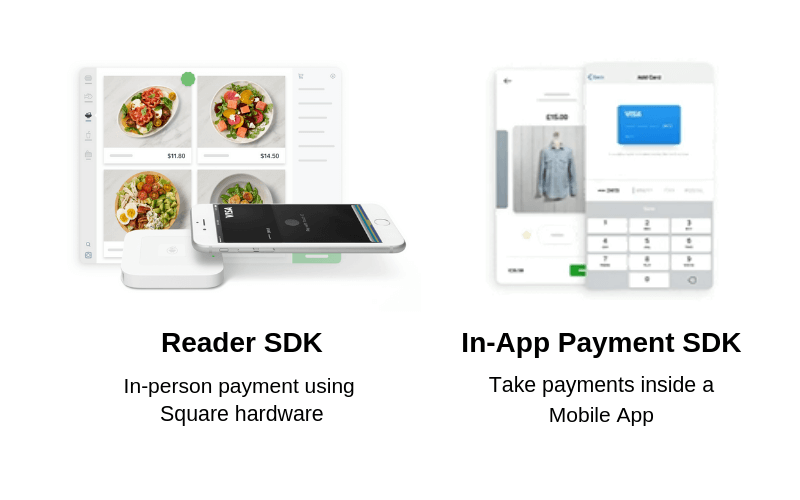
6. Квадратная интеграция
 Square, крупнейший поставщик платежных решений, теперь расширился до Flutter с помощью двух плагинов. A — SDK для чтения и B. SDK для покупок в приложении.
Square, крупнейший поставщик платежных решений, теперь расширился до Flutter с помощью двух плагинов. A — SDK для чтения и B. SDK для покупок в приложении.
В рамках Reader SDK они позволяют пользователям совершать личные платежи через Flutter, а с опцией In-App Purchase SDK они вводят возможность принимать платежи внутри вашего мобильного приложения — то, что поднимет предложения, ориентированные на платежи. несколькими компаниями по разработке приложений Flutter .
7. Партнерство с Кодемагик
Nevercode — общепринятая система сборки теперь интегрирована с Flutter с помощью Codemagic. Интеграция позволяет разработчикам создавать сборки, а затем публиковать приложения в магазине прямо из системы сборки.
8. Встраивание на несколько платформ
Хотя Flutter все еще находится в разработке, самым большим объявлением после Flutter 1.0, сделанным на мероприятии Flutter Live, была возможность того, что Flutter перейдет из мобильного пространства в Интернет и носимые устройства — на экранах разных размеров.
9. Колибри порхает
Экспериментальная веб-реализация среды выполнения Flutter. Вы можете написать приложение в Dart и в дополнение к компиляции до даты выпуска кода, вы можете ориентироваться на JS, который затем позволит вашему коду Flutter работать в стандартной сети. С Hummingbird создание Flutter для Интернета стало реальностью
Благодаря таким объявлениям и обещаниям, таким как многоплатформенное встраивание и Hummingbird, Flutter следует стратегии, которую Google запустил для выполнения .
Одна вещь, которая теперь установлена с анонсом события Flutter Live, — это мощная, стабильная среда для разработки потрясающих приложений с количеством строк кода и временем разработки, намного меньшим, чем та, которая связана с разработкой собственных приложений.
Пришло время вам присоединиться к Flutter Bandwagon. Свяжитесь с нашей командой разработчиков мобильных приложений , чтобы приступить к разработке потрясающих приложений с вдвое меньшими затратами времени, усилий и затрат.
