Flutter против React Native Что выбрать для разработки приложений
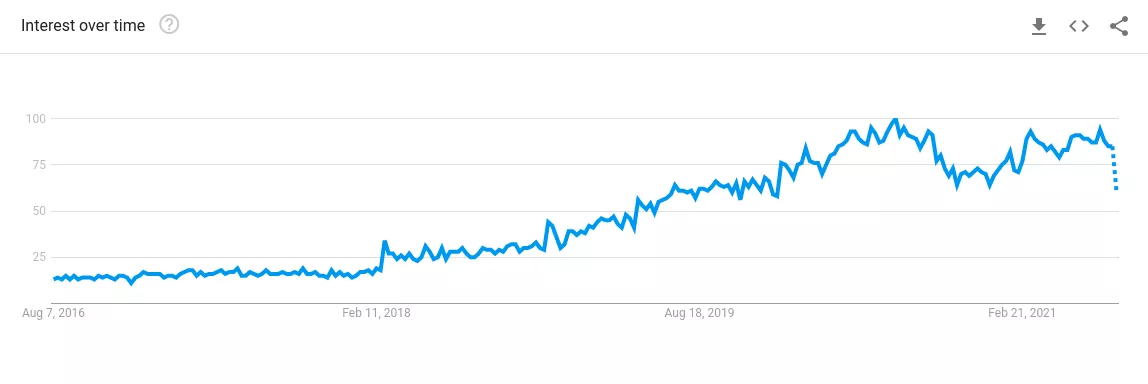
Опубликовано: 2021-08-05Самыми популярными фреймворками, используемыми для кроссплатформенной разработки программного обеспечения мобильных приложений, являются Flutter и React Native. Скорость их внедрения постоянно растет и опережает конкурентов. Сегодня в этом посте мы узнаем о React Native, Flutter, их сравнении и многом другом.
Тогда начнем.
Почему разработка мобильных приложений так популярна?
Последние несколько лет разработка мобильных приложений неуклонно растет. Каждый второй пользуется мобильным телефоном. Итак, можно сказать, что база пользователей огромна. Мобильные приложения заставляют пользователей заниматься своими мобильными телефонами. Сегодня у нас есть множество приложений практически для всего. Итак, конкуренция в эпоху разработки мобильных приложений растет день ото дня. Каждый хочет разработать мобильное приложение.
Есть разные способы разработки мобильных приложений. Вы можете выбрать собственный маршрут для создания приложения для Android с помощью Kotlin и Swift для создания приложений для iOS. Напротив, вы можете пойти по кроссплатформенному пути и использовать React Native или Flutter. При создании мобильных приложений с помощью React Native и Flutter большинство разработчиков используют Android Studio, IDE или Xcode.
Что такое флаттер и его применение?

Flutter - это кроссплатформенная система пользовательского интерфейса, разработанная Google. Он использует язык Дарт. Google также разработал Dart и использует Flutter в некоторых из своих лучших приложений. Основным преимуществом Flutter является его способность поддерживать кроссплатформенные фреймворки с использованием единого кода.
Поддержка рабочего стола Flutter
- Когда вы разрабатываете настольные приложения с помощью Flutter, вам необходимо скомпилировать исходный код Flutter в собственное настольное приложение Windows, Linux или macOS.
- Поддержка Flutter на рабочем столе распространяется на плагины. Разработчики могут установить текущие плагины, поддерживающие платформы Windows, macOS или Linux.
- Поддержка рабочего стола Flutter доступна в виде бета-версии. Итак, в нем есть пробелы в функциях. Тем не менее, разработчики могут попробовать бета-снимок поддержки настольных ПК на стабильном канале или ускориться с последними изменениями настольных ПК на бета-канале.
Flutter для Интернета
Веб-поддержка Flutter обеспечивает одинаковые возможности на мобильных устройствах и в Интернете. В нем говорится, что теперь вы можете разрабатывать приложения для iOS, Android и браузера для одной и той же кодовой базы.
Как написано на официальном сайте Flutter, веб-поддержка Flutter очень полезна в следующем сценарии:
Одностраничные приложения (SPA)
SPA загружаются сразу и передают данные в и из интернет-сервисов.
Прогрессивные веб-приложения (PWA), разработанные с помощью Flutter
Flutter предоставляет высококачественные PWA, интегрированные со средой пользователя, включая автономную поддержку, установку и измененный UX.
Текущие мобильные приложения
Веб-поддержка Flutter предлагает модель доставки на основе браузера для текущих мобильных приложений Flutter.
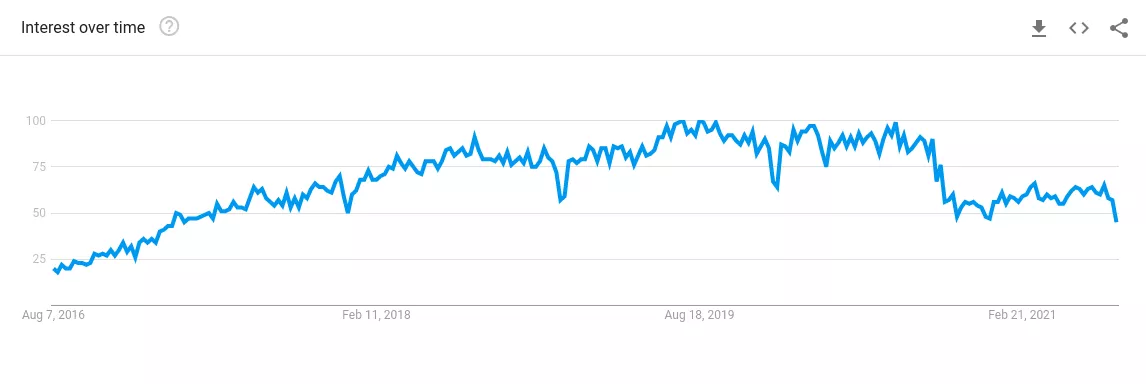
Текущие тенденции рынка флаттера

Статистика Flutter, которую вы должны проверить:
- Примерно 39% населения используют Flutter для разработки кроссплатформенных мобильных приложений по всему миру.
- 68,8% разработчиков предпочитают использовать Flutter.
- Около 7,2% сообщества выбирают Flutter из-за его популярных инструментов и библиотек.
Случаи использования флаттера
- Приложения с материальным дизайном
- Высокопроизводительные приложения с движком рендеринга Skia
- Приложения, работающие с функциями уровня ОС
- Мобильные приложения MVP
- Гибкий интерфейс с виджетами верхнего уровня
- Расширенные плагины для ОС с простой логикой
- Повторно активируйте приложения с обширной интеграцией данных
Лучшие приложения, созданные с помощью Flutter

eBay, Philips, Alibaba, BMW, Google Реклама - все они встроены во Flutter.
Что такое React Native и его использование?

Фреймворк для мобильных приложений с открытым исходным кодом React Native использует JavaScript. Это практическая основа для:
- Создание приложений для Android и iOS с использованием единой базы кода
- Кросс-платформенная разработка
- Использование точного дизайна как React
Здесь следует отметить, что мы создаем приложения с помощью React Native, это не мобильные веб-приложения. React Native использует компоненты, похожие на виджеты во Flutter. Если вы хотите разрабатывать настольные и веб-приложения с помощью React Native, лучше всего использовать внешние библиотеки.
Текущий рыночный спрос на React Native

Статистика React Native, которую вы должны проверить:
- В 2020 году около 42% разработчиков использовали React Native для разработки кроссплатформенных приложений.
- Примерно 11,5% разработчиков предпочитают использовать React Native из-за его собственных инструментов и библиотек.
- Около 58,5% разработчиков выбирают React Native.
Примеры использования React Native
- Быстрые прототипы приложений
- Приложения, которые выглядят почти нативно с отзывчивым пользовательским интерфейсом с использованием FlexBox
- Приложения, работающие с синхронными API
- Простые кроссплатформенные приложения
- Приложения с упрощенным пользовательским интерфейсом
- Приложения с повторно используемыми компонентами.
Лучшие приложения, созданные с помощью React Native

Instagram, Skype, Shopify, Tesla, Salesforce встроены в React Native.
Flutter против React Native: табличное сравнение
| Флаттер | React Native | |
|---|---|---|
| Создан | ||
| Написано в | C, C ++, Дарт | C ++, Java, JavaScript, Objective-C, Python |
| Язык программирования | Дротик | JavaScript, Java, Objective-C, Swift |
| Открытый исходный код | да | да |
| Поддерживаемые платформы | Android, iOS, Linux, Mac, Windows, Google Fuchsia | Android, Android TV, iOS, macOS, tvOS, Windows |
| Производительность разработчика | Высокий | Высокий |
| Кривая обучения | Понимание новейшего языка объектно-ориентированного программирования | Понимание JavaScript и React |
| Популярные приложения | Capital One, Google Assistant, The New York Times, eBay, Realtor.com и Square. | Salesforce, Uber Eats, Instagram, Tableau, Shopify, Facebook, Coinbase, Skype, Oculus, Discord, Pinterest, Walmart, Bloomberg и Tesla. |

Также прочтите: Технический стек для разработки мобильного приложения
Основные различия между Flutter и React Native
Между React Native и Flutter много общего. Но здесь мы проверим различия, существующие между этими двумя.
Архитектура приложения
Обе платформы предоставляют разработчикам приложений различные архитектурные преимущества. Давайте проверим их.
React Native
Архитектура приложения React Native известна как Flux. Facebook использует Flux для разработки клиентских веб-приложений. В основном вся структура соответствует структуре MVC. Основная концепция Flux - однонаправленный поток данных.
Флаттер
содержит архитектуру приложения Dart и однонаправленный поток данных, вдохновленный Flux и RefluxJS от Facebook. Flutter-flux известен тем, что реализует шаблон однонаправленного потока данных, включая магазины, действия и StoreWatchers. Он полагается на w_flux, но теперь использует Flutter, а не React.

Пригодность для разработки сложных приложений
Flutter и React Native предоставляют официальные руководства, документы, сторонние библиотеки и проекты с открытым кодом, чтобы помочь разработчикам на протяжении всего процесса разработки. Давайте узнаем больше.
React Native
React Native используется для разработки сложных нативных приложений. Но вы должны отметить, что это возможно только при включении разработки нативных приложений с React Native. На этом этапе ожидается, что ваше приложение будет гибридным, а не кроссплатформенным. Весь процесс разработки сложного приложения с помощью React Native включает в себя JavaScript и навыки нативной разработки.
Флаттер
Говорят, что Futter не идеален для работы с более сложными проектами. Хотя стартапы могут принять Flutter как хорошее решение для разработки минимального ценного продукта (MVP).
Поддержка модульности
Этот аспект указывает уровень или степень, в которой структура позволяет отдельным людям с разным техническим опытом и навыками работать в рамках одного проекта. Давайте проверим оба фреймворка.
React Native
React Native может обеспечивать меньшую поддержку модульности по сравнению с Flutter. Разработчикам iOS, Android и Reactjs может быть сложно коррелировать друг с другом. Без опыта у разных команд могут возникнуть проблемы с фрагментацией кода в React Native.
Флаттер
Flutter обеспечивает лучшую доступность для разнообразия команд и разделения кодов проектов на отдельные модули с помощью своей системы пакетов pub. С помощью подключаемых модулей ваша команда может быстро разработать конкретные модули и изменить или добавить кодовую базу.
Ремонтопригодность кода
React Native имеет самые значительные сообщества наряду с официальной поддержкой. Тем не менее, существуют проблемы, с которыми вы можете столкнуться при сохранении кода для своего приложения. Поддерживать Flutter проще, чем React Native. Давайте углубимся.
React Native
В React Native отладка и обновление кода сложны. Когда вы выбираете код, соответствующий вашему приложению, он нарушает логику вашего фреймворка. Кроме того, это приводит к медленному процессу разработки приложений. Кроме того, различные собственные компоненты могут иметь зависимость от сторонних библиотек. Обычно эти библиотеки устарели и не могут поддерживаться безупречно из-за проблем, которые возникают по умолчанию.
Флаттер
Поддерживать приложение Flutter просто. Простота кода помогает разработчикам находить проблемы, использовать внешние инструменты и поддерживать сторонние библиотеки. Более того, функция горячей перезагрузки с отслеживанием состояния мгновенно решает проблемы. Время, затраченное на запуск качественных обновлений и немедленное внесение изменений в приложения, считается лучшим.
Размер приложения
Выбор мобильной платформы может существенно повлиять на размер кода приложения. Для большого проекта размер приложения должен быть больше размера фреймворка. Давайте узнаем больше о React Native и Flutter.
React Native
Возьмем пример: изначально размер приложения Hello World, созданного с помощью React Native, составлял 7 МБ . Затем, когда добавляются собственные зависимости, размер достигает примерно 13,4 МБ . React Native обладает возможностями для быстрой и минимальной итерации приложений, лучше, чем Flutter.
Флаттер
Размер приложения Hello World, созданного с помощью Flutter, составлял 7,5 МБ . С Flutter на размер этого приложения повлияла виртуальная машина движка C / C ++ и Dart. Flutter обладает калибром, позволяющим автоматически фиксировать все коды и ресурсы, чтобы избежать проблем с размером. Кроме того, используя уникальный тег, такой как split-debug-info, вы можете уменьшить размер кода.
Пользовательский опыт
Одним из важнейших элементов при выборе подходящей среды мобильной разработки является пользовательский интерфейс. Его цель - обеспечить интуитивно понятный интерфейс, который заставит пользователей придерживаться бренда и продукта. Более того, значимый пользовательский интерфейс позволяет вам определять пути клиента на вашем сайте, которые являются целями развития, полезными для успеха в бизнесе. Поговорим об обоих фреймворках.
React Native
Материальный дизайн Android и стилистический дизайн iOS меняются. Вот почему React Native сложно успевать за постоянной трансформацией потребности в нативных платформах. Более того, готовые комплекты пользовательского интерфейса React Native, такие как React Virgin, Ant Design и Shoutem, усложняют разработку согласованных дизайнов для разных платформ. Хотя некоторые компоненты, такие как карусели Snap, модальные компоненты, фиксированный заголовок ScrollView, разбиение на страницы и индикаторы активности, помогают улучшить UX на многоплатформенной платформе.

Флаттер
Flutter обеспечивает богатый пользовательский интерфейс и упрощает элементы, инструменты и даже настраиваемые виджеты. Его функция генерации сборки мусора является частью Dart, которая помогает в разработке кадров пользовательского интерфейса для объектных кодов, которые могут быть временными.
Легкость тестирования
Одна из главных целей разработки - поддержание бесперебойной работы кода с минимальными усилиями и временем. Давайте узнаем, как реализовать тестирование в обоих приложениях, React Native и Flutter.
React Native
React Native не имеет официальной поддержки для тестирования интеграции и тестирования пользовательского интерфейса. Однако на рынке доступно всего несколько фреймворков для тестирования на уровне модулей, которые тестируют приложения RN. Здесь нет официальной поддержки, согласно которой разработчики должны полагаться на сторонние инструменты, такие как Detox и Appium.
Флаттер
Напротив, Flutter поддерживает автоматическое тестирование, поскольку работает с дротиком. Помимо предоставления различных функций тестирования для тестирования приложений на уровне виджетов, модулей и интеграции, он также содержит документацию, связанную с.
Кривая обучения
И Flutter, и React Native имеют разные кривые обучения, что позволяет вам производить грубые расчеты времени, необходимого для разработки простого приложения с нуля. Давайте проверим, насколько возможно изучить Flutter и React Native.
React Native
React Native легко изучить тем, кто разрабатывает приложения с использованием JavaScript. Но когда дело доходит до веб-разработки, она отличается от разработки мобильных приложений. Вот почему разработчикам мобильных приложений сравнительно сложно изучить и внедрить этот фреймворк. Тем не менее, React Native появился с различными обширными документами, библиотеками и учебными пособиями, которые помогают улучшить кривую обучения.
Флаттер
Напротив, Flutter не так уж и сложно выучить. При написании кода с помощью Dart это может быть немного необычно. Но это причина, которая упрощает разработку приложений с помощью Flutter. Чтобы понять этот фреймворк, вам просто нужно обладать базовыми ноу-хау нативной разработки для iOS или Android.
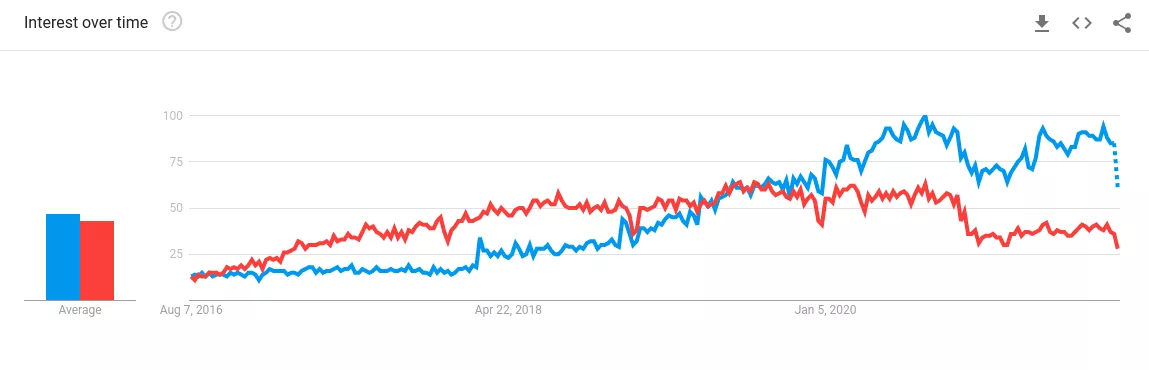
Сравнение производительности
Разница в производительности этих двух фреймворков весьма спорна. Их сообщества разделены, когда дело доходит до «производительности», поскольку они идеальны, когда учитываются скорость и маневренность.
React Native
Производительность React Native ниже, чем у Flutter. Основная причина этого - мост JavaScript, который используется для связи между собственными модулями. Количество кадров для каждого интервала, которое теряется в приложении React Native, немного выше, чем у Flutter. Приложению требуется более 16 миллисекунд на рендеринг программы.
Флаттер
Этот фреймворк более эффективен с точки зрения производительности. Не требуется никакого моста для установки взаимодействия между собственными модулями, потому что собственные компоненты доступны по умолчанию. С Flutter кадры визуализируются за 16 миллисекунд, не более того.
Сравнение размера команды
Независимо от преимуществ и недостатков React Native и Flutter, важно знать размер команды до того, как вы начнете разработку. Это поможет вам в планировании и принятии решения, которое зависит от затрат, которые могут возникнуть при найме опытных разработчиков.
React Native
Чтобы разработать приложение с помощью React Native, вам понадобится от пяти до десяти разработчиков. В эту команду может входить как минимум два специалиста по React Native, которые будут руководить командой на протяжении всего жизненного цикла разработки приложения. Более того, поскольку поддержка кода различных платформ имеет важное значение для успеха приложения React Native, рекомендуется создать команду разработчиков, обладающих разнообразными техническими знаниями.
Флаттер
Крупным игрокам нужно было пять и даже меньше разработчиков, чтобы сформировать команду для разработки своих приложений на Flutter. Кривая обучения фреймворку проста. Помимо того, что разработчики позволяют быстро писать коды, новым разработчикам также легко понять эти коды.
Плюсы и минусы Flutter
| Преимущество | Недостаток |
|---|---|
| Автоматизированный процесс настройки | Библиотеки и поддержка прекрасны, но не так богаты, как нативная разработка. |
| Согласованный API | Постоянная интеграционная поддержка |
| Различные встроенные прозрачные виджеты для использования Material Design в стиле iOS. | Веб-браузеры не поддерживают флаттер-приложения. |
| Идеальная документация | Он не может включать собственные веб-представления и карты. |
| Примерно на 50% меньше тестов | Риск платформы |
| Независимый для Android и iOS UI |
Почему флаттер - хороший выбор
1. Горячая перезагрузка
Эта функция мгновенно обнаруживает изменения без потери магазина приложений.
2. Бесперебойная интеграция
Переписывание кода не является важным, поскольку он легко интегрируется с Java для Android и Objective C или Swift для iOS.
3. Совместное использование кода
Кодами можно делиться и писать на разных платформах быстрее и проще, что делает его идеальным для разработки MVP.
4. Быстрая доставка
Он обеспечивает быстрые циклы итераций и экономит время разработки, поскольку тестирование необходимо только для одной единственной кодовой базы.
5. Богатые виджеты
Он предлагает богатые виджеты, соответствующие правилам материального дизайна и Купертино.
Слабые стороны флаттера
1. Обновления
Нельзя мгновенно загружать обновления и исправления в приложения без выполнения стандартного процесса выпуска.
2. Пользовательский интерфейс
У поддержки анимации и векторной графики есть проблемы с своевременной доставкой плагинов.
3. Инструменты и плагины
Инструменты и библиотеки впечатляют, но не так богаты, как React Native.
4. Операционная платформа
Он несовместим с приложениями для создания приложений для AndroidAuto, watchOS, CartPlay и tvOS.
Плюсы и минусы React Native
| Преимущества | Недостатки |
|---|---|
| Широкая поддержка сообщества | Меньше компонентов |
| Лучше всего подходит для продуктов MVP и крупномасштабных проектов из-за стабильности React Native | Заброшенные библиотеки и пакеты |
| Javascript как основа | Трудно проверять коды и элементы |
| Легко учить | Медленная производительность |
| Одна кодовая база, две мобильные платформы | |
| Пользовательский интерфейс вместе с его собственными компонентами Android и iOS |
Почему выбирают React Native
1. Экосистема
Он использовал богатую экосистему и библиотеки пользовательского интерфейса для автоматического повторного рендеринга внешнего вида приложения при каждом изменении состояния.
2. Горячая перезагрузка
Он позволяет выполнять горячую перезагрузку для добавления новых кодов непосредственно в живое приложение.
3. Производительность
Он переводит разметку приложения, чтобы имитировать аутентичные элементы пользовательского интерфейса. Но он по-прежнему сохраняет высокую производительность.
4. Отладка
Он предлагает доступ к инновационным инструментам отладки и сообщениям об ошибках.
5. Собственный рендеринг
Он использует платформу хоста для рендеринга API без необходимости в разметке HTML и CSS.
Недостатки React Native
1. Производительность
Он не поддерживает многопроцессорность и параллельную обработку потоков, что снижает производительность.
2. Пользовательский интерфейс
Собственный рендеринг API-интерфейсов может не поддерживать некоторые собственные элементы пользовательского интерфейса, из-за которых пользовательский интерфейс может немного отличаться.
3. Отладка
Отладчику Chrome может быть сложно проверять коды, элементы пользовательского интерфейса и соответствующим образом редактировать.
4. Инструменты и плагины
Сторонние библиотеки, которые можно использовать для лучшей реализации, обычно могут оказаться устаревшими.
Читайте также: Идеи мобильных приложений в 2021 году
Будущее Flutter и React Native
Все больше и больше компаний используют Flutter. Прежде всего, мы замечаем ежемесячные улучшения в Flutter SDK, поскольку Google постоянно совершенствует свой инструмент. Кроме того, сообщество всегда проявляет энтузиазм и помогает. Flutter позволяет нам создавать не только мобильные приложения, но и приложения для настольных компьютеров и Интернета.
Поскольку гиганты уже используют Flutter, объединив все его положительные моменты, мы можем сделать вывод, что будущее Flutter выглядит многообещающим для этого инструментария.
Напротив, когда дело доходит до React Native, Facebook прямо сейчас нацелен на масштабную реструктуризацию технологии.
Команда работает наилучшим образом, чтобы усилить поддержку как более широкого сообщества React Native, так и его пользователей. Кроме того, самое приятное то, что сообщество теперь может легко предложить изменения основных функций фреймворка через RFC-процесс, который использует специальный репозиторий GitHub.
Согласно отчетам, React Native занимает стабильную позицию на рынке. Он идет по пути постоянного развития. Не ожидается, что мы скоро станем свидетелями поражения этого инструментария.
Но было замечено, что Flutter является серьезным конкурентом React Native.
React Native или Flutter - что выбрать для разработки приложений
React Native - хороший фреймворк для разработки простых кроссплатформенных и нативных приложений. Принимая во внимание, что Flutter лучше работает при создании различных интеграций и приложений MVP.
Итак, вы можете выбрать React Native, если
- Вам необходимо масштабировать текущие приложения с помощью кроссплатформенных модулей.
- Более того, вы хотите создавать легкие нативные приложения.
- Вы ищете возможности для создания общих API из коробки.
- Ваша цель - разработать приложение с асинхронной сборкой и высокочувствительным пользовательским интерфейсом.
- У вас достаточно денег и времени, чтобы инвестировать в проект.
Кроме того, вы можете выбрать Flutter, если
- Идея вашего приложения не требует полной нативной функциональности.
- Сроки доставки и бюджет ограничены.
- Вам нужно быстро писать коды и быстрее развертывать их на рынке.
- Вы нацелены на создание приложений, которые будут работать со скоростью от 60 до 120 кадров в секунду.
- Вам нужно настроить пользовательский интерфейс с меньшим количеством тестов и виджетов.
Также читайте: Запустите мобильное приложение в 2021 году
Заключение
Итак, здесь нет явного победителя: и React Native, и Flutter имеют свои плюсы и минусы, и правильный выбор будет зависеть от вашего опыта, требований и целей вашего проекта.
Если вы хорошо разбираетесь в JavaScript, то писать приложения на React Native не составит большого труда. С другой стороны, если вы ищете повышенную стабильность и лучшую производительность, а также более сплоченную среду между экосистемами, вам следует использовать Flutter для разработки приложений.
