Дизайн формы: UX-стратегии и лучшие практики
Опубликовано: 2021-04-12Взаимосвязь между пользовательским интерфейсом и дизайном формы веб-сайта - непреодолимая сила: успешная форма веб-сайта зависит от безупречного пользовательского опыта. Но как мы, как веб-создатели, можем определить, удобна ли форма нашего веб-сайта для пользователей? Какие критерии мы должны реализовать при создании приятной формы веб-сайта, которую легко отправить?
Понимание влияния дизайна формы нашего веб-сайта - это не только вопрос измерения количества потенциальных клиентов или успехов в привлечении клиентов. Самый простой ингредиент для успешной формы веб-сайта не может быть более простым: решение пользователя выполнить свой призыв к действию облегчается благодаря удобному, последовательному процессу принятия решений.
Но какие элементы формы упростят этот процесс? Как вы должны структурировать макет формы? Как ваш выбор стиля повлияет на конечный результат? И, наконец, каков наиболее эффективный способ для веб-разработчиков использовать свои навыки и создать форму, которая понравится посетителям? Это именно то, что вы узнаете из этого поста.
Как узнать, удобна ли форма вашего веб-сайта для пользователей
Создание привлекательной формы веб-сайта с привлекательным пользовательским интерфейсом - это только половина дела. После того, как форма завлекает пользователя своей привлекательной внешностью, ее успех определяет удобство использования. После того, как вы определите цели конверсии вашей формы, как вы узнаете, сможет ли созданная вами форма достичь этих целей? Что необходимо включить в процесс планирования и проектирования?
Насколько высока стоимость взаимодействия с формой?
Когда наша цель как веб-создателей - создать удобную для пользователя форму веб-сайта, мы должны постоянно задавать себе следующий вопрос: «Сколько усилий я требую от пользователя?». Причина этого вопроса проста: чем больше усилий требуется, тем менее удобна форма. Форма с низким уровнем удобства использования вряд ли даст желаемый результат.
Этот элемент удобства использования - это то, что UX-специалисты в Nielsen Norman Group называют стоимостью взаимодействия:
«Сумма усилий - умственных и физических, - которые пользователи должны приложить во взаимодействии с сайтом, чтобы достичь своих целей».
Наша цель при разработке веб-формы - всегда максимально снизить стоимость взаимодействия. Это стало возможным благодаря совершенствованию пользовательского интерфейса в меру наших возможностей: минимизации количества требуемых действий и поведения (чтение, прокрутка, щелчок, набор текста, поиск информации, когнитивная нагрузка, переключение внимания и т. Д.).
Но разве минимизация количества действий пользователей ставит под угрозу объем информации, которую вы получите от этих пользователей? Это не обязательно - как мы сейчас обсудим.
Оглавление
- Ключевые аспекты UX и пользовательского интерфейса для форм веб-сайтов
- # 1 Визуальные макеты и дизайн
- # 2 Структура формы
- # 3 Формируйте вопросы и подсказки
- # 4 Элементы формы
- # 5 Руководство и подтверждение подачи
Ключевые аспекты UX и пользовательского интерфейса для форм веб-сайтов
Каковы наиболее важные аспекты UX и UI при создании любой формы веб-сайта? Необходимо сделать так много вариантов дизайна, как мы можем узнать, что лучше всего подойдет нашим пользователям? Давайте разберемся и упростим процесс проектирования.
# 1 Визуальные макеты и дизайн
Хорошо интегрированные формы веб-сайта будут казаться интуитивно понятным компонентом пользовательского интерфейса вашего веб-сайта и естественным шагом в вашем пользовательском потоке. Формы, которые соответствуют визуальному дизайну вашего веб-сайта, не только легко заметить в макете вашего сайта, но также являются бесшовным продолжением вашего фирменного стиля и мотива дизайна. Посетитель вашего веб-сайта должен легко найти вашу форму и увидеть, что она полностью соответствует вашему бренду и визуальному языку.
Между формами нижнего колонтитула, всплывающими окнами с запуском прокрутки и т. Д. У вас есть множество вариантов для дизайна каждой формы и того, как пользователи будут с ними сталкиваться. Вы можете принимать эти решения на основе ряда вещей: размера ваших элементов, вашего пользовательского опыта, изображений вашего веб-сайта, цели всплывающего окна, вашего голоса и тона и т. Д.
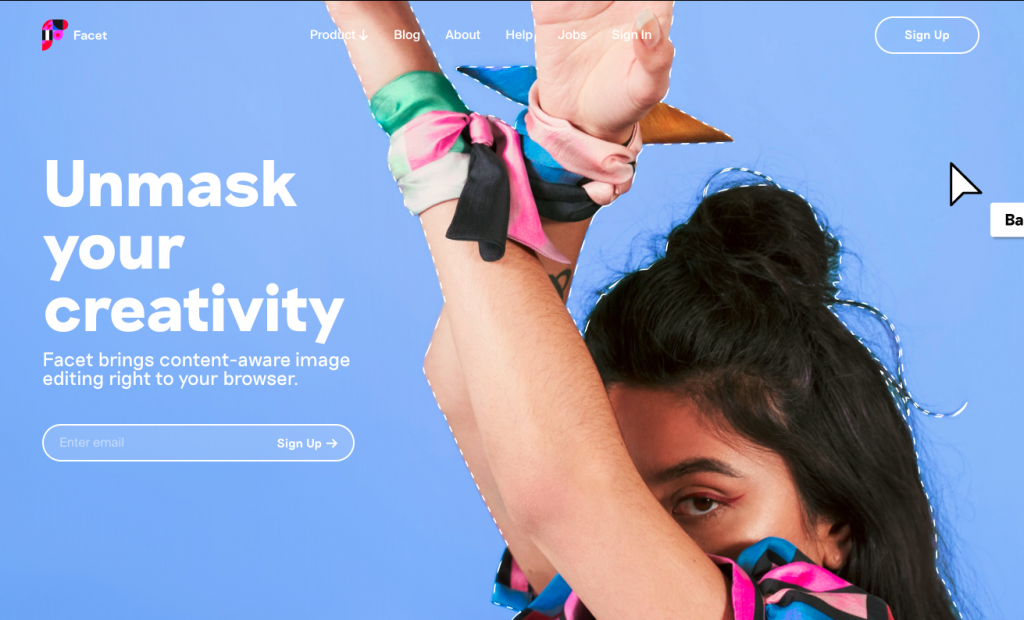
Непосредственно внутри страницы

Иногда самый простой способ привлечь внимание пользователей к форме вашего веб-сайта - разместить ее поля прямо внутри вашей страницы или даже внутри вашего основного контента. Поскольку мы стремимся использовать как можно меньше полей формы (мы скоро обсудим это подробно), формы регистрации только с одним полем, как мы видим на сайте креативного агентства Facet, могут удовлетворить все ваши потребности в заполнении форм. Это особенно верно для форм подписки по электронной почте, которые могут быть ограничены одним полем формы.
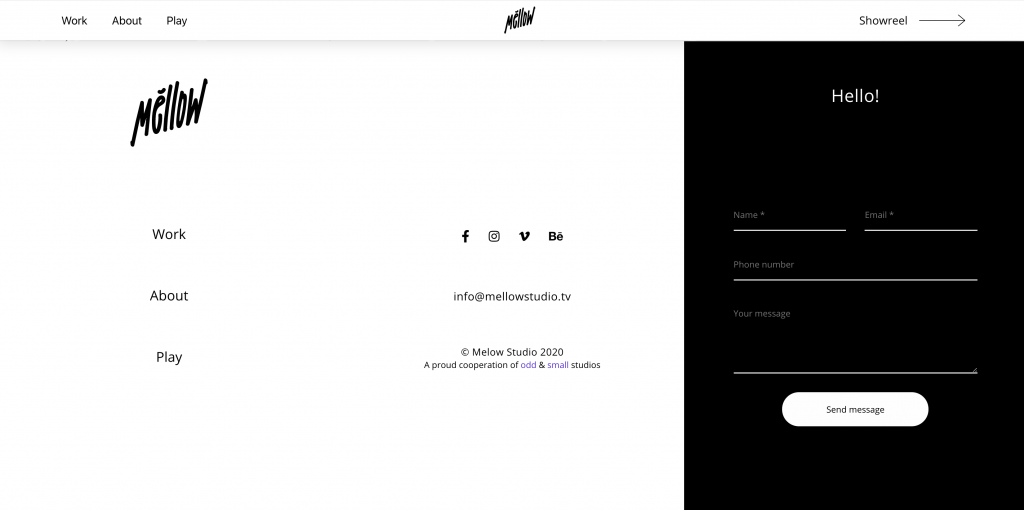
Форма нижнего колонтитула

Многие веб-разработчики предпочитают вставлять поля формы (это может быть одно или несколько полей) в нижний колонтитул. Афинская студия анимации и звука Mellow использует высокий и просторный нижний колонтитул, в котором есть место для многих элементов навигации: пунктов меню навигации, ссылок в социальных сетях и полной контактной формы.
Создание большого нижнего колонтитула дает вам удобное пространство для четкой и привлекательной формы. По своей природе нижний колонтитул появляется на каждой странице вашего сайта, а его форма дает посетителям как можно больше возможностей связаться с вами, при этом ваш контент не будет казаться агрессивным или привлекательным.
