Как получить оценку скорости на сайте WordPress?
Опубликовано: 2014-12-25Время загрузки сайта. Боль в заднице для каждого владельца сайта. WordPress не исключение. Чтобы получить оценку скорости на веб-сайте WordPress, необходимо много работать. Хороший хостинг - это самое главное. Если у вас медленный хостинг, вы не сможете получить хорошую скорость для своего сайта, даже если вы мастер кэширования веб-сайтов. Как проверить свой хостинг?
Самый простой вариант - зайти в админку WordPress. Если он загружается очень медленно, вам следует подумать о смене хостинга. Особенно, если вы используете план виртуального хостинга. В таком случае не ждите чудес
Если вы используете много рекламы на странице + кнопки соцсетей + внешние скрипты , забудьте про оценку A. Вы не можете кэшировать внешние скрипты. Рекомендуется использовать хороший CDN, чтобы уменьшить время загрузки страницы.
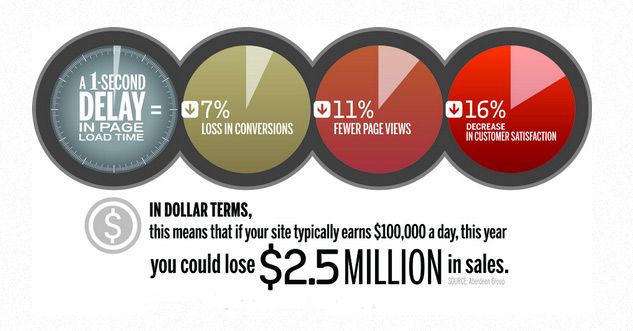
Но даже если вы не получили оценку скорости на сайте WordPress, не расстраивайтесь. Самое главное - скорость сайта. Вы можете использовать несколько советов, чтобы улучшить скорость веб-сайта WordPress. Это должно быть менее 5 секунд . Если ваш сайт загружается за 3 секунды - хорошо, 1 секунду - отлично. Даже если вы получили оценку «C», но ваш сайт загружается менее 1 секунды, поздравьте себя и поставьте «пять».

Теперь вы можете подумать что-то вроде « Он дает советы по скорости страницы? Даже скорость его сайта плохая. «Что ж, вы недалеко от истины. Да, скорость этого сайта не вызывает восхищения в зависимости от того, из какой страны вы посещаете. Но у меня на это есть свои причины.
Приведенный выше совет по оптимизации сайта основан на нескольких других сайтах, которыми я управляю. Если хотите, попробуйте. Если нет, дайте лучший совет.
Некоторые из лучших сайтов для проверки скорости веб-сайта :
- GTmetrix
- Pingdom
- Google PageSpeed Insights
Вышеуказанные сайты отлично подходят для проверки скорости веб-сайта и скорости загрузки страницы. Если вы проверите скорость веб-сайта на всех трех, вы, вероятно, получите разные результаты. Но особой разницы быть не должно. Имейте в виду, что местоположение, используемое для тестирования времени загрузки веб-сайта WordPress, также является важным фактором.
Получите оценку скорости на веб-сайте WordPress
Вот методы, которые вы можете использовать для увеличения скорости вашего сайта WordPress:
1. Уловки Hyper Cache + Autoptimize + htaccess
Это предложение по оптимизации скорости больше подходит для новичков, потому что Hyper cache - один из плагинов кеширования, который не конфликтует со многими другими плагинами. И это очень просто. Всего несколько настроек.
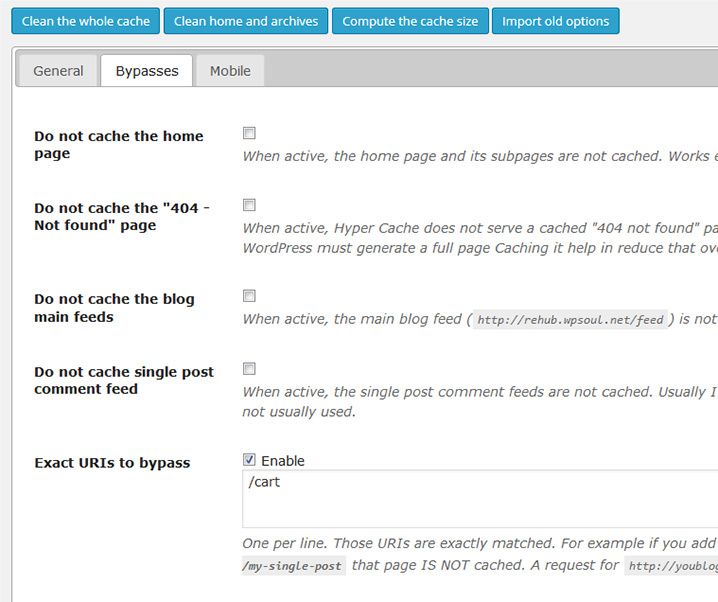
ПРИМЕЧАНИЕ . Если вы используете WooCommerce, добавьте URL-адрес корзины на некэшированные страницы. Для этого скопируйте ссылку на страницу корзины для woocommerce. Перейдите на вкладку Bypasses в настройках Hyper cache. И добавьте эту ссылку в точные URI , чтобы ее обойти. Скачайте Hyper Cache, установите и активируйте. Это бесплатно.

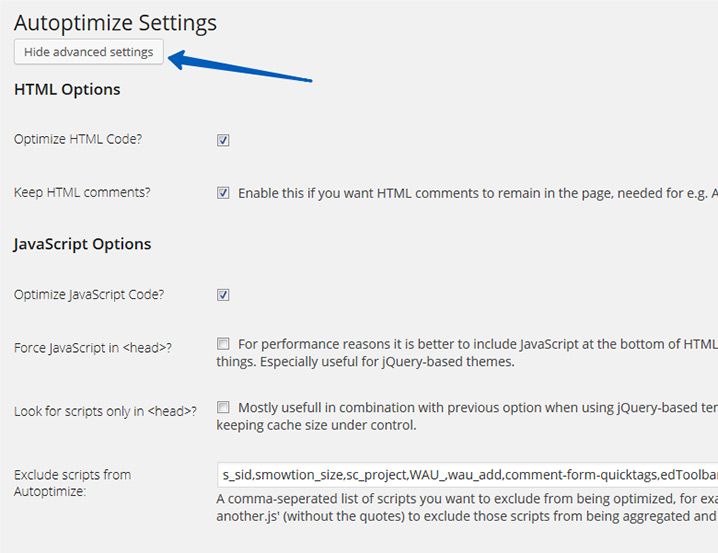
Гиперкеш создает базу данных и кеш страниц . Следующее, что вы можете сделать, это создать кеш html, js, css. Вы можете сделать это с помощью Autoptimize. Это бесплатно, просто скачайте, установите и активируйте. После включения вам нужно включить разные параметры. Если у вас проблемы с другими плагинами, попробуйте включить дополнительные параметры.

Затем попробуйте проверить Force JavaScript в <head> и Искать стили только в <head> . Следующее, что вы можете добавить для получения дополнительных баллов, - это установить срок действия файла. Для этого вам нужно добавить код в ваш файл .htaccess. Если вы используете плагин SEO by Yoast, просто перейдите в SEO -> Редактировать файлы.
Добавьте приведенный ниже код в свой .htaccess
# Истекает срок хранения заголовков (для лучшего контроля кеширования)
# ———————————————————————-
# Это довольно отдаленные заголовки с истекающим сроком действия.
# Они предполагают, что вы контролируете управление версиями с помощью очистки кеша на основе имени файла
# Если вы не используете имена файлов для версии, уменьшите CSS и JS до чего-то вроде
# «Доступ плюс 1 неделя».
<IfModule mod_expires.c>
Срок действия истекает
# Может, лучше занести в белый список истекающие правила? Возможно.
ExpiresDefault «доступ плюс 1 месяц»
# cache.appcache требует повторных запросов в FF 3.6 (спасибо Remy ~ Введение в HTML5)
ExpiresByType text / cache-manifest «доступ плюс 0 секунд»
# Ваш документ html
<FilesMatch \. (Html | xhtml | xml | shtml | phtml | php | txt) $>
ExpiresDefault «доступ плюс 0 секунд»
FilesMatch>
ExpiresByType text / html «доступ плюс 0 секунд»

# Данные
ExpiresByType text / xml «доступ плюс 0 секунд»
ExpiresByType application / xml «доступ плюс 0 секунд»
Приложение ExpiresByType / json «доступ плюс 0 секунд»
# Кормить
ExpiresByType application / rss + xml «доступ плюс 1 час»
ExpiresByType application / atom + xml «доступ плюс 1 час»
# Фавикон (переименовать нельзя)
<FilesMatch \. (Ico) $>
ExpiresDefault «доступ плюс 1 неделя»
FilesMatch>
ExpiresByType изображение / значок x «доступ плюс 1 неделя»
# Медиа: изображения, видео, аудио
<FilesMatch \. (Gif | png | jpg | jpeg | ogg | mp4 | mkv | flv | swf | wmv | asf | asx | wma | воск | wmx | wm) $>
ExpiresDefault «доступ плюс 1 год»
FilesMatch>
ExpiresByType image / gif «доступ плюс 1 месяц»
ExpiresByType image / png «доступ плюс 1 месяц»
ExpiresByType image / jpeg «доступ плюс 1 месяц»
ExpiresByType video / ogg «доступ плюс 1 месяц»
ExpiresByType audio / ogg «доступ плюс 1 месяц»
ExpiresByType video / mp4 «доступ плюс 1 месяц»
ExpiresByType video / webm «доступ плюс 1 месяц»
# Файлы HTC (css3pie)
Текст ExpiresByType / x-компонент «доступ плюс 1 месяц»
# Webfonts
ttf | otf | svg | woff) $>
ExpiresDefault «доступ плюс 1 год»
</FilesMatch>
Приложение ExpiresByType / x-font-ttf «доступ плюс 1 месяц»
ExpiresByType font / opentype «доступ плюс 1 месяц»
Приложение ExpiresByType / x-font-woff «доступ плюс 1 месяц»
ExpiresByType image / svg + xml «доступ плюс 1 месяц»
Приложение ExpiresByType / vnd.ms-fontobject «доступ плюс 1 месяц»
# CSS и JavaScript
css | js) $>
ExpiresDefault «доступ плюс 1 год»
</FilesMatch>
ExpiresByType text / css «доступ плюс 1 год»
Приложение ExpiresByType / javascript «доступ плюс 1 год»
# Статические активы
pdf | doc | rtf | xls | ppt) $>
ExpiresDefault «доступ плюс 1 год»
</FilesMatch>
Приложение ExpiresByType / x-shockwave-flash «доступ плюс 1 год»
Приложение ExpiresByType / pdf «доступ плюс 1 год»
Приложение ExpiresByType / msword «доступ плюс 1 год»
Приложение ExpiresByType / rtf «доступ плюс 1 год»
Приложение ExpiresByType / vnd.ms-excel «доступ плюс 1 год»
Приложение ExpiresByType / vnd.ms-powerpoint «доступ плюс 1 год»
IfModule>
<IfModule mod_deflate.c>
# Сжатие HTML, CSS, JavaScript, текста, XML и шрифтов
AddOutputFilterByType DEFLATE application / javascript
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / vnd.ms-fontobject
AddOutputFilterByType DEFLATE application / x-font
AddOutputFilterByType DEFLATE application / x-font-opentype
AddOutputFilterByType DEFLATE application / x-font-otf
AddOutputFilterByType DEFLATE application / x-font-truetype
AddOutputFilterByType DEFLATE application / x-font-ttf
AddOutputFilterByType DEFLATE application / x-javascript
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE font / opentype
AddOutputFilterByType DEFLATE font / otf
AddOutputFilterByType DEFLATE font / ttf
AddOutputFilterByType DEFLATE image / svg + xml
AddOutputFilterByType DEFLATE изображение / значок x
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE текст / javascript
AddOutputFilterByType DEFLATE текст / простой
AddOutputFilterByType DEFLATE текст / xml
# Удалите ошибки браузера (требуется только для действительно старых браузеров)
BrowserMatch ^ Mozilla / 4 gzip-only-text / html.
BrowserMatch ^ Mozilla / 4 \ .0 [678] no-gzip
BrowserMatch \ bMSIE! No-gzip! Gzip-only-text / html
Добавление заголовка Варьируется User-Agent
</IfModule>
2. Общий кэш W3
Вам следует подумать об использовании W3 Total cache, если вы знакомы с использованием плагинов кеширования. Этот плагин представляет собой инструмент, подобный многофункциональному устройству. Вы можете установить страницу, объект, браузер, файлы, CDN и т. Д.
Это очень мощный плагин с различным количеством настроек. Основная проблема плагина в том, что он часто конфликтует с разными плагинами. Я могу порекомендовать этот плагин, если вы не используете слишком много плагинов.
Если у вас есть проблемы с темой и этим плагином, в 99% случаев это связано с тем, что W3 Total Cache конфликтует с одним из плагинов на сайте. В 90% случаев это связано с минимизацией js и css. Итак, если у вас есть такие проблемы на интерфейсе (например, все вкладки, ползунки, сетки сломаны) - просто отключите css и js minify.

Предупреждение о кешировании
Кэширование - очень эффективный способ ускорить WordPress, но он также имеет несколько недостатков. В зависимости от того, насколько агрессивно кеширование, это может означать, что внесенные вами изменения не будут действовать в течение длительного времени, если вы не очистите кеш. Также следует ожидать проблем с совместимостью с некоторыми плагинами.
Для тестирования скорости страницы я рекомендую GTmetrix и Google PageSpeed. Надеюсь, это небольшое руководство помогло, и вам удалось получить оценку скорости на вашем сайте WordPress. Если нет, просто сделайте время загрузки страницы около 5 секунд.
Для плагина кеширования я настоятельно рекомендую использовать WP Rocket. Вышеупомянутое тоже отлично, но как платная опция WP Rocket - отличный выбор. Для получения дополнительной информации см. Сравнение WP Rocket, WP Super Cache и W3 Total Cache и Hyper Cache.
