Не позволяйте Gmail обрезать вашу электронную почту
Опубликовано: 2017-10-03В этой статье
На планирование идеальной кампании по электронной почте уходит так много всего, от визуального содержания и текста до темы и призыва к действию. При тщательном планировании можно легко упустить из виду простой сбой: если ваше сообщение превышает лимит по размеру - независимо от того, слишком ли много текста или изображений, или и того, и другого - оно может быть обрезано.
Отсечение сообщений особенно часто встречается у пользователей Gmail, когда HTML-сообщения размером более 102 КБ обрезаются . Приложение Gmail для iOS обрабатывает сообщения размером более 20 КБ . Это может создать неудобную связку для брендов с подписчиками Gmail, поскольку их электронная почта отображается не полностью , а вместо нее вырезана ссылка для просмотра всего сообщения, как мы видим ниже:

Почему мое сообщение обрезается?
Электронные письма быстро становятся слишком большими, если они содержат много контента или HTML-кода , особенно если ваше электронное письмо, например, содержит встроенный CSS.
В настоящее время не существует универсального или элегантного решения для предотвращения обрезки больших писем Gmail. Но есть два основных способа уменьшить размер сообщения электронной почты :
- Оптимизируйте и минимизируйте HTML-код . Мобильный адаптивный дизайн добавляет строки кода и вес к общему размеру сообщения электронной почты. Это особенно верно, если ваше электронное письмо содержит встроенный код CSS, который является единственной тактикой дизайна, обеспечивающей оперативность в приложении Gmail для Android.
Как? Вы можете 1) попросить своего разработчика оптимизировать HTML / CSS для вас или 2) выбрать редактор электронной почты, такой как наш редактор BEE, который имеет встроенный оптимизированный код HTML.
- Уменьшите количество контента в своих сообщениях электронной почты . Это позволяет оптимизировать электронную почту для мобильных устройств, не допуская при этом обрезки.
Если значительное число ваших подписчиков являются пользователями Gmail (что весьма вероятно - у Gmail 900 миллионов пользователей) и ваши читатели проверяют электронную почту на ходу (также весьма вероятно: до 70% электронных писем открывается на экранах мобильных устройств), тогда Оптимальным решением для вас является предотвращение обрезки электронных писем за счет оптимизации включаемого вами контента . Вот несколько советов, как этого добиться.
4 совета по оптимизации электронной почты (и предотвращению обрезки)
Совет №1: придерживайтесь одной истории
Маркетологи по электронной почте часто хотят получить как можно больше кликов в одном письме, обращаясь к максимально широкому кругу своей аудитории. В результате электронные письма становятся длинными, длинными, длинными , предлагая читателям щелкнуть здесь , или здесь , или здесь . Неудивительно, что такие электронные письма часто обрезаются . Вот один из Zulily, компании электронной коммерции, который изначально был вырезан, и вы можете понять, почему:

Для некоторых брендов электронной коммерции или компаний, использующих информационные бюллетени, этот подход может сработать для вашей аудитории. (Проведите небольшое тестирование и выясните, как обстоят дела в нижней части электронной почты по сравнению с тем, что находится вверху).
Однако для большинства брендов в большинстве случаев более эффективным является простое и целенаправленное электронное письмо . Реальность такова, что читатели проверяют электронную почту на своих телефонах, одновременно выполняя многозадачность, тратя всего несколько секунд на вашу электронную почту (вы можете представить, сколько прокрутки вам потребуется, чтобы просмотреть это письмо Zulily на вашем телефоне?).
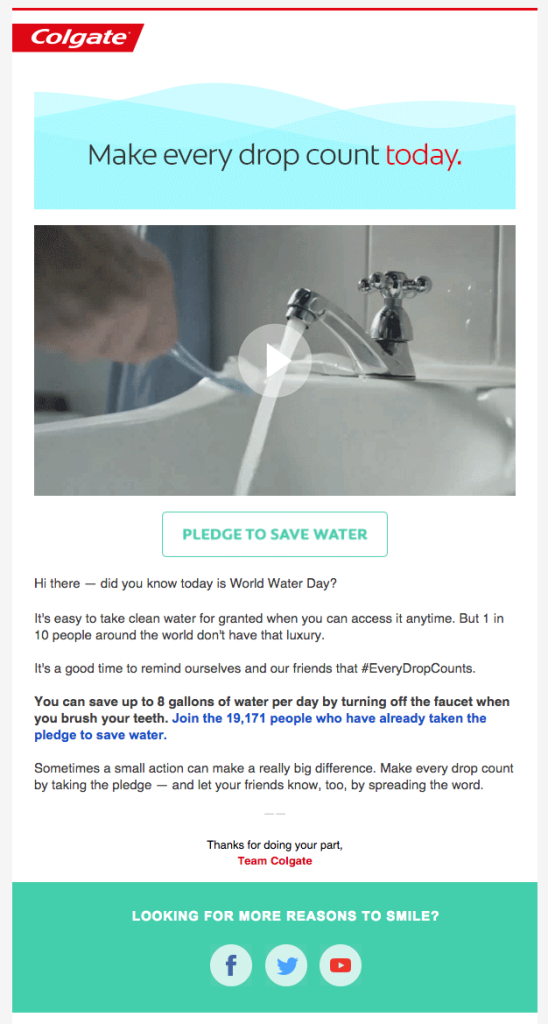
Когда вы придерживаетесь одного сообщения в своем электронном письме, которое усилено строкой темы, изображениями, содержанием и призывом к действию, оно с большей вероятностью утонет. Вот отличный пример от Colgate (тема: как сэкономить 8 галлонов воды в сутки ):

Во всем письме содержится одно простое сообщение : экономьте воду. Это отражено в строке темы, заголовке, изображении для потенциальных клиентов (которое представляет собой анимированный GIF-файл), тексте сообщения и призыве к действию. Нет необходимости продолжать объяснять сообщение или добавлять вторичный контент. Сохраняя сфокусированность электронной почты, Colgate может довести до конца свою точку зрения, сводя к минимуму отвлекающие факторы, ненужный контент и негабаритные электронные письма.
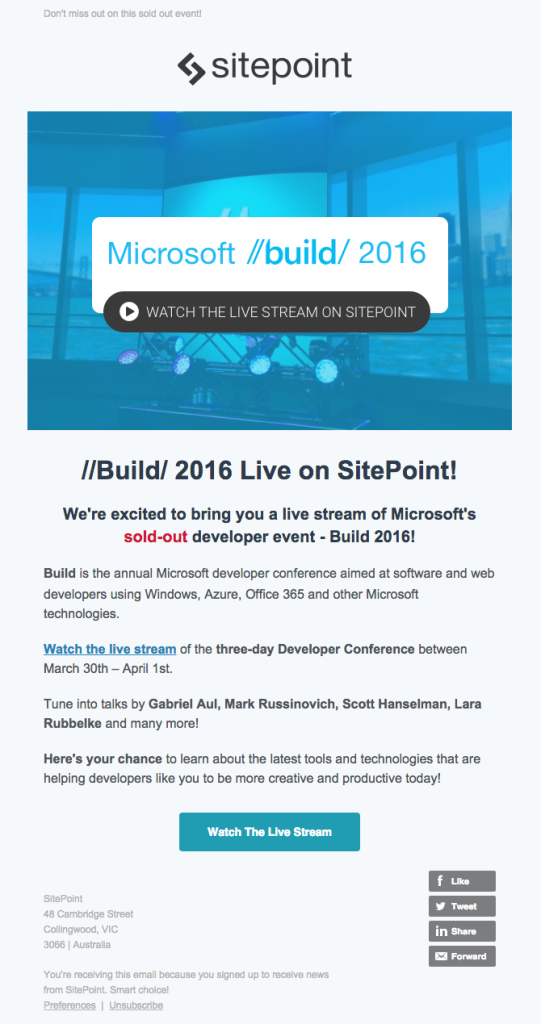
SitePoint, веб-сайт и компания для веб-разработчиков, использует аналогичный подход в своем электронном письме с приглашением на веб-семинар (тема: Live Stream: Microsoft Build 2016 ):

Электронное письмо оптимизировано для передачи одного сообщения своим читателям: смотрите эту прямую трансляцию! Метод перевернутой пирамиды используется, чтобы привлечь внимание читателей, предоставить детали, а затем предложить хорошо размещенную и хорошо переданную кнопку CTA.
Единственным «дополнительным» содержанием в этом письме является нижний колонтитул, содержащий кнопки социальных сетей. Никакой другой вторичный контент или призывы к действию не включены, потому что они не нужны. Фактически, дополнительная информация может даже помешать читателям нажать на основной CTA, и SitePoint это знает.

Протестируйте простые, удобные и сфокусированные электронные письма, состоящие из одного сообщения. Они не будут обрезаны, и они, вероятно, будут общаться быстрее и лучше для большинства зрителей.
Совет № 2: используйте шаблон для своего информационного бюллетеня
Если вы отправляете подписчикам регулярные обзоры или информационные бюллетени, использование шаблона обеспечивает согласованность, укрепляет ваш бренд и создает доверие за счет прозрачности и надежности (подписчики знают, чего ожидать). Вдобавок ко всему, когда у вас есть проверенный шаблон, который вы протестировали, если одно сообщение не обрезается, скорее всего, другие тоже не будут.
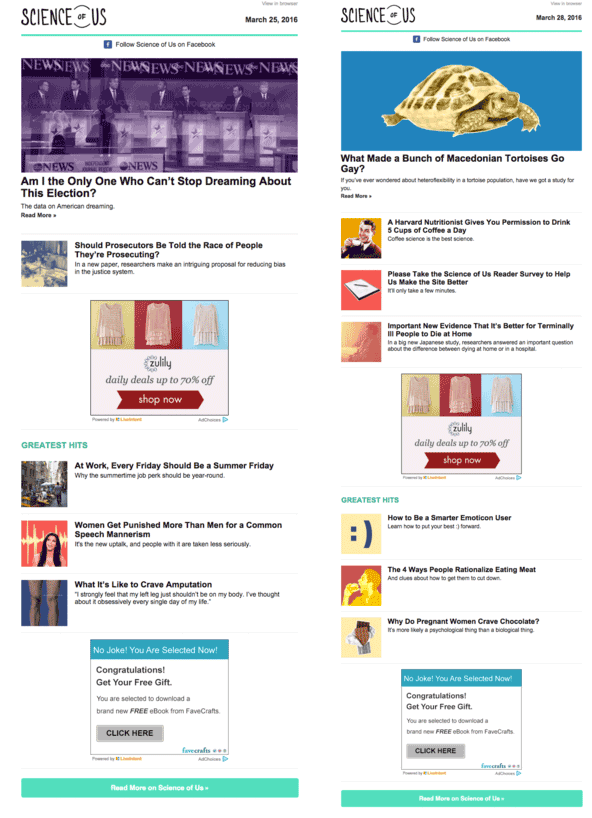
Когда вы всегда отправляете примерно одинаковое количество контента, это избавляет от опасений, что электронное письмо может стать слишком большим и быть обрезанным. И не все информационные бюллетени должны быть многословными. Лучше всего использовать заголовок , за которым следует некоторый вторичный контент, без предоставления длинного расширенного списка всех историй на вашем сайте. Информационный бюллетень NY Mag Science of Us делает именно это. Вот два недавних примера:

Информационные бюллетени хорошо организованы и содержат только те истории, которые считаются наиболее соответствующими интересам подписчиков. А для подписчиков, которые просматривают, не нажимая на историю, полноразмерная кнопка CTA в конце письма - отличная привлекательная возможность для читателей перейти на сайт.
Чистый и простой шаблон, без сомнения, упрощает процесс составления информационного бюллетеня, а также приносит пользу читателям: им предоставляется тщательно подобранный выбор контента , и когда появляется все сообщение, им не нужно щелкать ссылку. для просмотра всего сообщения.
Совет № 3: не форматируйте слишком много
Может возникнуть соблазн оформить основной текст электронного письма жирным шрифтом, курсивом, подчеркиванием и цветовым оформлением - но это не только может привести к беспорядочной эстетике, но и увеличивает общий объем вашего HTML-кода в килобайтах .
Минималистичный подход к основному тексту лучше всего подходит для удобочитаемости, а простой подход также делает призывы к действию еще более заметными. Многие издатели электронных информационных бюллетеней с большим объемом текста знают это лучше всего. Оптимизируя стилизацию контента , они не только могут включать больше контента, но и могут сделать свои электронные письма удобными для чтения.
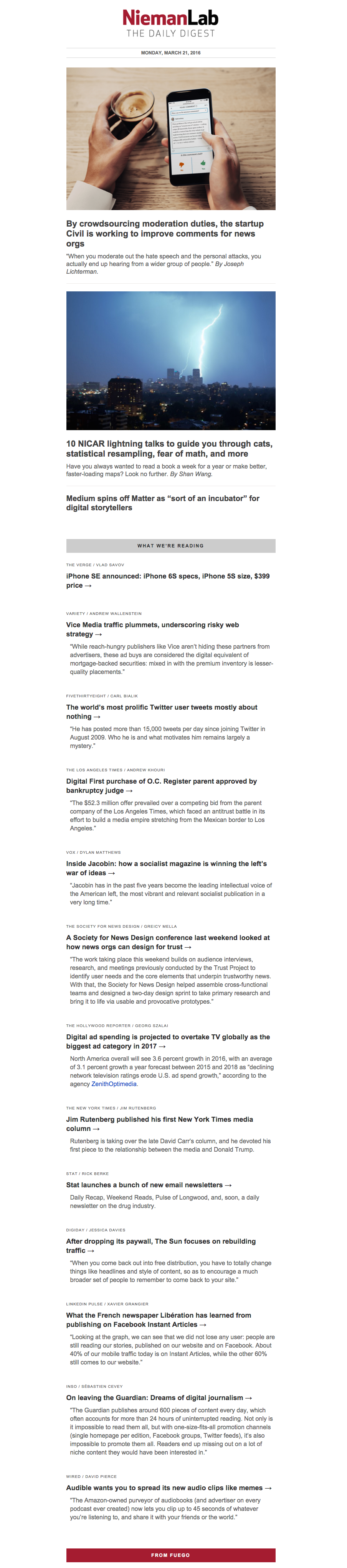
Например, Daily Digest от NeimanLab использует один шрифт, черно-серую цветовую схему и повторяющуюся иерархию модулей со стандартными размерами шрифтов в своих информационных бюллетенях.

Несмотря на то, что в нем очень мало цветов или украшений , большой текст заголовка и большое количество пробелов позволяют легко бегло просмотреть, а сообщение остается без обрезки.
Совет №4: упростите (или сократите) заголовок
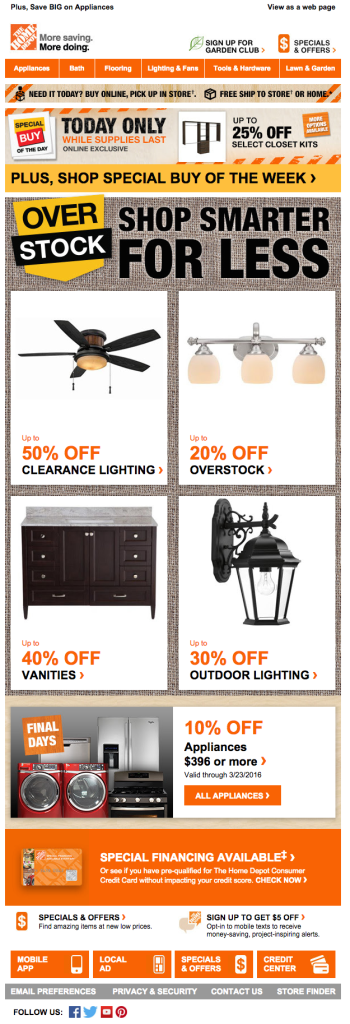
Электронные письма - это не веб-сайты. Целенаправленное, сжатое электронное письмо должно быть ясным и содержать единый призыв к действию . Так что нет необходимости забивать письмо или заголовок посторонними ссылками, меню и сообщениями, как в этом письме от Home Depot:

Меню навигации и посторонние ссылки в заголовках занимают много места в верхней части письма и могут не отражать интересы большинства читателей.
Не забудьте использовать необходимые данные для настройки. Когда посетители заходят на сайт, вы мало что о них знаете. С другой стороны, для подписчиков в вашем списке рассылки у вас, вероятно, есть некоторые детали сегментации, такие как пол, возраст, местоположение или интересы . В результате электронные письма можно и нужно адаптировать для их аудитории. Например, если я читатель, который недавно приобрел товары из раздела садоводства, отправьте мне целенаправленное электронное письмо о последних предложениях в области садоводства. И совсем вырезать заголовок : мне не нужно пролистывать меню или предложения по другим пунктам.
Поскольку персонализированные электронные письма предназначены для определенной аудитории, они могут быть более простыми и прямыми. Часто электронные письма не нуждаются в сложных навигационных меню в заголовке, потому что они занимают ненужное место и не отражают знания читателя. Упростите электронную почту, чтобы усилить ваше сообщение, сэкономить место и предотвратить его обрезание.
Заключение: предотвратите обрезку электронной почты
Если сомневаетесь, делайте это просто . Знайте свою аудиторию и проверяйте сообщения, чтобы увидеть, что работает лучше всего. Следуйте этим рекомендациям, чтобы предотвратить обрезку электронных писем :
- Расскажите цельную историю . Попробуйте использовать только один модуль и используйте метод перевернутой пирамиды для создания четкой иерархии.
- Используйте проверенный шаблон . Это упростит вам рассылку писем и принесет пользу вашей аудитории.
- Упростите форматирование текста . Не переусердствуйте; используйте заголовки и пробелы для большей ясности. Ознакомьтесь также с нашими советами по форматированию сообщений электронной почты с большим количеством текста.
- Удалите загроможденный заголовок . Вероятно, это не находит отклика у читателей и занимает много места!
Эта статья изначально была размещена в нашем родственном блоге Email Design Workshop.

