Going Gradient: как этот дизайнерский тренд вернулся из мертвых
Опубликовано: 2018-01-01В начале каждого года есть предсказуемые тенденции, которые определяют ход дизайна на ближайшие месяцы. Есть несколько неожиданных тенденций, которые, тем не менее, оставляют свой отпечаток. Кроме того, есть тенденции дизайна, которые возникают из ниоткуда и без особых объяснений. Градиенты будут помещены в последнюю категорию.
Градиенты были одной из техник дизайна, которую дизайнеры отодвинули в сторону, когда они безумно полюбили плоский дизайн. Хотя эта матовая эра все еще существует, можно с уверенностью сказать, что градиенты снова и снова возвращаются! Ранее в прошлом году выяснилось, что градиентный дизайн вдохновил на изменения почти в мгновение ока. От фона до наложений и тонких текстур в элементах пользовательского интерфейса градиенты имели тенденцию к росту.
Первоначальная тенденция градиента началась с Web 2.0, но с тех пор все немного изменилось. Современные градиенты можно создавать исключительно с помощью CSS3, что значительно упрощает их интеграцию в кнопки, фоны и даже типографику (еще одна быстро развивающаяся тенденция, которую мы обсудим позже).
Как дизайнеры используют градиенты
Как всегда, нет лучшего способа объяснить и продемонстрировать тенденции дизайна, чем посмотреть, как нынешние дизайнеры и компании используют их сейчас. Мы пролистали наши архивы (и Интернет), чтобы найти убедительные примеры градиентов в современном дизайне. Кроме того, мы рассмотрим многочисленные способы, которыми компании меняют свои методы и стили, чтобы учесть эту растущую тенденцию.

Плоские градиенты цвета
Как я уже упоминал, градиенты в значительной степени сошли с лица земли в эпоху плоского дизайна, но по иронии судьбы их возвращение в индустрию наполнено примерами плоского дизайна и цветов. Кроме того, смелые примеры цвета в градиентах часто вдохновлены плоскими дизайнерскими палитрами. Следствием этого перехода в сторону плоских цветовых градиентов является все более современный вид, который можно легко смешать с эстетически плоским дизайном. Также часто можно увидеть эти градиенты добавленными в интерфейс Material Design или как часть минимального проекта.
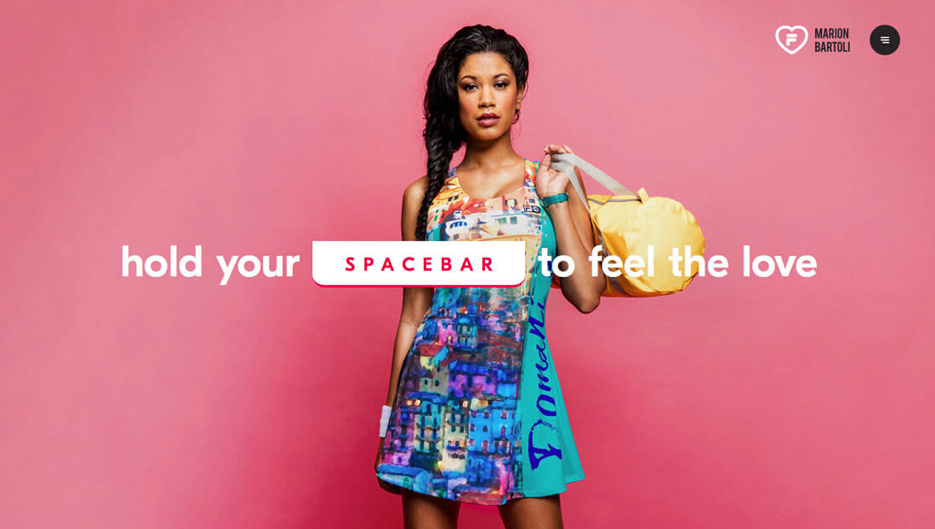
Плоские цветовые градиенты также являются хорошим дополнением к другим тенденциям, что упрощает процесс, если ваш веб-сайт подвергается редизайну, и вы не хотите полностью менять то, что у вас есть в настоящее время. Весенняя линия спортивной одежды Tennis pro Marion Bartoli с Fila включает в себя тонкие плоские цветовые градиенты и яркий фоновый цвет, создающий изюминку высокой моды.

Градиенты в фоновых изображениях
Вы заметите, что наряду с градиентами также возвращаются фоны с увеличенной глубиной. Неудивительно, что это продолжится, и все больше и больше дизайнеров пытаются включить реалистичные и трехмерные элементы в свои проекты (подсказка, подсказка, виртуальная реальность).
Реализма исторически не хватало плоскому дизайну, и когда вы думаете о реальных сценариях в природе (например, небо), вы обычно видите градиенты цветов, а не блоки одного цвета. В сочетании с тенями градиенты добавляют глубины, недоступной для плоского дизайна.

Наложение изображений с градиентами
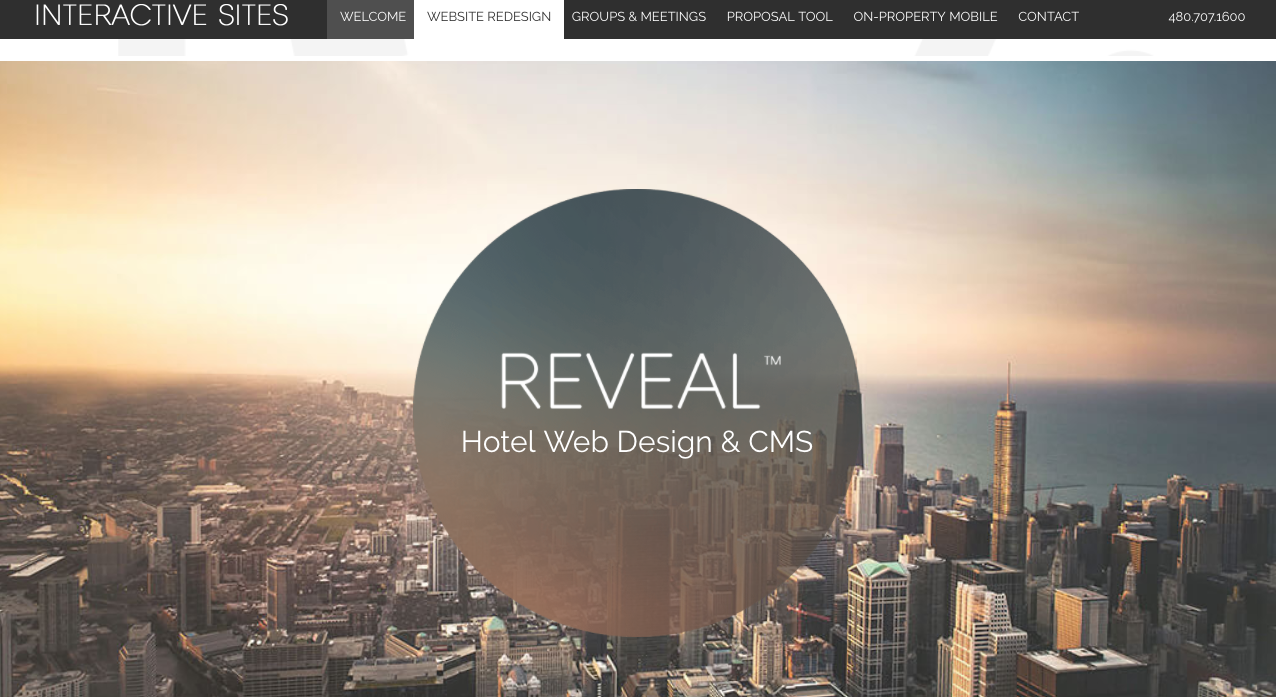
В течение некоторого времени они были популярным выбором, но в последние годы в изображениях с наложением цветов произошел переход от одноцветного наложения к более градиентному наложению. Это хороший эффект, который хорошо подходит для больших изображений, особенно баннеров или заголовков. Этот метод также невероятно эффективен, когда целью является сосредоточить внимание пользователя на определенных элементах дизайна или создать эффективный призыв к действию (CTA). Цифровое агентство Interactive Sites использует градиенты наложения изображений в собственном дизайне, чтобы продемонстрировать свои возможности.

Следует сказать, что важно создать баланс между изображением и цветом - если этот баланс не будет достигнут, эффективность наложения в конечном итоге будет принесена в жертву. Вы можете задать себе следующие вопросы: согласуются ли оттенки со смыслом изображения? Можно ли четко увидеть и понять, что происходит на изображении? Сложный аспект дизайна состоит в том, чтобы объединить эти элементы таким образом, чтобы сохранить целостность сообщения в целом, а также изображения.

Градиенты для элементов пользовательского интерфейса
Интересно рассмотреть роль, которую градиенты могут играть в элементах пользовательского интерфейса. Хотя это, конечно, не так популярно, как некоторые из уже упомянутых стилей градиента, определенно наблюдается тенденция дизайнеров, вводящих тонкие градиенты. Фактически, одноцветные градиенты в элементах пользовательского интерфейса были повторяющейся функцией в первые годы iOS и iPhone, но вышли из моды.
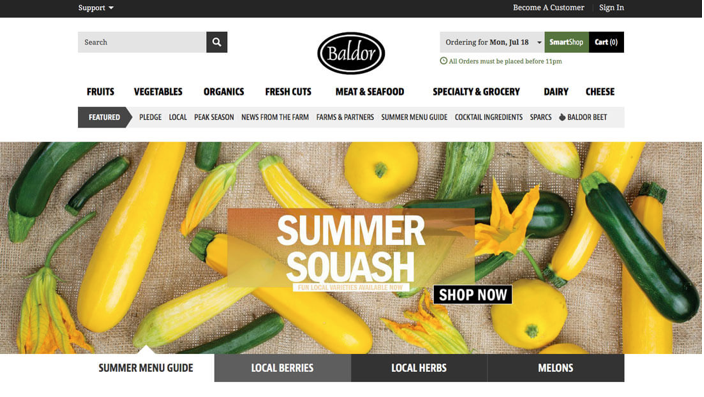
Однако использование градиентов лучше всего подходит для более крупных элементов. В более мелких элементах градиенты могут быть трудноразличимы, и они могут отвлекать или искажать зрение пользователя. Но при использовании в больших пространствах градиенты могут помочь пользователям сосредоточиться на конкретном призыве к действию. Показательный пример: компания Baldor Foods, использующая градиент, демонстрирует избранный товар и легко привлекает посетителей.
Имея это в виду, мы должны напоминать себе, что пользователю не следует останавливаться и смотреть на дизайн градиента и думать, что «это отличный градиент». Скорее, они должны почти пропустить градиенты, поскольку они нужны только для улучшения пользовательского опыта.

Градиенты в логотипах и типографике
Теперь дизайнеры могут добавлять собственные градиенты к значкам, логотипам и типографике, что делает их интересными. Есть несколько способов, которыми дизайнеры могут использовать это с большим эффектом.
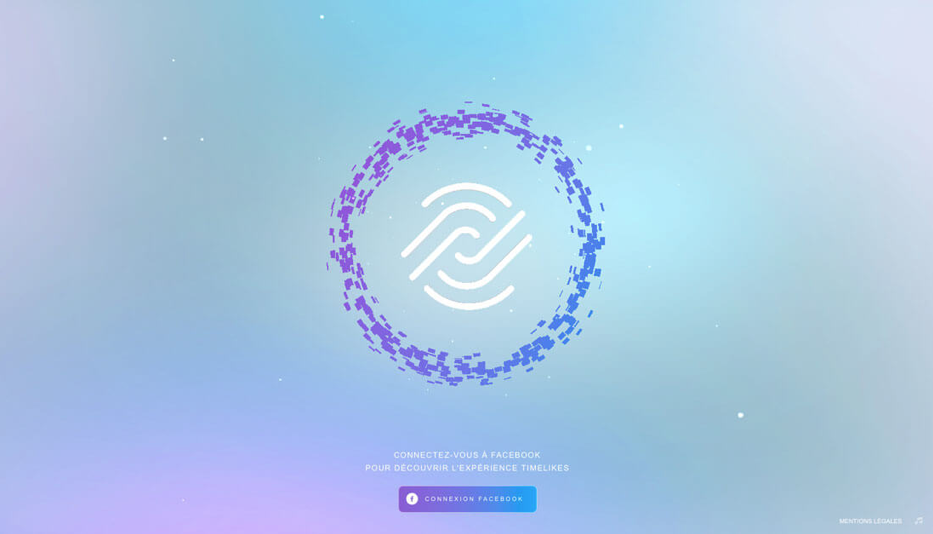
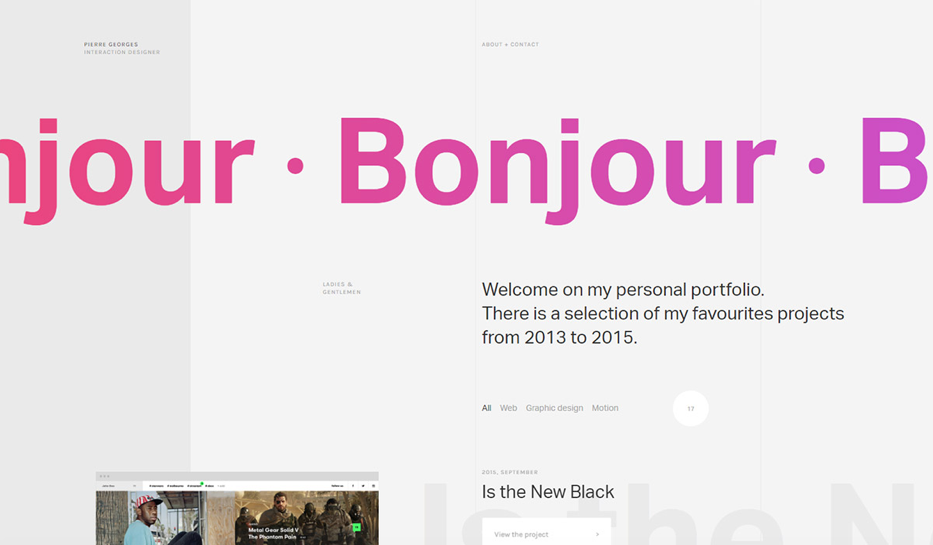
Попробуйте, например, использовать фиксированный цветовой градиент, который переходит на логотип при прокрутке веб-страницы вниз (что также является довольно высоким уровнем детализации дизайна!). Тем не менее, градиенты также можно использовать более традиционными способами, чтобы просто сделать типографику или логотип выделяющимся на простом фоне, так же, как персональная типографика портфолио дизайнера Пьера Джорджа (показанная выше).
Хотя элементы градиента в контексте типографики и дизайна все еще находятся на довольно ранней стадии, они могут быстро вырасти в ближайшие годы. Скорее всего, станет еще проще добавлять градиенты к буквам и логотипам, создавая легкодоступную функцию для дизайнеров, чтобы быстро улучшать свои творения и каждый раз повышать удобство работы пользователей с дизайном веб-сайтов.
Будете ли вы использовать градиенты в своих проектах в этом году? Расскажите, как это сделать ниже!
