Как Google Core Web Vitals повлияет на рейтинг
Опубликовано: 2021-02-20Google core web vitals можно смело назвать главной темой SEO года . Более того, они являются ключевым элементом постоянного стремления компании обеспечить лучший доступ в Интернет для всех. В последнее время поисковая система поднимает планку рейтинга страниц все выше и регулярно уточняет факторы. Обновления их алгоритмов постоянно застают владельцев веб-страниц врасплох, оставляя их разбираться с последствиями.
Однако подход Google, похоже, меняется, поскольку обновление Core Web Vitals (CWV), которое произошло в начале 2021 года, было объявлено на год вперед .
Google не только предупредил нас заранее, но и предоставил владельцам веб-сайтов и разработчикам набор инструментов для своевременной оценки и подготовки своих страниц.
Тем не менее, многие компании все еще пытаются понять, каковы основные веб-жизненные показатели Google и как они влияют на рейтинг.
В этой статье мы предлагаем подробное руководство, которое поможет вам узнать все, что вам нужно знать об основных жизненно важных веб-сайтах, и позволит вам повысить производительность ваших страниц. Читайте дальше, чтобы улучшить свою SEO-игру!
Что такое Google Core Web Vitals?
Основные веб-показатели — это сигналы о скорости загрузки, интерактивности и визуальной стабильности страницы . Вместе с другими факторами они составляют набор стандартов качества веб-страниц, которые Google считает основой для удовлетворительного взаимодействия с пользователем.
Представляем Web Vitals: https://t.co/4ZTPMxtbL8 — качественные сигналы являются ключом к созданию отличного UX в Интернете. Lighthouse, PageSpeed Insights, DevTools и другие инструменты скоро будут поддерживать многие Core Web Vitals. pic.twitter.com/yS48gkMbVp
– Адди Османи (@addyosmani) 5 мая 2020 г.
И не просто так. Основные веб-жизненные показатели и оценки веб-страниц Google теперь будут иметь решающее влияние на веб-сайты. Качество и релевантность контента по-прежнему будут иметь важное значение для более высокого рейтинга страницы, но основные веб-жизненные показатели теперь являются первостепенным фактором.
Что это значит? Что ж, представьте, что есть несколько страниц с разных сайтов, которые ранжируются по определенному ключевому слову. Все они имеют относительно схожий контент, соответствующий запросам и намерениям пользователя. Тот, у кого лучшие оценки пользовательского опыта, будет иметь более высокий рейтинг и получит лучшую позицию в результатах поиска.
Но это еще не все. Google намерен запустить значок для основного статуса страницы в сети — визуальный индикатор рядом с заголовком страницы в результатах поиска. Это упростит пользователям выбор страницы, которая предоставит им необходимую информацию, обеспечивая при этом лучший общий опыт.
Это означает, что эти стандарты производительности не только повлияют на ранжирование, но рано или поздно повлияют на то, как пользователи воспринимают и оценивают страницы еще до того, как они их откроют.
Между тем, Google намерен продолжать добавлять новые сигналы взаимодействия со страницей , которые будут регулярно обновляться, чтобы обеспечить действительно хороший UX . Будем надеяться, что они сохранят новый подход и будут держать владельцев веб-сайтов и разработчиков в курсе запланированных изменений.
Кроме того, существующие поисковые сигналы , включая удобство для мобильных устройств , безопасный просмотр, HTTPS-безопасность и навязчивые рекомендации по промежуточным объявлениям, по-прежнему актуальны, и если владельцы веб-сайтов еще не оптимизировали их, самое время это сделать . В противном случае, с накоплением обновлений, ревизии веб-сайта, возможно, придется превратить в полную модернизацию, что, в свою очередь, приведет к огромным потерям трафика и увеличению времени восстановления.
Но давайте не будем вдаваться в сценарии конца дней и сосредоточимся на том, как основные веб-жизненные показатели Google влияют на ранжирование и веб-сайты теперь, когда они являются высшим фактором ранжирования.
Как Core Web Vitals влияет на пользовательский опыт?
По словам Google:
Отличные впечатления от страниц позволяют людям делать больше и более активно участвовать; Напротив, плохой опыт страницы может помешать человеку найти ценную информацию на странице. Добавляя удобство страницы к сотням сигналов, которые Google учитывает при ранжировании результатов поиска, мы стремимся облегчить людям доступ к информации и веб-страницам, которые они ищут, и поддержать владельцев сайтов в обеспечении удобства пользователей.
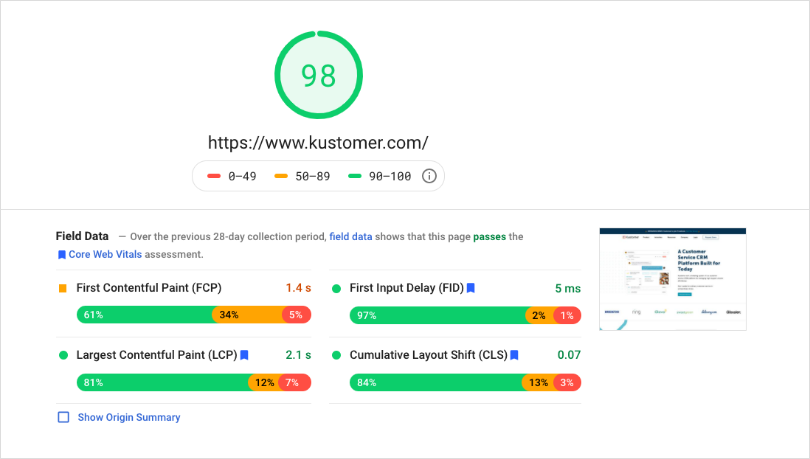
Ценность основных веб-показателей страницы оценивается с использованием полевых данных реальной статистики взаимодействия с пользователем, полученной из отчета об опыте использования Chrome (CrUX), и основана на 30-дневном периоде времени.

Основные показатели веб-показателей Kustomer
Но чтобы лучше понять актуальность основных веб-жизненных показателей для взаимодействия с пользователем и то, как это влияет на ранжирование, давайте разберем каждый входной сигнал:
Что такое LCP: самая большая содержательная краска (загрузка)
Largest Contentful Paint (LCP) измеряет скорость загрузки страницы и оценивает , насколько быстро самый большой фрагмент основного контента становится доступным для пользователя . Это должно быть менее чем за 2,5 секунды.

Сокращение времени загрузки страницы может значительно улучшить показатели отказов и привести к увеличению конверсии. Исследования показывают, что увеличение времени загрузки с 1 секунды до 3 секунд может привести к увеличению показателя отказов на 32%. Если скорость страницы снижается с 1 до 6 секунд, показатель отказов может подскочить еще выше, достигнув 106%.
Корреляция между скоростью загрузки страницы и показателем отказов должна быть достаточной мотивацией для любого владельца веб-сайта, чтобы решить проблемы и вернуть страницы в нужное русло. Ожидание загрузки веб-сайтов — это не то, что нравится пользователям или с чем они готовы мириться в наши дни. Особенно, когда существует растущая конкуренция, обеспечивающая почти бесконечное количество похожих страниц почти по каждой теме.
Что такое FID: задержка первого ввода (интерактивность)
Задержка первого ввода (FID) учитывает время, необходимое для того, чтобы страница была готова для взаимодействия с пользователем. Оно должно быть меньше 100 миллисекунд.

Как следует из описания, FID важен для страниц, с которыми вам нужно взаимодействовать. Например, когда пользователь нажимает кнопку, заполняет форму или нажимает на ссылку, он хочет, чтобы она реагировала в тот момент, когда он предпринимает действие. Если они продолжают нажимать и ничего не происходит, страница не выполняет для них свою функцию. И когда он, наконец, отвечает, пользователь либо расстроен, либо уже ушел.

И именно поэтому неспособность исправить какие-либо проблемы может стоить вам трафика веб-сайта и бизнес-клиентов, а также падения вашего рейтинга.
Что такое CLS: кумулятивный сдвиг макета (визуальная стабильность)
Кумулятивное смещение макета (CLS) оценивает визуальную стабильность компонентов на странице . Результат должен быть меньше 0,1.

Ничто не расстраивает пользователя больше, чем попытка щелкнуть определенную часть страницы, но неспособность сделать это, потому что содержимое страницы скачет. Пользователь в конечном итоге нажимает на что-то еще и открывает нежелательную страницу. И это не то, что вы хотите, чтобы произошло.
Ошибки CLS могут, без сомнения, привести к паршивому пользовательскому опыту и могут плохо сказаться на вашем рейтинге. Кроме того, если вы являетесь издателем, размещающим медийные объявления, и пользователи непреднамеренно нажимают на них, это может привести к другим неприятным последствиям и потенциально может привести к штрафу за два клика . Для обнаружения этой проблемы требуется время, и она может снизить эффективность объявления на вашем веб-сайте. И это тоже очень сложно исправить.
Другими словами, нельзя больше откладывать заботу о производительности основных веб-ресурсов на ваших страницах.
Как проверить статус вашего сайта?
Теперь, когда вы знаете, как каждый из основных веб-важных показателей Google влияет на взаимодействие с пользователем, вам, вероятно, не терпится узнать, как работает ваша страница. Потому что, ну, если он не отвечает всем требованиям, возможно, вы уже видите падение своего рейтинга.

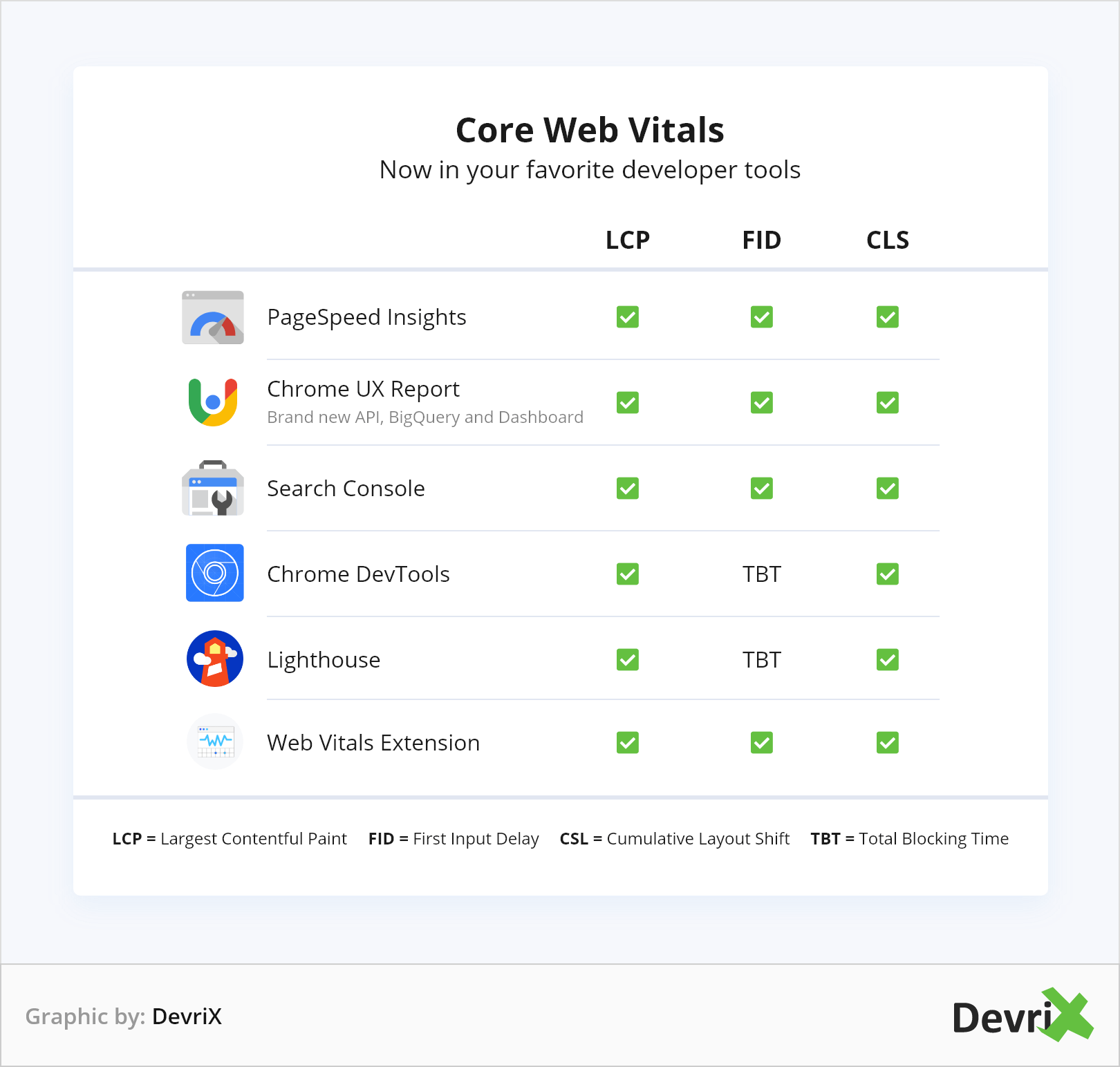
Как уже упоминалось, Google предоставил набор инструментов, которые помогут вам анализировать производительность, выявлять проблемы и своевременно их устранять.
- Консоль поиска Google (GSC). Если вы являетесь подтвержденным владельцем, вы можете отслеживать текущее состояние своего веб-сайта в отчете Core Web Vitals от GSC. Оттуда вы можете узнать производительность своих страниц, классифицированную как «Хорошая», «Требуется улучшение» или «Плохо».
- Статистика скорости страницы (PSI). Используйте PSI на страницах, которые нуждаются в улучшении, для диагностики и выявления конкретных проблем.
- Lighthouse и Chrome DevTools. Эти инструменты можно использовать для измерения характеристик ваших страниц и определения того, что нужно исправить, и какие шаги нужно предпринять, чтобы это исправить.
- Расширение Web Vitals для Chrome. Расширение можно использовать для мониторинга в режиме реального времени основных веб-показателей веб-страниц на рабочем столе. Его можно использовать на каждой странице любого веб-сайта, независимо от того, являетесь ли вы его владельцем, и он может дать вам представление о том, как обстоят дела на других страницах, подобных вашей.
- Отчет об опыте использования Chrome (CrUX). Здесь вы можете найти информацию об основных показателях веб-показателей вашего веб-сайта на основе реальных пользовательских данных.
После того, как вы отследите свои оценки взаимодействия с пользователем в Google, вы сможете определить слабые места вашего веб-сайта и сосредоточиться на разработке стратегии по их устранению.
Как исправить основные проблемы Web Vitals?
Хорошей новостью является то, что проблемы могут быть устранены, а основная веб-статистика Google может быть улучшена. Оптимизация вашего веб-сайта окажет положительное влияние на ваш рейтинг и, более того, ваш трафик также может увеличиться, потому что UX будет лучше, а показатель отказов снизится.
При устранении проблем Google рекомендует отдавать приоритет всем страницам с пометкой «Плохо». Вы должны начать либо с URL-адресов, которые вы считаете наиболее ценными и важными для вашего веб-сайта, либо сосредоточиться на проблемах, связанных с большинством страниц.
Однако, хотя страницы «Требуется улучшение» считаются нормальными, было бы лучше, если бы вы нашли время и исправить эти проблемы. Внешние факторы, такие как внезапные изменения в трафике и другие сбои, могут привести к тому, что ваша статистика на таких страницах упадет, даже если вы больше ничего не меняли. И это может в будущем переключить статус ваших страниц с «Требуется улучшение» на «Плохо» без вашего ведома. Поэтому необходимо регулярно отслеживать оценки вашей веб-страницы в Google.
Вот несколько советов по возможным проблемам, на которые следует обратить внимание при оптимизации вашего веб-сайта для основных веб-ценностей:
Fix Самая большая содержательная краска (загрузка)
Вот некоторые действия, которые вы можете предпринять, чтобы сократить время загрузки ваших страниц и повысить статистику LCP:
- Улучшить время отклика сервера.
- Оптимизируйте свой сервер.
- Используйте КНД.
- Кэшировать активы.
- Оптимизируйте CSS.
- Оптимизируйте изображения.
- Сжать содержимое.
- Предварительно загрузите важные ресурсы.
Узнайте больше об оптимизации Largest Contentful Paint.
Исправить задержку первого ввода (интерактивность)
Чтобы улучшить результаты FID, вы должны подготовить свой веб-сайт к взаимодействию. Вот некоторые основы для покрытия:
- Разбейте длинные задачи JavaScript.
- Оптимизируйте выполнение сторонних скриптов.
- Оптимизируйте получение данных.
- Сокращение времени выполнения JavaScript.
Руководство Google по оптимизации задержки первого ввода (интерактивность).
Исправить кумулятивный сдвиг макета (визуальная стабильность)
Чтобы избежать смещения содержимого и улучшить взаимодействие с пользователем и показатели CLS, попробуйте следующее:
- Всегда указывайте размеры изображений.
- Статически зарезервируйте место для рекламных мест.
- Обеспечьте достаточно места для встраивания и фреймов.
- Оставьте достаточно места для динамического контента.
- Оптимизация для веб-шрифтов, вызывающих FOUT/FOIT.
- Избегайте динамического добавления элементов ATF (над сгибом).
Подробнее об улучшении зрительной стабильности (CLS).
Общее время блокировки
Чтобы сократить время блокировки вашего веб-сайта, гарантируя, что страница будет надежно интерактивной и удобной для использования, вы можете попробовать следующие приемы:
- Загрузите только тот JavaScript, который необходим для страницы.
- Сократите работу в основном потоке JavaScript.
- Держите количество запросов на низком уровне.
- Уменьшите влияние стороннего кода блокировки.
Резюме
Неудовлетворительный пользовательский опыт на странице может повредить трафику веб-сайта и даже оттолкнуть клиентов, что приведет к потере прибыли.
Google, установивший основные веб-жизненные силы в качестве первостепенного фактора, вызвал сбои среди владельцев веб-сайтов и большой объем работы для разработчиков. Но мы надеемся, что в конечном итоге это приведет к более быстрой загрузке страниц и действительно лучшему опыту для всех пользователей Интернета.
