Как интерпретировать ваши оценки Google PageSpeed Insights
Опубликовано: 2021-09-14Google PageSpeed Insights (PSI) — самый популярный инструмент тестирования скорости для оценки производительности сети. К сожалению, его результаты легко неверно истолковать, особенно если вы используете его впервые.
В этом посте я подробно объясню, как интерпретировать отчет PageSpeed Insights сверху вниз.
Понимание вашей оценки может помочь вам понять, что вам нужно улучшить, чтобы ваши пользователи имели наилучшее взаимодействие с вашим веб-сайтом.
Прежде чем мы углубимся в детали, давайте начнем с одного жизненно важного вопроса.
Откуда берутся данные Google PageSpeed Insights?
Это первое, что вы должны задать себе при работе с любым инструментом для тестирования скорости.
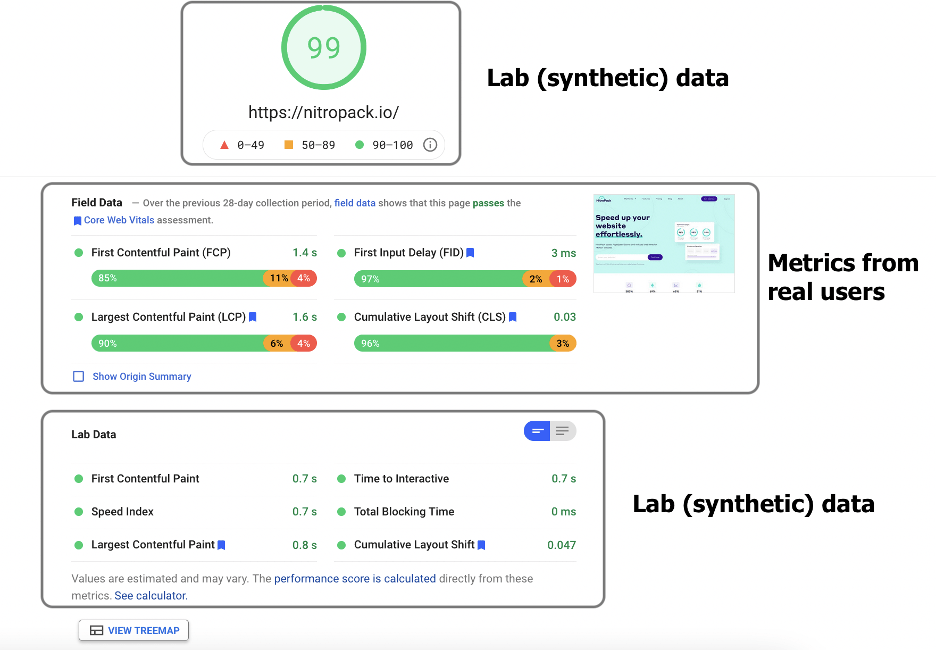
В PSI информация поступает как из лабораторных тестов, так и из мониторинга реальных пользователей.
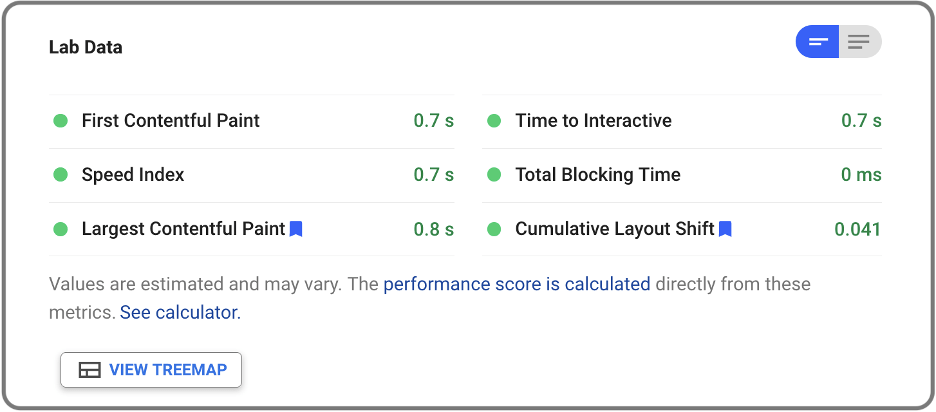
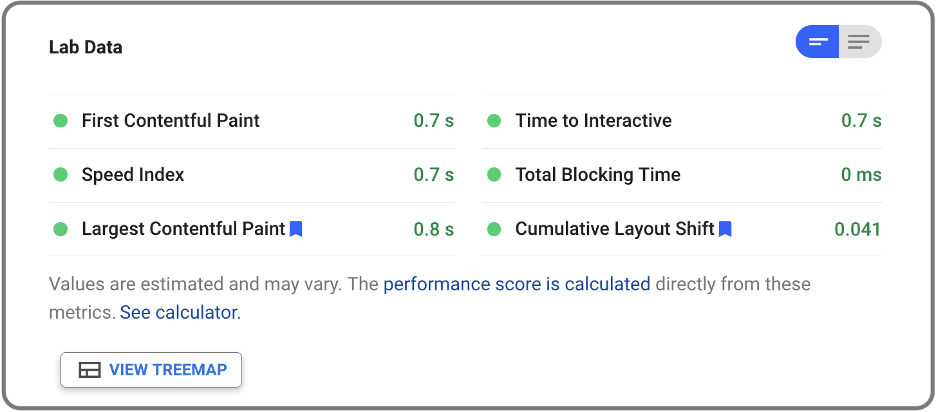
Для оценки оптимизации и раздела «Лабораторные данные» PSI запускает тест на заранее определенном устройстве и настройках сети. На основе этого теста PSI вычисляет лабораторные показатели, которые, в свою очередь, составляют показатель оптимизации.

С другой стороны, данные для оценки Core Web Vitals исходят от реальных пользователей . Он собирается в отчете об опыте использования Chrome (CrUX) и показывает, как реальные люди используют ваш сайт. Вот почему Google использует его в качестве фактора ранжирования.

Имея это в виду, давайте немного углубимся в каждый раздел.
Google PSI: оценка оптимизации и аудит лабораторных данных
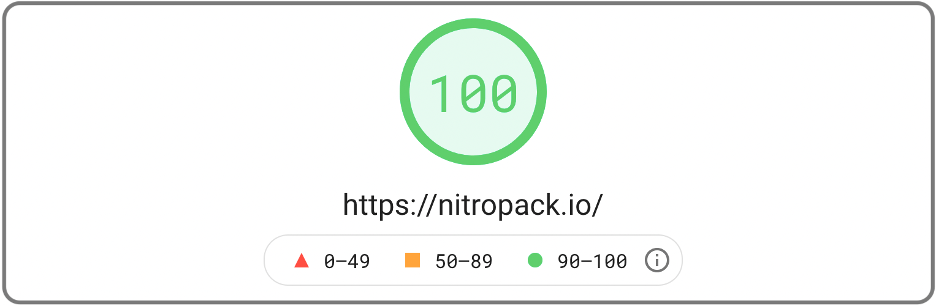
Оценка оптимизации — это обычно то, на что люди обращают внимание в PSI.

Оценка упрощает производительность, делая вещи бинарными. Зеленый хорошо, красный и оранжевый нет. Это полезная эвристика, особенно для новичков.
Однако, как я уже сказал, оценка не учитывает показатели реальных пользователей. Это проблема, поскольку зеленая оценка выглядит хорошо, но это не обязательно означает, что страница является быстрой для посетителей .
Тем не менее, оценка по-прежнему ценна. Вы можете достичь желанного зеленого результата, только применяя передовые методы, такие как поддержание чистоты кода сайта, кэширование, оптимизация изображений и удаление ресурсов, блокирующих рендеринг.
Эти методы улучшают ваши лабораторные показатели и, как правило, оказывают положительное влияние на фактическое взаимодействие с пользователем.

Вот почему вы можете использовать оценку, чтобы в какой-то мере оценить, движется ли производительность страницы в правильном направлении.
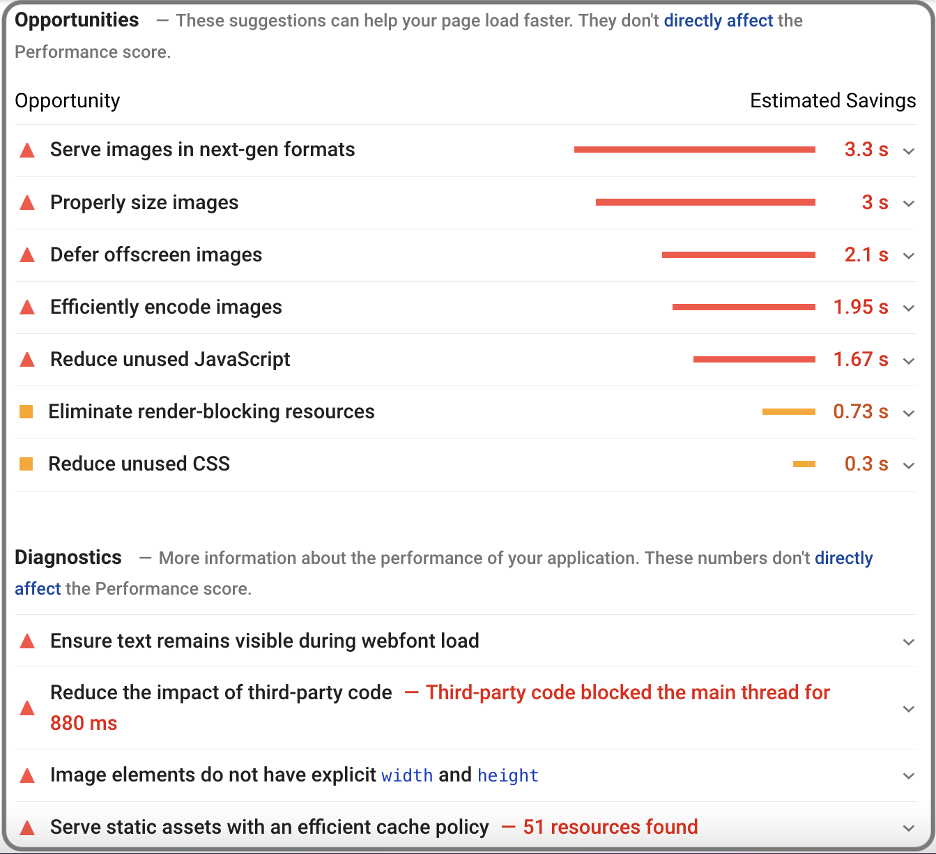
Правда раскрыта: Возможности и диагностика
Разделы «Возможности» и «Диагностика» в отчете Google PageSpeed Insights — это кладезь советов, методов и лучших практик по оптимизации скорости.

Чтобы объяснить их все, потребовалось бы несколько статей, но стоит упомянуть обязательные элементы для любого сайта.
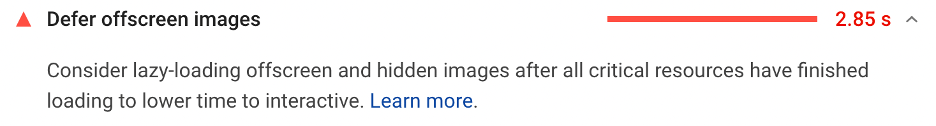
● Откладывать закадровые изображения
Файлы изображений часто бывают огромными по сравнению с другими ресурсами. Кроме того, большинство пользователей даже не просматривают каждое изображение на странице. Вот почему одновременная подача всех изображений в браузер — пустая трата ресурсов.

Отложенная загрузка (ленивая загрузка) закадровых изображений гарантирует, что они загружаются только тогда, когда они кому-то нужны. Этот метод может значительно сократить время начальной загрузки страницы. Отложенная загрузка также помогает браузеру расставить приоритеты при загрузке важных изображений, например, в верхней части страницы.
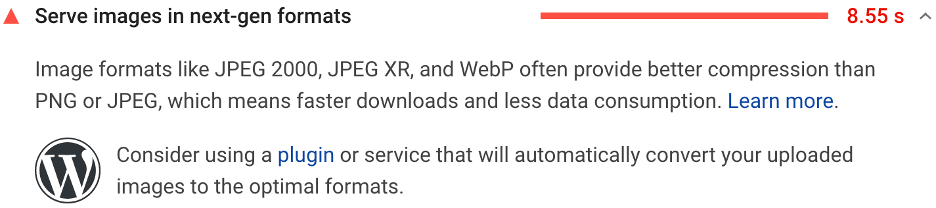
● Подавайте изображения в форматах нового поколения.
Еще одна большая победа с точки зрения оптимизации изображений — поддержка форматов следующего поколения. Эти форматы имеют отличные характеристики сжатия и качества. Проще говоря, они могут быть меньше по размеру, сохраняя качество, сравнимое со старыми форматами, такими как JPEG.

Популярными современными форматами являются JPEG 2000, AVIF и WebP. В настоящее время только WebP имеет достаточную поддержку браузера, чтобы быть жизнеспособным для большинства владельцев веб-сайтов. Однако обратите внимание, что WebP по-прежнему не полностью поддерживается Safari и Internet Explorer (по крайней мере, на середину 2021 года). Если это проблема, вам следует сохранить версию в формате JPEG и использовать ее в качестве резервной копии для этих браузеров.
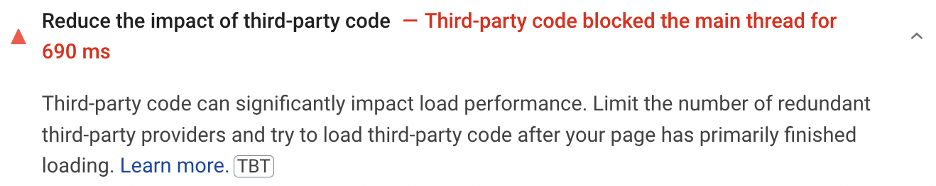
● Уменьшите влияние стороннего кода.
Сторонние сценарии иногда могут препятствовать своевременному выполнению ваших собственных сценариев. Они также увеличивают объем кода, который необходимо выполнить, что приводит к повышенному потреблению ресурсов и увеличению времени загрузки.

Подумайте, какие сценарии представляют наибольшую ценность для пользователя, и расставьте им приоритеты.
Это общая проблема для сайтов WordPress и других CMS, поскольку они в значительной степени полагаются на сторонние плагины. Тщательно выбирайте плагины и следите за их влиянием на производительность вашего сайта. Всегда помните, что каждый инструмент, плагин и библиотека увеличивают нагрузку на ваш сервер.
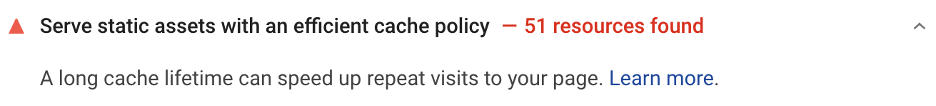
● Обслуживайте статические ресурсы с помощью эффективной политики кэширования.
Кэширование, пожалуй, самый важный метод повышения производительности сети. Кэширование означает хранение копии ресурсов вашего сайта в другом месте, чем исходный сервер. Это может быть непосредственно на устройстве пользователя (через кеши браузера) или на сервере, который находится ближе к пользователю (через сети доставки контента).

Многие ресурсы могут кэшироваться на долгое время. Например, логотипы, загружаемые файлы, изображения и даже шрифты. Кэширование динамического содержимого также возможно, но требует больше усилий. Если вы только начинаете, подумайте о том, чтобы получить инструмент кэширования, который автоматизирует большую часть работы за вас. Существует множество решений для кэширования для популярных платформ, таких как WordPress.

Будущее SEO: поиск, тренды, контент, обновление алгоритма Google
 Понимание и изучение методологий SEO, которые помогут вашему сайту ранжироваться по релевантным запросам, — работа не для слабонервных, и те, кто может это сделать, сегодня пользуются большим спросом. Узнайте все о будущем SEO и обновлении Google Page Experience.
Понимание и изучение методологий SEO, которые помогут вашему сайту ранжироваться по релевантным запросам, — работа не для слабонервных, и те, кто может это сделать, сегодня пользуются большим спросом. Узнайте все о будущем SEO и обновлении Google Page Experience.
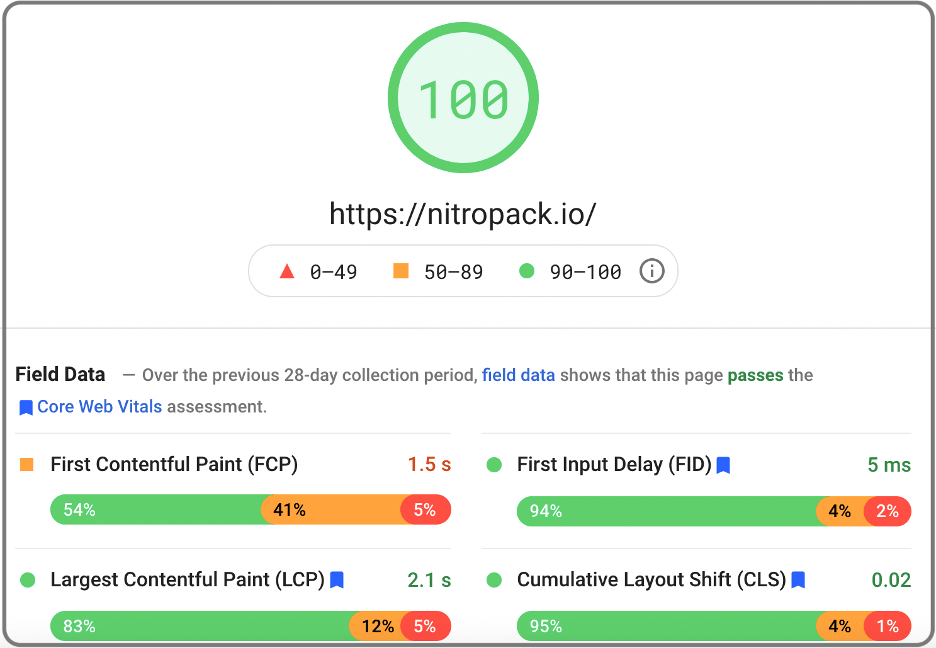
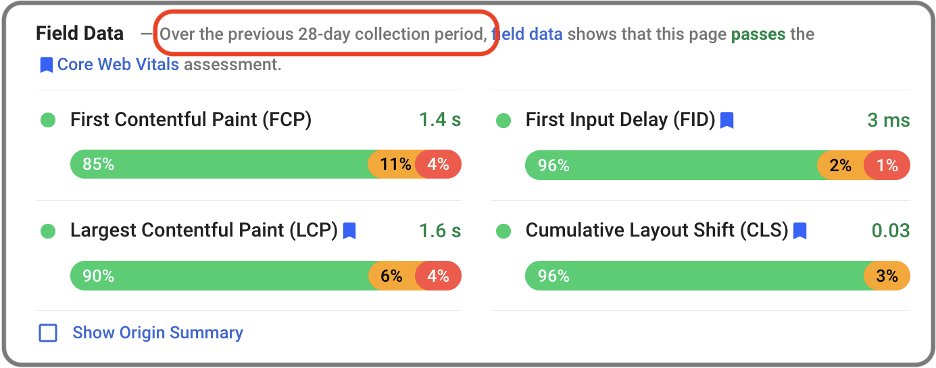
Оценка полевых данных (Core Web Vitals)
Оставьте лучшее напоследок: оценка полевых данных — самая важная часть отчета Google PageSpeed Insights.
Опять же, данные здесь собираются от реальных пользователей. Это показывает их опыт на вашем сайте, и это единственное, что имеет значение.

Четыре полевых показателя, которые вы можете найти здесь:
- Первая содержательная отрисовка (FCP) . FCP отслеживает появление на экране первого элемента DOM. Чтобы быть в зеленой зоне, FCP страницы должен происходить менее чем за 1,8 секунды для 75% или более всех зарегистрированных загрузок страниц. Методы оптимизации FCP: оптимизация изображений, удаление ресурсов, блокирующих рендеринг, и снижение зависимости вашего сайта от сторонних плагинов и библиотек.
- Самая большая содержательная краска (LCP). LCP измеряет, когда на экране появляется самый большой элемент содержимого в верхней части страницы. Чтобы пройти оценку LCP, самый большой элемент страницы в верхней части страницы должен появиться менее чем за 2,5 секунды для 75% или более всех зарегистрированных загрузок страниц. Методы оптимизации LCP: Методы оптимизации FCP также помогают с LCP. Еще один прием для страниц, где самым большим элементом является изображение, заключается в предварительной загрузке этого изображения.
- Совокупный сдвиг макета (CLS). Этот показатель отслеживает, насколько неожиданные изменения макета влияют на визуальную стабильность страницы. Неожиданные сдвиги происходят, когда контент перемещается без предварительного вмешательства пользователя. CLS немного сложнее измерить, поэтому ознакомьтесь с этой статьей, если хотите узнать больше о том, как Google вычисляет эту метрику. Методы оптимизации CLS: добавление атрибутов ширины и высоты к изображениям и видео, резервирование достаточного места для динамического содержимого и оптимизация доставки шрифтов.
- Задержка первого ввода (FID). FID отслеживает задержку между первым взаимодействием пользователя и возможностью браузера ответить. Эта задержка должна быть менее 100 мс для 75% или более всех зарегистрированных загрузок страниц. Методы оптимизации FID: основная проблема с FID обычно заключается в чрезмерном использовании JavaScript. Если у вас плохие оценки FID, вам следует поручить разработчику оптимизировать поставляемый вами код. Это требует больше ресурсов, но выигрыш в скорости может быть огромным. Даже одна строка неэффективного кода JavaScript может значительно замедлить работу страницы.
Вы можете найти процент загрузок страниц, соответствующих критериям каждой метрики, на панели под ее названием.
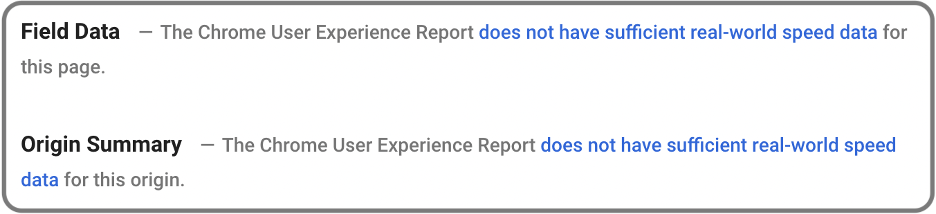
Наконец, не беспокойтесь, если PSI не предоставляет отчет с полевыми данными для страницы. Это характерно для новых страниц или сайтов с низким трафиком.

Реализуйте советы из разделов «Возможности» и «Диагностика», а также другие рекомендации. По мере роста вашего сайта PSI в конечном итоге предоставит отчет Core Web Vitals, и вы увидите истинное влияние этих оптимизаций на взаимодействие с пользователем.
Просто помните, что цель веб-производительности — улучшить взаимодействие со страницей для реальных людей . Если ваши лабораторные результаты выглядят хорошо, но полевые показатели в минусе, вам еще есть над чем работать.
Дополнительные советы и рекомендации по увеличению скорости страницы
Важный момент, который следует помнить о веб-производительности, заключается в том, что это не сделка типа «одна и готово». Это процесс, который требует времени и постоянных усилий.
Вот почему важно регулярно тестировать важные страницы . Это гарантирует, что вы заметите проблемы с производительностью на ранней стадии и отреагируете соответствующим образом.
Кроме того, Google определяет, прошла ли страница оценку Core Web Vitals за предыдущий 28-дневный период. Вы должны использовать PSI не реже одного раза в месяц.

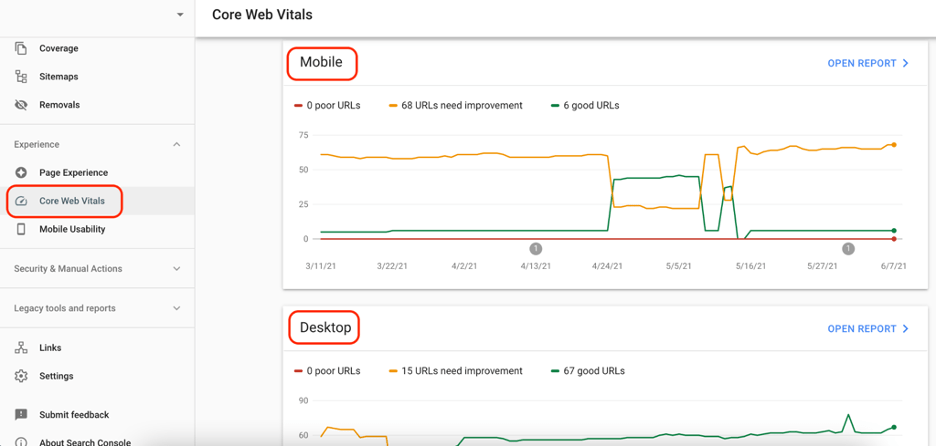
Еще один хороший способ отслеживать полевые данные вашего сайта — это новый отчет Core Web Vitals в Google Search Console.

Он предоставляет информацию о коллекциях страниц с общими проблемами Core Web Vitals. Это простой способ найти проблемы, затрагивающие большую часть вашего сайта.

Помимо Google PageSpeed Insights
Хотя инструменты тестирования скорости Google определенно полезны, они не единственная игра в городе. Другие, более продвинутые инструменты обеспечивают более широкое представление о производительности вашего сайта.
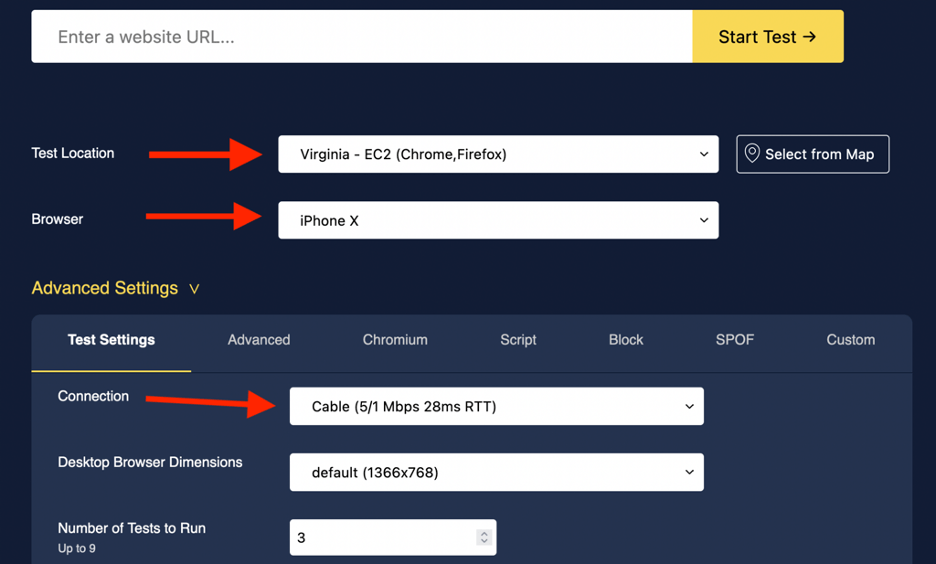
Например, WebPageTest позволяет вам тестировать из разных мест, устройств и сетевых подключений. Это может помочь вам понять, как разные пользователи потенциально могут работать с вашим сайтом.
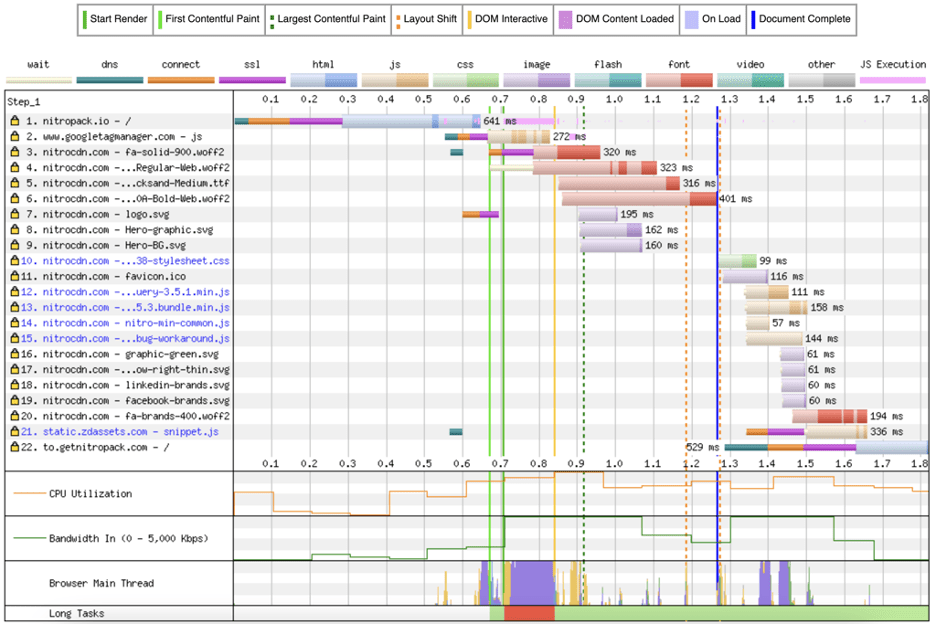
Кроме того, вы можете найти множество другой полезной информации, такой как каскадные диаграммы, разбивка обработки и другое.

Опять же, это только лабораторные данные, так что относитесь к ним с недоверием. Ничто не может полностью заменить полевые показатели, и вам следует продолжать оптимизировать свой сайт до тех пор, пока не будет ощутимого улучшения показателей реальных пользователей.
Наконец, обязательно отслеживайте производительность вашего сайта после изменения чего-либо в его коде или добавления сторонних плагинов, инструментов или библиотек. Эти изменения часто создают проблемы со скоростью, которые могут оставаться незамеченными в течение длительного времени.
