Диспетчер тегов Google: создание центра управления вашими данными в 2023 году
Опубликовано: 2023-06-07В 2023 году Диспетчер тегов Google (GTM), вероятно, станет самым полезным инструментом , который ваша команда может использовать для сбора данных и информирования об умных маркетинговых решениях .
Понимание преимуществ GTM и того, как правильно его использовать, может быть сложной задачей, поэтому мы составили это руководство в качестве ориентира.
Прочитав этот пост, вы узнаете, как настроить собственную учетную запись и извлечь из нее максимальную пользу (или повысить квалификацию с помощью курса Google Tag Manager).
Оглавление
- Решение задач аналитики с помощью тегов
- Будьте организованы
- Снижайте затраты на технологии
- Увеличьте ценность вашей аналитики
- Как настроить Диспетчер тегов Google (в 2023 г.)
- 1. Начните со своих целей
- 2. Настройте учетную запись
- 3. Установите тег Google Analytics
- 4. Настройте переменную свойства
- 5. Настройте свой триггер
- 6. Настройте междоменное отслеживание
- 7. Понимание уровня данных
- 8. План управления пользователями
- Использование Диспетчера тегов Google для эффективного отслеживания поведения
- Убедитесь, что базовый код GTM присутствует на каждой странице.
- Отслеживать события
- Отладьте свои теги
- Создание постоянных переменных
- Установить расширения
- Создайте процесс именования тегов
- Ограничения GTM
- Ограничения контейнера (размера)
- Ограничения учетной записи и рабочего пространства
- Общие лимиты квот
- Если вы хотите эффективно использовать GTM, следуйте этим 6 советам.
- Создайте план отслеживания
- Всегда нажимайте предварительный просмотр перед публикацией
- Используйте переменные и слои данных
- Не переусердствуйте с объемом данных, которые вы отслеживаете
- Используйте расширения для полной поддержки Диспетчера тегов Google.
- Используйте рабочие места для больших команд
- Заключение
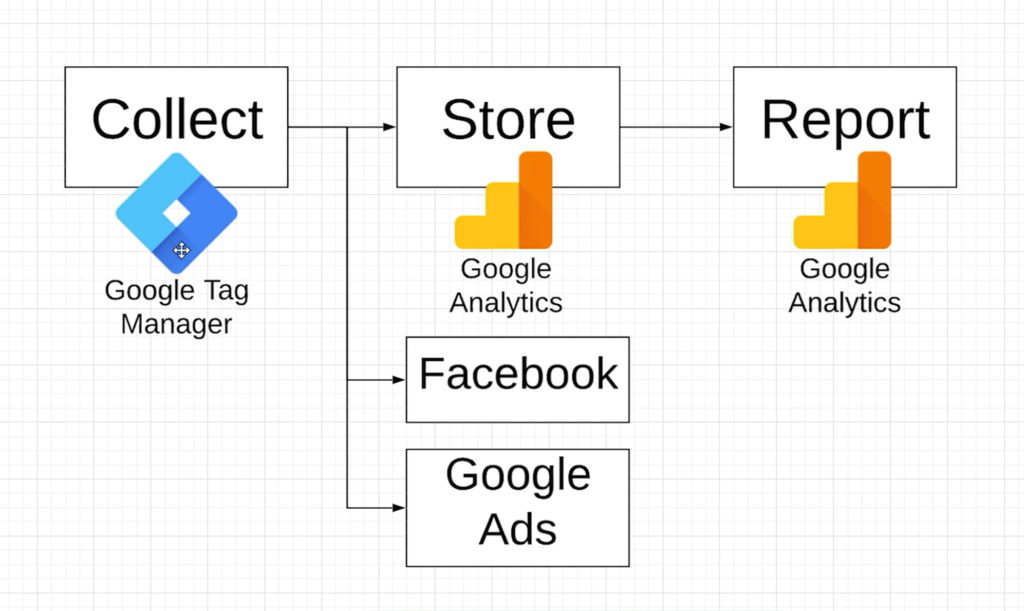
Решение задач аналитики с помощью тегов
Теги — это фрагменты кода JavaScript, добавляемые на веб-страницу для сбора данных и информации. Они помогают вам отслеживать активность посетителей веб-сайта или приложения, чтобы вы могли оптимизировать свой сайт на основе поведения.
Большинству веб-сайтов требуется несколько тегов для отслеживания различных действий и потоков пользователей, таких как отправка форм или клики по страницам. Чем больше тегов на сайте, тем сложнее им управлять.

(из нашего курса Google Tag Manager)
Войдите в Диспетчер тегов Google.
GTM — не единственный доступный инструмент управления тегами, но самый доступный. Он предназначен для работы исключительно с Google Analytics, поэтому мы уделяем ему особое внимание. Вот несколько других:
- TagCommander
- Управление динамическими тегами Adobe
- Сегмент
- 7тег
- тиалиум
GTM помогает маркетологам получать необходимые данные о клиентах, не полагаясь на разработчика как на посредника. Вот как:
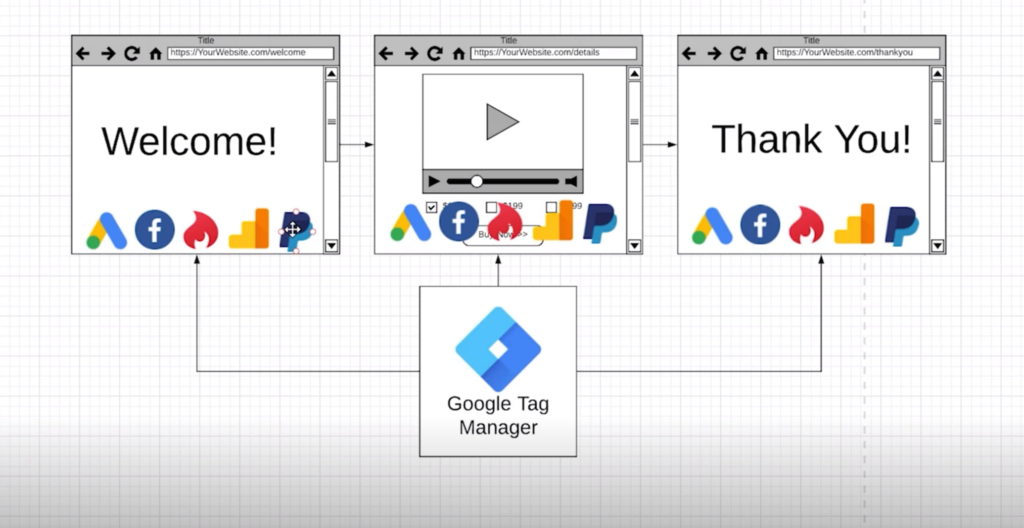
Будьте организованы
Без диспетчера тегов разработчику придется вручную добавлять теги на ваш сайт и устанавливать уникальные правила для каждого экземпляра. Оказавшись на месте, им придется вручную отслеживать активность, устранять неполадки, отбрасывать код с истекшим сроком действия при добавлении нового кода, избегать конфликтов и т. д.
Это требует времени и затрат. Управление тегами оптимизирует весь процесс.

(из нашего курса Google Tag Manager)
Диспетчеры тегов минимизируют объем кода, который необходимо развернуть на вашем веб-сайте, и позволяют размещать все фрагменты кода в одном центральном узле, сохраняя все ваши данные отслеживания в чистоте и порядке. Кроме того, он удобен для пользователя — вам не нужно быть разработчиком, чтобы реализовывать или изменять код.
Думайте об управлении тегами как об управляющем редакторе, который наблюдает за вашей работой по контент-маркетингу. Вы можете сопоставить свой график публикаций, задания, задачи и документы в одном месте и даже автоматизировать действия, но если кто-то не будет контролировать рабочий процесс, система, скорее всего, рухнет.
Так что, пока вы не нужен разработчик для мониторинга диспетчера тегов, вам нужен персонал, чтобы следить за ним. Тем не менее, не отключайте ЭТО полностью. Сложные задачи по тегированию, возможно, по-прежнему необходимо реализовывать с помощью управляемого правилами графического интерфейса.
Снижайте затраты на технологии
Ошибки и барьеры неизбежны, но GTM делает реализацию и отладку проще, быстрее и, как следствие, дешевле.
Более быстрый запуск означает, что у вашей команды будет больше времени для работы над другими задачами, что позволит максимально эффективно использовать ценные ресурсы. GTM также полностью бесплатен, поэтому вашей команде не нужно выделять часть своего бюджета на другое маркетинговое программное обеспечение.
Тем не менее, ошибки могут быть и случаются. Чтобы сократить расходы и избежать повторного исправления ошибки пользователя, следуйте приведенным ниже рекомендациям.
- Определите свои цели и отслеживайте, что вам действительно нужно измерить, вместо того, чтобы забрасывать сеть для сбора данных, которые вам не нужны и которые вы не будете анализировать.
- Не размещайте слишком много тегов на каждой странице, так как это замедлит загрузку страницы.
- Обязательно отбрасывайте или отключайте неиспользуемые теги, особенно после запуска теста и решения не продолжать пробную версию.
- Избегайте развертывания пользовательских тегов HTML, которые нарушают существующий код.
- Убедитесь, что вы настроили аналитические оповещения и постоянно проводите проверку качества новых реализаций для обнаружения скрытых проблем.
- Сохраняйте права на публикацию для сотрудников, знакомых с системой, поскольку предоставление прав доступа неквалифицированным членам команды может поставить под угрозу деятельность.
Увеличьте ценность вашей аналитики
Диспетчер тегов Google не имеет возможностей создания отчетов. Скорее, он отправляет ценную информацию, которую собирает, в Google Analytics для анализа.

(из нашего курса Google Tag Manager)
Google Analytics 4 дает отличное представление о том, какие из ваших страниц работают хорошо, но GTM помогает вам погрузиться глубже.
Ваш базовый инструмент аналитики может найти такие вещи, как:
- Просмотры страниц в реальном времени
- Информация о местоположении и устройстве посетителей сайта
- Источники трафика
- Самые популярные целевые страницы/сообщения в блоге
Но теги помогают вам углубляться, чтобы обнаружить такие вещи, как:
- Как пользователи перемещаются по вашему сайту
- Какие страницы генерируют больше всего конверсий
- Где посетители чаще всего покидают ваш сайт
Как настроить Диспетчер тегов Google (в 2023 г.)
Чтобы настроить учетную запись Диспетчера тегов, выполните следующие действия:
1. Начните со своих целей
Определите свои цели отслеживания, чтобы решить, какие типы тегов вам нужно создать.
Вы можете создавать теги для ремаркетинга Google Ads, отслеживания конверсий, отслеживания отправки форм или нажатий кнопок и многого другого. Существуют также сторонние интеграции, которые вы можете подключить для отслеживания информации с таких сайтов, как Hotjar, Oktopost или Pinterest.
Создайте стратегию маркетинговых тегов, прежде чем перейти к Диспетчеру тегов Google и создать свою учетную запись.
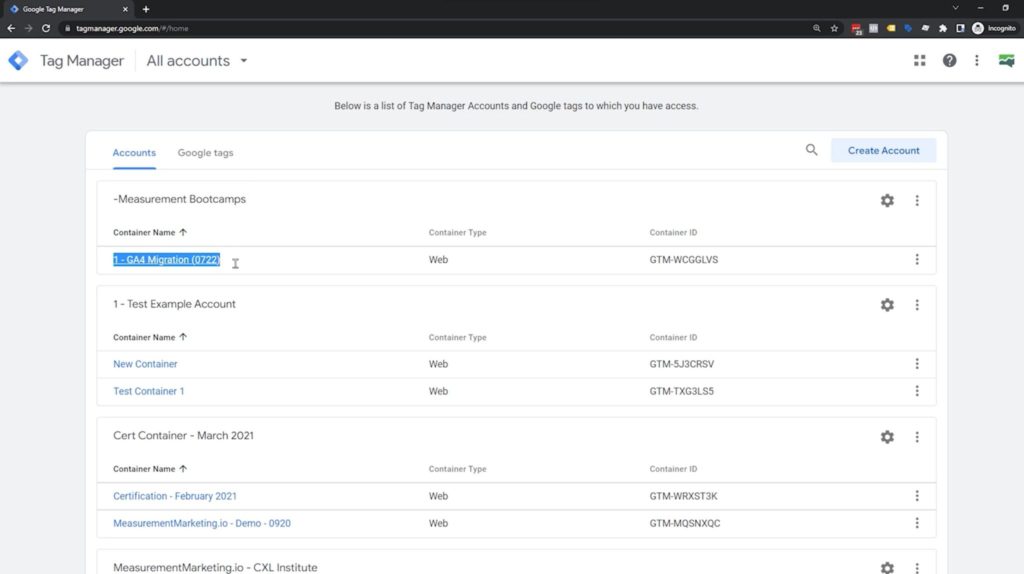
2. Настройте учетную запись
Вы создаете учетную запись Диспетчера тегов Google через электронную почту Google, поэтому сначала выберите администратора или владельца учетной записи GTM. После этого вы можете поделиться разрешениями с другими членами вашей команды, которым необходим доступ к ним.
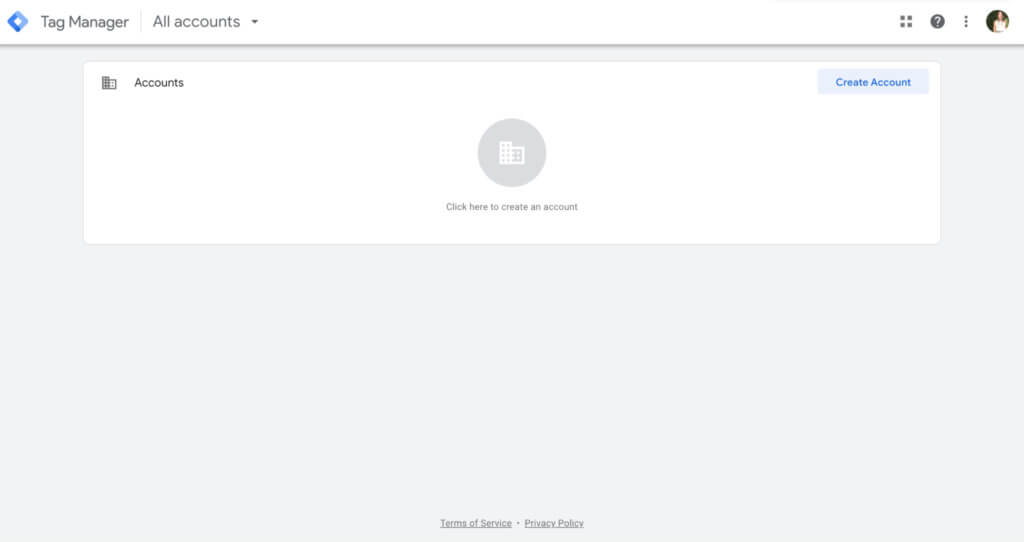
Войдите в свою учетную запись Google, затем нажмите «Создать учетную запись» на главной панели инструментов, чтобы начать настройку магазина:

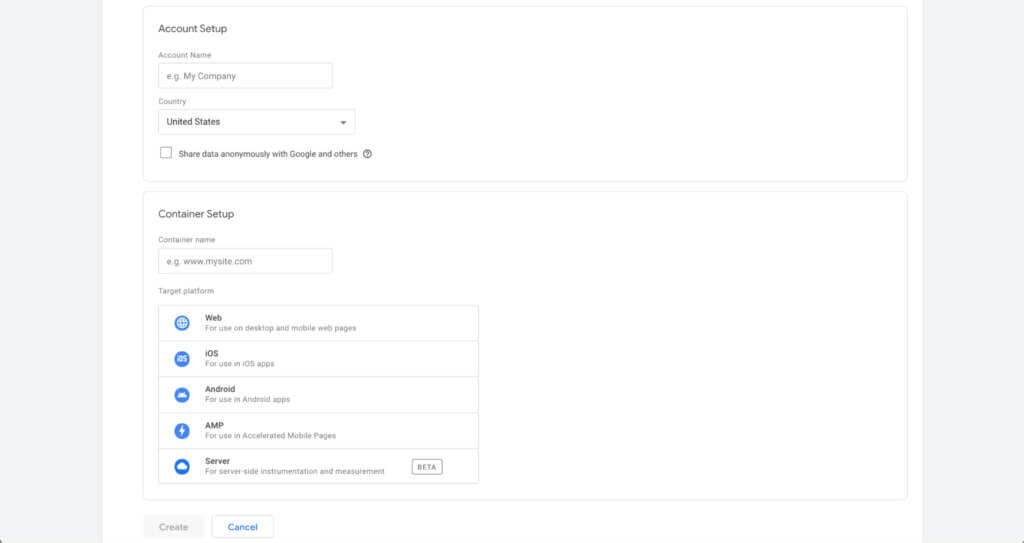
Отсюда вам нужно будет назвать свою учетную запись. Передовой опыт диктует называть его в честь вашего бизнеса, чтобы упростить управление тегами.
Затем настройте контейнер. Контейнер — это место, где будут жить все ваши теги, поэтому вы должны назвать его в честь вашего сайта или URL-адреса.
Выберите тип платформы, на которой работает ваш сайт или приложение, прежде чем нажимать «Создать» . Это может быть Интернет, мобильное приложение для iOS или Android, использование AMP или использование сервера:

Следующим шагом будет установка фрагмента контейнера на ваш веб-сайт. Это фрагмент кода JavaScript, который должен присутствовать на каждой странице, чтобы теги правильно отслеживали активность.
Этот фрагмент состоит из двух частей:
- Первый должен находиться в разделе <head> вашего сайта.
- Второй должен быть вставлен в раздел <body>
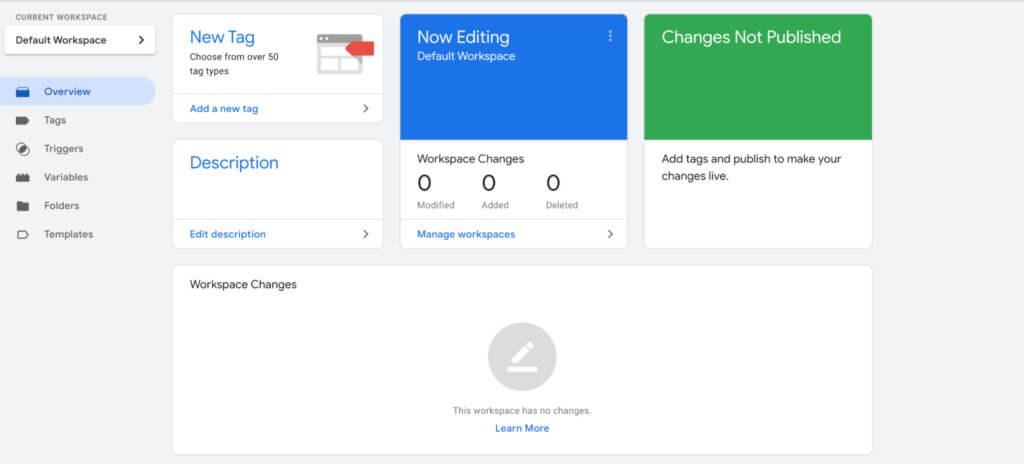
Три основные метки, которые вы увидите на боковой панели панели инструментов GTM, — это теги, триггеры и переменные:

- Теги — это коды отслеживания, которые собирают данные с веб-сайта или приложения.
- Триггеры задают условия, которые сообщают тегу, когда активировать
- Переменные определяют, когда триггеры должны сообщать тегам об активации.
3. Установите тег Google Analytics
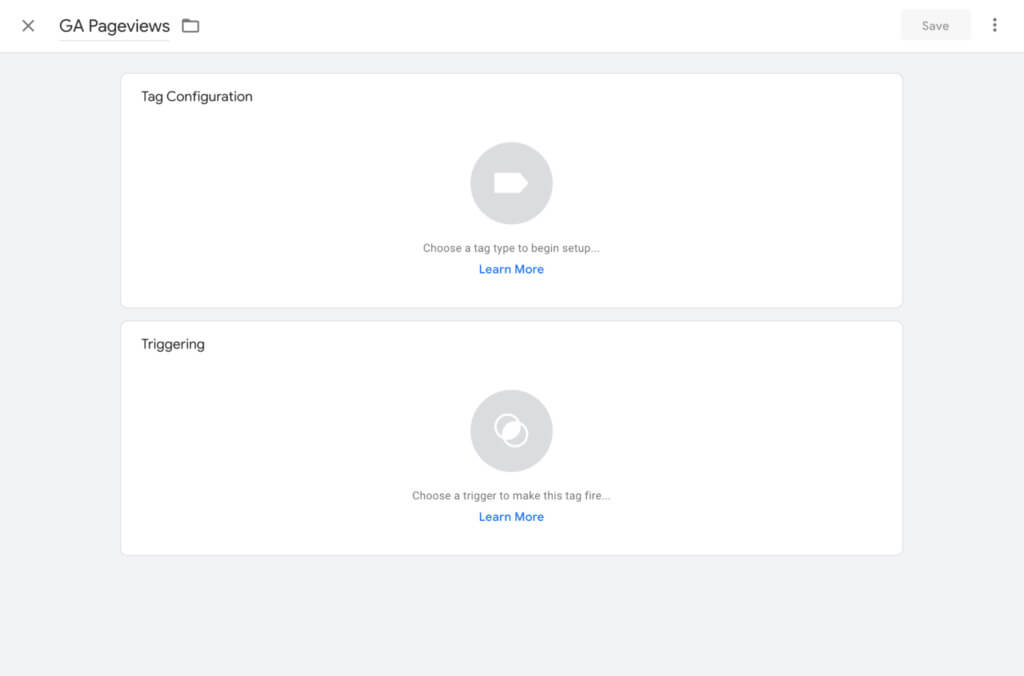
Имейте в виду, что если вы сделаете это через GTM, вам нужно будет удалить всю информацию отслеживания Google Analytics, которую вы ранее разместили на своем веб-сайте, иначе вы получите дублирующиеся данные. Нажмите «Добавить новый тег» на панели управления, чтобы начать, например «Просмотры страниц GA»:

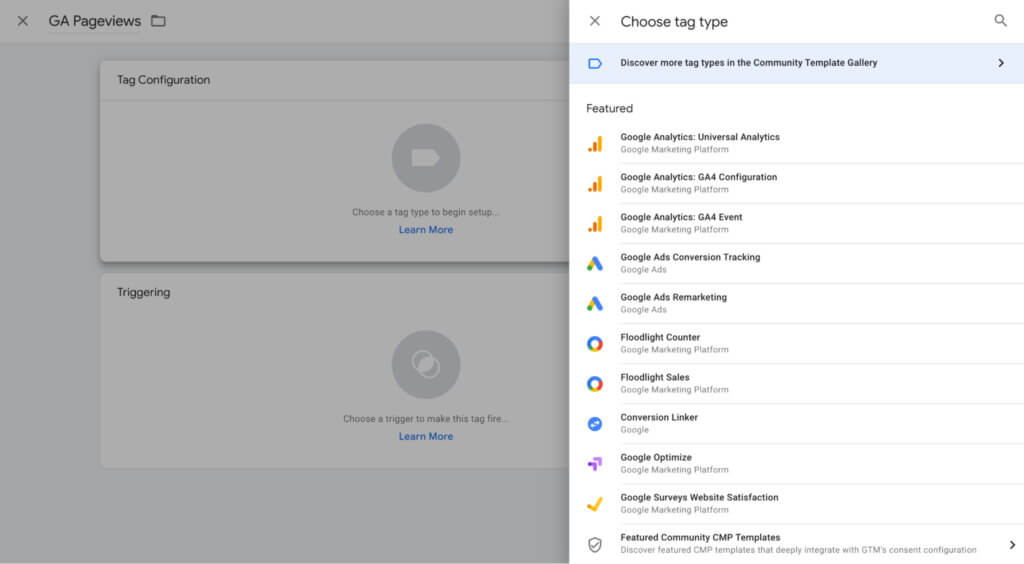
Затем настройте свой тег. Щелкните верхнее поле, чтобы увидеть длинный список из 50+ типов тегов:

Выберите вариант: Google Analytics: конфигурация GA4 .

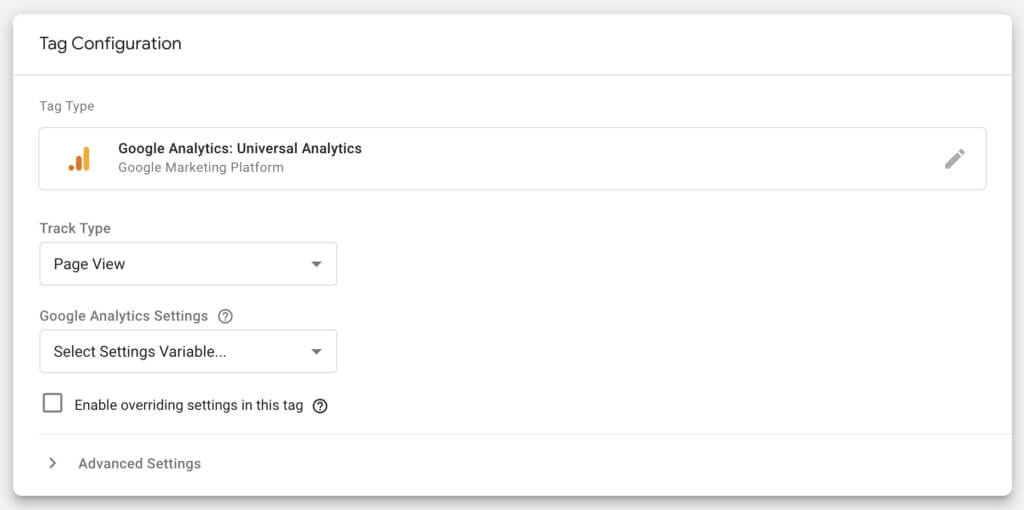
В появившемся раскрывающемся списке «Тип отслеживания» нажмите «Просмотры страниц» :

4. Настройте переменную свойства
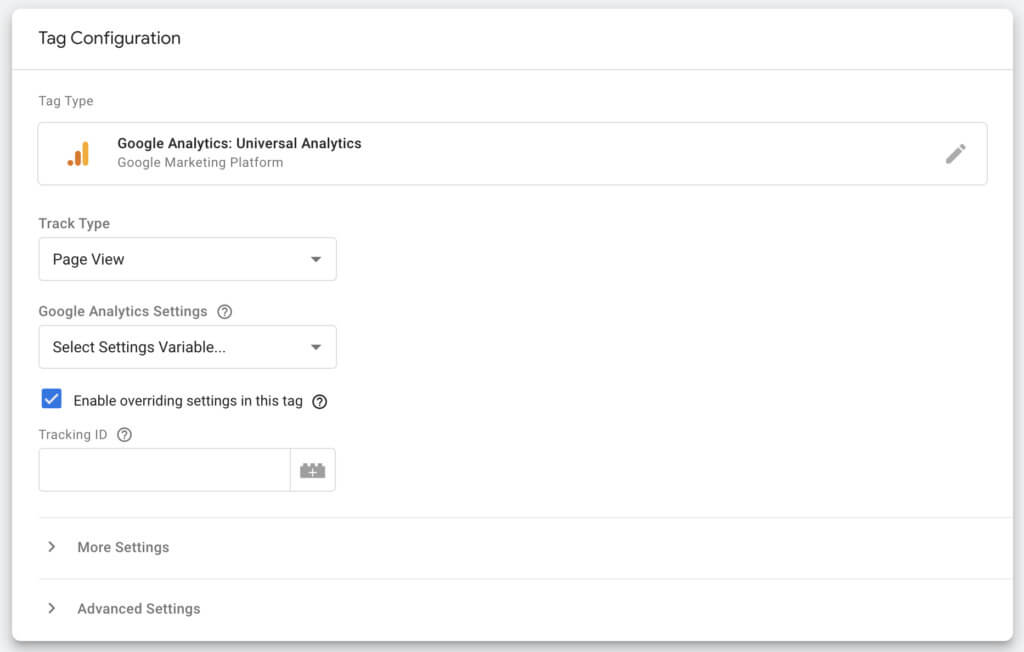
У вас есть два варианта при настройке вашей переменной. Во-первых, вы можете установить флажок Включить параметры переопределения в этом теге и вставить свой идентификатор отслеживания UA:

Или вы можете создать пользовательскую переменную. Хотя это требует дополнительной первоначальной настройки, в долгосрочной перспективе это облегчит вам задачу, поскольку он сохраняет ваш идентификатор отслеживания UA, а не вставляет его для каждого создаваемого вами тега.
GTM предлагает два разных типа переменных: встроенные переменные или пользовательские переменные.
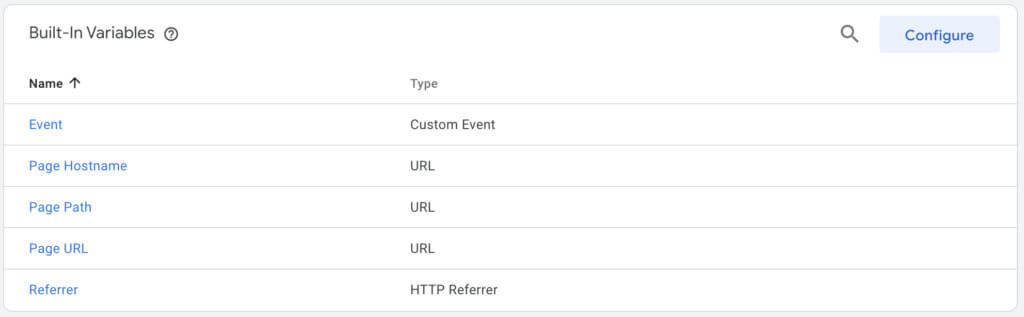
Встроенные переменные автоматически определяются GTM на основе элементов, обнаруженных во фрагменте кода. Они предлагают несколько общих типов переменных, что упрощает создание базовых тегов.
Нажмите «Настроить» , чтобы настроить каждую переменную, которая вам понадобится в будущем. Вы всегда можете вернуться к этому и добавить больше:

Пользовательские переменные являются пользовательскими, основанными на установленных вами значениях. Таким образом, вы можете создать постоянную переменную, в которой будет храниться ваш идентификатор отслеживания Google Analytics:

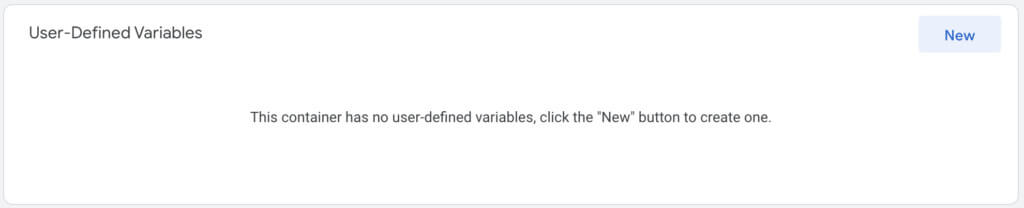
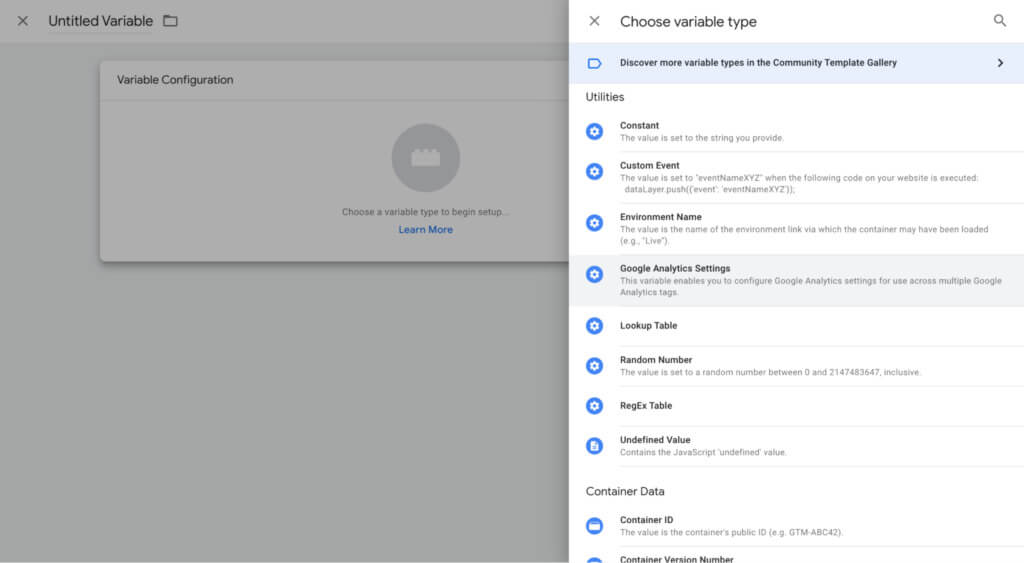
Для этого нажмите «Создать» в разделе «Пользовательские переменные» . Затем в разделе «Типы переменных» прокрутите вниз, пока не найдете «Настройки Google Analytics» :

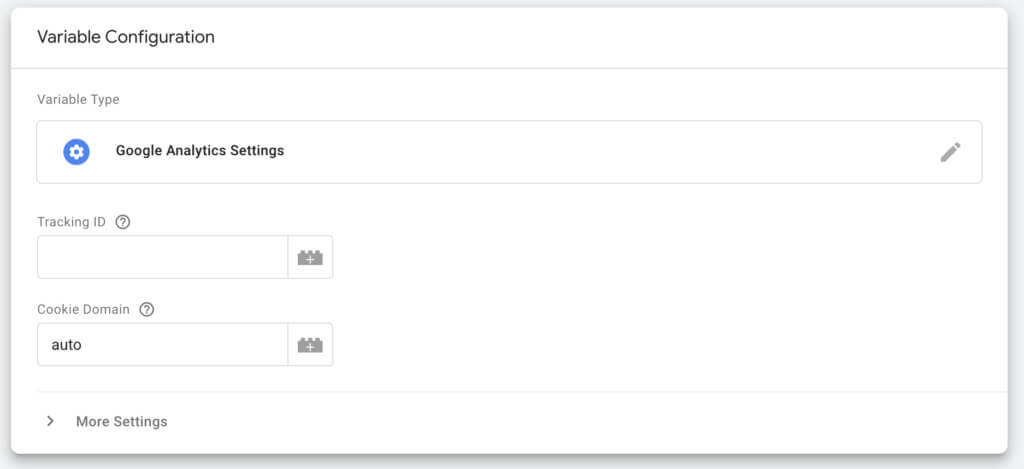
Вставьте свой идентификатор отслеживания в поле, затем сохраните:

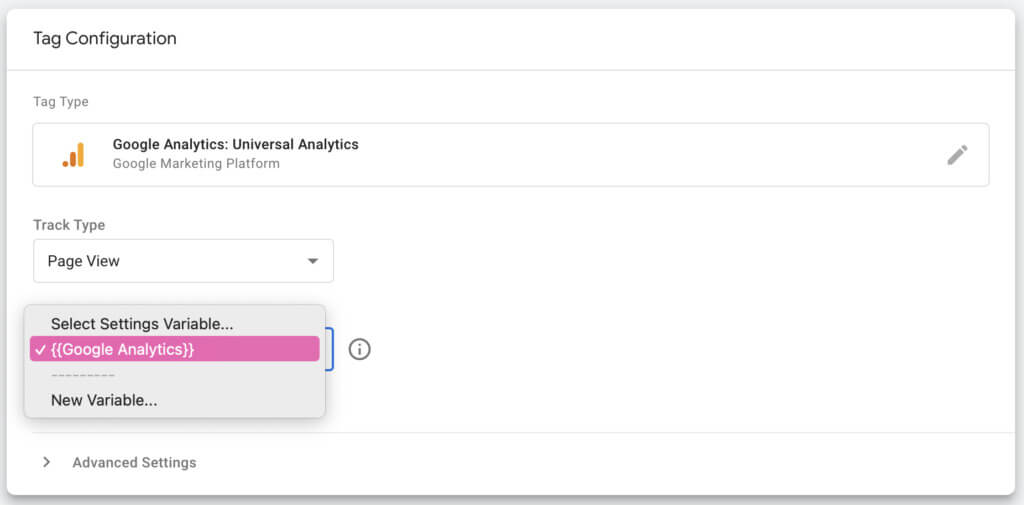
Теперь, когда вы создаете тег Google Analytics, вам не нужно устанавливать флажок Включить переопределяющие параметры в этом теге . Вместо этого просто откройте раскрывающийся список и выберите новую переменную:

5. Настройте свой триггер
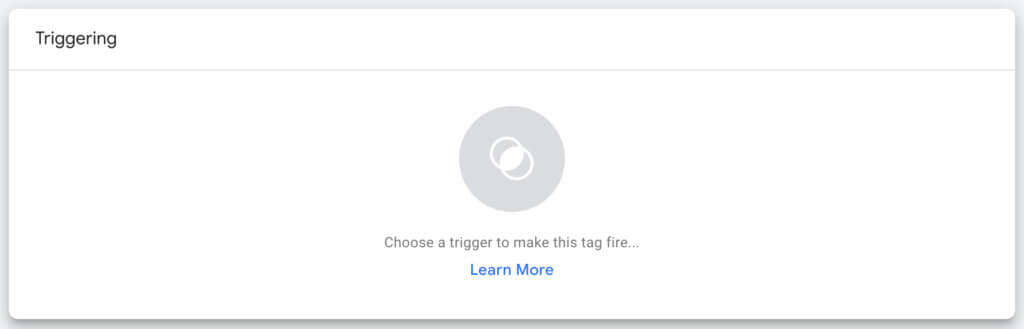
Последним шагом в развертывании вашего первого тега является выбор триггера, который активирует тег:

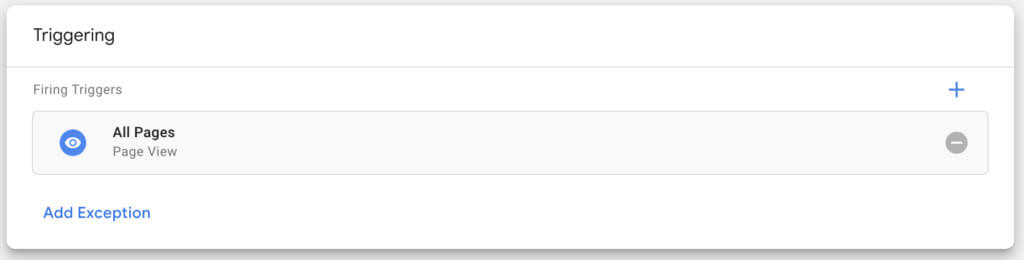
Нажмите на поле «Триггер» и выберите «Все страницы» из доступных вариантов:

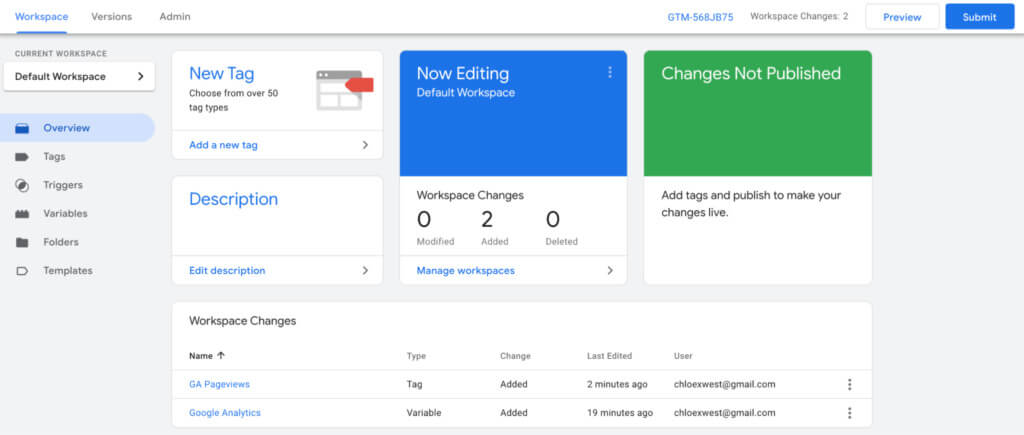
Затем нажмите «Сохранить». Чтобы официально начать отслеживание, нажмите «Отправить» в изменениях рабочей области. Скорее всего, у вас их будет две: одна новая переменная и один новый тег:

6. Настройте междоменное отслеживание
Если ваш путь клиента приводит пользователей к разным доменам, междоменное отслеживание помогает убедиться, что ваш код отслеживания считает их как одно целое, а не раздувает ваши данные и подсчитывает их для каждого домена, на который они попали.
Это не обязательно для субдоменов; только если у вас есть два совершенно разных домена, которые работают вместе.
Вы можете настроить междоменное отслеживание на уровне тега, установив флажок Включить параметры переопределения в этом теге и выбрав Дополнительные настройки > Междоменное отслеживание , но лучше всего это сделать в переменной идентификатора Google Analytics.

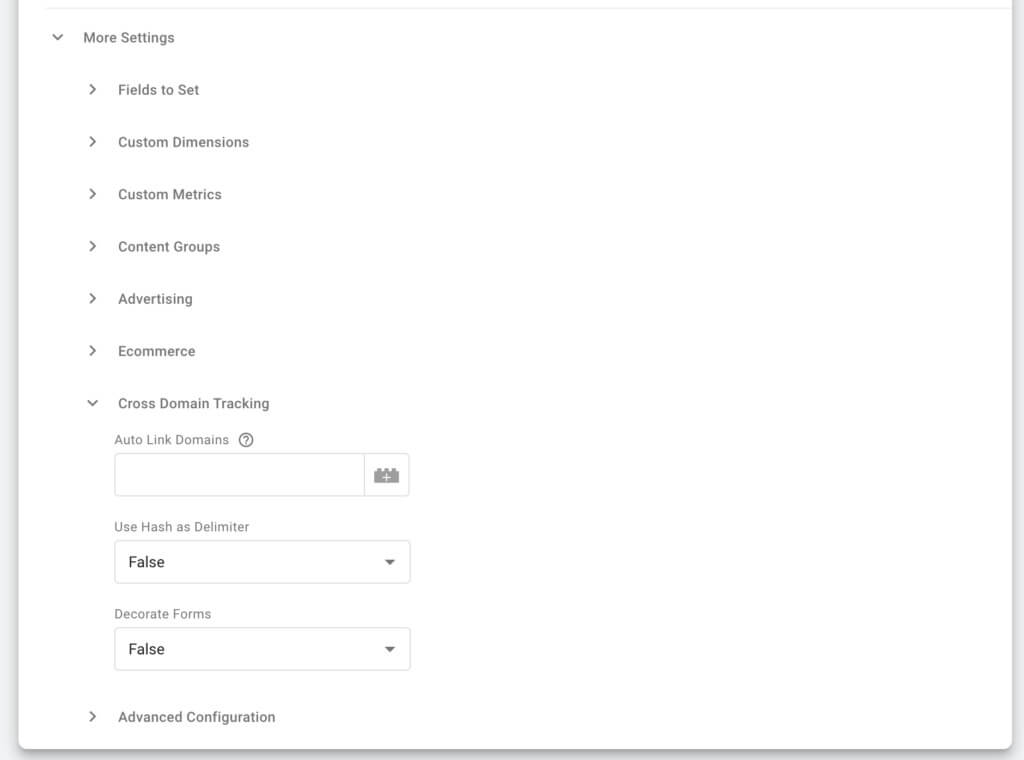
Перейдите на вкладку «Переменные» и откройте переменную, которую вы создали с помощью идентификатора отслеживания GA. Нажмите в поле «Конфигурация переменной» , затем нажмите «Дополнительные настройки» > «Кроссдоменное отслеживание» :

В поле «Домены автоматической привязки» вставьте каждый из доменов (если их несколько) через запятую, прежде чем нажимать «Сохранить».
7. Понимание уровня данных
Слой данных — это фрагмент кода JavaScript, в котором хранятся данные с вашего веб-сайта перед их отправкой в GTM. Он действует как дополнительный слой между HTML-кодом вашего сайта, который постоянно меняется, и вашими тегами, триггерами и переменными.
Наличие уровня данных помогает сделать процесс сбора данных более плавным. Для большинства тегов вам не нужно делать ничего дополнительно — слой данных автоматически инициируется начальным фрагментом кода GTM, который вы разместили на своем веб-сайте.
Однако если вы хотите собирать пользовательские данные, например данные о продуктах или данные о транзакциях для отслеживания электронной торговли, вам потребуется настроить отдельный уровень данных.
Для этого вам нужно создать переменную уровня данных. Это позволит GTM считывать дополнительные значения с вашего веб-сайта и передавать их развернутым тегам.
Ваша команда разработчиков должна будет помочь с созданием и реализацией фрагментов кода уровня данных для каждой страницы, для которой вы хотите отслеживать дополнительную информацию. Это должно быть сделано на постраничной основе, и сценарий будет выглядеть как этот пример из инструментов разработчика Google.
В этом случае есть два ключа уровня данных: категория страницы и тип посетителя. В зависимости от того, что вам нужно отслеживать, у вас может быть один или несколько ключей.
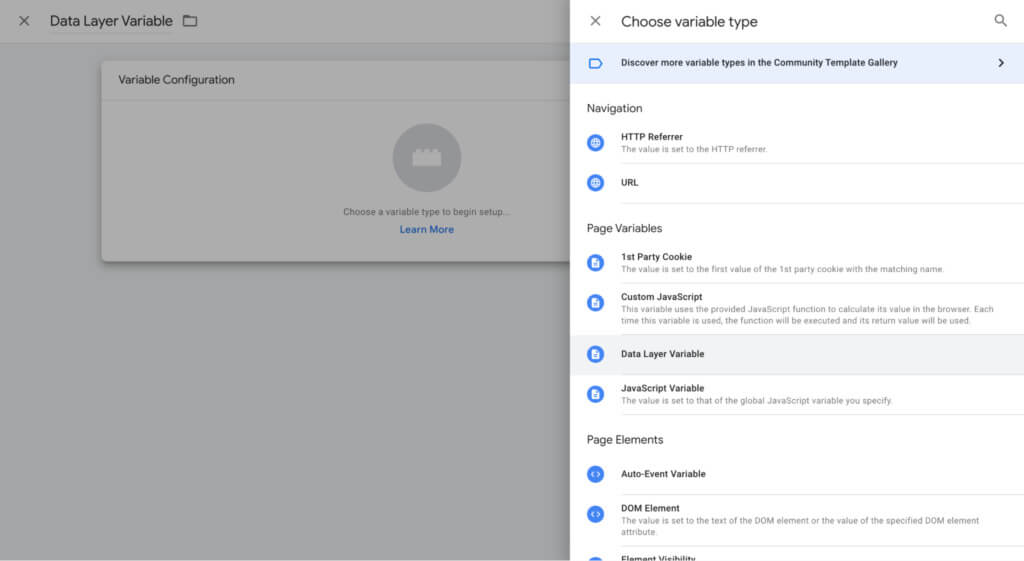
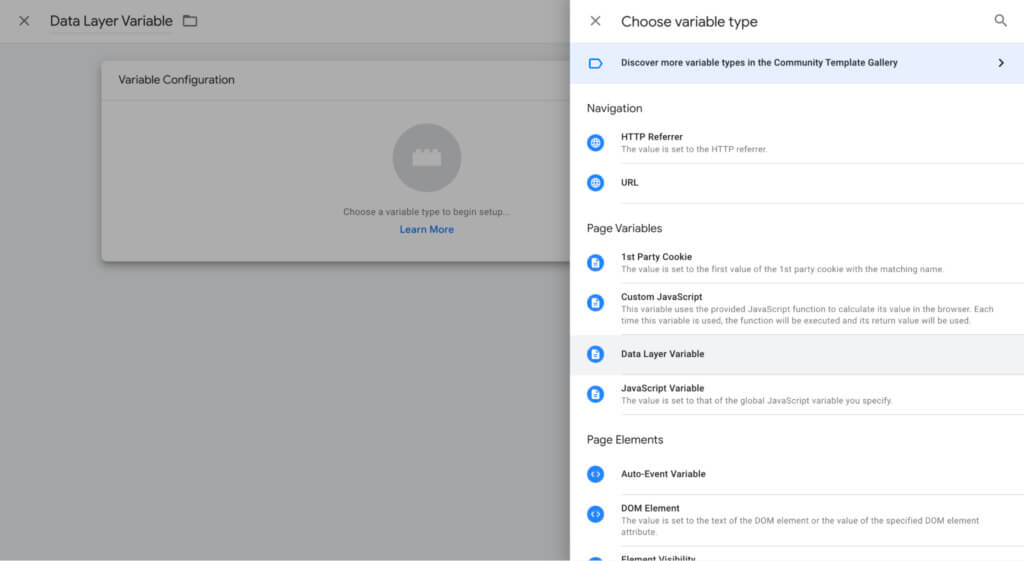
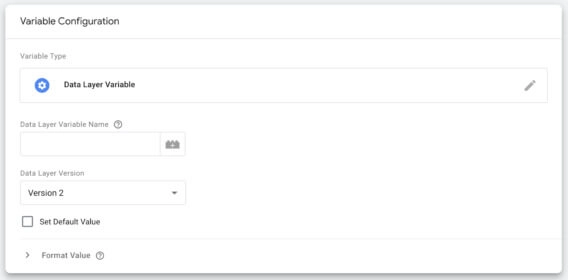
После того как ваш разработчик реализовал этот код на каждой соответствующей странице, вам нужно будет создать новую переменную уровня данных для каждого ключа. Перейдите на вкладку «Переменные» , затем нажмите «Создать» , чтобы создать новую пользовательскую переменную. Выберите Переменная уровня данных из списка вариантов:

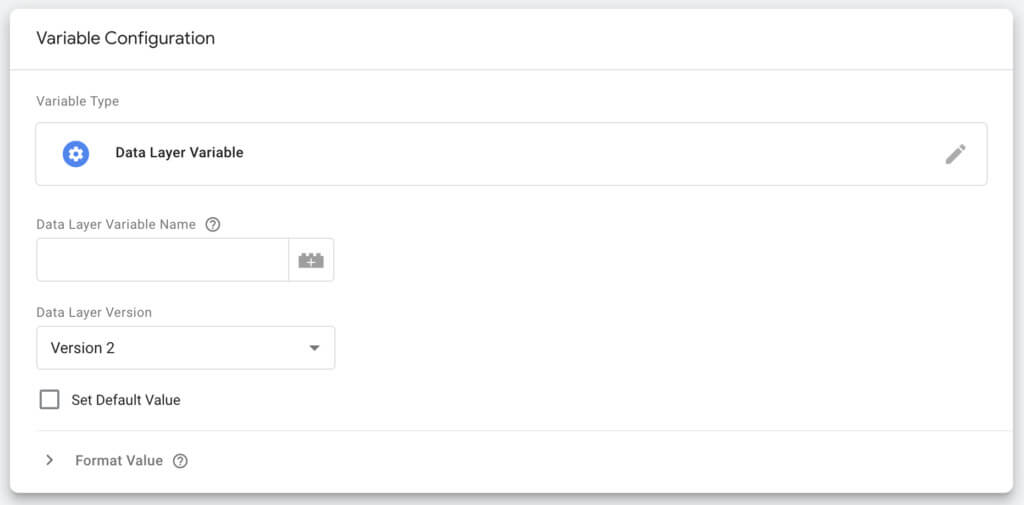
В поле «Имя переменной уровня данных » необходимо ввести имя ключа точно так же, как оно было написано в коде. Таким образом, в приведенном выше примере вы должны создать две переменные уровня данных. Один из них будет написан как pageCategory , а другой — как visitorType :

8. План управления пользователями
Вы можете добавлять и удалять пользователей или группы пользователей из GTM в зависимости от того, кому нужен доступ. Перейдите на вкладку «Администратор» , затем нажмите « Управление пользователями »:

Вы получите общее представление обо всех текущих пользователях и уровне их разрешений. Есть два варианта:
- Администратор : может создавать и удалять контейнеры, а также управлять разрешениями пользователей.
- Пользователь: может просматривать основную информацию об учетной записи и получать доступ к указанным контейнерам.
Вы также можете установить разрешения пользователей на уровне контейнера, если вы хотите, чтобы они не имели доступа к определенным контейнерам, только просмотр, внесение изменений, утверждение изменений или публикация правок.
Потратьте время, чтобы добавить каждого члена вашей команды и установить их разрешения в зависимости от того, насколько они квалифицированы для внесения изменений и развертывания новых тегов.
Использование Диспетчера тегов Google для эффективного отслеживания поведения
Вот несколько советов, которые помогут вам эффективно использовать GTM.
Убедитесь, что базовый код GTM присутствует на каждой странице.
Вы не хотите реализовывать сложную кампанию по отслеживанию, а затем понять, что ваш базовый код GTM отсутствует на некоторых из ваших самых важных страниц. Вот почему так важно убедиться, что код правильно вставлен в HTML-код вашего сайта.
Есть несколько способов сделать это, но самый простой — просто проверить исходный код страницы вашего веб-сайта.
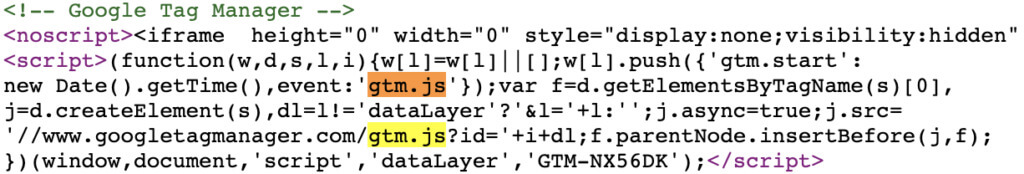
Перейдите на страницу, которую хотите проверить, щелкните правой кнопкой мыши и выберите «Просмотреть исходный код страницы» . Найдите на странице (используя быструю команду CTRL+F/CMND+F) gtm.js, чтобы проверить базовый код:

Вы также можете нажать кнопку «Предварительный просмотр» в правом верхнем углу панели инструментов GTM и ввести URL-адрес своего веб-сайта, чтобы увидеть, подключен ли правильный контейнер к вашему веб-сайту:

Каждый раз, когда вы создаете новый контейнер, дважды проверяйте правильность реализации кода.
Отслеживать события
Диспетчер тегов Google в сочетании с Google Analytics отлично подходит для отслеживания событий, происходящих на вашем сайте.
Эти события могут быть:
- Отправка форм
- Щелчки кнопок
- Регистрация
- свитки
- Просмотры видео
Для этого вы создадите еще один тег Google Analytics: GA4 , но на этот раз Тип отслеживания будет Событие .
Вы можете создать несколько различных тегов отслеживания событий для анализа поведения клиентов, но не перегружайте себя данными, которые не обязательно повлияют на вашу прибыль.
Отладьте свои теги
Контролируйте свои теги, чтобы знать, что они работают и что ваши данные остаются точными. Для этого используйте Preview and Debug Mode .
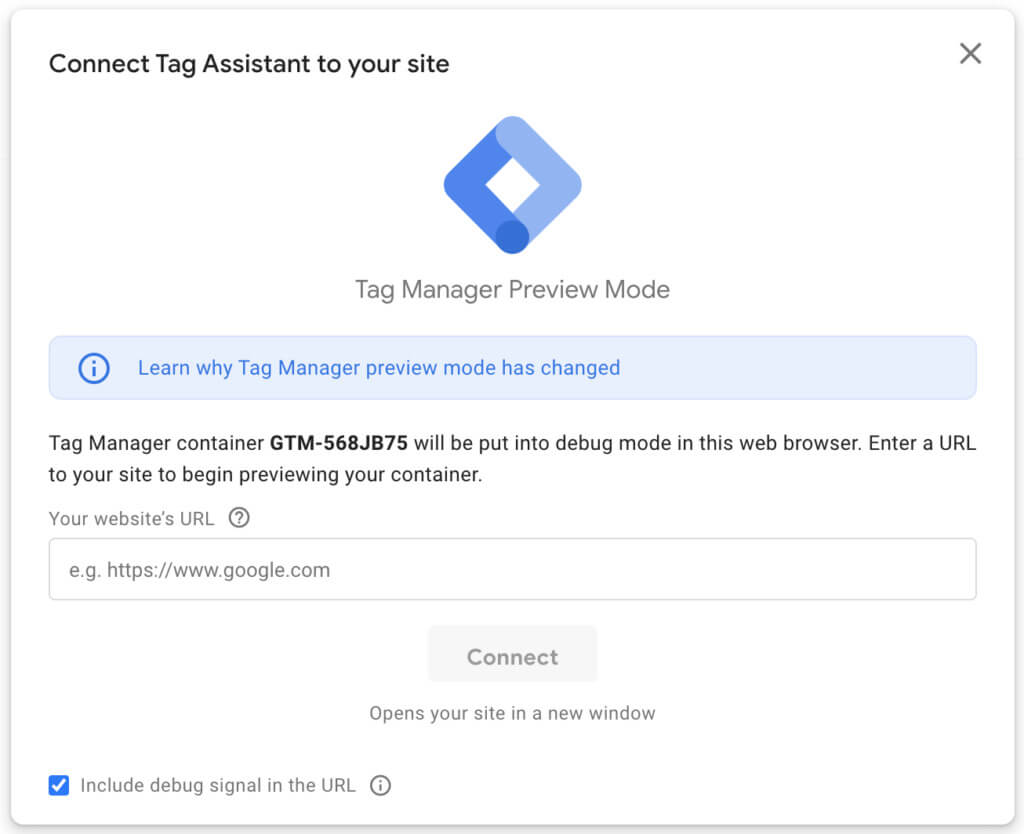
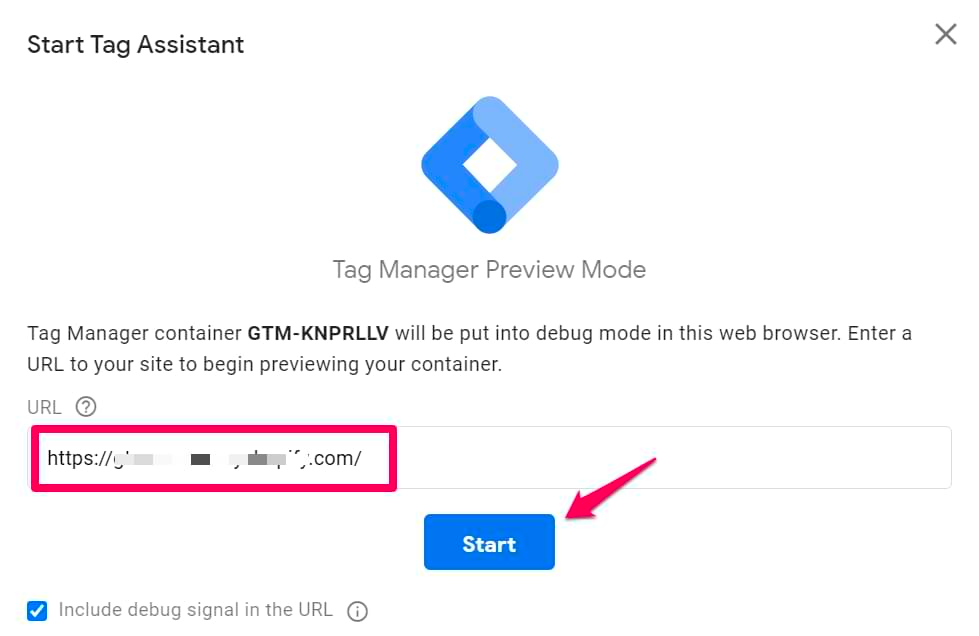
Аналогично тому, как убедиться, что ваш базовый код установлен, нажмите «Предварительный просмотр» и убедитесь, что установлен флажок «Включить сигнал отладки в URL-адрес ». Вставьте URL-адрес своего веб-сайта и нажмите «Подключиться» . Откроется окно предварительного просмотра со значком в правом нижнем углу:

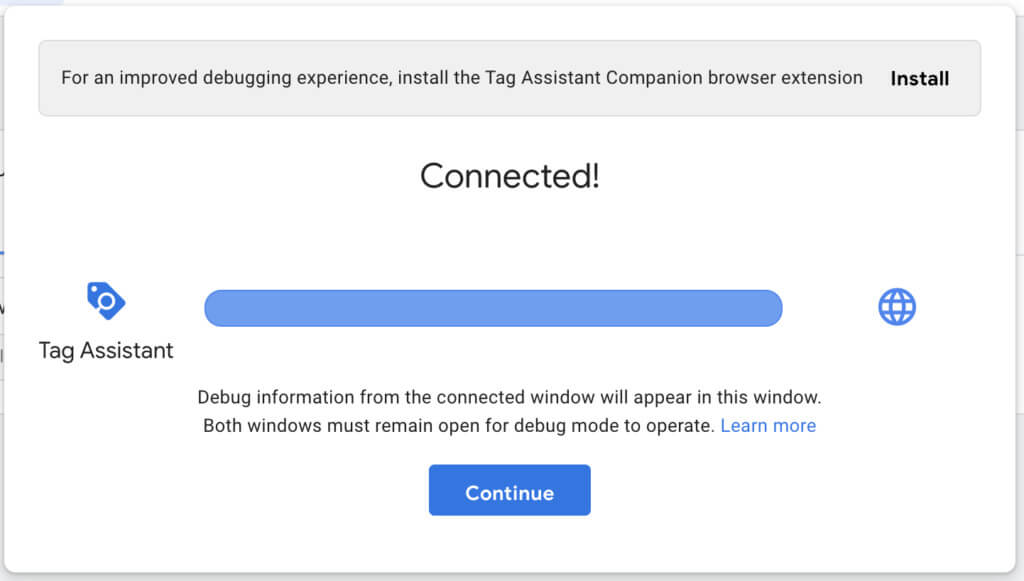
Вернитесь на страницу Tag Assistant, чтобы убедиться, что все правильно подключено:

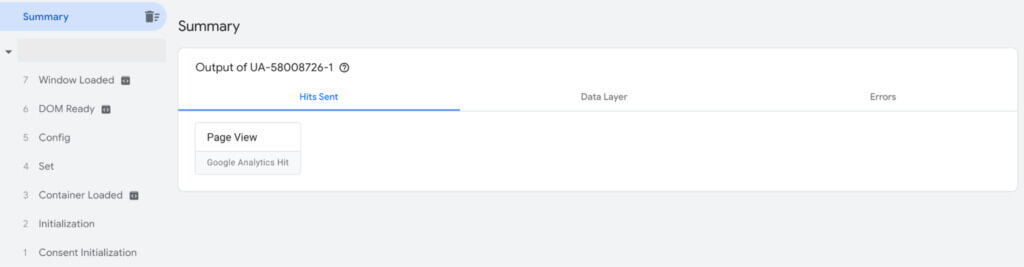
Отсюда вы можете проверить каждый из вариантов, чтобы увидеть, не сломано ли что-нибудь:

Создание постоянных переменных
Мы рассмотрели, как создать постоянную переменную для вашего идентификатора отслеживания Google Analytics. Но если вы работаете над ретаргетинговыми кампаниями с цифровой рекламой, скорее всего, на вашем веб-сайте установлены другие пиксели.
Вы также можете создавать постоянные переменные для этих пикселей, чтобы вам не приходилось находить правильный пиксель каждый раз, когда вы создаете новый тег, а вместо этого могли выбирать его из раскрывающегося списка.
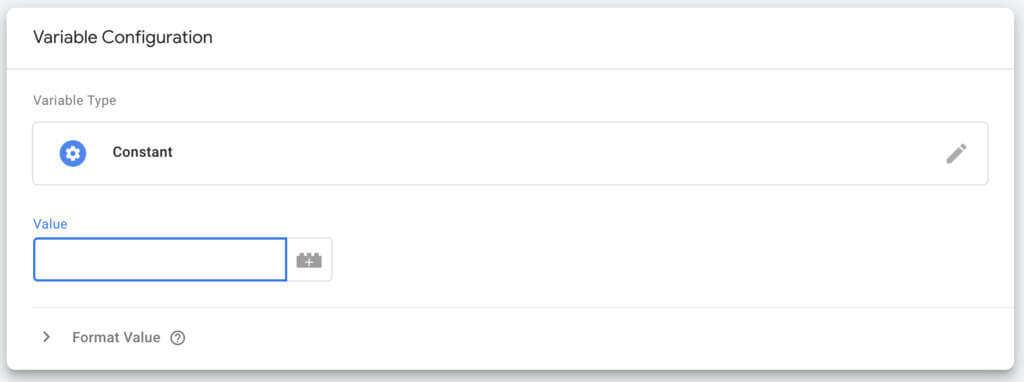
Перейдите к Variables и создайте новую пользовательскую переменную. Выберите Константа из списка и вставьте свой идентификатор пикселя в поле Значение перед сохранением.
Не забудьте назвать свои переменные, чтобы вы могли легко понять, какой пиксель вам нужно добавить к каким тегам.
Установить расширения
Существует ряд расширений Google Chrome для Диспетчера тегов Google, которые могут упростить вашу жизнь:

- Google Tag Assistant имеет собственное расширение, которое позволяет вам проверять наличие тегов на вашем веб-сайте во время навигации по нему.
- Tag Manager Injector — это полезное расширение для отладки и тестирования вновь развернутых тегов.
- DataLayer Inspector+ помогает вашей команде понять, что передается на уровень данных и есть ли какие-либо проблемы.
Создайте процесс именования тегов
Вместе со своей командой создайте процесс или формат для именования всех ваших тегов, чтобы все понимали, что отслеживает каждый тег. Составьте документ, в котором объясняется, как были созданы эти имена, чтобы команда знала, что делает каждый тег с первого взгляда.
Например, у вас может быть тип тега, за которым следует то, что он отслеживает, за которым следует указанный триггер. Придумайте аббревиатуры или сокращения, которым будет следовать ваша команда, чтобы оставаться организованным.
Ограничения GTM
Диспетчер тегов Google имеет некоторые технические ограничения, большинство из которых связаны с квотами и лимитами учетных записей.
Это не будет проблемой для большинства малых и средних предприятий. Однако крупные предприятия и агентства могут счесть некоторые из этих ограничений ограничительными.
Ограничения Диспетчера тегов Google включают:
Ограничения контейнера (размера)
Каждой учетной записи Диспетчера тегов Google разрешено не более 500 контейнеров. Максимальный размер каждого контейнера составляет 200 КБ.
Чем больше тегов, триггеров и переменных вы добавляете в контейнер, тем больше размер его файла. Эти ограничения устанавливают верхний предел объема кода, который вы можете добавить на сайт с помощью Диспетчера тегов.
Ограничения учетной записи и рабочего пространства
Вам разрешено иметь не более 400 учетных записей Диспетчера тегов под одной учетной записью Google. В большинстве случаев этого достаточно.
В бесплатной версии Диспетчера тегов Google у вас может быть до трех рабочих областей. Платная версия Google Tag Manager 360 предлагает неограниченное количество рабочих мест.
Общие лимиты квот
Диспетчер тегов накладывает ряд других ограничений на размеры файлов, длину кода и запросы API.
- Максимальный размер файла рецепта (готовые контейнеры): 10 МБ.
- Максимальная длина постоянной переменной: 1024 символа.
- Максимальное количество символов/символов в пользовательском теге HTML : 102 400.
- Максимальное количество запросов API : 10 000 на проект в день. Максимум 0,25 запросов в секунду.
Если вы хотите эффективно использовать GTM, следуйте этим 6 советам.
Применяйте эти шесть рекомендаций при настройке Диспетчера тегов Google, чтобы повысить эффективность, уменьшить количество ошибок и воспользоваться всеми преимуществами его функций.
Создайте план отслеживания
Прежде чем добавлять теги для всего, что вы можете отслеживать, определите свои бизнес-цели, показатели, которые вы будете использовать для измерения успеха, и действия клиентов, которые влияют на эти действия.
Возьмите эти три общие бизнес-цели:
- Увеличить доход;
- конвертировать новых клиентов;
- Увеличьте вовлеченность веб-сайта.
Теперь определите показатели, которые вы будете использовать для их измерения. Для «роста доходов» есть три примера:
- Ежемесячный регулярный доход;
- Новый доход закрыт;
- Средний доход на одного клиента.
Наконец, наметьте события, которые происходят, чтобы повлиять на эти показатели. Например:
- клик Google Реклама;
- клик с призывом к действию;
- Заполнение формы.
Все эти события отслеживаются с помощью тега в Диспетчере тегов Google. Следуйте этому процессу, чтобы убедиться, что данные, которые вы собираете и анализируете, соответствуют бизнес-целям.
Всегда нажимайте предварительный просмотр перед публикацией
Прежде чем опубликовать новый тег или поправку, всегда используйте режим предварительного просмотра.

В режиме предварительного просмотра выполняется проверка всех тегов на странице. Это позволяет увидеть:
- Какие теги сработали, а какие нет;
- Причины, по которым теги сработали или не сработали;
- Переменные, которые были доступны на странице;
- Как менялся слой данных при различных взаимодействиях.
Если тег, который вы только что создали, не работает (или создает проблемы для существующего кода), у вас будет возможность исправить проблему до того, как вы внесете изменение, избегая каких-либо проблем с пользовательским интерфейсом.
Используйте переменные и слои данных
Уровень данных Диспетчера тегов Google — это фрагмент кода JavaScript, который действует как дополнительный слой между HTML-кодом вашего сайта и вашими тегами, триггерами и переменными, чтобы упростить процесс сбора данных.
Теги по умолчанию автоматически инициируют уровень данных, но если вы хотите отслеживать события клиентов, вам потребуется вручную создать переменную уровня данных.
Например, используйте уровень данных при передаче данных о транзакциях электронной торговли в Google Analytics или когда триггеры форм Диспетчера тегов Google по умолчанию не перехватывают отправленные формы.
Это тот случай, когда вам понадобится помощь вашей команды разработчиков. Попросите их создать и добавить код уровня данных на каждую страницу, с которой вы хотите получить дополнительную информацию.
Затем перейдите на вкладку «Переменные» в Диспетчере тегов Google, нажмите «Создать» и выберите «Переменная уровня данных».

Вас попросят указать имя переменной уровня данных. Введите имя ключа, как написано в коде вашим разработчиком.

Это одно из наиболее технических приложений Диспетчера тегов. Если вы новичок в Диспетчере тегов Google, придерживайтесь доступных тегов по умолчанию или попросите вашего разработчика подтвердить внесенные вами изменения перед публикацией.
Не переусердствуйте с объемом данных, которые вы отслеживаете
Каждый созданный вами тег добавляет код на ваш сайт, замедляя скорость загрузки страницы.
Лучше всего использовать как можно меньше тегов. Не переусердствуйте и не отслеживайте все только потому, что можете. Придерживайтесь данных, необходимых для измерения успеха, как это определено в вашей маркетинговой стратегии.
Обязательно удаляйте неиспользуемые теги, когда они вам больше не нужны, например, если вы запустили пробную версию и решили не продолжать.
Используйте расширения для полной поддержки Диспетчера тегов Google.
Если вы используете Chrome, существует ряд расширений плагинов, которые помогут ускорить ваши рабочие процессы:
- Google Tag Assistant — это расширение от Google, которое позволяет вам проверять активные теги при просмотре вашего сайта.
- DataLayer Inspector+ полезен для понимания того, какая информация передается на уровень данных, и для выявления любых проблем.
- Da Vinci Tools помогает тестировать и отлаживать новые теги.
Используйте рабочие места для больших команд
Если у вас есть несколько членов команды, работающих над развертыванием тегов для одного и того же веб-сайта, используйте функцию рабочих пространств в Диспетчере тегов.
Рабочие области позволяют нескольким членам команды работать в одном контейнере одновременно, не перезаписывая изменения, вносимые друг другом.
Когда все закончат, изменения, сделанные во всех рабочих областях, можно объединить в одну.
Заключение
Пришло время использовать все, что вы здесь узнали, и начать отслеживать активность и события на вашем собственном веб-сайте. Начните с идей, которые больше всего значат для вашего бизнеса, и двигайтесь дальше. Чтобы стать еще большим экспертом в Google Tag Manager, ознакомьтесь с нашим онлайн-курсом.
