Производительность Диспетчера тегов Google: 9 советов по повышению скорости сайта
Опубликовано: 2023-10-28Обновлено в октябре 2023 г.
Диспетчер тегов Google замедляет работу вашего сайта? GTM полезен для отслеживания кода, но не в том случае, если он замедляет работу вашего сайта.
Если вы не знакомы с лучшими практиками оптимизации производительности GTM, это может негативно повлиять на производительность вашей страницы.
В этой статье я поделюсь девятью советами по оптимизации настройки GTM и повышению скорости вашего веб-сайта, обеспечивая бесперебойное и эффективное взаимодействие с пользователем. Я также расскажу о типичных ошибках, которых следует избегать.
Чтобы узнать больше о настройке тегов, триггеров, событий и переменных (макросов) в GTM, нажмите здесь, чтобы перейти вниз.
Мы можем рассчитывать на то, что они будут постоянно предлагать новые идеи.
Работать с нами
9 советов по GTM для повышения скорости сайта
Нам не нужно говорить вам, что скорость веб-сайта имеет первостепенное значение для обеспечения оптимального взаимодействия с пользователем и повышения рейтинга в поисковых системах. Диспетчер тегов Google предлагает множество функций, которые можно использовать для повышения производительности веб-сайта.
Давайте рассмотрим 9 основных советов по оптимизации GTM, которые могут значительно сократить время загрузки и сделать ваш сайт более эффективным.
1) Минимизируйте количество тегов
Одним из ключевых факторов повышения скорости веб-сайта с помощью Диспетчера тегов Google является минимизация количества тегов. Каждый тег, добавленный на ваш сайт, имеет собственный код и ресурсы, что может способствовать увеличению времени загрузки страницы.
Тщательно проверив свой инвентарь тегов и удалив все ненужные или избыточные теги, вы можете значительно уменьшить общий вес вашего веб-сайта и повысить его скорость.
Чтобы минимизировать количество тегов:
- Начните с тщательного аудита вашего контейнера GTM.
- Определите теги, которые больше не нужны или служат избыточным целям.
- Подумайте, можно ли объединить какие-либо теги или объединить их в один, чтобы уменьшить количество сетевых запросов.
Оптимизируя реализацию тегов и сохраняя только необходимые теги, вы можете создать простую и эффективную настройку GTM, которая оптимизирует производительность веб-сайта. Помните, что меньшее количество тегов означает более быструю загрузку и более удобный пользовательский интерфейс.
Сопутствующий контент: Почему рекламные видеоролики на вашей домашней странице могут быть неразумными
2) Оптимизируйте триггеры активации тегов
В Диспетчере тегов Google ваш тег активируется в зависимости от пользовательского события, такого как загрузка страницы, или другого поведения пользователя, например кликов по определенным элементам. Анализ и оптимизация активации тегов важны для обеспечения их эффективной настройки.
Некоторые из наиболее популярных типов триггеров включают в себя:
- Триггеры просмотра страницы
- Нажмите триггеры
- Пользовательские триггеры событий
- Триггеры изменения истории
- Триггеры ошибок JavaScript
Параметры активации тегов
Параметры активации тегов можно найти в дополнительных настройках любого определения тега в веб-контейнере.
Вот три варианта активации тега:
- Неограниченно : этот параметр используется в сочетании с последовательностью тегов. Теги активируются всякий раз, когда триггеры указывают на это, без каких-либо ограничений.
- Один раз за событие : при использовании этого параметра тег срабатывает только один раз при возникновении определенного события.
- Один раз на страницу . При выборе этого варианта тег будет активироваться только один раз при загрузке страницы.
Создание триггера
Вы можете создать триггер GTM, выполнив следующие шаги:
- Нажмите Теги > Создать .
- Нажмите «Конфигурация триггера ».
- Выберите тип триггера, который вы хотите создать.
- Завершите настройку выбранного триггера.
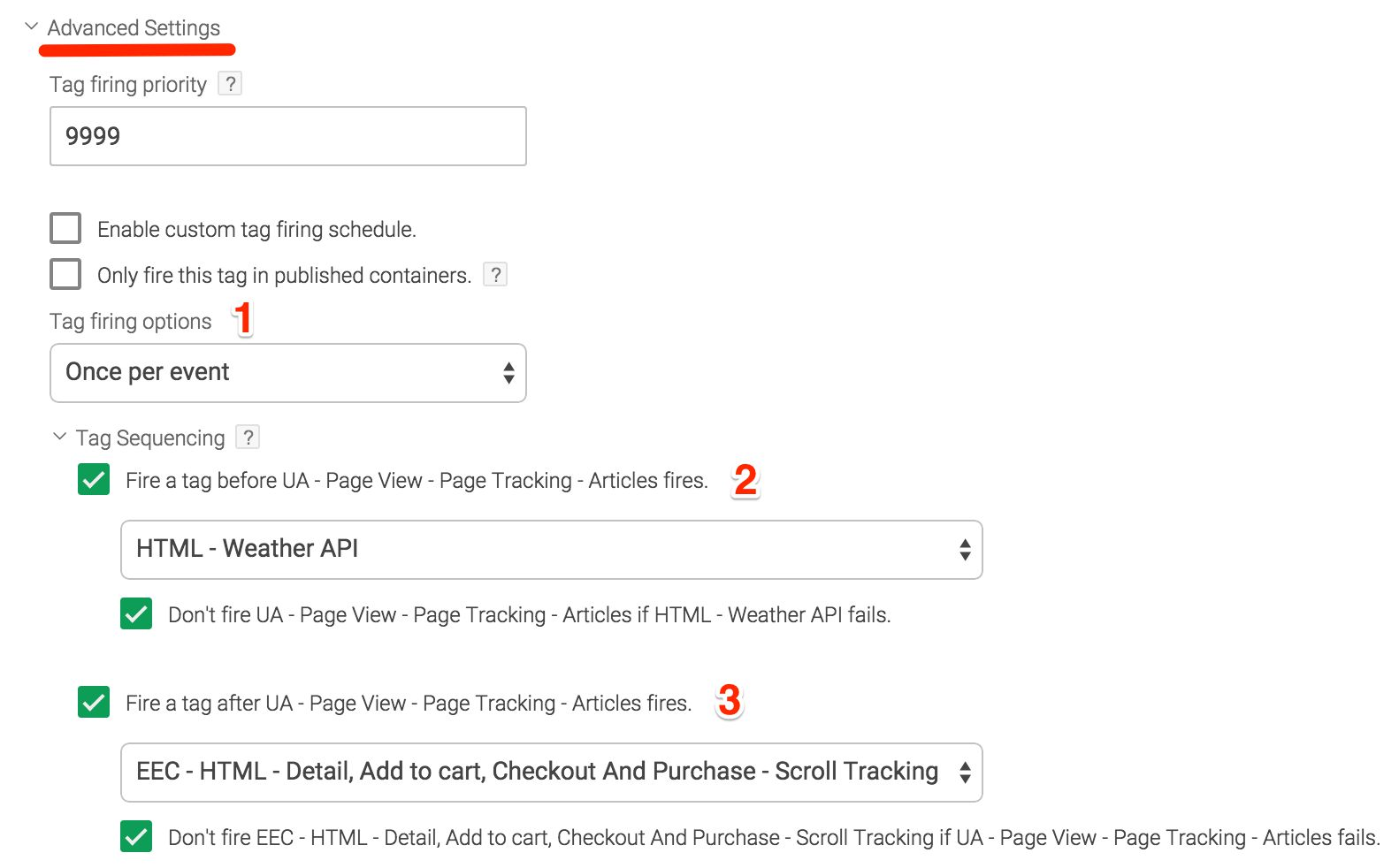
3) Используйте секвенирование тегов
Определенные теги, которые зависят друг от друга, могут повлиять на скорость вашего сайта, если они не упорядочены должным образом.
Хорошей новостью является то, что GTM предоставляет удобную функцию последовательности тегов, которая позволяет вам контролировать порядок выполнения этих зависимых тегов.
Благодаря последовательности тегов вы можете активировать теги непосредственно до или после назначенного «основного» тега. Эта функция доступна в веб-контейнерах и может быть применена к любой конфигурации тегов в разделе «Дополнительные настройки» > «Параметры последовательности тегов» .

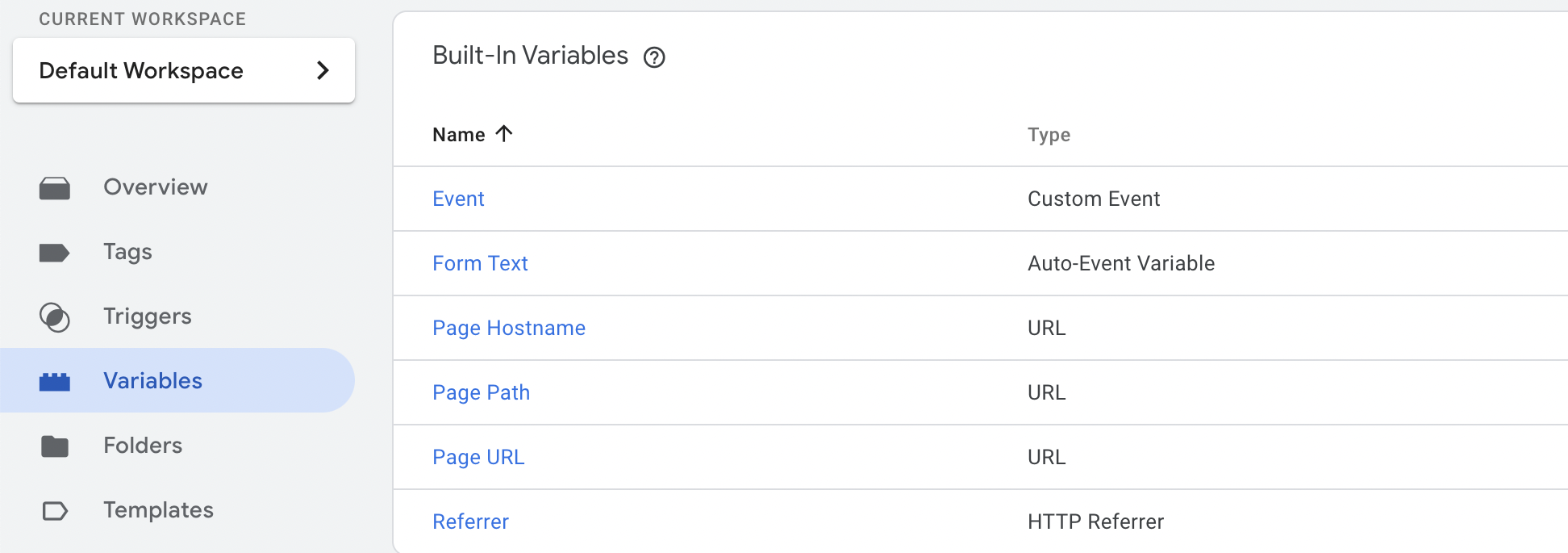
4) Включить встроенные переменные
Диспетчер тегов Google предлагает ряд встроенных переменных, которые предоставляют ценные данные без необходимости использования дополнительных тегов. Эти переменные позволяют вам получить доступ к важной информации о контексте просмотра пользователя и самом веб-сайте.
Например, переменная {{Page URL}} предоставляет URL-адрес текущей просматриваемой страницы. Это может быть полезно для отслеживания поведения пользователей или передачи URL-адреса страницы в качестве параметра другим тегам.
Аналогично, переменная {{Referrer}} фиксирует URL-адрес ссылающегося источника, который указывает предыдущую страницу или источник, который направил пользователя на текущую страницу.

Например, если вы хотите отслеживать URL-адрес страницы и передавать его в качестве параметра определенному тегу, вместо того, чтобы извлекать его вручную с помощью библиотек JavaScript, вы можете использовать встроенную переменную {{URL-адрес страницы}}, предоставляемую GTM.
Использование встроенной переменной {{Page URL}} избавляет от необходимости писать код JavaScript для извлечения URL-адреса страницы вручную.
Вам следует использовать эти переменные, когда это возможно, поскольку они устраняют необходимость в дополнительных тегах и уменьшают общее количество тегов на вашем веб-сайте.
5) Внедрить политику безопасности контента (CSP).
Политика безопасности контента — это механизм безопасности, реализованный на веб-серверах для защиты веб-сайтов от различных угроз безопасности.
Внедряя четко определенный CSP, вы устанавливаете надежный барьер, который предотвращает загрузку ненужных сторонних скриптов на ваш веб-сайт. Это повышает безопасность вашего сайта и может положительно повлиять на производительность.
Снижая риск вредоносных внешних скриптов и несанкционированного кода, ваш веб-сайт может работать более эффективно, что приводит к повышению скорости и более безопасному просмотру пользователями.
Связанный контент: Как плохая безопасность веб-сайта отрицательно влияет на SEO-рейтинг
6) Избегайте тяжелых манипуляций с DOM (как долгосрочное решение)
Манипулирование DOM предполагает внесение изменений в структуру или содержимое веб-страницы с помощью JavaScript. Хотя это может быть полезно для определенных динамических функций, чрезмерные манипуляции могут вызвать задержки в рендеринге и повлиять на общую производительность веб-сайта.
Подумайте, смогут ли альтернативные подходы достичь той же цели. Это может включать использование других встроенных функций браузера или работу с вашей командой разработчиков для поиска оптимизированных решений.
Сотрудничество с вашей командой разработчиков полезно для реализации долгосрочных стратегий по повышению скорости веб-сайта. Они могут помочь определить области, в которых происходят тяжелые манипуляции с DOM, и предложить альтернативные методы или оптимизации.
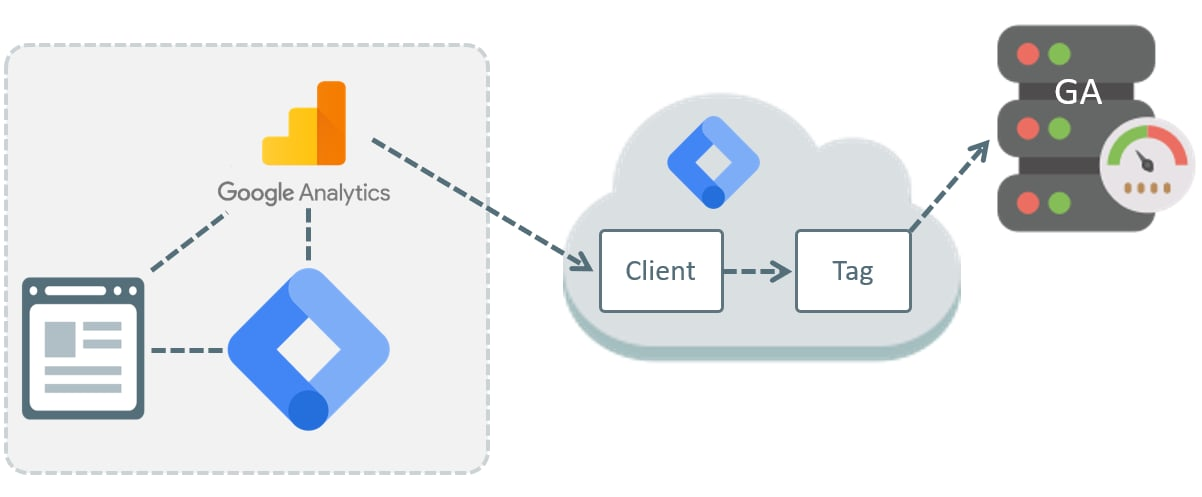
7) Изучите теги на стороне сервера с помощью Диспетчера тегов Google.
Рассмотрите возможность внедрения тегов на стороне сервера с помощью Диспетчера тегов Google, особенно для тегов, которые не требуют выполнения на стороне клиента. Эта реализация может оказать существенное положительное влияние на производительность веб-сайта.
На рисунке ниже показана работа отслеживания на стороне сервера с помощью GTM:

Это перекладывает обработку тегов с устройства пользователя на сервер, который имеет больше ресурсов и может более эффективно справляться с задачами. Веб-сайт может загружаться быстрее за счет минимизации объема кода JavaScript, выполняемого на стороне клиента, что повышает производительность.
Принимая решение о внедрении тегов на стороне сервера с помощью GTM, важно определить теги, которые не зависят от взаимодействия на стороне клиента или пользовательских данных. Эти теги, например те, которые относятся к внутренней аналитике или событиям на стороне сервера, можно легко перенести на сторону сервера.
8) Всегда держите контейнер Диспетчера тегов Google экономичным
Неиспользуемые теги, переменные или триггеры, которые остаются в вашем контейнере GTM, способствуют ненужной обработке и могут замедлить работу вашего сайта. Регулярно уделяя время проверке контейнера, вы сможете выявить и устранить эти ненужные компоненты. Такое обслуживание гарантирует наличие только необходимых элементов, оптимизируя общую работу вашей установки GTM.
Регулярное обслуживание вашей учетной записи GTM должно стать постоянной практикой. Периодически выделяйте время для оценки и очистки неиспользуемых или ненужных предметов. Такой упреждающий подход помогает гарантировать, что ваша реализация GTM останется эффективной, актуальной и соответствующей потребностям вашего веб-сайта.
9) Используйте прокси-сервер кэширования для загрузки GTM
Использование прокси-сервера кэширования для загрузки Диспетчера тегов Google предполагает использование механизма кэширования на стороне сервера для улучшения доставки и загрузки ресурсов GTM на веб-сайте. Когда пользователь посещает веб-страницу с реализованным GTM, его браузер отправляет запрос на получение контейнера GTM и связанных с ним сценариев с сервера.
Однако этот процесс может привести к задержке и повлиять на время начальной загрузки страницы, особенно если сервер географически удален или имеет высокий трафик.
Для устранения этих проблем между браузером пользователя и сервером GTM можно внедрить прокси-сервер кэширования. Кэширующий прокси действует как посредник, перехватывая запросы к ресурсам GTM и предоставляя кэшированные версии этих ресурсов вместо того, чтобы каждый раз получать их с сервера GTM.
Сопутствующий контент: стратегии Google Рекламы, которые увеличат конверсию и повысят рентабельность инвестиций
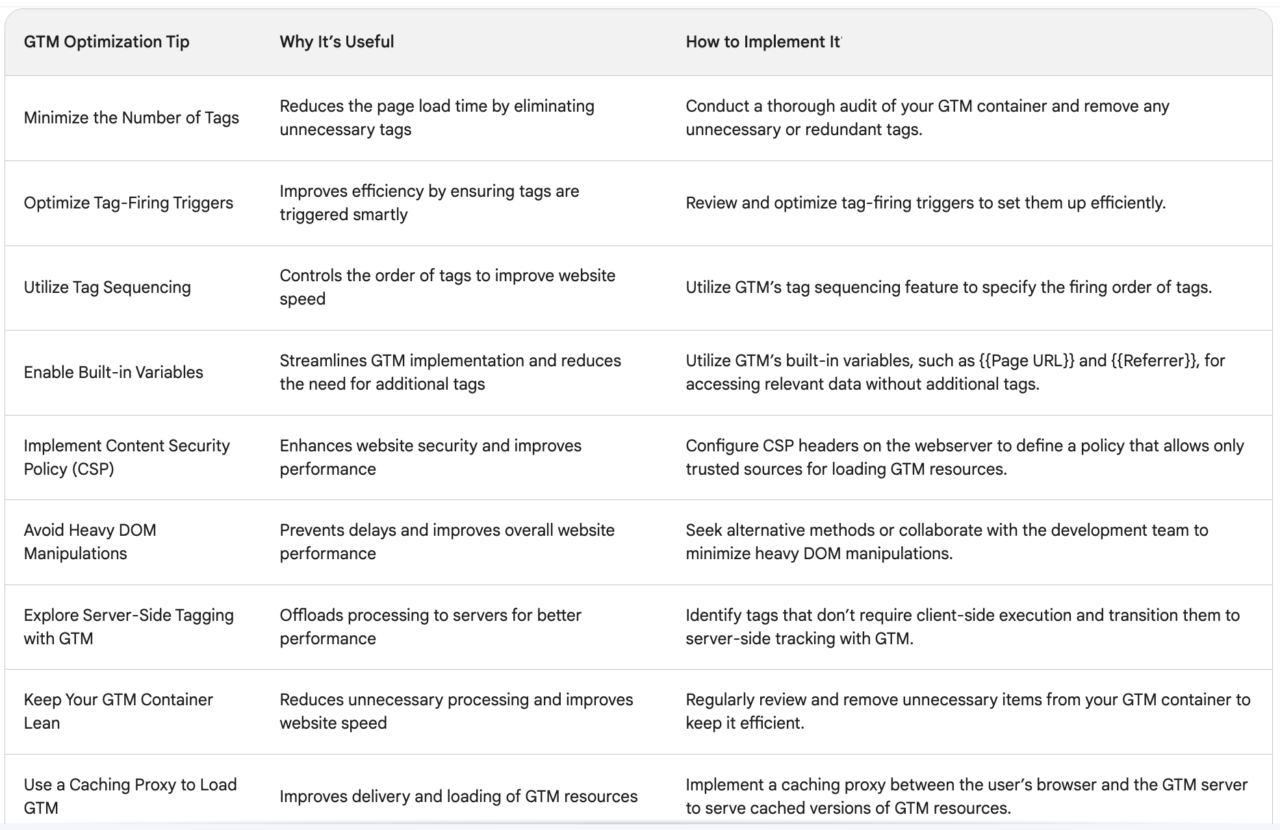
Советы по оптимизации производительности Диспетчера тегов Google
Вот краткая таблица всех советов по оптимизации GTM, которые мы здесь рассмотрели:

Работать с нами
3 ошибки, которых следует избегать , чтобы ограничить влияние GTM на производительность скорости страницы
Каким бы полезным и эффективным ни был Диспетчер тегов Google, новички на платформе нередко увлекаются и используют его таким образом, что это отрицательно влияет на производительность их веб-сайта.
Чтобы этого не случилось с вами, вот некоторые из наиболее распространенных ошибок, допускаемых пользователями Диспетчера тегов, которых вам следует избегать:
1) Чрезмерное использование тегов
Чем больше тегов вы добавите, тем больше вероятность возникновения проблем с производительностью вашего веб-сайта.
Чтобы избежать раздувания и медленной загрузки, тщательно продумайте использование тегов. Расставьте приоритеты для основных тегов, которые наиболее точно соответствуют вашим целям и задачам, и удалите теги, которые больше не актуальны.
2) Синхронная загрузка
Одной из основных причин проблем с производительностью Диспетчера тегов Google является использование синхронной загрузки.
Разрешение тегам загружаться синхронно, один за другим, приводит к истощению ресурсов вашего сервера, что часто приводит к значительному увеличению времени загрузки страницы.
Вот почему так важно, когда это возможно, загружать теги асинхронно. Благодаря этому несколько ресурсов могут загружаться одновременно, а это означает, что для полной визуализации вашей страницы потребуется меньше времени.
3) Отсутствие тестирования
Недостаточное тестирование тегов и их реализации может привести к ошибкам, которые замедлят работу вашего сайта или негативно повлияют на взаимодействие с пользователем.
Таким образом, имеет смысл внедрить тщательный процесс тестирования и отладки, чтобы выявить и исправить любые проблемы с производительностью, вызванные вашими тегами.
Курс повышения квалификации: настройка тегов, триггеров, событий и макросов
Для тех из вас, кто плохо знаком с GTM и хотел бы освежить знания, вот краткое описание настройки тегов, триггеров и т. д.
1) Что такое теги в диспетчере тегов Google?
Теги Google — это небольшие фрагменты кода, которые позволяют легко добавлять отслеживание конверсий, аналитику, теги ремаркетинга и многое другое. Эти теги используются не только для продуктов Google, таких как Google Analytics и консоль поиска, но также для сторонних инструментов, таких как Facebook Pixel.
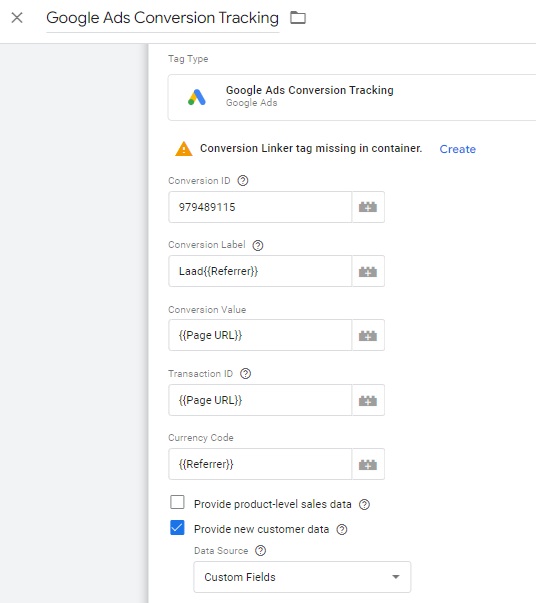
Вот пример тега, который мы используем для отслеживания того, кто нажимает на нашу страницу «Услуги» нашего агентства цифрового маркетинга:

Как настроить тег
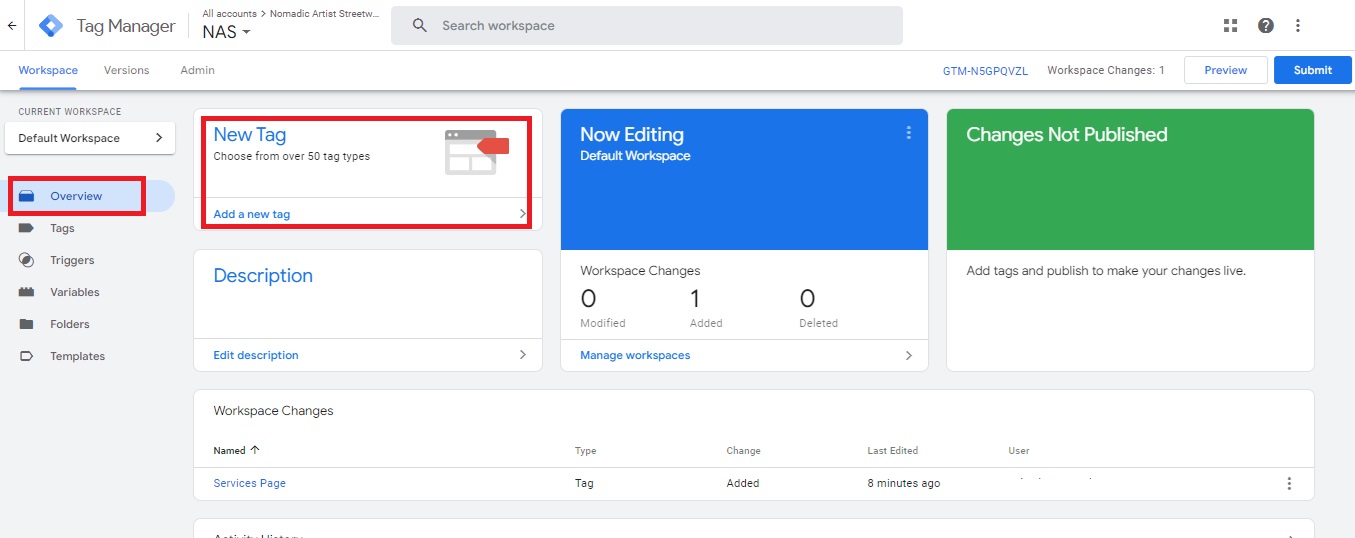
Чтобы настроить тег, войдите в Диспетчер тегов, убедитесь, что вы находитесь на панели обзора , и нажмите «Новый тег» :

Затем замените тег без названия на легко идентифицируемое имя вашего нового тега:

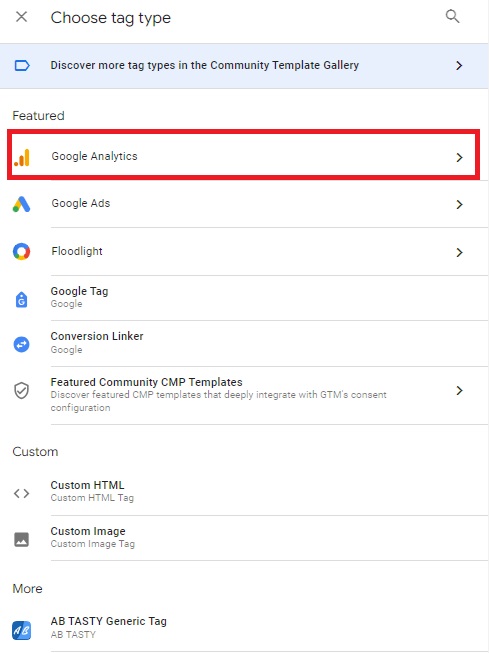
Затем вы можете нажать на вкладку «Конфигурация тега» , чтобы выбрать тип тега, который вы хотите использовать:

Для простоты мы собираемся настроить тег Google Analytics , хотя на выбор есть десятки вариантов, и если вы не видите нужный тег в списке, вы всегда можете создать его с помощью пользовательского HTML-тега. :

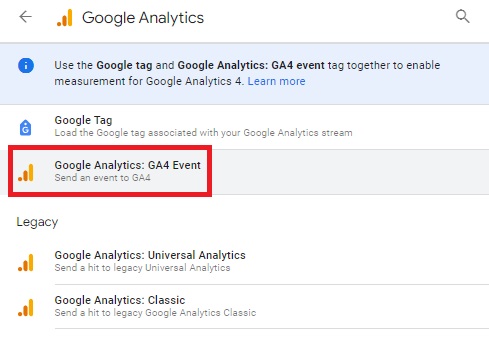
Мы можем использовать несколько аналитических тегов. Для этого руководства мы выберем «Событие GA4».

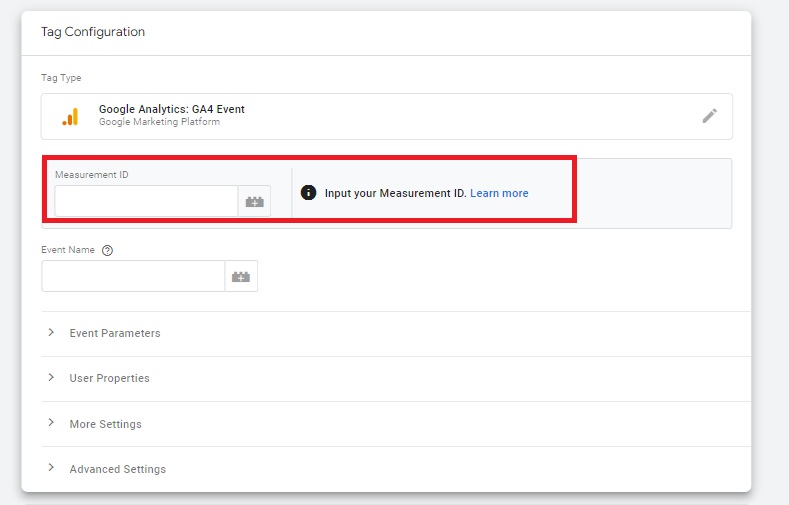
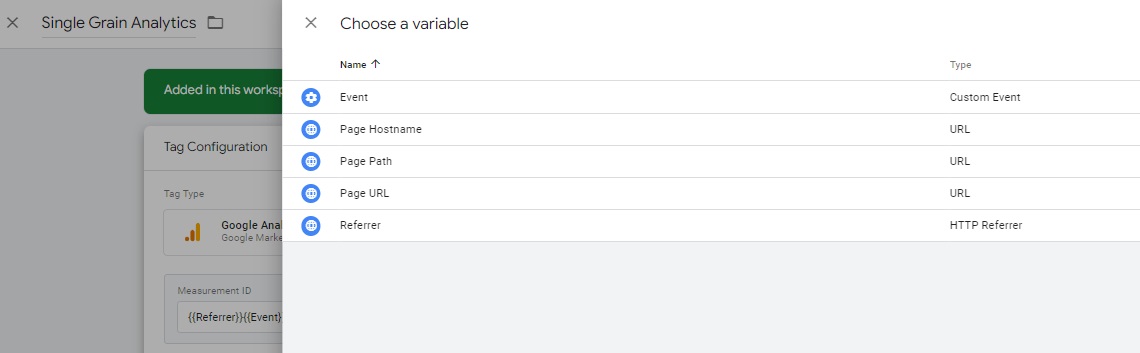
Откроется окно «Конфигурация тега» , где ваша первая задача — добавить соответствующий идентификатор отслеживания в поле «Идентификатор измерения» :


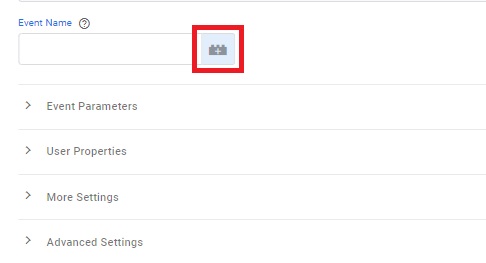
Далее укажите Имя события:

Чтобы улучшить результаты, вы можете щелкнуть значок рядом с этим полем, чтобы открыть список предварительно установленных имен тегов. Просто нажмите на тот, который хотите выбрать:

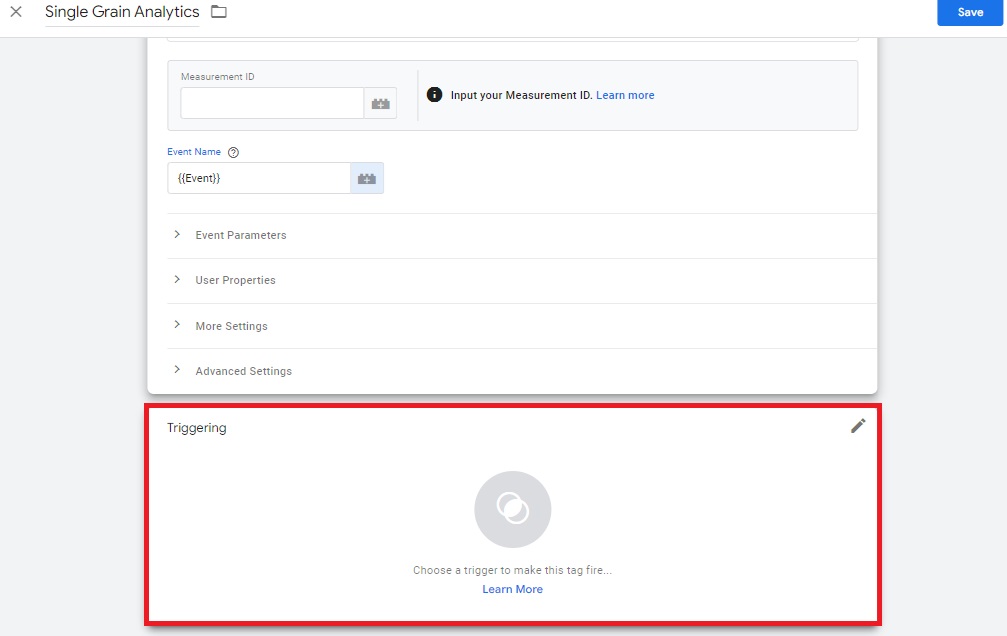
После этого нажмите на вкладку «Триггеры» :

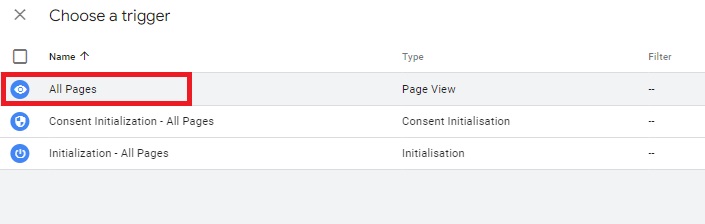
Затем выберите «Все страницы» :

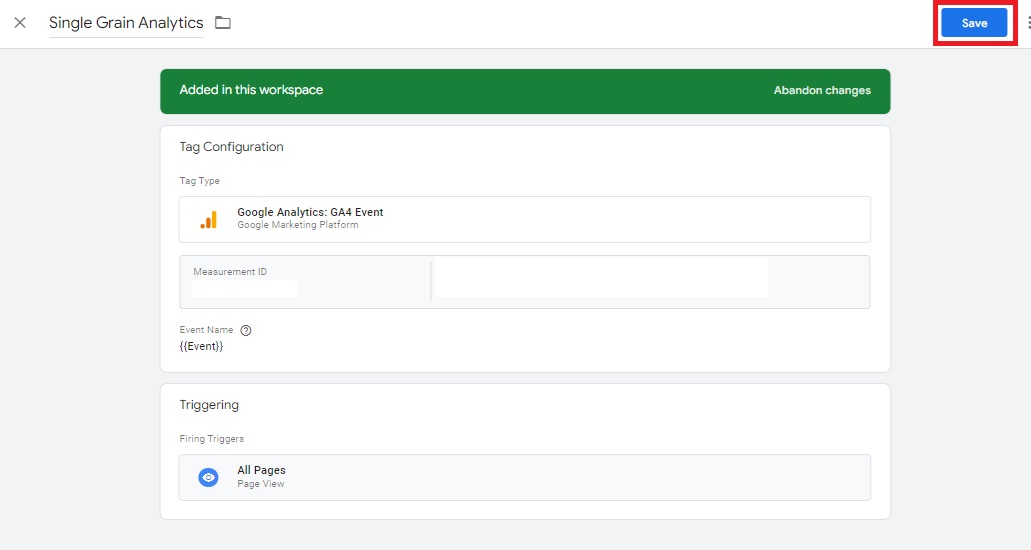
Наконец, нажмите «Сохранить» и вуаля! Вы только что установили свой первый тег!

Это очень простая реализация тега. Вы, безусловно, можете добавить сложности в дальнейшем для всего, что пытаетесь сделать.
Посмотрите это видео, чтобы начать работу с пользовательскими тегами в GTM:
Работать с нами
2) Что такое триггеры в Диспетчере тегов Google?
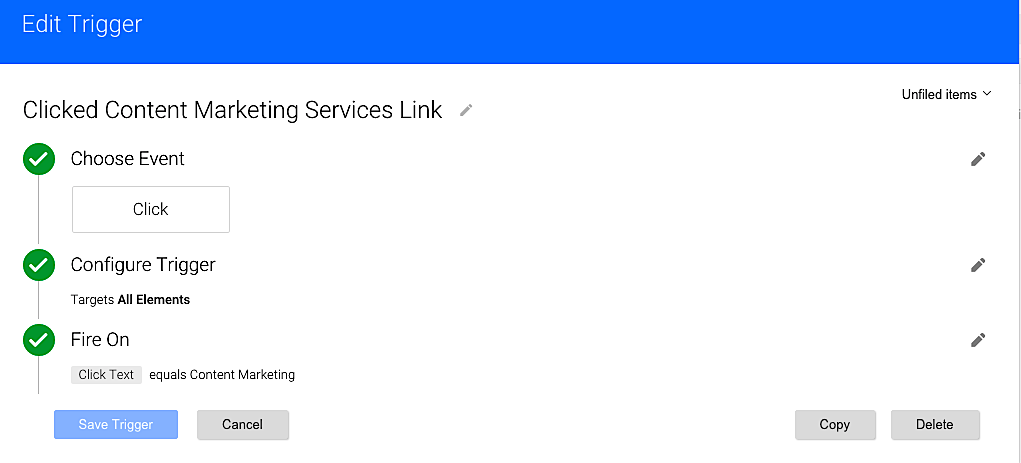
Триггеры будут определять, активируется тег или нет. Проще говоря, это «правила». Вот как выглядит один из наших триггеров. Для триггеров есть возможность выбора различных событий. В нашем случае мы решили искать людей, которые нажимают на определенный текст («Контент-маркетинг»):

Как настроить триггер
Еще раз убедитесь, что вы вошли в Диспетчер тегов и на панель обзора , а затем на левой боковой панели нажмите «Триггеры» .
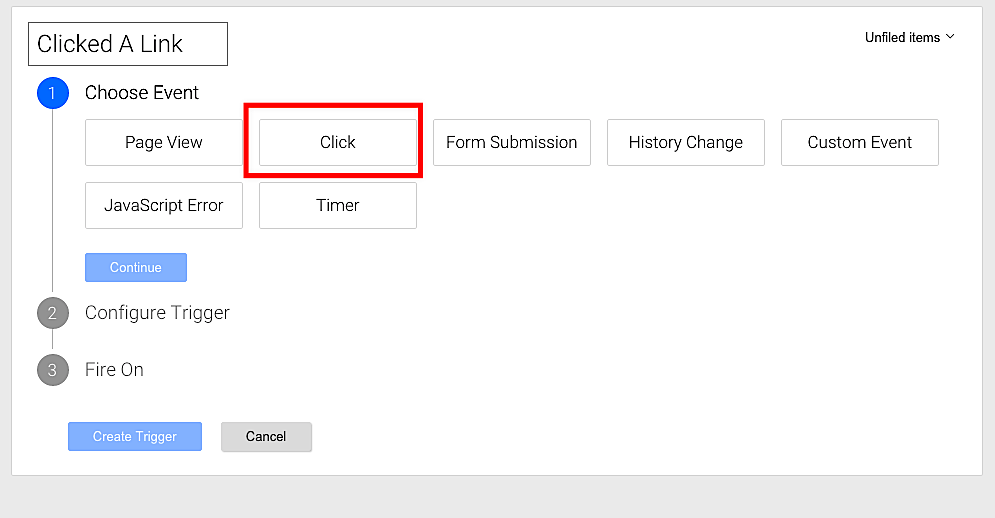
В этом примере мы собираемся отслеживать кого-то, кто нажал на определенную ссылку, поэтому выберите «Клик» :

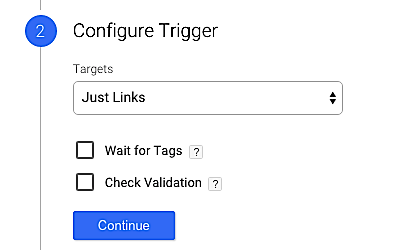
В разделе «Цели» выберите « Только ссылки », снимите флажки «Ожидать теги» и «Проверить проверку», а затем нажмите «Продолжить» :

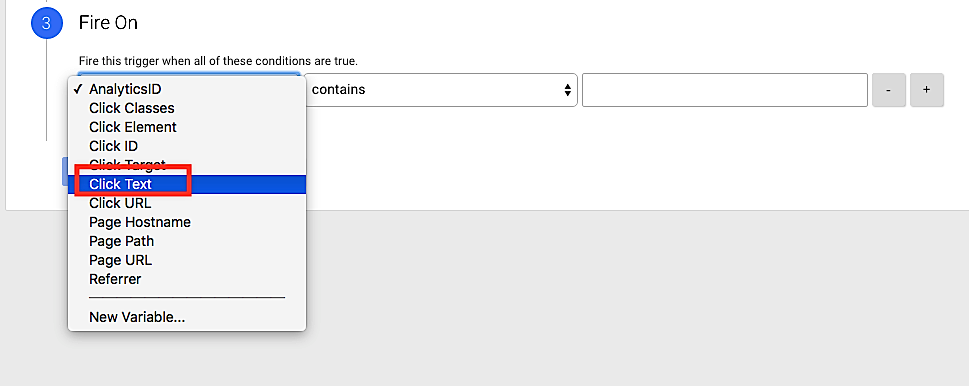
В разделе «Включить» выберите «Некоторые клики» и выберите «Текст клика» :

Введите фиктивный текст и сохраните триггер. Мы вернемся к этому через секунду.
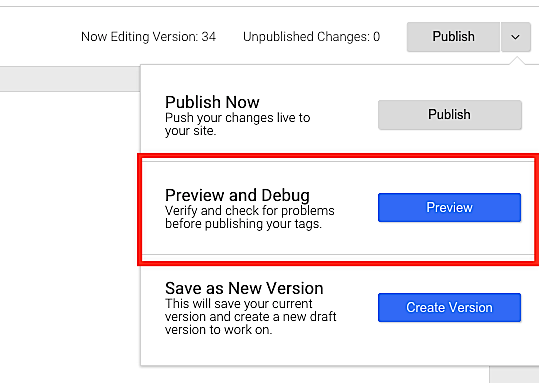
Теперь пришло время узнать, как на самом деле выглядит «Нажмите текст». Сначала нам нужно открыть раскрывающееся меню кнопки «Опубликовать» в правом верхнем углу экрана. Затем мы выберем режим предварительного просмотра и отладки :

Вот подробное объяснение того, как использовать консоль отладки:
3) Что такое события в диспетчере тегов Google?
Событие – это действие. Например, если кто-то нажимает на ваш номер телефона, вы можете пометить это как событие и активировать его в Google Analytics. Сделав это, вы сможете последовательно отслеживать действия, которые вы считаете важными.
Как настроить событие:
Еще раз перейдите в раздел «Триггеры» в левой части панели «Обзор» в GTM.
Нажмите красную кнопку «Новый» .
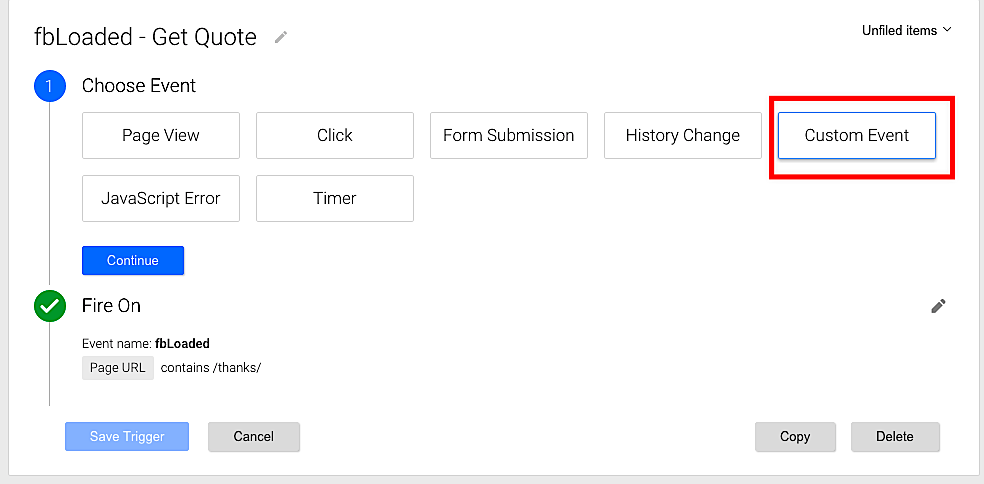
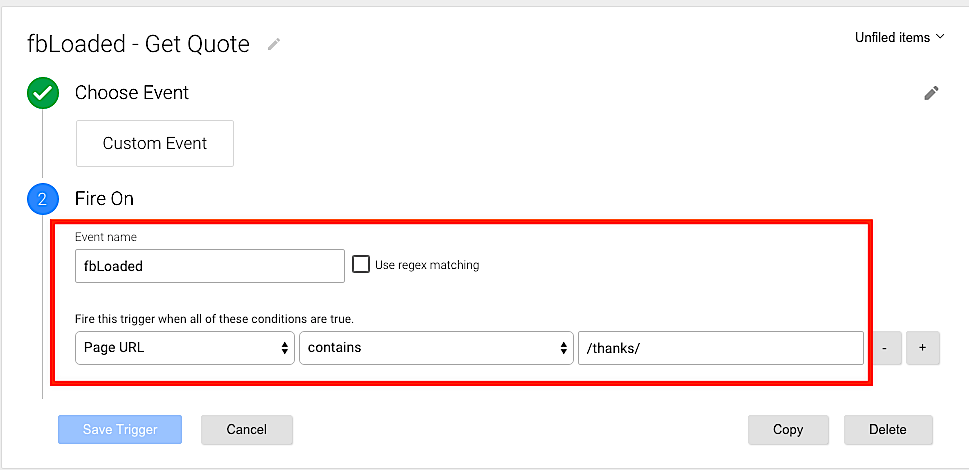
Затем выберите «Пользовательское событие» :

В рамках этого мероприятия мы пытаемся отслеживать всех людей, которые оказались на нашей «Странице благодарности». Мы использовали консоль «Предварительный просмотр и отладка», чтобы найти конкретное событие для отслеживания, и получили следующий результат:

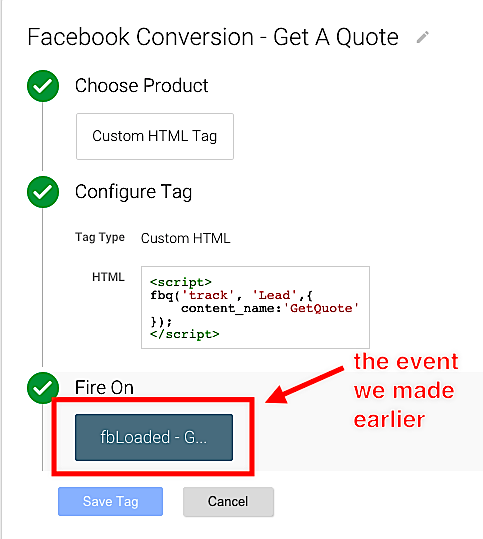
После сохранения этого триггера я перейду в раздел «Теги» и создам тег специально для отслеживания конверсий Facebook на этой странице:

Что такое переменные в Диспетчере тегов Google?
Продолжая добавлять данные в GTM, вы будете добавлять повторяющиеся задачи. Что, если бы у вас была возможность создавать ярлыки для этих задач? Вот что такое переменные.
Примечание . Раньше переменные назывались « Макросы ».
Это немного более подробно, поэтому мы укажем вам отличное видео-объяснение:
Каковы практические варианты использования GTM?
Некоторые из практических вариантов использования GTM включают в себя:
- Объединение всех ваших веб-тегов (например, аналитики и отслеживания конверсий)
- Отслеживание событий в определенных разделах вашего сайта (например, номера телефонов или заполнение формы для потенциальных клиентов)
- Отслеживание многоканального отслеживания параметров (несколько источников, откуда пришел пользователь)
- Отслеживание конкретного поведения пользователей (например, времени, проведенного на странице, глубины прокрутки, рейтинга кликов)
- Отслеживание событий электронной торговли (например, просмотров продуктов, добавления в корзину, оформления заказа)
- Отслеживание эффективности ваших маркетинговых кампаний (из многих источников, таких как платный поиск, социальные сети, маркетинг по электронной почте)
- Персонализация пользовательского опыта (в зависимости от местоположения, интересов или других факторов)
- Отслеживание формы источника потенциальных клиентов (например, пользователя, который пришел по платному объявлению, а затем заполнил контактную форму)
- Фильтрация внутреннего трафика (например, исключение посещений с IP-адресов вашей организации)
- Удаление реферального спама (блокировка или фильтрация фейкового реферального трафика)
- Отслеживание видео YouTube (взаимодействия пользователя, такие как воспроизведение, пауза или продолжительность просмотра)
Бонус: Google Tag Assistant.
У Google есть расширение для браузера под названием Google Tag Assistant, которое позволяет пользователям видеть определенные теги, находящиеся на каждой странице. Это помогает при тестировании/внедрении.
Для более подробного обучения настройке Google Tag Manager я настоятельно рекомендую посмотреть видеоролики GTM Training на YouTube.
Последнее слово о диспетчере тегов Google и производительности веб-сайта
Диспетчер тегов Google предлагает удобное решение для управления несколькими тегами и кодами отслеживания, но оптимизация его реализации имеет решающее значение для максимизации производительности веб-сайта. Потратьте подходящее время на точную настройку GTM и воспользуйтесь преимуществами более быстрого и эффективного веб-сайта!
Если вы готовы оптимизировать настройку GTM, эксперты Google Tag Manager Single Grain могут вам помочь!
Работать с нами
Дополнительный контент предоставлен Дэвидом Боргоньи.
Часто задаваемые вопросы по оптимизации производительности Диспетчера тегов Google
- Замедляет ли GTM мой сайт?
Диспетчер тегов Google по своей сути не замедляет работу вашего сайта. Однако если неправильно настроено или добавлено слишком много тегов, это может повлиять на производительность вашего сайта.
- Как я могу улучшить скорость загрузки страниц моего сайта?
Начните с использования меньшего количества тегов в Диспетчере тегов Google и оптимизации триггеров активации тегов. Используйте функцию упорядочения тегов GTM и включите встроенные переменные для оптимизации работы. Внедрите политику безопасности контента, чтобы повысить безопасность и предотвратить ненужное выполнение сценариев.
Избегайте тяжелых манипуляций с DOM, изучайте теги на стороне сервера с помощью GTM, сохраняйте компактность контейнера GTM и рассмотрите возможность использования прокси-сервера кэширования для загрузки ресурсов GTM.
- Как пользовательские переменные JavaScript GTM влияют на производительность страницы?
Пользовательские переменные JavaScript в GTM существенно влияют на производительность страницы в зависимости от того, как они реализованы. Плохо оптимизированный или сложный код JavaScript в пользовательских переменных может замедлить загрузку страницы. Важно тщательно проверять и оптимизировать пользовательские переменные JavaScript, чтобы гарантировать их эффективное выполнение и отсутствие негативного влияния на производительность.
- Может ли использование пользовательских тегов HTML повлиять на производительность GTM?
Да, использование слишком большого количества HTML-кодов может отрицательно повлиять на производительность. Избегайте использования слишком большого количества маркетинговых тегов. Кроме того, вам следует использовать собственный HTML-тег, который оптимизирован, эффективен и не создает ненужных сложностей или задержек.
- Какова роль тегов Google Analytics в GTM и как они влияют на производительность веб-сайта?
Тег Google Analytics в GTM собирает и отправляет данные на платформу GA. Эти универсальные аналитические теги имеют решающее значение для отслеживания и анализа взаимодействия пользователей, конверсий и других важных показателей на вашем веб-сайте. При правильной реализации и настройке теги Google Analytics в GTM могут предоставить ценную информацию.
Однако неправильная конфигурация тегов, чрезмерное использование тегов или неэффективные правила активации могут вызвать проблемы с производительностью, что приведет к замедлению загрузки страницы и возможным сбоям в работе пользователя.
- Как я могу гарантировать, что теги GTM активируются в желаемом порядке?
GTM предлагает функцию последовательности тегов, которая позволяет вам указать порядок активации тегов. Настроив активацию тегов до или после основного тега, вы можете гарантировать, что они выполняются в желаемой последовательности, учитывая зависимости или особые требования к порядку.
- Существуют ли какие-либо инструменты или методы для измерения влияния GTM на производительность веб-сайта?
Да, существуют различные инструменты и методы для измерения влияния GTM на производительность веб-сайта. Инструменты мониторинга производительности, такие как Google Lighthouse, PageSpeed Insights, или инструменты разработчика веб-браузера (например, Chrome DevTools) могут помочь оценить время загрузки страницы, сетевые запросы и выявить потенциальные узкие места, вызванные GTM или другими факторами.
Кроме того, проведение ручного тестирования и сравнение времени загрузки страницы с использованием GTM и без него может дать представление о его влиянии на производительность. Используйте эти инструменты и вносите небольшие улучшения, чтобы активизировать свои маркетинговые усилия.
- Подходит ли Диспетчер тегов Google для SEO?
Диспетчер тегов Google сам по себе не оказывает прямого влияния на SEO. Тем не менее, это может принести пользу SEO, предоставляя централизованную платформу для управления различными кодами и тегами отслеживания. Это позволяет легко внедрить инструменты отслеживания и аналитики, которые могут предоставить ценные данные для SEO-анализа и оптимизации.
Кроме того, гибкость и простота использования GTM могут упростить добавление и управление тегами, связанными с SEO, что делает его ценным инструментом в стратегии SEO.
