6 практических правил создания сеток веб-сайтов
Опубликовано: 2020-09-10Что такое сетка веб-сайта?
Сетка - это система для организации содержимого на странице, а также для выравнивания и упорядочения. Он формирует базовую структуру или скелет вашего пользовательского интерфейса. Дизайнеры используют сетки веб-сайтов для принятия дизайнерских решений и создания удобного взаимодействия с пользователем.
Изучение того, что такое сетки веб-дизайна, включая все различные типы сеток, и, наконец, то, как и когда их использовать, оттачивает наши навыки как дизайнеров веб-сайтов, влияя на каждый дизайн веб-сайта, который мы создаем с этого момента.
Когда вы разбиваете стандартный процесс дизайна веб-сайта на этапы, которые в большинстве случаев будут включать в себя создание каркасов с низкой точностью и прототипирование, вы действительно можете понять, что каждая веб-страница состоит из квадратов и прямоугольников. В конечном итоге, независимо от индивидуальной формы любого элемента, они расположены в пределах общей компоновки сетки, и в этом на самом деле существует множество типов компоновки сетки, в которые мы скоро углубимся и познакомимся поближе.
Понимание роли сеток в веб-дизайне

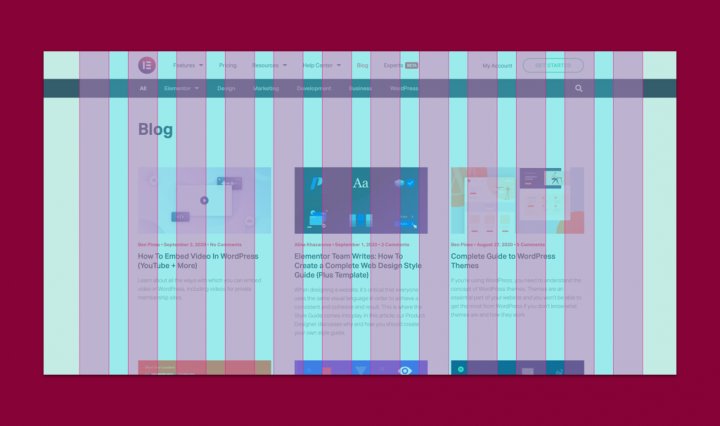
В веб-дизайне сетки используются, чтобы указывать дизайнерам, как и где размещать элементы на странице. Эти правила включают поля, пробелы и столбцы вместе, обеспечивая всеобъемлющую, последовательную структуру для содержимого страницы.
Независимо от того, видны ли линии сетки на самом веб-сайте, их основная структура и структура помогают дизайнерам управлять не только всем макетом страницы или экрана, но также соотношениями и пропорциями между каждым элементом.
Почему сетки важны в дизайне?
С точки зрения того, как она используется в процессе веб-дизайна, система сеток помогает выровнять элементы страницы на основе последовательных столбцов и строк. Создав эту структурированную структуру, мы можем последовательно и упорядоченно размещать текст, изображения и любой элемент дизайна в интерфейсе.
При разработке для Интернета и мобильных устройств цель страниц или интерфейсов, которые мы разрабатываем, - создавать различные пользовательские потоки. Поскольку пользовательские потоки часто содержат несколько экранов или окон, которые повторяют аналогичные схемы дизайна и макеты, сетки упрощают процесс разработки каркасов, шаблонов или стандартизированных макетов для аналогичных страниц.
Сетки помогают разделить страницы по горизонтали и вертикали, используя строки и столбцы. Сеточные системы служат системным подходом, который позволяет дизайнерам размещать элементы организованным образом и обеспечивает модульный подход к проектированию компонентов для нескольких страниц или макетов. Сетки также определяют последовательный набор фиксированных единиц измерения, которые определяют размеры, интервалы и выравнивание, которым должен соответствовать каждый элемент дизайна.
Концепция макетов сетки берет свое начало в полиграфическом дизайне, когда они использовались в контексте типографики с целью размещения рукописного текста на бумаге, особенно в книгах и газетах. При этом существует множество областей современного дизайна, которые зависят и процветают от макета на основе сетки. Это включает в себя веб-дизайн, интерактивный дизайн и особенно адаптивный дизайн.
Прежде чем мы узнаем, как и почему сеточная компоновка является таким ценным активом для нашего процесса проектирования, как веб-создатели, давайте еще глубже погрузимся в осязаемые компоненты, составляющие сеточную систему.
Лучшие практики использования сеток в веб-дизайне

В области веб-дизайна есть множество терминов и концепций, с которыми нужно познакомиться и понять, но особенно когда речь идет о роли сеток в веб-дизайне. Между каждым из множества компонентов, составляющих структуру сетки, большим разнообразием типов сеток и мыслительными процессами, которые участвуют в выборе того, какой тип сетки подходит для вашего контента и дизайна… есть много чего принять.
Давайте разберем эту тему по частям.
1. Знайте анатомию своей сетки

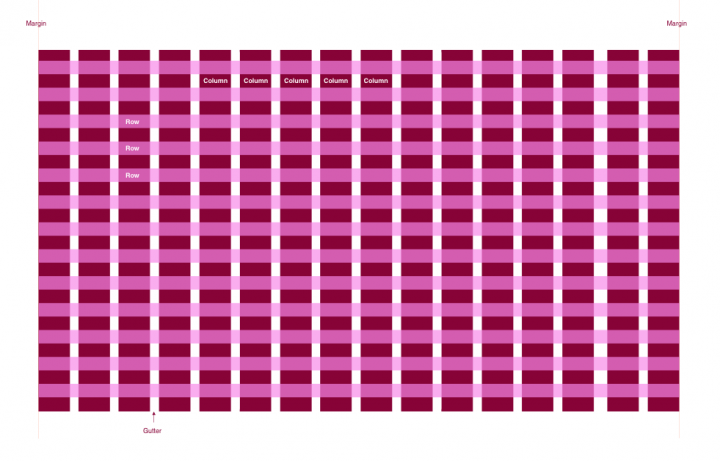
Все сетки в дизайне веб-сайтов, независимо от того, насколько они большие или маленькие, насколько простые или сложные, имеют общие компоненты, которые определяют их как макет сетки:
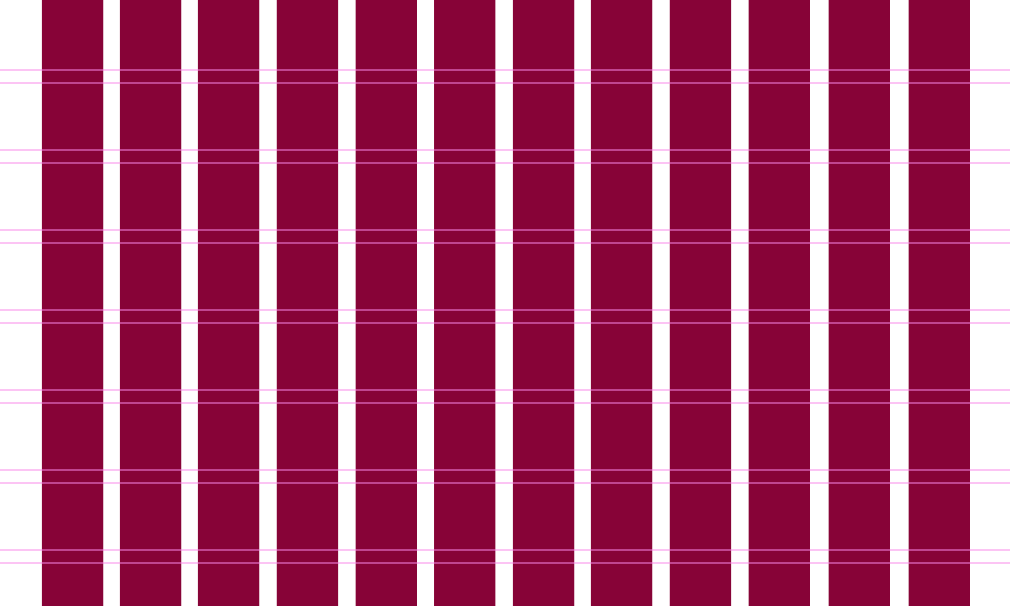
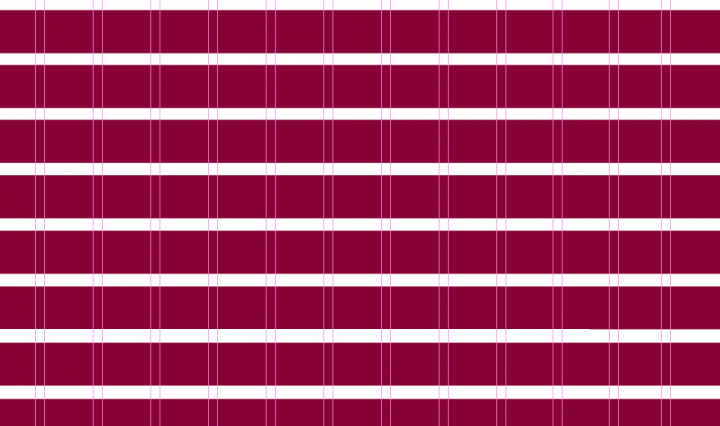
1. Столбцы

Столбцы - это вертикальные секции, которые охватывают высоту области содержимого и считаются «строительными блоками» сеток. Уникальность столбцов в том, что чем больше столбцов в сетке, тем гибче сетка. Скоро мы обсудим это более подробно. Ширина столбцов всегда определяется дизайнером, но с точки зрения стандартной практики, традиционное количество столбцов для использования составляет 12 на настольном компьютере, 8 на планшете и 4 на мобильном устройстве. Большинство сеток имеют ширину столбцов 60-80 пикселей. Ширина столбца является ключевым фактором, влияющим на ширину вашего фактического содержимого.
2. Ряды

Как вы уже догадались, строки - это горизонтальные участки сетки. Как ни странно, веб-дизайн часто игнорирует роль строк в сетке. Однако это не то, что мы называем лучшей практикой. Подробнее о рядах позже.
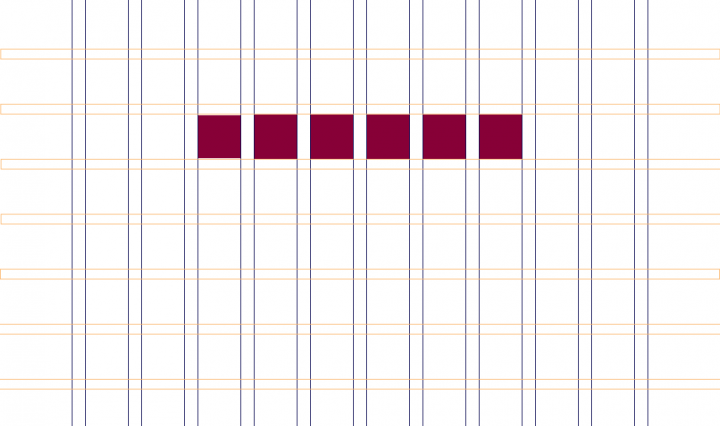
3. Модули

Модули - это единицы пространства, созданные на пересечении строк и столбцов. Модули или модули содержимого, как их часто называют, считаются строительными блоками страницы, поскольку каждый элемент дизайна вписывается (текст, изображения, кнопки и т. Д.) В модули, созданные прямоугольными узорами в сетке. .
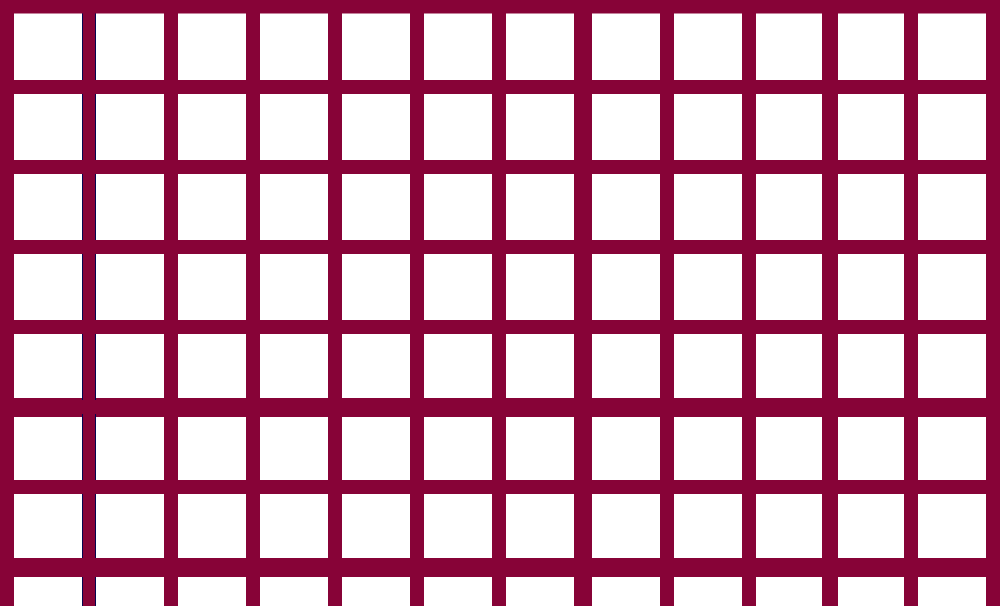
4. Желоба

Промежутки - это линии между столбцами и строками, разделяющими каждую из этих единиц. Довольно распространенный размер желоба - 20 пикселей. Роль желобов состоит в том, чтобы образовывать отрицательное пространство (независимо от того, насколько оно велико или мало) между столбцами и строками. Проще говоря, желоба - это пространство между столбцами и пространство между строками. Желоба особенно важны при планировке кладки, где ширина желоба является одной из наиболее важных деталей планировки.
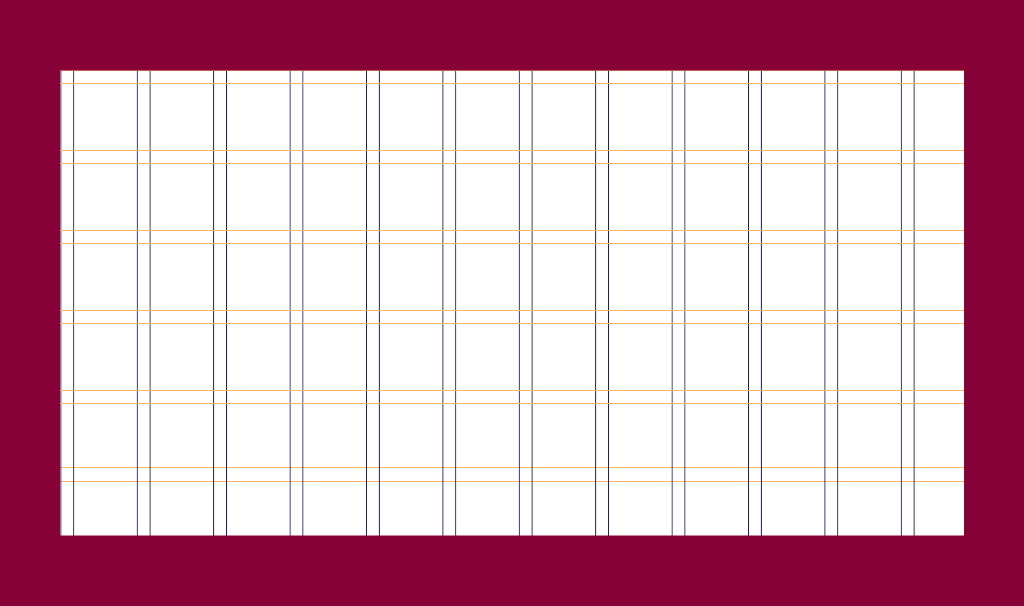
5. Маржа

Поля - это отрицательное пространство между форматом и внешним краем содержимого, которое вы также можете рассматривать как «внешние промежутки». Боковые поля обычно имеют размер 20-30 пикселей на мобильных устройствах и сильно различаются между настольными и мобильными устройствами.
Вы можете узнать поле слова из жаргона HTML и CSS, где поля используются как свойство для создания пространства вокруг элемента дизайна или контейнера. Имейте в виду, что размер поля не влияет на размер содержимого рядом с ним. Он просто определяет количество пространства вокруг элемента, которое в контексте сеток макета относится конкретно к пространству между форматом и внешним краем содержимого.
