Как разработать темный режим: руководство для разработчиков мобильных приложений на 2021 год
Опубликовано: 2020-01-31Приглушите свет, расслабьте глаза и сэкономьте энергию. Темный режим — одна из самых больших тенденций в дизайне, и бренды мирового класса, такие как WhatsApp, Instagram, Google, Facebook и Apple, уже запрыгнули на поезд дизайна темного режима.
Официальный запуск Android 10 и iOS 13 привлек внимание к пользовательскому интерфейсу темной темы. И Apple, и Google посвящают свои ресурсы и внимание темному режиму с прошлого года.
Если все сделано правильно, преимущества темного режима беспрецедентны. Их легче читать при слабом освещении. Они снижают нагрузку на глаза. Они могут значительно снизить расход заряда батареи в зависимости от экрана.
Подготовить темную тему для приложения становится обязанностью каждой компании, занимающейся разработкой мобильных приложений. Тем не менее, нельзя игнорировать проблемы дизайна приложений в темном режиме. Невозможно просто повторно использовать цвета или инвертировать цвета. Если вы сделаете это, вы получите полную противоположность тому, что вам нужно.
Неправильно спроектированный темный режим вызывает напряжение глаз и затрудняет чтение при слабом освещении. Низкая яркость этой темы создает ощущение безопасности в темноте. В результате, создавая мрачные темы, убедитесь, что они приятны, сбалансированы и читабельны.
В этой статье мы рассмотрим, как дизайнеры мобильных приложений могут приступить к работе с пользовательским интерфейсом в темном режиме.
Как создать темную тему для приложения Android?
Google предоставляет обширную поддержку документации , которая помогает дизайнерам начать работу с пониманием того, как создавать темные темы для приложений Android .
Технический гигант установил четыре принципа, которые определяют пользовательский интерфейс темной темы и дают отправную точку для разработки дизайна приложения в темном режиме :
1. Серый против черного
Первое, что вы можете заметить, это то, что фон по умолчанию для приложений в темной теме не черный, а темно-серый: #121212.
Существует много дискуссий о том, почему мы выбрали серый цвет, а не черный, тем более что платформа Android 10 использует черный фон. В основном это компромисс между удобством использования и энергосбережением.
Использование чистого черного цвета #000000 в качестве фона платформы позволяет системным приложениям и поверхностям потреблять как можно меньше энергии, когда они открыты на OLED-дисплеях. Эти системные поверхности, как правило, довольно просты, как правило, это просто текст и простые значки, поэтому для борьбы с проблемами контраста мы можем настроить цвета текста и значков в соответствии с требованиями.
Однако в приложениях ваши поверхности могут содержать что угодно: сложную красочную векторную анимацию, яркие изображения, контрастные фирменные поверхности и многое другое. Размещение их на чисто черном фоне означает, что результирующий контраст будет намного выше, что может увеличить нагрузку на глаза. Следовательно, использование светлого или серого фона является решением.
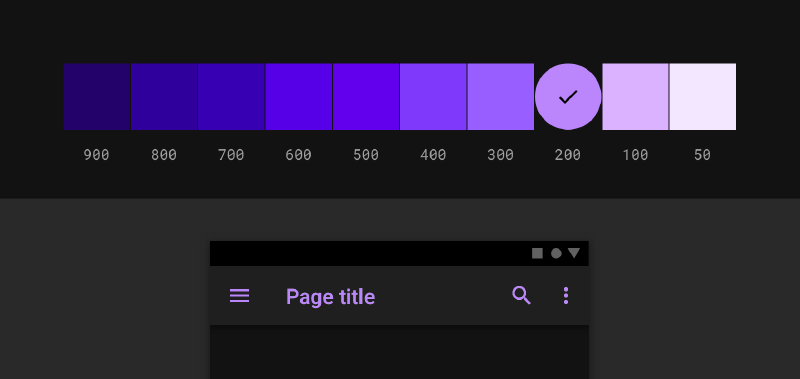
2. Внимание к деталям в цвете с акцентами
При определении цветовой схемы для темного пользовательского интерфейса Google рекомендует применять ограниченные цветовые акценты в пользовательском интерфейсе с темной темой, чтобы большая часть пространства была посвящена темным поверхностям. Кроме того, сохранение темного фона делает визуальные эффекты фотографии более глубокими и создает приятный для глаз контраст с акцентным цветом. Использование разделенных дополнительных цветов может помочь. Схема имеет один доминирующий цвет и два цвета, смежные с дополнением доминирующего цвета. Это обеспечивает необходимый контраст без напряжения дополнительной цветовой схемы.
3. Экономьте срок службы батареи
Темные темы уменьшают яркость, излучаемую экранами устройств, при этом сохраняя минимальные коэффициенты цветовой контрастности. Они помогают улучшить визуальную эргономику, снижая нагрузку на глаза, регулируя яркость в соответствии с текущими условиями освещения и облегчая использование экрана в темных условиях — и все это при сохранении заряда батареи. Устройства с OLED-экранами выигрывают от возможности отключать черные пиксели в любое время суток или за счет сокращения использования светлых пикселей.
4. Выбор сочетаний цветов с учетом доступности
Обеспечьте удобство для постоянных пользователей темной темы (например, для людей со слабым зрением) за счет соблюдения стандартов цветового контраста специальных возможностей .
Существуют различные свойства, которые они исправили в Руководстве по дизайну материалов Google для темной цветовой схемы и общего режима .
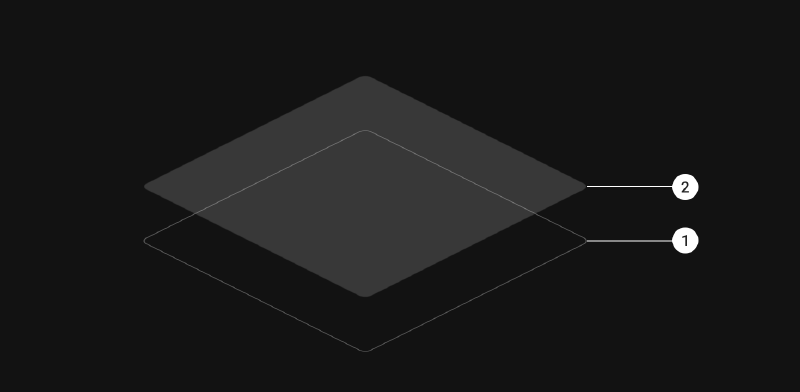
Высота: в процессе разработки темной темы компоненты сохраняют те же теневые компоненты по умолчанию и уровни высоты, что и в случае светлой темы. Отличие заключается в освещении поверхности уровней высот.
Чем выше высота поверхности, тем светлее будет поверхность. Легкость проявляется за счет применения полупрозрачных накладок. Наложения также позволяют различать компоненты и видеть тени.

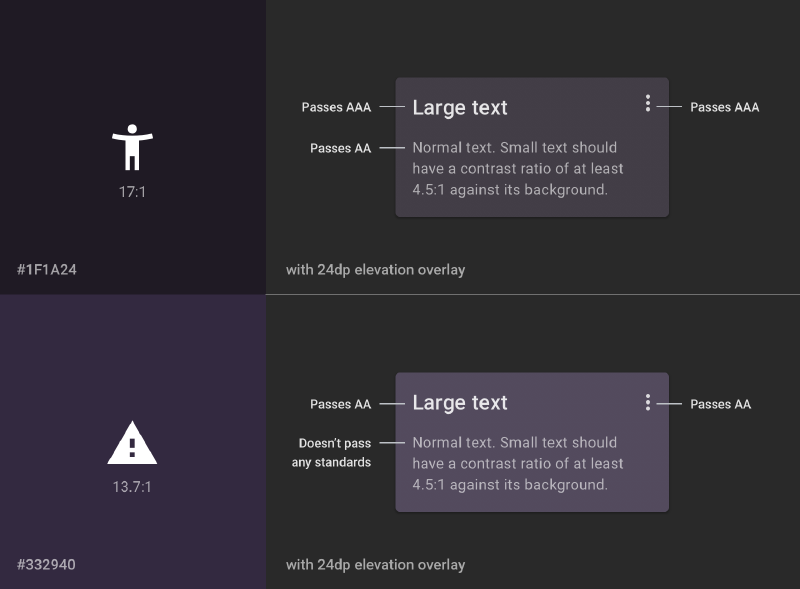
Доступность и контраст: фон в дизайне пользовательского интерфейса темной темы должен быть достаточно темным, чтобы на нем отображался белый текст. Они должны использовать контраст не менее 15,8: 1 между фоном и текстом. Это гарантирует, что основной текст соответствует стандарту WCAG AA 4,5:5:1 при добавлении к поверхностям на самой высокой высоте.

Цвета. Дизайнеры должны сосредоточиться на использовании ненасыщенных цветов, поскольку они улучшают читаемость. Выбор основных и дополнительных цветов также должен зависеть от рассмотрения как светлой, так и темной темы пользовательского интерфейса.

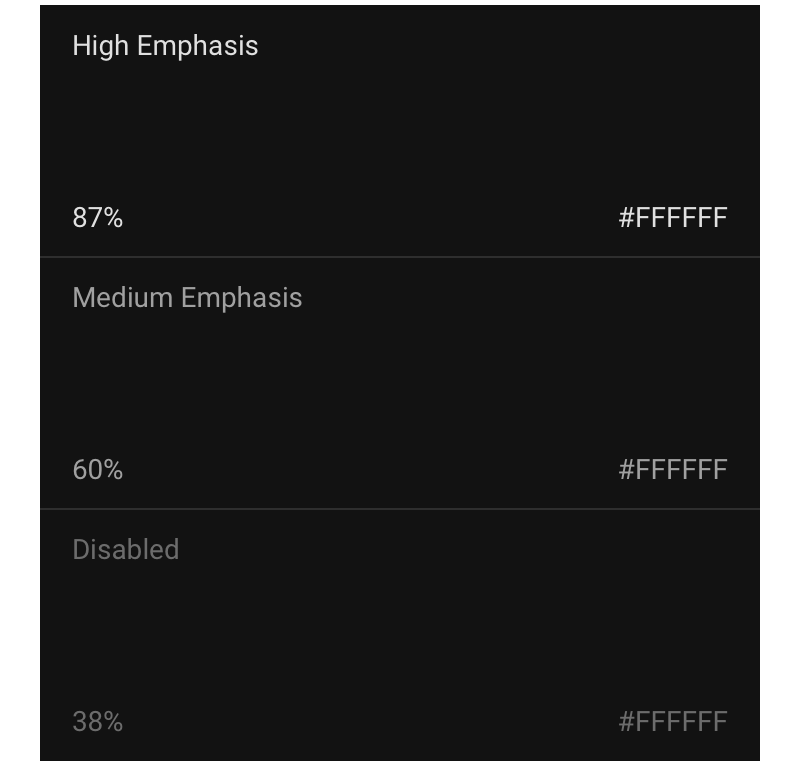
Светлый текст на темном фоне: Когда светлый текст появляется на темном фоне, он должен использовать следующие уровни непрозрачности:
- Текст с высоким выделением имеет непрозрачность 87%.
- Текст со средним выделением и текст подсказки имеют непрозрачность 60%.
- Отключенный текст имеет непрозрачность 38%

Состояния: состояния сообщают о состоянии интерактивных элементов для макетов или компонентов темной темы с помощью наложений. В темной теме состояния должны использовать те же значения наложения, что и в светлой теме по умолчанию. Есть два контейнера, которые наследуют оверлеи состояния: Surface и Primary .
Контейнеры Surface, использующие цвет Surface, должны применять наложение, соответствующее цвету текста или значка. Для поверхностных контейнеров, использующих основной цвет, наложение состояния должно быть белым.
Как создать приложение для iOS в темном режиме?
С темным режимом Apple пересмотрела значение стилей и цветов пользовательского интерфейса в iOS. Давайте рассмотрим изменения, которые Apple внесла, чтобы помочь вам с разработкой темного режима на iOS 13.
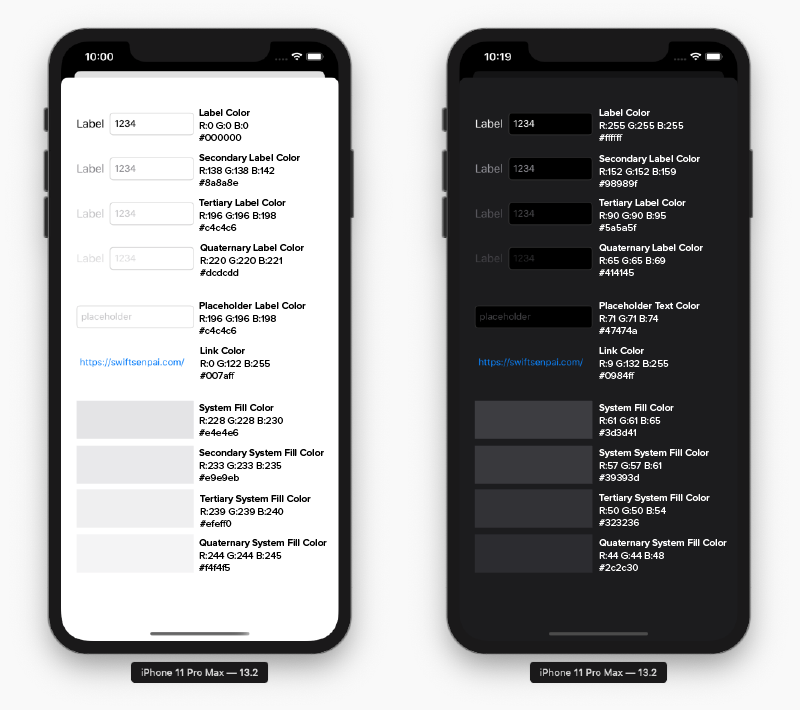
Семантические цвета
Apple ввела семантические цвета для часто используемых компонентов пользовательского интерфейса, чтобы сбалансировать ощущения и внешний вид приложений iOS как в светлом, так и в темном режиме. Эти цвета не имеют наилучшего значения RGB; вместо этого они напрямую изменяют стиль интерфейса iOS. Кроме того, в темном режиме эти семантические оттенки помогают работать с цветом наложения и текстом.


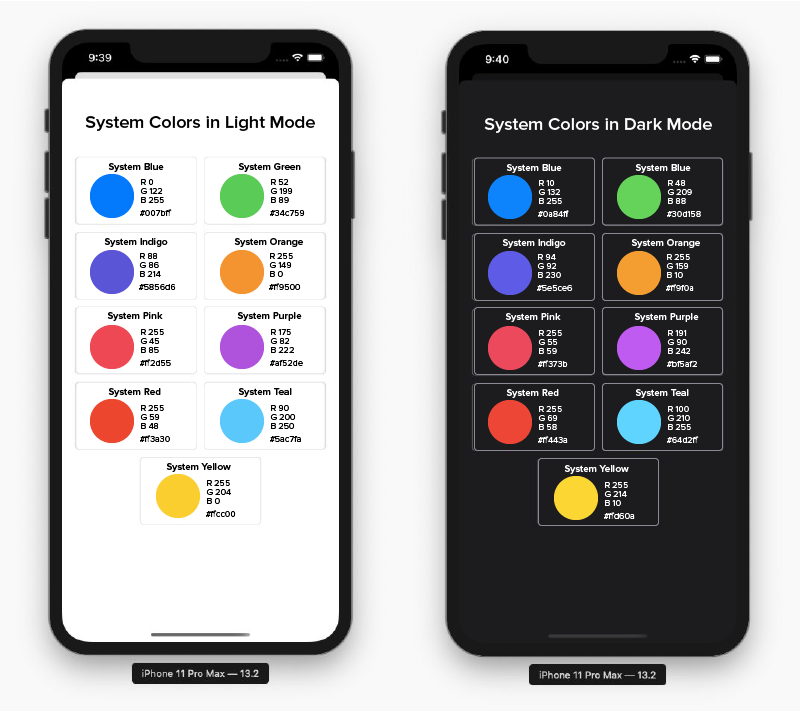
Системные цвета
Apple представила девять предопределенных системных цветов , которые поддерживают темный внешний вид всей системы и динамичны. Следовательно, эти цвета изменяются в соответствии с выбранными стилями интерфейса.

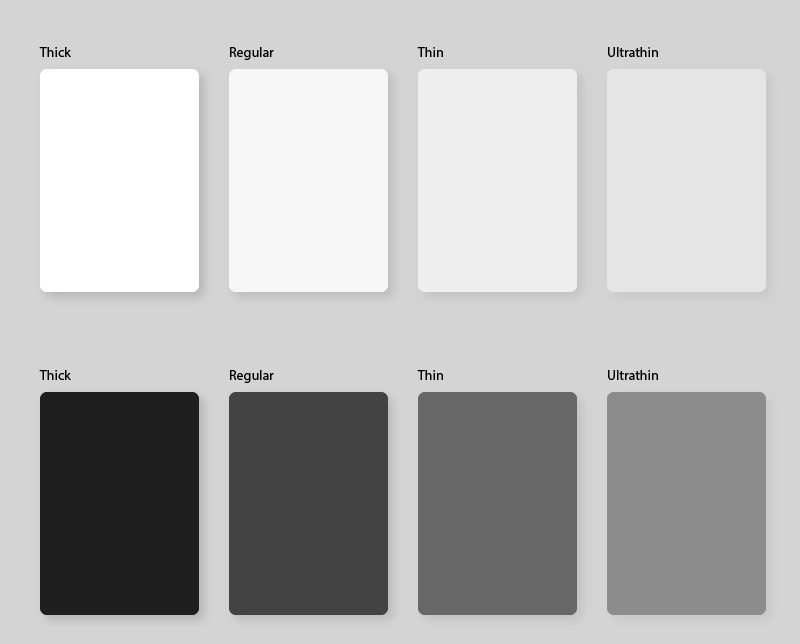
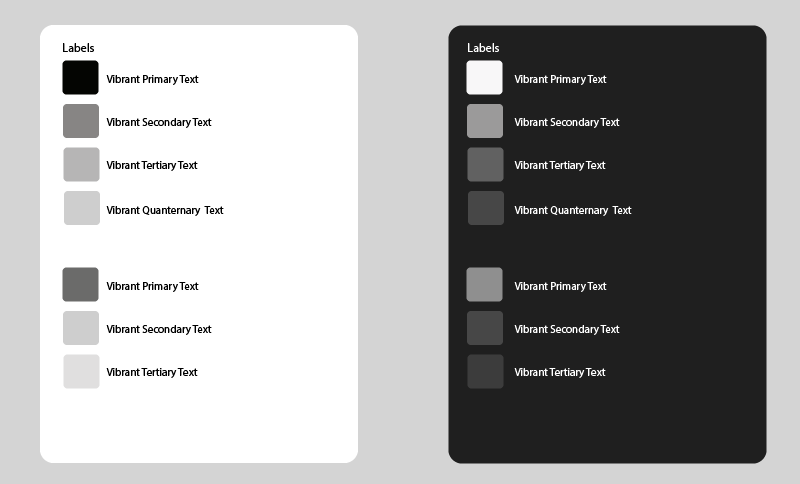
Эффекты яркости и размытия
В iOS 13 Apple представила 4 эффекта размытия и 8 эффектов яркости, которые автоматически адаптируются к стилю интерфейса iOS.
Вот эффекты размытия в темном и светлом режиме:

Apple также представила 4 эффекта яркости в наборе типографики iOS в темном режиме , 3 в оверлее и 1 для разделителя. Они здесь:

Символы научной фантастики
Apple в своем Руководстве по человеческому интерфейсу предлагает разработчикам и дизайнерам продуктов набор из более чем 1500 символов для использования в своих приложениях. Они автоматически выглядят потрясающе в темном режиме, поскольку они были оптимизированы как для светлого, так и для темного пользовательского интерфейса.
Советы по эффективному дизайну темной темы мобильного приложения
Темный режим — одна из самых востребованных функций за последние несколько лет. И Apple, и Google сделали темную тему неотъемлемой частью пользовательского интерфейса. Уменьшенная яркость темного режима обеспечивает безопасность в темных условиях и может минимизировать нагрузку на глаза.
Существуют определенные процессы, которые должны работать правильно при создании пользовательского интерфейса в темном режиме. В конце концов, вы хотите, чтобы ваш продукт был потрясающим, верно? Давайте отметим все флажки для контрольного списка лучших практик по разработке темного режима для вашего приложения.
1. Избегайте чистого черного цвета
Темная тема не должна содержать белый текст на черном фоне. На самом деле, на высококонтрастный экран может быть сложно смотреть.
Когда вы добавляете темный режим в свое приложение, безопаснее всего использовать темно-серый в качестве основного цвета для компонентов темного режима , так как это снижает нагрузку на глаза, а также намного легче смотреть на тени на серой поверхности по сравнению с черным. .
2. Избегайте использования насыщенных цветов в темных темах.
Насыщенные цвета, которые отлично смотрятся на светлых поверхностях, могут вибрировать на темном фоне, делая текст чрезвычайно трудным для чтения.
Вы должны использовать светлые тона, так как они лучше читаются и не делают пользовательский интерфейс излишне выразительным, что снижает ненужную нагрузку на глаза.
3. Учитывайте эмоциональную сторону дизайна вашего приложения
Когда вы разрабатываете темную тему для своего приложения, скорее всего, вы должны стремиться к тому, чтобы передать то же эмоциональное ощущение, что и дизайн светлой темы, и в темной теме.
Но делать это неразумно. Потому что, в конечном счете, разные цвета вызывают разные эмоции. В результате цвета вашего темного режима будут вызывать другое чувство. Вот почему необходимо найти общий эмоциональный набор для обоих интерфейсов вашей темы.
4. Проверьте дизайн в обоих вариантах
Точно так же, как ваши пользователи будут переключаться между обоими пользовательскими интерфейсами темы в разное время дня, необходимо тестировать приложение два раза в день, чтобы увидеть, как оно работает в разных условиях освещения. И убедиться, что он соответствует вашим критериям.
5. Включите темный режим в анимацию и иллюстрации.
Если ваше приложение содержит анимацию или тяжелые графические элементы, вам также придется подготовиться к их внедрению в темную тему. Если иллюстрация содержит объект и фон, было бы хорошо полностью обесцветить цвета фона, чтобы удерживать внимание на объекте.
6. Соответствие стандартам цветового контраста доступности
Убедитесь, что ваш контент остается удобным для чтения в темном режиме. Поверхности темной темы должны быть достаточно темными для отображения белого текста. Google Material Design рекомендует использовать уровень контрастности не менее 15,8:1 между текстом и фоном. Используйте инструменты цветового контраста, чтобы проверить коэффициент контрастности.
7. Не просто реверс
Если вы переходите со стандартного режима на темный, исходная тема может предоставить полезные визуальные сигналы. Чтобы создать темную тему, не просто меняйте цвета. Вы можете преобразовать цвета, имеющие психологическое значение, в бессмысленные мягкие тона. Примите сознательное решение относительно цветов, которые вы используете.
8. Используйте правильные цвета
«Включенные» цвета находятся поверх ключевых поверхностей и элементов. Обычно они используются для текста. Для темной темы по умолчанию включен чистый белый цвет. Но это яркий цвет, и он будет визуально вибрировать на темном фоне. По этой причине Google Material Design предлагает использовать немного более темный белый цвет.
- Отключенный текст использует темноту 38%.
- При 60% выполняется текст со средним выделением.
- Текст с высоким выделением должен иметь затемнение 87%.
9. Станьте глубже
Чем выше слой, тем светлее он должен быть. Это создаст визуальную иерархию в темном режиме, которая идет от наиболее часто используемых элементов на вашем дисплее к наименее.
Благодаря этому вы теперь знаете все, что нужно знать о разработке версии вашего приложения в темном режиме. Следующий важный шаг — поговорить с командой экспертов, внедривших пользовательский интерфейс в приложения. Вы должны рассматривать это как способ приблизиться к достижению вашего намерения предложить полезный опыт для ваших конечных пользователей.
Подведение итогов
Благодаря этому вы теперь знаете все, что нужно знать о разработке версии вашего приложения в темном режиме. Дизайн приложения в темном режиме — это революция, которая только начинается. Это означает, что это идеальное время, чтобы уйти в тень и заняться творчеством. Следующий практический шаг — поговорить с командой экспертов по пользовательскому интерфейсу , которые реализовали пользовательский интерфейс в приложениях, и получить реальное представление о важности дизайна пользовательского интерфейса в разработке приложений . Вы должны рассматривать это как способ приблизиться к достижению вашего намерения предложить полезный опыт для ваших конечных пользователей.
Хотите узнать больше о дизайне приложений в темном режиме? Свяжитесь с экспертами по разработке приложений .

Часто задаваемые вопросы о разработке приложения в темном режиме
1. Темный режим лучше для глаз?
да. Дизайн приложения в темном режиме предотвращает случаи утомления и высыхания глаз при длительном использовании мобильного телефона. Благодаря отсутствию контраста пользователям становится легче прокручивать приложение в темноте.
2. Как вы разрабатываете темный режим?
Хотя и у Apple, и у Google есть документация, объясняющая процесс разработки приложения с темной темой, есть несколько советов, которые необходимо учитывать. Вот некоторые из них: избегайте сплошного черного цвета, помните об эмоциональном аспекте использования черного цвета, обратите внимание на переходную разницу между белым и темным дизайном приложений.
3. Есть ли что-нибудь столь же вредное для здоровья темный режим?
Да, бывают случаи, когда темный режим может принести больше вреда, чем пользы. Они могут вызвать эффект дымки или, когда недостаточно внимания уделяется контрастному стилю, они могут сильно напрягать глаза.
