Веб-типографика: полное руководство для дизайнеров
Опубликовано: 2020-11-16Хотя его большое значение часто можно упустить из виду, типографика играет фундаментальную роль в создании Интернета - это означает брендинг, визуальный дизайн, взаимодействие с пользователем, пользовательский интерфейс, контент-стратегию… весь антураж. Но прежде чем мы начнем, что такое веб-типографика и почему она важна? В этой статье мы расскажем обо всем, что вам нужно знать о типографике как веб-разработчику. Мы говорим о концепциях, принципах, терминологии, рекомендациях по выбору лучших шрифтов и, конечно же, о действиях.
Прежде чем мы приступим к пониманию всех тонкостей типографики для веб-дизайна, необходимо затронуть важную тему: почему типографика так важна. В конечном итоге, когда люди посещают веб-сайт, чтобы прочитать его текст, они ищут информацию о вас - и мы знаем, что слова имеют значение.
Как веб-создатели, мы определенно понимаем, что презентация имеет такую же ценность, что и контент веб-сайта. Подобно тому, как визуальный дизайн, интерактивные функции и общая функциональность веб-сайта определяют качество веб-сайта, то же самое верно и для его типографики.
Прочитав эту статью, вы получите все необходимое для реализации своих знаний и понимания сути веб-типографики и того, как она может создать или сломать любой веб-сайт.
Оглавление
- Что такое веб-типографика?
- Проблемы веб-типографики
- Ключевые элементы веб-типографики
- Общие сведения о семействе общих шрифтов
- Разница между семейством шрифтов и шрифтом
- Почему форматирование текста имеет значение
- Компоненты читабельности текста
- Как выбрать идеальный шрифт для вашего сайта
- 1. Подумайте о том, как вы хотите изобразить свой бренд
- 2. Выберите между шрифтом с засечками или без засечек.
- 3. Посмотрите, хорошо ли сочетаются ваши шрифты.
- 4. Помните о размере шрифта, его толщине и длине строки.
- 5. Уважайте роль визуальной иерархии.
- 6. Инвестируйте в дизайн-систему
- 7. Познакомьтесь с таблицами стилей CSS
- 8. Будьте в курсе стандартов использования типографики.
- Готово, установить, тип
Что такое веб-типографика?
Веб-типографика - это искусство и техника размещения шрифтов на веб-сайте. Дело не только в дизайне или композиции букв и символов и их расположении. Конечно, речь идет об этих вещах, но также о коммуникации, визуальной идентичности, личности бренда, удобстве использования и многом другом.
Проблемы веб-типографики
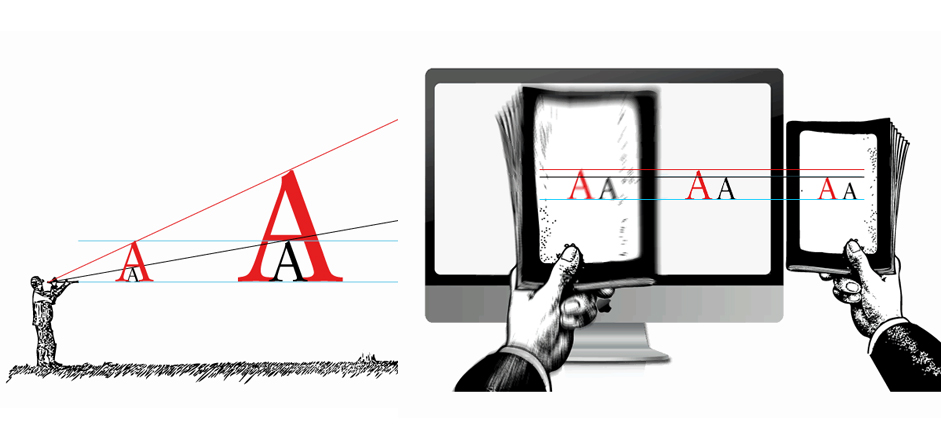
Что такое чтение с экрана и чтение с печати

Сначала вы можете подумать, что нет большой разницы между чтением с экрана и чтением с бумаги. В конце концов, это оба опыта визуальной обработки, когда вы потребляете информацию, читая буквы алфавита на заднем плане. Но подумайте еще раз. Различий между полиграфическим дизайном и веб-дизайном и их соответствующим опытом чтения действительно много.
С логической точки зрения, самое фундаментальное различие между полиграфическим дизайном и веб-дизайном состоит в том, что печать - это физический материальный объект с фиксированным статическим содержанием. В качестве альтернативы, экранный контент является динамичным, постоянно меняющимся, поскольку экран является адаптивной средой.
Это означает, что каждый лист бумаги имеет определенный, постоянный размер, который не меняется, и мы заранее знаем, что это за размер. При разработке контента для экрана (будь то изображения, акценты или текстовые элементы) мы проектируем для целого ряда возможных вариантов - например, для различных разрешений, размеров и устройств. Но это отдельная тема, которую мы вскоре обсудим.
С точки зрения поведения, когда мы читаем в цифровом формате, мы больше сканируем и прыгаем. Это может быть связано с тем, что мы ищем ключевые слова - чтобы получить как можно больше информации в кратчайшие сроки. Что касается скорости, исследования, проведенные Nielsen Norman Group, даже показали, что люди читают на 25% медленнее при чтении с экрана по сравнению с чтением с бумаги.
Совместимость с экранами разных размеров

Как веб-разработчики, как только мы слышим слова «разные размеры экрана», многие из нас часто сразу же думают об адаптивном дизайне. И когда мы говорим об адаптивном дизайне, мы имеем в виду не только веб-сайты, которые отлично смотрятся как на настольных, так и на мобильных сайтах. Более того, с марта 2018 года Google объявил о своей инициативе «индексация в первую очередь для мобильных устройств». На практике это означает, что поисковая система Google преимущественно использует мобильную версию контента для индексации и ранжирования. Таким образом, даже если ваш сайт ориентирован на варианты использования для настольных компьютеров, не менее важно, чтобы он был удобен для мобильных устройств, по крайней мере, если вы хотите, чтобы он оставался на хорошей стороне Google.
Итак, как это связано с типографикой?
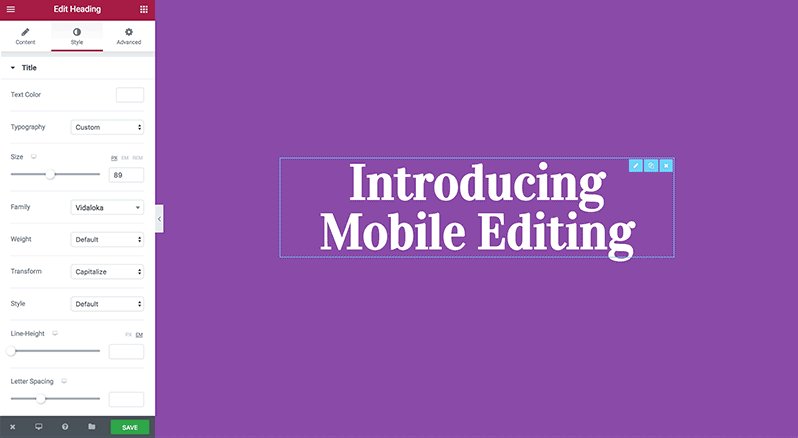
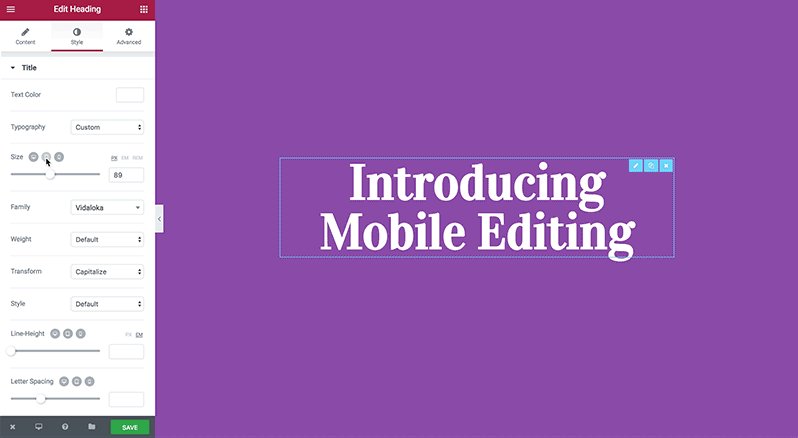
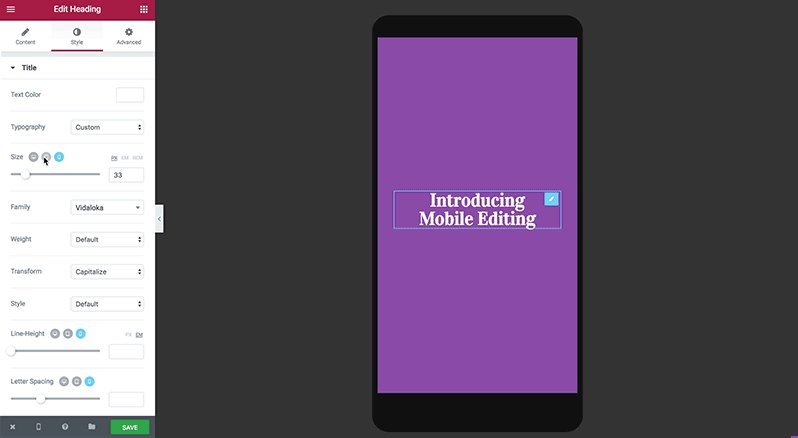
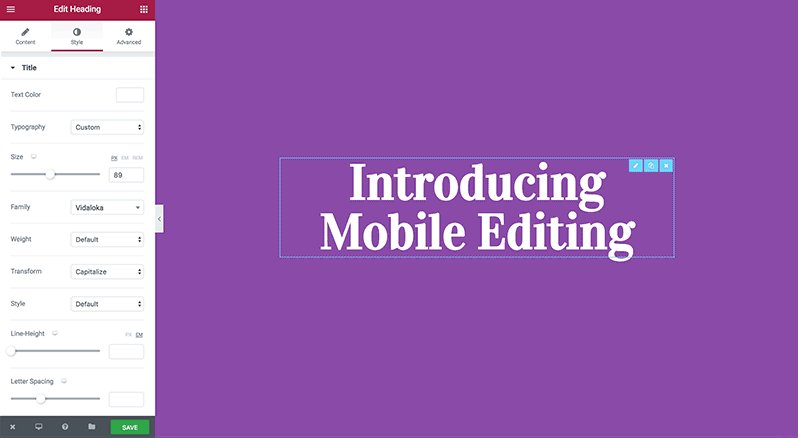
Это означает, что ваш дизайн, включая типографику вашего текста (будь то заголовки, заголовки, абзацы, тексты кнопок и т. Д.), - все должно хорошо выглядеть на мобильных устройствах. С точки зрения нашего процесса проектирования, это немного усложняет задачу. У вас есть меньший экран для работы, но не обязательно меньше текста. Часто это будет означать, что вам нужно будет разработать схему типографики, которая будет гибкой в том смысле, что она может работать с экранами разных размеров. Этот приоритет может зависеть от цвета шрифта, гарнитуры, веса шрифта, размера шрифта и многих других вариантов дизайна.
Как только вы получите более глубокое представление об этих отдельных компонентах типографики (а также о том, как они сочетаются друг с другом в процессе веб-дизайна), вы сможете применить свои знания для разработки гибкого макета, включающего варианты адаптивной типографики.
И не забывайте о взаимосвязи между типографикой и пользовательским опытом. Потребность в адаптивной типографике часто возникает из-за необходимости учитывать обстоятельства посетителя веб-сайта в отношении того, как и где он будет просматривать текст на вашем веб-сайте.
Учитывая разрешение экрана

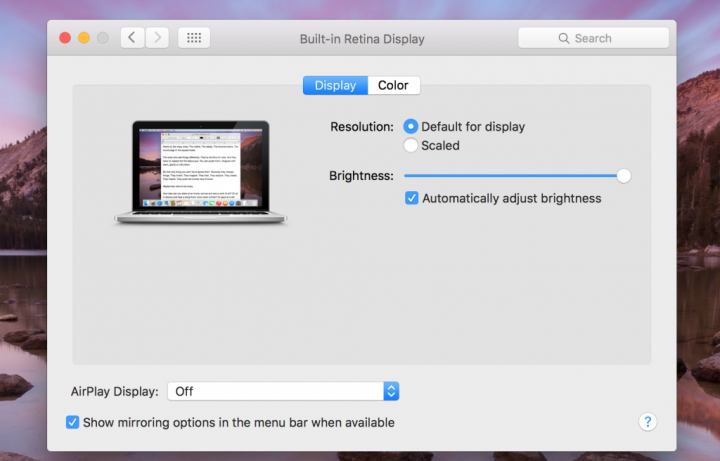
В самом общем виде под разрешением экрана понимается количество пикселей, которое экран содержит по горизонтали и вертикали, например 1024 × 768. Другими словами, количество точек на дюйм, отображаемых на экране. На практике (и не забудьте записать это для дальнейшего использования) - размер разрешения (или измерение максимального количества пикселей), которое может удерживать разрешение экрана, составляет 1024 пикселей по горизонтали и 768 пикселей по вертикали.
Что касается того, как изменение разрешения влияет на то, что мы фактически видим на экране: при более низком разрешении элементы отображаются в большем размере на экране, чтобы изображение оставалось максимально резким, но это означает, что на экране уместится меньшая часть страницы. В свою очередь, мониторы с более высоким разрешением смогут отображать большую часть страницы веб-сайта, например, весь сгиб плюс немного ниже сгиба, но при этом элементы на странице будут выглядеть меньше, хотя и резче.
В контексте типографики, когда мы говорим, что дизайнеру необходимо учитывать разрешение экрана и выбирать размер шрифта в зависимости от разрешения, это означает выбор оптического веса (того, как человеческие глаза воспринимают размер и значение объекта), чтобы убедиться, что Гарнитура определенно работает так, как задумано, с любым размером экрана и разрешением.
Как мы уже говорили, увеличение разрешения экрана увеличивает количество пикселей на дюйм. В случае типографики размер шрифта - это фиксированное количество пикселей, поэтому чем выше разрешение, тем меньше будет выглядеть шрифт, поскольку пиксели шрифта занимают меньше места. В конечном итоге количество места, которое занимает текст на экране, зависит от разрешения экрана. И здесь вступает в игру обсуждение адаптивной типографики.
