Как создать верхние и нижние колонтитулы в WordPress
Опубликовано: 2018-04-30Ни один дизайн веб-сайта не обходится без верхнего и нижнего колонтитула. Не будет преувеличением сказать, что они играют важную роль в обеспечении отличного пользовательского опыта, обеспечивая лучшую навигацию по веб-сайту. Более того, они являются важными инструментами для продвижения бренда веб-сайта и отлично подходят для размещения CTA.
Раньше такие задачи, как удаление пространства между заголовком и телом в WordPress, требовали входа в файлы PHP темы. Теперь эта задача стала намного проще с помощью Elementor's Theme Builder.
Давайте подробнее рассмотрим, как Elementor Theme Builder дает вам мощный способ редактировать верхний и нижний колонтитулы вашего сайта, визуально оформляя его так, как вам нравится.
Что такое заголовок?
Заголовок веб-сайта - это верхняя часть вашей веб-страницы. Обычно заголовок единообразен на всем сайте. Однако есть также веб-сайты, у которых разные заголовки для разных разделов веб-сайта.
Первое впечатление, которое ваши пользователи получат о вашем веб-сайте - независимо от того, достигли ли они вашей домашней страницы, страницы о странице или любого другого отдельного сообщения - это дизайн вашего заголовка. И, если он хорошо спроектирован, он привлечет внимание пользователя и послужит для него ловушкой, чтобы продолжать прокручивать и читать.
Заголовок также может сыграть важную роль в продвижении фирменного стиля вашего бизнеса.
путем включения таких элементов, как логотип компании, типографика, цвета и общий язык бренда.
Заголовки также содержат функциональные параметры, такие как навигация по сайту, поиск по сайту, корзина для покупок (для торговых сайтов), кнопки призыва к действию (CTA) и другие функции, которые улучшают взаимодействие с пользователем и повышают коэффициент конверсии.
Что такое нижний колонтитул?
Нижний колонтитул - это область, расположенная внизу веб-страницы. Как и заголовки, они обычно появляются последовательно по всему веб-сайту, на всех страницах и в сообщениях.
Нижние колонтитулы часто получают довольно незначительное внимание, что на самом деле является потраченным впустую потенциалом, поскольку нижний колонтитул повторяется на каждой странице сайта. Они так же важны, как и заголовки.
Дизайн нижнего колонтитула, в зависимости от выбранных вами настроек, может отображать полезную и важную информацию, такую как регистрация на новостную рассылку, информацию об авторских правах, условия использования и конфиденциальность, карту сайта, контактную информацию, карты, навигацию по сайту и многое другое.
Как редактировать заголовок WordPress в Elementor
С легкостью отредактируйте верхний и нижний колонтитулы, выполнив следующие действия:
- Перейти к WordPress Панель управления> Шаблоны> Тема Builder
- Нажмите « Добавить новый шаблон» и выберите « Верхний колонтитул (или нижний колонтитул)».
- Назовите свой шаблон заголовка и нажмите " Создать верхний колонтитул (или нижний колонтитул)".
- Теперь вы можете выбрать готовый шаблон верхнего (или нижнего) колонтитула или создать его с нуля.
- После внесения необходимых изменений в дизайн верхнего (или нижнего) колонтитула нажмите « Опубликовать» и выберите, где опубликовать верхний (или нижний) колонтитул. По умолчанию используется весь сайт .
- Вот и все! Теперь вы можете увидеть созданный вручную верхний (или нижний) колонтитул на своем сайте.
Вы также можете посмотреть эти видео-руководства, чтобы узнать, как создать верхний и нижний колонтитулы.
Теперь давайте взглянем на несколько красивых примеров верхних и нижних колонтитулов.
Дополнительные ресурсы
Обязательно ознакомьтесь с другими нашими руководствами по WordPress, чтобы узнать, чего вы можете достичь с помощью Elementor:
- Как создать мегаменю на WordPress
- Как создать уменьшающийся липкий заголовок
- Как создать меню навигации WordPress
- Как составить оглавление
- Как создавать всплывающие окна
- Как использовать пользовательские шрифты в WordPress
- Как создать призыв к действию в WordPress
- Как создать медиа-карусель на WordPress
5 примеров заголовков веб-сайтов
1. Лучший заголовок для навигации

Этот заголовок страницы подходит для сайтов с более сложной навигацией. У него есть верхняя панель и еще одно центральное меню навигации. Он также включает функцию поиска для более прямой навигации. В качестве бонуса вы можете увидеть логотип компании слева вместе с цветами компании. Этот классический деловой заголовок производит впечатление профессионализма.
2. Удобный для мобильных устройств заголовок

Раздел заголовка имеет «скрытую» навигацию в гамбургере, а с другой стороны контактные данные и местоположение выделены большими значками. Он также имеет верхнюю панель с кнопками социальных сетей. Обратите внимание на то, насколько тонкий и минималистичный заголовок позволяет выделить определенную информацию. Кроме того, этот минимализм играет важную роль, когда дело доходит до просмотра на мобильных устройствах, поскольку с помощью всего лишь нескольких настроек вы можете сделать так, чтобы этот заголовок выглядел потрясающе на экране мобильного телефона.
3. Художественный заголовок

В этом дизайне вы можете увидеть пример нетрадиционного варианта использования - навигации не через традиционное меню, а с помощью значка со ссылкой. Это можно использовать на сайтах с небольшим количеством страниц или на тех, которые имеют внутреннюю навигацию на длинных целевых страницах. В заголовке также используется корабль, который выглядит как волны, а общий размер заголовка больше, чтобы он больше выделялся.
4. Очаровательный заголовок

Это еще один пример творческого использования заголовка. Здесь вы можете увидеть большую область фонового изображения, используемую для увеличения ширины экрана на весь экран, что делает его похожим на одно непрерывное изображение, не нарушая атмосферы страницы.
5. Минималистский заголовок

В дизайне использованы ярко-оранжевые цвета на темно-сером фоне. Создает впечатление чистоты и порядка. Если вы хотите поменять цвета или вместо этого использовать градиенты, вам понадобится всего несколько секунд, чтобы достичь желаемого результата.
Прикрепленный заголовок для WordPress
В дополнение к обычному заголовку, который исчезает при прокрутке вниз, вы можете создать липкий заголовок, который будет оставаться на протяжении всего посещения пользователем вашего веб-сайта.
Прикрепленные заголовки отлично подходят для привлечения большего внимания к навигационным ссылкам в меню и помогают посетителям более легко перемещаться по основным страницам вашего веб-сайта WordPress - будь то домашняя страница, архив или отдельные сообщения, независимо от того, как далеко они пролистали страницу.
Это не только для целей навигации - они также могут значительно улучшить SEO и повысить коэффициент конверсии, просто добавив правильный призыв к действию в любой фиксированной верхней части страницы.
Как создать собственные шаблоны заголовков WordPress для разных страниц
Хотите назначить разные верхние и нижние колонтитулы для разных страниц вашего сайта WordPress?
Вы можете достичь этой цели в кратчайшие сроки. Все, что для этого требуется, - это создать разные шаблоны верхнего и нижнего колонтитула и назначить правильные условия для каждого шаблона, присвоив верхние и нижние колонтитулы соответствующим страницам вашего сайта - например, домашней странице. Посмотрите это видео-руководство, чтобы узнать больше.
5 примеров нижнего колонтитула веб-сайтов
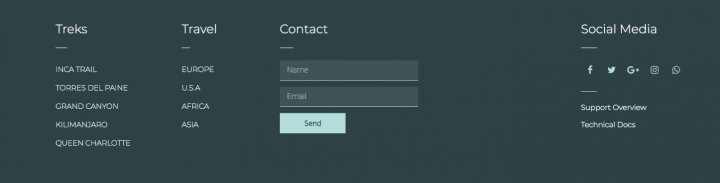
1. Удлиненный нижний колонтитул

Этот дизайн нижнего колонтитула делает упор на дизайн со сложной навигацией. Слева есть столбец с логотипом и деталями, а справа - навигатор, контакты, информационная рассылка и кнопки социальных сетей.
Здесь важно подчеркнуть, что даже когда нижний колонтитул содержит множество функций, он не выглядит перегруженным, потому что существует четкое разделение дизайна на регионы.
Посмотрите видеоурок.
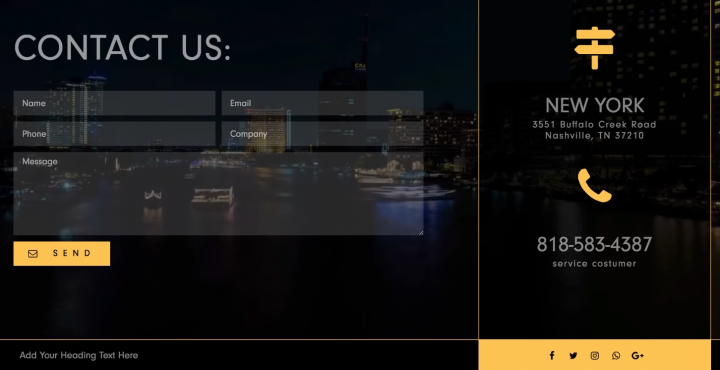
2. Нижний колонтитул для мобильных устройств

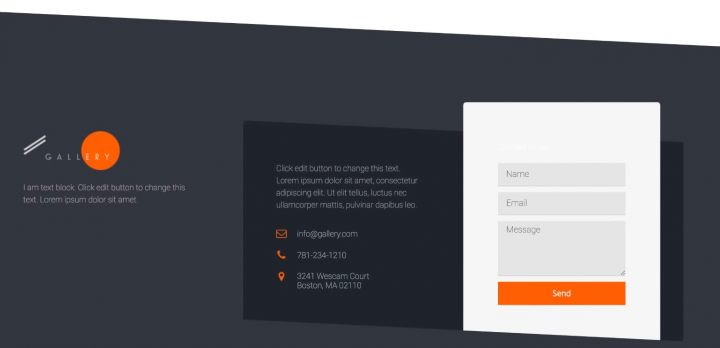
Привлекает внимание значительный размер нижнего колонтитула, его большая область заполнена фоновой формой видеоформы и контактной формой. Опять же, контактная информация и местоположение размещены в действительно выделяющемся месте.
При разработке верхнего или нижнего колонтитула не забывайте учитывать мобильные устройства и понимать, чем дизайн на них может отличаться.
Посмотрите видеоурок.
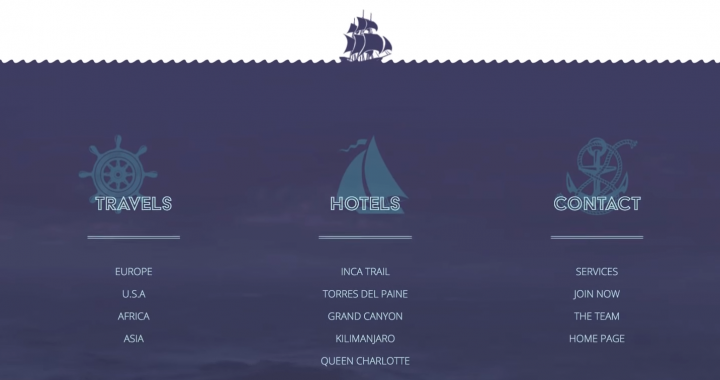
3. Художественный нижний колонтитул

Нижний колонтитул имеет большую площадь с видео-фоном и сложной навигацией. Изображение также было добавлено в отдельную область и прикреплено к центру для получения подходящего дизайнерского эффекта.
Посмотрите видеоурок.
4. Очаровательный нижний колонтитул

В нижнем колонтитуле есть большое изображение над областью навигации, при этом нижняя область представляет собой цвет фона изображения, содержащую базовую навигацию в нескольких столбцах, контактную форму и многое другое.
Посмотрите видеоурок.
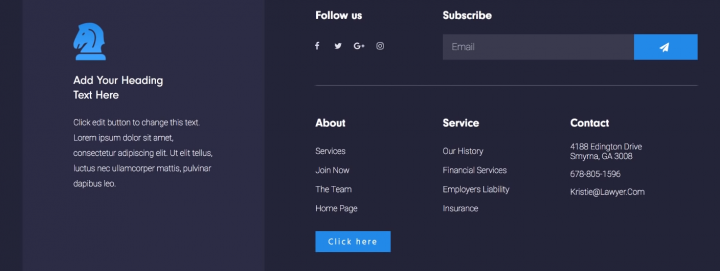
5. Нижний колонтитул минимализма

Простой нижний колонтитул предлагает мало информации, однако он занимает большое пространство и реализует неровные геометрические формы, чтобы усилить чувство художественной свободы и связь с абстрактным искусством.
Посмотрите видеоурок.
100% адаптивные и удобные для мобильных устройств верхние и нижние колонтитулы
Создайте адаптивный верхний и нижний колонтитулы для WordPress, предварительно просмотрев их в мобильном представлении Elementor. Вы можете различать разные структуры столбцов и ширину для разных устройств и создавать верхние и нижние колонтитулы, которые идеально смотрятся на каждом устройстве.
Управление верхним и нижним колонтитулами делает конструктор мобильных меню Elementor более актуальным, чем когда-либо. Меню автоматически превращается в мобильное гамбургер-меню, поэтому вам не нужно делать какие-либо настройки самостоятельно.

Хотя вы можете настроить любой верхний и нижний колонтитулы для мобильных устройств, иногда дизайнеры предпочитают создавать два отдельных раздела, один из которых будет отображаться на настольных компьютерах, а другой - на мобильных устройствах. Это можно легко сделать, просто щелкнув мышью на вкладке «Дополнительно» в разделе «Скрыть / показать».
Создавайте потрясающие верхние и нижние колонтитулы с помощью Elementor
С помощью Elementor Theme Builder мы решили огромную проблему, известную каждому пользователю WordPress.
Вам больше никогда не придется ждать, пока разработчик изменит ваш файл header.php, переключится на другую тему только для того, чтобы переместить логотип заголовка, или усердно работать над настройкой элементов заголовка и нижнего колонтитула CSS вашего сайта. Elementor Pro делает дизайн верхнего и нижнего колонтитула быстрым и супер простым.
Наконец, видение вашего веб-сайта может действительно воплотиться в жизнь. Присоединяйтесь к Pro сегодня и получите полный контроль над всем дизайном своего веб-сайта.
