Что нужно, чтобы пойти без головы с Shopify?
Опубликовано: 2022-03-02Это то, что не дает спать менеджерам электронной коммерции по ночам. Вы потратили годы на создание своего бизнеса с помощью надежной платформы электронной коммерции, но обнаружили, что по мере масштабирования вы переросли ее собственные возможности. Но как переключиться на что-то более гибкое, избегая при этом начинать с нуля?
Вы, наверное, уже слышали ажиотаж вокруг безголовой коммерции. И действительно, есть огромные преимущества: скорость сайта и улучшенный UX стоят на первом месте.
А как насчет безголового Shopify? Как бренды избавляются от своих существующих витрин Shopify? Является ли это возможным? Практичный ?
#cta-visual-fe#<cta-title>Самый простой способ стать безголовым на Shopify<cta-title>Получите полный контроль над своим сайтом Shopify со скоростью загрузки страницы меньше секунды.Подробнее
Вы не можете позволить себе потерять мощные функции электронной коммерции, которые так хорошо делает Shopify (обработка платежей, инвентаризация, соответствие PCI и т. д.), но в то же время вы можете захотеть внедрить технологию, которая значительно увеличивает скорость вашего сайта, или, может быть, у вас есть расширенные потребности в управлении контентом, сложный каталог продуктов или, может быть, вы просто хотите выйти за рамки своей темы и создать уникальный опыт работы с сайтом.
К счастью, безголовую коммерцию вполне можно использовать с существующим магазином Shopify, и есть много способов сделать переход более простым.
Здесь мы рассмотрим, как и почему безголовый с Shopify и посмотрим на бренды, которые успешно сделали это, как они этого добились, и преимущества, которые они увидели в результате.
Что такое безголовый Shopify?
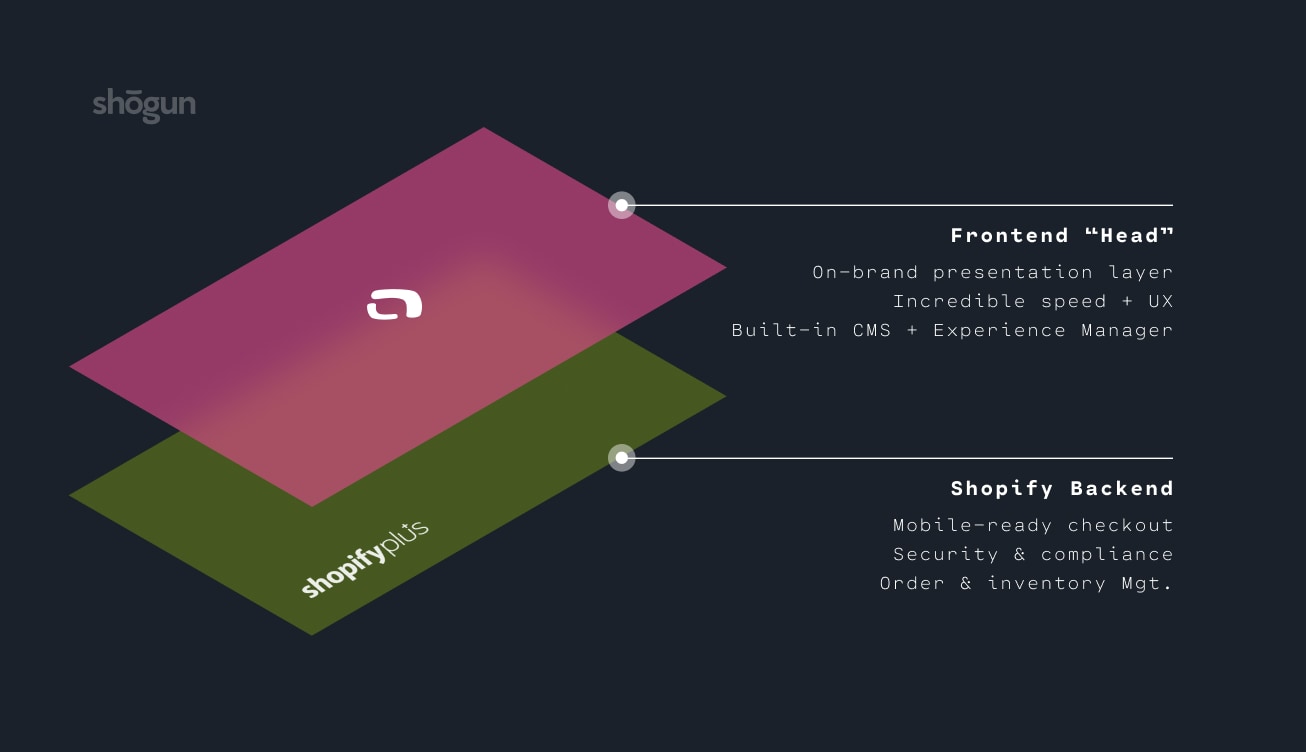
Когда вы работаете без головы с Shopify, вы сохраняете все невероятные серверные функции электронной коммерции, которые предоставляет Shopify, вы просто используете другой интерфейс или «голову» для поддержки клиентской стороны вашего сайта.

Shopify — это отличный универсальный магазин для всех ваших потребностей в электронной коммерции с такими функциями, как «подключи и работай», такими как:
- Легко устанавливаемые приложения из магазина приложений
- Готовая мобильная касса с поддержкой альтернативных способов оплаты, таких как Apple Pay
- Встроенная безопасность и соответствие требованиям, а также
- Продуманное управление заказами и запасами
Но по мере роста вы можете начать находить некоторые функции или возможности дизайна немного негибкими. Универсальный подход может работать до определенного момента, но при масштабировании вы можете обнаружить, что вам нужно немного больше, чем может предоставить Shopify Storefront. Часто бренды выбирают Shopify Headless как средство достижения:
- Более быстрая загрузка сайта с мгновенным временем загрузки страницы к странице
- Больше контроля над визуальным отображением ваших продуктов
- Более гибкое и интуитивно понятное управление контентом, а также
- Полностью настраиваемая структура URL
Если вы хотите масштабироваться, витрина, адаптированная к растущим потребностям вашего бренда, становится необходимостью.
К счастью, нет необходимости в капитальном ремонте или создании новой платформы электронной коммерции с нуля самостоятельно.
Shopify создан с учетом разделения и может разместить внешний интерфейс, который лучше удовлетворяет потребности вашего бизнеса с минимальными усилиями по мере вашего роста. Вот тут-то и появляется их API витрины.
Является ли Shopify безголовой CMS?
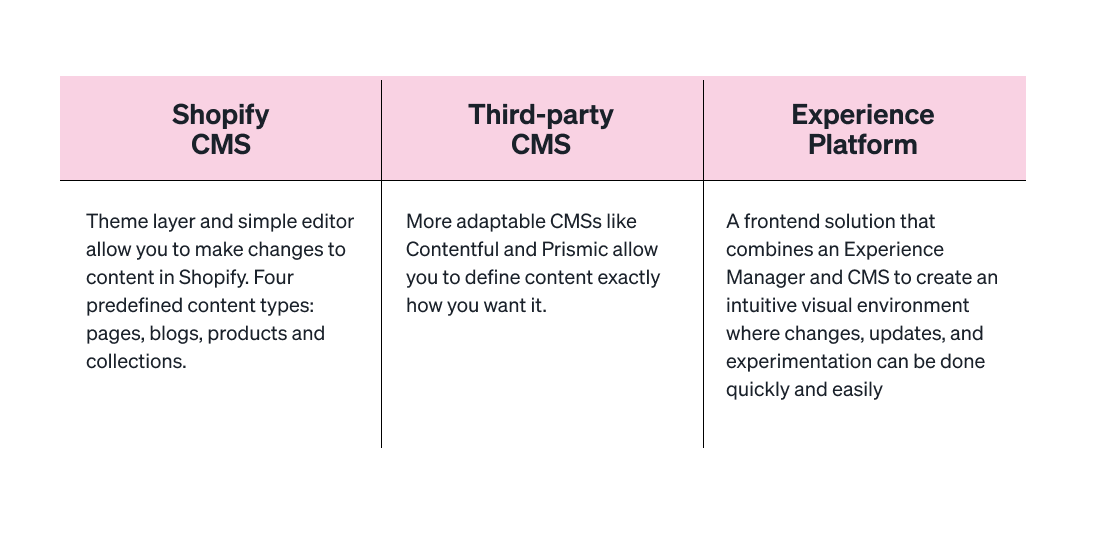
Было бы точнее сказать, что у Shopify есть CMS с возможностью безголового управления. Привлекательность Shopify и то, что сделало его таким мощным инструментом для интернет-магазинов, — это его интегрированные услуги. Встроенная CMS Shopify, тематический слой и редактор, с которыми вы, возможно, уже знакомы, идеально сочетаются с остальными функциями электронной коммерции.
Но эти функции спроектированы таким образом, что при необходимости они могут работать независимо друг от друга.
Поэтому, если вам нужно немного больше гибкости в том, как вы организуете контент в своей CMS (Shopify допускает только четыре предопределенных типа контента), вы можете использовать более универсальную стороннюю CMS, такую как Contentful или Prismic, определяя свои данные так, как вам удобно, и, с безголовым, связать его с Shopify через API.
Shopify и другие провайдеры разработали значительный набор инструментов, который делает процесс намного проще, чем вы думаете.

Если вы небольшой интернет-магазин, CMS Shopify вполне может быть достаточно для ваших нужд, но если вы масштабируете или используете бизнес-модель, ориентированную на мобильные устройства, гиперориентированную на скорость, презентацию и качество обслуживания клиентов — относительная простота Shopify Безголовая коммерция и более надежный вариант CMS вполне могут сделать стоящей сборку PWA. Вы можете использовать этот вариант с платформой опыта или поставщиком интерфейса как услуги, у которого есть встроенная CMS для работы с Shopify.
#cta-visual-fe#<cta-title>Подходит ли Headless для вашего магазина Shopify?<cta-title>Узнайте, как Shogun Frontend может помочь вам обойтись без Headless.Подробнее
Что вы потеряете и что приобретете с безголовым подходом
По мере того, как все больше и больше клиентов начинают рассматривать онлайн-покупки как естественный первый выбор (тенденция, которую пандемия ускорила, но, конечно, не инициировала), потребность в скорости в масштабе и по каналам становится все более важной.
Безголовый магазин Shopify с PWA (прогрессивным веб-приложением) может обеспечить загрузку страниц менее чем за секунду — даже на мобильных устройствах. Эта скорость помогает защитить ваш бизнес в будущем.
Но есть определенные вещи, которые вам нужно взвесить или найти обходные пути.
Плюсы
Больше контроля над клиентским опытом
Благодаря безголовой архитектуре у вас будет гораздо больше возможностей для настройки и персонализации, чем при использовании Shopify plug-and-play. Хотя диапазон тем, которые предлагает Shopify, достаточно внушителен и в некоторой степени настраивается, они начинают проявлять признаки напряжения при попытке обеспечить уникальный и отзывчивый опыт работы с клиентами в масштабе.
Отсутствие головы позволяет вашему бренду выделиться из толпы. Вы можете избавиться от ограничений собственных функций и тем Shopify и дифференцировать свой визуальный мерчандайзинг.
Если вы выводите свой бизнес на международный уровень или хотите создать несколько брендов или линеек продуктов, Headless также позволит вам вывести управление контентом на новый уровень. Если вы не ограничены работой в рамках стандартного Shopify, вы можете перепроектировать рабочие процессы и управлять контентом в масштабе.
Вы также получите больше автономии в управлении сайтом без дополнительных требований к написанию кода и без ущерба для настройки.
Увеличенная скорость
Было очень хорошо задокументировано, что чем выше скорость, тем больше продаж, особенно на мобильных устройствах, поэтому все, что вы можете сделать для оптимизации своей кодовой базы, поможет вам конвертировать. Возможность добавлять приложения через Shopify одним нажатием кнопки очень привлекательна, но в какой-то момент весь этот дополнительный код начинает отягощать ваш сайт.
Безголовый означает, что вы можете использовать более быстрый метод доставки через интерфейс. Использование безголовой архитектуры PWA означает, что ваш браузер загружает статически сгенерированный сайт, который не делает никаких динамических запросов к базе данных, которые обычно очень медленны.
Время загрузки страницы на страницу с PWA может быть значительно выше, чем в исходном магазине только для Shopify.
Настраиваемые URL-адреса для лучшего SEO
Структура ваших URL-адресов играет большую роль, помогая клиентам найти путь к вашему сайту.
Чтобы Google знал, что ваша страница продукта имеет отношение к поиску клиентов, вам нужно, чтобы URL-адреса вашей страницы продукта были достаточно гибкими, чтобы вместить довольно подробные описания продуктов.
Shopify на самом деле довольно негибок, когда дело доходит до изменения ваших URL-адресов. Есть только четыре предопределенных типа URL на выбор, поэтому вы не можете добавить все детали, которые вам нужны, чтобы помочь Google.
Создание ваших веб-страниц в рамках безголовой архитектуры дает вам полный контроль над структурой URL-адресов, освобождая вас для максимизации отдачи от SEO.
Сокращение времени выхода на рынок
С помощью пользовательского внешнего интерфейса, подключенного к вашему магазину Shopify, ваша маркетинговая команда сможет быстрее разрабатывать и создавать кампании, экспериментируя с макетом сайта и размещением продуктов, не влияя на внутренние процессы, что означает сокращение времени от концепции до реализации. Вы также получите точный контроль над своим внешним видом, чтобы точно соответствовать вашему бренду. Никаких компромиссов.
Платформа взаимодействия, такая как Shogun Frontend, означает, что вы можете просматривать изменения с помощью менеджера опыта и CMS без необходимости перекодировать или заново разрабатывать свой веб-сайт.
Минусы
Может означать потерю поддержки приложений/сервисов
Когда вы перестанете использовать встроенные темы Shopify, некоторые из ваших приложений перестанут работать. Если вы выбираете поставщика интерфейса как услуги, то у них будут интеграции, которые вы можете выбрать для повторной интеграции за вас. Но если ваш бизнес создает интерфейс вашего магазина Shopify на заказ с агентством (или выбирает отдельные аспекты вашей архитектуры), вам придется создать некоторый собственный код, чтобы API-интерфейсы Shopify могли распознавать ваши сторонние приложения.
Может внести сложность
Внедрение еще одного уровня в ваш стек электронной коммерции по определению усложняет вашу работу. Если вы решите использовать выделенный интерфейс, вам придется управлять (как минимум) двумя платформами, чтобы ваш сайт работал.
Проблемы совместимости, связанные с приложениями, связанные с безголовым Shopify, также относятся к ряду интерфейсных интеграций. Учитывая дополнительную сложность, если вы небольшой интернет-магазин, то Shopify вполне может уже предоставить вам достаточную гибкость.
Если вы пытаетесь масштабироваться, вам понадобится либо собственная команда разработчиков, знакомая с React, либо вы захотите связаться с поставщиком интерфейса как услуги и / или агентством.
Что приводит нас к…
Рекомендации партнера по внедрению
Неплохо иметь партнера, который может позаботиться о технических аспектах работы без головы, предоставляя вам и вашим командам электронной коммерции возможность сосредоточиться на продажах и маркетинге. Но здесь нужно проявлять должную осмотрительность.
Внимательно изучите список прошлых и нынешних клиентов вашего потенциального внешнего провайдера. Если у них есть опыт доставки для таких брендов, как ваш, это убедительный показатель того, что у них есть опыт и навыки, чтобы сделать ваш сайт успешным.
Составьте список, проверьте его дважды
В конечном счете, прежде чем использовать Shopify без головы, вам необходимо:

️ Знайте, что все приложения, от которых вы зависите, имеют API и могут взаимодействовать с Shopify Storefront API. Определите, какие из них вам абсолютно необходимы, чтобы перейти на безголовый сайт, и подумайте, как бы вы хотели, чтобы опыт каждого сервиса разыгрывался в отношении их UX.
️ Если вы используете самодельный подход к безголовому, вам потребуются практические знания GraphQL, языка, который использует Storefront API.
️ Сравните свой сайт. Проведите несколько тестов и узнайте, какова ваша первоначальная оценка Lighthouse и что может ее снизить. Таким образом, вы сможете количественно оценить преимущества своей новой платформы безголовой коммерции и сообщить о ее успехе после запуска.
Три пути к безголовому
Если вы решили, что вашему магазину Shopify нужен новый и улучшенный интерфейс, есть три основных способа сделать это, плюсы и минусы каждого. Какой маршрут вы выберете, будет зависеть от конкретных потребностей вашего бизнеса:
Сделай сам
Плюсы :
Полный контроль: создание собственной безголовой архитектуры вокруг Shopify Plus означает, что вы будете владеть всеми своими функциями электронной коммерции, что потенциально даст вам больше гибкости. Это означает, что вам не нужно вписываться в чью-либо систему, и вы можете взять на себя инициативу в разработке и кодировании.
Минусы:
Требуются специальные знания: создание безголовой архитектуры с нуля требует высоких требований к разработке и кодированию. Например, темы Shopify используют Liquid в качестве языка шаблонов. Вы не можете использовать Liquid с безголовым, поэтому, если вы хотите создать собственную витрину, доступную через API Shopify Storefront, вам понадобится команда, которая привыкла работать с такими фреймворками, как React.js и Ember. Или, если вы хотите создать статический сайт, они должны хорошо разбираться в таких фреймворках, как Next.js или Gatsby.
Строить с агентством
Плюсы:
Опыт: у вас будет партнер, который хорошо разбирается в безголовых сайтах. Если вы выберете свое агентство с умом, вы будете работать с кем-то, кто имеет богатый опыт в создании безголовых сайтов, которые интегрируются с бэкэндом Shopify, и будет хорошо осведомлен обо всех потенциальных ловушках — и о том, как их избежать! Кроме того, агентство может помочь вам сделать ваш магазин безголовым, выполнив заказ (если это подходит вам) или объединившись с поставщиком внешнего интерфейса как услуги, чтобы программное обеспечение завершило вашу сборку.
Дополнительная помощь: агентство сможет предложить вам помощь и совет на этапе проектирования и обладает знаниями, чтобы воплотить вашу блестящую новую концепцию в реальность.
Опыт: они смогут внести предложения относительно того, какие функции, макет и навигация лучше всего работают с серверной частью Shopify, и, таким образом, помогут вам оптимизировать ваш сайт.
Минусы:
Непрерывное управление: вы по-прежнему будете сами по себе, когда дело доходит до управления вашим безголовым магазином. После того, как первоначальный дизайн и сборка завершены, вы и ваша техническая команда должны поддерживать работу всей операции, что немаловажно при работе с несколькими движущимися частями вашего технического стека. Это можно сделать с постоянным авансовым платежом в партнерском агентстве.
Используйте поставщика внешнего интерфейса как услуги
Плюсы
Связанное программное обеспечение. Если вы не хотите исследовать, проектировать, создавать, тестировать и развертывать множество платформ и пользовательских API, поставщик внешнего интерфейса может сделать эту работу за вас. Вы получаете полный пакет со всем, что вам нужно для управления витриной, полностью настраиваемый в соответствии с вашими потребностями, но без необходимости выполнять всю тяжелую работу самостоятельно.
Облегчает нагрузку: вместо того, чтобы вашим командам приходилось согласовывать несколько уровней технического стека, они смогут управлять всеми проблемами электронной коммерции и маркетинга с помощью интуитивно понятного менеджера опыта, устраняя огромное количество технических головных болей из повседневной жизни. ежедневное управление вашим сайтом.
Расширенная база навыков: работа с платформой опыта не мешает вам также работать с агентством для редизайна вашего сайта. У многих поставщиков внешних интерфейсов есть партнерские агентства, которые специализируются на создании веб-сайтов, поэтому вы не только получите квалифицированную помощь в бесперебойном функционировании вашего магазина, но и получите новый блестящий сайт в придачу!
Минусы:
Потеря контроля : вы потеряете прямой контроль над некоторыми более глубокими внутренними аспектами вашего технического стека. Вы не сможете просто войти и внести несколько изменений в код, когда захотите, вам нужно будет обсудить некоторые технические, закулисные изменения с вашим провайдером внешнего интерфейса.
Примеры реальных безголовых магазинов Shopify
Использование Shopify Headless стало настолько популярным, что можно перечислить слишком много примеров, так что вот лишь некоторые из них.
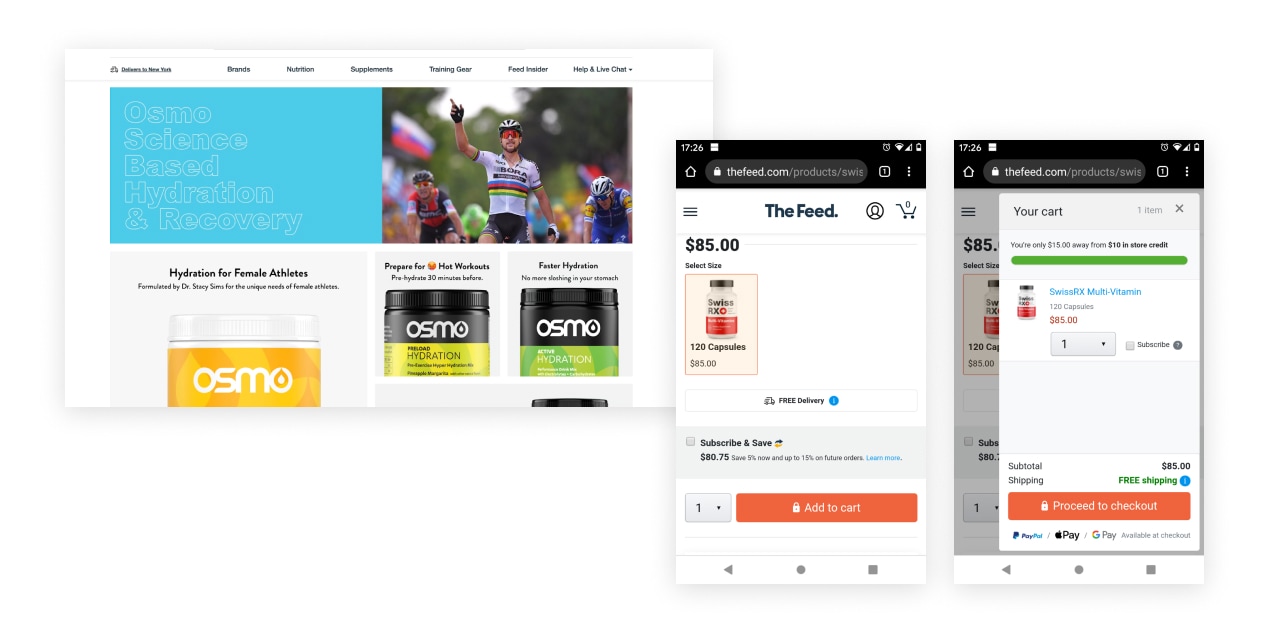
Лента

Бен Кеннеди, партнер thefeed.com, поначалу скептически относился к скорости и преимуществам UX, которые они могли бы получить, сделав свой сайт Shopify безголовым, поэтому он решил провести несколько тестов. После создания двух идентичных версий своего сайта, одной безголовой и одной с использованием Shopify Liquid, они обнаружили, что безголовая версия лучше, с коэффициентом конверсии на 5,24% выше и увеличением дохода на посетителя на 10,28% .
Но помимо необработанных цифр, Бен был впечатлен простотой, с которой можно было применить Shogun Frontend, без необходимости участия его команды под капотом. «Больше никаких наборов тем и жидкого кода. Это все реактивные компоненты, загруженные лениво и быстро», — сказал он.
#cta-visual-fe#<cta-title>Думаете о переходе на Shopify без головы?<cta-title>Узнайте, как может помочь Shogun Frontend.Подробнее
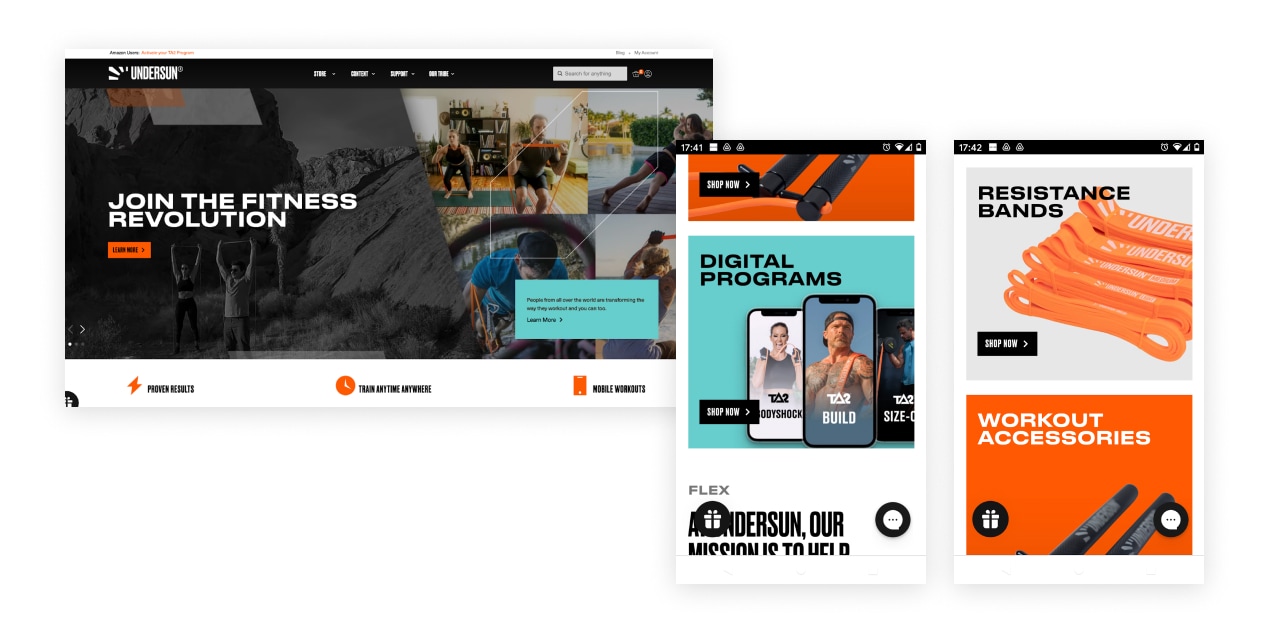
Подсолнух Фитнес

Undersun Fitness хотела повысить скорость и производительность сайта, сохранив при этом большую часть функций, которые уже существовали на их сайте Shopify и на которые опирается их команда. Они сотрудничали с Coldsmoke, агентством веб-дизайна, для создания своего нового сайта.
Эмили Шнидерман из Coldsmoke объясняет: «Undersun нужно было поддерживать большую часть функций, существовавших на их сайте Shopify, некоторые из которых были реализованы в приложениях Shopify. У Shogun была документация по различным интеграциям, что позволило нам легко воспроизвести функциональность приложений».
Результат? Молниеносный и уникальный веб-сайт без ненужного нарушения рабочего процесса их команды. «Мы разработали индивидуальные шаблоны страниц коллекций, используя разделы, которые позволяют Undersun полностью управлять страницами своих коллекций и демонстрировать свои уникальные предложения», — добавляет Эмили.
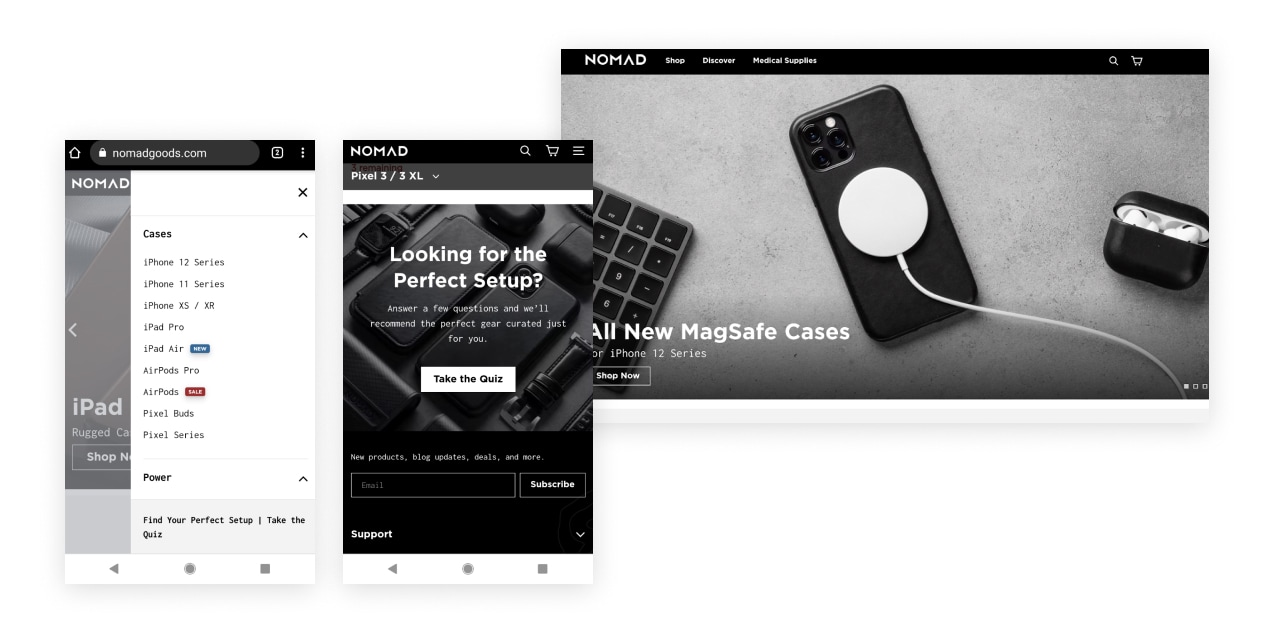
Кочевник

Для этого передового бренда аксессуаров для образа жизни Shogun Frontend позволяет маркетинговым командам интуитивно и гибко создавать страницы и визуализировать изменения перед запуском.
Поскольку Nomad имеет большой ассортимент продуктов, организованных в разные коллекции, их предыдущая организация, ориентированная на Shopify, означала, что им приходилось разрабатывать собственный код и громоздкие обходные пути, чтобы позволить клиентам эффективно перемещаться между страницами продуктов.
Выполнив безголовый поиск и изменив порядок этих списков продуктов через настраиваемый интерфейс, Nomad упростили и ускорили свои страницы продуктов, как для навигации клиентов, так и для маркетинговых групп, создающих новые кампании.
Их переход на сайт PWA также повысил общую скорость их сайта, упростил интеграцию сторонних приложений и уменьшил количество запросов к серверу, позволяя им сохранить дизайн сайта, который их клиенты уже знали и любили.
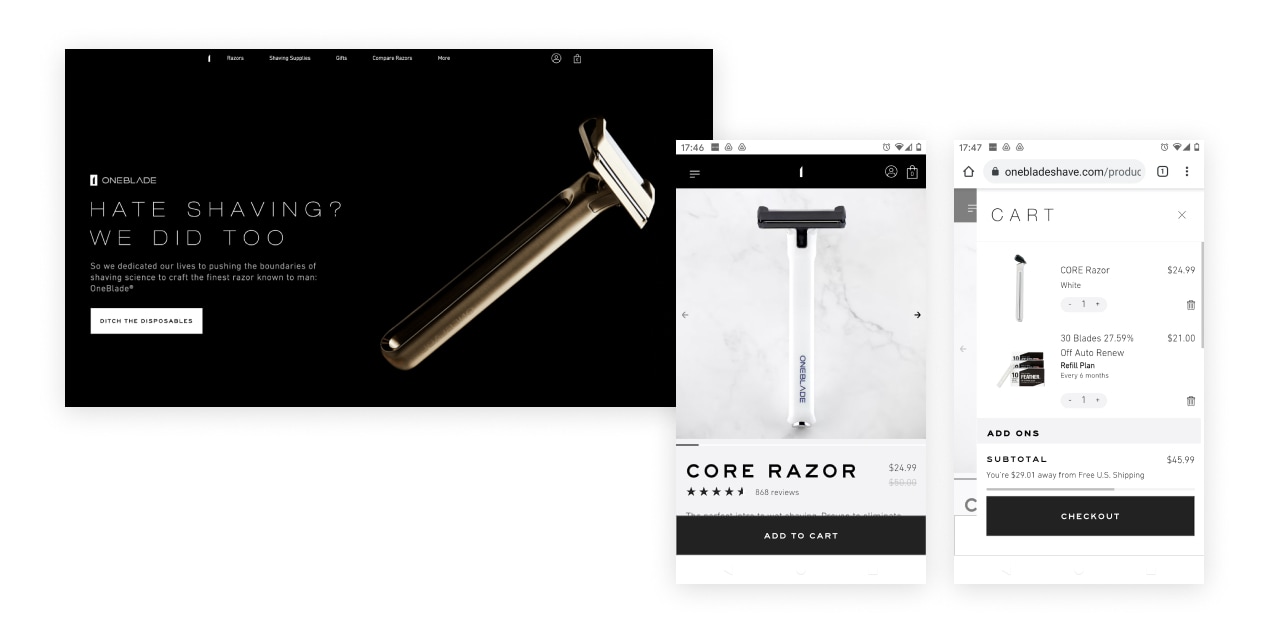
Один клинок

Этот инновационный бренд бритв гордится тем, что дает покупателям контроль над розничной торговлей. Для этого они предлагают широкий спектр настраиваемых вариантов покупки. Сделать так, чтобы все эти варианты выбора работали без проблем для клиента, было бы большой проблемой, используя то, что доступно с автономным Shopify, но подключение их магазина к сайту безголовой коммерции обеспечило гибкость, необходимую для предоставления клиентам выдающегося выбора онлайн.
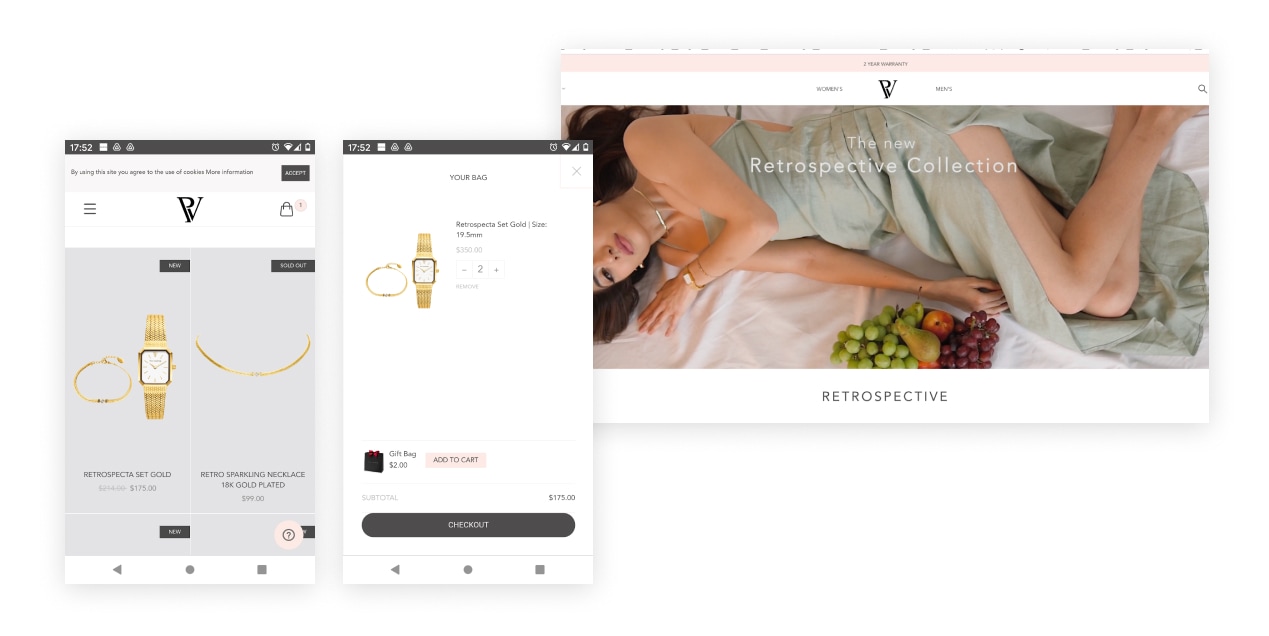
Пол Валентайн

Гламурный производитель ювелирных изделий и часов решил сотрудничать с агентством We Make Websites, чтобы помочь им переделать свой сайт для безголовых. Как и многие бренды, вносящие изменения, Пол Валентайн был обеспокоен потерей удобства и отсутствием контроля над обслуживанием сайта, что может означать переход от чисто «подключи и работай» Shopify.
Но компромиссы того стоили, говорит Алекс О'Бирн из We Make Websites: «Для безголовой вам понадобится более интенсивная команда разработчиков, по крайней мере, во время создания веб-сайта. Но в результате сайт более высокого класса работает быстрее с более гибким управлением контентом».
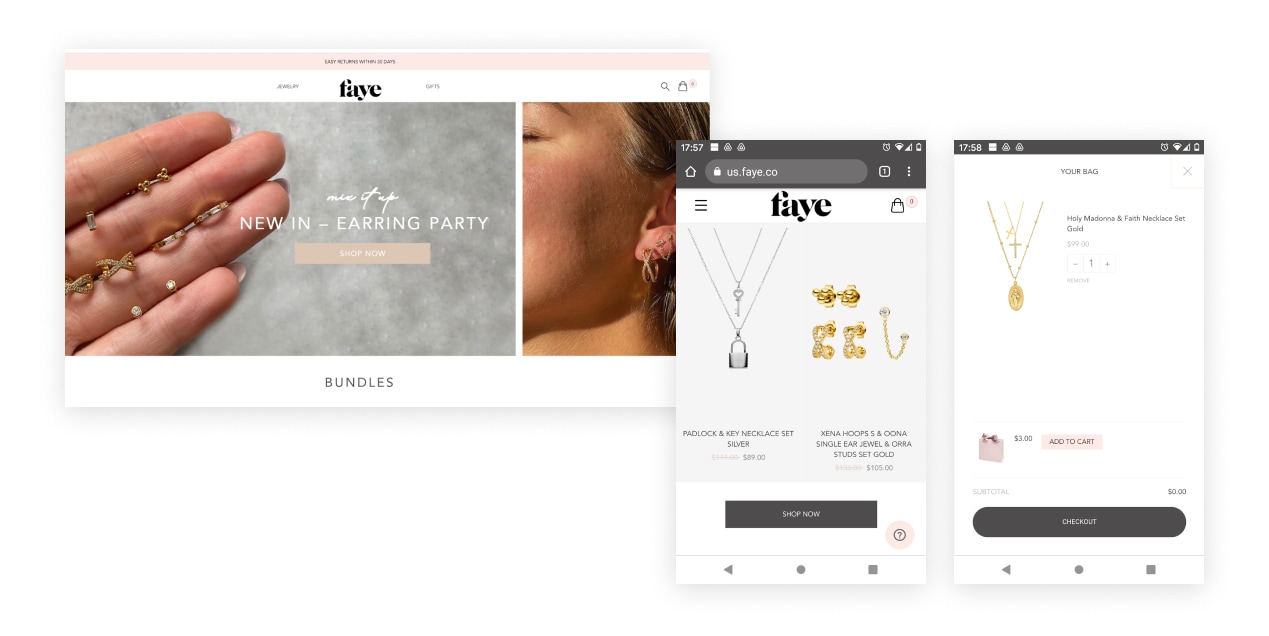
Faye.co

Этот немецкий ювелирный бренд был еще одним безголовым проектом Shopify We Make Websites. Алекс объясняет, какие преимущества такие сайты могут принести брендам: «Shopify Checkout всегда был выдающимся продуктом, который сочетает в себе лучшие практики UX (готовность для мобильных устройств, поддержку альтернативных методов, таких как Apple Pay, и удобный пользовательский интерфейс), а также безопасность и масштабируемость. Вы можете сохранить преимущества этого, плюс вы можете сохранить свой каталог продуктов в Shopify ».
Он также отметил, что «использование такого продукта, как Shogun, является хорошим шагом — он воспроизводит некоторые элементы Shopify «подключи и работай», одновременно сокращая огромные усилия по разработке приложения JAMstack, но с преимуществами безголового (т. е. разделения проблем и архитектуру, в которой каждый компонент специализирован)», добавил он, что эти сайты «безопасны и быстрее благодаря статическим сборкам».
Но эти примеры — лишь верхушка айсберга. Вот несколько других известных брендов, которые используют безголовый подход с Shopify:
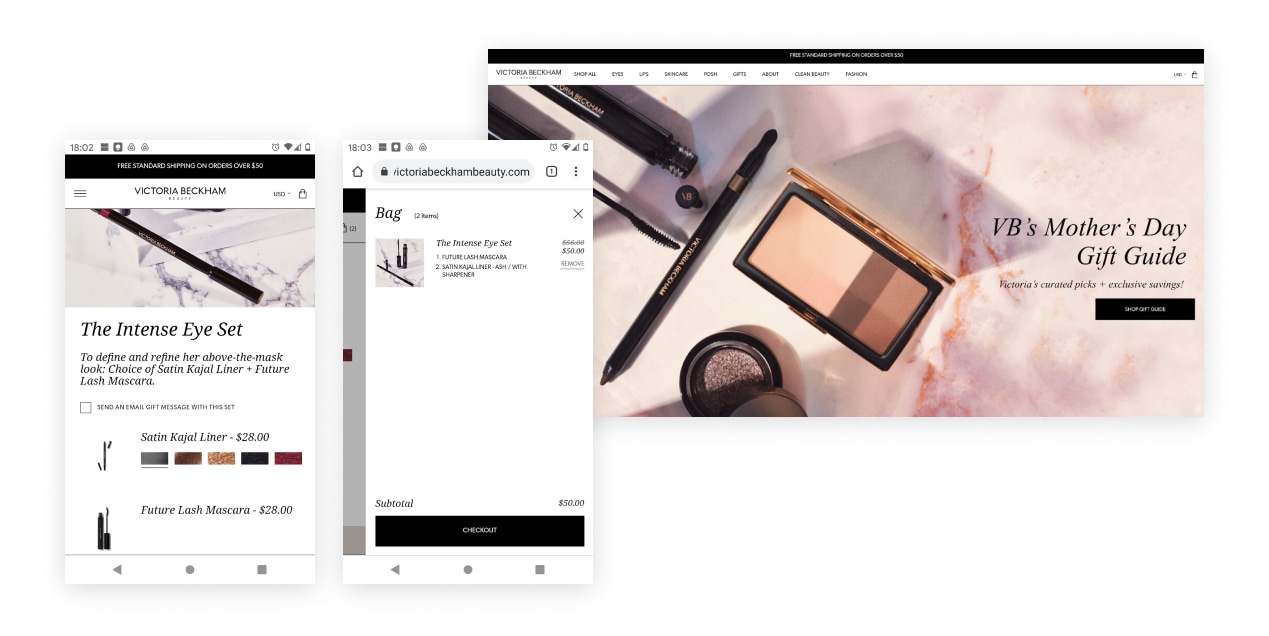
Красота Виктории Бекхэм

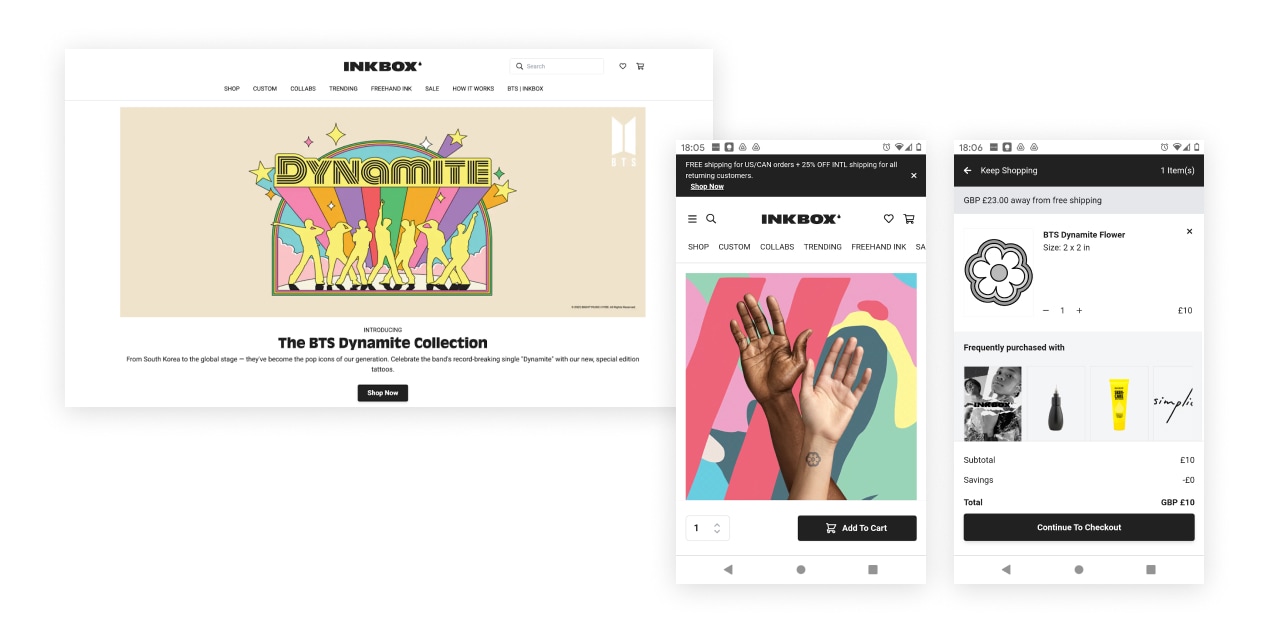
Чернильный ящик

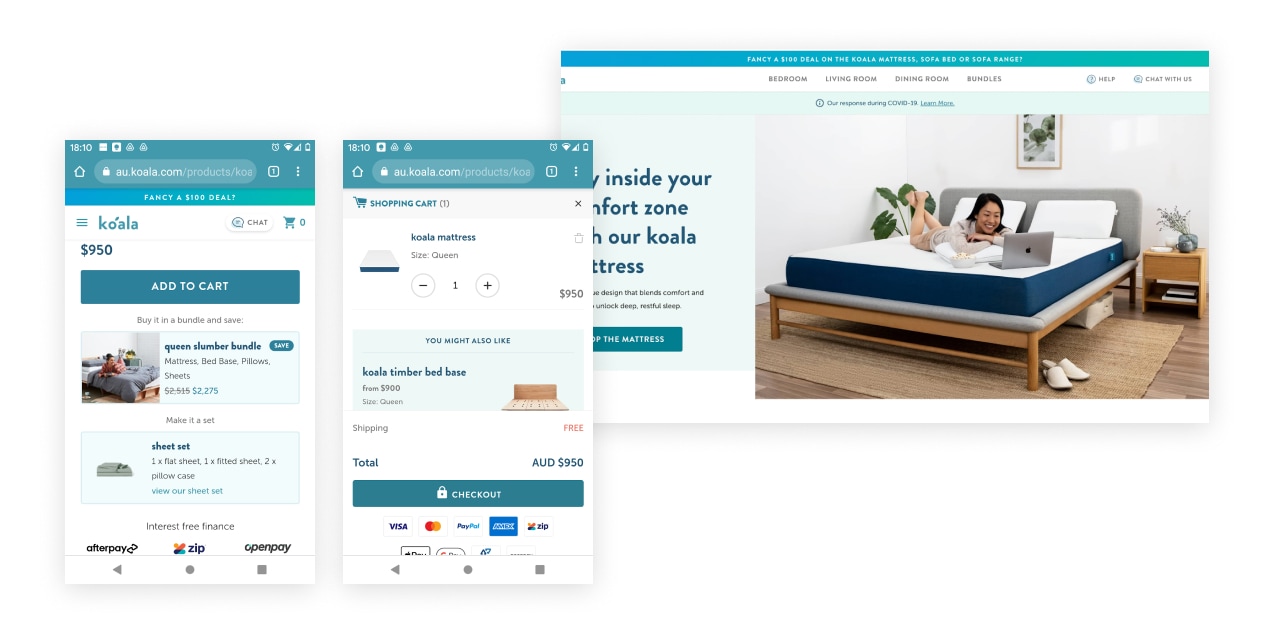
Коала

Время, чтобы сделать переключатель?
Если вы являетесь масштабным брендом, использующим Shopify, но начинаете чувствовать, что настало время для повышения гибкости, безголовое использование вашего сайта Shopify не должно быть серьезной головной болью при разработке.
#cta-visual-fe#<cta-title>Самый простой способ стать безголовым на Shopify<cta-title>Получите полный контроль над своим сайтом Shopify со скоростью загрузки страницы меньше секунды.Подробнее
