Эвристический анализ для UX: полное руководство по оценке юзабилити
Опубликовано: 2023-03-28Ни одно ведущее агентство, консультант или специалист по оптимизации конверсии не работает без какой-либо эвристической схемы, и вы не должны этого делать.
Чем раньше вы обнаружите какие-либо проблемы с удобством использования вашего сайта, тем проще и дешевле их исправить.
Эвристический анализ позволяет быстро понять, как люди используют ваш сайт. Вы можете использовать этот метод на любом этапе процесса проектирования, чтобы добиться быстрых результатов.
Это руководство поможет вам освоить эвристику для улучшения вашего UX. Вы разработаете простую, воспроизводимую формулу, позволяющую получать лучшие идеи, тестировать больше идей и находить огромные возможности для конверсии.
Оглавление
- Что такое эвристический анализ?
- История происхождения эвристического анализа
- В чем разница между эвристическим анализом, пользовательским тестированием и когнитивным прохождением?
- Как эвристический анализ помогает улучшить ваш UX
- Выявляет ошибки и несоответствия до и после запуска
- Быстрее, чем обычные юзабилити-тесты
- Определяет влияние конкретных потоков (даже с небольшими числами)
- 7 шагов для успешного проведения эвристического анализа
- 1. Определите область анализа
- 2. Познакомьтесь с конечным пользователем
- 3. Определите, какой набор эвристик вы будете использовать
- 4. Выберите последовательный стиль отчетности
- 5. Настройте систему оценки для оценки серьезности проблемы.
- 6. Проанализируйте и представьте результаты
- 7. Подготовьтесь к следующим шагам
- 3 ограничения эвристического анализа
- Вам может быть сложно найти (и позволить себе) экспертов
- Вы можете обнаружить ложные срабатывания
- Вы можете получить предвзятые результаты
- Заключение
Что такое эвристический анализ?
В UX эвристический анализ — это набор правил для выявления проблем с удобством использования сайта.
В большинстве случаев беспристрастные эксперты будут использовать эту стандартизированную формулу обнаружения, чтобы найти препятствия, мешающие вашим клиентам получить отличный опыт.
Например, пошаговый анализ может выявить несовместимые значки на разных страницах вашего веб-сайта. Или текст, который слишком мал в мобильной версии веб-сайта. Эти детали могут расстраивать или раздражать пользователей.
Эвристические шаги раскрывают подобные идеи. Затем группы дизайнеров могут устранять проблемы на более ранних этапах разработки, что делает эвристику быстрым и практичным способом решения проблем.
История происхождения эвристического анализа
В 1994 году Джейкоб Нильсен (из исследовательской компании Nielsen Norman Group, занимающейся исследованиями UX) придумал десять эвристик юзабилити для дизайна пользовательского интерфейса.
Примерно 30 лет спустя этот контрольный список из десяти пунктов остается актуальным как никогда и широко используется в качестве отправной точки для анализа UX. Вот эти шаги в двух словах.
1. Видимость состояния системы
Дизайн должен всегда информировать пользователей о том, что происходит, чтобы уменьшить разочарование.
Когда ChatGPT отстает, всплывающее окно предупреждает пользователей:

Сообщайте клиентам, когда возникают проблемы. Покажите, что вы в курсе проблемы и что-то делаете для ее решения.
2. Соответствие между системой и реальным миром
Отбросьте жаргон и будьте проще. Онлайн-банк Monzo делает финансовые темы актуальными с приземленным тоном:

Говорите так, как ваши пользователи говорят простым языком. Не заставляйте их думать.
3. Пользовательский контроль и свобода
Всегда давайте людям четкий выход из любого действия или экрана. Обеспечьте легкий опыт для каждого пользователя. Это может быть так же просто, как четкий и очевидный «X» в правом верхнем углу всплывающих окон.
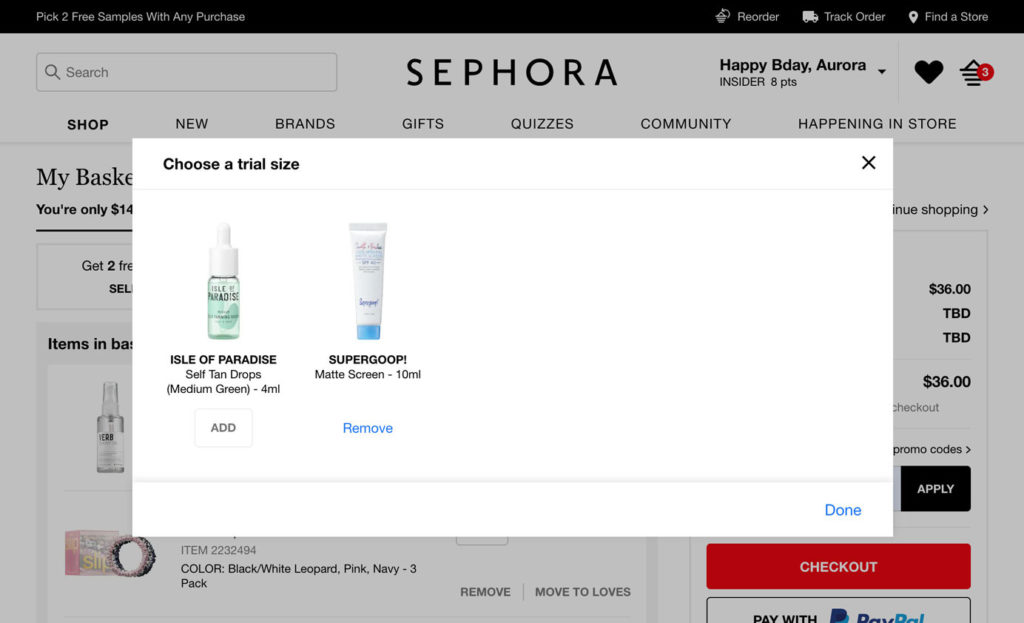
Как показано здесь, Sephora предоставляет X, который легко обнаружить, что позволяет пользователям быстро закрыть коробку:

Избегайте вводящих в заблуждение элементов дизайна, таких как темные узоры, которые обманывают клиентов (например, покупка или подписка на что-либо непреднамеренно). Пользовательский контроль способствует удержанию.
4. Последовательность и стандарты
Придерживайтесь знакомых терминов и функций, которые уже известны пользователям. Люди ожидают, что нажатие на логотип сайта вернет их на главную страницу.
Они также ожидают, что корзина будет находиться в правом верхнем углу со значком корзины или сумки, как у бренда одежды Pretty Little Thing:

Стиль и творчество имеют свое место. Хранение определенных элементов в знакомых местах снижает неопределенность. Клиенты чувствуют себя комфортно и счастливы, когда знают, чего ожидать.
За этим ощущением комфорта стоит наука: принцип знакомства — это наша склонность предпочитать то, что узнаваемо, и мы чувствуем этот эффект в действии, когда видим X в правом верхнем углу.
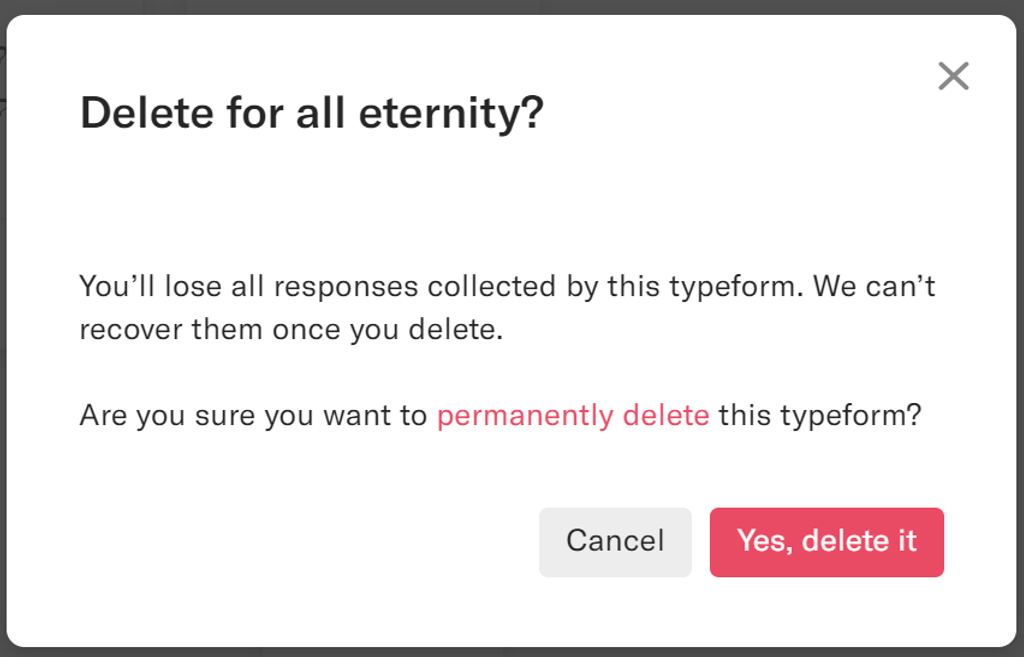
5. Предотвращение ошибок
Предотвратите возникновение и усиление проблем, уведомляя пользователей. Представьте себе, что клиент случайно поделился личной информацией со всем миром, потому что не знал, что его проект общедоступен. Это предотвратимая проблема, позволяющая сохранить лицо.
Вот отличный пример предотвращения ошибок от Typeform:

В сообщении гораздо больше индивидуальности и полезной информации, чем в стандартном «Вы уверены, что хотите отменить?» сообщение.
Избегайте разочарования клиентов и избавьте свою службу поддержки от отправки ненужных запросов в службу поддержки.
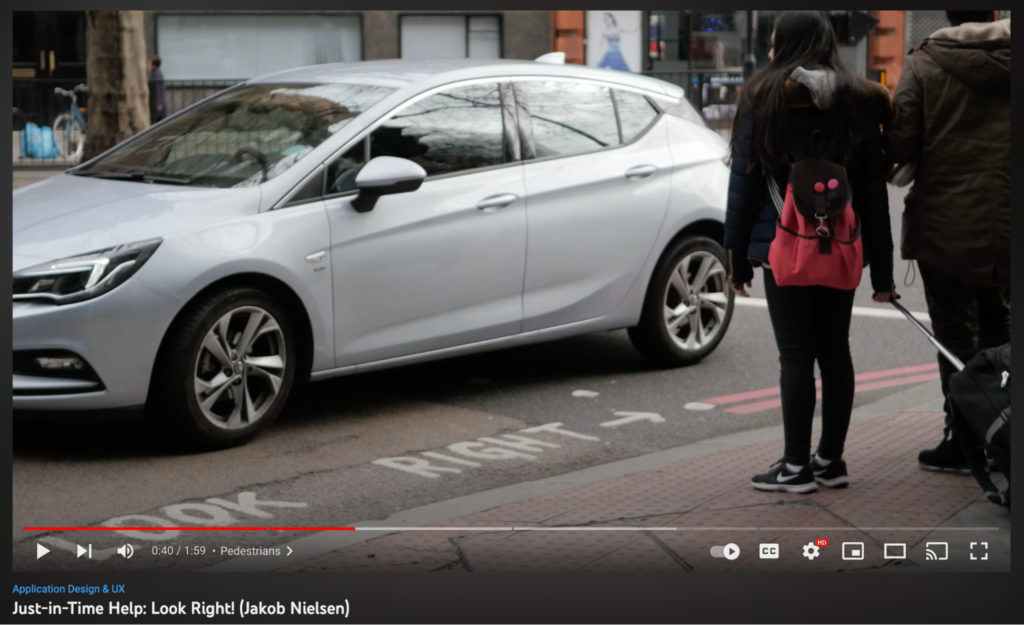
6. Узнавание вместо припоминания
Люди учатся, делая. Предлагайте своевременную помощь — когда люди больше всего в ней нуждаются. Якоб Нильсен сам демонстрирует, как это работает в физической среде. Знаки «Посмотри налево» и «Посмотри направо» на пешеходных переходах помогают пешеходам в Великобритании:

Опять же, не заставляйте людей думать. В онлайн-настройке опция «Открыть последние файлы» позволяет пользователям легко вспомнить, над чем они только что работали. Помогите им легко добраться туда, куда они хотят.
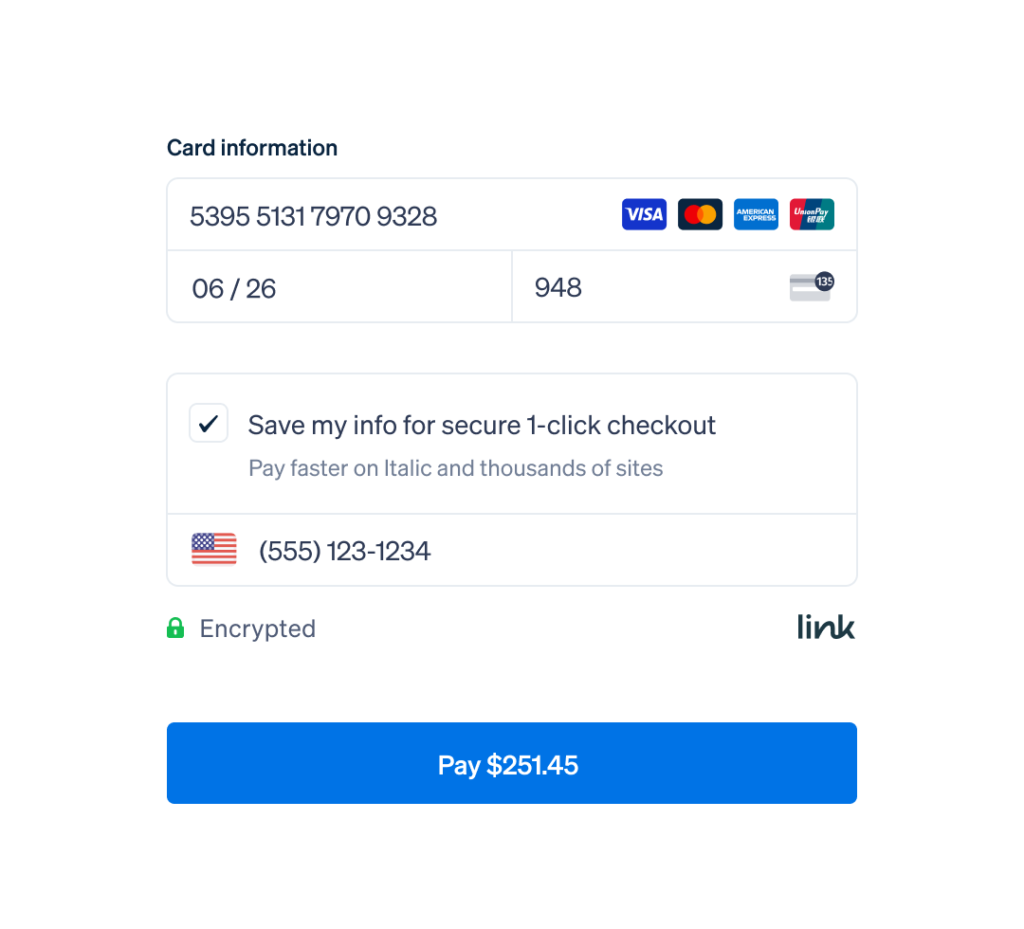
7. Гибкость и эффективность использования
Сегодня удобство побеждает. Простота и эффективность — вот почему модель сверхбыстрой доставки Amazon превосходит пятидневный стандарт доставки других интернет-магазинов.
Stripe также делает это с помощью своей «безопасной оплаты в один клик» для зарегистрированных клиентов:

Предлагайте ярлыки и персонализацию, чтобы исключить дополнительные шаги для клиентов. Помогите им получить то, что они хотят, как можно быстрее.
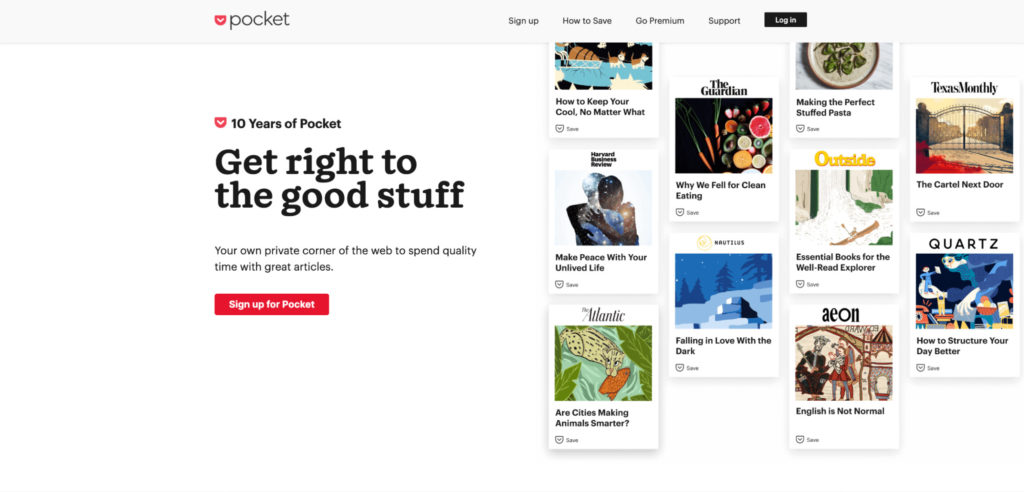
8. Эстетичный и минималистичный дизайн
Не позволяйте ненужному контенту или функциям отвлекать пользователей от важной информации. Негативное (или белое) пространство фокусирует взгляд пользователя и не перегружает его.
Многочисленные исследования по айтрекингу показывают, что пользователи редко читают в Интернете подробно. Вместо этого они предпочитают сканировать.
Инструмент закладок Pocket — эксперт в минималистичном дизайне на своем сайте:

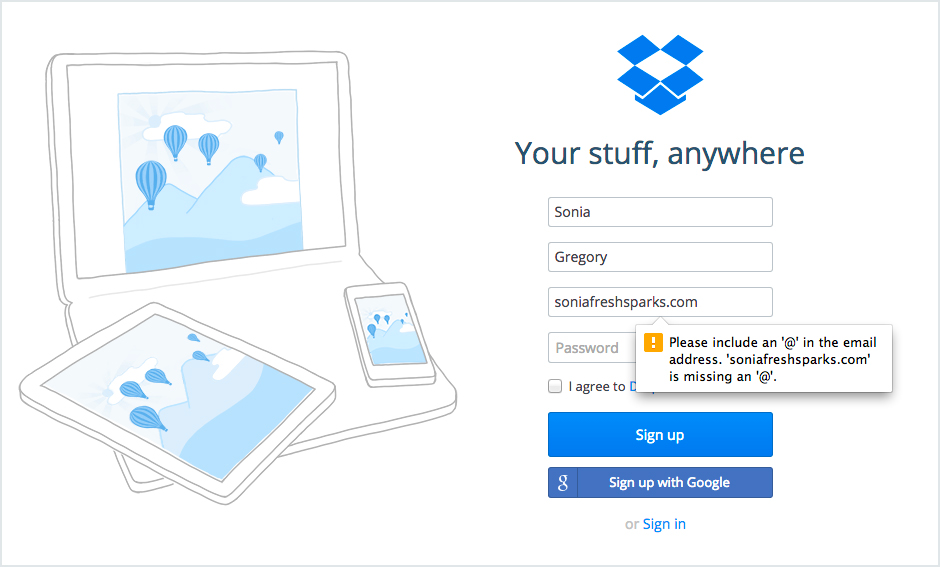
9. Помогите пользователям распознавать, диагностировать и исправлять ошибки
Сообщения об ошибках должны быть четкими. Помогите пользователям помочь себе.
Экран входа в Dropbox становится слишком конкретным, сообщая пользователю, что ему не хватает символа @ в его электронной почте.

Это сообщение выходит за рамки традиционного уведомления о «недопустимом электронном письме», вызывая у клиентов еще больше вопросов и путаницы.
Расскажите пользователям, что пошло не так, простым языком и как это исправить.
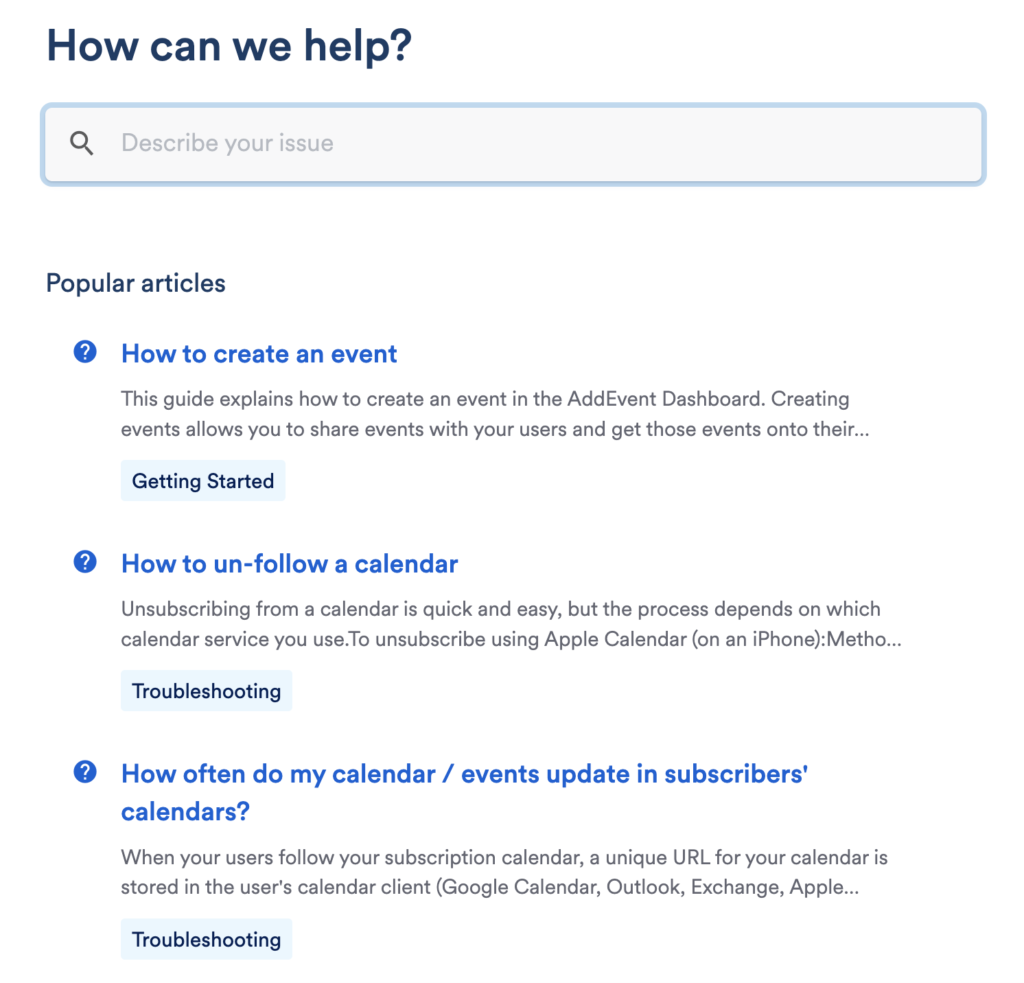
10. Справка и документация
Пользователи не должны часто нуждаться в помощи. Но когда это необходимо, его должно быть легко найти.
- Упреждающая помощь охватывает всплывающие push-уведомления и уведомления по запросу, которые имеют отношение к задаче пользователя.
- Реактивная помощь — это самообслуживание для ответов на вопросы и устранения неполадок.
Например, базу знаний AddEvent (реактивную) легко найти, и она хорошо структурирована:

Развитие технологий сильно повлияло на эвристику. Например, интеллектуальные устройства с искусственным интеллектом и голосом теперь должны быть более контекстно-зависимыми, чтобы понять, чего хочет пользователь в данный момент.
Хотя эвристики Нильсена являются наиболее распространенными эвристиками, они не являются единственным набором. (Мы расскажем больше в ближайшее время.)
Эти существующие эмпирические правила по-прежнему актуальны, но их лучше всего использовать в качестве основы. Соедините их с вашим собственным контекстным исследованием рынка вашего проекта и пользователей для получения значимых результатов.
Также важно различать роль эвристики в более широкой сети интерпретационных линз.
В чем разница между эвристическим анализом, пользовательским тестированием и когнитивным прохождением?
Эвристическая оценка включает в себя три метода проверки:
- Эвристический анализ
- Познавательное прохождение
- Пользовательское тестирование
Эти три термина часто используются взаимозаменяемо. Когда на самом деле они являются частями целого.
При эвристическом анализе системный эксперт сравнивает систему с признанными принципами удобства использования. Это сделано для повышения удобства использования и эффективности цифрового продукта.
В когнитивных пошаговых руководствах новый пользователь проходит каждый этап потока задач. Это необходимо для выявления аспектов конкретных задач, которые могут быть сложными.
При пользовательском тестировании конечный пользователь реалистично перемещается по сайту. Это делается для того, чтобы узнать, как пользователи будут использовать сайт в типичных ситуациях.
На этапе эвристического анализа оценщики являются экспертами по юзабилити. Они должны быть хорошо осведомлены в дизайне взаимодействия человека с компьютером или в проектировании удобства использования.
В идеале они также должны иметь определенные знания в вашей отрасли. Например, общее понимание работы ресторана для тех, кто оценивает приложение в сфере гостеприимства.
Эвристический анализ — это более быстрый и систематический способ найти пробелы в общем восприятии вашего продукта до того, как он появится перед пользователями.
Как эвристический анализ помогает улучшить ваш UX
Большинство маркетологов знают, что их сайт нуждается в оценке. Тем не менее, многие не делают очень тщательной работы. Вместо этого они ждут, пока клиенты обнаружат проблемы:
«Почему у вас такой низкий уровень регистрации?» «Какая часть вашего оформления заказа теряет пользователей?»
С чего вы вообще начинаете отвечать на эти вопросы?
Эвристический анализ гарантирует, что вы охватите все основы, чтобы добраться до сути проблем, чтобы клиенты не страдали от некачественного опыта.
Вот три способа, которыми эвристический анализ помогает улучшить ваш UX.
Выявляет ошибки и несоответствия до и после запуска
В отличие от пользовательского тестирования, вы можете запустить эвристический анализ перед запуском.
Раннее обнаружение более серьезных проблем помогает выявить трения в вашей воронке. Ограничение количества проблем означает лучший опыт для новых пользователей, меньше жалоб и больше положительных отзывов о вашем бренде.
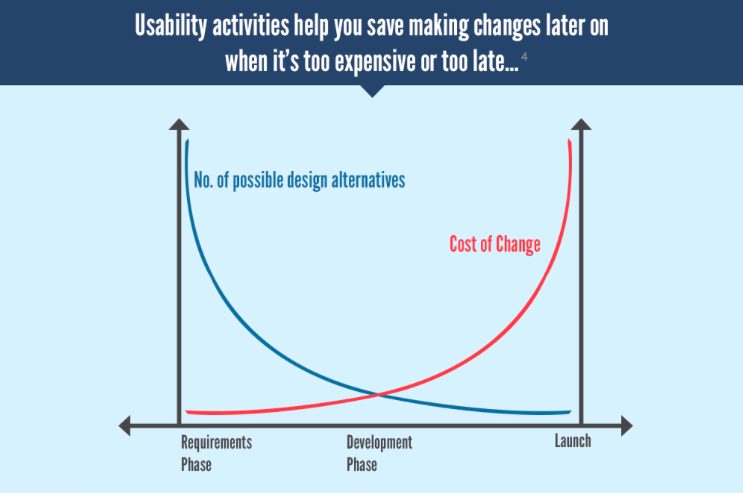
Кроме того, чем дольше вы ждете внесения изменений в процесс проектирования, тем дороже это будет. Как показано на этой диаграмме:

Допустим, вы хотите добавить историю версий в свое приложение. На этапе требований это просто означает немного больше времени для планирования функциональности и потоков.
Но что делать, когда ваш продукт запущен и используется сотнями пользователей? Проблемы начинают нарастать как снежный ком.
Вам потребуется дополнительное время для разработки. Вероятно, во время развертывания произойдет сбой службы, а затем еще один, когда вы исправите непредвиденные ошибки.
Эвристический анализ предотвращает эти проблемы. Запустите анализ сейчас, измените дизайн на основе результатов, а затем запустите его снова. Регулярное тестирование является хорошей практикой для постоянного улучшения.
Быстрее, чем обычные юзабилити-тесты
Юзабилити-тестирование обычно состоит из шести основных этапов. Это может варьироваться, если это лично или удаленно:
- Найдите помощника;
- Назначить исследователей;
- Набирать пробных пользователей;
- Направлять пользователей на выполнение определенных задач;
- Наблюдайте и делайте заметки;
- Соберите данные и предложите изменения.

Многие факторы могут замедлить процесс:
- Помощь людям в настройке сложного программного обеспечения может занять много времени.
- Вам могут понадобиться сотрудники для тестирования персонала.
- Удаленное тестирование зависит от платформы, которая без проблем работает для всех.
- Потребность в специальном оборудовании (например, в устройствах слежения за взглядом) может ограничить вербовку.
- Полученные данные могут занять много времени для просеивания и анализа.
Для эвристического анализа вам понадобится от трех до пяти UX-экспертов. Результаты могут быть такими же быстрыми, как несколько часов. Это простая, воспроизводимая форма оценки.

Определяет влияние конкретных потоков (даже с небольшими числами)
Следование набору эвристик связывает проблемы с конкретными потоками пользователей. Оценщики систематически работают с одним и тем же набором рекомендаций, в отличие от пользователей, которые ориентируются естественным образом.
Вы можете выявлять проблемы с помощью определенных путей, вместо того, чтобы ждать, пока тестовые пользователи сами обнаружат проблемы.
Затем организуйте проблемы удобства использования по шкале серьезности и решайте их по порядку.
Например, косметическая проблема (например, несовместимая типографика) не будет столь серьезной, как неработающая кнопка «добавить в корзину».
Чтобы провести успешное A/B-тестирование и обнаружить такое же влияние, вам нужно достаточно трафика и конверсий для получения статистически достоверных результатов. Вы все еще можете проводить эвристический анализ с низкими числами.
Он также совместим с другими методами удобства использования, такими как опросы пользователей, опросы и сплит-тестирование. Наслоение этих методов приводит к более полной картине состояния вашего UX.
7 шагов для успешного проведения эвристического анализа
Нужна помощь в управлении процессом проектирования, чтобы выявить фундаментальные недостатки? Выполните эти семь шагов.
1. Определите область анализа
Объем вашего анализа будет зависеть от нескольких вещей: бюджета и времени.
Сначала определите свой бюджет . Узнайте, сколько оценщиков или процессов вы можете себе позволить.
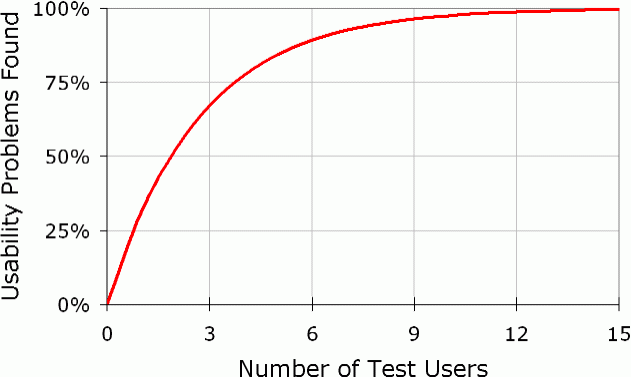
По словам Якоба Нильсена, пять оценщиков могут помочь вам обнаружить около 75% проблем с удобством использования. Кроме того, доля новых выпусков резко падает, и дополнительные ресурсы обычно не стоят того.

Три эксперта предлагают оптимальное соотношение цены и качества для небольших бюджетов (60%).
Вы можете запросить рекомендации у своей сети или использовать поисковые системы, чтобы найти внештатных консультантов по UX рядом с вами. Обязательно проверьте каждый, чтобы определить его пригодность для вашего проекта.
Фактор размера вашего сайта после. Изучение всего этого может занять слишком много времени и денег.
Вместо этого оцените функцию вашего приложения или поток пользователей на разных страницах. Установите параметры. Например, вашей целью может быть оптимизация процесса регистрации или оформления заказа.
Важно точно указать, чего ваш бизнес хочет от анализа. Таким образом, у каждого оценщика есть четкие требования.
2. Познакомьтесь с конечным пользователем
Точно так же, как маркетологи знают, кому они продают, дизайнеры UX должны понимать конечного пользователя.
Исследование пользователей не должно быть второстепенным. Если это будет слишком расплывчато, конечный продукт не будет резонировать с ними. Вы должны начать с оптимального клиентского опыта для конкретных людей и работать в обратном направлении, чтобы добиться этого.
Рассмотрим демографию . Откуда они? Что они делают для работы? Сколько им лет?
Вам также необходимо понять причины их пребывания на вашем сайте. Что они хотят получить от этого?
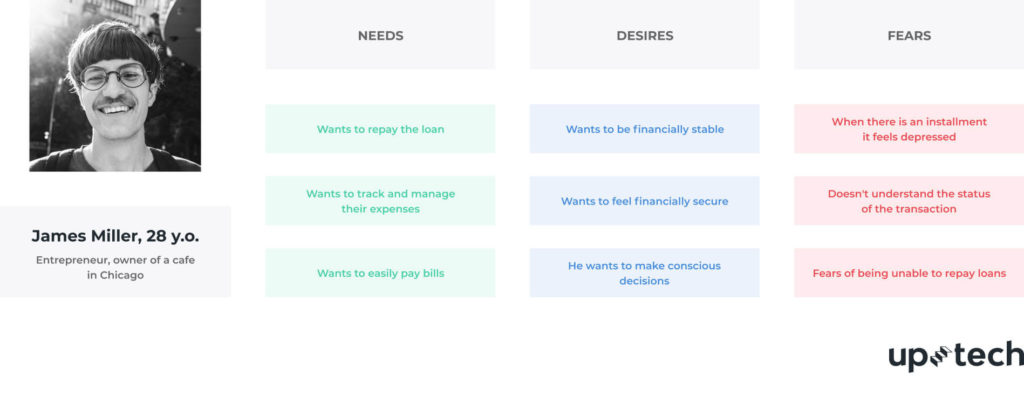
Вот «протоперсонаж» от Uptech. На этом этапе у них есть только предположения о потребностях, желаниях и страхах, которые им нужно подтвердить.

Обновляя их с помощью ответов на опросы и интервью, вы можете создавать действительно полезные профили пользователей на основе данных.
Почему это важно?
Если вы нацелены на более молодую, более технически подкованную аудиторию, вам не нужно включать столько подсказок, как для более старшей аудитории. Для многоязычных продуктов вам необходимо учитывать, как пересекаются языки и культуры пользователей.
Все эти нюансы будут влиять на то, как каждый человек взаимодействует с вашим сайтом, поэтому вы должны учитывать их в процессе проектирования.
3. Определите, какой набор эвристик вы будете использовать
Следующий метод проверки юзабилити. Чтобы выбрать правильный список эвристик, необходимо провести обширные исследования.
Сделайте это неправильно, и вы исказите свои результаты (независимо от того, насколько хороши эксперты).
Существует множество вариаций эвристики Нильсена. Вот еще несколько известных версий:
- 6 принципов дизайна Дона Нормана для удобства использования;
- «Восемь золотых правил дизайна интерфейсов» Бена Шнейдермана;
- 10 принципов когнитивной инженерии Джилл Герхардт-Пауэлс;
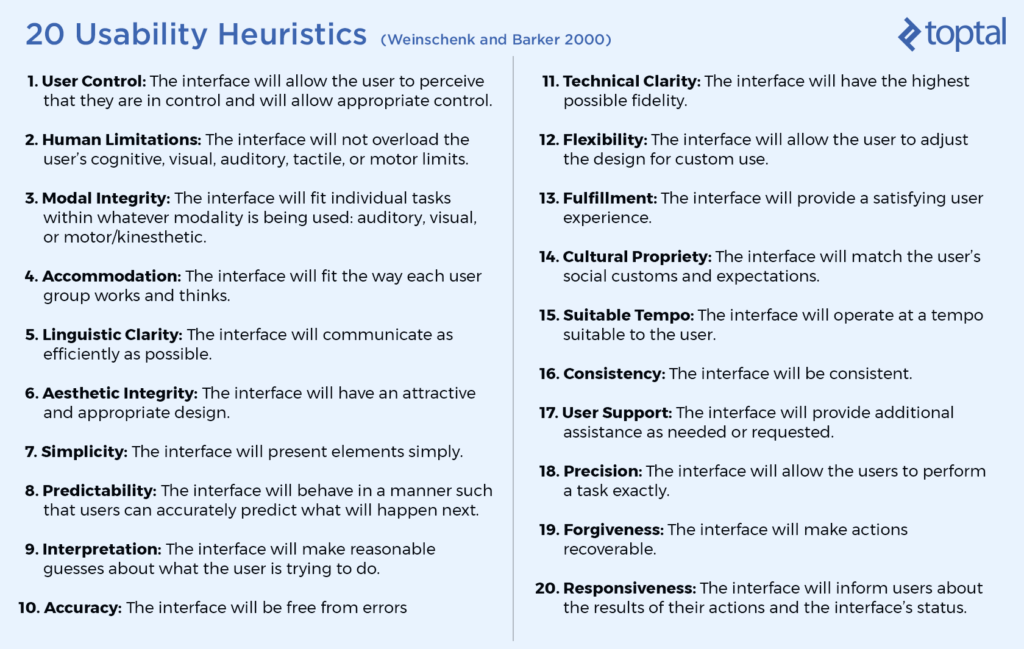
- Сьюзан Вайншенк и Дин Баркер «20 эвристик юзабилити»;
- Доктор Дэвид Трэвис. 247 эвристик юзабилити для специальных типов интерфейсов.
В приведенном ниже примере представлена версия Вайншенка и Баркера:

Есть много общего с Нильсеном, но более поздние дополнения в соответствии со временем. Например, «интерфейс будет соответствовать социальным обычаям и ожиданиям пользователя».
Вы можете использовать точную копию одного из них, немного изменить его или скомбинировать несколько. Вам также не нужно работать с существующим набором вообще.
Вы должны разработать эвристику, соответствующую вашему уникальному продукту . Не наоборот.
4. Выберите последовательный стиль отчетности
Вы можете пойти по одному из двух маршрутов с отчетностью.
Позвольте оценщикам записывать свои собственные выводы и отчитываться. Использование одних и тех же инструментов отчетности означает, что все находятся на одной странице. Это может быть простая электронная таблица или документ Google.
Важно, чтобы все оценщики выполняли свой анализ отдельно. Это гарантирует, что все выводы будут независимыми и беспристрастными. После этого они могут обсудить.
Еще один метод оценки — наличие наблюдателя . Этот человек записывает все словесные комментарии от каждого оценщика и составляет единый отчет.
Наблюдатель должен ответить на любые специальные вопросы оценщиков. Например, ваш сайт может иметь ограниченную функциональность на ранних этапах. Наблюдатель мог бы помочь направить их.
Хотя дополнительное тело может немного увеличить первоначальные затраты, оно сэкономит время при сравнении нескольких документов и стилей отчетности в конце.
Оба стиля отчетности работают. Это зависит от того, что для вас важнее — экономия денег или времени.
5. Настройте систему оценки для оценки серьезности проблемы.
Для обеспечения согласованности каждый оценщик должен работать с одной и той же системой подсчета очков. В противном случае это бессмысленно.
Оценка серьезности проблемы юзабилити обычно представляет собой комбинацию трех факторов:
- Частота. Это распространено или редко?
- Влияние. Будет ли это легко или сложно для пользователей преодолеть?
- Упорство. Будет ли это постоянно беспокоить пользователей?
Рейтинг, который вы используете, будет зависеть от ваших потребностей. Вот несколько вариантов.
Вы можете использовать рейтинговую шкалу Нильсена от 0 до 4 :
- 0 = Я не думаю, что это проблема юзабилити.
- 1 = только косметическая проблема (не требует исправления, если нет дополнительного времени).
- 2 = незначительная проблема с удобством использования (исправление этой проблемы должно иметь низкий приоритет).
- 3 = Серьезная проблема с удобством использования (высокий приоритет для исправления).
- 4 = Катастрофа юзабилити (необходимо исправить это перед выпуском).
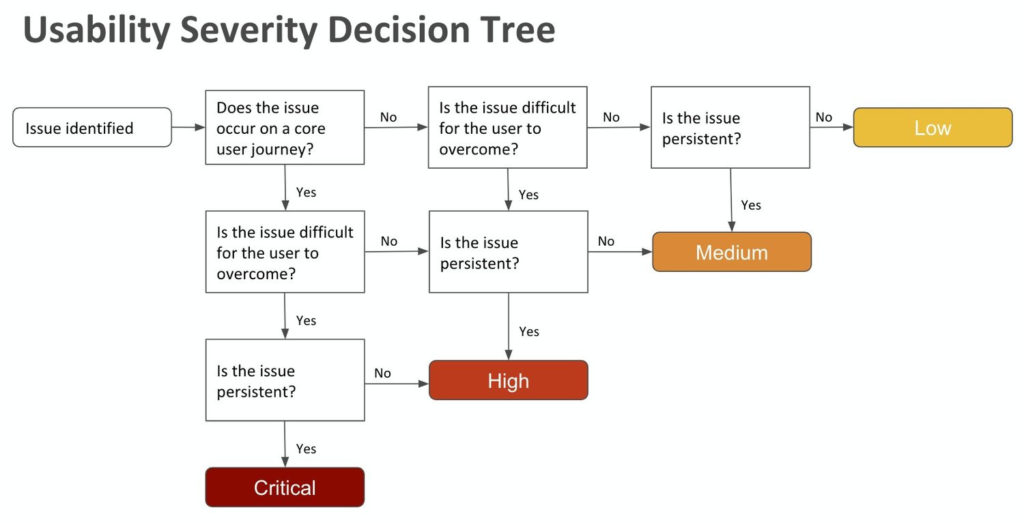
Вы также можете использовать это дерево решений в качестве шаблона (или построить свое собственное):

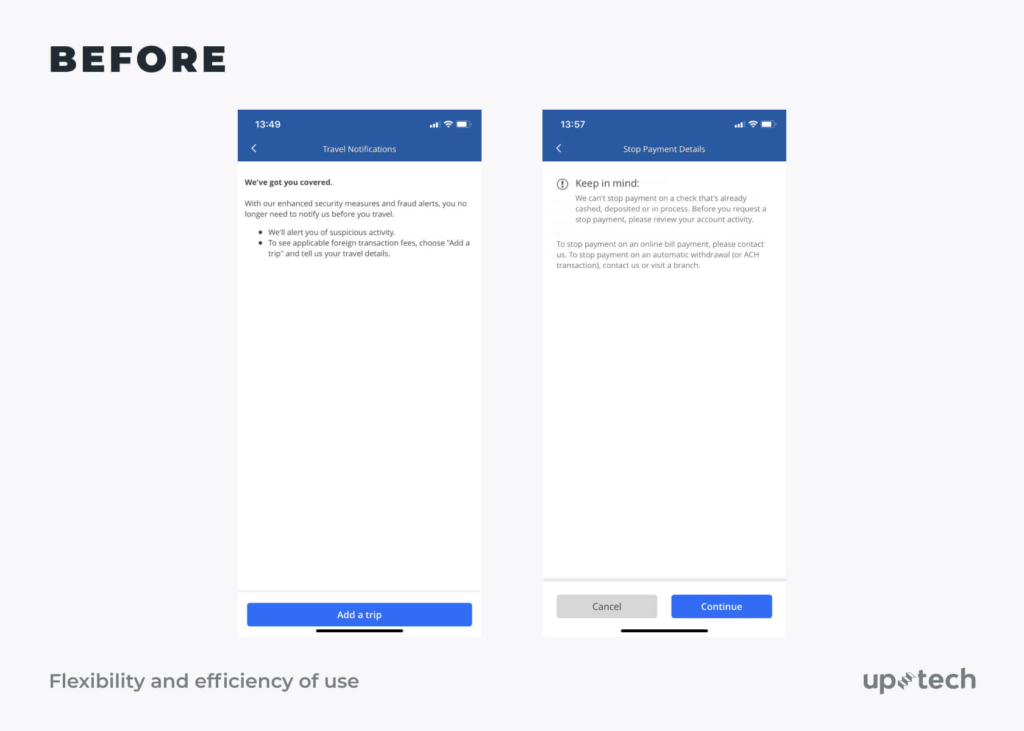
Оценщики должны соотносить любую проблему со снимками экрана пользовательского интерфейса. Читатели могут визуализировать каждую проблему, не нуждаясь в доступе к системе.
Uptech обнаружил, что кнопки для продолжения слишком маленькие и не оптимизированы для мобильных устройств:

Это показало команде разработчиков, в чем именно заключается проблема и на каком этапе потока.
Вы можете разбить свою страницу за страницей. Или придерживайтесь скриншотов раздела за раз. Это зависит от масштаба вашего анализа.
Вы можете использовать любой тип системы подсчета очков и формат. Просто убедитесь, что все знают, как это работает, и придерживаются одного и того же.
6. Проанализируйте и представьте результаты
Если вы использовали наблюдатель, получить результаты будет легко.
Они могут сопоставить свои письменные выводы и удалить дубликаты или совпадения для одного итогового отчета.
Если оценщики записали свои собственные результаты, этот шаг займет больше времени. Там могут быть некоторые взад и вперед, чтобы расшифровать стили ведения заметок.
В любом случае у вас должен получиться список проблем юзабилити и конкретные эвристики, которые каждая из них нарушает . Например, если кнопка поддержки не предполагает подключения пользователя к службе поддержки, она нарушает эвристику «соответствия между системой и реальным миром».
Вот шаблон, который вы можете использовать, чтобы отчетность была понятной с системой подсчета очков в правом верхнем углу:
Имя оценщика:
Дата:
Веб-сайт/приложение:
Устройство:
Браузер/ОС:
Задача/Функция:
Разбивка эвристики/проблем/рекомендаций:
Счет:
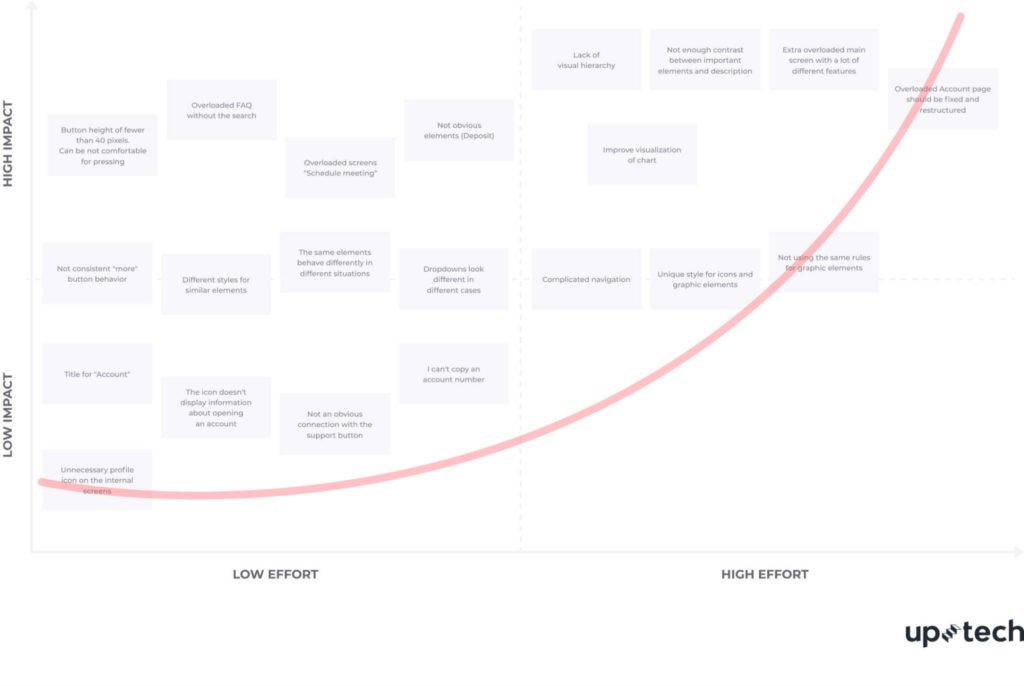
Хорошей практикой является присвоение справочного кода или цвета каждой эвристике. Таким образом, их легко идентифицировать рядом с каждой проблемой. Затем данные можно перенести в таблицу или карту следующим образом:

Четко представьте свои выводы команде дизайнеров. Они должны мгновенно определить, какие проблемы являются приоритетными, а какие могут подождать.
7. Подготовьтесь к следующим шагам
Эвристический анализ — полезное упражнение для выявления конкретных проблем UX и решений, основанных на дизайне. Однако он не может работать в одиночку.
Вы должны энергично тестировать удобство использования продукта, проводя четыре этапа исследования:
- Исследуйте решения. Это включает в себя эвристический анализ и обзор литературы (исследование опубликованных данных для понимания контекста, связанного с предметной областью или темой).
- Наблюдайте за пользователями в контексте. Проводите интервью с пользователями и фокус-группы.
- Учебные решения. Тестирование дерева представляет пользователям только текстовую версию иерархии сайта и предлагает им выполнить ряд задач.
- Проверяйте важные решения. A/B-тестирование и выездные опросы.
Нельзя полагаться только на результаты эвристического анализа. Вам нужно перекрыть их контекстной информацией от самих пользователей.
Исследование пользователей, проведенное Samsung в 2005 году, показало, что владельцы телевизоров рассматривают свои телевизоры как мебель и придают большое значение элегантному дизайну. Изменив дизайн этих продуктов, команда смогла сделать их более актуальными для клиентов. Всего за два года доля рынка Samsung удвоилась.
Проведение более тщательной эвристической оценки охватывает все основы и может привести к более значимым изменениям.
3 ограничения эвристического анализа
У каждой стратегии есть ограничения. Эвристический анализ ничем не отличается. Важно осознавать это и находить способы обойти их.
Вам может быть сложно найти (и позволить себе) экспертов
В необычной нише? Отсутствие бюджета? Найти доступных и опытных оценщиков юзабилити может быть непросто.
Расширение сети неопытными оценщиками также может негативно сказаться на ценности находок.
Если вы застряли, в книге Лии Бьюли «Единая команда пользователей» описан способ самостоятельной проверки удобства использования вашего сайта.
- Проведите себя от начала до конца вашего продукта (в течение нескольких часов), как это сделал бы пользователь.
- Подумайте о возможных этапах пути пользователей, когда они пытаются выполнить определенные задачи.
- Сделайте скриншот каждой части и вставьте в презентацию.
- Делайте заметки о своих наблюдениях и реакциях на каждый шаг (в мышлении вашего пользователя).
- Используйте свои слайды для обзора и обмена результатами после завершения.
Это не идеальная установка, но это лучше, чем принимать важные решения, основываясь только на интуиции.
Вы можете обнаружить ложные срабатывания
Когда вы продаете дом, вы знаете, что с ним что-то не так. Затем вы можете потратить время на устранение проблем, которые большинство зрителей не заметят. Эвристический анализ сам по себе также может привести к таким ложным срабатываниям.
Специалисты обращают внимание на мельчайшие детали. Но эти «проблемы» могут не иметь негативного влияния на UX. На ранних этапах разработки эвристическая оценка сообщает о 50% ложных проблем.
Вот почему обширное пользовательское тестирование должно проверять любые выводы. Сочетайте эвристический анализ с опросами и исследованиями рынка, чтобы получить эти контекстуальные сведения.
Вы можете получить предвзятые результаты
Думаете об оценке внутри компании? Любой, кто работал над вашим проектом, с большей вероятностью допустит предвзятость. Например, функция, которая кажется вам очевидной (потому что вы помогали в ее создании), может быть недоступна для новых пользователей.
Самостоятельный эвристический анализ может сэкономить деньги, но это повлияет на результаты. Преимущество беспристрастных экспертов заключается в том, что они смотрят на ваш сайт свежим взглядом. Но имейте в виду, они тоже люди.
Каждое их уникальное прошлое и отношение повлияют на их мнения и наблюдения. Вот почему пользовательское тестирование с достоверными данными должно дополнять любой процесс эвристического анализа.
Заключение
Успешный эвристический анализ — это быстрое решение многих проблем UX. Но это не может работать в одиночку.
Процесс должен выявить ранние идеи, которые провоцируют позитивные дискуссии. Это шанс произвести отличное первое впечатление к моменту, когда вы дойдете до крайне важного этапа пользовательского тестирования.
Завершение анализа под эвристической оценкой помогает дизайнерам принимать решения, основанные на сочувствии к своим пользователям. Как коллектив, эти тесты гарантируют, что вы предоставите правильные решения, которые найдут отклик.
Проанализируйте свои собственные данные, не полагаясь на инструменты, с курсом расширенного анализа экспериментов CXL.
