Дизайн домашней страницы 101: что разместить на главной странице вашего сайта
Опубликовано: 2018-10-31Ваша домашняя страница служит как введением в ваш бренд, так и набором закодированных инструкций, призванных помочь как новым, так и существующим клиентам ориентироваться в вашем бизнесе, чтобы найти то, что им нужно.
Как и на целевой странице, каждая деталь должна быть направлена на то, чтобы произвести сильное первое впечатление и побудить к предполагаемому действию, независимо от того, является ли целью вашей домашней страницы продажа ваших продуктов или привлечение подписчиков электронной почты.
Не существует единого способа создать домашнюю страницу. Тем не менее, вот несколько советов, о которых следует помнить, когда вы планируете свою домашнюю страницу сверху вниз, независимо от того, создаете ли вы свой первый магазин или пересматриваете эту важную часть своего веб-сайта.
Вопросы, которые следует задать при разработке домашней страницы
Домашняя страница, которая идеально подходит для одного бизнеса, может не сработать для другого.
Если вы ищете варианты дизайна веб-сайта и не знаете, в каком направлении двигаться, вот несколько вопросов, которые помогут принять решение:
- Насколько легко им было попасть на вашу домашнюю страницу и есть ли у вас фирменный домен? У нас есть бесплатные инструменты, которые помогут найти доменное имя.
- Что вы хотите, чтобы посетитель сделал? (например, совершить покупку, присоединиться к списку адресов электронной почты и т. д.)
- Насколько просто вы делаете это для них, чтобы сделать это?
- Сколько шагов нужно для достижения цели?
- Сколько информации им нужно, чтобы перейти к следующему шагу?
- Есть ли шаги, которые вы можете устранить?
Посетители иногда попадают на главные страницы, зная, чего они хотят, а иногда нет. Вы должны разработать свою домашнюю страницу с учетом обоих факторов, убедившись, что ваши решения соответствуют вашим основным целям.
Хорошая домашняя страница должна привлекать посетителей, которые ищут конкретный результат, и привлекать внимание тех, кто этого не хочет.
Список для бесплатного чтения: советы по дизайну интернет-магазина
Внешний вид вашего интернет-магазина может оказать большое влияние на продажи. Дайте волю своему внутреннему дизайнеру с помощью нашего бесплатного списка высокоэффективных статей.
Получите наш список литературы для чтения Store Design, доставленный прямо в ваш почтовый ящик.
Почти готово: пожалуйста, введите свой адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам новости о новых образовательных руководствах и историях успеха из новостной рассылки Shopify. Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Какие результаты должен поддерживать дизайн вашей домашней страницы?
В среднем посетители проводят на главной странице 10-20 секунд. С точки зрения дизайна это означает, что вам нужно сделать процесс навигации понятным, чтобы посетители могли быстро выбрать лучший путь для себя (и для вашего бизнеса).
К этой безотлагательности добавляется психологический феномен, называемый « избеганием решений», который представляет собой склонность людей избегать решения, на принятие которого уходит слишком много времени.
На домашней странице уклонение от принятия решения означает «отскок» путем выхода со страницы или нажатия кнопки «Назад». Чтобы предотвратить это, первой задачей вашей домашней страницы должно быть убеждение потенциальных клиентов остаться.
Для этого вам нужно понять роль самой ценной недвижимости вашего сайта.
1. Выдающийся контент, побуждающий к действию
Когда веб-дизайнеры говорят об области домашней страницы как о «верхней части страницы», они имеют в виду то, что видят посетители до того, как решат прокрутить страницу.
При рассмотрении того, что находится в верхней части страницы и как это сочетается с остальной частью вашей домашней страницы, сосредоточьтесь на действиях, которые вы хотите, чтобы посетитель совершил, когда он впервые попадает на ваш сайт, на информации, которая ему нужна в первую очередь, и на том, как вы можете помочь облегчить его решение.

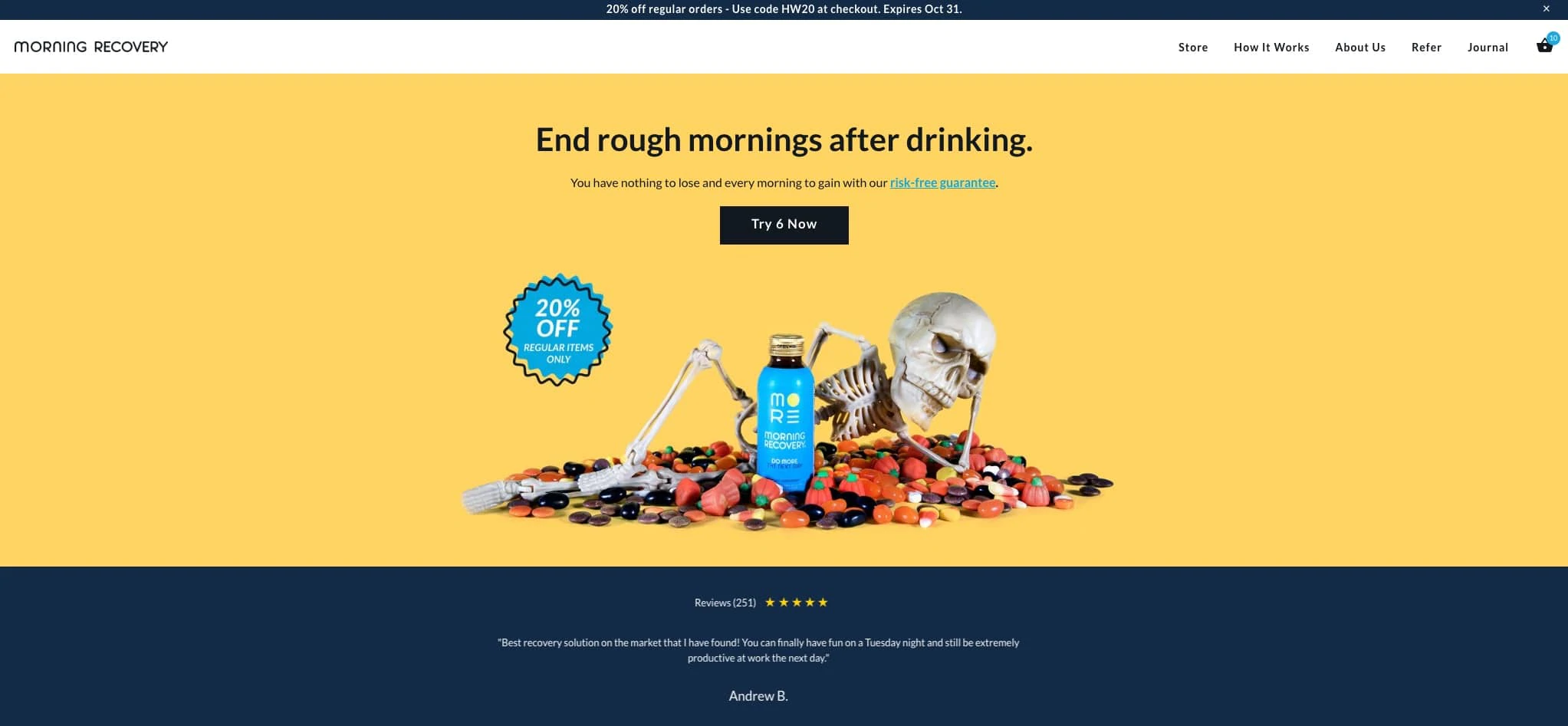
Возьмем, к примеру, домашнюю страницу Morning Recovery. Morning Recovery продает средство от похмелья как единственный продукт. Поскольку цель состоит в том, чтобы направить потенциальных клиентов на покупку их флагманского продукта, яркие изображения, ориентированные на продукт, украшают раздел вверху страницы с четким призывом к действию, который побуждает посетителей совершить покупку.
На этой домашней странице есть два быстрых решения, которые пользователь может принять:
- Приступить к покупке
- Или прокрутите вниз, чтобы получить дополнительную информацию под сгибом — обзоры, видео и информацию об ингредиентах продукта.
В большинстве лучших дизайнов веб-сайтов электронной коммерции используются заголовки, которые представляют собой комбинацию привлекающего внимание заголовка, убедительного подзаголовка и захватывающего визуального элемента в верхней части страницы, чтобы удерживать новых посетителей на сайте и знакомить их с брендом.
Однако есть много других способов заинтересовать клиента с самого начала, например, разместить рекламный баннер над навигацией, чтобы рекламировать специальное предложение или бесплатную доставку.

Нужны визуальные эффекты для заголовка?
Burst — это сайт бесплатных стоковых фотографий Shopify с тщательно подобранными изображениями для предпринимателей и креативщиков. Просмотрите тысячи изображений образа жизни и продуктов, оптимизированных для вашего заголовка.
Просмотреть Взрыв сейчас2. Четкая навигация
Навигационная сила веб-страницы основывается на ее простоте. Это может показаться противоречивым, если вы хотите разместить разных типов посетителей, но это имеет смысл, если учесть, как быстро люди переходят со страницы на страницу в Интернете.
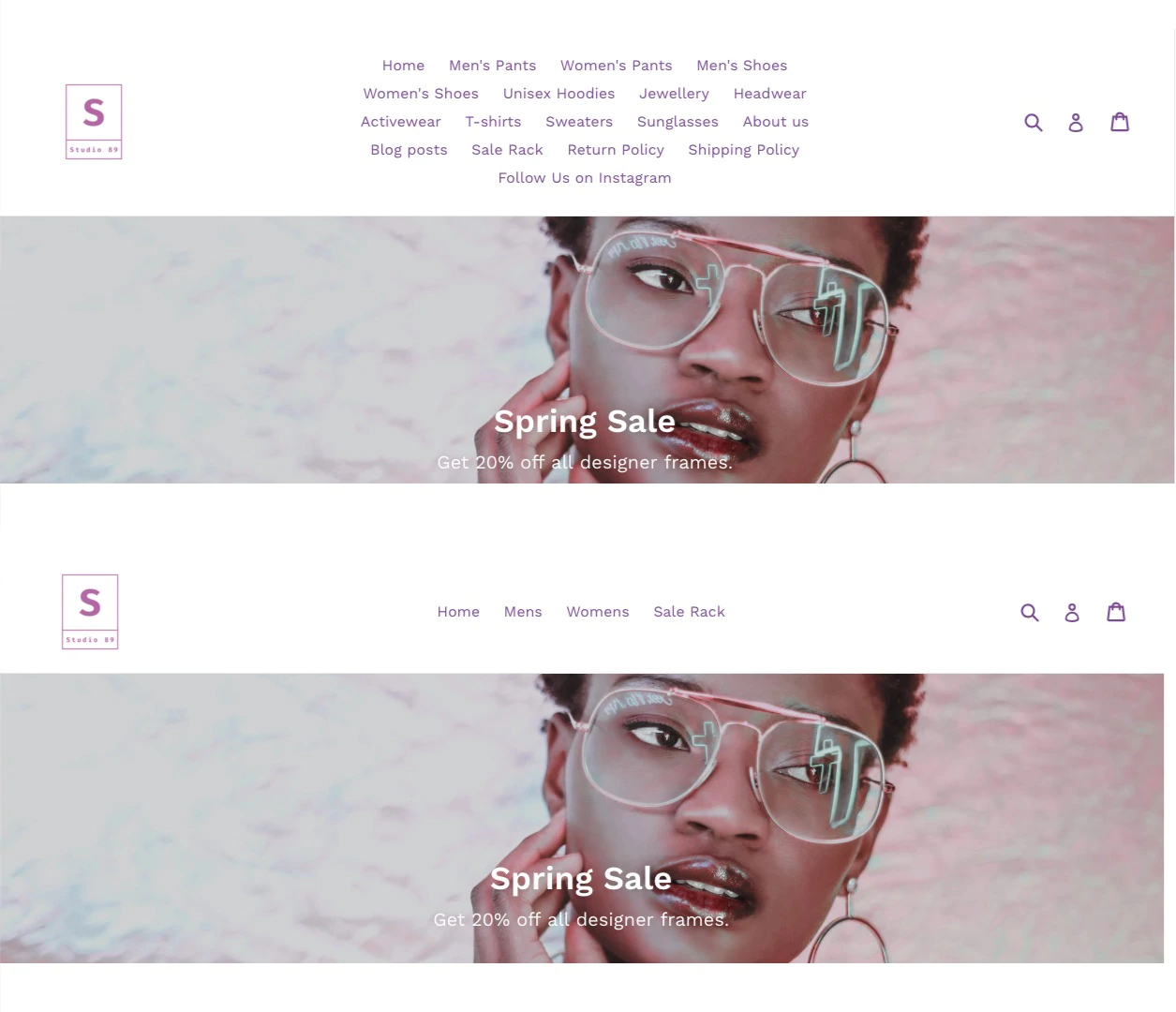
Навигация по заголовку должна быть как можно более простой, с приоритетом путей, наиболее важных для большинства посетителей. Энди Крестодина, стратегический директор Orbit Media Studios, рекомендует размещать на главной странице не более семи навигационных ссылок.
Люди используют метод организационного запоминания, называемый «фрагментированием», при котором информация разбивается на более мелкие ментальные единицы, называемые «фрагментами».
Чем меньше «кусков», тем легче становится память. В влиятельной статье, опубликованной в 1956 году, профессор психологии Джордж Миллер пришел к выводу, что наша кратковременная память обычно способна удерживать только семь элементов одновременно.

Сайты со слишком большим количеством вариантов навигации могут казаться загроможденными и перегруженными, что увеличивает вероятность того, что посетители уйдут или выберут неправильный путь. Хорошей практикой является расстановка приоритетов навигационных ссылок слева направо с наиболее важными страницами слева.
Если у вас много продуктов и коллекций, сосредоточьтесь на своих основных коллекциях верхнего уровня в навигации на главной странице и используйте «мегаменю» или раскрывающееся меню для создания поднавигации .
Суб-навигация — это отличный способ упорядочить ваши продукты и страницы для удобного просмотра, не перегружая клиентов слишком большим количеством вариантов с самого начала.

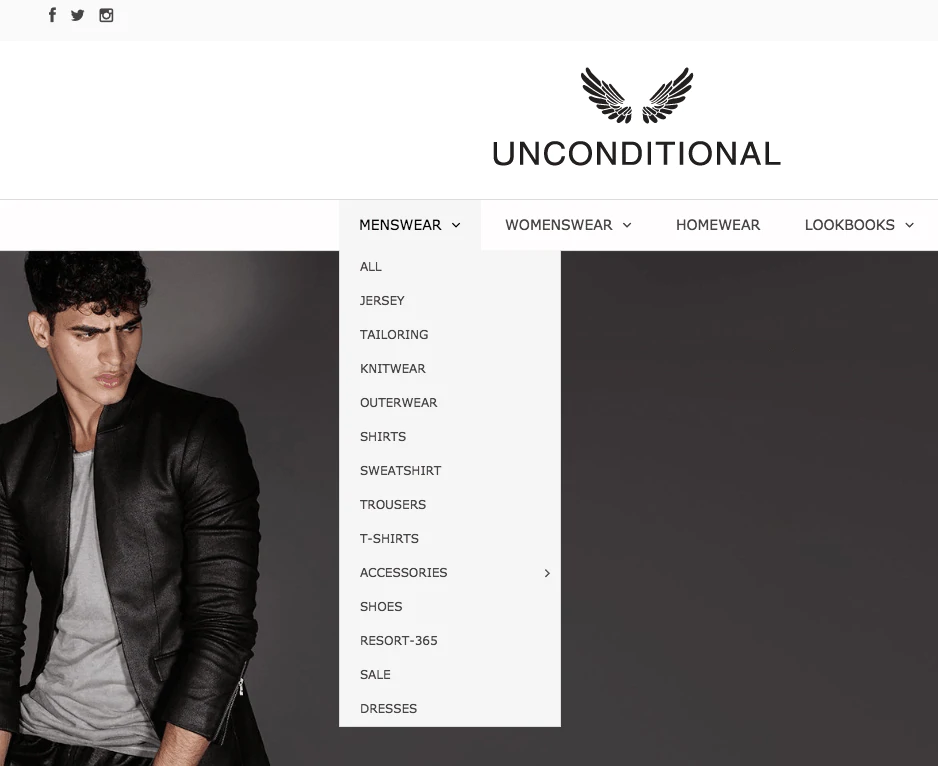
Например, домашняя страница UNCONDITIONAL сочетает минимальную навигацию и обширный инвентарь с хорошо организованным выпадающим меню.
Некоторые веб-сайты также имеют ссылки на свою страницу «О нас», страницу «Свяжитесь с нами», страницу часто задаваемых вопросов или другие страницы в своей навигации в заголовке, поскольку они поддерживают их основные цели.
Но если вы обнаружите, что посетители этих страниц не конвертируются в соответствии с вашими целями, скорее всего, эти ссылки уводят их с пути к конверсии. В этом случае лучше добавить эти ссылки в нижний колонтитул.

3. Привлекательные образы
Избегание принятия решений относится не только к вашей навигации, но и ко всем другим элементам на вашей домашней странице. Понимание пределов внимания пользователей поможет вам выделить самое важное при разработке домашней страницы.
Независимо от того, продвигаете ли вы продукт или коллекцию или пытаетесь привлечь потенциальных клиентов, цель ваших визуальных эффектов — привлечь внимание пользователя сразу же, как только он зайдет на ваш сайт.
Вот несколько способов включить визуальные эффекты в верхнюю часть главной страницы:
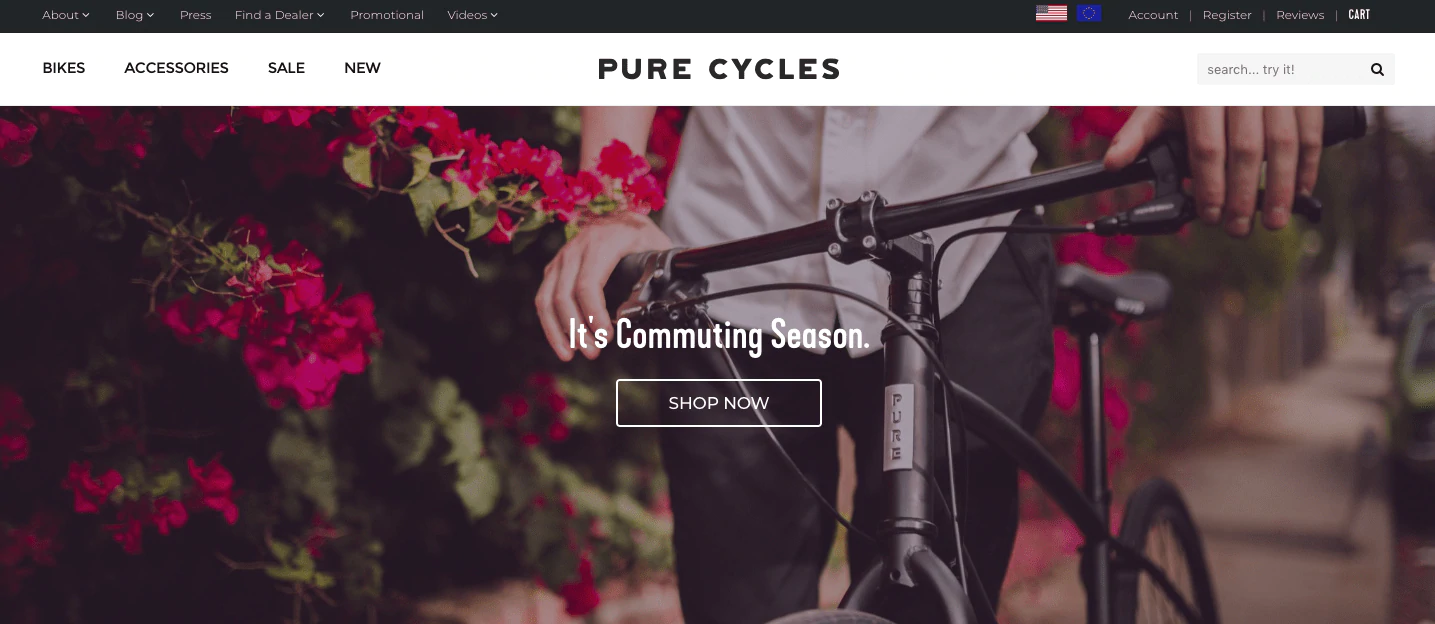
Изображение с наложением текста

Этот стиль изображений вверху сгиба часто сочетает в себе одно мощное изображение, прямую копию и призыв к действию. Это лучше всего работает для продавцов, которые хотят сосредоточиться на ведущем предложении в верхней части страницы, таком как ограниченная по времени распродажа, флагманский продукт или сезонная коллекция.
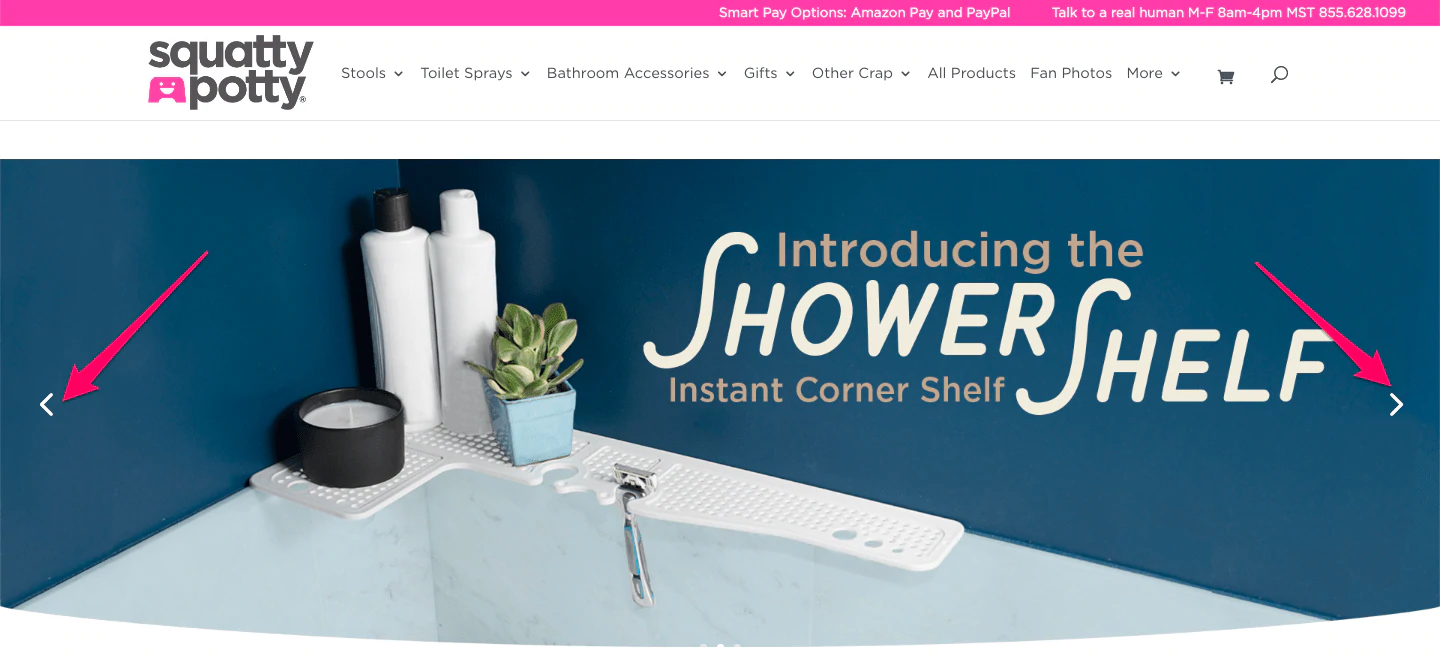
Слайд-шоу

Вы можете включить слайд-шоу с каждым из слайдов, рекламирующих конкретную продажу, группу продуктов или высококачественную фотографию продукта.
Владельцы магазинов, которые продают широкий выбор товаров в нескольких категориях, часто выбирают этот подход, когда есть несколько коллекций или страниц, которые они хотят рекламировать посетителям.
Вы захотите упорядочить слайды в зависимости от приоритета, сначала слайд с наивысшим приоритетом. Лучше всего ограничиться примерно тремя слайдами, так как пользователи не будут долго смотреть на один слайд, прежде чем перейти к следующему шагу.

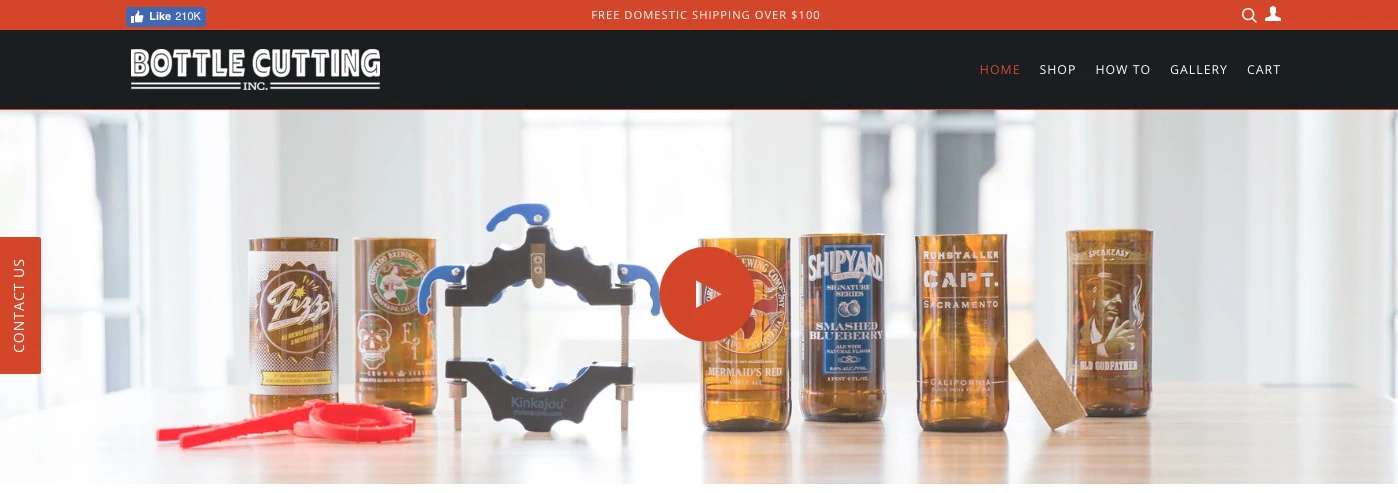
видео

Некоторые бренды выиграют от визуального оформления главной страницы, рассказывающего их историю. Для некоторых продуктов, особенно инновационных или сложных, может потребоваться проиллюстрировать, как использовать продукт, прежде чем вы сможете заинтересовать посетителей.
Возьмем, к примеру, домашнюю страницу Bottle Cutting Inc. Многие посетители, скорее всего, еще не знают, что им нужен продукт, поэтому главная страница создает вокруг него ажиотаж с помощью видеодемонстрации — естественный первый шаг в процессе конверсии.
Поскольку изображения оказывают такое непосредственное и значительное влияние, важно убедиться, что они высокого качества и действительно представляют ваш бренд.
Если вы не фотограф, вы можете использовать средство выбора изображений в редакторе тем Shopify , чтобы выбрать из нашей коллекции бесплатных стоковых фотографий.
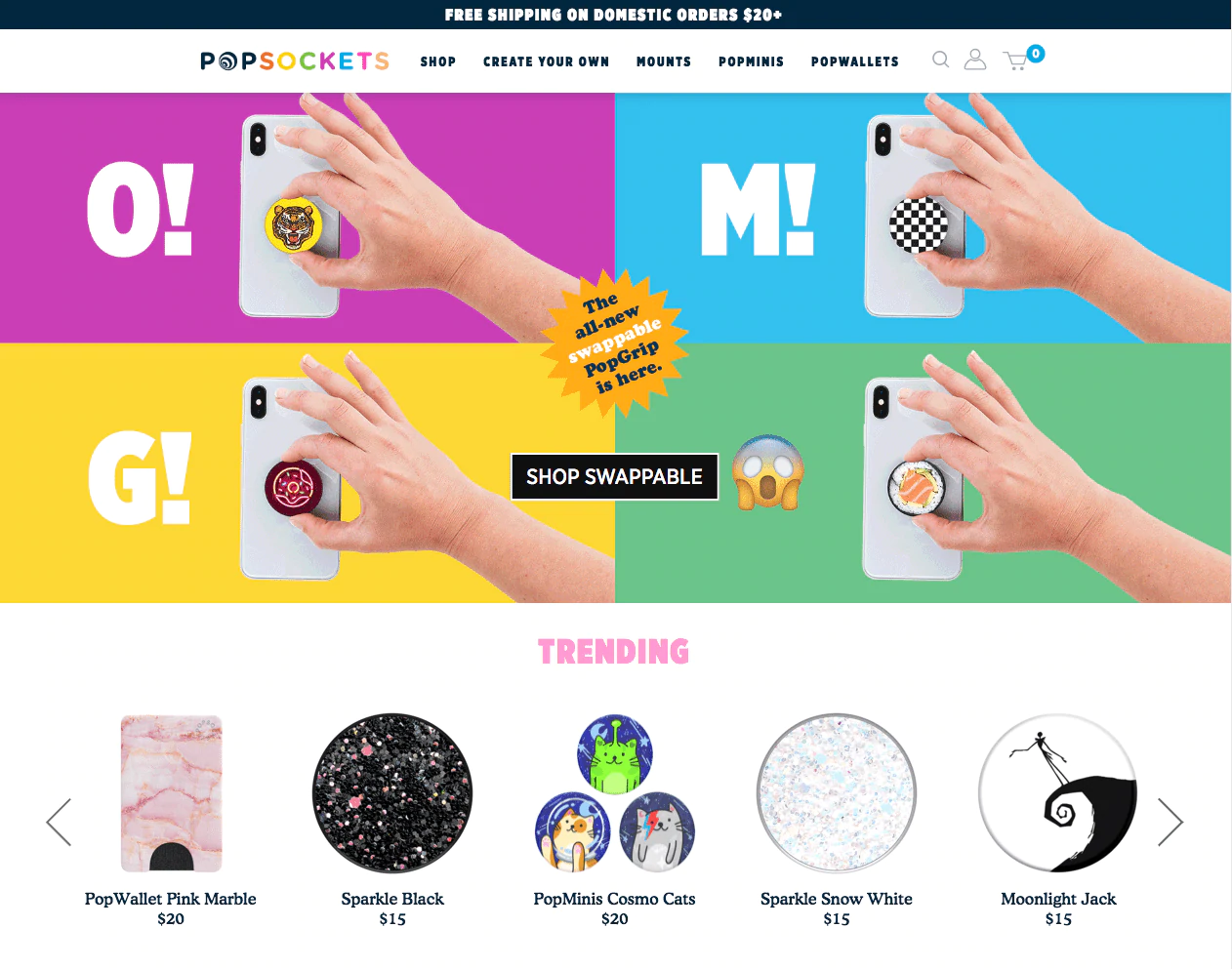
4. Прямой призыв к действию
Думайте о призыве к действию как о знаке выезда на шоссе; он должен быть коротким, его трудно не заметить, и он должен указывать нужным водителям путь, по которому они должны идти.
Ваши призывы к действию и то, на что они ссылаются, должны соответствовать следующим шагам, которые клиент может предпринять для достижения основных целей вашей домашней страницы. Это может означать ссылку на вашу последнюю коллекцию или побуждение пользователей посмотреть обучающее видео, чтобы узнать больше.
Пользователь должен сразу понять, куда нажимать, потому что ваша кнопка призыва к действию должна выделяться на фоне окружающего дизайна. Чем больше времени требуется пользователю, чтобы найти призыв к действию, тем больше вероятность, что он запутается или щелкнет.

Домашняя страница PopSockets, показанная выше, отлично справляется с продвижением пользователя по его идеальному пути конверсии. Великолепные изображения продукта используются для привлечения внимания пользователя, а призыв к действию находится на переднем плане и по центру в черно-белом цвете (в отличие от красочного фона).
Ничто в верхней части страницы не отвлекает от основной цели главной страницы: направить пользователя к просмотру их последней линейки продуктов. При прокрутке вниз вы увидите больше CTA для покупки других продуктов.
Узнайте больше: Сможем ли мы справиться со всеми трудностями электронной коммерции с помощью нашего конструктора веб-сайтов? От красивой витрины интернет-магазина до мощной системы управления контентом — позвольте нам с легкостью создать и запустить веб-сайт вашего магазина.
5. Удобная корзина для покупок
Корзина является неотъемлемой частью главной страницы большинства сайтов электронной коммерции.
Чтобы сделать навигацию интуитивно понятной для ваших клиентов, необходимо обеспечить легкость поиска их корзины покупок. «Прикрепленная» корзина (иногда называемая «выдвижной» корзиной, которая доступна в определенных темах Shopify) — это корзина, которая присутствует и доступна на экране на протяжении всего просмотра, обычно в правом верхнем углу.
Более того, вы также можете отображать количество товаров, находящихся в настоящее время в корзине покупателя. Смелое, привлекающее внимание уведомление рядом с корзиной, показывающее количество товаров, добавленных в данный момент, напоминает покупателям, что их покупка все еще находится в процессе, и побуждает их завершить оформление заказа.
Итог: дайте понять клиентам, когда товары находятся в их корзине и как получить к ней доступ.

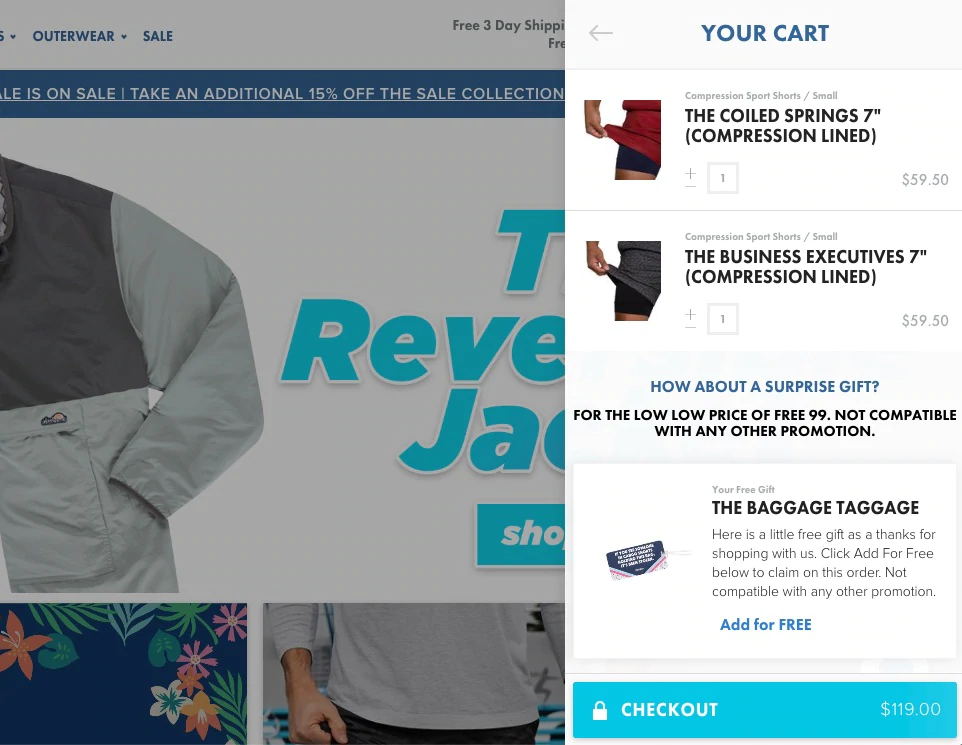
На главной странице Chubbies есть красное уведомление с указанием количества товаров в корзине пользователя, а также выдвижная корзина, которая позволяет пользователям легко продолжить покупки или перейти к оформлению заказа.
6. Панель поиска (для больших коллекций товаров)
Наряду с минимальной навигацией и прикрепленной корзиной многие интернет-магазины включают панель поиска, чтобы помочь посетителям, которые точно знают, что ищут, особенно если у них есть много разных продуктов или много контента для изучения.

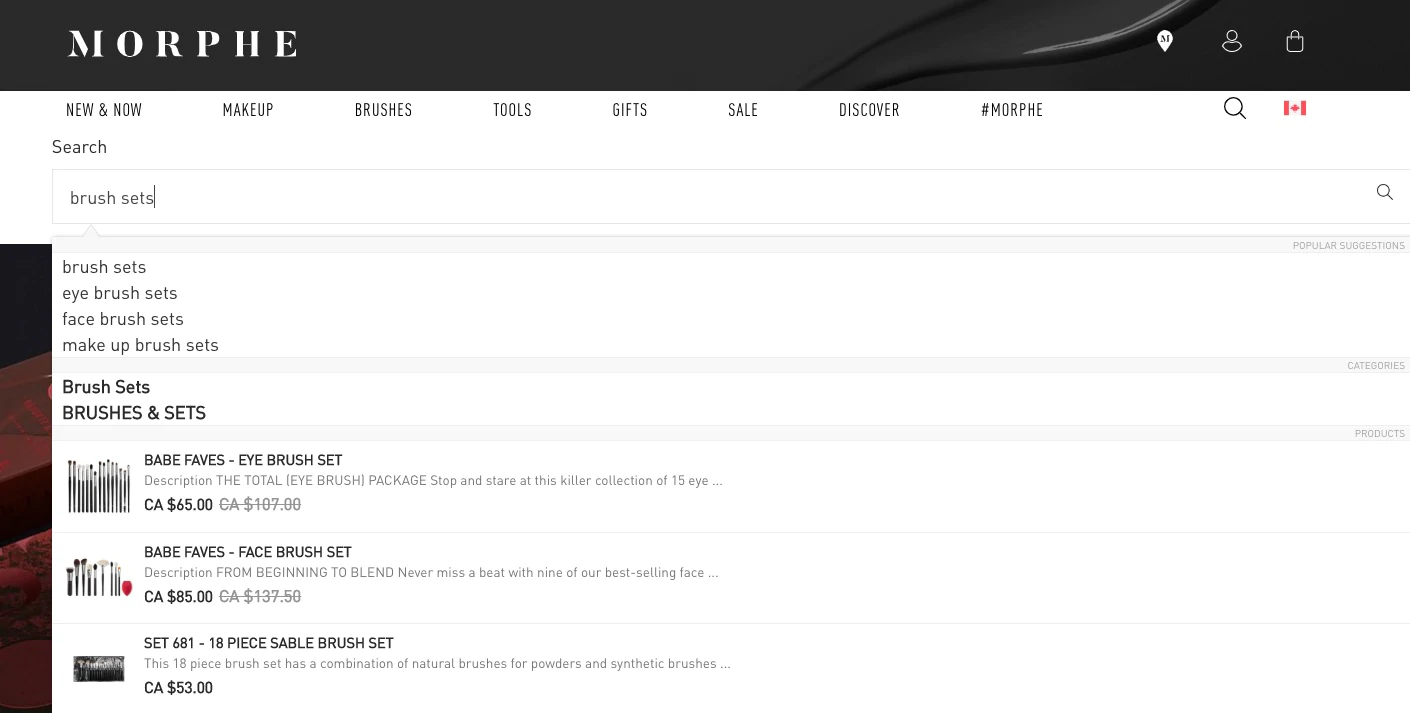
У Morphe, например, есть обширная коллекция различных косметических средств. Чтобы облегчить своим клиентам поиск того, что они ищут, Morphe добавила интеллектуальную панель поиска, которая автоматически дополняет поисковый запрос посетителя предлагаемыми продуктами, коллекциями и страницами. Это создает прямой путь к странице, которую ищет пользователь, с главной страницы.
Как правило, пользователи, выполнившие поиск, с большей вероятностью совершат конверсию. Если ваш бренд продает много продуктов, удобная панель поиска предлагает альтернативу сложной навигации, которая может оттолкнуть клиентов.
Нанимайте экспертов с проверенными навыками Shopify
Нужна помощь с дизайнером магазина вашей мечты? Shopify Experts — это курируемое сообщество агентств и фрилансеров, которые создают и проектируют красивые магазины на заказ. Вы можете нанять их через Shopify Experts Marketplace и работать с ними напрямую через администратора Shopify.
Наймите квалифицированную помощь сегодняПомимо сгиба: другие элементы домашней страницы, которые следует учитывать
Элементы, которые вы показываете в нижней части страницы (т. е. после прокрутки), не обязательно менее важны — они часто подкрепляют и расширяют информацию, которую вы уже представили, предоставляют другие пути к той же цели конверсии и делают другие страницы доступными для пользователей. клиентов, которые в них нуждаются.
Вот краткий список элементов, которые вы можете включить в дизайн своей домашней страницы или нижнего колонтитула, в зависимости от того, насколько они важны для ваших целей.
1. Блоги, видео и другой контент
Блог и видеоконтент могут быть полезны для SEO, но контент в верхней части страницы может отвлекать клиентов и отвлекать их от ваших продуктов. Как правило, вы хотите, чтобы ваш контент приводил пользователей к вашим продуктам, а не наоборот.
Рассмотрите возможность размещения ссылок на ваш контент внизу страницы или даже в нижнем колонтитуле, особенно если контент не является основным аспектом вашего бизнеса, и позвольте пользователям, решившим изучить ваш сайт, найти его.
Если вы хотите продвигать свой контент, вы можете добавить ссылку в верхнюю панель навигации, но часто лучше всего делать это в социальных сетях, по электронной почте и на сторонних сайтах, чтобы привлечь внешний трафик на ваш собственный веб-сайт.

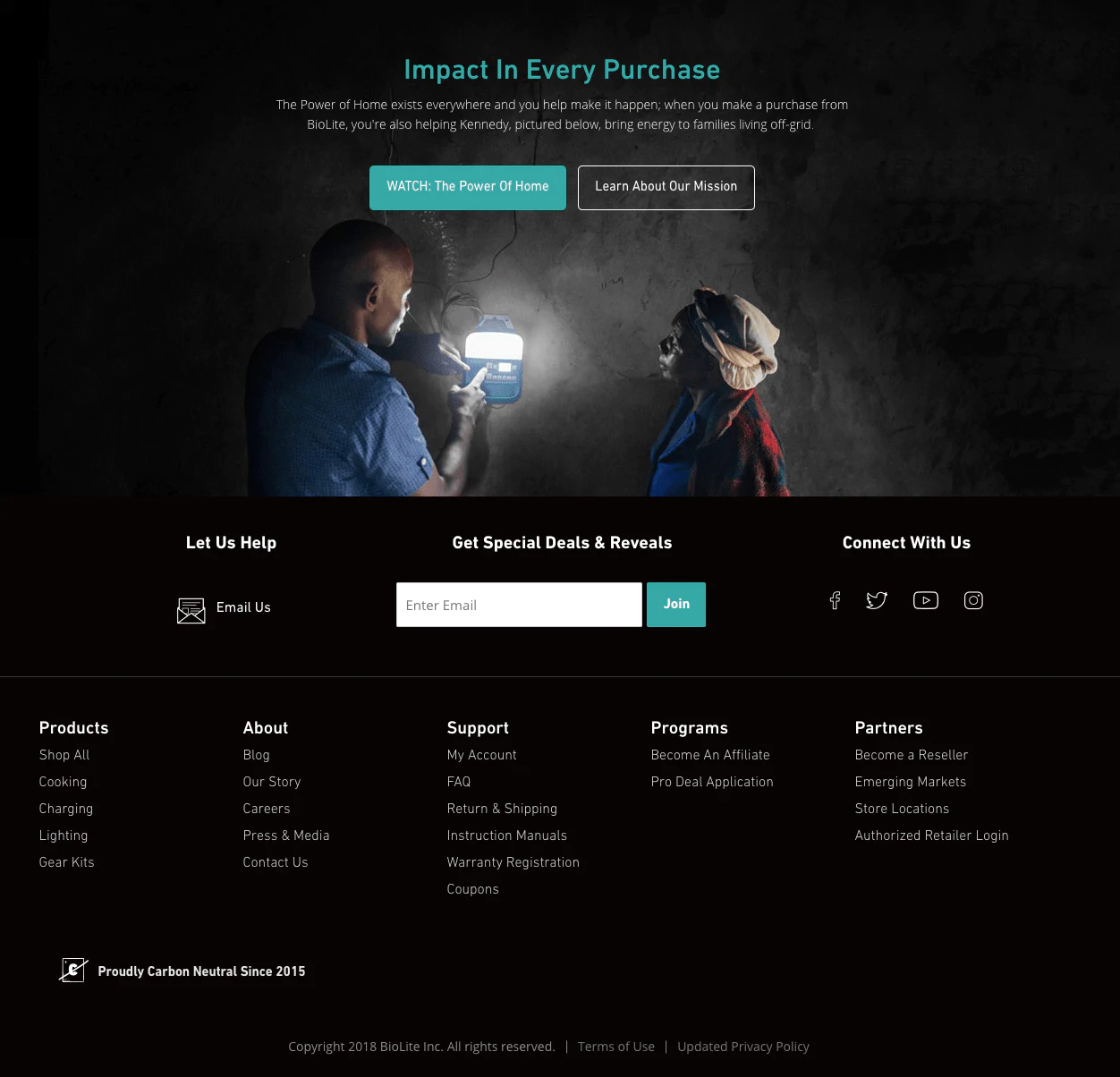
BioLite Energy, например, продает экологичные портативные приборы для приготовления пищи и освещения. Их информативный видеоконтент на главной странице спрятан ниже сгиба и над нижним колонтитулом, чтобы не отвлекать пользователей от их основного ценностного предложения. Все остальное — от их блога до их канала на YouTube — доступно ниже, если посетители ищут это.
2. Социальное доказательство: отзывы клиентов, одобрение и пресса.
Социальное доказательство — это поддержка вашего бренда, которая использует существующее доверие клиентов/экспертов, чтобы завоевать доверие новых посетителей. Это могут быть упоминания в прессе, обзоры, публикации в социальных сетях, галереи Instagram или одобрения влиятельных лиц или экспертов.
Если у вас есть убедительное социальное доказательство, которое вы можете использовать, ваша домашняя страница может быть хорошим местом для него.
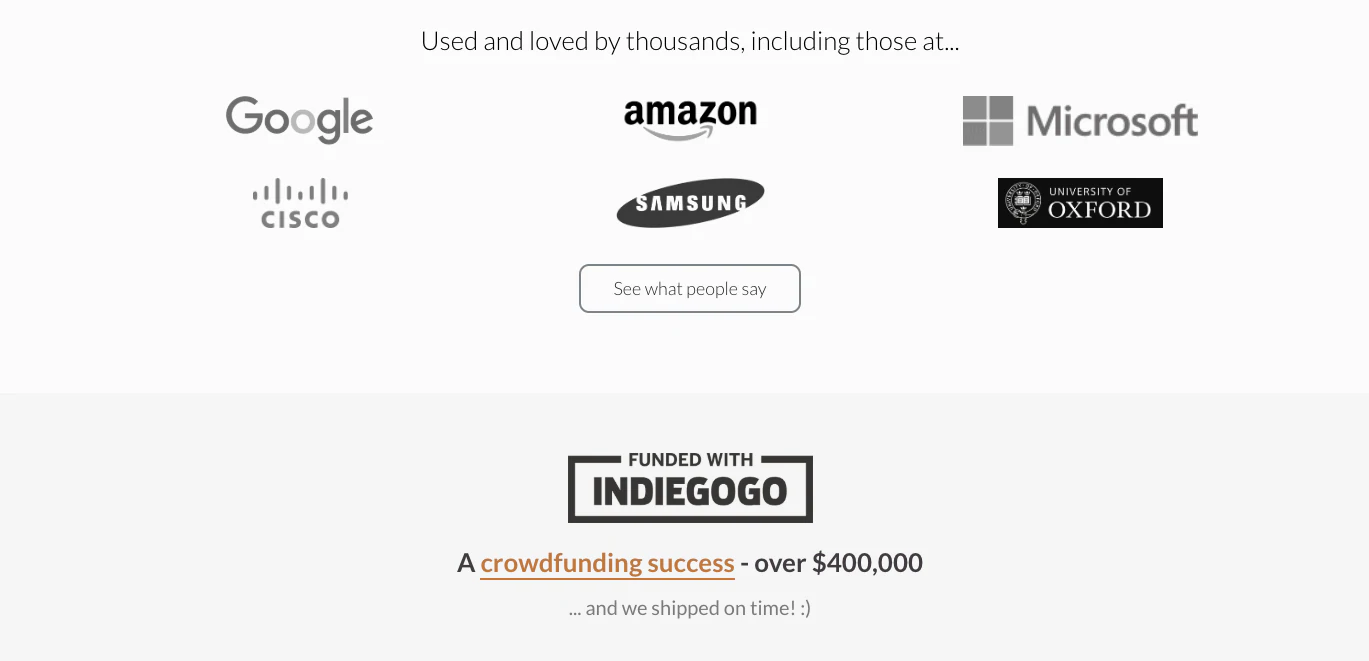
Домашняя страница ErgoDox ниже содержит цитаты из социальных сетей и отзывы сотрудников известных компаний, как свидетельство качества их продукции. Тем не менее, это вводится внизу после определения того, что делает их продукт.

3. Низкоприоритетные и дополнительные продукты
Старые продукты и дополнительные продукты, такие как ремешки для часов, возможно, стоит переместить в нижнюю часть главной страницы. В конце концов, вы хотите лидировать со своими флагманскими продуктами или привлекать внимание к своим новейшим продуктовым линейкам.
Менее дорогие продукты, которые дополняют ваши основные продукты, лучше всего действуют в качестве импульсивных покупок, используемых в качестве дополнительных продаж при оформлении заказа, но их также можно включить на главную страницу внизу страницы, чтобы посетители знали о них, если вы продаете продукт, который требует запасных частей. или заправки.
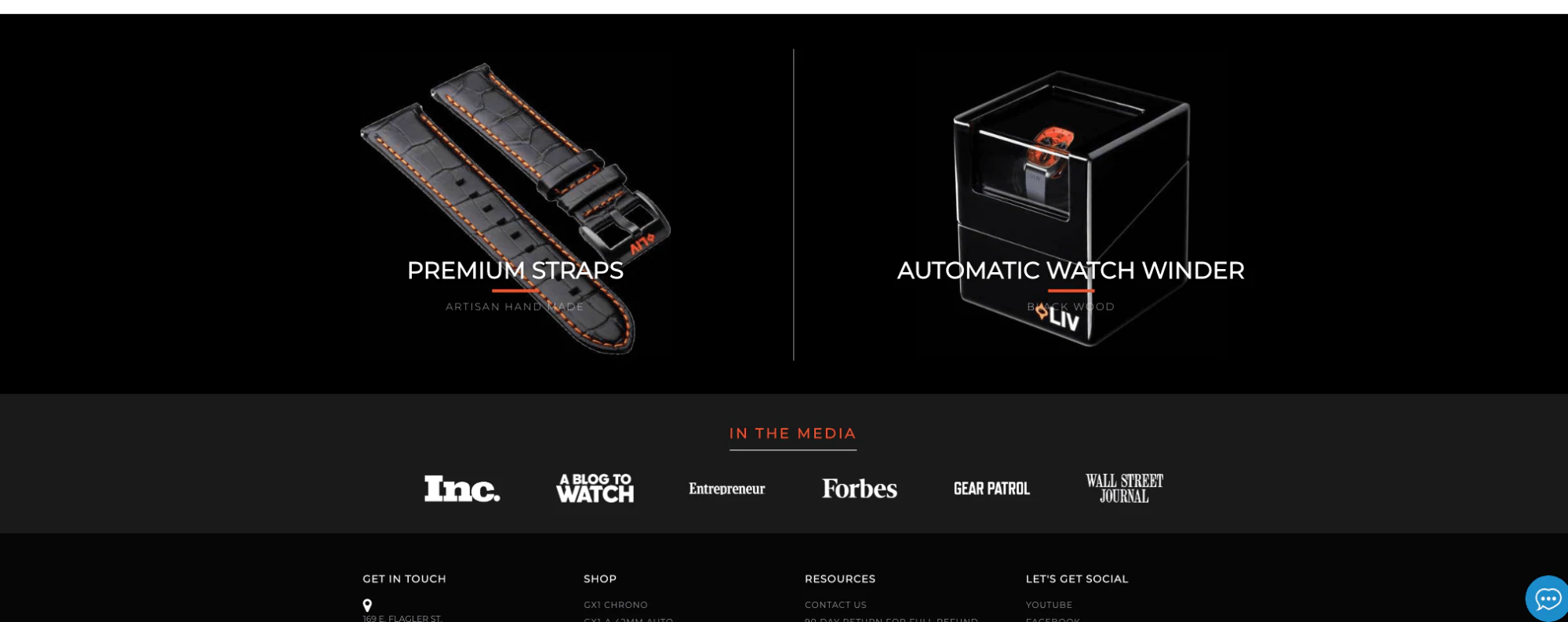
Например, LIV Watches, естественно, фокусируется на часах, но рекламирует свои дополнительные продукты премиум-класса, такие как ремешки, в нижней части своей домашней страницы. 
4. Страницы с более низким приоритетом
Страницы, которые вы считаете низкоприоритетными, могут различаться в зависимости от вашей бизнес-модели.
Как правило, такие страницы, как ваши Условия использования, Политика конфиденциальности или Политика возврата, лучше всего работают в нижнем колонтитуле. Поскольку ссылки на эти страницы так часто хранятся в нижнем колонтитуле, многим посетителям следует интуитивно заглянуть туда, если им нужно попасть на эти страницы.
Другие, такие как шаблон страницы о нас, контактная информация, адреса магазинов или страницы отслеживания заказов, также могут быть добавлены в нижний колонтитул. Но если они действительно помогают потенциальным клиентам совершать покупки у вас или помогают вам достичь другой ключевой цели, то вы можете подумать о том, чтобы сделать их приоритетными в верхней части навигации или даже в дизайне домашней страницы.
Например, продавец, продающий услуги по подписке, может значительно сократить количество обращений в службу поддержки, добавив заметную ссылку на часто задаваемые вопросы в свою навигацию на главной странице. Или, как в случае с Bellroy, где их продукты часто покупаются лично, вы можете помочь посетителям найти ближайший физический магазин с помощью более заметной ссылки на поиск магазинов.

Пытаясь решить, является ли страница малоприоритетной, спросите себя, насколько вы выиграете, если сразу же направите посетителей на эту страницу, и будет ли это отвлекать их от намеченных результатов или привлекать их к намеченным результатам.
Помните о дизайне домашней страницы для мобильных устройств
Мобильный веб-трафик стабильно продолжает расти в течение последних нескольких лет. Поскольку большая часть вашего трафика, скорее всего, поступает из мобильных источников, каждое решение, которое вы принимаете в отношении дизайна своей домашней страницы, должно учитывать мобильных пользователей.
Упрощение домашней страницы, чтобы направлять пользователей к определенному набору действий, становится еще более важным для мобильных пользователей.

Если вы являетесь владельцем магазина Shopify, элементы любой темы в магазине тем Shopify будут корректироваться в зависимости от размера экрана. Однако имейте в виду, что изображения, которые выглядят потрясающе на широком экране настольного компьютера, могут быть обрезаны или обрезаны необычным образом на экране мобильного устройства. Призывы к действию могут быть труднее найти или перемещаться таким образом, что посетители с большей вероятностью будут нажимать на них.
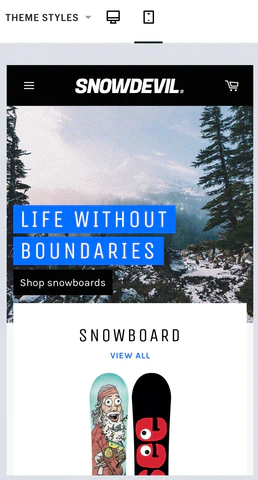
Вы можете легко просмотреть дизайн своей домашней страницы на разных устройствах в редакторе тем Shopify, используя параметры переключения просмотра в верхней части предварительного просмотра.
Улучшение дизайна домашней страницы с течением времени
Как вы, наверное, уже знаете, не существует единого лучшего способа оформления домашней страницы. Такие факторы, как демографические данные пользователей, брендинг, количество продуктов, маркетинговые каналы и многое другое, могут по-разному влиять на поведение вашего пользователя.
Вот почему так важно всегда рассматривать свою домашнюю страницу как незавершенную работу, используя трафик и продажи, которые вы генерируете, для измерения влияния вашей домашней страницы и внесения корректировок с течением времени.
