Как маркетологи могут справиться с мимолетным вниманием
Опубликовано: 2023-03-03Средняя продолжительность концентрации внимания человека составляет всего 8,25 секунды, что на удивление меньше, чем средняя продолжительность концентрации внимания диких мух (9-12 секунд). Когда посетители попадают на цифровую собственность, у них есть конкретная цель, и они рассчитывают быстро найти то, что им нужно. Если у них нет соответствующего опыта, они уйдут. Кроме того, всего за несколько нажатий на экран можно получить доступ к множеству ресурсов. Неограниченный поток информации означает распределенный фокус, и даже обычная целевая страница не может оценить внимание посетителя.
Для маркетологов с цифровыми свойствами это означает, что даже незначительное отрицательное отклонение от ожиданий посетителей снизит коэффициент конверсии, а также потерю времени и денег, потраченных на привлечение целевой аудитории к цифровому активу.
Итак, как справиться с мимолетным вниманием? Давайте рассмотрим некоторые стратегии, которые маркетологи могут использовать, чтобы привлечь внимание посетителей и улучшить взаимодействие со своими веб-сайтами.
Определите складку, из которой уходит большинство посетителей
Как специалист по маркетингу, вы усердно работаете над дизайном целевой страницы и созданием первоклассного текста. Но что, если большинство посетителей покидают сайт в точке А, а вся важная информация о продукте с важной кнопкой призыва к действию появляется в последующей точке Б? Это означает, что многочисленные посетители уходят, не зная продукта. Вот почему необходимо знать точку на странице, где большинство посетителей теряют интерес и уходят.
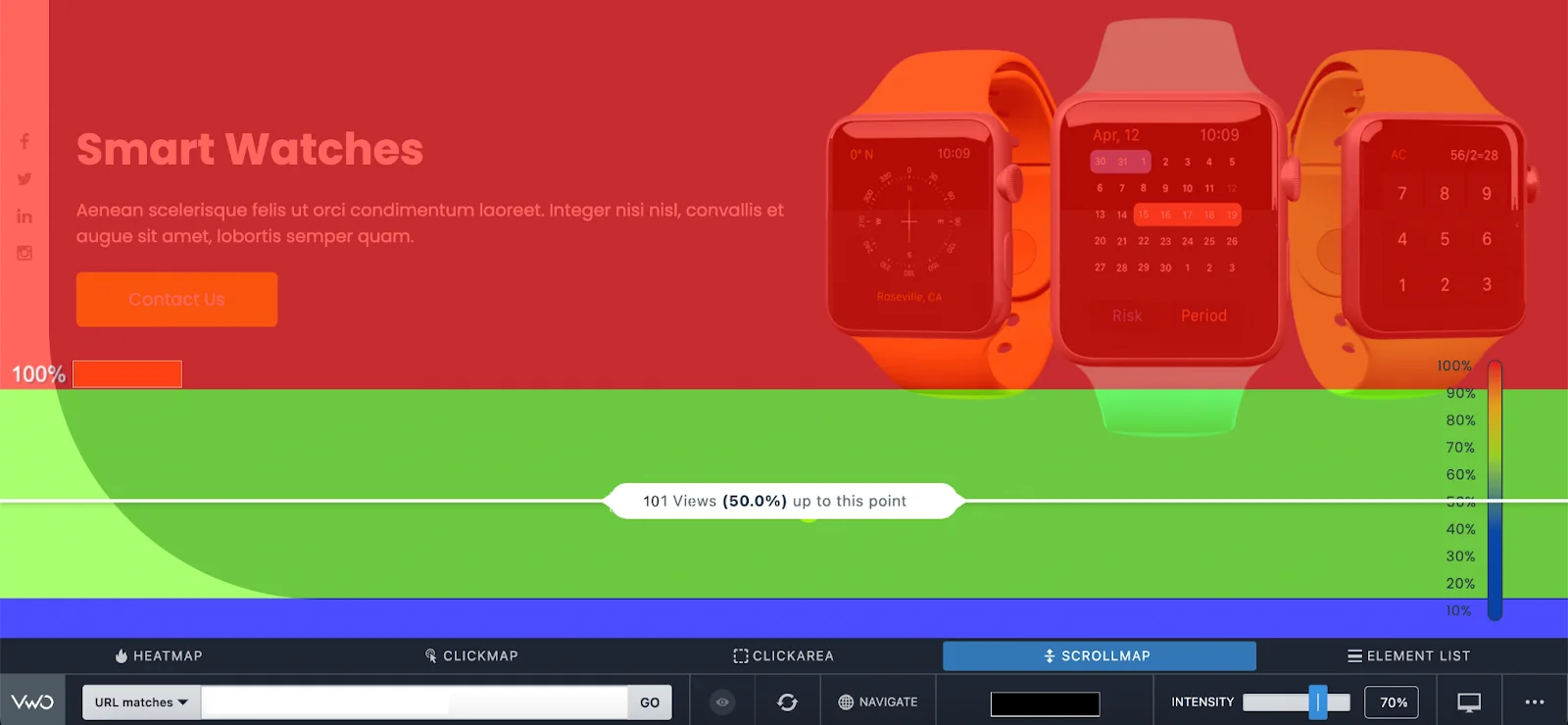
С помощью карты прокрутки маркетолог может определить складку, из которой уходит большинство посетителей. Например, вот карта прокрутки главной страницы интернет-магазина часов.

Половина посетителей покидают сайт, не дойдя до раздела продуктов, расположенного ниже сгиба. Чтобы привлечь их внимание, администратор веб-сайта может использовать несколько тактик. Например, с точки зрения 50% администратор веб-сайта может вставить увлекательный текст, чтобы выделить функции часов, цены или специальные предложения, такие как «Самые доступные умные часы на рынке». Это может побудить посетителей продолжить прокрутку для получения дополнительной информации.
Кроме того, включение мультимедийных элементов, таких как изображения или видео, может вызвать интерес у посетителей и побудить их к дальнейшему изучению. Другой подход к преодолению этого порога внимания состоит в том, чтобы переместить ключевые элементы и информацию о продукте выше точки обзора 50%.
Это похоже на то, что вы либо увеличиваете объем внимания с помощью привлекательных элементов, либо показываете все важное до того, как посетитель потеряет внимание.
Используйте быстрый и расходный контент
Это век информационной перегрузки, и все ищут ответы, которые будут четкими, визуально привлекательными и потребляемыми за минуту. Таким образом, маркетолог должен прибегать к таким форматам контента, как веб-истории и инфографика, которые удовлетворяют всем указанным требованиям.
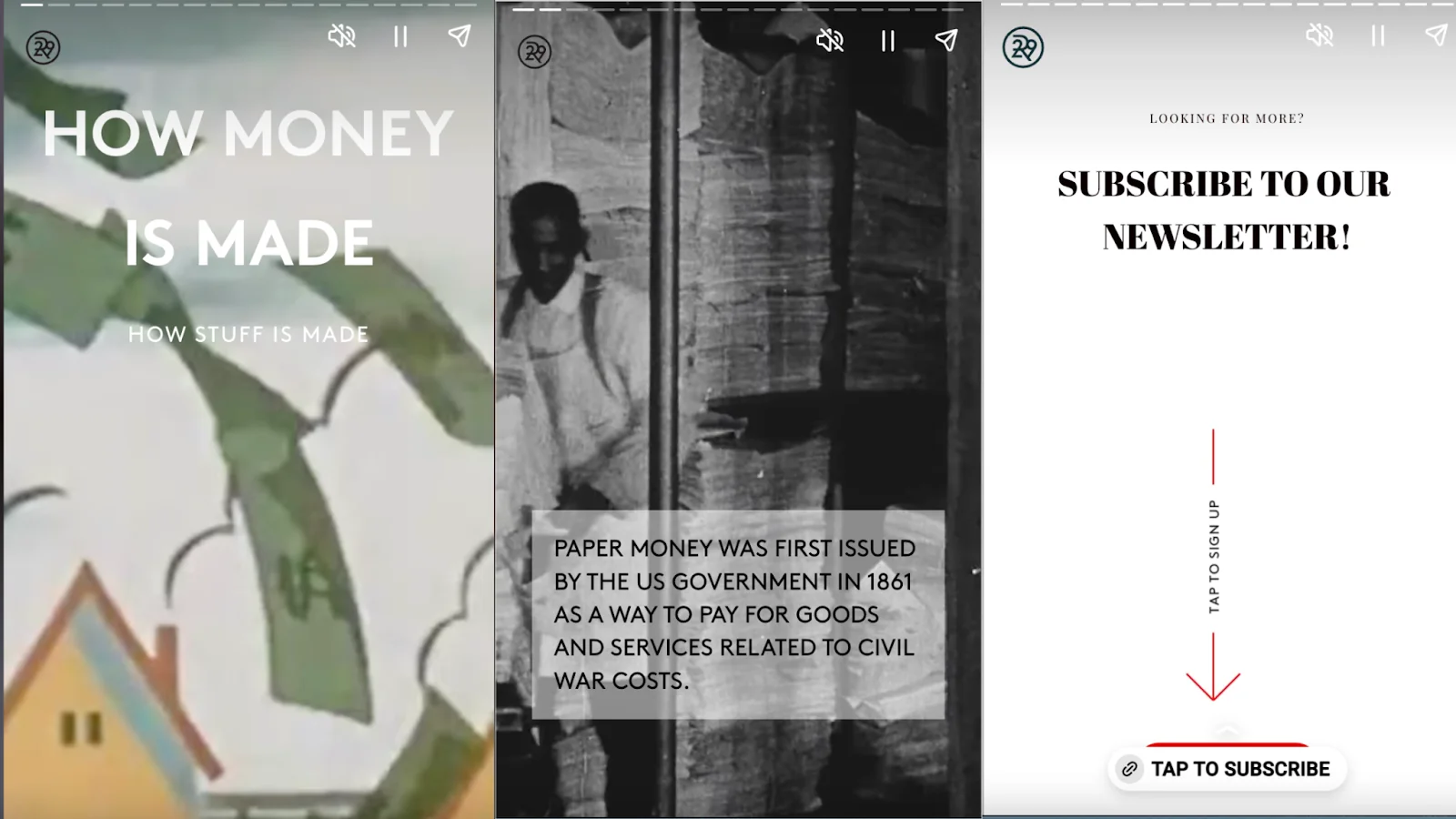
Например, Refinery 29, развлекательный веб-сайт, хотел привлечь потенциальных клиентов для своего электронного дайджеста. Они исследовали тему производства валюты с помощью визуально привлекательной среды, такой как веб-истории Google.

Источник изображения: НПЗ 29
Они могли бы пойти традиционным путем, создав длинную запись в блоге с просьбой присоединиться к новостной рассылке в конце. Хотя веб-истории не заменяют сообщения в блогах, если вы можете объяснить тему несколькими словами с помощью визуальных эффектов, тогда веб-история может привлечь внимание и в то же время помочь в достижении маркетинговой цели.
Персонализируйте опыт посетителей
Персонализация — это сложная техника, которая может повысить удовлетворенность посетителей. Общие заголовки и копия могут неэффективно донести ваше сообщение до людей с разными интересами, демографическими данными или возрастом. Персонализация привлекает внимание посетителей, предоставляя релевантный контент, который заставляет их чувствовать себя ценными и уникальными.
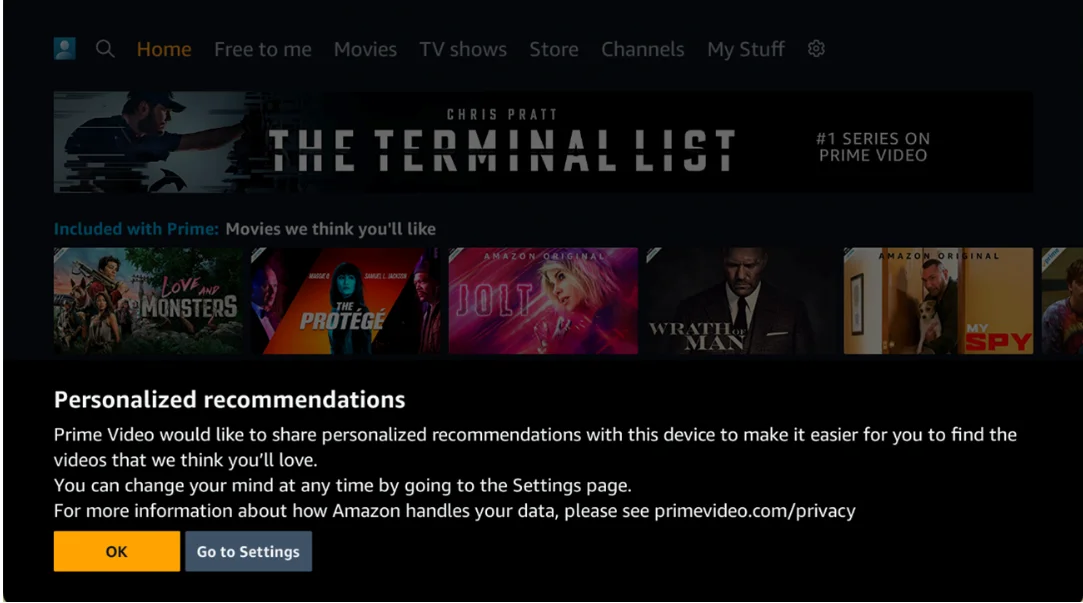
Персонализация должна отвечать требованиям посетителей просто и прозрачно. Например, вот как Amazon Prime использует персонализацию для общения с подписчиками.


Подписчик знает, что в нем для них без какой-либо двусмысленности. Таким образом, после открытия приложения или просмотра видео раздел рекомендаций контента побуждает посетителей изучить похожий контент. Точно так же вы можете общаться с посетителями и добавлять персонализированные разделы с четкими заголовками, такими как «Вам также может понравиться», на веб-странице на основе прошлой активности.
Кроме того, появление платформ данных о клиентах (CDP) упрощает создание центра информации о клиентах, собирающего данные из различных источников. CDP позволяет адаптировать межканальный гиперперсонализированный опыт. Например, постоянный покупатель интернет-магазина с привычкой покупать со скидками может получить индивидуальное письмо, платную рекламу в социальных сетях и раздел на сайте с лучшими предложениями месяца или сезона. Это заставит клиента взаимодействовать с брендом в течение более длительного времени, поскольку все цифровые точки соприкосновения были настроены в соответствии с намерениями клиента.
Уменьшить скорость загрузки страницы
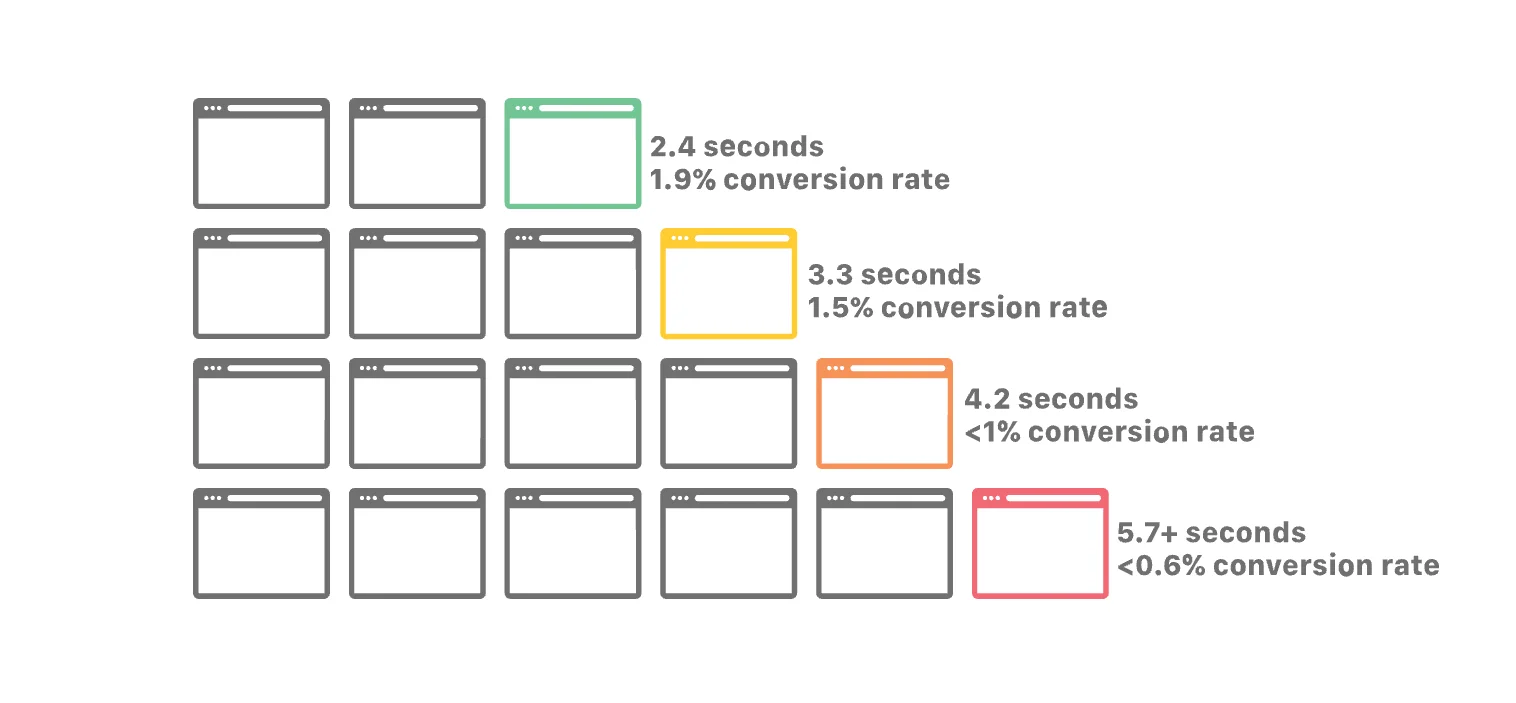
Представьте себе посетителя, ожидающего загрузки веб-страницы 4-5 секунд; с каждой секундой посетитель, скорее всего, теряет интерес и доверие к бренду. Существует существенное негативное влияние на коэффициент конверсии из-за увеличения времени загрузки страницы. Вот отличная инфографика, демонстрирующая взаимосвязь между коэффициентом конверсии и скоростью загрузки страницы.

Маркетолог с помощью менеджера веб-сайта должен регулярно проверять скорость веб-сайта с помощью таких инструментов, как GT Metrix и Google Pagespeed Insights, чтобы найти возможные возможности для повышения скорости. Кроме того, хорошая сеть доставки контента (CDN) и выделенный хостинг-сервер могут обеспечить быструю доставку контента между географическими доменами.
Взаимодействуйте с интерактивными элементами
Что производит впечатление на посетителей, так это опыт, а не просто информация. Статический контент на целевых страницах ограничивает опыт, и посетители могут свободно фантазировать о продукте или концепции, включенной в копию контента. Интерактивные элементы заполняют этот пробел и позволяют посетителям ознакомиться с только что прочитанным контентом.
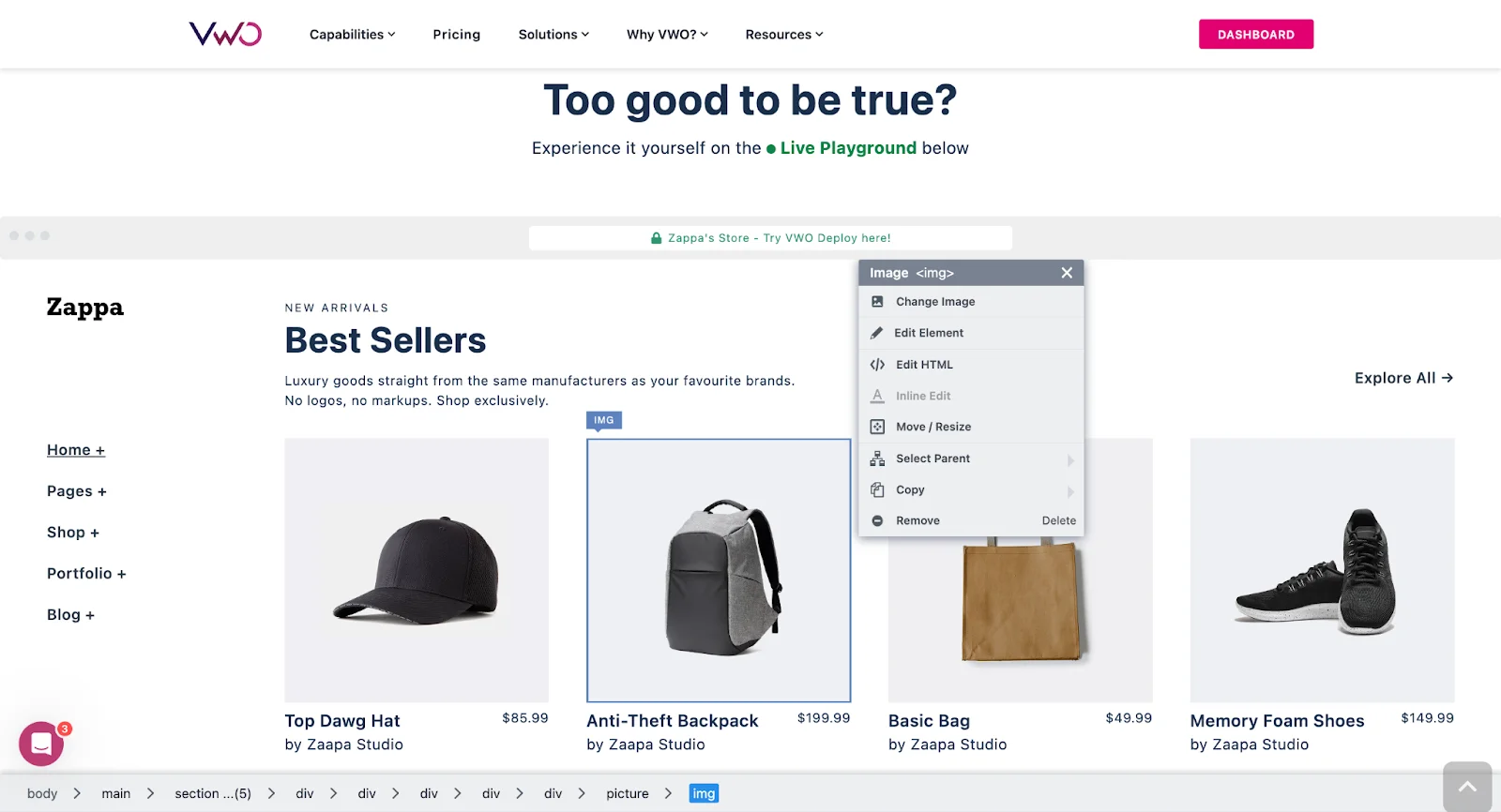
Например, на целевой странице VWO Deploy посетители могут поиграть со всеми функциями редактора, описанными в копии страницы.

Источник изображения: VWO Deploy
Это увеличивает время пребывания посетителей и помогает им понять продукт, который они собираются купить. Маркетологи должны включать интерактивные элементы, соответствующие теме целевой страницы и вызывающие интерес. Вот некоторые из распространенных интерактивных элементов, которые вы можете встроить на свои целевые страницы:
- Инструменты и калькуляторы
- Викторины, опросы, оценки и тесты
- Карты, интерактивные временные шкалы и графика
- 360-градусное видео
- Редакторы мультимедиа с перетаскиванием
Двигаться вперед
Как только вы успешно привлекли внимание посетителя, сделайте так, чтобы это засчитывалось. Избегайте двусмысленности и предоставляйте четкие и понятные сообщения. Сообщите, что влекут за собой следующие шаги, и убедитесь, что они легко доступны.
Поскольку объем внимания может продолжать уменьшаться, лучший способ справиться с этим — постоянно оптимизировать путь пользователя, не забывая при этом о трех «Э»: впечатлениях, ожиданиях и простоте использования.
Наконец, пусть клиент наслаждается каждым взаимодействием и видит в вас маяк позитива на насыщенном рынке.
