Как скорость страницы влияет на SEO? И почему вас это должно волновать?
Опубликовано: 2023-03-22Влияет ли скорость страницы на SEO? Это основной вопрос, который мы собираемся решить в сегодняшней публикации.
Мы собираемся рассмотреть несколько различных способов, которыми SEO-эксперты утверждают, что скорость страницы влияет на ранжирование сайта.
Мы также рассмотрим другие аспекты влияния скорости страницы веб-сайта, а также то, как вы можете отслеживать производительность своего сайта.
Давайте начнем.
Совет для профессионалов: если вы изо всех сил пытаетесь улучшить время загрузки страницы, вы можете ускорить свой сайт, добавив кеширование, развернув CDN, сжав изображения и т. д. Это можно сделать с помощью различных плагинов или с помощью единой платформы производительности веб-сайта, такой как как НитроПак. Узнайте больше здесь.
Влияет ли скорость страницы на SEO? 3 способа, как это (предположительно) делает
Утверждается, что скорость страницы влияет на SEO и делает это несколькими способами:
- Низкие позиции в поиске.
- Более высокий показатель отказов.
- Плохая оценка Core Web Vitals.
Давайте поговорим о каждом.
Низкие позиции в поиске
Это, безусловно, одно из самых больших влияний скорости страницы на общую производительность вашего сайта в поисковых системах.
Утверждается, что когда время загрузки вашей страницы велико, ваша страница будет отображаться ниже на страницах результатов поисковой системы (SERP).
Время загрузки страницы – это время, которое проходит между тем, когда посетитель впервые нажимает на ваш сайт из поисковой выдачи, и полной загрузкой страницы.
Когда посетители сталкиваются с медленными веб-страницами, они вряд ли будут задерживаться и ждать, пока она загрузится. Очевидно, что медленная веб-страница плохо влияет на взаимодействие с пользователем (UX).
Поскольку Google хочет предоставить поисковикам наилучшие возможные результаты, они с меньшей вероятностью будут рекомендовать страницы с плохим дизайном UX.
Медленная загрузка — это показатель страницы с плохим UX-дизайном.
Google впервые объявил скорость страницы в качестве фактора ранжирования для мобильного поиска в 2018 году.
Но что говорят данные о скорости страницы и SEO?
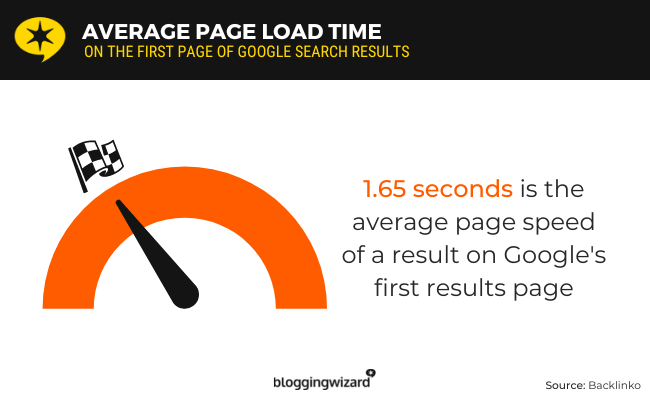
Согласно Backlinko, среднее время загрузки первой страницы результатов Google составляет 1,65 секунды.

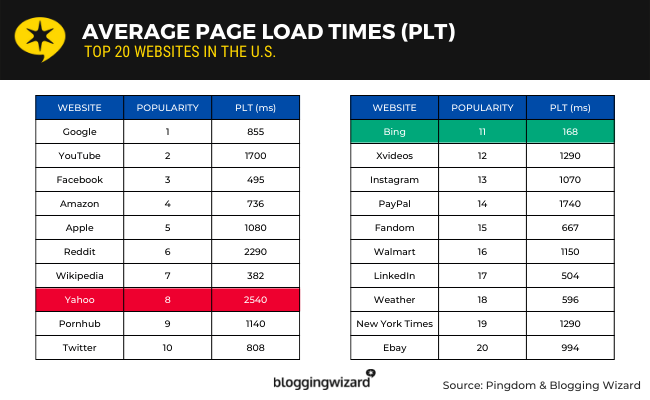
Кроме того, у 20 лучших веб-сайтов в США среднее время загрузки страницы составляет 1,08 секунды.

Среднее время загрузки 10 лучших веб-сайтов электронной коммерции в США составляет 1,96 секунды.
Хотя эта статистика не включает такие факторы ранжирования, как авторитетность домена и количество обратных ссылок, она отражает влияние скорости страницы на SEO.
Между прочим, они также демонстрируют, что самая высокая скорость загрузки, какую только можно вообразить, не является необходимой для более высокого рейтинга.
Кажется, у вас все будет хорошо, если вы будете придерживаться отраслевого стандарта в 2 секунды или меньше.
Более высокий показатель отказов
Показатель отказов — это показатель, отражающий процент посетителей, которые посещают ваш сайт, но покидают его, не посетив другую страницу.
Цель веб-страницы всегда должна состоять в том, чтобы побудить посетителя каким-либо образом взаимодействовать с вашим сайтом, будь то просмотр другой статьи или переход на страницу продукта.

Если ваш посетитель не взаимодействует и закрывает ваш сайт, не посетив другую страницу, это считается отказом.
Высокий показатель отказов — это показатель того, что сайт плохо работает или не привлекает внимание (или и то, и другое).
Когда дело доходит до SEO, Google неоднократно отрицал, что показатель отказов является фактором ранжирования, хотя исследования показывают, что страницы с более низким показателем отказов занимают более высокие позиции в поисковой выдаче.
Тем не менее, показатель отказов вызывает беспокойство у маркетологов, поскольку это важный показатель того, что что-то на веб-сайте просто не работает.
Одной из таких вещей является скорость страницы.
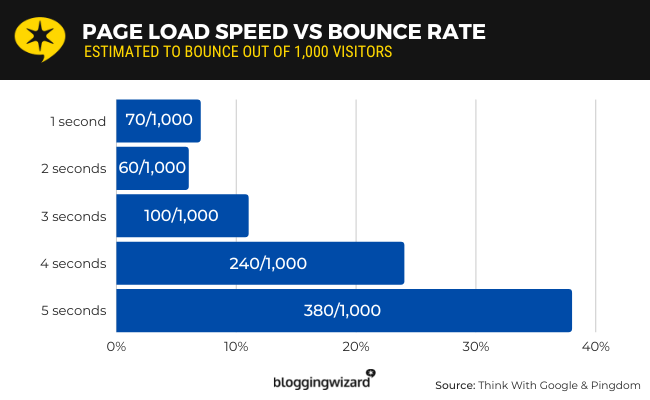
Исследование Pingdom по скорости загрузки страниц показало, что сайты, которые загружаются за одну секунду, имеют средний показатель отказов 7%, тогда как сайты, которые загружаются за пять секунд, имеют средний показатель отказов 38%.

Это означает, что вы можете ожидать, что 70 из 1000 посетителей уйдут, если ваш сайт загружается за секунду, и 380 из 1000 посетителей, если у вас медленная загрузка страницы, которая занимает пять секунд.
В заключение, если показатель отказов оказывает небольшое влияние на ранжирование в поиске, а скорость страницы оказывает умеренное влияние на показатель отказов, мы можем сделать вывод, что показатель отказов — это еще один способ, которым скорость страницы влияет на SEO, хотя бы незначительно.
Оценка Core Web Vitals
Core Web Vitals и другие сигналы взаимодействия со страницей являются официальными факторами ранжирования для Google. Каждый оптимизатор, маркетолог и владелец сайта должен это знать.
Что мы хотим знать, и что вас должно больше беспокоить, так это то, насколько скорость страницы влияет на оценку Core Web Vitals вашего сайта и насколько эта оценка действительно влияет на SEO.
Core Web Vitals — это набор факторов, которые Google использует для определения того, насколько хорошо сайт работает с точки зрения просмотра страниц.

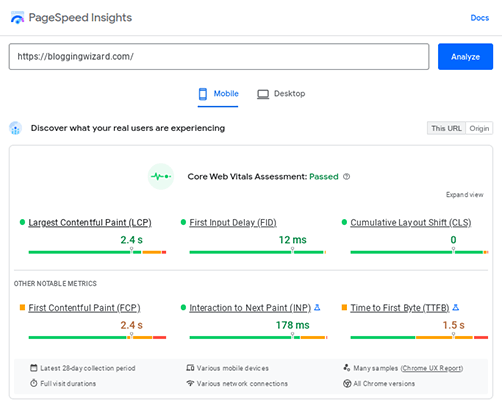
Вы можете просмотреть свой показатель Core Web Vitals с помощью инструмента Google PageSpeed Insights. Инструмент будет включать следующие показатели:
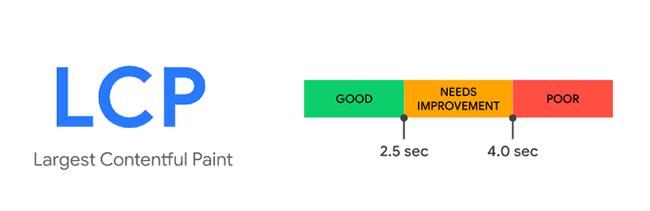
- Самая большая отрисовка содержимого (LCP) — сколько времени требуется для загрузки страницы, особенно с точки зрения пользователя, а не тестового сервера.
- Задержка первого ввода (FID) — сколько времени требуется пользователю для взаимодействия с веб-страницами.
- Кумулятивное смещение макета (CLS) — сколько веб-элементов перемещается по странице при ее загрузке.

Поскольку скорость страницы влияет на каждую из этих метрик, она сильно влияет на ваш показатель Core Web Vitals в целом.
Но опять же, мы спрашиваем: влияют ли Core Web Vitals на SEO?
По мнению ведущих аналитиков Google, немного.
Джон Мюллер из Google говорит, что для малого бизнеса, особенно для местного бизнеса, приоритетность Core Web Vitals «не должна стоять на первом месте».
ОК, круто. Но что, если вы блог или компания, активно пытающаяся увеличить трафик?
Ведущие аналитики Google говорят, что вам также не стоит беспокоиться, поскольку Core Web Vitals не является таким важным фактором ранжирования, как это пытаются сделать SEO-специалисты.
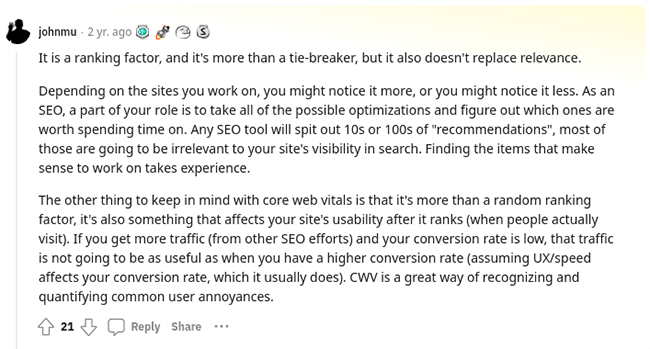
Как заявил Джон на Reddit:
«Это фактор ранжирования, и это больше, чем тай-брейк, но он также не заменяет релевантность.
В зависимости от сайтов, над которыми вы работаете, вы можете замечать это больше или меньше. Частью вашей роли как SEO-специалиста является рассмотрение всех возможных оптимизаций и определение того, на какие из них стоит потратить время. Любой SEO-инструмент выдаст 10 или 100 «рекомендаций», большинство из которых не будут иметь отношения к видимости вашего сайта в поиске. Поиск предметов, над которыми имеет смысл работать, требует опыта.
Еще одна вещь, которую следует иметь в виду в отношении основных веб-жизненных показателей, заключается в том, что это больше, чем случайный фактор ранжирования, это также то, что влияет на удобство использования вашего сайта после того, как он ранжируется (когда люди действительно посещают). Если вы получаете больше трафика (от других усилий SEO) и ваш коэффициент конверсии низок, этот трафик не будет таким полезным, как если бы у вас был более высокий коэффициент конверсии (при условии, что UX/скорость влияет на ваш коэффициент конверсии, что обычно и происходит). . CWV — отличный способ распознавания и количественной оценки распространенных раздражающих факторов».

Короче говоря, если скорость вашей страницы высока или ваши конверсии низки, вы можете подумать о том, чтобы улучшить свой показатель Core Web Vitals.
Если поисковый рейтинг низкий, что-то еще происходит.
Как скорость страницы действительно влияет на ваш сайт
Подводя итог, можно сказать, что скорость страницы влияет на SEO, но не влияет на ранжирование в значимой степени.
Вместо этого вы должны использовать скорость страницы как способ измерения производительности вашего сайта.
На самом деле скорость страницы оказывает большее влияние на конверсию и получение обратных ссылок, чем на SEO в целом.
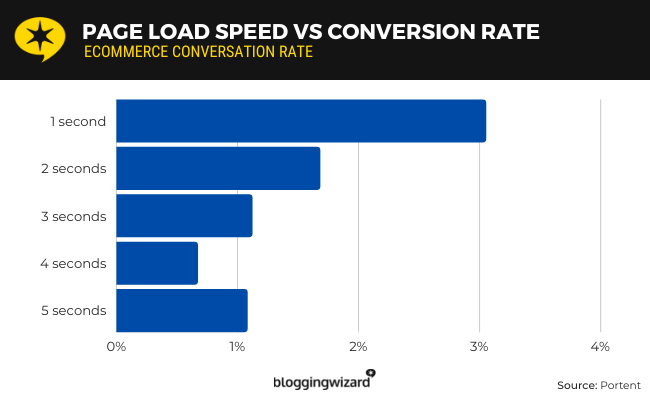
Как скорость страницы влияет на конверсию
Согласно данным, раскрытым Portent, который был получен путем анализа более 100 миллионов просмотров страниц с 20 сайтов электронной коммерции, сайты электронной коммерции, которые загружаются за одну секунду, имеют средний коэффициент конверсии 3,05%.
Сайты, загрузка которых занимает пять секунд, конвертируют в среднем всего 1,08%.

Давайте переведем эти цифры в термины продаж.
Если скорость вашего веб-сайта составляет около одной секунды, вы можете рассчитывать на 30,5 продаж на 1000 посетителей, которых вы получаете.
Если ваш сайт загружается за пять секунд или более, вы будете совершать только 10,8 продаж на каждую 1000 посетителей, которых вы получите.
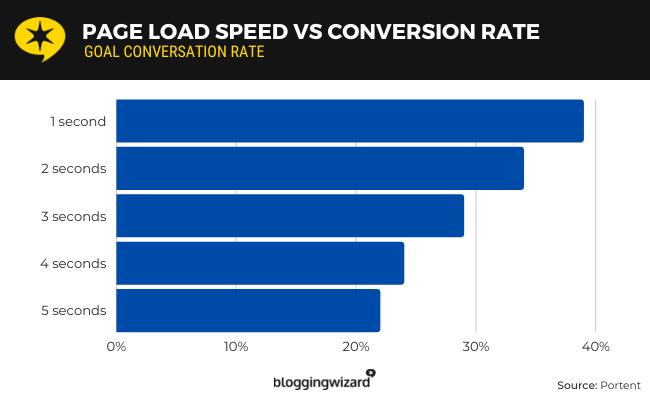
Исследование Портента также выявило данные о лидогенерации.
Они обнаружили, что сайты со скоростью загрузки страницы в одну секунду конвертируются в среднем на 39%.
Сайты, загрузка которых занимает шесть секунд, конвертируются только со средним коэффициентом конверсии 18%.

Опять же, давайте переведем эти числа. На этот раз мы будем использовать подписчиков электронной почты.
На каждые 1000 посетителей, которых вы получаете на целевой странице, вы можете ожидать, что 390 подпишутся на ваш список адресов электронной почты, если ваша страница загружается за одну секунду.
Если ваша страница загружается шесть секунд, только 180 из этой 1000 посетителей подпишутся.
Конечно, на конверсию влияют и другие факторы, но скорость страницы, безусловно, является одним из самых больших. В конце концов, посетители не могут конвертироваться, если они не могут загрузить страницу с самого начала.
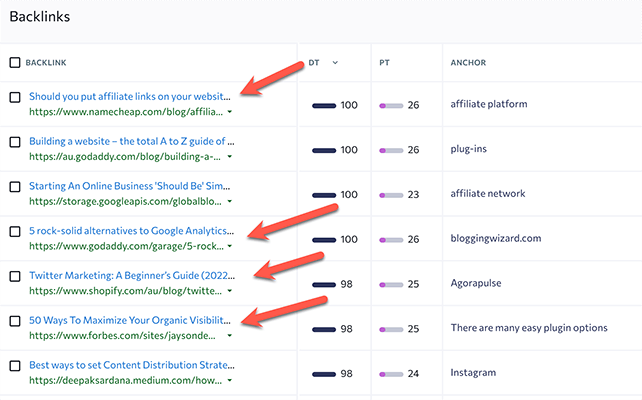
Как скорость страницы влияет на вашу способность получать обратные ссылки
Обратные ссылки — это сигналы, которые ваш сайт получает, когда другие сайты ссылаются на страницы вашего сайта. Они являются одним из самых важных факторов ранжирования Google.

Как правило, страницы с более качественными обратными ссылками (обратные ссылки с сайтов с высоким авторитетом домена) будут иметь более высокий рейтинг, чем страницы с таргетингом на то же ключевое слово, но с меньшим количеством обратных ссылок.
Сайты получают обратные ссылки различными способами, один из которых полностью органичен.

Когда другим блогам нужно сослаться на другой источник информации, которую они представили в своем посте, они часто ссылаются на страницы, релевантные ключевому слову, на которое они ориентируются (но не прямому конкуренту).
Как правило, они обращаются к Google, чтобы найти лучший источник этой информации.
Когда они попадут на вашу страницу, но не смогут ее загрузить, они вернутся в поисковую выдачу и найдут следующего возможного претендента на свою обратную ссылку.
В результате вы только что потеряли новую обратную ссылку из-за скорости страницы. Неважно, насколько ценным был контент на вашем сайте.
Скорость страницы также повлияет на вашу способность получать обратные ссылки, которые вы запрашиваете, прося сайты ссылаться на ваш сайт.
Если они не смогут загрузить страницу, на которую вы запрашиваете ссылку, они проигнорируют ваш запрос и продолжат свой день.
5 инструментов скорости сайта для мониторинга производительности
- Восходящие тренды
- Пингдом
- GTmetrix
- Статистика PageSpeed
- Веб-страницаТест
Эти инструменты позволяют протестировать как домен в целом, так и отдельные веб-страницы. Кратко пробежимся по каждому.
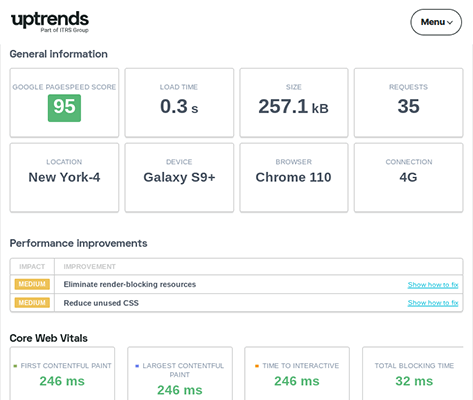
1. Восходящие тренды

Инструмент Uptrends Website Speed Test — это универсальный инструмент тестирования, который позволяет настроить среду тестирования в зависимости от типа устройства, модели устройства, размера экрана, скорости полосы пропускания, браузера и местоположения.
Его отчет включает следующие данные:
- Оценка Google PageSpeed
- Время загрузки
- Размер
- Запросы
- Предложения по улучшению производительности
- Основные показатели Web Vitals
- Запросить запуск
- Время до первого байта
- и более!
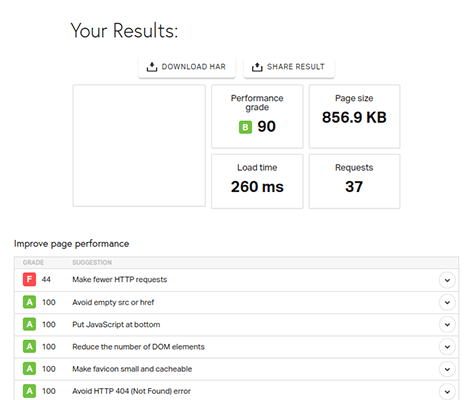
2. Пингдом

Инструмент тестирования скорости веб-сайта Pingdom позволяет вам выбрать, с какого сервера проводить тестирование.
Его отчет включает следующие данные о вашем веб-сайте:
- Оценка производительности (из 100)
- Размер страницы
- Время загрузки
- Запросы
- Предложения по улучшению производительности
- Коды ответов
- и более!
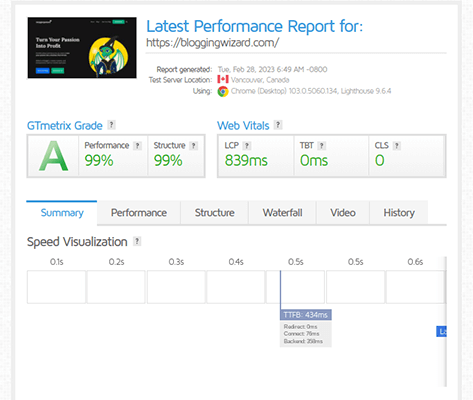
3. GTmetrix

Базовая тестовая среда GTmetrix использует сервер Vancouver и Chrome. Вы можете создать бесплатную учетную запись, чтобы изменить места тестирования, браузер, пропускную способность и многое другое.
Отчеты включают следующие данные:
- Оценка производительности (из 100)
- Уровень структуры (из 100)
- Основные показатели Web Vitals
- Время до первого байта
- Время интерактива
- Время загрузки
- Время полной загрузки
- Предложения по улучшению производительности
- Размер страницы
- Запросы
- Время ответа сервера
- и более!
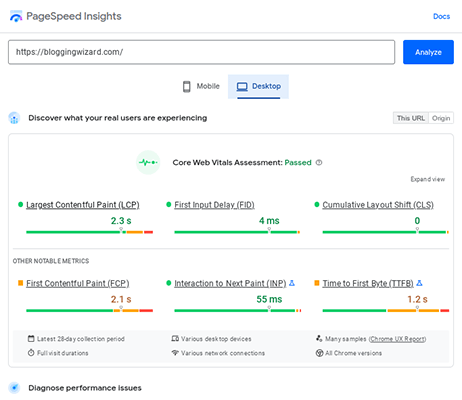
4. Статистика PageSpeed

PageSpeed Insights не позволяет настраивать тестовую среду и не сообщает, какую тестовую среду она использует.
Тем не менее, он позволяет переключаться между показателями скорости страницы для настольных компьютеров и мобильных устройств.
Вот данные, включенные в его отчеты:
- Основные показатели Web Vitals
- Оценка производительности (из 100)
- Уровень доступности (из 100)
- Оценка передового опыта (из 100)
- Оценка SEO (из 100)
- Время интерактива
- Индекс скорости
- Предложения по улучшению производительности
- и более!
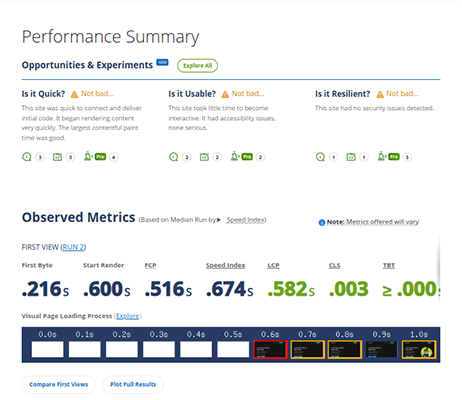
5. Тест веб-страницы

WebPageTest позволяет вам выбирать из определенных предварительно настроенных сред тестирования, таких как тестирование из Chrome на мобильном устройстве в США с использованием скорости полосы пропускания 4G или тестирование из Firefox на настольном компьютере в Германии с кабельным подключением к Интернету.
Вот данные, включенные в его результаты:
- Первый байт
- Начать визуализацию
- Индекс скорости
- Основные показатели Web Vitals
- и более!
5 факторов, влияющих на скорость страницы
- Веб хостинг
- Тема WordPress
- Кэширование
- Доставка контента
- Изображения и другие медиа
1. Веб-хостинг
Технология веб-сервера сильно влияет на способность вашего сайта эффективно загружать страницы.
Если вы используете дешевый хостинг, особенно дешевый общий хостинг, ваш сайт, скорее всего, работает на оборудовании с низкими характеристиками и в среде хостинга, которую вы используете совместно с другими веб-сайтами.
Это сильно повлияет на скорость загрузки страницы, а также на способность вашего сайта оставаться в сети во время скачков трафика.
Мы рекомендуем Cloudways пользователям WordPress из-за производительности и DreamHost из-за простоты.
2. Тема WordPress
Темы WordPress могут быть закодированы таким образом, что это немного негативно скажется на производительности.
Выберите высококачественную, хорошо закодированную тему, чтобы избежать проблем со скоростью страницы и UX.

Если вас заинтересовала тема, поищите отзывы о ней в Интернете. Скорее всего, они предупредят вас о любых проблемах с производительностью, которые это вызывает.
Такие темы, как Kadence и GeneratePress, — отличные варианты для повышения производительности.
3. Кэширование
Кэширование страниц — это технология веб-хостинга, которая может значительно повысить скорость загрузки страниц и общее удобство вашего сайта для пользователей.
Кэширование создает статические копии ваших страниц «за кулисами», поэтому вашему сайту не нужно полностью загружать страницы на вашем веб-сайте каждый раз, когда вы получаете нового посетителя.
Возможно, ваш хост уже сделал это за вас.
Если нет, вы можете либо интегрироваться с плагином кэширования WordPress, таким как WP Rocket, либо с платформой оптимизации производительности, такой как NitroPack, которая будет обрабатывать все виды других оптимизаций для вас.
4. Доставка контента
Доставка контента — это еще одна технология веб-хостинга, которая значительно повышает скорость загрузки страниц.
Это делается с помощью сети доставки контента (CDN).
Подключение вашего сайта к CDN позволяет ему распространять контент и ресурсы на серверы, расположенные по всему миру, чтобы ваши посетители могли загружать ваш сайт с ближайшего к ним сервера.
Он также позволяет распределять трафик на несколько серверов, а не на исходный сервер, на котором он установлен.
Загрузка контента, особенно изображений и ресурсов CSS, с этих серверов происходит намного быстрее для пользователей, поэтому ваши страницы будут загружаться быстрее.
Ваш хост может использовать собственное решение CDN или иметь надстройку для Cloudflare.
Если нет, мы снова рекомендуем NitroPack, так как он поставляется с CDN на базе Amazon CloudFront.
Cloudflare — еще один вариант, но вам понадобится платный план, чтобы получить максимальную скорость.
5. Изображения и другие медиа
Есть много факторов, влияющих на скорость страницы, но последний, о котором мы собираемся сообщить, — это медиа.
Изображения, видео и GIF-файлы являются одними из самых сложных элементов веб-дизайна для загрузки на веб-страницу.
Наряду с предоставлением их из CDN вы можете повысить производительность, сохраняя их за пределами сайта, используя изображения меньшего размера, соответствующие области содержимого вашего сайта, и сжимая изображения, которые появляются на вашем сайте.
Вы можете оптимизировать изображения с помощью внешнего инструмента сжатия изображений, такого как TinyPNG, чтобы уменьшить размер их файлов без потери производительности. Этот инструмент быстрый, простой и бесплатный.
А как насчет существующих изображений? Вы можете использовать плагин сжатия изображений, например Imagify, для их оптимизации. Кроме того, NitroPack может автоматически конвертировать их все в формат WebP.
Вместо видео вставляйте их из видеохостингов, таких как YouTube и Vimeo. Никогда не загружайте видео на свой сайт.
5 факторов, более важных для SEO, чем скорость страницы
- Обратные ссылки
- Содержание
- Ссылки
- Пользовательский опыт
- Дата публикации
1. Обратные ссылки . Получайте больше обратных ссылок, создавая достойный ссылок контент, обращаясь к авторитетным сайтам, используя белые методы и эффективно размещая гостевые публикации.
2. Контент . Контент превыше всего. Это всегда было и всегда будет. Публикуйте высококачественный контент на постоянной основе и сочетайте его с другими стратегиями SEO из этого списка, чтобы улучшить свой рейтинг. Убедитесь, что вы также продаете свой контент.
3. Ссылки . Включите релевантные внутренние и внешние ссылки в каждое сообщение в блоге, чтобы Google лучше понимал его содержание и ключевое слово, на которое вы ориентируетесь.
4. Пользовательский опыт . Регулярно проводите тесты мониторинга производительности, чтобы убедиться, что ваш сайт доступен и прост в использовании как на настольных, так и на мобильных устройствах, а также в популярных веб-браузерах. Если вы используете WordPress, выберите отзывчивую, хорошо закодированную, очень рекомендуемую тему.
5. Дата публикации/последнего обновления . Google хочет рекомендовать наиболее точный и актуальный доступный контент. Регулярно обновляйте свои сообщения (вместе с устаревшим контентом в них), чтобы в поисковой выдаче отображалась новая дата. Если ваша тема WordPress поддерживает это, отобразите дату «последнего обновления», чтобы Google уловил ее.
Последние мысли
Скорость страницы не является важным фактором ранжирования, как думает большинство людей. Это важно, но есть множество других факторов, гораздо более важных с точки зрения SEO.
Тем не менее, скорость страницы наиболее важна с точки зрения UX. Плохой UX оттолкнет пользователей обратно в поисковую выдачу. Это означает, что они будут просматривать конкурирующие веб-сайты и, возможно, вместо этого покупать у них.
Конечно, вы не должны терять сон из-за незначительного увеличения времени загрузки страницы. Но если ваш сайт настолько медленный, что становится вредным для UX, пришло время приступить к работе и улучшить время загрузки страницы.
И не беспокойтесь, если вы застряли в раздутой теме или конструкторе страниц. Решения для повышения производительности, такие как NitroPack, могут сократить время загрузки за счет повышения производительности веб-сайта по всем направлениям.
Раскрытие информации: этот пост содержит партнерские ссылки. Это означает, что мы можем получить небольшую комиссию, если вы совершите покупку.