Как добавить всплывающее окно в WordPress (2 простых способа)
Опубликовано: 2022-11-21Хотите знать, как добавить всплывающее окно в WordPress?
Всплывающие окна невероятно полезны для сбора контактной информации посетителей, представления специальных предложений и распродаж, регистрации пользователей для участия в мероприятиях и многого другого.
Если у вас есть веб-сайт WordPress, вам следует серьезно подумать о добавлении всплывающих окон в рамках ваших стратегий продаж и маркетинга.
Что такое всплывающее окно?
Всплывающее окно или всплывающее окно — это небольшое окно, которое «всплывает» на вашем веб-сайте, чтобы показать пользователям что-то, что заслуживает дополнительного внимания. Вы, наверное, заметили, что многие веб-сайты запрашивают ваш адрес электронной почты с помощью простой формы во всплывающем окне.
Сложно ли делать всплывающие окна?
Всплывающие окна легко создавать на сайте WordPress даже для людей с небольшим техническим опытом. Вы можете использовать плагины WordPress для создания всплывающих окон, сбора адресов электронной почты и даже автоматического добавления этих писем в свои списки рассылки всего за несколько кликов.
В оставшейся части этого поста мы покажем вам два разных способа создания всплывающих окон, используя два самых популярных конструктора всплывающих окон в WordPress.
Кроме того, мы собираемся использовать другой плагин для создания формы захвата лидов. Мы встроим форму во всплывающее окно при создании всплывающей кампании.
Давайте начнем!
Метод 1: создайте всплывающее окно WordPress с помощью OptinMonster и WPForms

OptinMonster — наиболее широко используемый плагин для создания всплывающих окон для WordPress с более чем миллионом активных установок. Как вы можете догадаться по названию, он предназначен для создания форм подписки и всплывающих окон.
Форма подписки — это просто форма, которая просит пользователя «согласиться» на получение электронных писем или маркетинговых сообщений. Но, конечно, всплывающие окна используются не только для этого.
Этот плагин позволяет новичкам и экспертам легко создавать красивые, привлекательные всплывающие окна для различных целей.
Помимо простоты использования, OptinMonster предлагает следующие мощные функции:
- Конструктор всплывающих окон с помощью перетаскивания позволяет новичкам создавать собственные всплывающие окна.
- Более 400 шаблонов и 6 типов кампаний на любой вкус
- Множество различных вариантов запуска для отображения всплывающих окон, где и когда вы хотите
- Exit-Intent, InactivitySensor и другие технологические функции повышают конверсию
- Работает на любом сайте, не только на WordPress (плагин не требуется)
В OptinMonster есть возможность создать простую форму подписки. Однако для более мощных форм с большим количеством вариантов дизайна мы предлагаем специальный плагин для создания форм.
К счастью, OptinMonster позволяет добавлять формы прямо во всплывающие окна несколькими щелчками мыши. Вам не нужно знать программирование или веб-разработку, чтобы добавить форму, используя метод, описанный ниже.
В этом примере мы собираемся использовать WPForms, лучший плагин форм для WordPress, который вы можете получить.

WPForms автоматически подключается к OptinMonster при установке обоих плагинов. Это позволяет невероятно легко создавать профессионально выглядящие всплывающие окна, содержащие ваши пользовательские формы.
Начнем с установки WPForms.
Установите WPForms на WordPress
Чтобы установить WPForms на свой сайт, перейдите на WPForms и приобретите лицензию. Получите WPForms Pro , чтобы получить доступ к более чем 500 шаблонам, обработке платежей, опросам и другим расширенным функциям.
Однако вы можете создать форму для своего всплывающего окна с любым из предложенных планов.
После получения лицензии загрузите плагин WPForms из своей учетной записи, нажав « Загрузить WPForms» . Пока вы находитесь на этом экране, вы также можете скопировать свой лицензионный ключ, щелкнув значок буфера обмена рядом с лицензионным ключом .

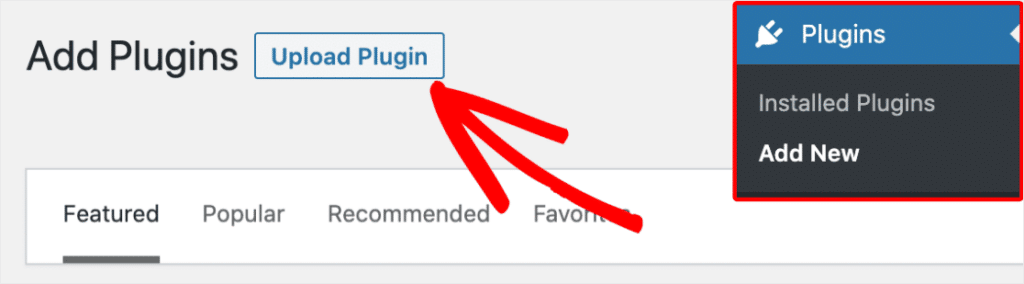
Теперь войдите на свой сайт WordPress и установите плагин. Вы сначала нажмете Плагины »Добавить новый . Затем нажмите кнопку « Загрузить плагин » и выберите загруженный файл WPForms.

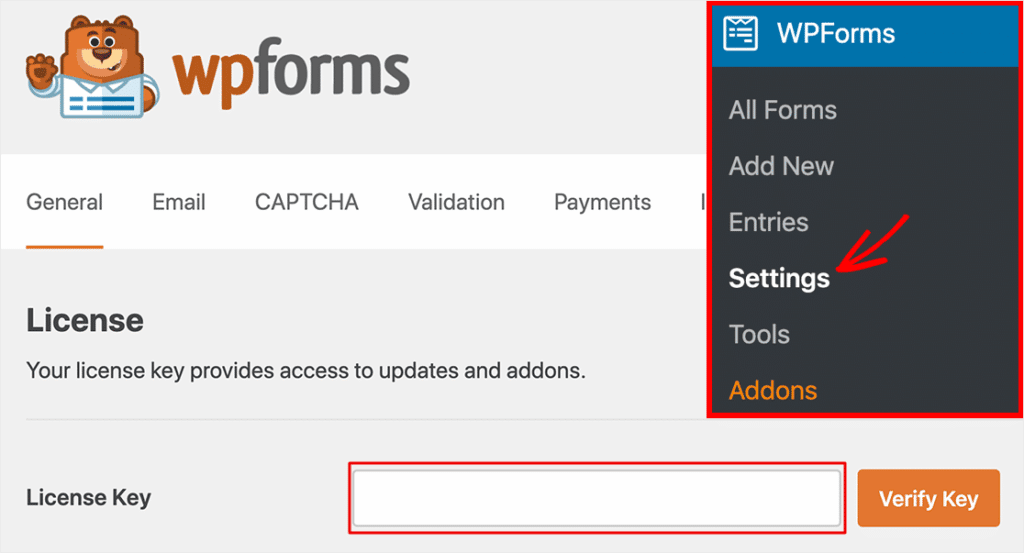
На этом этапе вы можете нажать « Установить », чтобы завершить установку и активацию WPForms. Когда плагин активен, перейдите в WPForms »Настройки»Общие и введите свой лицензионный ключ, который вы скопировали ранее. Нажмите кнопку « Подтвердить ключ », и все готово!

Создайте форму захвата потенциальных клиентов в WPForms
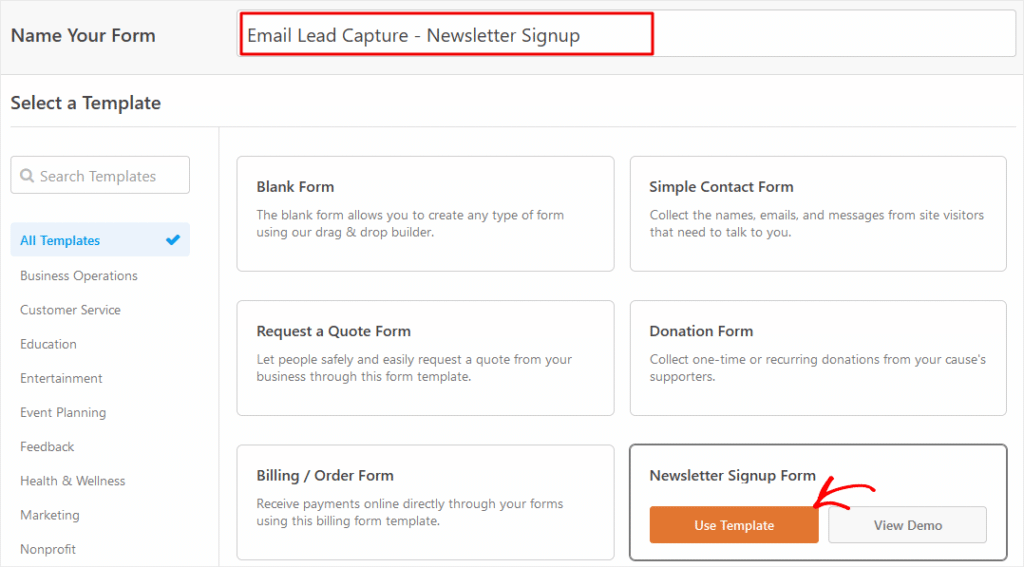
Чтобы начать создавать новую форму в WPForms, нажмите WPForms »Add New на панели управления WordPress. Вам будет предложено выбрать шаблон в качестве отправной точки.
Но сначала введите соответствующее имя формы в поле « Назовите форму » в верхней части экрана. Мы назовем наш пример формы Email Lead Capture — Newsletter Signup .

Если вы только начинаете, мы рекомендуем использовать шаблон. Давайте выберем шаблон формы подписки на рассылку , нажав « Использовать шаблон ».
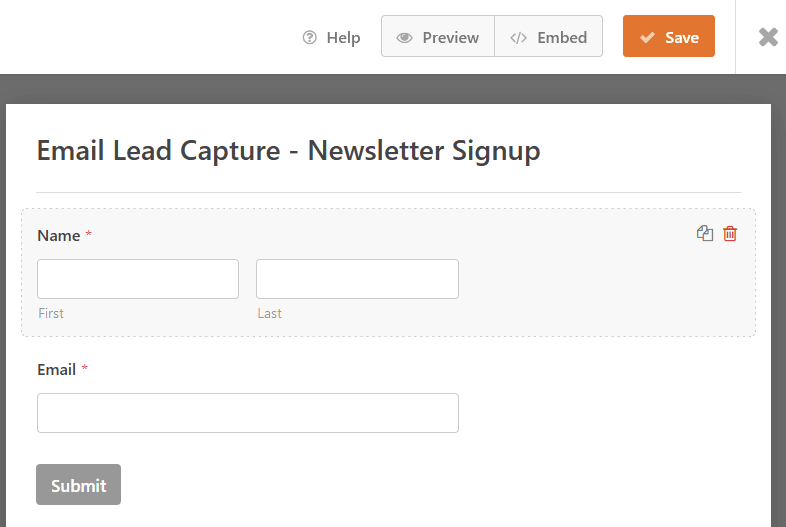
Итак, вот наш шаблон формы регистрации. Как видите, это простая форма, которая запрашивает только имя и адрес электронной почты.

Если вас устраивают настройки по умолчанию, вы можете нажать Сохранить сейчас. Однако давайте внесем одно изменение, чтобы повысить вероятность того, что посетители заполнят нашу форму.
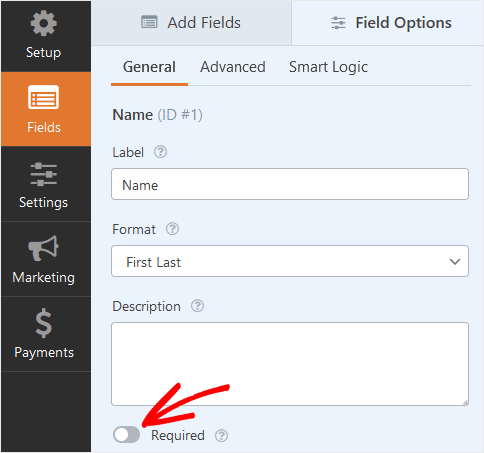
Щелкните в области поля « Имя », и отобразится окно « Параметры поля». Теперь давайте сделаем поле «Имя» необязательным, чтобы пользователям не нужно было заполнять эту часть для отправки формы. Это обязательно по умолчанию, поэтому просто отключите переключатель « Обязательно », чтобы сделать это поле необязательным.

Теперь вы можете нажать Сохранить , чтобы сохранить эту форму для дальнейшего использования.
На этом этапе вы создадите новое всплывающее окно, а затем добавите в него сохраненную форму. Итак, следующим шагом будет установка всплывающего плагина WordPress.
Установите OptinMonster на WordPress
На этом этапе мы установим бесплатную версию плагина OptinMonster для создания нашего всплывающего окна на WordPress.
Если вам нужна дополнительная помощь, план OptinMonster Basic поставляется с одной установкой Done-For-You . Это означает, что эксперт по конверсии OptinMonster поможет настроить вашу первую всплывающую кампанию, чтобы убедиться, что ваш запуск будет успешным!
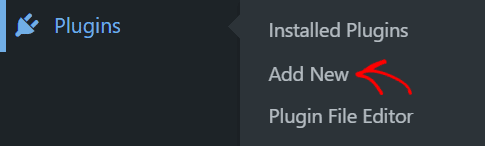
Чтобы получить бесплатный плагин OptinMonster, войдите в WordPress и нажмите Плагины »Добавить новый в меню панели инструментов.

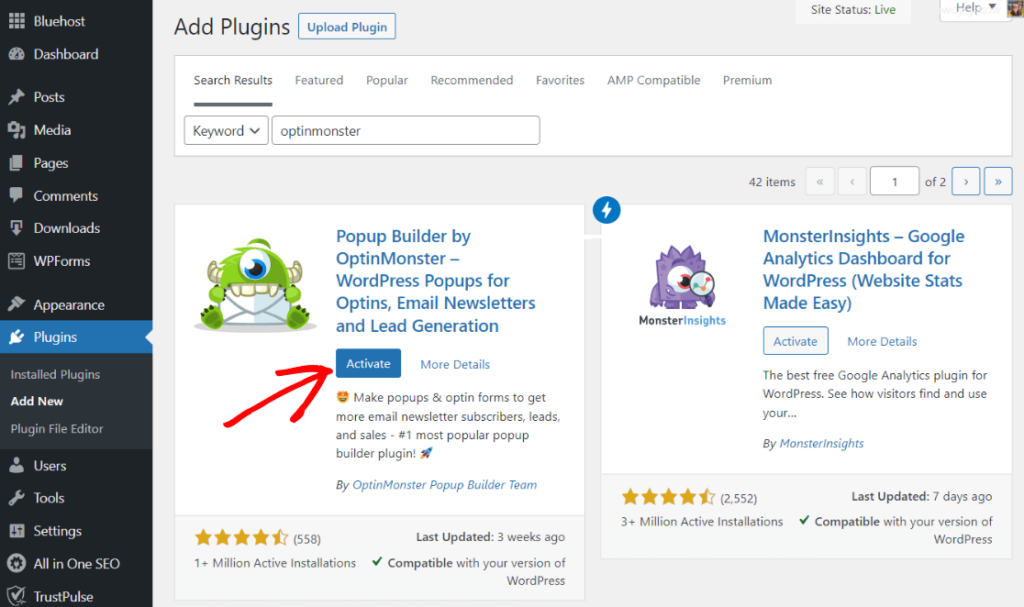
Теперь введите optinmonster в поле поиска и введите. Найдите OptinMonster в результатах поиска и нажмите кнопку « Установить сейчас» .

После установки нажмите «Активировать », и все готово!
Создайте новую всплывающую кампанию с OptinMonster
Теперь, когда вы установили и активировали OptinMonster, пришло время создать всплывающее окно.
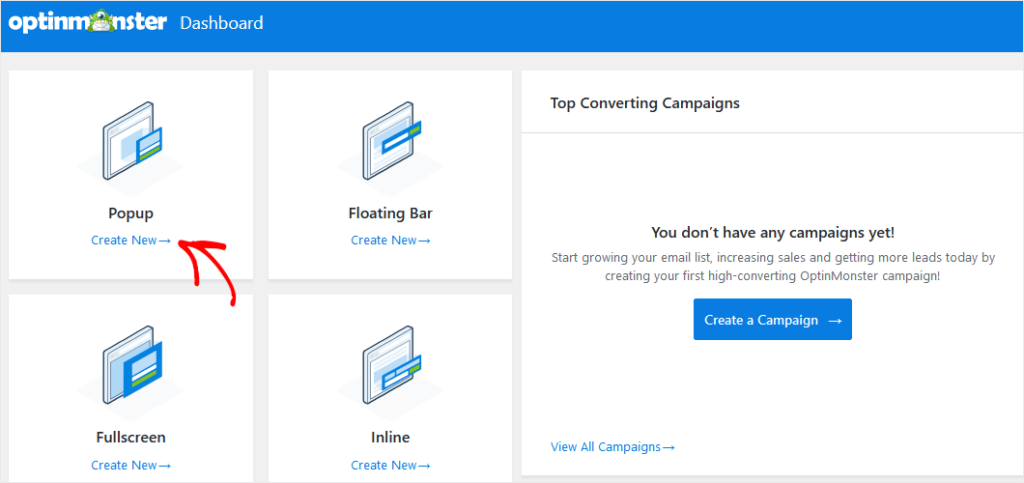
Сначала нажмите OptinMonster » Dashboard , чтобы увидеть обзорный экран, на котором отображается статистика по вашим подписным кампаниям. Здесь вы также можете начать создавать новое всплывающее окно. Просто нажмите « Создать новый » во всплывающем окне.

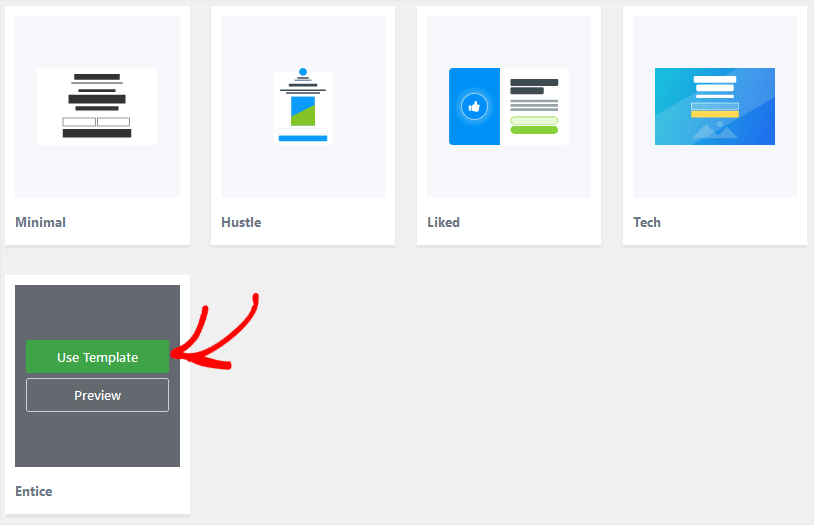
После этого вы увидите новый экран, где вам нужно выбрать шаблон для всплывающего окна.
Для этого примера мы выберем шаблон Entice. Вы можете предварительно просмотреть шаблон, чтобы убедиться, что он соответствует вашим потребностям. Определившись с шаблоном всплывающего окна, нажмите « Использовать шаблон » .

Теперь вам будет предложено назвать всплывающую кампанию. Мы назовем этот пример подпиской на рассылку новостей . Введите название своей кампании в поле и нажмите « Начать создание» .

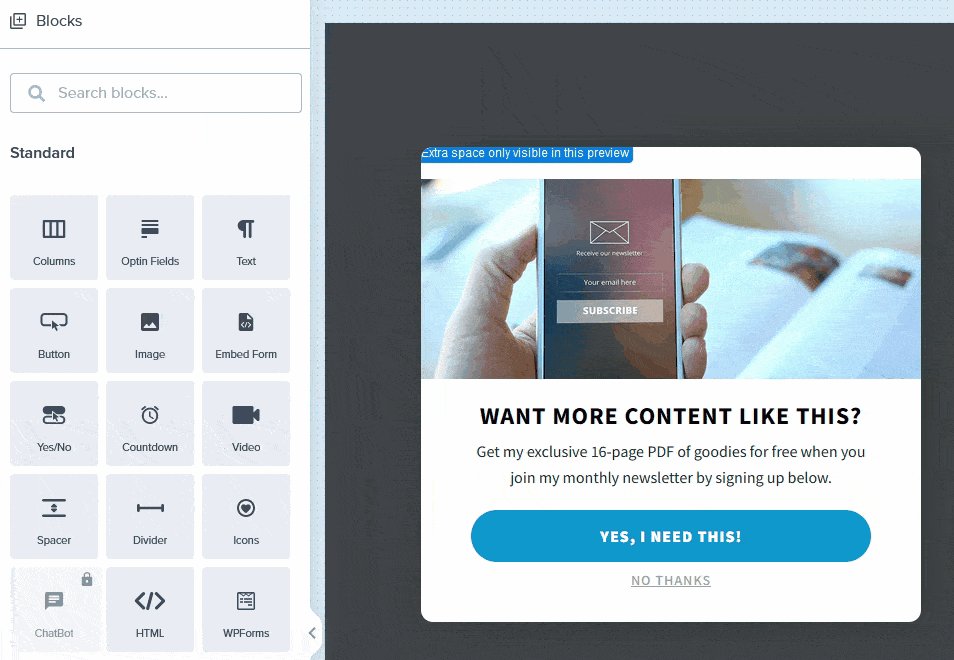
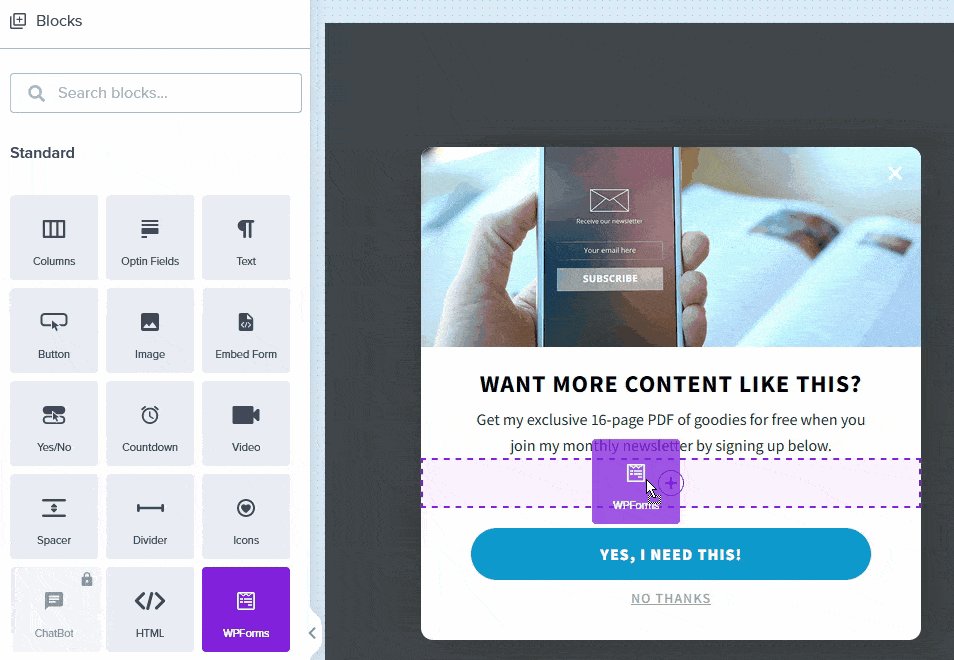
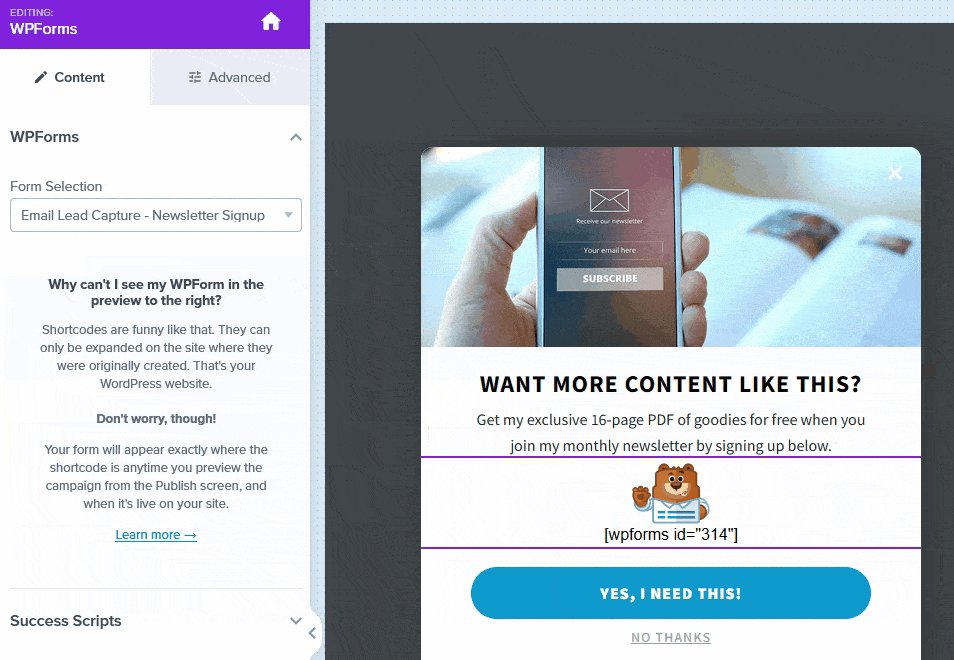
Когда вы нажмете кнопку, вы откроете редактор перетаскивания OptinMonster с вашим шаблоном, готовым к редактированию. Теперь вы можете просто перетащить блок WPForms с левой стороны во всплывающее окно, куда бы вы ни хотели поместить новую форму захвата лидов.


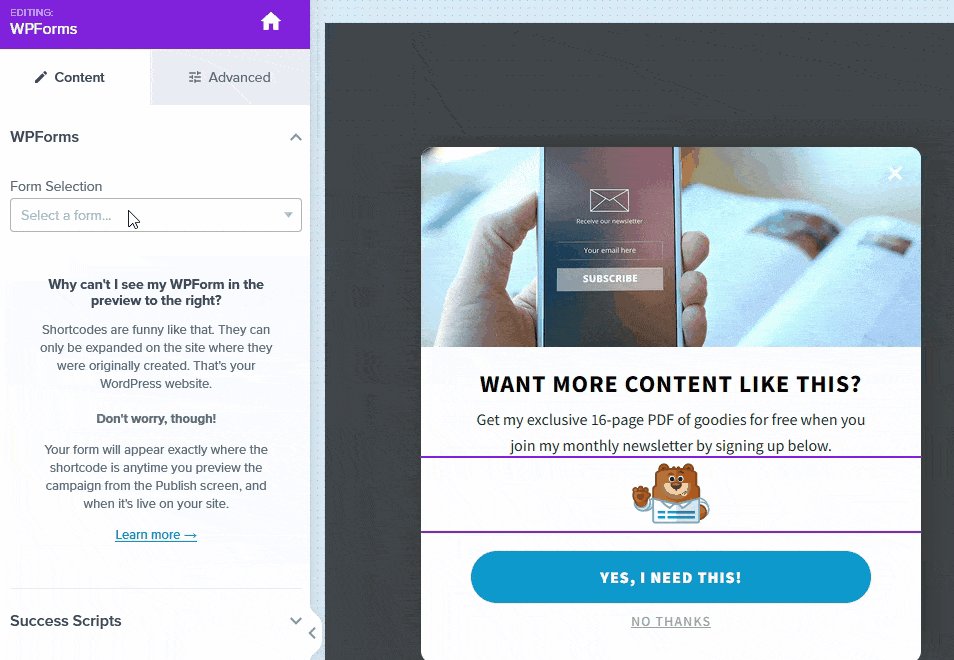
После того, как вы разместите блок WPForms, автоматически откроется раскрывающийся список, в котором вы можете выбрать форму, которая должна отображаться во всплывающем окне. Итак, здесь вы выберете имя формы, которую вы создали в WPForms: Email Lead Capture — Newsletter Signup .
Удалить лишние кнопки
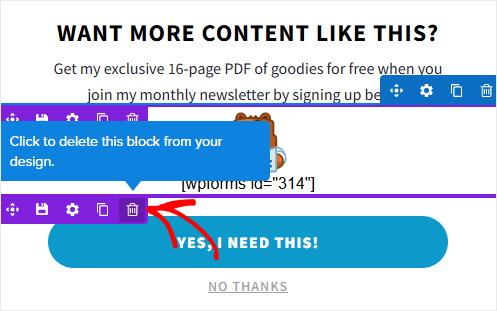
Теперь последний шаг перед сохранением всплывающего окна. Поскольку в форму WPForms включена кнопка «Отправить», вам следует удалить кнопки из шаблона OptinMonster. Для этого просто поместите курсор внутрь блока, а затем щелкните значок корзины, чтобы удалить его.

Нажмите кнопку « Сохранить », чтобы сохранить всплывающее окно и форму, затем нажмите « X », чтобы закрыть редактор OptinMonster. Вы вернетесь к панели инструментов WordPress и экрану настроек вывода кампании OptinMonster.
Здесь вы решаете, где и когда отображать всплывающее окно на вашем сайте WordPress. По умолчанию всплывающие окна показываются на каждой странице каждому посетителю.
Но вы можете настроить всплывающее окно так, чтобы оно отображалось только на одной странице, загружалось только для сообщений или отображалось только для вошедших в систему пользователей, всего лишь несколько примеров.
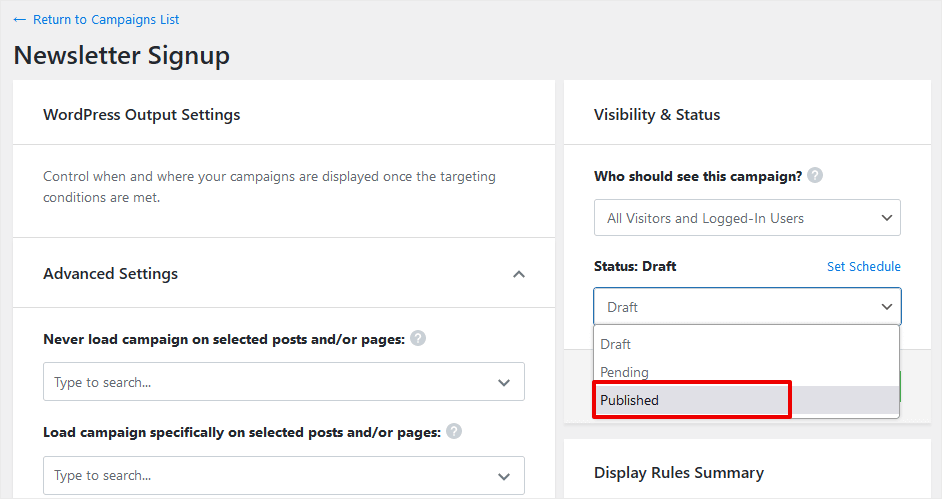
Для этого примера вы можете оставить настройки вывода как есть. Однако, чтобы ваше всплывающее окно отображалось, перейдите в раскрывающийся список « Статус » и измените статус на « Опубликовано» . Затем нажмите Сохранить изменения .

Хорошо, вот оно! Ваше новое всплывающее окно и форма для захвата потенциальных клиентов теперь будут отображаться на каждой странице вашего веб-сайта, чтобы начать собирать новых подписчиков.
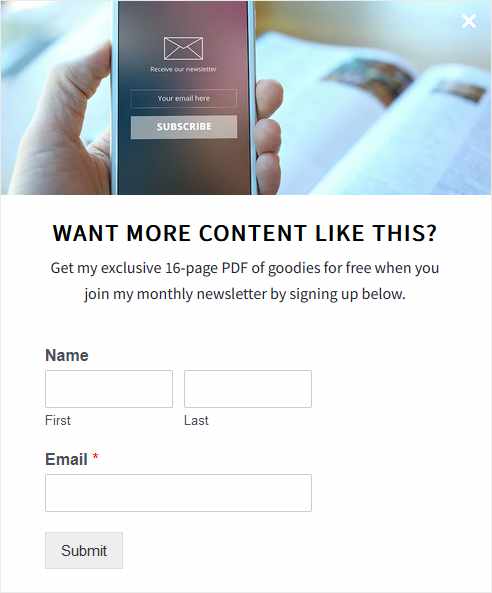
Вот наш образец после публикации:

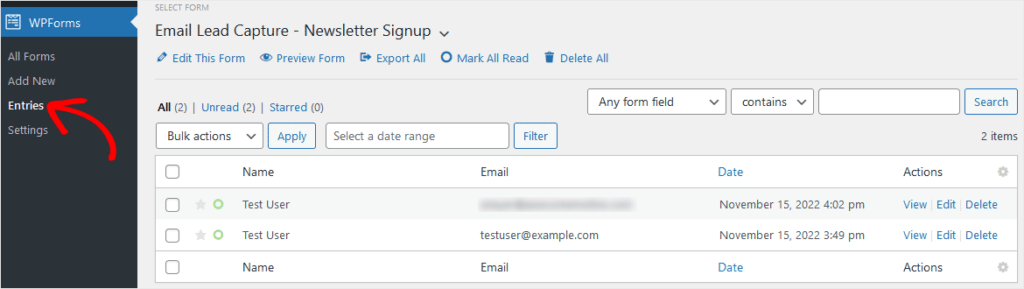
После того, как ваша всплывающая кампания превратит посетителя сайта в подписчика, вы найдете его контактную информацию, перейдя в WPForms » Entries на панели управления WordPress.

У WPForms есть надстройки, которые позволяют автоматически добавлять новых подписчиков в список рассылки на Sendinblue, Constant Contact и других популярных почтовых провайдерах. Это автоматизирует ваш маркетинговый рабочий процесс, чтобы сделать общение с подписчиками очень эффективным.
Это все, что касается нашего первого метода создания всплывающего окна. Давайте сразу перейдем ко второму способу добавления всплывающего окна в WordPress….
Способ 2: добавьте всплывающее окно в WordPress с помощью Popup Maker и WPForms

С более чем 700 000 активных пользователей Popup Maker является вторым по популярности плагином всплывающих окон WordPress на WordPress.org.
Установите создатель всплывающих окон на WordPress
Во-первых, войдите на свой сайт WordPress и нажмите Плагины »Добавить новый . Введите средство создания всплывающих окон в строку поиска и введите.

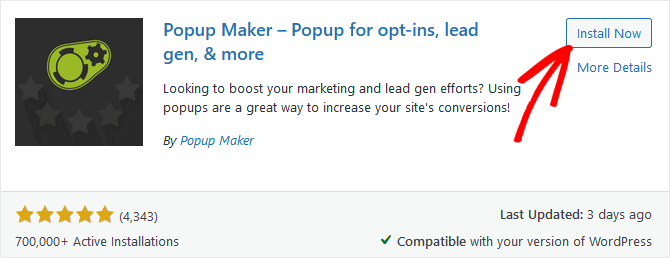
Найдите в результатах поиска Popup Maker и нажмите кнопку « Установить сейчас» .

После установки плагина нажмите « Активировать », и он готов к работе! Ваша панель инструментов WordPress теперь должна включать меню Popup Maker. Щелкните Popup Maker » Create Popup , чтобы начать создание нового всплывающего окна.
Создать новое всплывающее окно
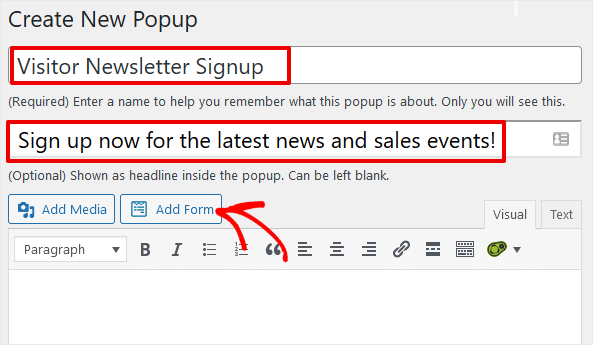
Экран редактора Popup Maker очень похож на редактор страниц WordPress. Введите имя всплывающего окна в верхнем поле. Если вы хотите, вы также можете ввести заголовок, который появится внутри вашего всплывающего окна во втором поле.

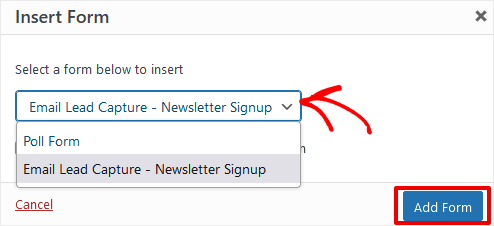
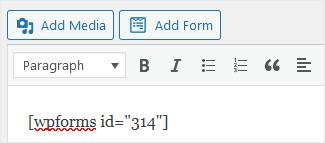
Теперь все, что вам нужно сделать, это нажать кнопку « Добавить форму ». Появится всплывающее окно с раскрывающимся списком, в котором вы можете выбрать форму, созданную ранее в WPForms.

Выберите эту форму, затем нажмите « Добавить форму ». Это добавит шорткод WPForms для выбранной вами формы во всплывающее окно.

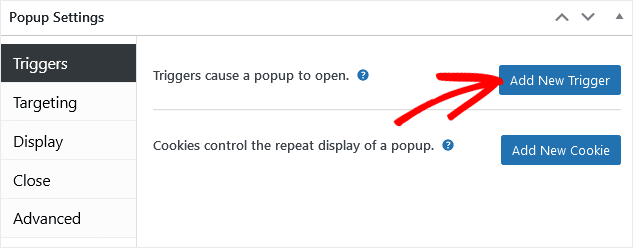
Хорошо, теперь, прежде чем публиковать, вам нужно настроить триггеры, чтобы определить, когда и где всплывающее окно отображается на вашем сайте.
Прокрутите вниз до поля « Параметры всплывающего окна» и нажмите кнопку « Добавить новый триггер ».

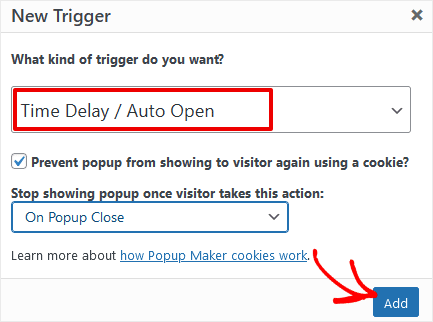
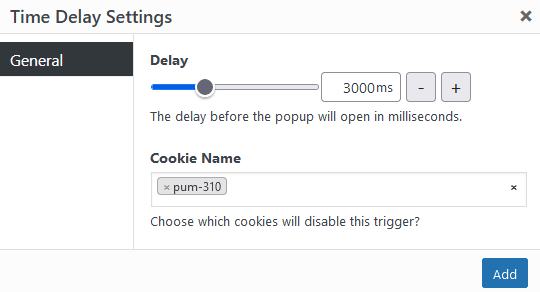
Здесь вы выбираете, будет ли всплывающее окно отображаться после задержки, по клику или после отправки формы. Давайте выберем временную задержку .

Нажмите кнопку « Добавить », и Popup Maker спросит, как долго должна быть задержка в миллисекундах. Значение по умолчанию — 500, что составляет полсекунды. Вы можете оставить это как есть или изменить, если хотите. Затем снова нажмите Добавить .

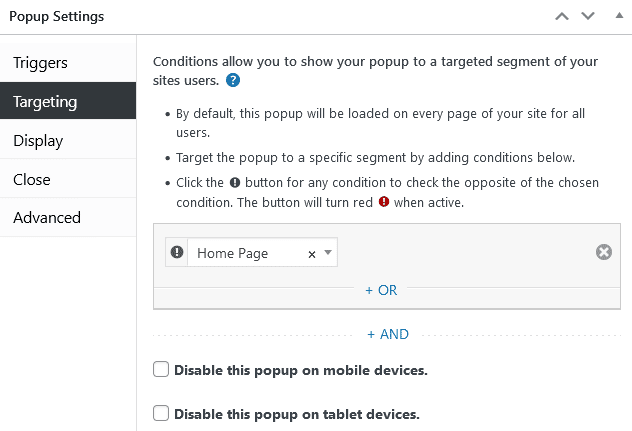
Следующим шагом в настройке всплывающего окна является выбор места его отображения на вашем сайте, для кого и так далее. Откройте вкладку Таргетинг .

Выпадающий список этого параметра позволяет выбрать конкретную страницу, на которой будет отображаться всплывающее окно. Popup Maker также имеет ряд фильтров, поэтому вы можете отображать его на страницах в соответствии с категориями, тегами, иерархиями и т. д.
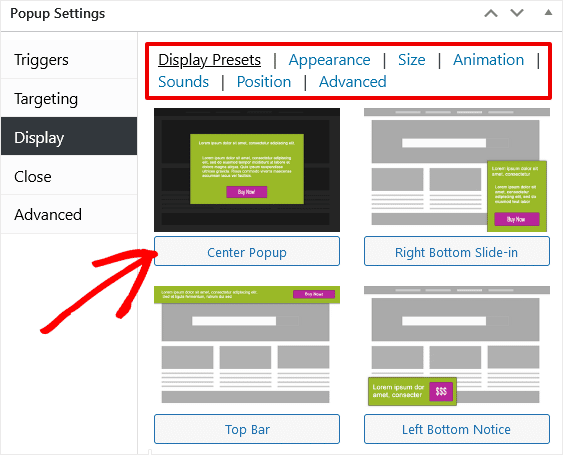
Следующая настройка предлагает несколько вариантов отображения . Выберите один из 4 параметров отображения на плитках, затем настройте его, щелкнув приведенные выше ссылки для параметров « Внешний вид », « Размер », « Анимация », « Звуки », « Положение » и « Дополнительные параметры».

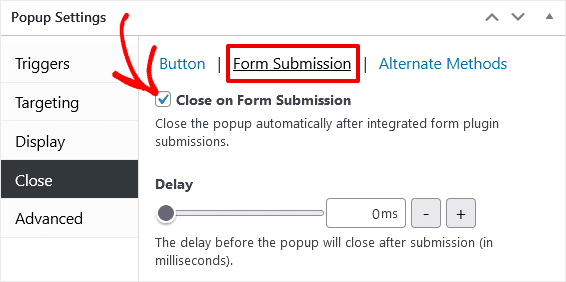
Все, мы почти закончили! Перейдите на вкладку « Закрыть » в окне «Настройки». Теперь вам нужно сказать, чтобы ваше всплывающее окно закрывалось после того, как кто-то отправит форму регистрации. Нажмите «Отправка формы » вверху, затем установите флажок « Закрыть при отправке формы» .

Хорошо, вы можете пока оставить все остальное с настройками по умолчанию. Сохраним, нажав кнопку « Опубликовать » на правой боковой панели.
Теперь зайдите на свой веб-сайт, чтобы увидеть живое всплывающее окно!

Как и в нашем первом методе, чтобы увидеть новых подписчиков, вы должны перейти в WPForms »Записи , чтобы просмотреть контактную информацию для людей, которые зарегистрировались.
Хотя OptinMonster в целом является более мощным инструментом с большим количеством опций, встроенными шаблонами и расширениями, WP Popup Maker — это простая альтернатива, которая хорошо работает для базовых кампаний.
И это все, что касается нашего руководства по двум простым способам добавления всплывающего окна на веб-сайт WordPress. Вы также узнали, как создать форму подписки для сбора потенциальных клиентов по электронной почте с помощью WPForms.
Отслеживайте конверсии форм с помощью MonsterInsights
Мы рассмотрели, как вы можете просматривать записи формы на экране WPForms Entries . Однако это не дает вам много информации о том, как работают ваши формы.
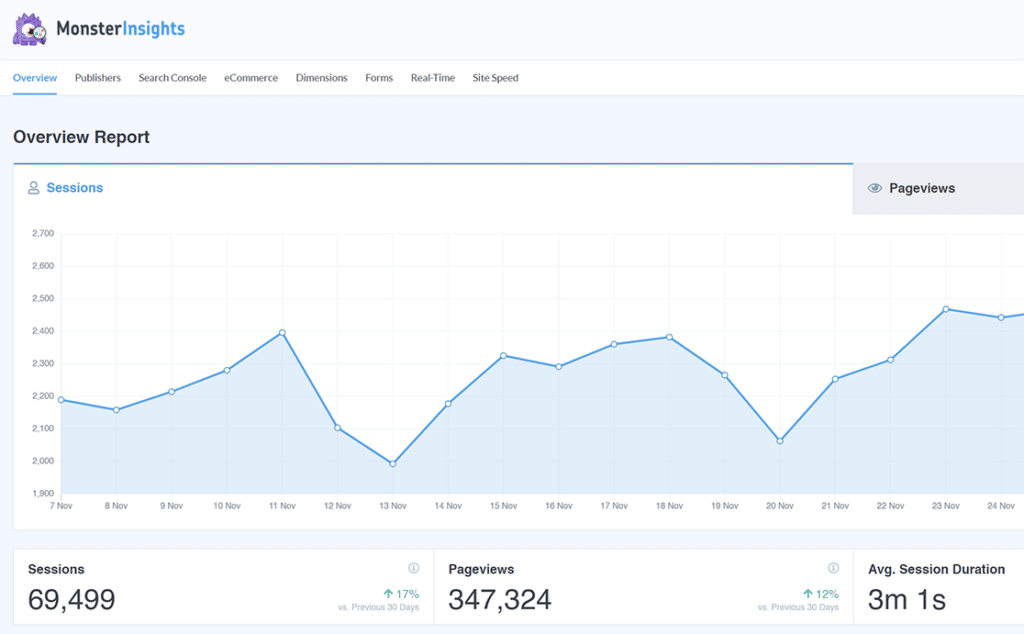
Чтобы получить более подробную информацию о производительности формы, вам понадобится такой инструмент, как MonsterInsights, лучший плагин WordPress для Google Analytics.

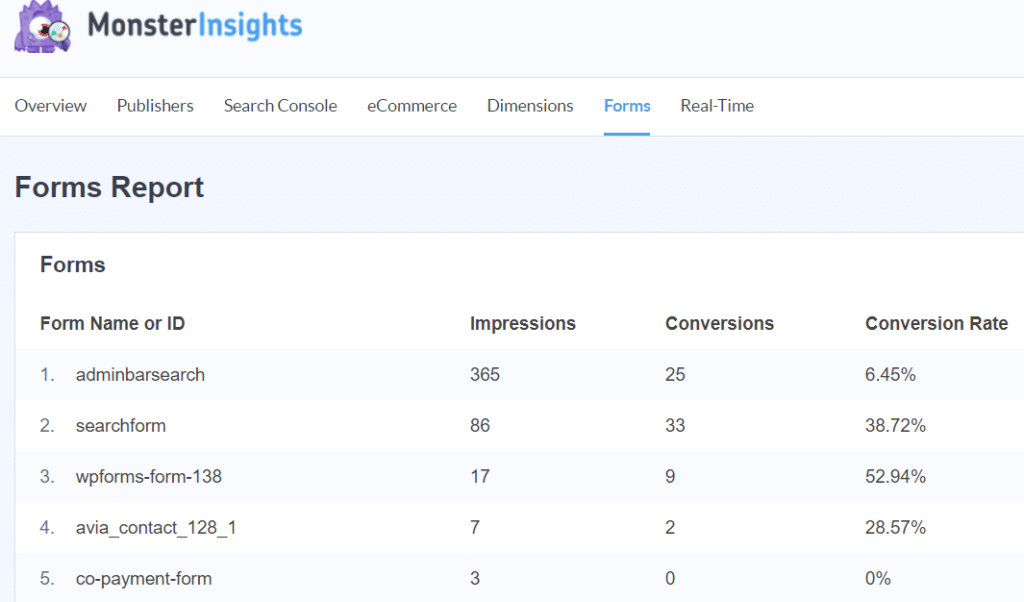
MonsterInsights предлагает надстройку для форм, которая позволяет вам видеть, как пользователи взаимодействуют с формами на вашем сайте, включая показы, конверсии и коэффициент конверсии для каждой формы. Это здорово, если на вашем сайте есть несколько форм или всплывающих окон для отслеживания.
После того, как вы установили MonsterInsights с активированным отслеживанием форм, вы найдете отчет о формах, перейдя в Insights » Reports и щелкнув вкладку Forms .

Теперь вы можете быстро и эффективно просматривать все свои формы, показы и конверсии на одной странице в WordPress. Выясните, правильно ли отображаются ваши формы и всплывающие окна, хорошо ли они конвертируются или нуждаются в улучшении.
Отслеживание MonsterInsights работает автоматически практически с любым плагином форм WordPress, включая WPForms, Gravity Forms, Formidable Forms, Ninja Forms и другие.
Нужна дополнительная информация о том, как начать работу с MonsterInsights? Прочтите этот пост, чтобы ознакомиться с подробным руководством по установке и настройке MonsterInsights.
Если вам понравилось узнавать о том, как добавить всплывающее окно на свой веб-сайт, вы можете прочитать эту статью о том, как создать информационный бюллетень по электронной почте.
И не забудьте подписаться на нас в Twitter, Facebook и YouTube, чтобы получать больше полезных обзоров, руководств и советов по Google Analytics.
