Как добавить виджет страницы Facebook в WordPress?
Опубликовано: 2021-10-11Есть много способов продвигать свой контент с помощью платформ обмена в социальных сетях. Однако многие платформы, такие как Instagram и WhatsApp, в основном используются для развлечения и обмена новостями. Для общей информации или обмена знаниями вы можете найти Facebook и Twitter, которые работают лучше. В частности, страница Facebook - это один из специальных способов продвижения вашего контента среди целевых пользователей. Если вы используете WordPress и у вас есть страница Facebook для своего сайта, вот как встроить виджет страницы Facebook в боковую панель, чтобы получить больше лайков или действий.
Виджет страницы Facebook
Преимущество страницы Facebook в том, что вы можете бесплатно охватить огромное количество аудиторий. При необходимости вы также можете накручивать посты платной рекламой. Ниже приведен виджет страницы Facebook нашей страницы в упрощенном формате без ленты временной шкалы. Вы можете настроить внешний вид, добавив временную шкалу, события, а также отрегулировать размер.
Вставив виджет страницы Facebook на свой сайт, вы получите следующие преимущества:
- Пользователи могут прокручивать и читать вашу ленту на странице. Помимо вашего собственного контента, вы также можете продвигать некоторые партнерские страницы или другой полезный контент и напрямую направлять трафик на эти страницы со своего веб-сайта.
- Виджет показывает лайк и кнопку призыва к действию, которую вы добавили в настройки своей страницы. Например, вы можете добавить кнопку «Купить на веб-сайте», чтобы отправлять пользователей в свой интернет-магазин.
- Наконец, это бесплатно, и вы можете встроить этот виджет в любое место на своем веб-сайте.
Встроить виджет страницы Facebook в WordPress
Есть несколько способов вставить виджет на свой сайт WordPress. В этой статье мы объясним следующие три способа использования разных плагинов.
- Создать виджет вручную
- Использование Jetpack
- С плагином Widgets for Social Page Feeds
1. Создание виджета страницы Facebook вручную
Facebook предлагает раздел для разработчиков для использования различных типов социальных плагинов для встраивания страницы, публикации, комментариев, кнопки «Нравится» и т. Д. Вы можете использовать свои собственные данные для входа в Facebook, чтобы получить доступ к разделу разработчика и получить код встраивания для плагина страницы. Перейдите в раздел плагинов страницы Facebook в разделе их разработчика.

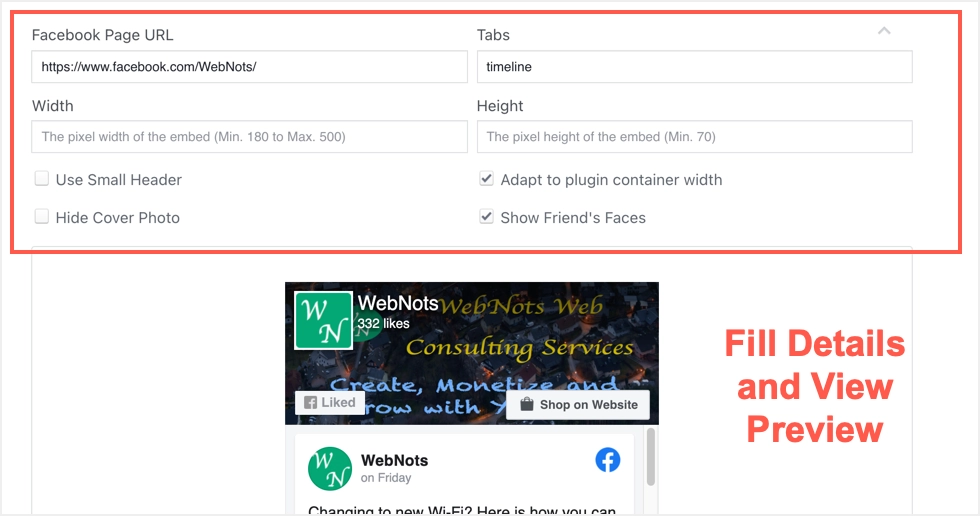
Заполните следующие данные:
- URL-адрес страницы Facebook - вставьте URL-адрес своей страницы, вы увидите мгновенный предварительный просмотр, чтобы вы могли быть уверены, что использовали правильный URL-адрес страницы.
- Вкладки - введите временную шкалу в текстовое поле, чтобы отобразить канал временной шкалы вашей страницы. Однако вы также можете использовать сообщения или события, отображающие их, вместо временной шкалы. Когда вы вводите временную шкалу, предварительный просмотр изменится, чтобы показать временную шкалу из вашего канала страницы.
- Ширина и высота - вы можете оставить ширину и высоту и выбрать опцию «Адаптировать к ширине контейнера плагина», чтобы уместить доступное пространство на боковой панели или в области виджетов нижнего колонтитула. Если вы хотите иметь виджет определенного размера, укажите детали в пикселях. Ширина может составлять от 180 до 500 пикселей, а высота не должна быть менее 70 пикселей.
- Другие параметры - включите или отключите другие параметры для отображения большого / маленького заголовка, отображения / скрытия лиц друзей и скрытия / отображения обложки.
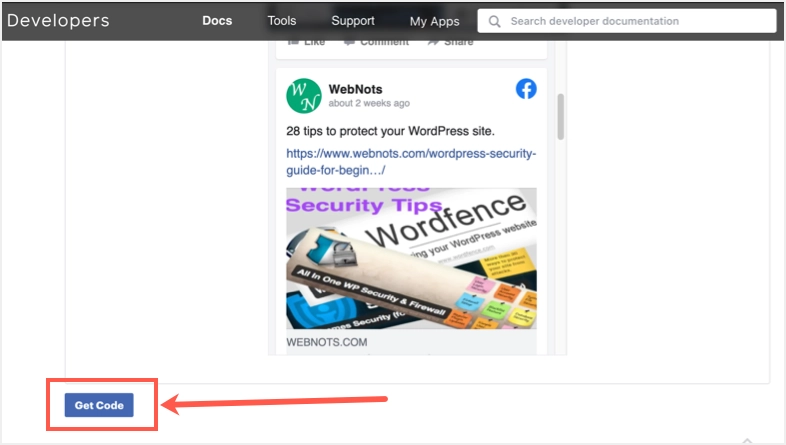
При необходимости вы можете просмотреть документ разработчика, чтобы добавить дополнительные параметры. Однако приведенное выше - это основные вещи, необходимые для создания подключаемого модуля страницы для вашего сайта WordPress. Прокрутите вниз под предварительным просмотром и нажмите кнопку «Получить код».

Вы увидите код, показанный ниже, с параметрами JavaScript SDK и IFrame.

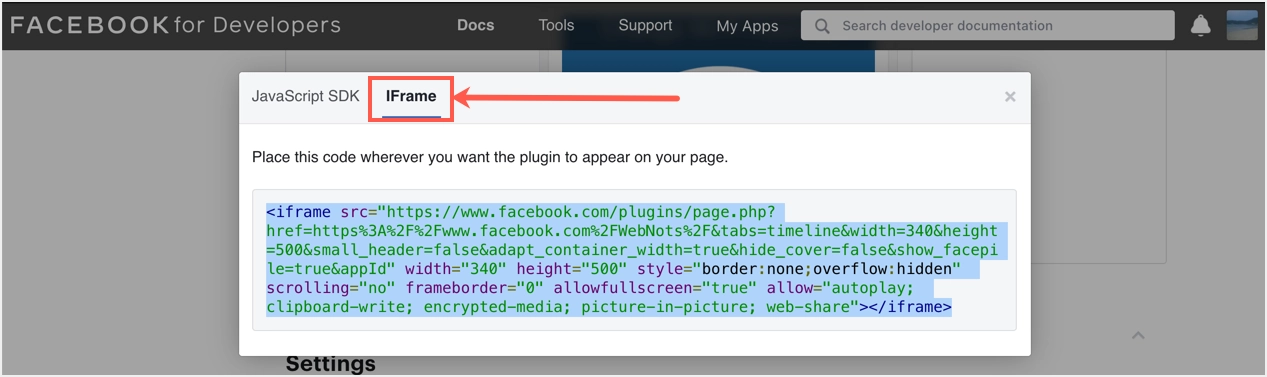
Встраивание кода iframe для подключаемого модуля страницы Facebook
Самый простой способ - использовать опцию iframe, для которой не нужны дополнительные плагины. Щелкните вкладку «IFrame» и скопируйте код в буфер обмена.

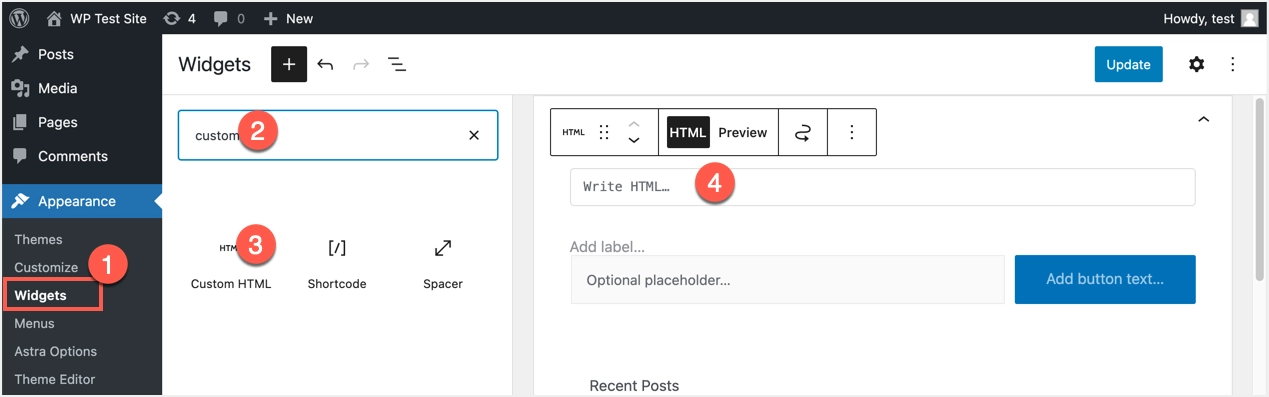
Теперь войдите в административную панель WordPress и перейдите в раздел «Внешний вид> Виджеты». Щелкните значок + и найдите блок «Пользовательский HTML». Когда вы найдете его, нажмите, чтобы вставить в область боковой панели или нижнего колонтитула.

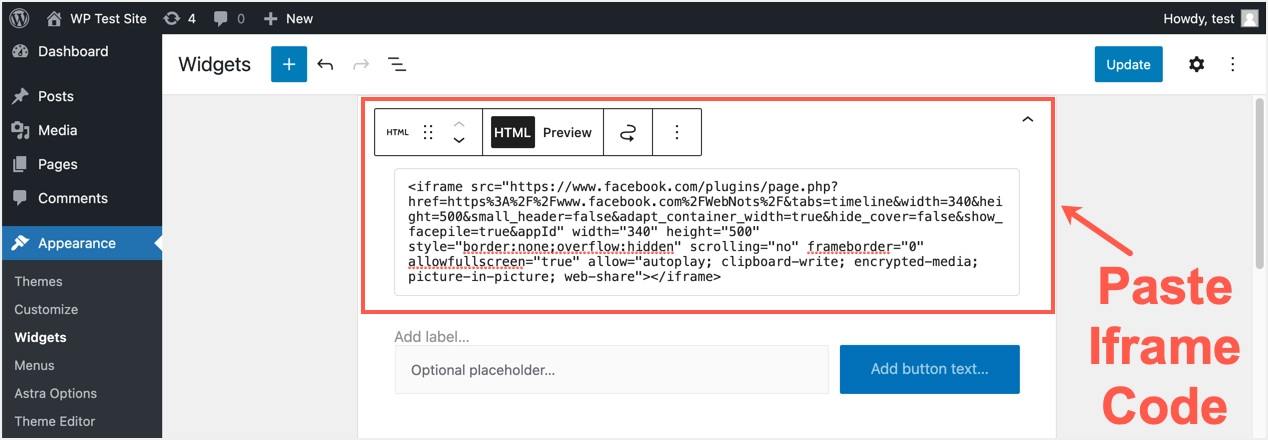
Просто вставьте скопированный код iframe в блок Custom HTML, и он должен выглядеть, как показано ниже.

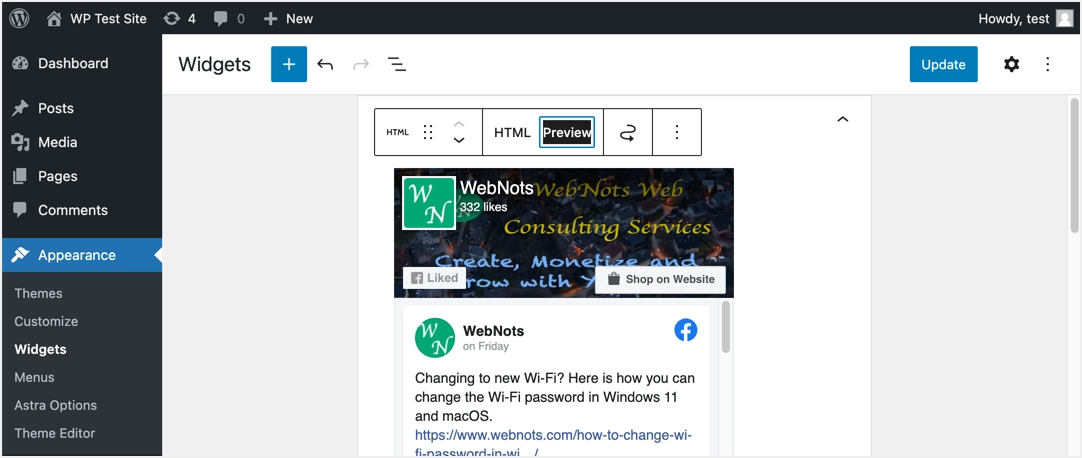
Нажмите на опцию «Предварительный просмотр», чтобы увидеть предварительный просмотр виджета страницы в реальном времени.


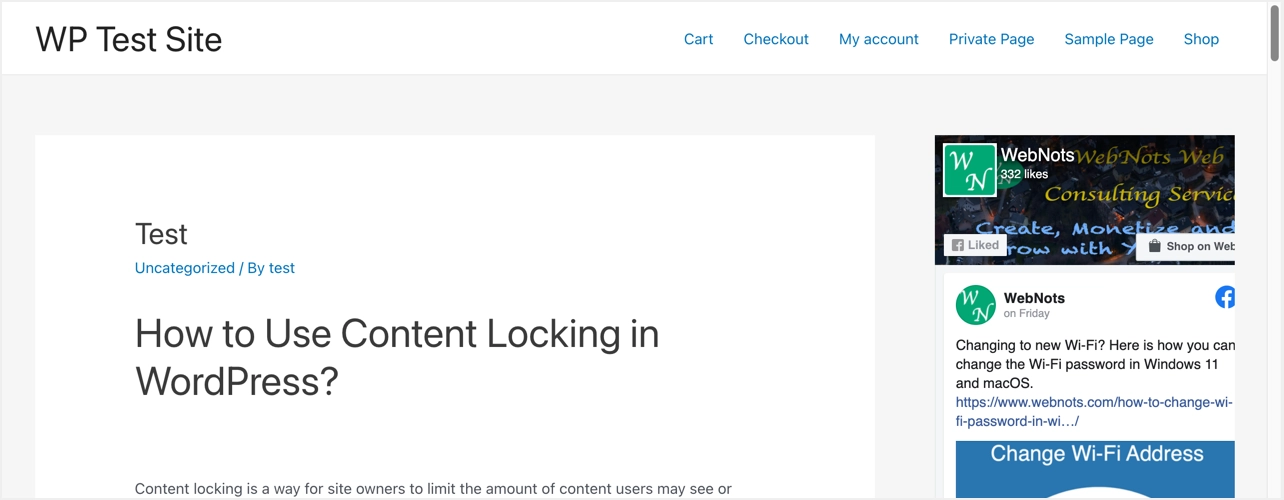
Если все в порядке, нажмите кнопку «Обновить», чтобы опубликовать виджет. Откройте любую страницу своего сайта и проверьте боковую панель (или нижний колонтитул, если вы добавили виджет в нижний колонтитул).

Как видите, виджет немного скрыт из-за ширины контейнера. При создании виджета мы использовали параметр ширины контейнера плагина. В этом случае вы можете отрегулировать ширину и указать точную ширину в соответствии с областью боковой панели или нижнего колонтитула, чтобы виджет был правильно виден.
Использование кода SDK JavaScript
Если код Iframe не работает на вашем сайте по каким-либо причинам, вы можете использовать код SDK JavaScript. Вы можете скопировать код на шаге 1 и шаге 2 с сайта разработчика Facebook.

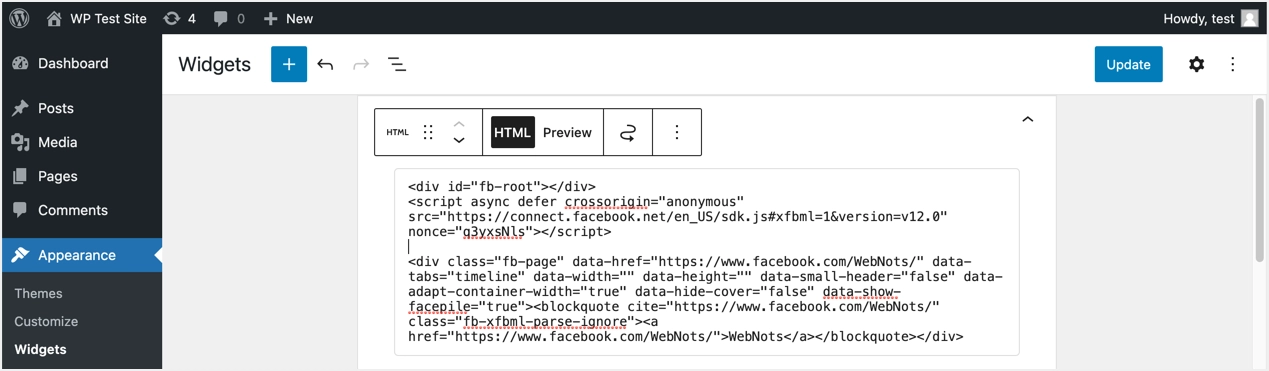
Вставьте оба кода в блок Custom HTML, как показано ниже:

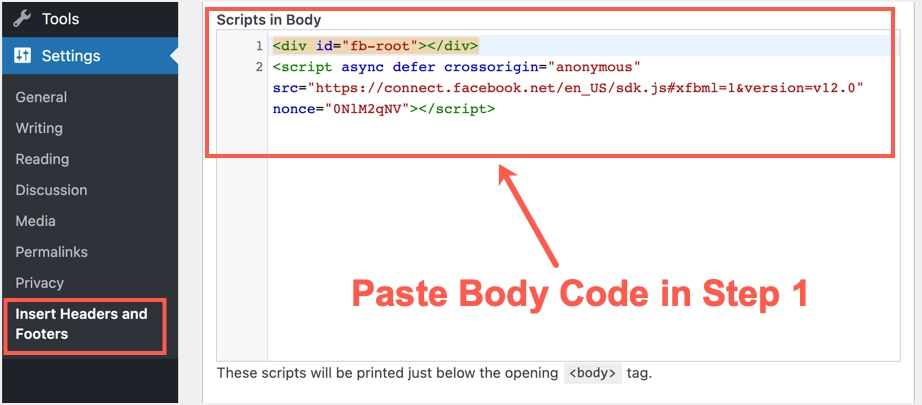
Хотя это будет работать, целесообразно вставить основной код (шаг 1) и код плагина (шаг 2) отдельно. Для этого вы можете перейти в «Внешний вид> Редактор темы» и отредактировать файл темы, чтобы найти тег <body> в header.php или single.php (или в соответствующем файле). Кроме того, вы можете установить и активировать плагин Insert Headers and Footers и вставить основной код, перейдя в раздел «Настройки> Insert Headers and Footers> Scripts in Body».

Вы можете вставить код плагина из шага 2 внутри блока Custom HTML, как описано выше.
Примечание: с помощью редактора блоков Гутенберга вы можете использовать настраиваемый блок HTML в любом месте вашего сайта. Например, вы можете встроить виджет страницы Facebook между содержимым публикации, используя тот же блок Custom HTML.
2. Использование плагина Jetpack
Если вы не хотите тратить время на создание виджета, вы можете рассмотреть альтернативы плагинов. Jetpack - это простой вариант, если вы уже используете плагин на своем сайте.
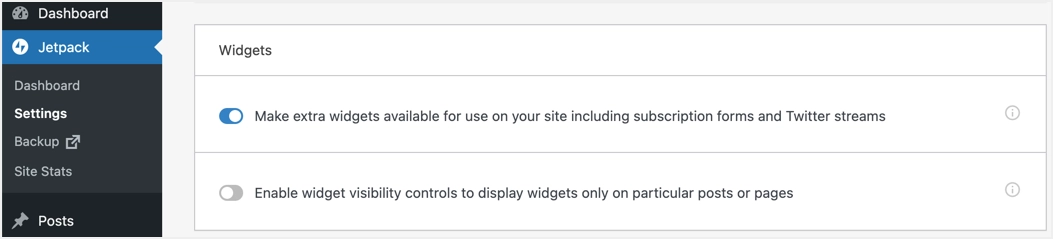
- Перейдите в меню «Jetpack> Настройки» и щелкните раздел «Написание».
- Прокрутите вниз и включите «Сделать дополнительные виджеты доступными для использования ………» в разделе «Виджеты» и сохраните настройки.

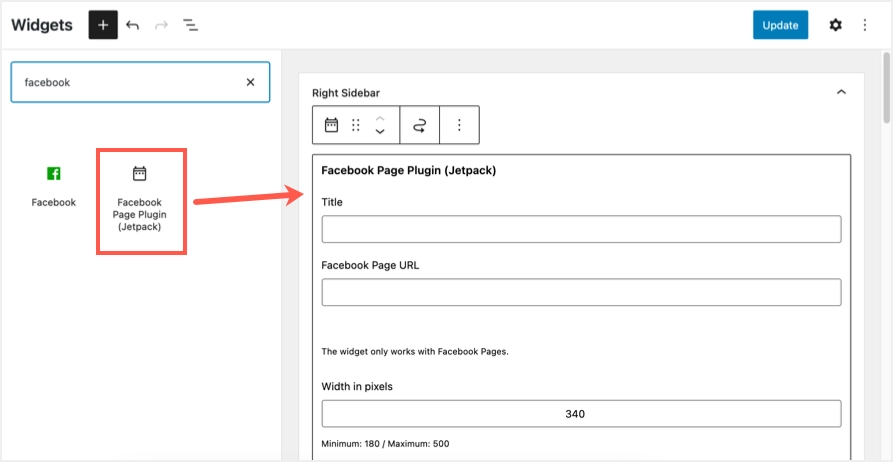
- Теперь перейдите в «Внешний вид> Виджеты» и вставьте блок «Плагин страницы Facebook (Jetpack)».

- Настройки этого виджета точно такие же, как у оригинального плагина Facebook Page.
- Заполните детали и «Обновите» раздел виджетов, чтобы увидеть виджет страницы Facebook в действии.
3. Использование виджетов для плагина каналов социальных сетей
Jetpack - хороший вариант, однако в плагине слишком много модулей и он замедляет работу вашего сайта, если единственной целью является использование виджета Facebook Page Plugin. Альтернативный вариант - использовать специальный плагин, например «Виджеты для социальных сетей». Это легкий плагин, который не повлияет на скорость вашего сайта, как Jetpack.
- Перейдите в раздел «Плагины> Добавить новый» в панели администратора WordPress и установите / активируйте плагин на своем сайте.
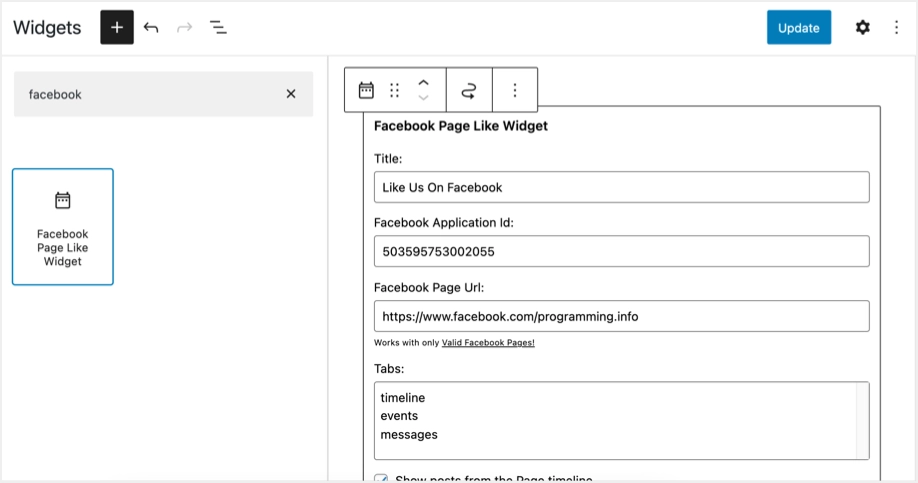
- После этого перейдите в «Внешний вид> Виджеты» и вставьте блок «Виджет лайков страницы Facebook» на свою боковую панель.
- Хотя этот плагин нуждается в аналогичных деталях, как и исходный плагин Facebook Page, ему также нужен идентификатор приложения, который вы должны создать из своей учетной записи разработчика Facebook. Вы также можете использовать идентификатор приложения разработчика вместо своего и быстро завершить настройку.

- Заполните все необходимые данные и обновите раздел виджетов.
Плагин также предлагает шорткод [fb_widget], который вы можете вставить в любое место на сайте, чтобы продемонстрировать виджет страницы Facebook.
Заключительные слова
Есть несколько способов встроить виджет страницы Facebook на свой сайт WordPress. Создать собственный виджет страницы Facebook намного проще из официального раздела социальных плагинов Facebook. WordPress также упрощает задачу с помощью встроенного блока Custom HTML. Однако вы можете использовать плагины, если не хотите входить в свою учетную запись Facebook или создавать виджет на сайте вашего клиента.
