Как добавить мегаменю на сайт WordPress?
Опубликовано: 2021-09-23Вы можете создать меню заголовка в WordPress, чтобы отображать любую запись, страницу, категорию или настраиваемую ссылку. Также можно использовать виджет «Меню навигации» для отображения списка ссылок в любом месте вашего сайта. По умолчанию вы можете отображать ссылки как элементы подменю в одном столбце, который отображается в виде раскрывающегося списка. Мегаменю - это раскрывающееся меню большего размера, чем обычно, которое позволяет отображать гораздо больше информации, чем стандартное раскрывающееся меню. Мега-меню позволяют включать в навигацию раскрывающиеся меню с несколькими столбцами с такими мультимедийными материалами, как изображения и видео. В этой статье мы рассмотрим, как добавить мегаменю на сайт WordPress.
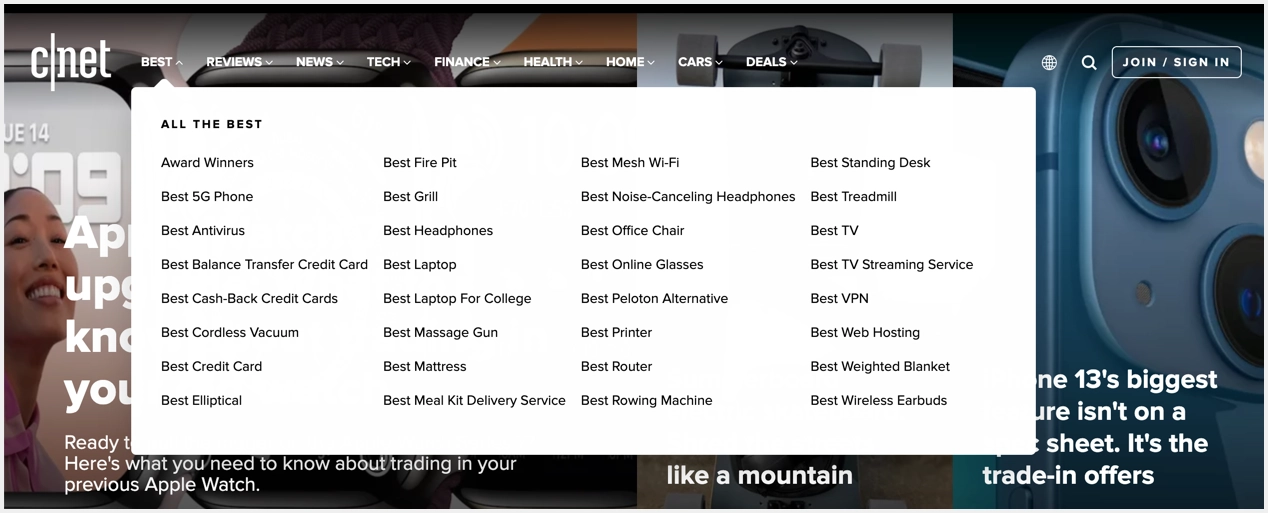
Пример мегаменю
Мега-меню используются популярными веб-сайтами, чтобы предлагать очень увлекательные и интерактивные навигационные меню. Веб-сайт CNET - отличный пример веб-сайта с мегаменю. Вы можете навести указатель мыши на разные пункты меню, чтобы отобразить пункты мегаменю, организованные по категориям.

В этой двумерной форме макета меню все связанные темы разделены на разделы для более простого просмотра по вертикали или горизонтали.
Преимущества использования Mega Menu
По сравнению с простым раскрывающимся меню мегаменю имеет следующие преимущества.
- Мега-меню - это удобный способ привлечь внимание к более подробным материалам на вашем веб-сайте. Это особенно полезно для веб-сайтов с большим количеством контента, и владельцы веб-сайтов могут отображать дополнительные виджеты в своем верхнем меню.
- Они представляют собой отличную стратегию дизайна для подгонки множества опций или быстрого открытия веб-страниц нижнего уровня.
- Мега-меню предоставляют пользователям более подробный и хорошо организованный опыт навигации по сайту.
- Мега-меню - отличный способ указать на части вашего веб-сайта, которые иначе было бы трудно найти.
- Вы можете использовать мегаменю, чтобы показывать сразу несколько ссылок.
Однако не всем веб-сайтам нужны мегаменю. Как правило, такие сайты, как новости, журналы и крупные сайты, имеющие множество категорий, могут использовать мегаменю для демонстрации своего контента. Вам также необходимо позаботиться о том, чтобы дисплей на смартфонах и планшетах точно соответствовал ширине.
Добавить мегаменю в WordPress с плагином
Существуют различные плагины, которые вы можете использовать для добавления мегаменю на сайт WordPress. Однако плагин «Max Mega Menu» - один из самых популярных плагинов, которые вы можете использовать. Он поставляется как с бесплатной, так и с премиальной версией. К счастью, бесплатной версии достаточно, чтобы создать отличное меню для вашего сайта.
Меню настройки и местоположения с плагином Max Mega Menu
Прежде чем начать работу с плагином Max Mega Menu, создайте меню на своем сайте, перейдя в раздел «Внешний вид> Меню» в панели администратора. Позже вы можете преобразовать это обычное меню в мегаменю с помощью плагина. Когда закончите, перейдите в раздел «Плагины> Добавить новый», установите и активируйте плагин Max Mega Menu, как показано ниже.

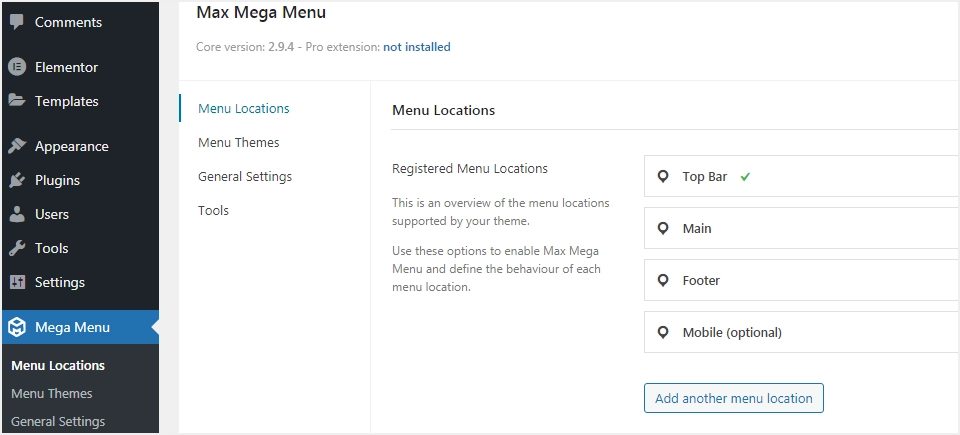
Плагин добавит в боковую панель новый пункт меню под названием Mega Menu. Щелкните это меню, чтобы указать место, куда вы хотите добавить мегаменю. Появится окно, показывающее различные местоположения меню, предусмотренные вашей темой. Выберите место, где вы хотите разместить мегаменю. Как уже упоминалось, у вас уже должно быть меню в выбранном вами месте. В нашем случае мы создали меню «primaryMenu» и установили его расположение на «Top Bar». Поэтому в этом посте мы выберем «Верхнюю панель» в качестве целевого места для нашего мегаменю.

Примечание. При попытке добавить мегаменю в место без установленного меню вы увидите предупреждающее сообщение «Назначьте меню для этого места, чтобы использовать эти параметры».
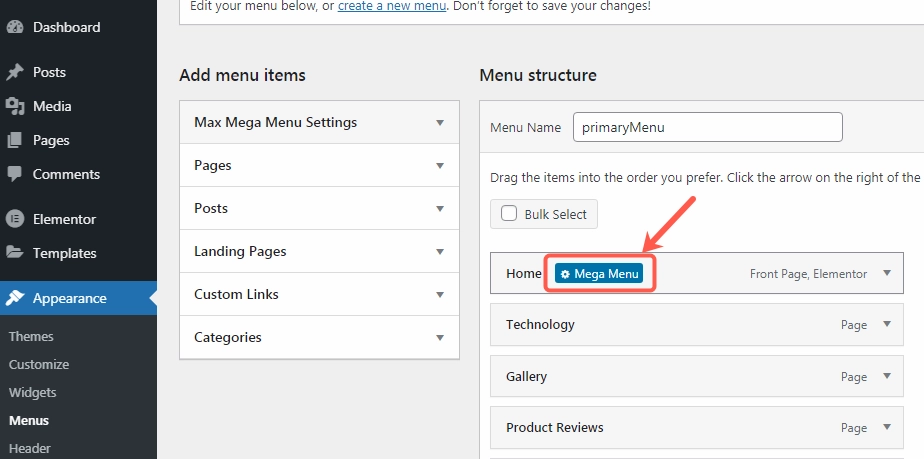
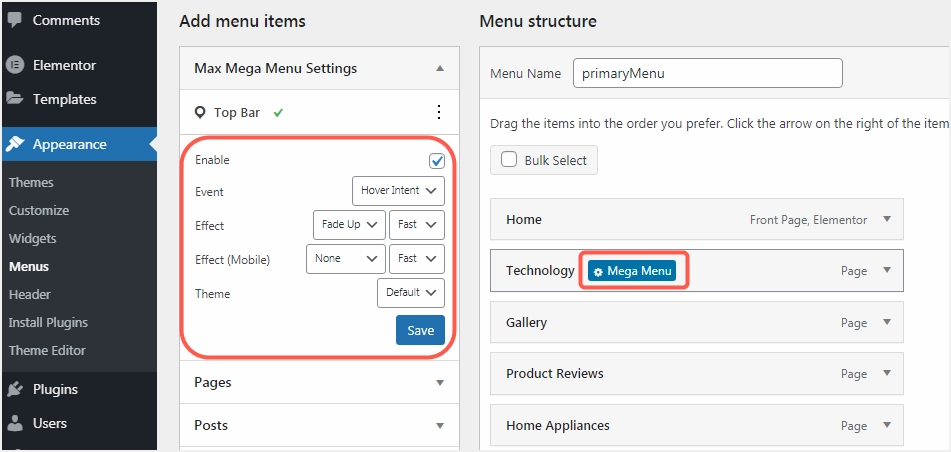
После выбора места для мегаменю перейдите на страницу «Меню» в разделе «Внешний вид». Вы увидите, что плагин Max Mega Menu добавил кнопку «Mega Menu» в заголовки ваших меню. Эта кнопка видна только при наведении курсора на пункты меню. Например, вы можете увидеть эту кнопку при наведении курсора на пункт меню «Главное», как показано на изображении ниже.

Создание мегаменю с помощью плагина Max Mega Menu
В этом примере мы создадим мегаменю под пунктом меню «Технологии», которое появится в нашем месте «Верхняя панель». На изображении ниже показан наш сайт до добавления мегаменю.

Для начала перейдите в раздел «Внешний вид> Меню» и наведите указатель мыши на пункт меню «Технологии», как показано на изображении ниже. Вы увидите набор опций для настройки внешнего вида вашего мегаменю в разделе «Максимальные настройки мегаменю». Убедитесь, что установлен флажок «Включить», и настройте эффект анимации / тему / событие триггера. Нажмите «Сохранить», чтобы применить изменения.


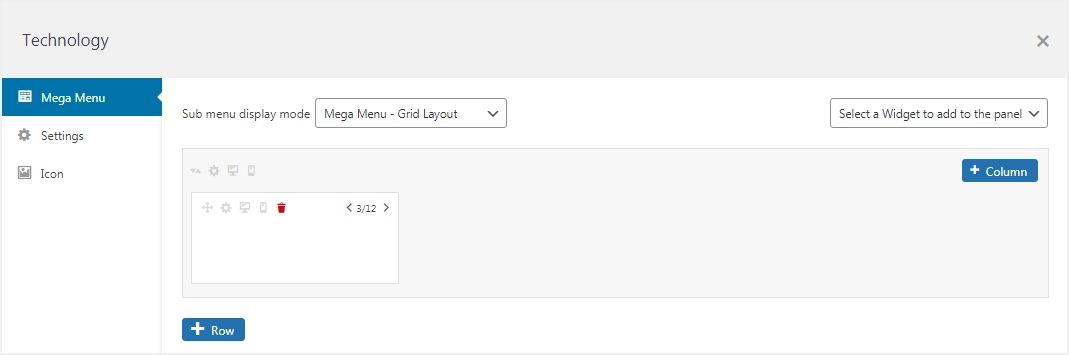
Когда вы нажимаете кнопку «Мега-меню», появляется окно, в котором вы можете настроить внешний вид мегаменю. В раскрывающемся списке «Режим отображения подменю» выберите параметр «Мега-меню - Макет сетки». Это откроет кнопки «Столбец» и «Строка», как показано на изображении ниже.

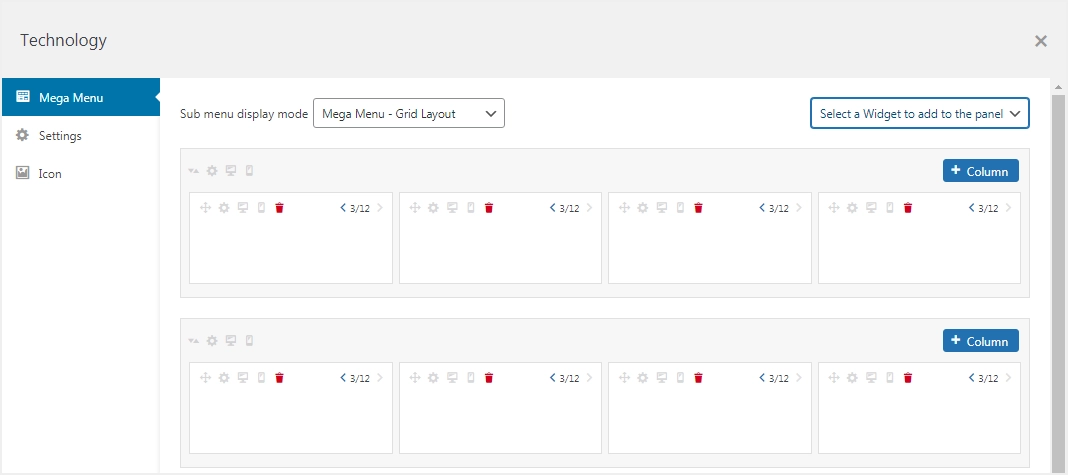
Создадим мегаменю, состоящее из двух строк и четырех столбцов. Нажмите кнопку «+ Строка», чтобы создать дополнительные строки, и кнопку «+ Столбец», чтобы создать больше столбцов. Полученное изображение сетки показано ниже.

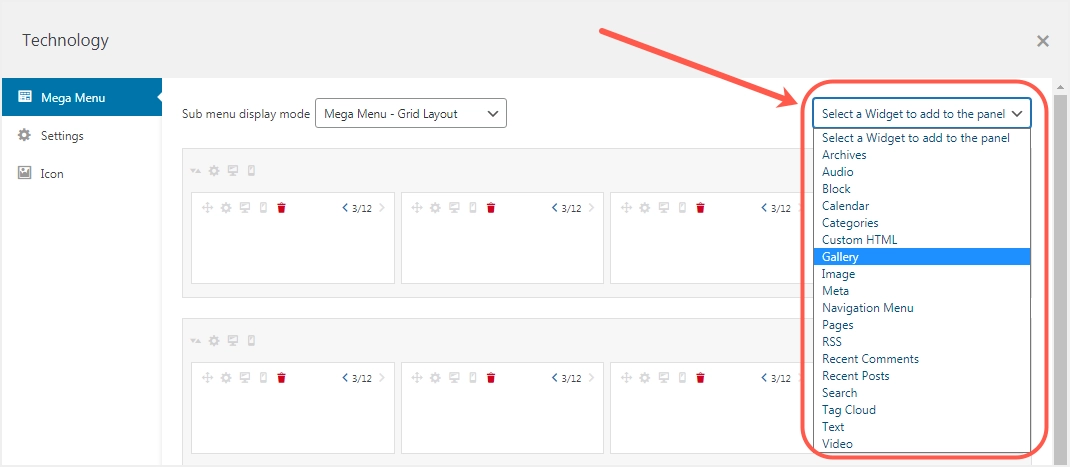
Теперь, чтобы добавить элементы в наше мегаменю, мы будем использовать виджеты, предоставляемые нашей темой. В правом верхнем углу вы увидите возможность выбрать виджет, который вы хотите использовать в своем мегаменю, как показано на изображении ниже.

Совет: Создание мегаменю из элементов виджета может быть немного сложным, поскольку большинство элементов предназначены либо для боковой панели, либо для нижнего колонтитула. Однако есть хитрость. Вы можете использовать несколько основных виджетов - меню навигации, изображение, пользовательский HTML и категории. Например, вы можете создать несколько меню, каждое из которых содержит собственные страницы, и добавить их в мегаменю с помощью виджета «Меню навигации». Точно так же вы можете вставлять категории, используя виджет «Категории», если это необходимо. Чтобы лучше понять это, давайте приступим к действию.
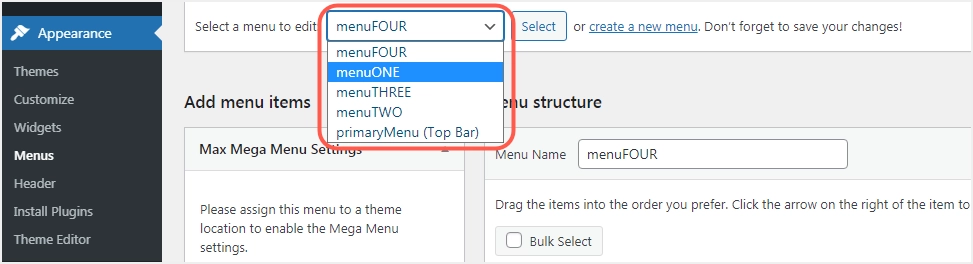
Давайте создадим четыре дополнительных меню «menuONE, menuTWO, menuTHREE и menuFOUR» в разделе «Внешний вид> Меню». Каждое меню содержит разные сообщения, страницы и настраиваемые ссылки. Мы будем использовать виджет «Меню навигации», чтобы импортировать эти меню в наше мегаменю.

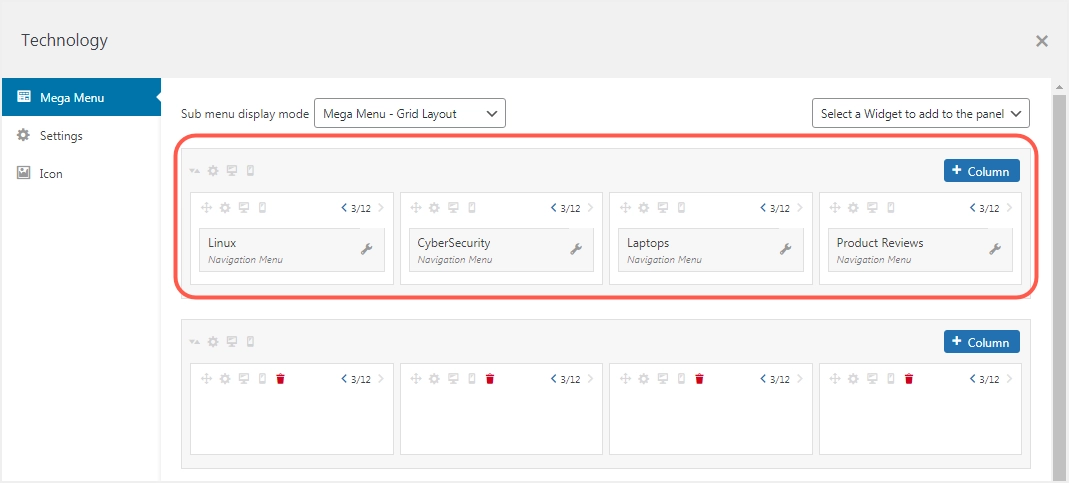
В окне конфигурации нашего мегаменю мы перетащим виджет «Меню навигации» и поместим его в ячейки нашей первой строки. Затем мы будем использовать этот виджет, чтобы выбрать в наших меню «menuONE», «menuTWO», «menuTHREE» и «menuFOUR», как показано на изображении ниже, и изменить заголовки.

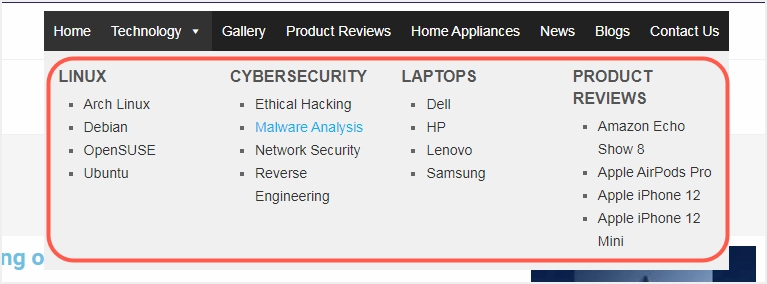
Чтобы применить изменения, убедитесь, что вы нажали кнопку «Сохранить меню» на странице «Меню». Когда мы перезагружаем веб-сайт, вы видите, что мы успешно создали первую строку нашего мегаменю.

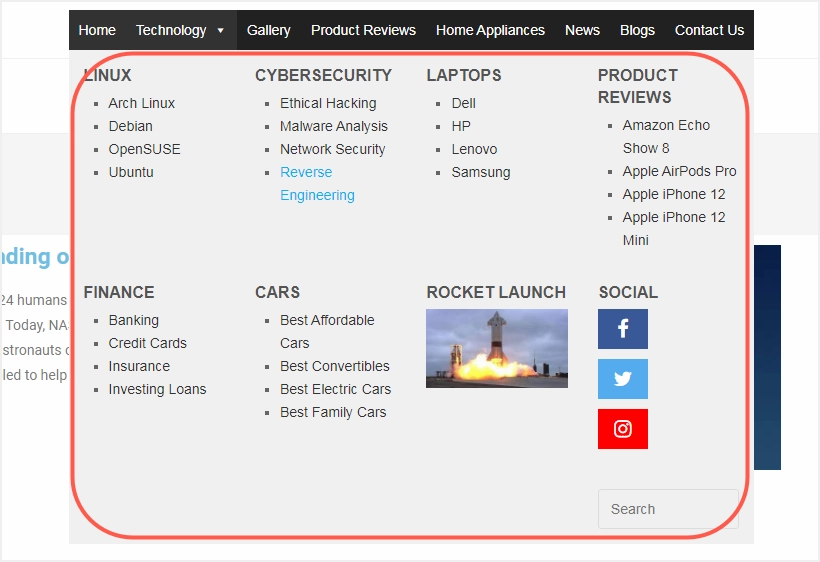
Теперь давайте заполним другие строки мегаменю, используя различные доступные виджеты. Мы будем использовать такие виджеты, как «Меню навигации», «Изображение», «Пользовательский HTML» и т. Д. Получающееся в результате мегаменю выглядит, как показано на изображении ниже.

Вы можете использовать любые стандартные или пользовательские виджеты и вставлять контент в свое мегаменю.
Использование мегаменю с темами
Помимо плагинов, существуют также темы WordPress, которые поддерживают создание мегаменю. Если вы хотите использовать свою тему для настройки мегаменю, вы должны сначала подтвердить, поддерживает ли ваша тема эту функцию. Большинство коммерческих тем WordPress предлагают эту функцию как встроенную, поэтому вам не нужен отдельный плагин. Одним из существенных недостатков использования темы является то, что вы потеряете мегаменю при изменении темы. Однако, когда вы используете плагин, мегаменю по-прежнему будет доступно, если вы не отключите плагин.
Вывод
Мегаменю - это высокоэффективная система онлайн-навигации, которая может помочь значительно улучшить навигацию по вашему сайту. Мегаменю полезно, если у вас сложный веб-сайт с множеством страниц и категорий товаров. Вы можете создать мегаменю, если тема вашего сайта поддерживает или использовать плагин Max Mega Menu для создания многоколоночных мегаменю. Плагин даже позволяет вам добавлять привлекательные виджеты, которые будут сопровождать ваши пункты меню.
