Как добавить наложение текста на изображения в WordPress?
Опубликовано: 2021-11-11Изображения с наложенным текстом отлично смотрятся, передают сообщение и особенно полезны для заголовков. Но, давайте посмотрим правде в глаза, никто не хочет кодировать эту функцию в редакторе, и у кого-то не будет времени встроить текст в само изображение. К счастью, есть несколько очень простых процессов, которые не требуют специального кодирования и легко достижимы с помощью редактора блоков Gutenberg, встроенного в WordPress инструмента редактора контента. В этом руководстве мы рассмотрим несколько из этих методов, и к концу вы сможете добавлять текст поверх изображений на всем своем веб-сайте WordPress.
Наложение текста на изображения
Во-первых, что такое наложение текста? Наложение текста - это любой тип письменного контента, который покрывает поверхность визуального контента, такого как видео и изображения. Текстовые оверлеи в основном используются в заголовках и баннерах в главном разделе веб-сайтов. Вместо простого текста в качестве заголовка, включая изображение с текстом и наложением, веб-сайт выглядит намного лучше с профессиональной и эстетической точки зрения. Кроме того, вы можете связать наложенный текст с соответствующим продуктом или страницей на своем сайте, чтобы привлечь трафик.
Как добавить наложение текста на изображения в WordPress?
До версии 5.0 WordPress использовал простой классический редактор для создания сообщений и страниц. В классических редакторах было невозможно добавлять кнопки, таблицы или украшения, такие как наложение текста. Поэтому вам пришлось использовать настраиваемый плагин или плагин для создания страниц от сторонних разработчиков. Однако вы можете делать много вещей с помощью редактора блоков Gutenberg без каких-либо дополнительных плагинов. Например, есть несколько способов добавить наложение текста на изображения в WordPress с помощью редактора блоков Gutenberg. Этот пост проведет вас через все шаги и методы, которые вам нужно выполнить, чтобы добавить текстовое наложение на изображения на вашем сайте WordPress.
Итак, чего мы ждем? Давайте начнем!!
Примечание. Как мы объясняем с Гутенбергом, убедитесь, что вы используете на своем сайте редактор блоков Гутенберга по умолчанию, а не старый редактор с плагином Classic Editor.
1. Добавление наложения текста через блок изображения
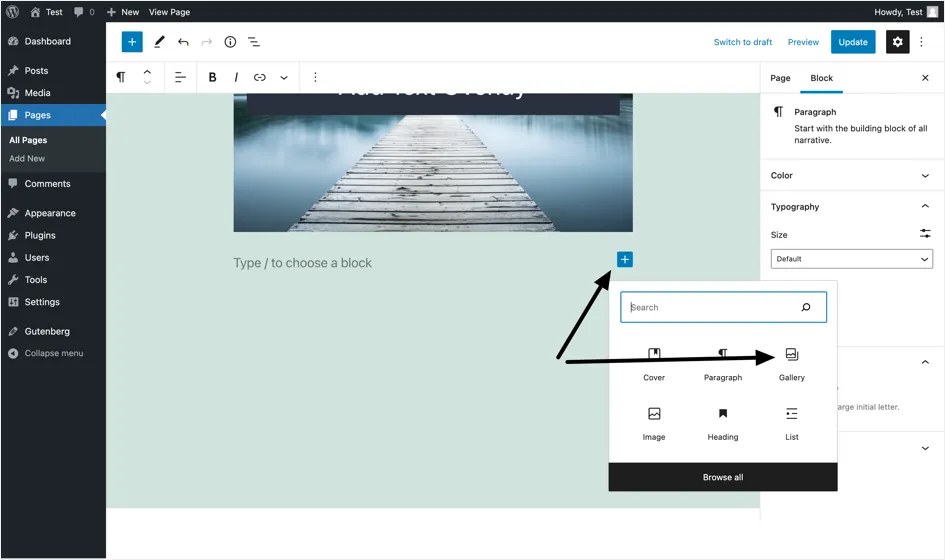
- Когда вы находитесь в редакторе публикации или страницы, щелкните значок средства вставки блоков (+) и выберите блок изображения, чтобы добавить новое изображение. Другой вариант - ввести / изображение и нажать клавишу ввода.
- У вас есть несколько вариантов для вставки изображения. Выберите Загрузить , чтобы добавить изображение с компьютера или использовать опцию Media Library , если вы хотите , чтобы выбрать существующий файл на вашем WordPress сайте. Кроме того, вы также можете использовать « Вставить из URL-адреса», если хотите напрямую добавить изображение по ссылке.
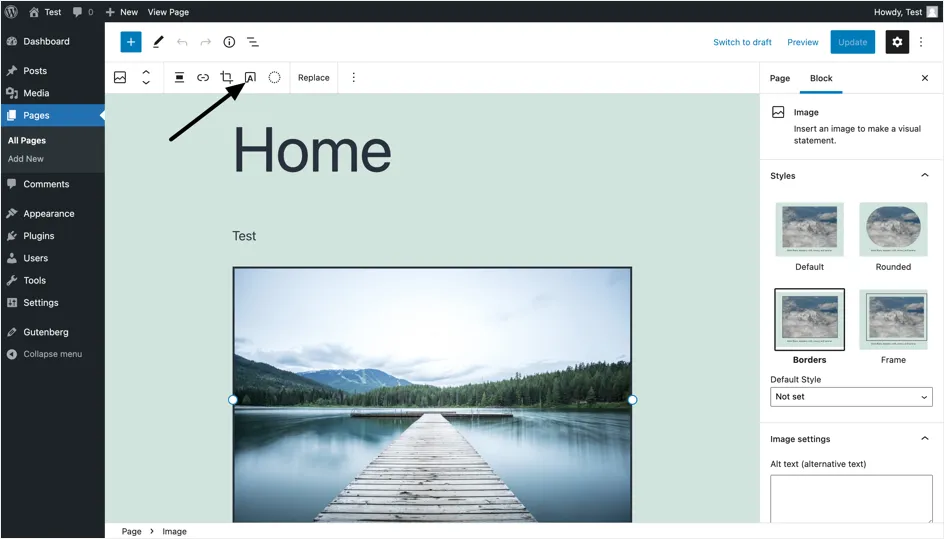
- Щелкните изображение, на которое вы хотите добавить текстовый оверлей.
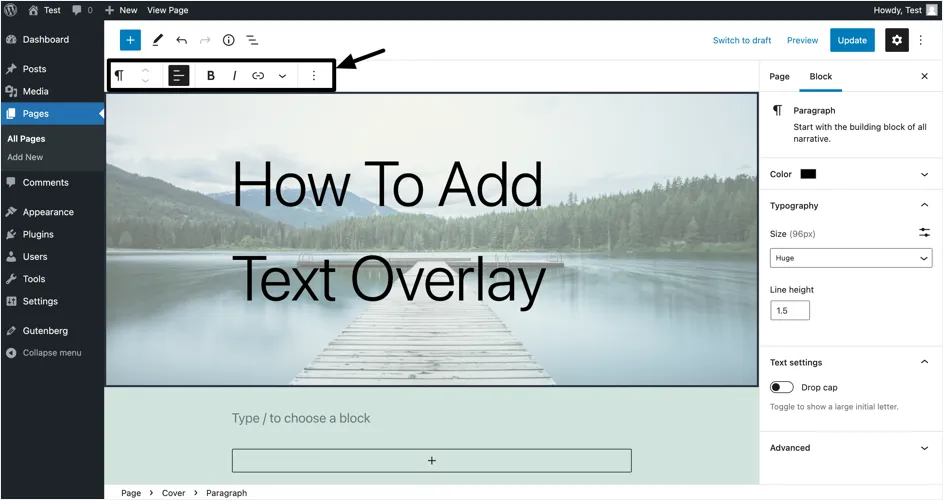
- На верхней панели инструментов нажмите кнопку «Добавить текст поверх изображения» , как показано на скриншоте ниже.

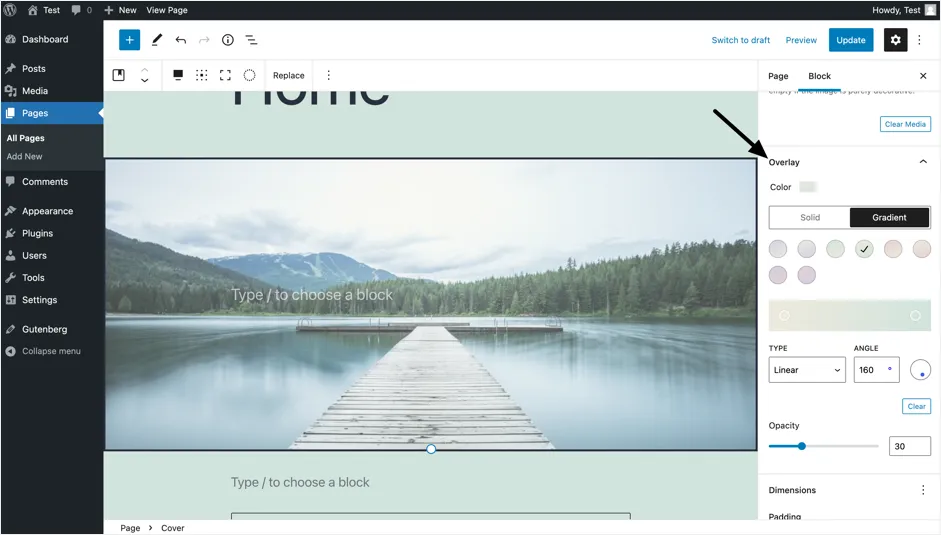
- После щелчка вы заметите некоторые изменения в редакторе блоков в правой части страницы (которая называется панелью документов). Прокрутите панель вниз, пока не дойдете до раздела «Наложение», как показано на изображении ниже. Здесь у вас есть возможность выполнить одно из следующих действий:
- Добавьте сплошной цвет наложения или градиент в качестве фона, чтобы текст выделялся более заметно. Для обоих вариантов у вас есть возможность выбрать один из предустановленных цветов из меню, выбрать собственный цвет из палитры или добавить определенный цветовой код по вашему выбору. Вы можете сделать то же самое для параметра цвета градиента. Градиент - это, по сути, цветовая схема, состоящая как минимум из двухцветных комбинаций. Другими словами, цвет наложения будет постепенно и соответственно меняться с первого на второй и более (если применимо).
- Измените уровни непрозрачности в зависимости от того, какую часть нижележащего изображения вы хотите видеть. Мы рекомендуем уровни непрозрачности от 30 до 60%, так как значение ниже 30% может сделать ваш оверлей почти неразличимым, а превышение 60% сделает наложение слишком темным, что затруднит четкое отображение фонового изображения.

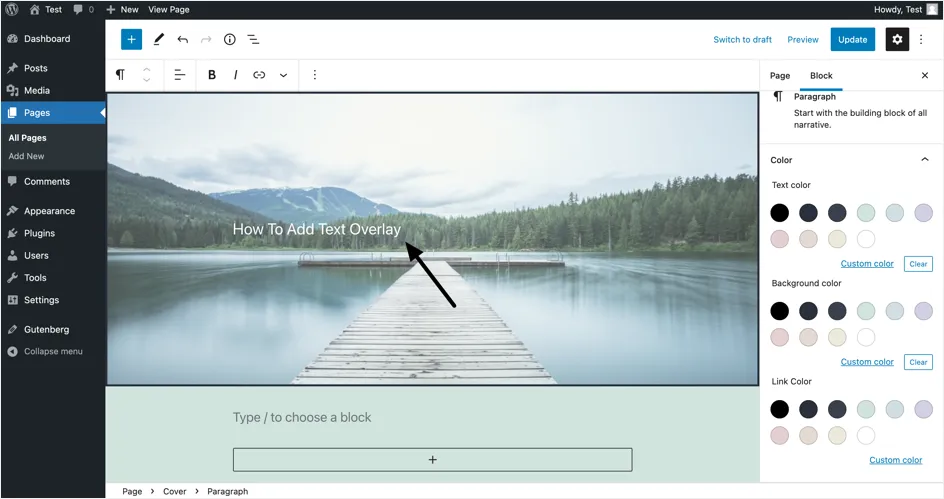
- Чтобы добавить текст, щелкните раздел «Тип / для выбора блока», наложенный на изображение. Теперь это изменит редактор блоков, чтобы отобразить настройки редактирования, относящиеся к наложенному тексту.
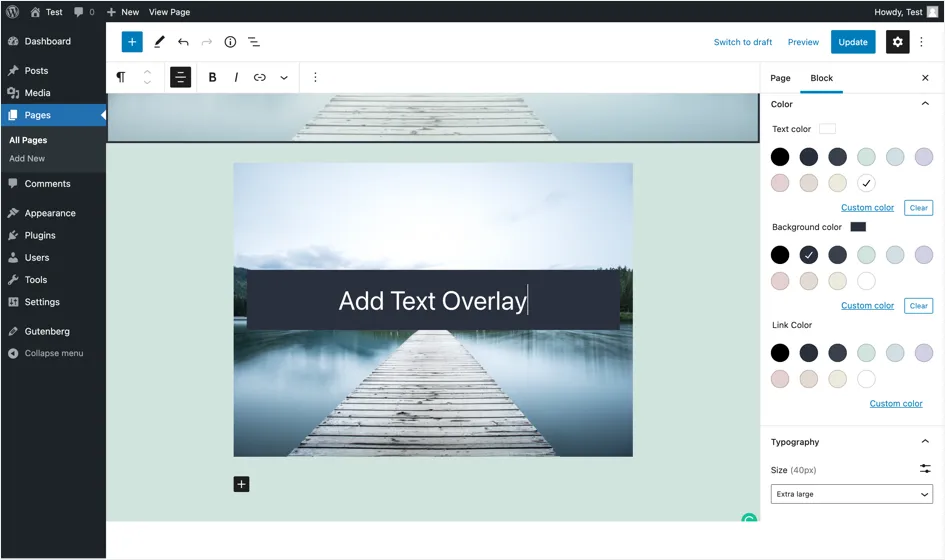
- Введите текст, который вы хотите отобразить поверх изображения, как показано на снимке экрана ниже.

- Чтобы изменить цвет текста, перейдите в раздел «Цвет» редактора блоков. Здесь вы можете выбрать следующие изменения цвета наложенного текста.
- Измените цвет текста. Мы рекомендуем выбрать цвет текста, который хорошо сочетается с цветом наложения и выбранным уровнем непрозрачности.
- Добавьте цвет фона и / или цвет ссылки, если вы связали текст с другой страницей через гиперссылку.
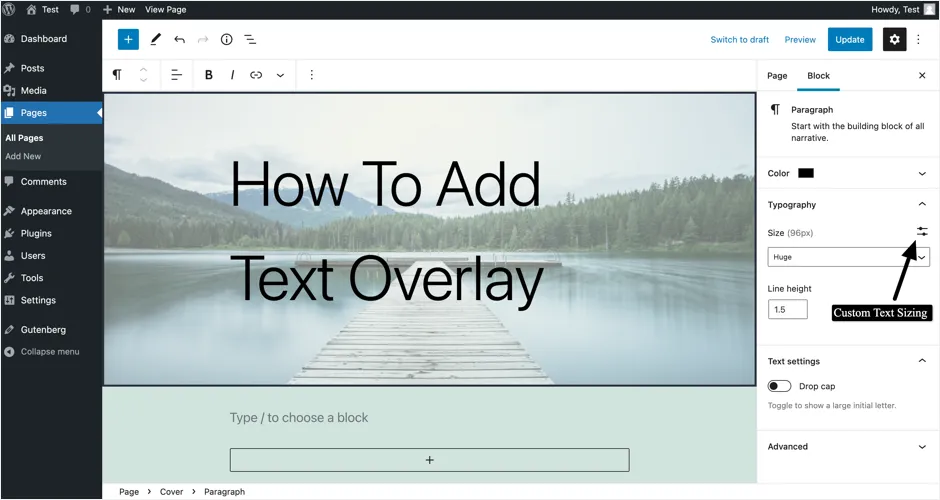
- Чтобы изменить типографику наложенного текста, прокрутите редактор блоков вниз, пока не дойдете до настроек «Типографика» . Здесь вы можете выбрать один из предустановленных размеров текста из раскрывающегося списка или ввести определенный размер вручную, нажав кнопку «Пользовательский размер» . Мы выбрали размер текста «Огромный», который является одним из предустановленных доступных размеров текста. Не стесняйтесь выбирать размер текста, который вам больше всего подходит.

- Если вы хотите изменить выравнивание накладываемого текста, сделать его полужирным или добавить ссылку на него, вы можете легко сделать это, выбрав параметры на верхней панели инструментов, как показано на изображении ниже.
- Наконец, в редакторе блоков вы найдете вкладку « Дополнительно », которая позволяет вам добавить класс CSS в свой блок, давая вам возможность написать собственный CSS и стилизовать изображение, а также наложить его на блок изображения в соответствии с вашими конкретными потребностями. Однако, если у вас недостаточно знаний и ноу-хау в области интерфейсной разработки, то использования предустановленных функций, предоставляемых редактором блоков, должно быть более чем достаточно для стилизации блока изображения по своему усмотрению.

Примечание. Градиентные цвета добавляют яркости и художественности вашим изображениям, контенту и веб-сайту в целом. Следовательно, чтобы максимально использовать эту функцию цвета наложения в редакторе блоков WordPress, мы рекомендуем вам изучить искусство смешивания и сопоставления различных цветовых комбинаций, чтобы увидеть, что лучше всего работает с вашим брендом и контентом, который у вас уже есть на вашем веб-сайте. Другой вариант - работать с дизайнером, поскольку он сможет предоставить художественные рекомендации, специфичные для визуального макета, к которому вы хотите, чтобы ваш веб-сайт стремился.

Связанный: Узнайте, как добавить оверлейное изображение на сайт Weebly?
2. Добавление наложения текста через блок обложки
При добавлении наложения текста с помощью блока изображения вы можете заметить, что навигационная цепочка документа (отображается в нижней строке состояния редактора) меняется на блок «Обложка». Поскольку WordPress также предлагает блок обложки, вы можете использовать его для добавления наложения текста. Фактически, мы рекомендуем использовать блок «Обложка», который подходит для создания полноразмерных разделов заголовков.
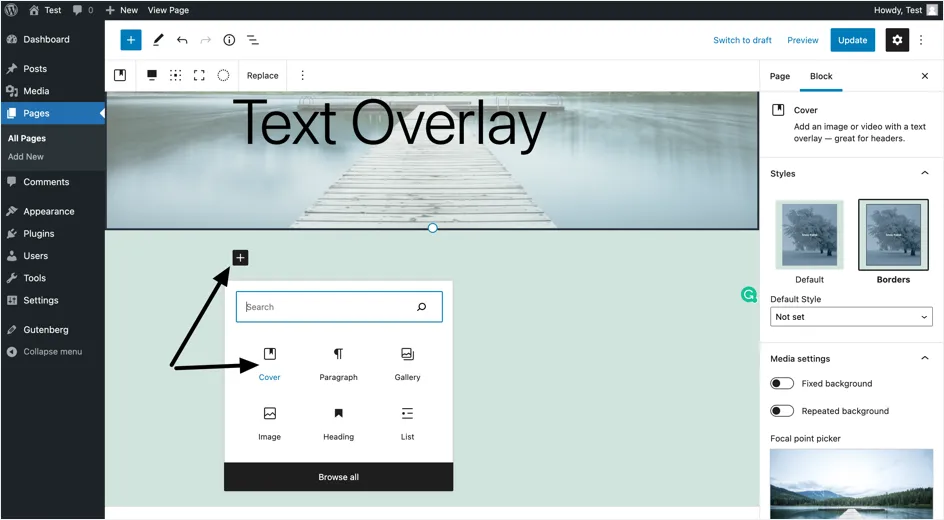
- Начните работу, щелкнув значок (+) « Добавить блок» и выбрав обложку, чтобы добавить блок обложки. Вы также можете ввести / cover и нажать клавишу ввода.

- Выберите « Загрузить», чтобы добавить изображение со своего компьютера, или из библиотеки мультимедиа, если вы хотите выбрать существующее изображение на своем сайте WordPress.
- Введите текст, который вы хотите наложить поверх изображения, как показано на скриншоте ниже. Вы можете изменить цвет и размер текста в настройках « Цвет» и « Типографика» , как упоминалось ранее.

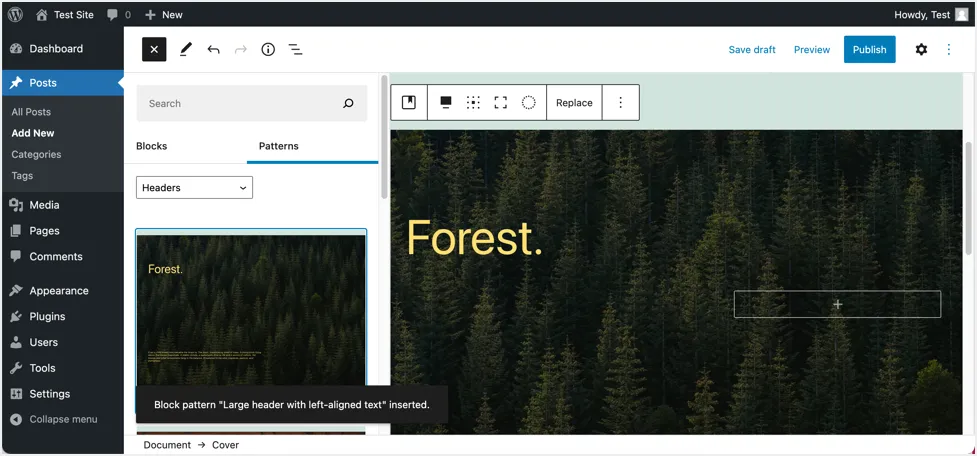
Примечание. WordPress также предлагает несколько предустановленных шаблонов для раздела заголовков. Вы можете щелкнуть значок «Переключить средство вставки блоков +» в верхнем левом углу редактора и выбрать «Узоры». В раскрывающемся списке выберите «Заголовки» и вставьте шаблон блока обложки с предустановленными настройками. Это очень полезно, так как вы можете редактировать контент и быстро обновлять, а не создавать с нуля.

3. Добавление наложения текста к изображениям галереи
Также легко добавить наложение текста на изображения в галерее WordPress с помощью блока «Галерея» по умолчанию.
- Нажмите кнопку вставки блоков (+), чтобы добавить новый блок на страницу.
- На этот раз выберите блок галереи . Кроме того, вы также можете ввести / gallery и нажать Enter.

- Вам будет предоставлено два варианта добавления изображения: « Загрузить» и «Медиа-библиотека». Как и в случае с предыдущими методами, упомянутыми выше, выберите «Загрузить», если вы хотите добавить изображение со своего устройства, или выберите «Медиа-библиотека», если изображение, которое вы хотите включить в раздел галереи, уже существует на вашем веб-сайте.
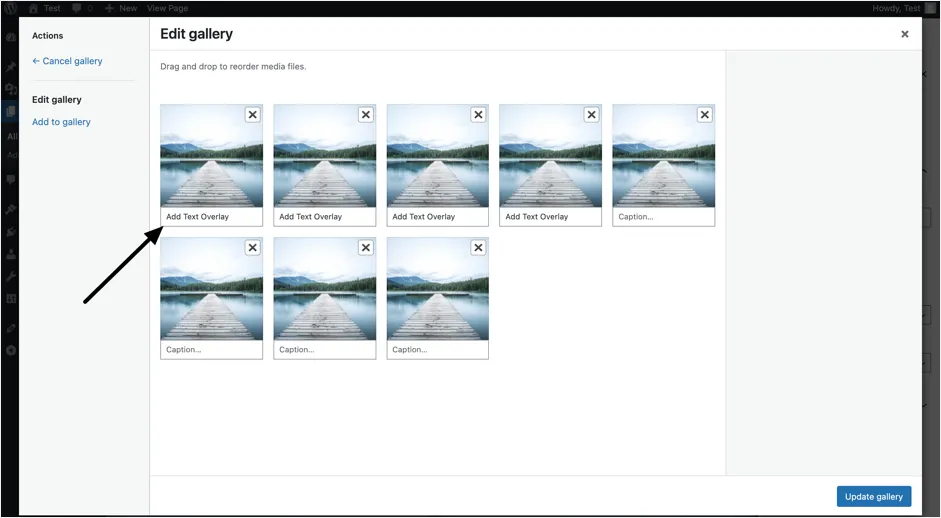
- После того, как вы загрузили изображения или выбрали изображение из медиатеки, теперь вы можете добавлять подписи к каждому изображению, которое будет отображаться в виде наложения текста на изображениях галереи.

Примечание. Важно отметить, что если вы уже добавили подписи к изображениям в галерее мультимедиа перед добавлением блока галереи, подписи будут отображаться в виде наложения текста в указанном блоке галереи. Напротив, если вы добавите подписи к изображениям после создания блока галереи, они не будут отображаться в блоке галереи. В этом случае вам придется вручную добавить подписи после создания блока галереи или удалить блок галереи и добавить блок еще раз, чтобы добавленные подписи использовались.
Другие варианты добавления наложения текста
Встроенные параметры наложения текста являются базовыми и выглядят просто на опубликованном сайте. Вы также можете использовать один из следующих типов плагинов для создания наложений.
- Плагины для слайдеров, такие как Slider Revolution или Kreatura Slider.
- Плагины галереи
- Плагины для компоновщика страниц
Однако эти плагины тяжелые и могут легко замедлить работу вашего сайта. Вы также можете попробовать собственный CSS для создания наложения изображений, как показано на этой демонстрационной странице. Но вам нужно знать навыки программирования и тратить много времени на разработку. Поэтому мы рекомендуем использовать один из описанных выше методов по умолчанию для добавления наложения текста на изображения в WordPress.
Заключительные слова
Вот и все. Добавление наложения текста на изображения в WordPress - очень простая и легкая задача с помощью встроенного редактора блоков Gutenberg. В конечном итоге добавление наложения текста к изображениям улучшает представление, дизайн, макет и общую эстетику вашего веб-сайта, тем самым оставляя положительное первое впечатление у ваших посетителей. Как всегда, если у вас есть какие-либо проблемы или опасения по поводу добавления текста поверх изображений в WordPress, не стесняйтесь оставлять комментарий ниже, и мы сделаем все возможное, чтобы помочь.
