Как добавить временную шкалу на сайт WordPress?
Опубликовано: 2021-09-23WordPress поставляется со стандартным редактором блоков Gutenberg, который предлагает блоки для вставки кнопок, социальных иконок, столбцов и многих других элементов. Однако во многих ситуациях вам понадобятся настраиваемые виджеты, такие как FAQ, аккордеон, временная шкала и т. Д. В частности, временная шкала будет более полезной, чтобы продемонстрировать ваш прогресс или рост вашим читателям. Хотя для временной шкалы нет блоков по умолчанию, к счастью, у вас есть несколько способов добавить временную шкалу на сайт WordPress.
По теме: Как добавить виджет временной шкалы на сайт Weebly?
Что такое временная шкала?
Временная шкала - это визуальное представление событий, отображаемых в зависимости от времени. Они могут принимать форму видео, изображений, текста или других форм контента, чтобы обеспечить привлекательный и высоко интерактивный пользовательский интерфейс. Вы можете добавить временную шкалу на сайт WordPress в вертикальном или горизонтальном направлении, демонстрируя поток событий.
Преимущества добавления временной шкалы?
Есть много причин, по которым вы можете захотеть вставить временную шкалу в сообщение или страницу:
- Это отличный способ продемонстрировать прогресс вашей компании или историю бренда на протяжении многих лет.
- Если вы предлагаете проектные услуги, полезно показать стадии разработки проектов.
- Вы можете использовать график для жизненного цикла продуктов и демонстрации достижений.
- Кроме того, временные шкалы пригодятся, когда вы хотите рассказывать истории, визуализировать продукты и процессы (которые передают сложные сообщения как более простые) конечным пользователям или целевой аудитории.
Таким образом, отображение красивых графиков времени помогает завоевать большее доверие у ваших посетителей, и вот как это сделать.
Различные методы добавления временной шкалы в WordPress
Самый простой вариант в WordPress - использовать один из доступных плагинов временной шкалы. Однако вы также можете просто создать виджет и вставить его в любое место с настраиваемым содержимым.
1. Пользовательский виджет вертикальной шкалы времени
Ниже представлен виджет настраиваемой шкалы времени, который вы можете вставить в любое место на своем сайте с помощью блока «Пользовательский HTML».
- 2025 г.
Хронология Событие 5
Вот контент для вашего события на временной шкале. Введите небольшой абзац, чтобы подробно описать событие.
- 2024 г.
Хронология Событие 4
Вот контент для вашего события на временной шкале. Введите небольшой абзац, чтобы подробно описать событие.
- 2023 г.
Хронология Событие 3
Вот контент для вашего события на временной шкале. Введите небольшой абзац, чтобы подробно описать событие.
- 2022 год
Временная шкала Событие 2
Вот контент для вашего события на временной шкале. Введите небольшой абзац, чтобы подробно описать событие.
- 2021 г.
Хронология Событие 1
Вот контент для вашего события на временной шкале. Введите небольшой абзац, чтобы подробно описать событие.
Ниже приведен полный код виджета временной шкалы, и вы можете настроить внешний вид и текст в соответствии с вашими потребностями. Вы можете вставить этот код в любом месте вашего сайта без дополнительных плагинов.
<style> .tl { position: relative; padding: 20px 0 20px; list-style: none; } .tl:before { content: " "; position: absolute; top: 0; bottom: 0; left: 50%; width: 3px; margin-left: -1.5px; background-color: #eeeeee; } .tl > li { position: relative; margin-bottom: 20px; list-style-type: none !important; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li > .tl-panel { float: left; position: relative; width: 40%; padding: 20px; border: 1px solid #d4d4d4; border-radius: 5px; -webkit-box-shadow: 0 1px 6px rgba(0,0,0,0.175); box-shadow: 0 1px 6px rgba(0,0,0,0.175); } .tl-body { font-size: 18px; line-height: 26px; color: rgba(121, 112, 112, 0.71); } .tl > li > .tl-panel:before { content: " "; display: inline-block; position: absolute; top: 26px; right: -15px; border-top: 15px solid transparent; border-right: 0 solid #ccc; border-bottom: 15px solid transparent; border-left: 15px solid #ccc; } .tl > li > .tl-panel:after { content: " "; display: inline-block; position: absolute; top: 27px; right: -14px; border-top: 14px solid transparent; border-right: 0 solid #fff; border-bottom: 14px solid transparent; border-left: 14px solid #fff; } .tl > li > .tl-badge { z-index: 1; position: absolute; top: 16px; left: 50%; width: 50px; height: 50px; margin-left: -25px; border-radius: 50% 50% 50% 50%; text-align: center; font-size: 1.4em; line-height: 50px; color: #fff; background-color: #999999; } .tl > li.tl-inverted > .tl-panel { float: right; } .tl > li.tl-inverted > .tl-panel:before { right: auto; left: -15px; border-right-width: 15px; border-left-width: 0; } .tl > li.tl-inverted > .tl-panel:after { right: auto; left: -14px; border-right-width: 14px; border-left-width: 0; } .tl-badge { font-size: 18px !important; font-weight: bold; } .tl-badge.primary { background-color: #2e6da4 !important; } .tl-badge.success { background-color: #3f903f !important; } .tl-badge.warning { background-color: #f0ad4e !important; } .tl-badge.danger { background-color: #d9534f !important; } .tl-badge.info { background-color: #5bc0de !important; } .tl-title { margin-top: 0; margin-bottom: 10px; color: rgba(45, 45, 72, 0.44); font-size: 20px; } @media screen and (max-width: 380px) { .tl > li > .tl-panel { width:25% !important; } } @media screen and (max-width: 800px) { .tl > li > .tl-panel { width:33%; } } </style> <ul class="tl"> <li> <div class="tl-badge success"> 2025 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 5</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge warning"> 2024 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 4</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge danger"> 2023 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 3</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge"> 2022 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 2</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge info"> 2021 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 1</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> </ul>2. Добавьте временную шкалу в WordPress с помощью крутого плагина временной шкалы
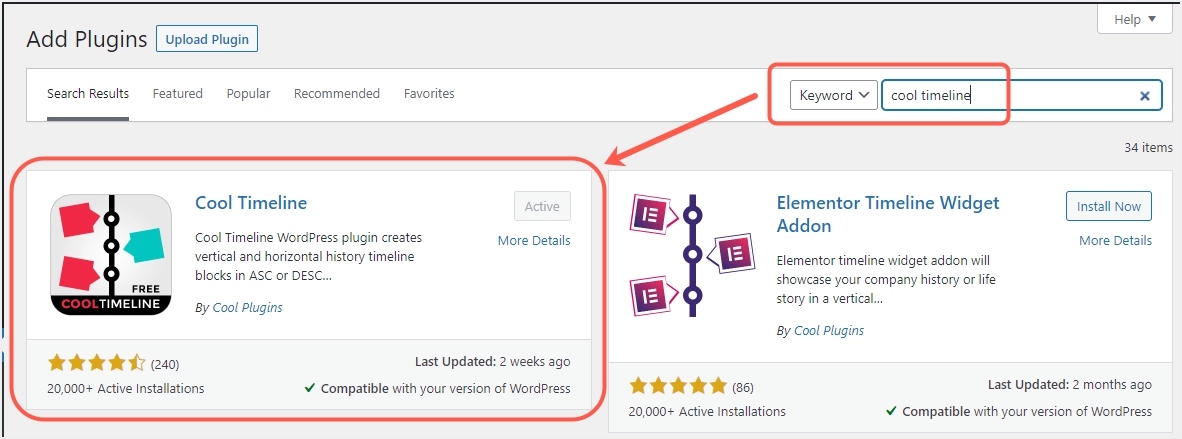
Первый шаг требует установки и активации плагина «Cool Timeline». Для этого воспользуйтесь функцией поиска в подменю «Добавить» в категории меню боковой панели «Плагины». После активации плагина элементы «Истории на шкале времени» и «Классные настройки шкалы времени» теперь появятся в виде новых меню боковой панели на вашей панели инструментов. Чтобы использовать плагин, вы должны создать истории, а затем создать временную шкалу, чтобы показывать истории как поток событий.

Настройки плагина по умолчанию
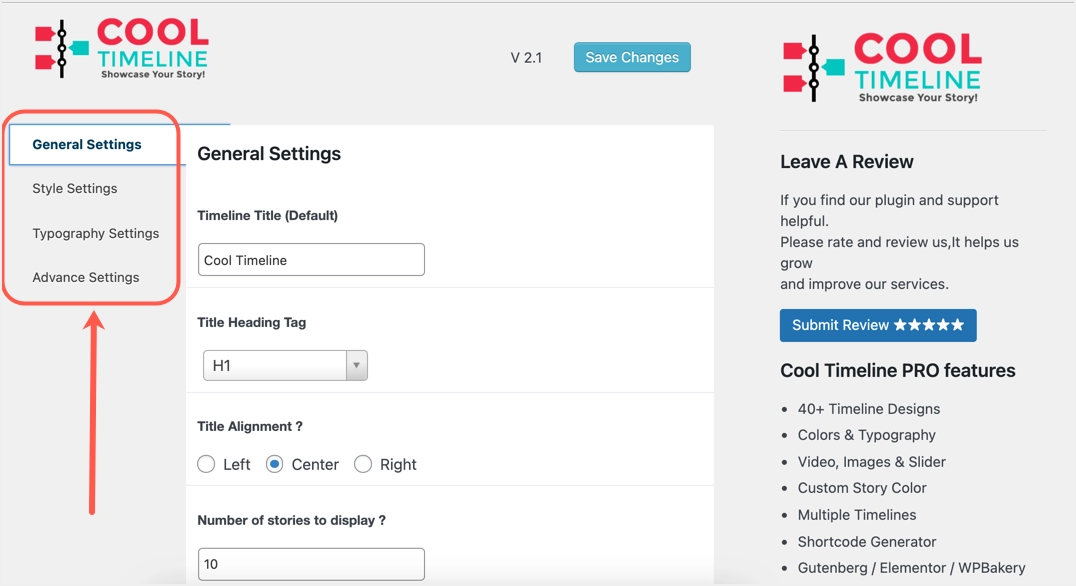
Если вы хотите изменить настройки по умолчанию, перейдите в меню «Cool Timeline Settings», чтобы найти все необходимые настройки, которые вы можете использовать с плагином Cool Timeline.
- Общие настройки - здесь вы можете настроить выравнивание по умолчанию, длину контента, тег заголовка заголовка, количество отображаемых историй, включить или отключить чтение, порядок историй и т. Д.
- Настройки стиля - здесь вы можете настроить цвета фона и других элементов. Вы также можете добавить собственный CSS, чтобы украсить свою временную шкалу в соответствии с вашими потребностями.
- Настройки типографики - настройте размер шрифта, семейство и вес для каждого элемента на временной шкале.
- Расширенные настройки - здесь вы можете найти различия между бесплатной и профессиональной версией.

После завершения настроек нажмите кнопку «Сохранить изменения», чтобы сохранить все настройки.

Создавайте истории для временной шкалы
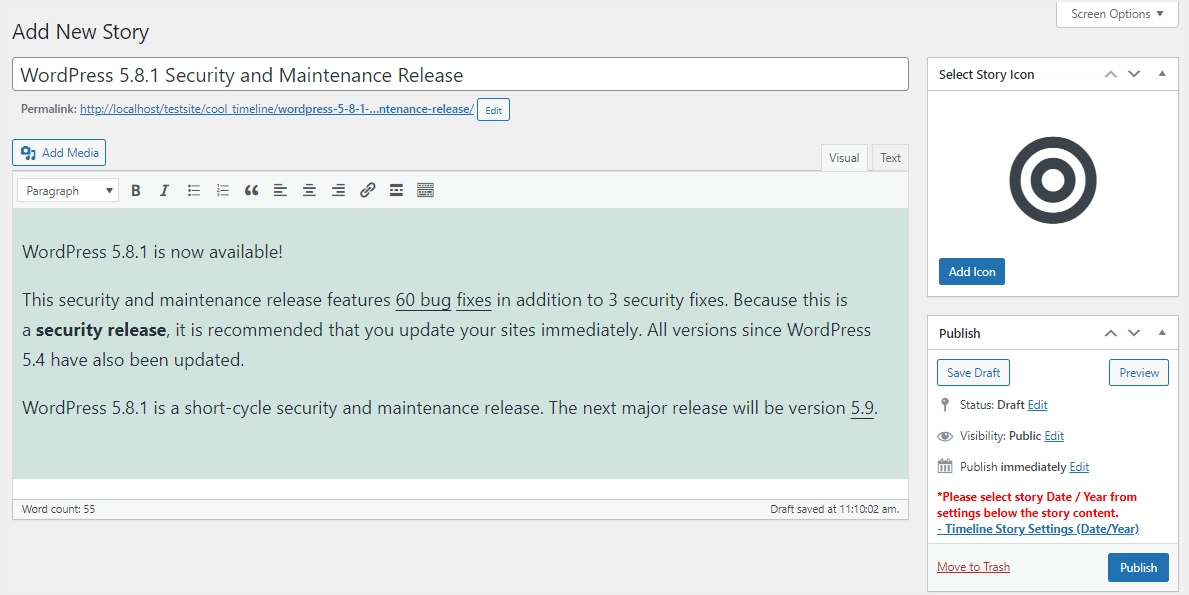
Как уже упоминалось, вы должны создавать истории для использования в качестве событий в виджете временной шкалы. Наведите указатель мыши на меню «Истории на шкале времени» и нажмите на подменю «Добавить» в панели администратора вашего сайта. Добавьте заголовок и материалы, которые будут сопровождать вашу историю. Также введите описание истории, используя «Визуальный» или «Текстовый» интерфейс. Нажмите кнопку «Добавить значок», чтобы выбрать значок истории.

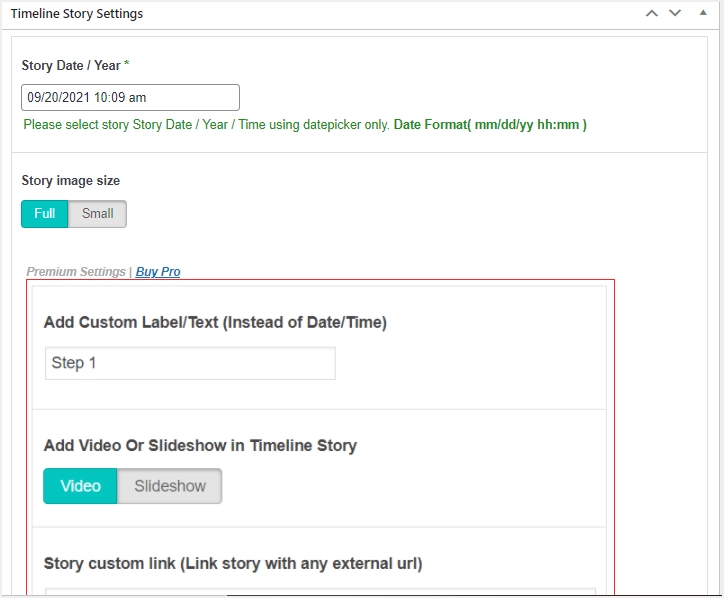
Затем прокрутите вниз до «Timeline Story Settings» и выберите дату / год / время истории, объявите изображение истории как маленькое или полное. Установите избранное изображение и заполните дополнительные функции, такие как формат истории, категории и пользовательские настройки, которые включает в себя профессиональная версия. Вы можете оставить поля про версию пустыми при использовании бесплатной версии плагина. Наконец, нажмите кнопку «Опубликовать», чтобы успешно создать историю на временной шкале. Также сделайте то же самое для других историй, которые появятся на вашей временной шкале.

Примечание: как вы видите, плагин использует классический редактор для создания историй, в то время как он поддерживает блоки Гутенберга, а также виджет Classic Editor для вставки в сообщение. Создаваемые вами истории хранятся в виде настраиваемого типа сообщений с именем cool_timeline.
Добавить временную шкалу в сообщение или страницу WordPress
Плагин предлагает несколько макетов временной шкалы, таких как вертикальный, горизонтальный, односторонний, простые и компактные макеты. Мы объясним, как использовать шкалу времени как в редакторах Гутенберга, так и в классическом редакторе.
Использование крутого блока шорткода временной шкалы в редакторе Гутенберга
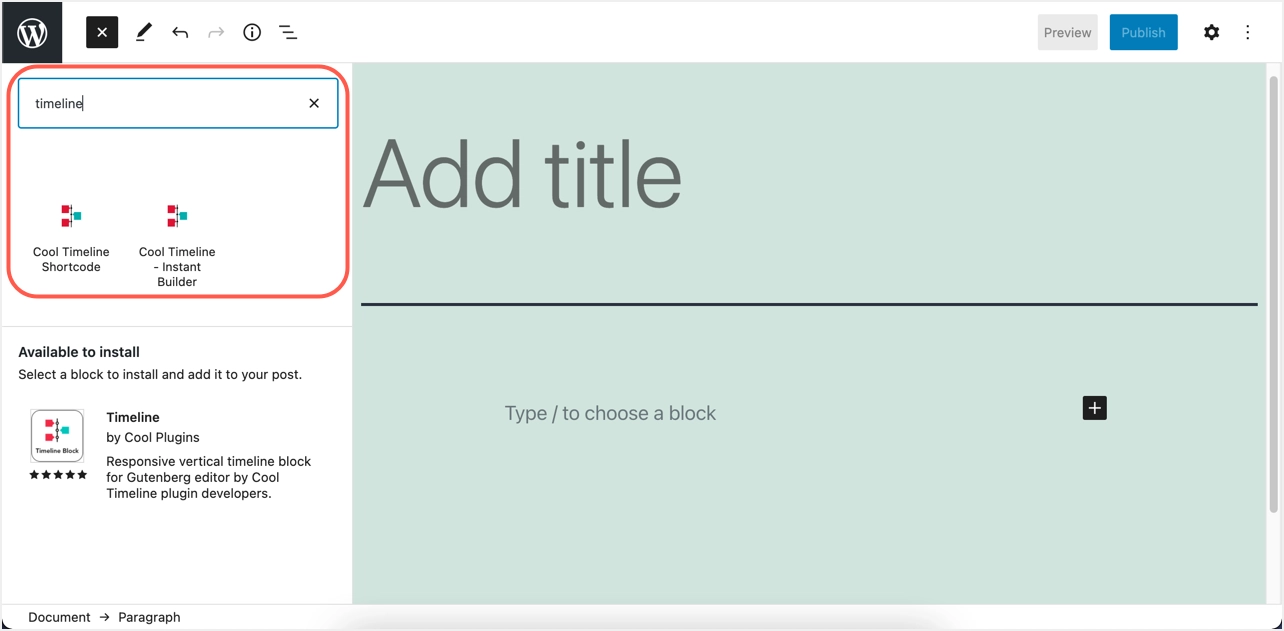
У вас есть два способа создать и добавить временную шкалу - использовать шорткод или использовать блок мгновенного построения временной шкалы. Когда вы находитесь в редакторе Гутенберга, щелкните значок + в правом верхнем углу и выполните поиск по запросу «временная шкала». Вы увидите два блока - Cool Timeline Shortcode и Cool Timeline - Insta Builder.

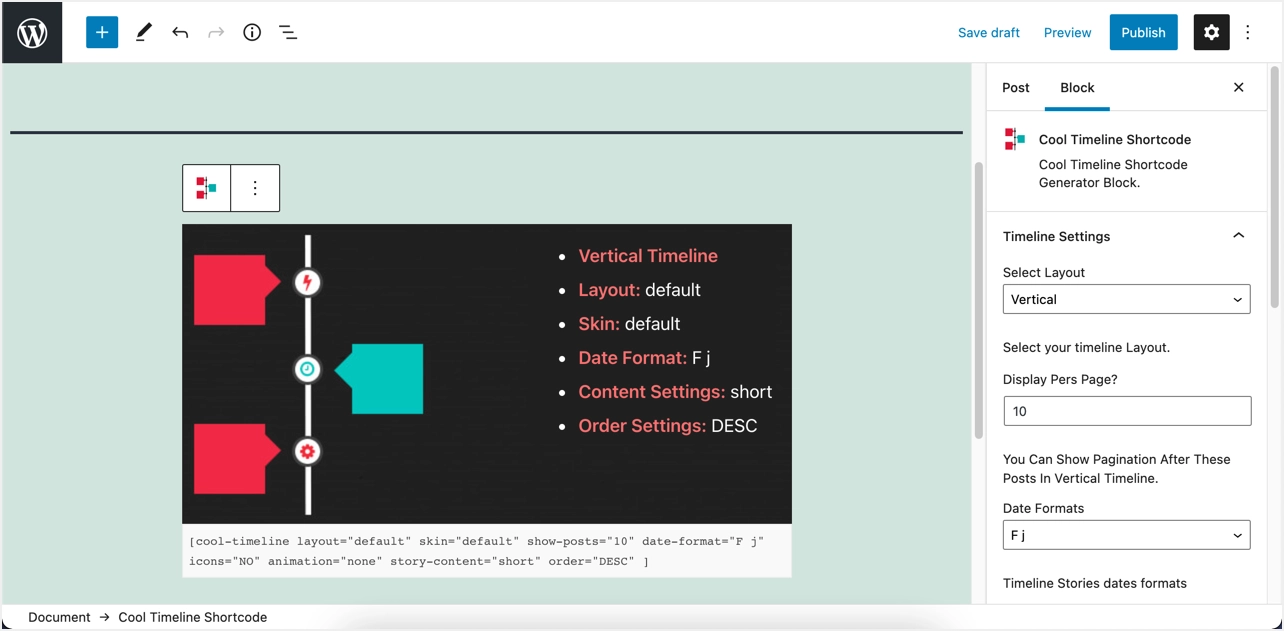
Нажмите на блок «Cool Timeline Shortcode», и плагин покажет вам предварительный просмотр вместе с шорткодом. Вы можете настроить параметры на боковой панели, например изменить макет и ввести другие данные, которые соответствуют вашим интересам. Шорткод будет автоматически обновлен и нажмите кнопку «Опубликовать».

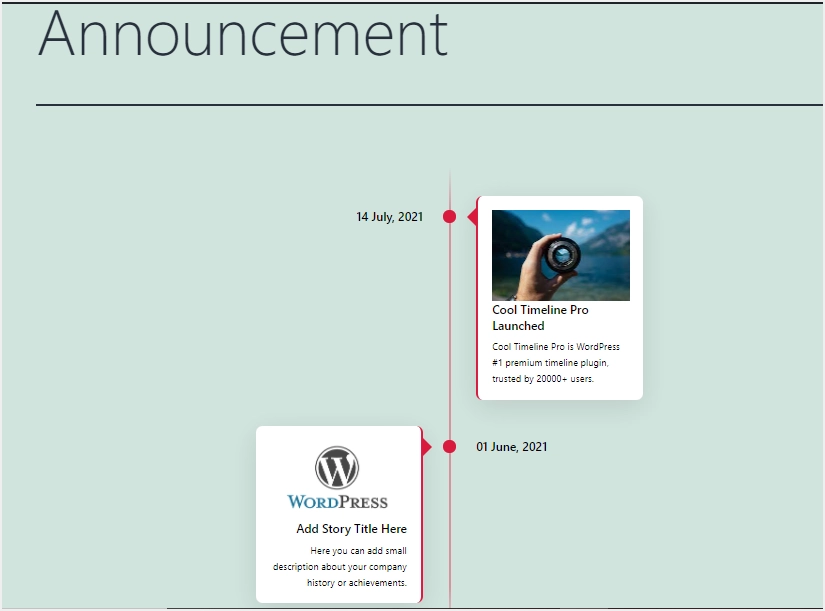
Теперь вы можете просматривать истории, которые автоматически вставляются в красивый макет временной шкалы в соответствии с вашими настройками.

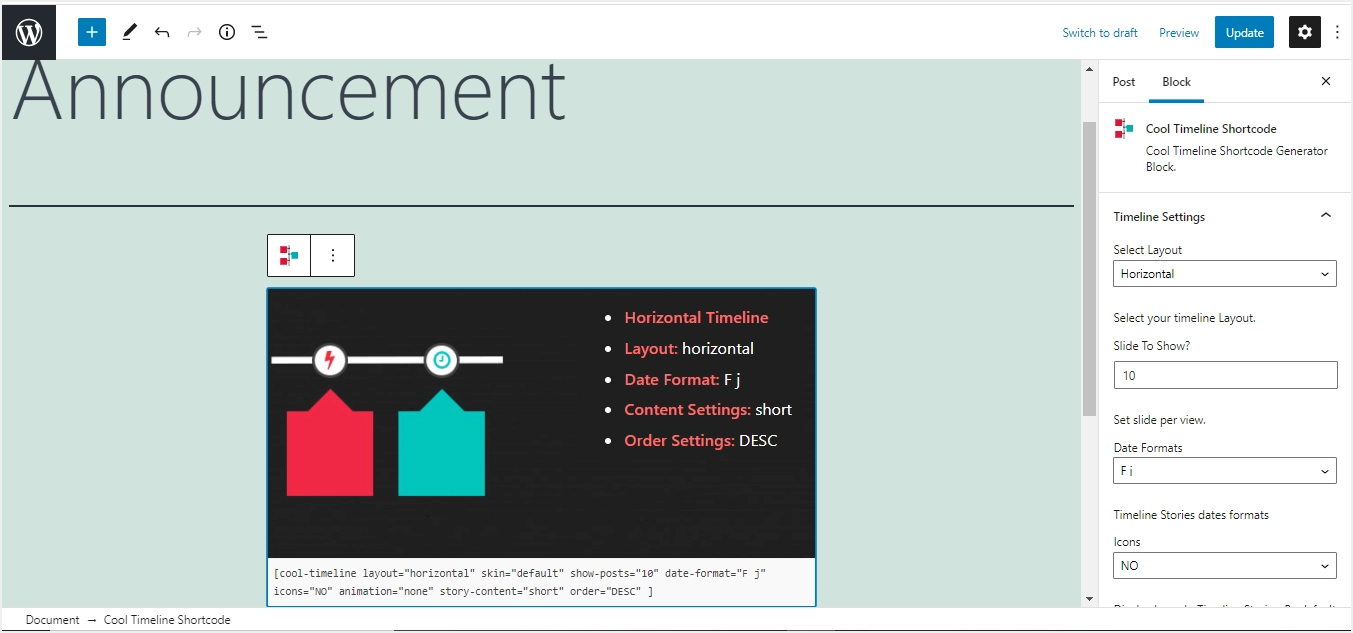
Если вы хотите отображать истории на горизонтальной временной шкале, вам нужно только выбрать «Горизонтально» в качестве макета временной шкалы и другие настройки, соответствующие вашей временной шкале. С другой стороны, простые и компактные макеты будут работать как с горизонтальной, так и с вертикальной настройками шкалы времени.

Фактически, вы можете вставить приведенный ниже шорткод прямо в любое место на своем сайте, чтобы продемонстрировать истории в виде временной шкалы.
[cool-timeline layout="default" skin="default" date-format="F j" icons="YES" show-posts="10" animation="FadeInOut" order="DESC" story-content="full"]Пояснения к редактированию эффектов следующие:
- Cool-timeline: это наш синтаксис запуска по умолчанию для плагина.
- Макет: существует около пяти основных вариантов макета: вертикальный, горизонтальный, односторонний, простой и компактный. Вы можете внести изменения в приведенный выше код, чтобы учесть ваши соображения.
- Скин: здесь доступны чистые / стандартные параметры.
- Формат даты: вы можете выбрать любой формат даты для отображения рядом с историями в соответствии с вашим языком или представлением в стиле страны.
- Значки: вы можете включить или отключить (Да / Нет) значки для любой истории на временной шкале.
- Шоу-сообщения: помогают в разбивке на страницы, часто на временной шкале (с большим количеством историй).
- Анимация: в бесплатной версии Cool Timeline доступен только один эффект анимации (это - FadeInOut). Вы можете приобрести Pro, чтобы получить больше.
- Порядок: помогает упорядочивать и управлять способом отображения историй на временной шкале в возрастающем или убывающем порядке (ASC / DESC).
- Story-content: у него есть либо краткая / полная опция для отображения всего HTML-текста, либо краткое описание с дополнительными сведениями для историй на временной шкале.
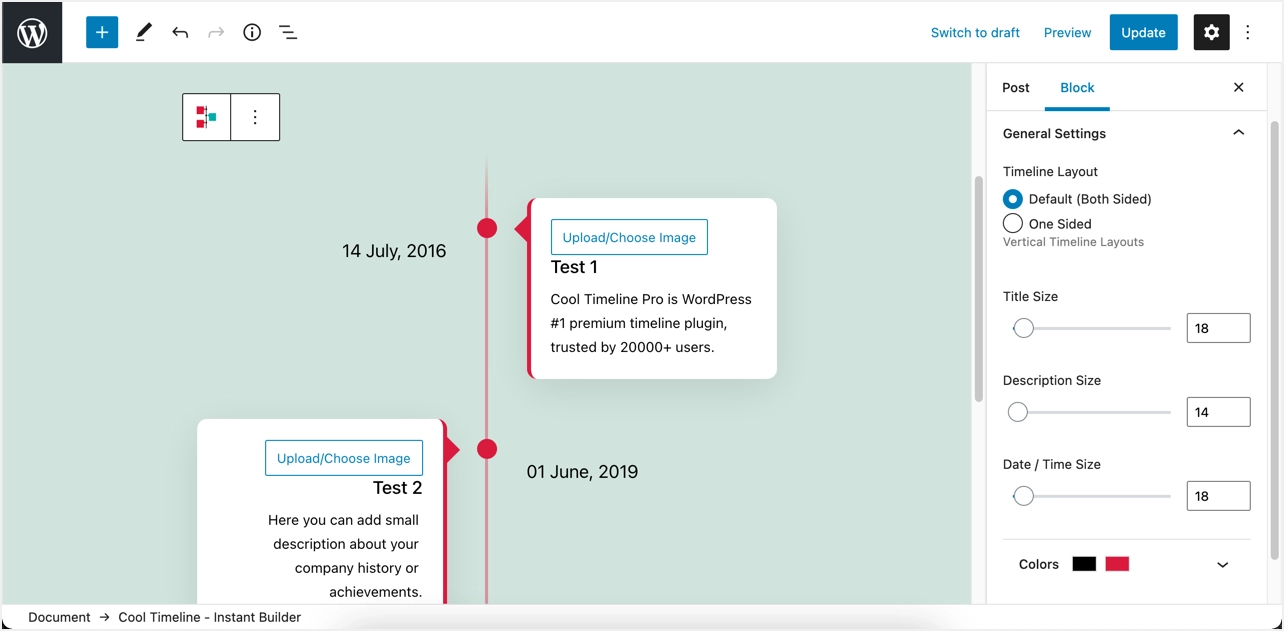
Добавить временную шкалу в Гутенберге с помощью Instant Builder Block
Метод шорткода полезен, поскольку вы можете скопировать и вставить шорткод в любом месте вашего сайта, чтобы отобразить ту же временную шкалу. Однако вы должны создавать истории, и истории можно использовать только на одной временной шкале. Если вы хотите создать несколько временных шкал, показывающих разные события, вы можете легко сделать это в режиме реального времени, используя блок «Cool Timeline - Instant Builder» с его настройками. Найдите на своей странице или в панели инструментов редактора сообщений блок «Cool Timeline - Instant Builder». Начните редактировать заголовок временной шкалы, описание, даты, значки, изображения и, если хотите, добавьте больше историй. Вы можете использовать «По умолчанию (обе стороны)» или «Односторонний» в качестве макета временной шкалы и настроить размеры и цвета заголовка / описания.

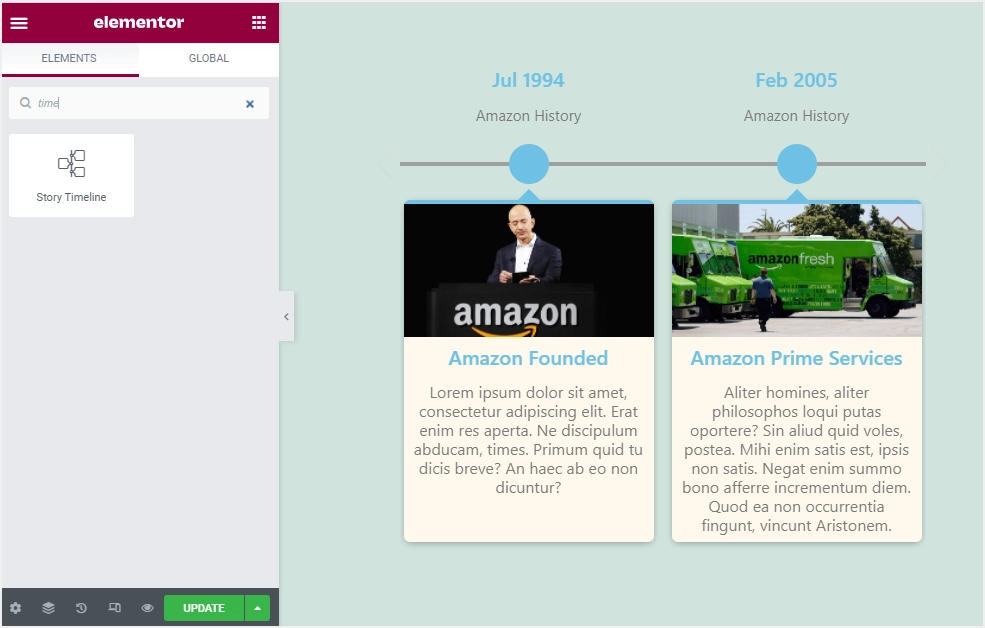
Добавить временную шкалу с помощью Elementor Page Builder
Плагин Cool Timeline предлагает дополнительный плагин для использования с популярным плагином для построения страниц Elementor. Если вы используете Elementor, установите и активируйте плагин «Elementor Timeline Widget Addon», отредактируйте страницу или сообщение, на котором вы хотите создать свою временную шкалу (кнопка «Редактировать с помощью Elementor»). Введите «временную шкалу» в строку поиска, затем перетащите компонент «Временная шкала истории». Используйте настройки «Редактировать хронологию истории», чтобы изменить различные параметры в соответствии с вашими идеальными требованиями к хронологии.

Использование классического редактора для вставки шкалы времени
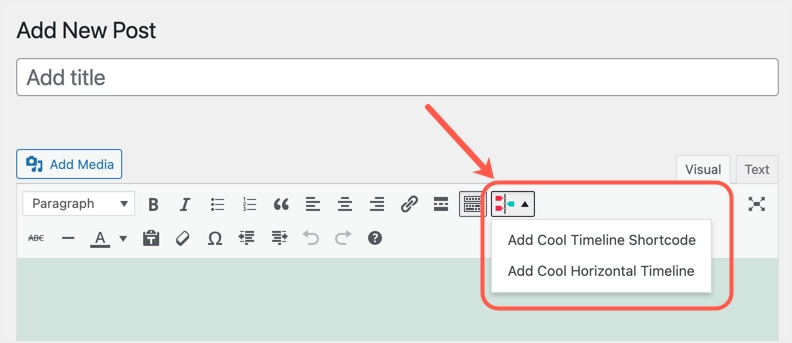
Если вы используете классический редактор вместо Gutenberg, не волнуйтесь !!! В Cool Timeline также есть опция для классического редактора. Когда вы находитесь в классическом редакторе, щелкните раскрывающееся меню «Классный шорткод временной шкалы» и выберите «Добавить классный шорткод временной шкалы».

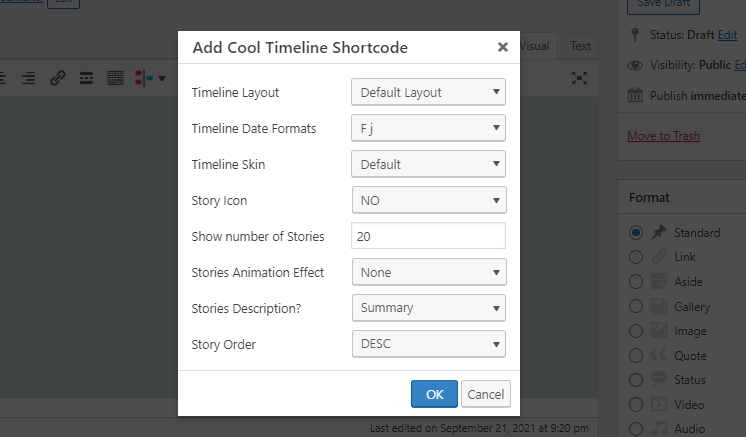
Отрегулируйте свой выбор во всплывающем окне и нажмите кнопку «ОК», чтобы вставить короткий код временной шкалы.

Точно так же вы можете выбрать опцию «Добавить классную горизонтальную шкалу времени», чтобы вставить виджет горизонтальной шкалы времени.
Последние мысли
График может значительно повысить авторитет вашего бизнеса. Хотя доступно множество плагинов временной шкалы, плагин Cool Timeline предлагает достойный способ добавить временную шкалу на сайт WordPress. Вы можете легко создавать вертикальные или горизонтальные макеты, настраивая внешний вид. Если вы не заинтересованы в использовании плагина, используйте приведенный выше код виджета.
