Как построить лучшую архитектуру сайта
Опубликовано: 2023-02-13У вас может быть авторитетный и полезный контент со сверхбыстрыми показателями скорости страницы, релевантностью ключевых слов и безупречным UX на разных устройствах, и вы все равно можете оставить себя открытым для конкурентов, которые выбивают из вас трафик.
Как? Ну, вы думали об архитектуре веб-сайта в последнее время?
Мы все видели множество примеров старых сайтов Франкенштейна, которые трансформировались вне всякой логики и шаблонов. Реальность такова, что даже совершенно новые сайты часто строятся на архитектуре, которая ограничивает органический потенциал.
В этой статье я покажу вам, как разработать основу для создания лучшей архитектуры веб-сайта:
- Как подойти к архитектуре вашего сайта.
- Инструменты для оценки ваших возможностей.
- Как оставаться честным с собой, поскольку сайт развивается с течением времени.
Давайте начнем.
Как подойти к архитектуре вашего сайта
Когда я задаю людям конкретные вопросы о структуре и работе их веб-сайтов, большинство из них (даже те, кто только что запустил новый) говорят, что их сайт не полностью оптимизирован и они хотели бы его улучшить. (Хотя не все из них считают это главным приоритетом.)
Итак, с чего начать? В общем, рекомендую смотреть то, что есть.
Подумайте об этом с точки зрения пользователей и ботов (оба из которых необходимы для оптимизации) и понять, где это не работает. Это разбивается на три основные категории.
Информационная иерархия
Во-первых, рассмотрите вашу информационную иерархию. Какую самую важную информацию нужно донести?
Для большинства веб-сайтов это начинается с основного сообщения или темы бренда, а затем переходит к тому, как вы говорите о своем бренде, продуктах или услугах (что часто означает, как вы разбиваете отдельные функции и преимущества).
Последующий вопрос после того, как вы определили свою иерархию, заключается в том, действительно ли архитектура вашего сайта отражает ее разумным образом.
Архитектура и иерархия структуры вашей страницы должны соответствовать истории, которую вы рассказываете своим пользователям: важное сообщение и вспомогательные элементы.
Что касается поисковых систем и того, как они прочитайте ваш сайт, Google, в частности, очень хорошо понимает логику на уровне каталогов.
По этой причине избегайте создания плоских или одноуровневых URL-адресов, подобных этому:
https://domain.com/dog-food-dry-yummy-bits-brand
Вместо этого создавайте структуру URL-адресов таким образом, чтобы дать Google четкий сигнал об иерархии, например:
https://domain.com/dog/food/dry/yummy-bits-brand
или
https://domain.com/main-category/sub-category-1/sub-category-2/product
Масштабируемость
Во-вторых, помните, что сама природа SEO и контента, а также любые стратегические изменения, происходящие для вашего бизнеса, означают, что веб-сайты по необходимости являются «живыми и дышащими объектами».
Вы почти наверняка будете добавлять и пересматривать страницы с течением времени, а это значит, что вам нужно построить структуру, которая может масштабироваться (мы вернемся к этому чуть позже).
Выравнивание аудитории
В-третьих, убедитесь, что архитектура соответствует вашей аудитории и персонажам.
Например, бренд B2B с техническим инструментом, скорее всего, будет иметь аудиторию, заинтересованную в подробностях. В этом случае важно, чтобы эти списки функций были на переднем плане и в центре.
С другой стороны, если вы являетесь брендом B2C, аудитория которого ищет социальное доказательство, поместите это на видное место и обработайте другие элементы вокруг этого.
Если это корпоративный покупатель, который ищет другие корпоративные тематические исследования, убедитесь, что они находятся спереди и в центре. Другими словами, стройте свой сайт вокруг приоритетов наиболее ценных пользователей.
Получайте ежедневный информационный бюллетень, на который полагаются поисковые маркетологи.
См. условия.
Инструменты для оценки архитектуры вашего сайта
Структурные оценки
Я использую несколько любимых инструментов, чтобы копаться в новых проектах по оптимизации архитектуры.

Первое, что я делаю, это использую Screaming Frog или Ahrefs для сканирования. Это дает вам хорошую точку отсчета URL-адресов и структуры URL-адресов без какой-либо субъективности. Они также предоставляют дополнительные ценные сведения, такие как видимые/скрытые страницы, карты сайта, файлы CSS, сценарии и текстовые файлы.
Как только я получаю эти данные, я создаю карту сайта и визуальную карту, чтобы понять:
- Связь между страницами и структурной историей.
- Контекст (т. е. сколько уровней у сайта, где есть подстраницы, содержимое ресурса/блога и т. д.).
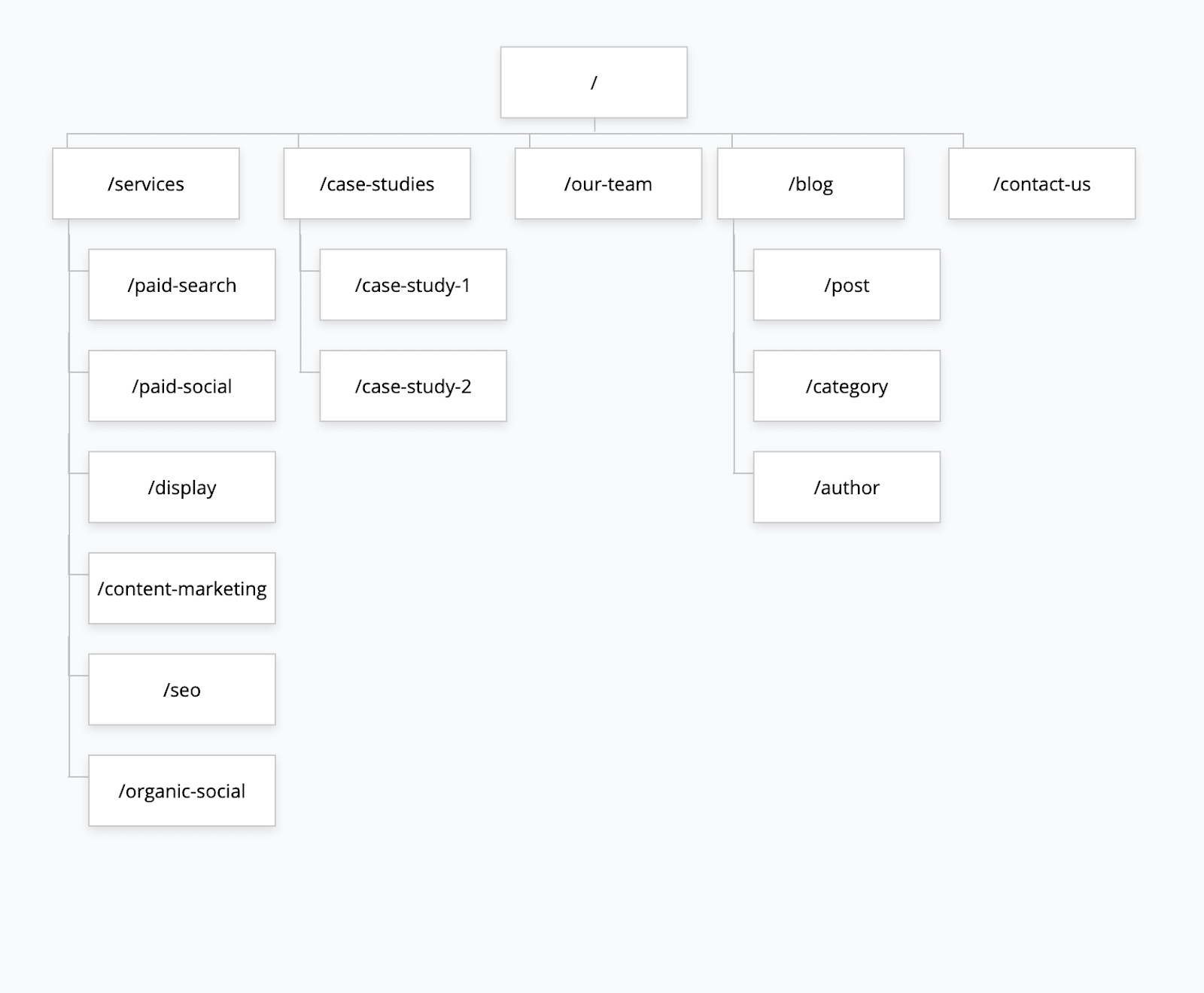
Вы можете пойти простым путем и вставить эту информацию в электронную таблицу Excel, или вы можете использовать инструменты визуализации, такие как GlooMaps или Lucidchart, чтобы создать что-то вроде этого:

Еще одним инструментом для изучения, конечно же, является Google Analytics, который предоставляет ценную информацию о том, как люди перемещаются по сайту:
- Где они попадают на сайт.
- Где они проводят время.
- Что они делают после посещения этих страниц.
- Куда они уходят.
- И более.
Оценки на странице
Помимо рамок вашего веб-сайта, вы можете получить массу информации, изучая производительность конкретных страниц.
Google Analytics эффективно помогает определить наиболее эффективные и наименее эффективные страницы:
- Где пользователи совершают действия?
- Куда они прыгают, не предпринимая желаемых следующих шагов?
- Существуют ли эффективные пути и пути, где пользователи ведут себя не так, как вы ожидали?
Если никто не переходит на страницу в вашей навигации, то в чем ее ценность? Возможно, его придется переместить или заменить.
Естественным дополнением к GA является консоль поиска Google, которая может сказать вам, есть ли страницы с хорошим рейтингом (или близкие к хорошему), которые не продвигаются вашей архитектурой.
Может быть, люди ищут, например, тему блога, которая могла бы превратиться в страницу с описанием, раздел на главной странице или прилепленное тематическое исследование.
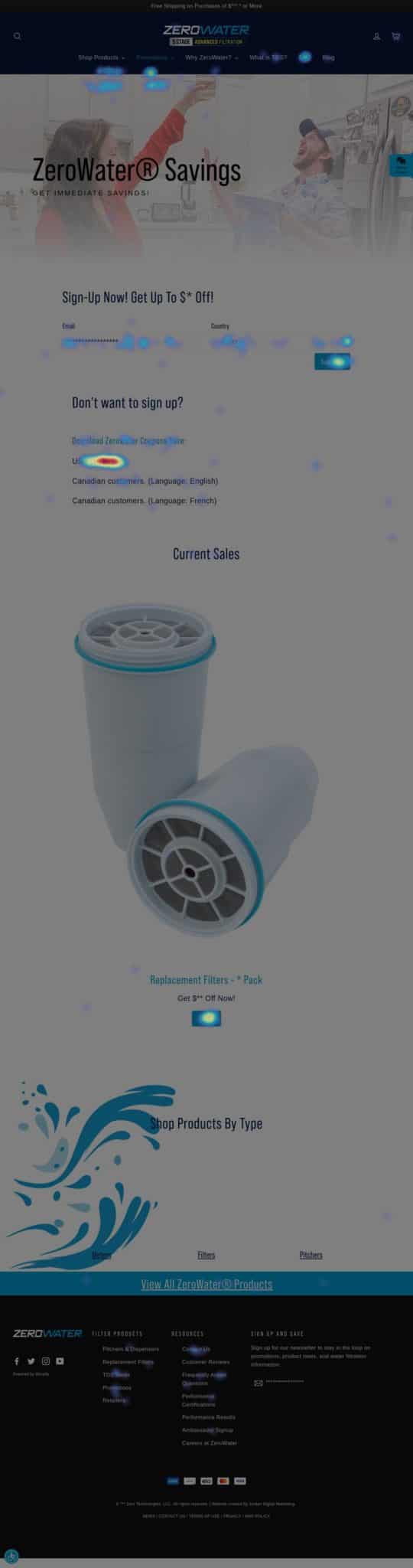
Последняя категория инструментов, о которой я упомяну, — это тепловизионные платформы, такие как Hotjar, которые предоставляют отличные данные о том, как пользователи взаимодействуют с отдельными страницами (то есть, где они смотрят, но не нажимают, где они не смотрят, что вам может понадобиться смотреть).

Например, вы можете обнаружить, что вторичный призыв к действию (CTA) привлекает больше кликов, чем CTA в более выгодном месте, — что может быть важным пониманием для пересмотра архитектуры.
Как сохранить архитектуру сайта в первозданном виде
Самая распространенная ошибка, которую я вижу в эволюции веб-сайтов, заключается в том, что люди просто добавляют страницы (сироты, Франкенштейны и другие прозвища, которые вы, возможно, слышали), не задумываясь о потоке и повествовании.
Все в архитектуре должно быть в состоянии жить как самостоятельно, так и как компонент сайта.
В общем, если страница очень специфична для кампании (скажем, продвижения вебинара) и сама по себе не несет ценности или информации, она не принадлежит архитектуре сайта.
Но есть два способа включить добавление нового контента, который не испортит вашу архитектуру.
Используйте структуру ступицы и спицы
Мой общий подход к настройке сайтов для масштабирования — это модель ступицы и спицы.
В каждом разделе сайта есть центральная страница (корневая), а затем вне центральной страницы есть спицы ( /feature1 , /feature2 и т. д.).
Эта центральная страница может быть маркетинговым средством, а каждая спица может быть функцией длинного хвоста.
Вы также можете использовать /feature/industry или /feature/usecase , что дает вам четкую структуру и взаимосвязь, позволяя вам добавлять функции, не создавая неуклюжести.
Постройте дом для вашего повторяющегося контента
Один простой и легкий способ разместить отличный контент, который не вписывается в вашу архитектуру, — это создать раздел вашего сайта, который вы можете использовать для повторяющегося контента.
Назовите это блогом или страницей ресурса, его целью должно быть размещение часто добавляемого контента, представляющего ценность для ваших пользователей.
Большинство людей делают это, но многие делают это не с намерением протестировать и добавить новые темы, которые не нарушат архитектуру сайта.
Создание сильной архитектуры сайта начинается с выравнивания
Часто сторонам с очень разными целями и наборами навыков (например, маркетологам, оптимизаторам и веб-разработчикам) необходимо работать вместе, чтобы убедиться, что они не ставят под угрозу успех друг друга.
Держите всех в курсе приоритетов и целей сайта, чтобы убедиться, что вы движетесь в одном направлении.
Мнения, выраженные в этой статье, принадлежат приглашенному автору, а не обязательно поисковой системе. Штатные авторы перечислены здесь.
