Как создать собственную страницу 404 в WordPress?
Опубликовано: 2021-11-21Во время просмотра отображаются различные типы ошибок HTTP, и 404 Page не найдена - одна из частых ошибок, с которыми сталкивается почти каждый пользователь. Это связано с проблемой, указывающей на то, что страница, которую вы пытаетесь открыть, отсутствует и не может быть найдена. В WordPress тема использует шаблон для отображения страницы 404 посетителю. Однако традиционно оформленные страницы 404 не содержат достаточной информации и влияют на восприятие пользователем. В этой статье мы объясним, как создать собственную страницу 404 в WordPress, и предложим вашим посетителям всю необходимую информацию.
Связанный: Как настроить пользовательскую страницу 404 на бесплатном сайте Weebly?
Ошибка 404 Страница не найдена
404 - это код состояния HTTP, возвращаемый веб-сервером в одной из следующих ситуаций:
- Страница, которую вы пытаетесь посетить, перемещена на другую постоянную ссылку.
- Владелец сайта безвозвратно удалил страницу.
- Возможно, вы ошиблись при вводе URL-адреса, или страница никогда не существовала.
Вы также можете увидеть ошибку из-за кратковременного сбоя, который можно устранить, обновив страницу в браузере. Тем не менее, в то же время это может быть что-то более сложное, например, страница может быть временно недоступна или больше не существовать.
Поведение страницы 404 по умолчанию в WordPress
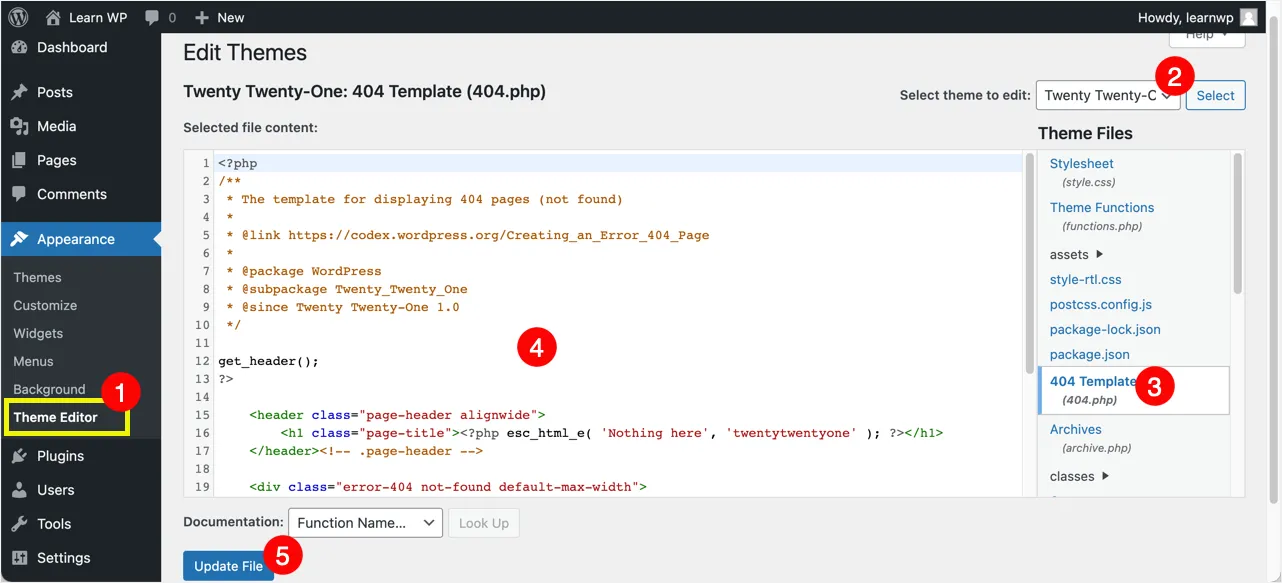
Пакет приложения WordPress по умолчанию не содержит страницы 404. Таким образом, внешний вид вашей страницы 404 полностью зависит от темы, которую вы используете, и каждая тема имеет свою собственную страницу 404. Вы можете просматривать файлы тем в меню «Внешний вид> Редактор тем» на панели управления администратора и находить файл 404.php.

Этот файл 404.php является источником для отображения соответствующей информации на странице ошибки 404.
Нужна кастомная страница 404 в WordPress
Как владелец сайта, у вас есть разные способы исправить ошибку 404. Однако полностью устранить ошибку не удается из-за различных внутренних внешних факторов. Например, ссылка на автора комментария на одной из ваших страниц может привести к ошибке 404, которую вы не можете часто отслеживать. Для внутренних ссылок вы можете подумать, что самым простым решением является перенаправление пользователей на вашу домашнюю страницу. Что ж, это классический случай плохого пользовательского опыта. Пользователь будет сбит с толку, как он попал на главную страницу, когда захотел перейти на совершенно другую страницу.
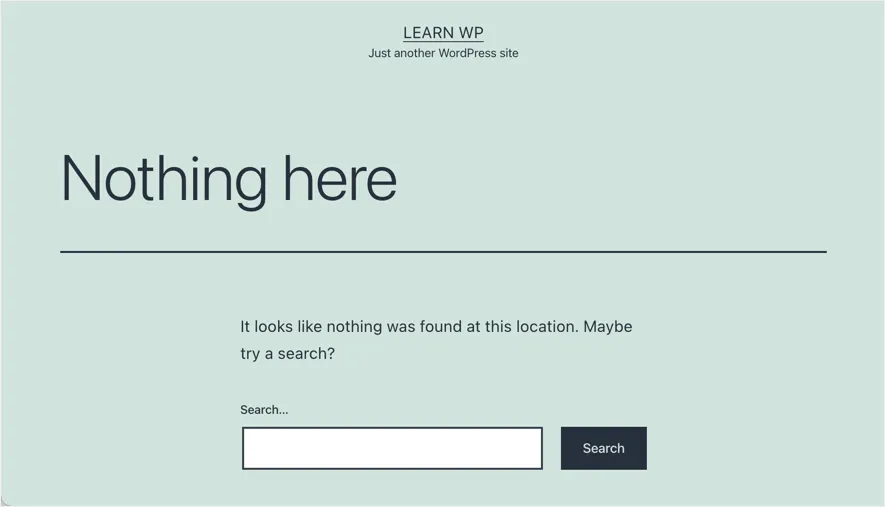
К сожалению, большинство тем используют простую страницу 404 и не предоставляют достаточной информации для руководства пользователя. Ниже приведена страница 404 для темы «двадцать двадцать одна» по умолчанию, в которой просто говорится: «Здесь ничего нет» и предлагается поле поиска для поиска по всему сайту.

Вы можете изменить файл 404.php в своей теме, чтобы добавить дополнительные элементы и отобразить на странице ошибки 404. Однако для этого требуются знания PHP, и вам нужна дочерняя тема для редактирования файла, чтобы обновление темы не уничтожило ваши изменения. Большинство бесплатных и коммерческих тем также не предлагают возможности настройки страницы 404 во внешнем интерфейсе.
Отсутствие информации на странице 404 сбивает посетителя с толку и заставляет его покинуть ваш сайт. И здесь в игру вступает настраиваемая страница 404. Страница 404 четко объясняет пользователю, что страница, которую он ищет, больше не доступна, и предоставляет альтернативные варианты для перехода оттуда.
Создать собственную страницу 404 в WordPress
Следуя этому руководству, мы поможем вам создать свою собственную страницу 404 на веб-сайте WordPress, используя самый популярный плагин 404page . Плагин 404page бесплатный и полезен для создания удобных пользовательских страниц ошибок 404.
Установите и активируйте плагин 404page
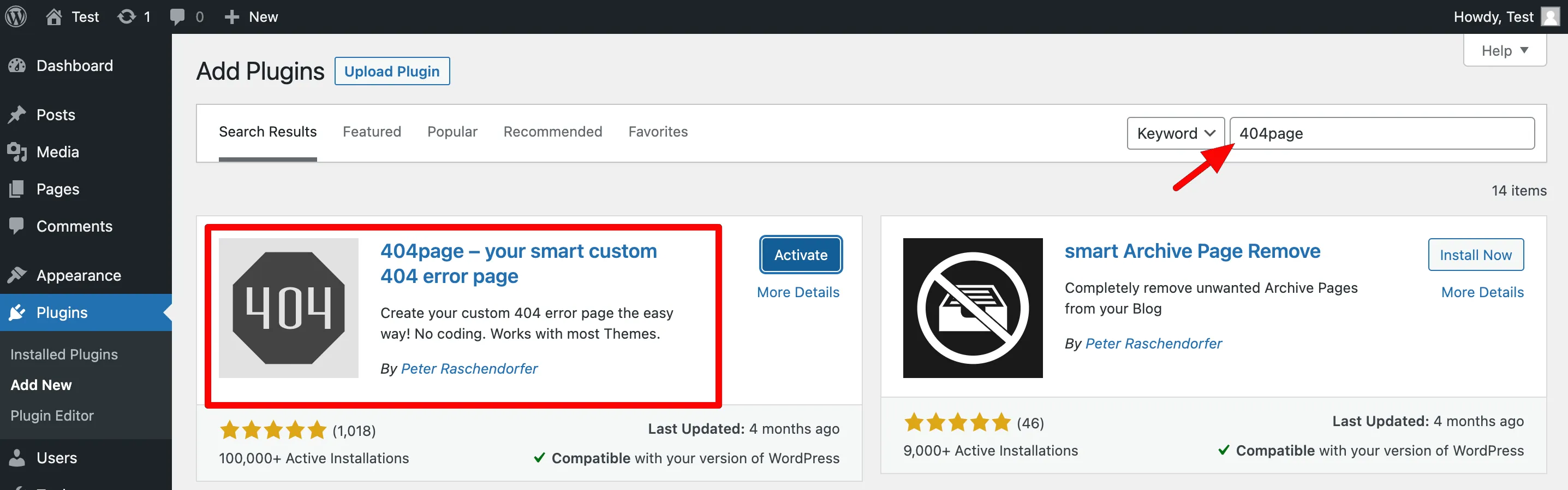
- Откройте панель администратора WordPress и перейдите в раздел «Плагины> Добавить».
- Найдите плагин 404page, чтобы установить его.

- Активируйте плагин после установки, нажав кнопку «Активировать».
Настройте свою пользовательскую страницу 404
Самое замечательное в этом плагине то, что он позволяет вам настроить страницу 404, как любую другую страницу, с помощью базового редактора страниц WordPress. Позже вы можете назначить эту страницу своей страницей 404 по умолчанию для сайта.

- Итак, чтобы начать настройку страницы, перейдите в «Страницы> Добавить новую».
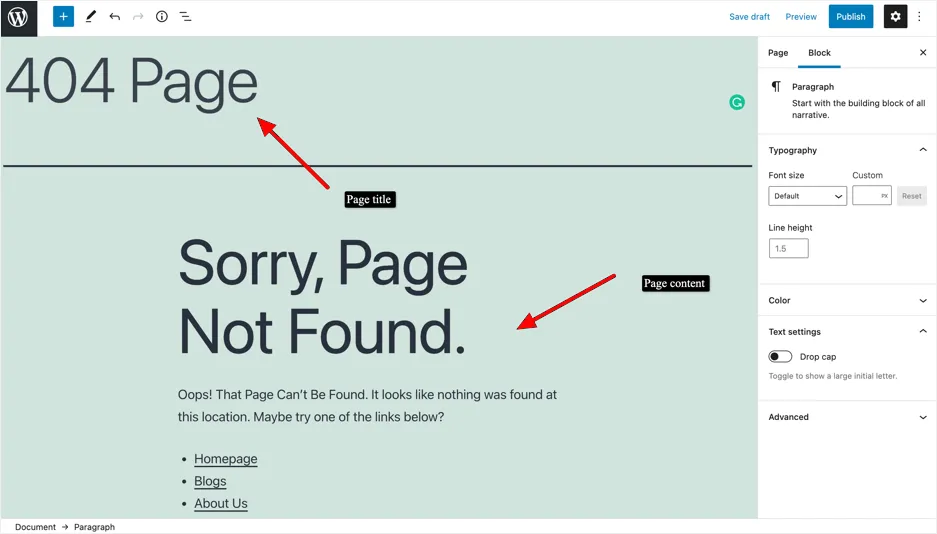
- Дайте название своей странице. Здесь подойдет что-нибудь вроде «404 страница», «страница не найдена» или «страница не существует». Для простоты мы будем использовать «страницу 404» в качестве заголовка страницы в демонстрационных целях, но не стесняйтесь называть страницу так, как вы считаете, что работает лучше всего.

- Вы можете использовать любые блоки Гутенберга для вставки необходимого контента. Добавьте полезный контент и важные ссылки на свой сайт в блоке абзацев. Здесь могут быть перечислены и ссылки на такие страницы, как ваша домашняя страница, страница о странице, страница блога. Это поможет любому, кто попадает на эту страницу, найти выход и перейти на более релевантные страницы веб-сайта.
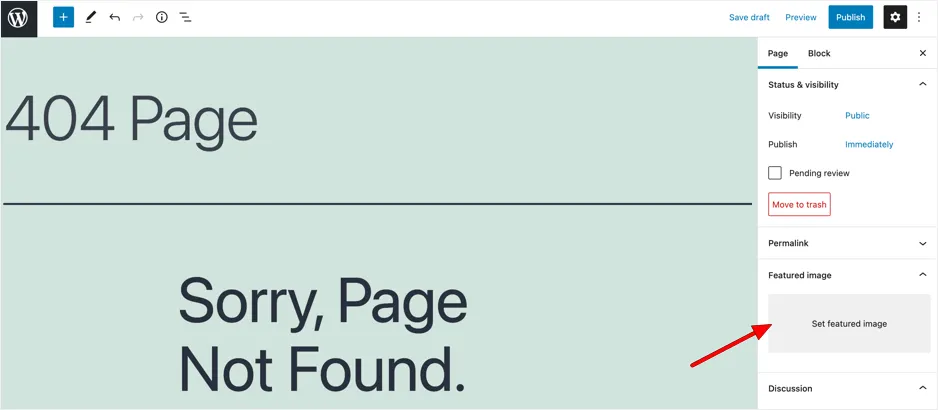
- Затем вы также можете добавить избранное изображение через редактор блоков страницы, чтобы добавить баннер на свою страницу 404. Это необязательный шаг, и он необходим только в том случае, если вы хотите улучшить общий внешний вид страницы и улучшить ее внешний вид.

- Как только вы почувствуете, что страница содержит всю информацию, которую вы хотите включить, пора ее опубликовать.
Хотя в этом руководстве основное внимание уделяется основам использования редактора страниц для создания страницы 404, вы можете использовать расширенные плагины для построения страниц для создания страницы 404 в соответствии с вашими предпочтениями в дизайне и бренде.
Назначение пользовательской страницы 404
Что ж, теперь, когда ваша страница 404 настроена, заполнена контентом и опубликована, все, что нам нужно сделать, это назначить ее страницей 404 по умолчанию. Когда посетители вводят несуществующий URL-адрес на вашем веб-сайте, они попадают на эту страницу. Чтобы выбрать эту новую страницу, которую мы только что создали как страницу 404 по умолчанию, выполните следующие действия:
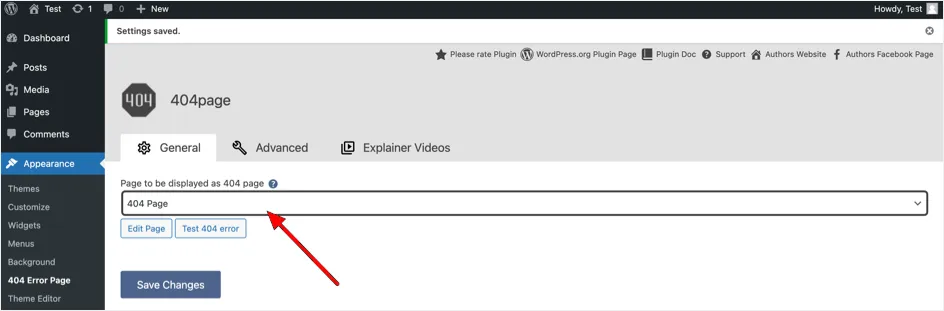
- Перейдите в «Внешний вид> Страница ошибки 404» на панели администратора WordPress. Этот новый пункт меню теперь доступен на вашей панели инструментов благодаря плагину 404page.
- Выберите настраиваемую страницу 404 из раскрывающегося списка в качестве страницы, которая будет отображаться как страница 404 для вашего веб-сайта, как показано на изображении ниже.

- Нажмите кнопку «Сохранить изменения».
Другие настройки плагина
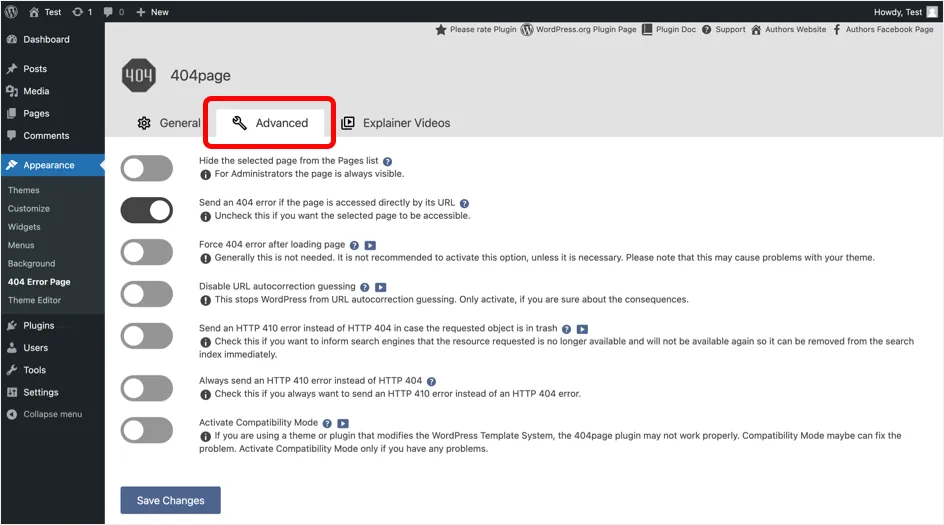
Если вы нажмете на вкладку «Дополнительно» плагина 404page, вы найдете несколько настраиваемых параметров, которые позволят вам внести следующие изменения.
- Вы можете скрыть настраиваемую страницу 404 из списка стандартных страниц. Это поможет удалить страницу из списка в архиве и другой карте сайта. Однако страница 404 останется видимой для всех пользователей-администраторов, даже если этот параметр включен.
- Показывать ошибку, когда кто-то пытается получить доступ к настраиваемой странице 404 напрямую с ее URL-адресом. Включите этот и предыдущие параметры, чтобы пользовательская страница 404 не индексировалась поисковыми системами.
- Вместо отправки кода состояния 404 вы можете отправить код состояния HTTP 410 для любых страниц или ресурсов, которые были удалены или в настоящее время находятся в папке корзины WordPress.
- Попробуйте использовать режим совместимости, если у вас есть проблемы с использованием плагина 404page с вашей темой.

Заключительные слова
И вот оно! Следуя нашему руководству и используя супер удобный и простой плагин 404page, вы можете быстро и легко создать настраиваемую страницу 404 на веб-сайтах WordPress за считанные минуты. И что еще лучше, вам не нужно нанимать для этого разработчика, так как вы можете все сделать самостоятельно. Хотя вы можете настроить собственную страницу 404, мы по-прежнему рекомендуем находить неработающие внутренние ссылки с помощью таких плагинов, как «Перенаправление», и настраивать правильные перенаправления 301, чтобы сохранить рейтинг недоступной страницы в поисковых системах.
