Как создать галерею WordPress: шаг за шагом
Опубликовано: 2023-12-21Вы думаете о добавлении галереи WordPress на свой сайт?
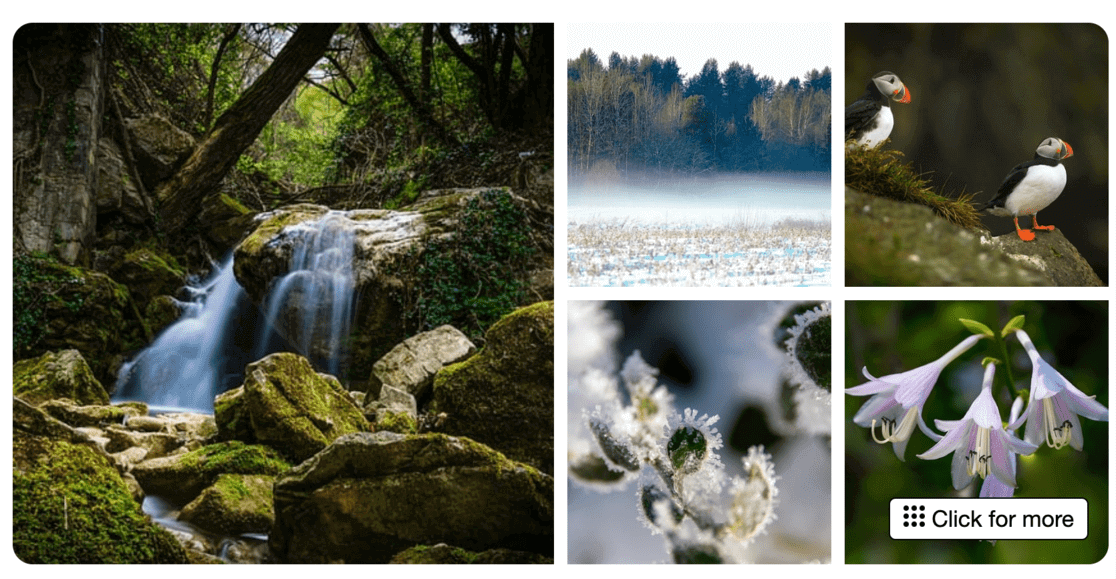
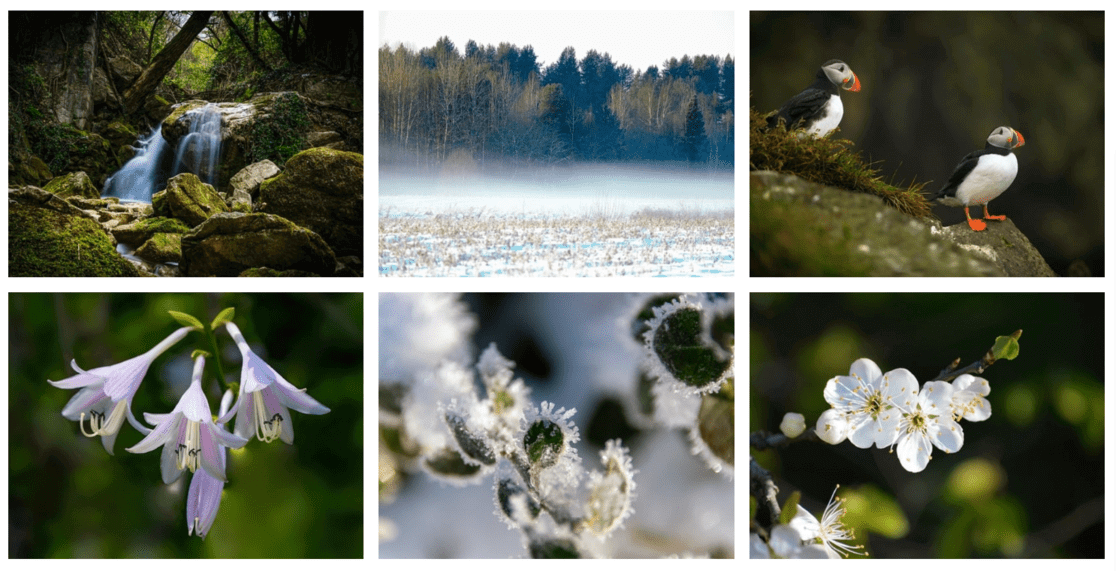
Галерея — отличный способ аккуратно организовать изображения в строках и столбцах. Таким образом, вы можете показать множество изображений, не занимая слишком много места, и придать им профессиональный вид. Кроме того, людям, посещающим ваш сайт, будет проще просмотреть их все.
В этом руководстве мы расскажем вам, как создать отличную галерею изображений в WordPress. Мы сделаем это простым, поэтому его будет легко настроить, а ваши фотографии и веб-сайт будут выглядеть потрясающе!
Преимущества галереи изображений в WordPress
Добавление фотогалереи WordPress имеет множество преимуществ. Вот почему это отличная идея:
- Выглядит более профессионально и аккуратно. Когда посетители увидят вашу страницу, им понравится, насколько чисто и организованно она выглядит. Ваша галерея произведет отличное первое впечатление!
- Показывать много фотографий: вы можете отображать много фотографий, не создавая при этом перегруженности страницы. Это разумный способ поделиться больше, не перегружая посетителей.
- Повышает ваши продажи. Если у вас есть интернет-магазин, вы можете использовать специальный плагин, чтобы связать фотографии в вашей галерее с вашими продуктами. Это отличный способ побудить людей покупать то, что они видят.
- Отлично подходит для SEO: поисковые системы любят сайты с большим количеством фотографий. Добавляя галереи изображений с альтернативными описаниями, вы можете улучшить SEO своего сайта.
Создать галерею в WordPress очень просто, особенно с блоком «Галерея» в редакторе Gutenberg. А если вам нужны еще больше интересных функций, для этого тоже есть плагины!
Теперь давайте посмотрим, как добавить галерею в WordPress.
Как создать галерею WordPress
WordPress очень удобен для добавления одного изображения в ваши сообщения и страницы. Вы просто вставляете блок изображения и загружаете свою фотографию. Легкий!
Но что, если у вас много изображений? Размещая их один за другим, ваш сайт может выглядеть загроможденным, и посетителям придется много прокручивать, чтобы увидеть все.
Вот тут-то и пригодится галерея!
В этой части руководства мы покажем вам два простых метода.
Сначала мы шаг за шагом рассмотрим использование редактора WordPress, встроенного прямо в ваш сайт. Это просто и быстро.
Затем мы также расскажем вам, как использовать плагин для вашей галереи. Это дает вам несколько дополнительных интересных функций и делает вашу галерею более профессиональной.
Изучив оба способа, вы сможете выбрать тот, который лучше всего соответствует вашим потребностям.
Использование редактора WordPress
Создать галерею изображений в WordPress с помощью редактора блоков несложно, но помните, что этот метод предлагает только базовые функции.
Например, ему не хватает расширенных возможностей настройки макетов, адаптивного дизайна для различных устройств и дополнительных функций, таких как эффекты лайтбокса или альбомы, которые могут ограничивать способ показа ваших изображений.
Чтобы создать более профессиональную галерею с большим количеством функций, перейдите в наш раздел об использовании плагина для галерей WordPress.
Теперь давайте посмотрим, как это сделать в редакторе WordPress.
- Шаг 1: Войдите в WordPress
- Шаг 2. Перейдите к сообщению или странице.
- Шаг 3. Нажмите «Добавить медиа».
- Шаг 4: Создайте свою галерею
- Шаг 5: Редактировать галерею
Шаг 1: Войдите в WordPress
Для начала вам необходимо войти в свою панель управления WordPress. Вот здесь и происходит вся магия. Отсюда вы можете управлять своими публикациями, страницами и галереями.
Шаг 2. Перейдите к сообщению или странице.
Затем решите, где вы хотите разместить свою галерею. Вы можете добавить его в новую публикацию или страницу или отредактировать существующую.
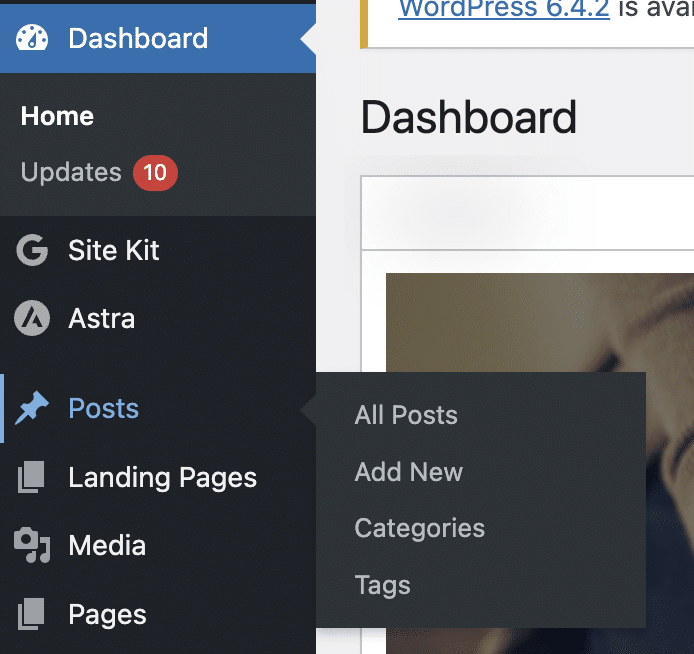
В левой части панели управления вы увидите опции «Сообщения» или «Страницы».

Нажмите на один из них, затем либо выберите «Добавить новый» , чтобы создать новую публикацию/страницу, либо выберите существующую для редактирования.
Шаг 3. Нажмите «Добавить медиа».
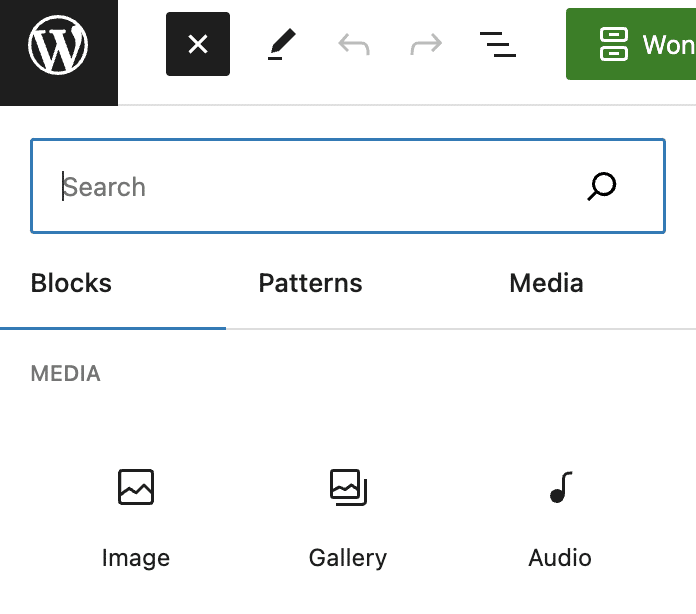
Перейдя в редактор сообщения или страницы, поместите курсор туда, где вы хотите, чтобы галерея отображалась. В верхней части вы найдете кнопку + .
Прокрутите вниз или выполните поиск, пока не увидите раздел «Медиа» . Там у вас есть блок под названием Галерея.

Нажмите на нее, чтобы начать процесс создания вашей галереи.
Шаг 4: Создайте свою галерею
Теперь пришло время создать свою галерею.
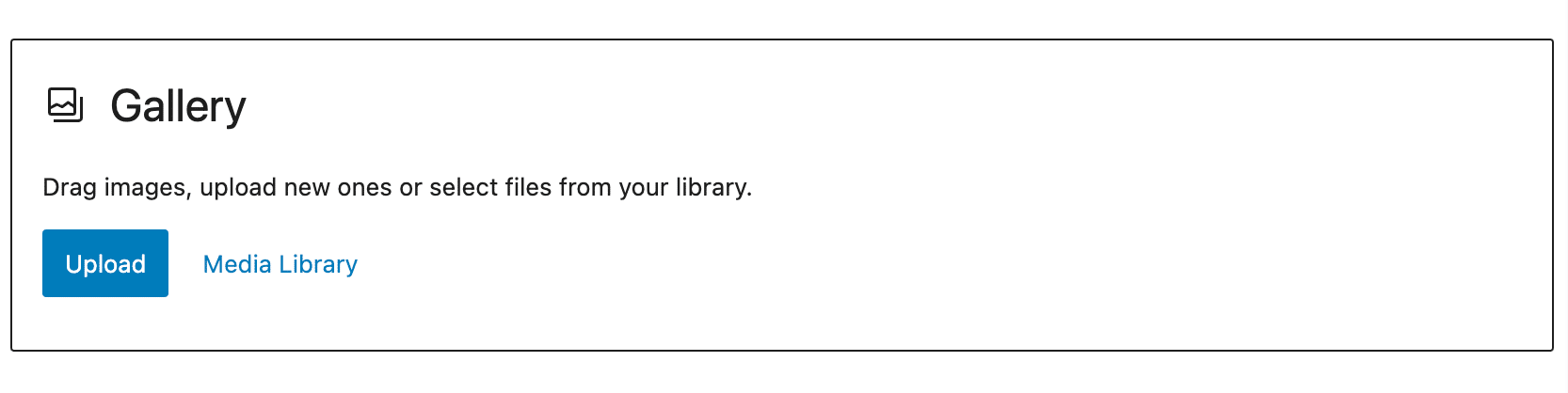
Вы можете загрузить новые изображения со своего компьютера или выбрать изображения, которые вы уже загрузили в свою медиатеку WordPress.

Если вы загружаете новые изображения, вы можете нажать «Загрузить» и выбрать изображения со своего компьютера.
Помните, что вы можете загрузить несколько изображений одновременно, удерживая клавишу Ctrl и нажимая на каждое изображение.
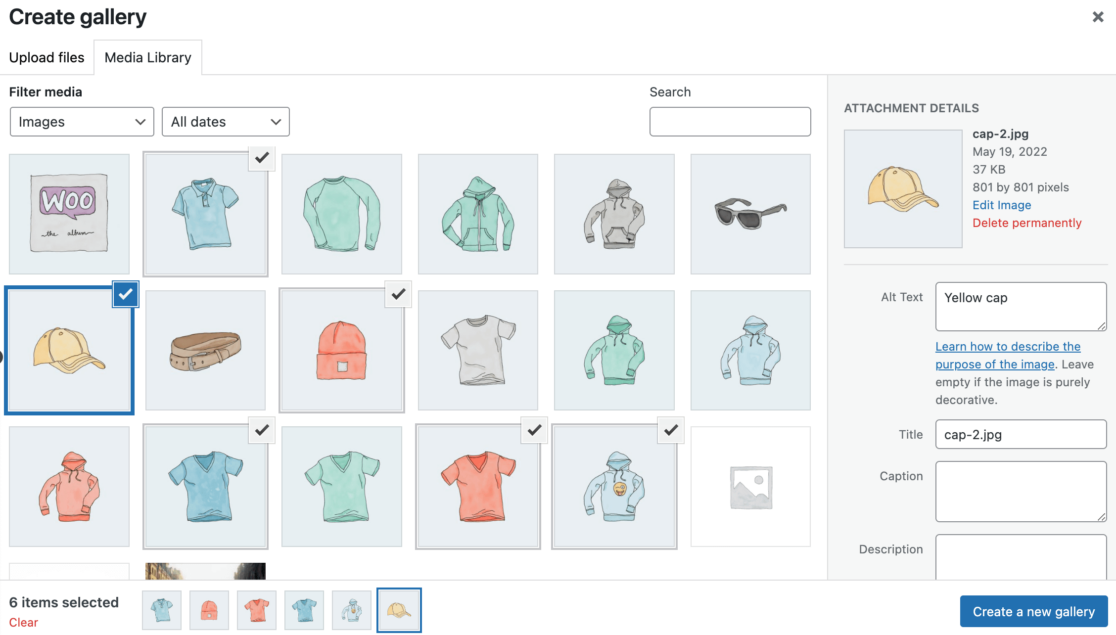
Если вы выбираете из медиатеки, нажмите на изображения, которые хотите включить в свою галерею.

Выбирая изображения, вы можете добавлять замещающий текст, заголовки и подписи на правой боковой панели.
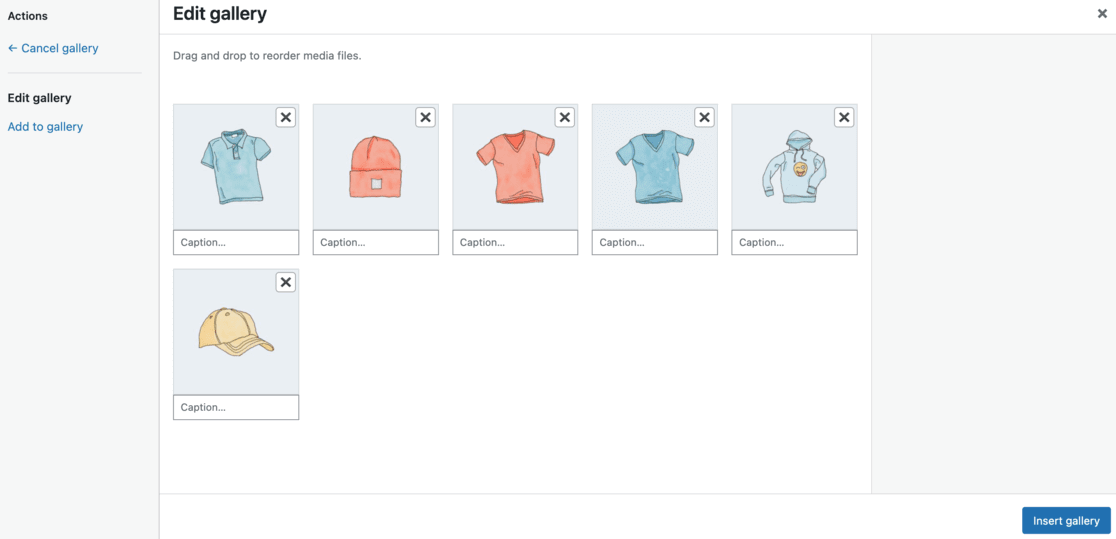
Шаг 5: Редактировать галерею
После выбора изображений нажмите кнопку «Создать новую галерею» в правом нижнем углу.
Вы попадете на страницу «Редактировать галерею». Здесь вы можете изменить порядок изображений, а также добавлять или редактировать заголовки, подписи, описания и замещающий текст.

Вы также можете решить, сколько столбцов вы хотите в своей галерее, и выбрать, связывать ли каждую фотографию со страницей вложения, медиафайлом или нет вообще.
При необходимости отрегулируйте размер изображений.
Настроив галерею по своему вкусу, нажмите кнопку «Вставить галерею» , чтобы добавить ее в публикацию или на страницу.

Если вам нужно внести какие-либо дополнительные изменения, щелкните галерею в редакторе и воспользуйтесь значком карандаша для внесения изменений.
Когда все будет выглядеть идеально, нажмите «Опубликовать» или «Обновить» .
Ваша новая фотогалерея WordPress теперь доступна всем вашим посетителям.
Это было довольно просто, не так ли?
Однако вы можете быстро осознать, что ваши возможности ограничены, и ваша галерея может выглядеть немного простой.
Давайте углубимся в то, как создать более профессионально выглядящую галерею в WordPress с помощью плагина.
Использование плагина: Галерея Envira
Если вы хотите создать на своем сайте WordPress галерею изображений, которая будет не только функциональной, но и визуально привлекательной, то изучение использования плагина — отличный выбор.
Плагины действительно могут улучшить вашу галерею, добавив множество функций, которые сделают ваш сайт более профессиональным и современным.
Среди различных доступных опций мы сосредоточимся на плагине Envira Gallery. Это лучший плагин галереи WordPress на рынке WordPress.

Envira выделяется тем, что вы можете легко создавать галереи, которые полностью адаптивны и эстетически приятны.
Он невероятно быстр и оснащен такими функциями, как всплывающее окно лайтбокса, плавная навигация по изображениям, конструктор с возможностью перетаскивания и набор профессиональных шаблонов галерей.
Давайте рассмотрим, как Envira может улучшить внешний вид и функциональность вашей галереи изображений WordPress.
- Шаг 1. Получите и установите плагин Envira
- Шаг 2. Подтвердите свою лицензию
- Шаг 3: Создайте свою галерею
- Шаг 4. Настройте галерею WordPress
- Шаг 5. Вставьте свою галерею на свой сайт WordPress
Шаг 1. Получите и установите плагин Envira
Первый шаг к тому, чтобы ваш сайт WordPress выделялся с помощью плагина Envira Gallery, — это получить в свои руки сам плагин.
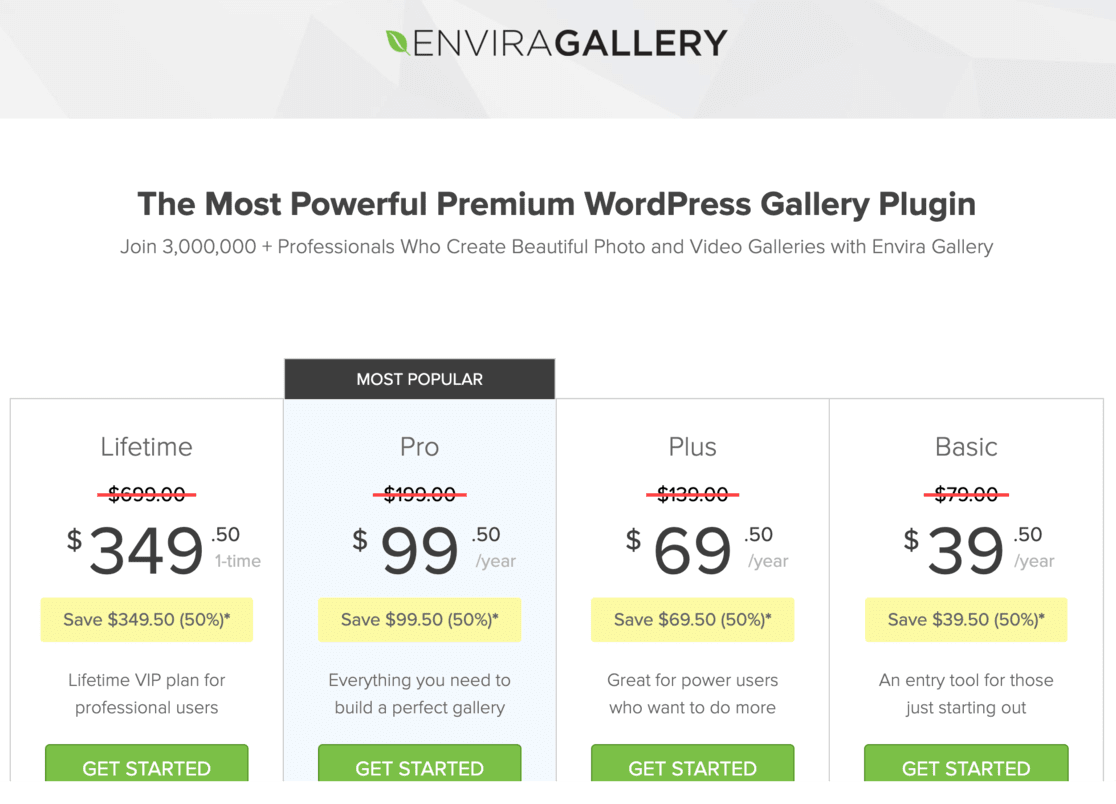
Начните с посещения их веб-сайта и перехода на страницу цен.

Найдите минутку, чтобы просмотреть различные планы, которые они предлагают. Каждый план имеет свой набор функций и преимуществ, поэтому выберите тот, который лучше всего соответствует вашим потребностям и бюджету.
Существует также бесплатная версия, но она имеет меньше функций. В этом руководстве мы будем использовать версию Pro.
После завершения покупки вы увидите руководство по входу в систему и загрузке плагина.
Следующая часть — установка и запуск плагина на вашем сайте WordPress. Для этого вам необходимо установить и активировать плагин на вашем сайте WordPress.
Если вы не знаете, как это сделать, прочитайте это руководство о том, как установить плагин WordPress.
Шаг 2. Подтвердите свою лицензию
После активации плагина Envira Gallery следующим шагом будет проверка вашей лицензии. Это быстрый и простой процесс:
Перейдите на панель управления WordPress и в меню найдите галерею Envira .
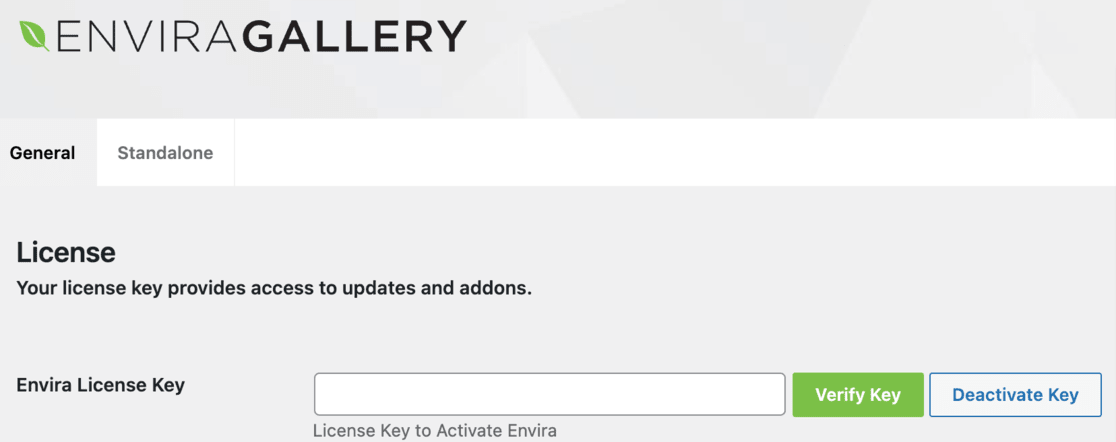
Нажмите «Настройки» в галерее Envira.


Теперь вам нужен лицензионный ключ. Вы можете найти его на веб-сайте галереи Envira, в своей учетной записи или в электронном письме с подтверждением, которое вы получили после покупки.
Скопируйте оттуда лицензионный ключ и вставьте его в поле лицензии на странице настроек галереи Envira в WordPress.
После вставки ключа не забудьте нажать «Подтвердить ключ» и сохранить изменения.
Шаг 3: Создайте свою галерею
Теперь, когда ваш плагин Envira Gallery настроен и ваша лицензия проверена, пришло время создать вашу первую галерею. Здесь вы можете красиво продемонстрировать свои изображения.
Сначала перейдите на панель управления WordPress и нажмите Галерея Envira на боковой панели. Затем выберите «Добавить новый» , чтобы начать.

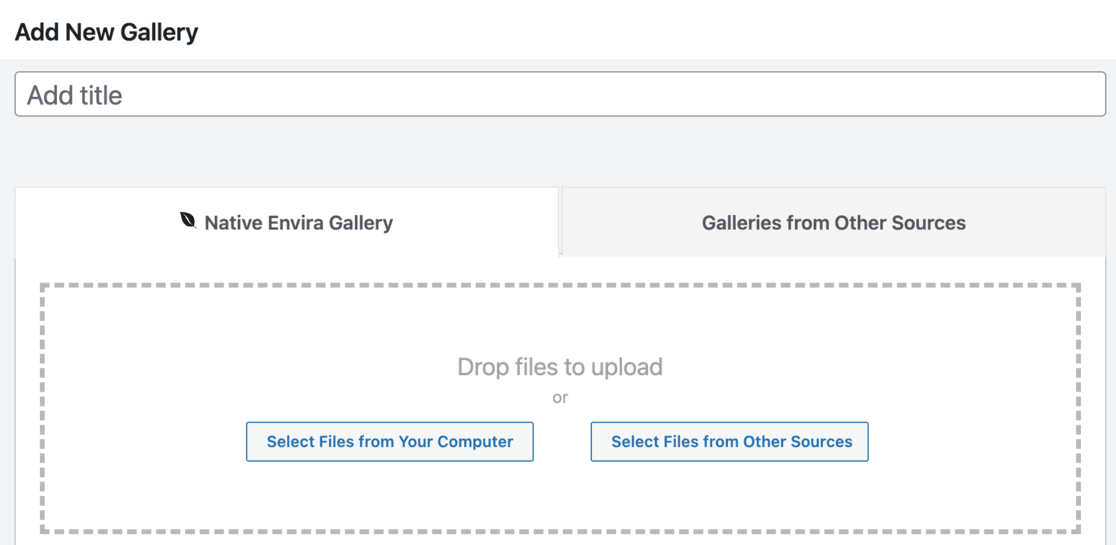
Вверху страницы вы увидите место для названия вашей галереи. Выберите название, которое отражает суть вашей галереи.
Теперь давайте добавим несколько фотографий!
Нажмите кнопку «Выбрать файлы с компьютера» , чтобы загрузить изображения со своего компьютера. Если вы хотите использовать изображения, которые уже есть в вашей медиатеке WordPress, нажмите «Выбрать файлы из других источников ».
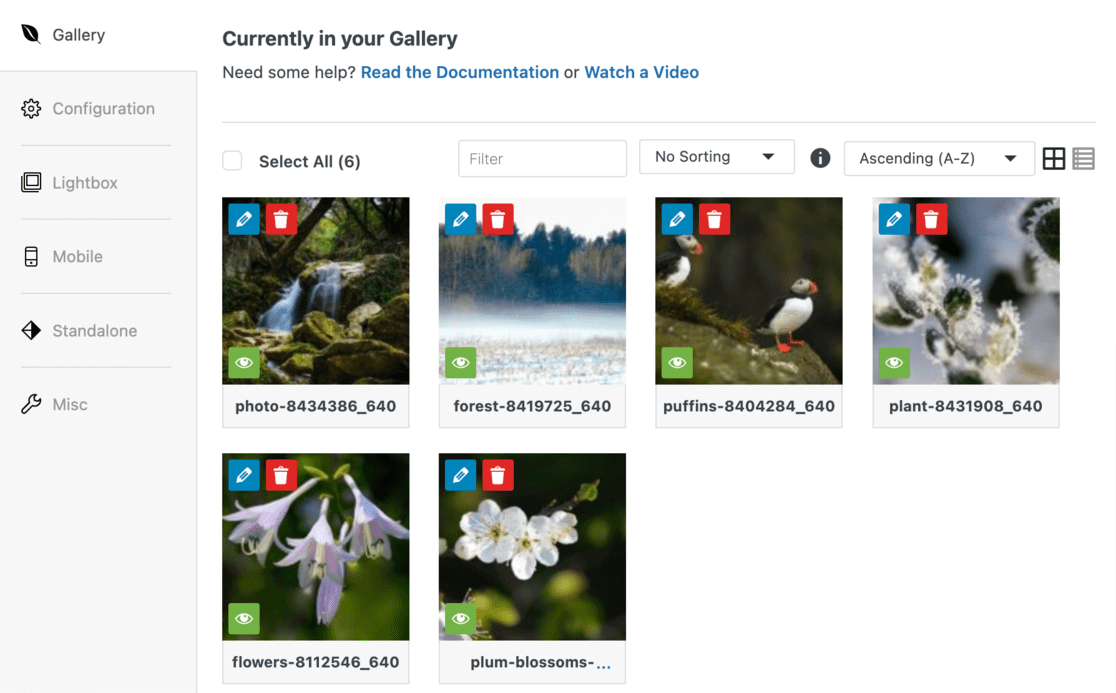
После загрузки прокрутите вниз до раздела Галерея . Здесь вы увидите все фотографии для вашей галереи. Если вам нужно отредактировать какие-либо детали изображения, щелкните значок карандаша вверху каждого изображения.

Откроется раздел «Редактировать метаданные».

В разделе «Редактировать метаданные» вы можете добавить подписи, заголовки и замещающий текст для каждого изображения. Это касается не только внешнего вида; это также хорошо для SEO.
Когда вы закончите редактирование, нажмите кнопку «Сохранить метаданные» .
Теперь давайте рассмотрим некоторые конфигурации и функции, которые выделят вашу галерею.
Шаг 4. Настройте галерею WordPress
Теперь, когда вы создали свою галерею, пришло время настроить ее внешний вид.
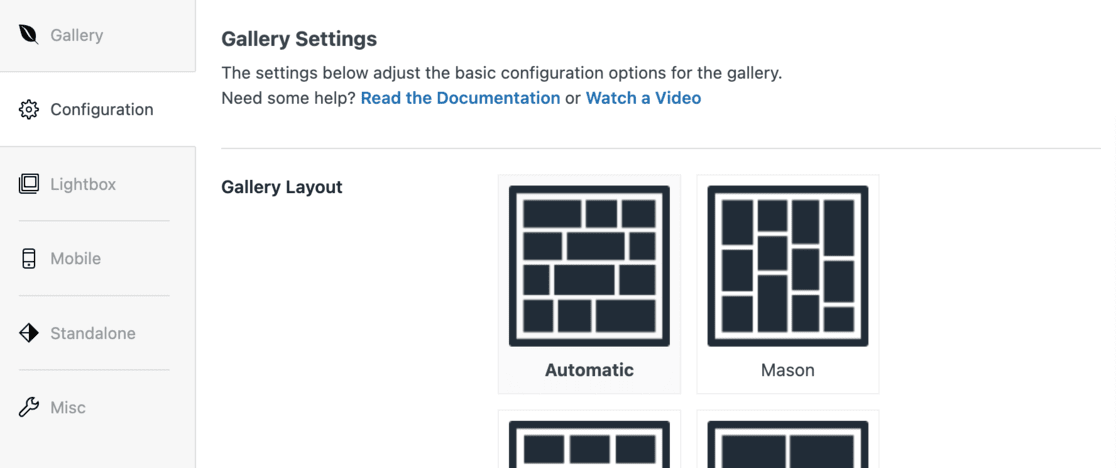
На странице редактирования галереи слева вы увидите боковую панель. Нажмите на вкладку Конфигурация . Здесь вы найдете кучу настроек.

В этом разделе вы можете изменить макет вашей галереи. Сюда входит выбор шаблона, настройка количества столбцов, размеров изображений, способа загрузки изображений на страницу (отложенная загрузка) и места размещения заголовков и подписей.
Вы также можете настроить поля, высоту и размеры миниатюр, чтобы все выглядело правильно.
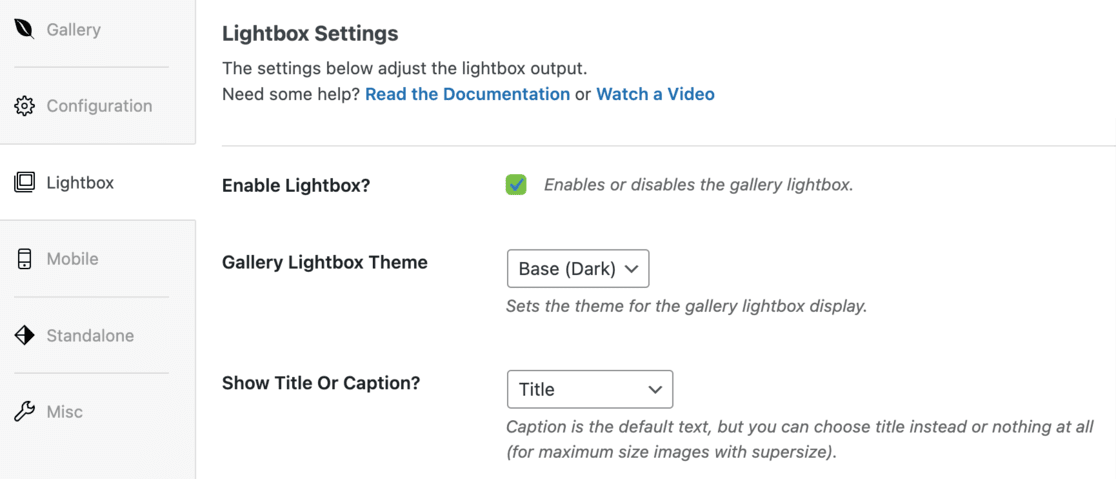
Затем перейдите на вкладку «Лайтбокс» на боковой панели. Здесь обязательно установите флажок «Включить лайтбокс» .

Эта замечательная функция позволяет посетителям нажимать на изображения, чтобы увидеть их в увеличенном виде, не покидая страницу. Это отлично подходит для более детального рассмотрения ваших фотографий.
Настройки Envira по умолчанию обычно подходят для большинства веб-сайтов. Но найдите минутку, чтобы просмотреть их. Возможно, вы найдете что-то, что захотите изменить, чтобы оно лучше соответствовало стилю вашего сайта.
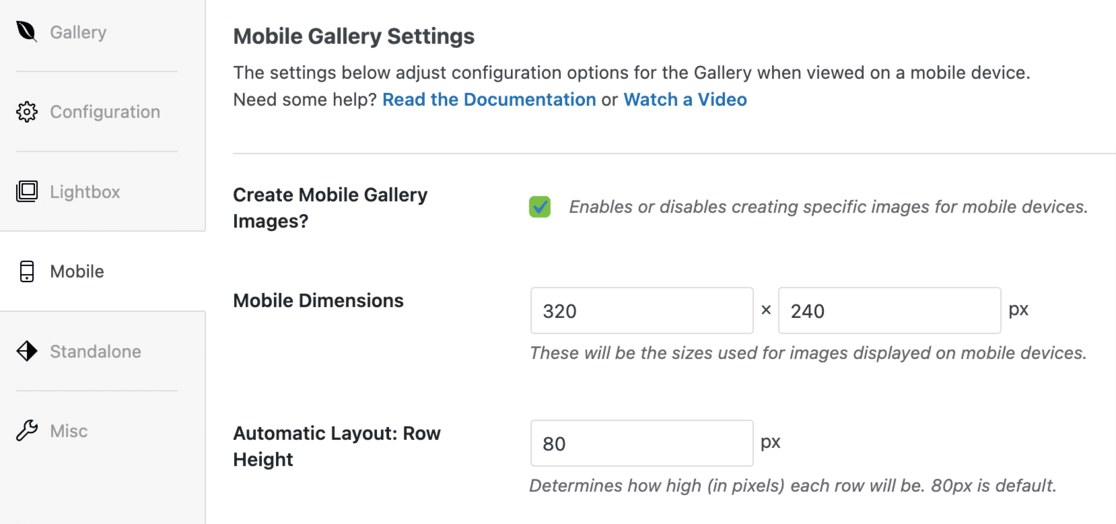
Не забывайте о мобильных пользователях! Перейдите на вкладку «Мобильные устройства », чтобы настроить, как ваша галерея будет выглядеть на небольших экранах.

Здесь вы можете настроить размеры изображения для мобильных устройств, включить или отключить функцию «Лайтбокс» для мобильных устройств и решить, хотите ли вы отображать подписи к изображениям на мобильных устройствах.
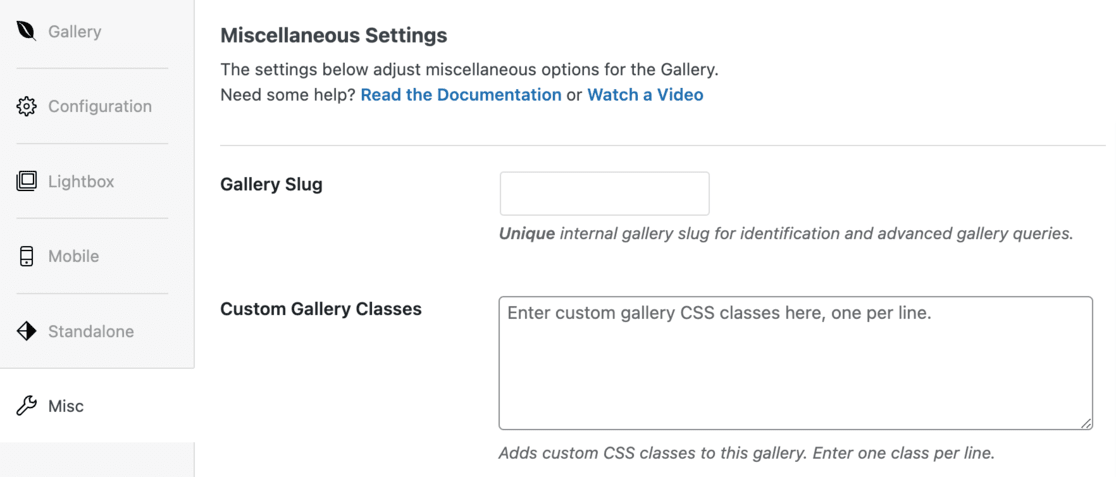
Есть раздел «Разное» , где вы можете изучить дополнительные параметры. Вы можете установить ярлык галереи (удобную для URL-адреса версию названия галереи) и даже добавить собственный код CSS, если вы любите приключения.

Когда вы будете удовлетворены всеми настройками, нажмите кнопку «Опубликовать» вверху страницы. Это сохранит все внесенные вами изменения.
Теперь вы настроили свою галерею WordPress с помощью Envira.
Шаг 5. Вставьте свою галерею на свой сайт WordPress
Теперь, когда ваша галерея полностью настроена и настроена, последним шагом является встраивание ее в запись или страницу на вашем сайте WordPress.
Сначала решите, где вы хотите разместить свою галерею. Откройте публикацию или страницу, где, по вашему мнению, галерея идеально подойдет.
Перейдя в редактор сообщения или страницы, нажмите кнопку + , расположенную в верхнем левом углу экрана.
Откроется меню блоков.
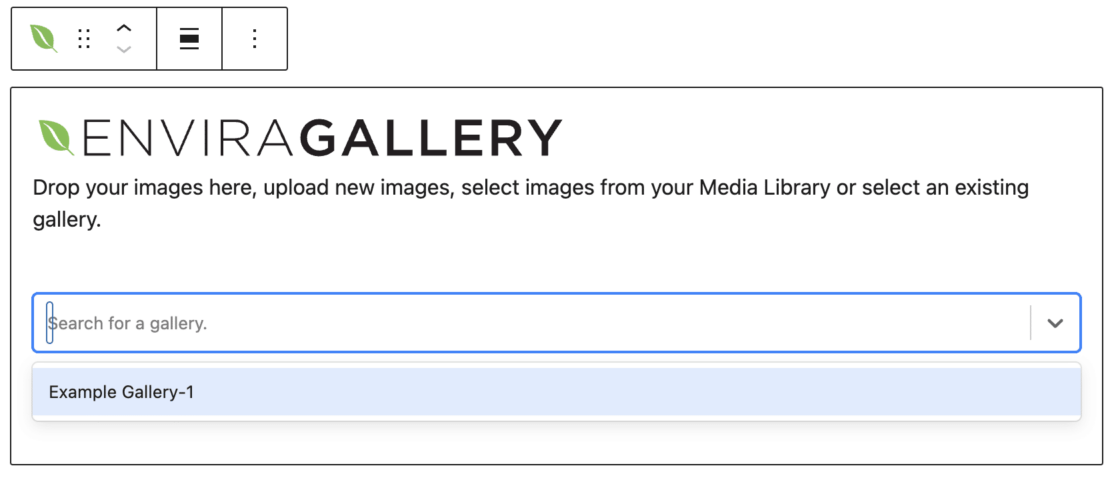
Прокрутите или найдите блок галереи Envira и добавьте его на свою страницу или публикацию.
После добавления блока Envira Gallery вы увидите раскрывающееся меню внутри блока. Нажмите на это меню и выберите созданную галерею.

Галерея будет вставлена в вашу публикацию или страницу.

Теперь, когда ваша галерея готова, не забудьте сохранить свою работу.
Нажмите кнопку «Обновить» или «Опубликовать» вверху страницы. Это гарантирует, что ваша галерея будет доступна на вашем сайте.
Просмотрите свою публикацию или страницу, чтобы увидеть свою галерею изображений WordPress в действии.
Вы заметите, что когда вы нажмете на любое изображение в галерее, оно откроется в полном размере с эффектом лайтбокса.

Это позволяет посетителям легко рассмотреть ваши изображения в деталях. Кроме того, они могут перемещаться по изображениям в лайтбоксе с помощью ползунка или прокрутки, в зависимости от того, какой тип галереи вы создали.
Вот и все!
Вы успешно добавили красиво созданную галерею изображений на свой сайт WordPress.
Ваши посетители теперь могут наслаждаться просмотром ваших изображений в интерактивной, адаптивной и профессионально выглядящей галерее.
Стоит ли использовать редактор WordPress или плагин?
Когда дело доходит до создания галереи изображений на вашем сайте WordPress, вы можете задаться вопросом, использовать ли встроенный редактор WordPress или плагин, такой как Envira Gallery.
У обоих есть свои плюсы и минусы, и лучший выбор зависит от ваших конкретных потребностей и обстоятельств.
Использовать редактор WordPress просто и не требует каких-либо дополнительных установок. Это хороший вариант, если у вас ограниченный бюджет или вы только начинаете.
Однако вскоре вы можете обнаружить, что у него есть ограничения. Например, ваши изображения в галерее редактора WordPress могут быть недоступны для кликов или могут открываться на новой странице, что неудобно для пользователя.
Это может расстроить ваших посетителей, и они могут покинуть страницу. Это создает плохой пользовательский опыт и вредно для SEO.
Кроме того, внешний вид вашей галереи во многом зависит от используемой темы. Это может затруднить поддержание единообразия внешнего вида, особенно на разных устройствах.
Настройка галереи для просмотра на мобильных устройствах также может оказаться сложной задачей, и у вас могут возникнуть проблемы с настройкой размера изображений.

С другой стороны, такие плагины, как Envira Gallery, предлагают более изысканное и профессиональное решение.
Они часто обеспечивают более удобный интерфейс благодаря таким функциям, как кликабельные изображения, которые открываются в лайтбоксе, а не перенаправляются на новую страницу. Это удерживает посетителей на вашем сайте и интересует их контентом, что хорошо для SEO.
Плагины также предлагают больше возможностей настройки, позволяя вам настроить внешний вид галереи в соответствии с темой вашего сайта и обеспечить ее великолепный вид как на настольных компьютерах, так и на мобильных устройствах.

Наконец, плагины часто позволяют более эффективно организовывать ваши галереи с помощью таких опций, как создание альбома, использование тегов и т. д.
Это упрощает управление галереями и их повторное использование без необходимости каждый раз воссоздавать их.
Часто задаваемые вопросы
Что такое галерея в WordPress?
Галерея в WordPress — это функция, которая позволяет отображать несколько изображений на вашем веб-сайте в организованном и привлекательном макете, например, в строках и столбцах.
Какова цель галереи на сайте?
Галерея демонстрирует несколько изображений в структурированном макете, что повышает визуальную привлекательность и облегчает посетителям просмотр и оценку коллекции фотографий или портфолио.
Как создать галерею в WordPress без плагина?
Чтобы создать галерею без плагина, используйте редактор WordPress. Добавьте новую запись или страницу, нажмите «Добавить медиа» , выберите «Создать галерею» , выберите изображения и вставьте галерею.
Как создать сетку галереи в WordPress?
В редакторе WordPress после добавления изображений в галерею вы можете настроить количество столбцов для создания макета сетки. Это упорядочит ваши изображения в виде сетки.
Как создать адаптивную галерею в WordPress?
Чтобы создать адаптивную галерею, используйте плагин, например Envira Gallery, который поддерживает адаптивный дизайн. Это гарантирует, что ваша галерея настроит свой макет и размер в зависимости от экрана устройства зрителя.
На этом создание галереи изображений WordPress завершено! Если вам понравился этот урок, обязательно прочтите следующие статьи:
8 проверенных способов повысить вовлеченность пользователей на вашем сайте
10 советов по SEO-оптимизации WordPress для развития вашего бизнеса
Еще не являетесь пользователем MonsterInsights? Сегодня день, чтобы начать!
Если вас интересуют дополнительные советы по WordPress, обязательно подпишитесь на наш канал YouTube и следите за нами в Twitter и Facebook!
