Как создать ленту WordPress в Instagram (легко)
Опубликовано: 2023-06-05Хотите узнать, как добавить ленту WordPress Instagram на свой сайт?
Instagram — невероятно популярная социальная сеть и маркетинговый инструмент. Отображая свою ленту на своем сайте WordPress, вы можете создать социальное доказательство, повысить вовлеченность, увеличить количество подписчиков в социальных сетях, сэкономить время и увеличить продажи!
В этой статье мы покажем вам шаг за шагом, как легко добавить ленту Instagram в WordPress.
Зачем создавать ленту WordPress в Instagram?
Благодаря ленте WordPress Instagram изображения, которые вы загружаете в Instagram, автоматически появляются на вашем веб-сайте, что является действительно удобным способом демонстрации свежего контента и привлечения посетителей, не тратя много времени на обновления сайта.
Вот некоторые из ключевых преимуществ подключения вашей ленты Insta к WordPress для отображения фотографий и других медиафайлов:
- Позволяет посетителям сайта видеть ваши самые новые сообщения и побуждает их возвращаться за последними обновлениями.
- Добавляет динамический контент на ваш сайт, чтобы он оставался свежим и привлекательным.
- Позволяет отображать обзоры продуктов, соответствующие каналы хэштегов и видеоотзывы для создания социального доказательства.
- Продвигает ваш профиль в Instagram, чтобы расширить аудиторию, развить свой бренд и привлечь больше подписчиков в Instagram.
- Может улучшить SEO и повысить рейтинг, предоставив Google более релевантный контент для индексации.
Это довольно удивительные преимущества для вашего бизнеса! Готовы узнать, как легко встроить ленту Instagram в WordPress? Давайте начнем.
Лучший способ добавить ленту WordPress в Instagram
Чтобы отобразить ленту Instagram на вашем веб-сайте, мы будем использовать лучший доступный плагин социальных сетей и лент Instagram, рекомендованный более чем 1 миллионом пользователей.

Smash Balloon Instagram Feed Pro позволяет без особых усилий добавить ленту фотографий Instagram на свой сайт WordPress и мгновенно отображать увлекательный контент. Его удобный управляемый процесс позволяет легко и быстро интегрировать ленту Instagram в WordPress и создать полностью настраиваемую ленту.
Кроме того, он автоматически адаптируется к дизайну вашего сайта, обеспечивая согласованное визуальное восприятие и оптимизированную производительность для сверхбыстрой загрузки.
Плагин для социальных сетей легко соединяется с вашим API Instagram, не требуя кодов для встраивания, и без проблем работает с лучшими конструкторами страниц с перетаскиванием.
Благодаря множеству потрясающих функций, не требующим технических навыков и поддержке CSS для опытных пользователей, это лучший плагин WordPress для Instagram как для начинающих, так и для экспертов.
Функции Instagram Feed Pro включают в себя поддержку нескольких учетных записей Instagram, ленты хэштегов, истории Instagram, ролики, видео, упоминания, доступные для покупки изображения Instagram, лайтбоксы, полную настройку дизайна, множество вариантов макета и многое другое.

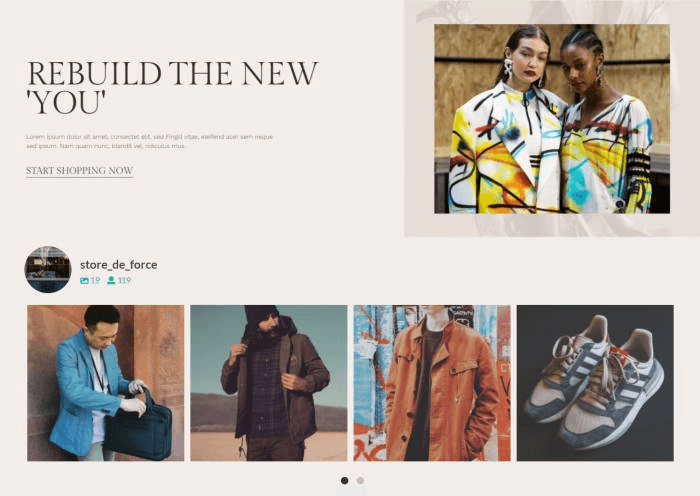
Используя Smash Balloon, вы можете создавать и настраивать полностью персонализированные фиды для своего сайта за считанные минуты, например фид покупок в Instagram для электронной коммерции, описанный выше.
Начните работу с Smash Balloon Instagram Feed Pro прямо сейчас!
Готовы создать свою уникальную ленту Instagram на WordPress? Давайте углубимся в пошаговые инструкции.
Как добавить ленту Instagram в WordPress
- Шаг 1: Установите Smash Balloon Instagram Feed Pro
- Шаг 2: Создайте новую ленту в Instagram
- Шаг 3: подключите свою учетную запись Instagram к WordPress
- Шаг 4: Настройте дизайн вашего канала
- Шаг 5: Вставьте свою ленту Instagram в WordPress
Шаг 1: Установите Smash Balloon Instagram Feed Pro
Во-первых, вам нужно установить и активировать плагин. Подробные инструкции можно найти в этом руководстве по установке плагина WordPress.
Примечание. В нашем руководстве мы будем использовать премиум-версию Smash Balloon, поскольку она предоставляет полные возможности настройки с большим количеством функций и функций. Если вы только начинаете или ограничены в средствах, вы можете попробовать бесплатную версию Smash Balloon Social Photo Feed.
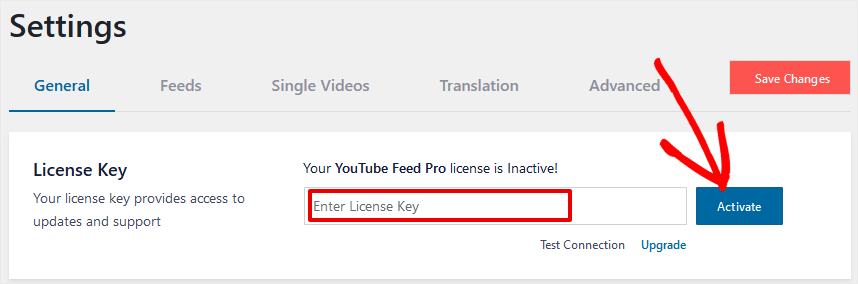
После того, как вы установили и активировали плагин, вам необходимо активировать лицензионный ключ. Перейдите в ленту Instagram »Настройки в панели администратора WordPress.
Вставьте сюда свой лицензионный ключ (найденный в электронном письме с подтверждением покупки или в вашей учетной записи Smash Balloon) и нажмите «Активировать» . Затем нажмите Сохранить изменения в правом верхнем углу.

Вы готовы создать свою первую ленту WordPress в Instagram.
Шаг 2: Создайте новую ленту в Instagram
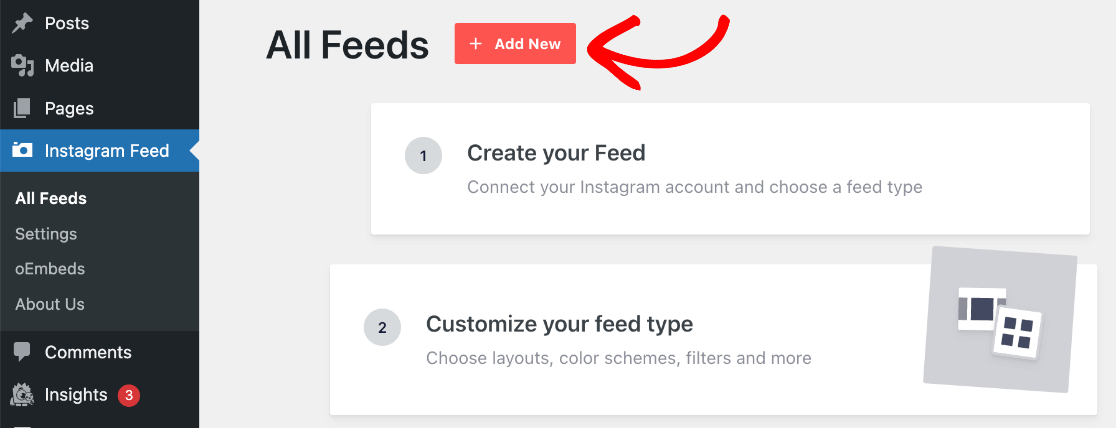
Чтобы настроить новую ленту Instagram на WordPress, перейдите в Лента Instagram »Все каналы . Нажмите кнопку вверху + Добавить новый .

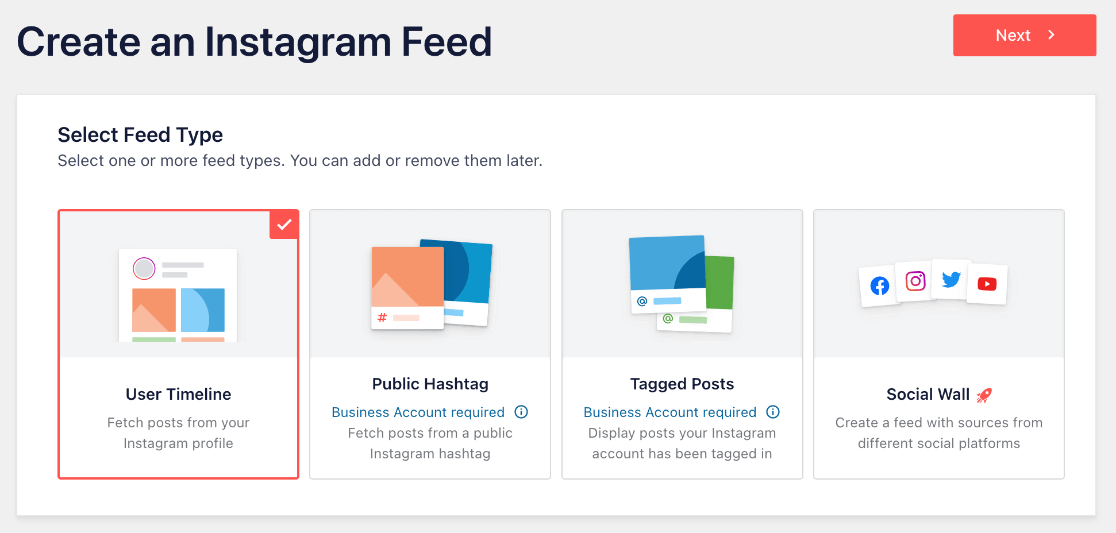
Затем выберите тип фида и выберите один из первых трех вариантов:
- Пользовательская временная шкала — Отображение фотографий и видео Instagram из вашего профиля.
- Публичный хэштег — покажите пост в Instagram с выбранными вами хэштегами.
- Сообщения с тегами — отображайте сообщения, в которых отмечена ваша учетная запись Insta.
Примечание. Социальная стена используется для объединения каналов из нескольких плагинов социальных сетей Smash Balloon (Twitter, Facebook, YouTube и обзоры) для создания страницы WordPress социальной стены на вашем сайте.

Если вы хотите использовать общедоступный хэштег или посты с тегами , вам понадобится бизнес-аккаунт Instagram. Использование бизнес-аккаунта также дает вам доступ к расширенным функциям, таким как аналитика, кнопки контактов и живые истории в Instagram.
Ознакомьтесь с руководством Smash Balloon по преобразованию личного Instagram в бизнес-аккаунт. Или вы можете выбрать User Timeline для использования с любой учетной записью, что мы и будем использовать.
После выбора типа фида нажмите кнопку «Далее» .
Независимо от выбранного вами типа, на следующем шаге вам нужно будет подключить новый канал к своей учетной записи Instagram.
Шаг 3: подключите свою учетную запись Instagram к WordPress
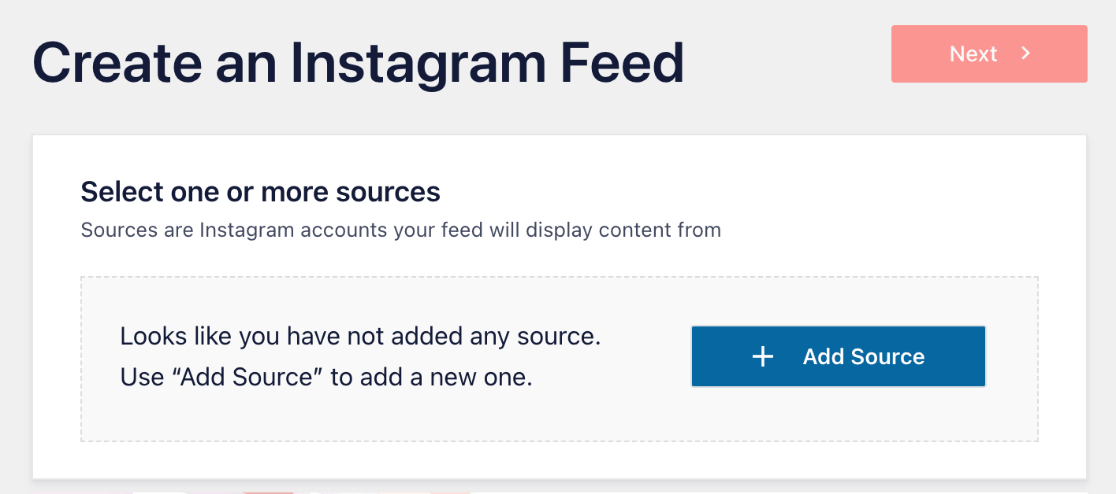
На следующем экране нажмите синюю кнопку + Добавить источник .

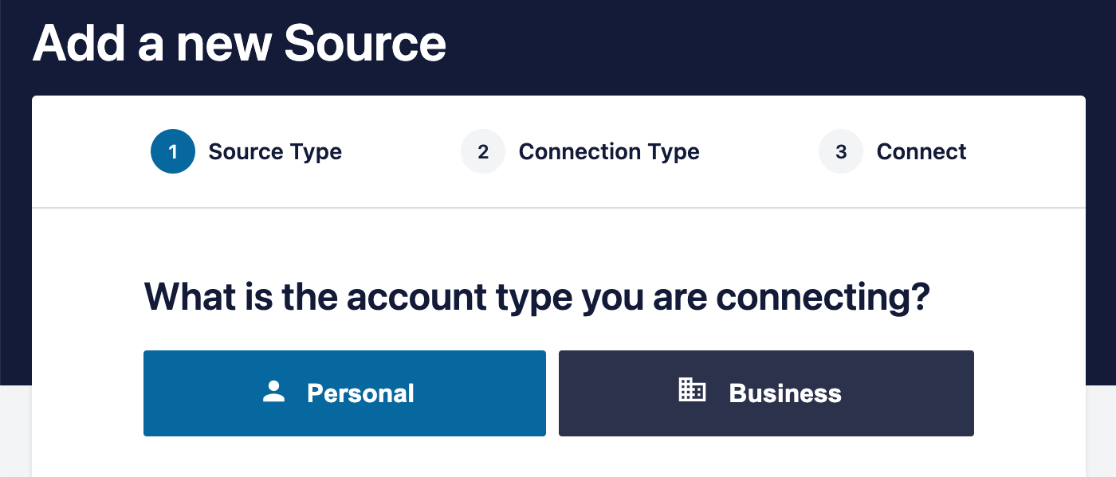
Теперь вы попадете в свою учетную запись Smash Balloon. Выберите тип подключаемой учетной записи Instagram.

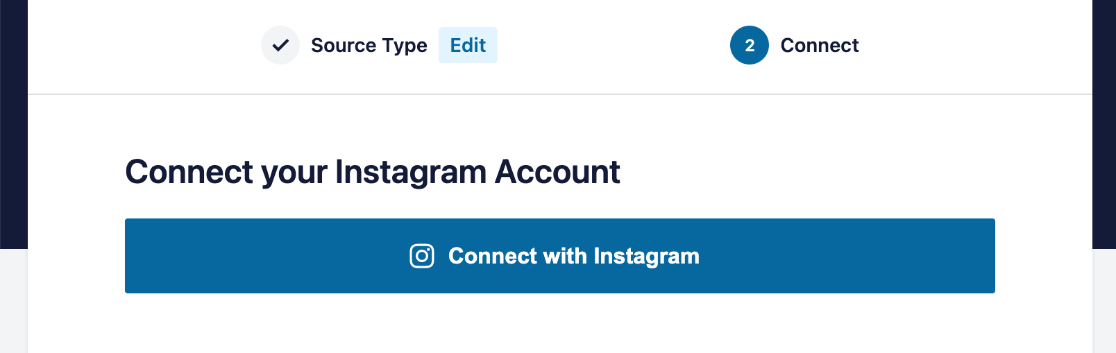
Нажмите кнопку, чтобы подключиться к Instagram .

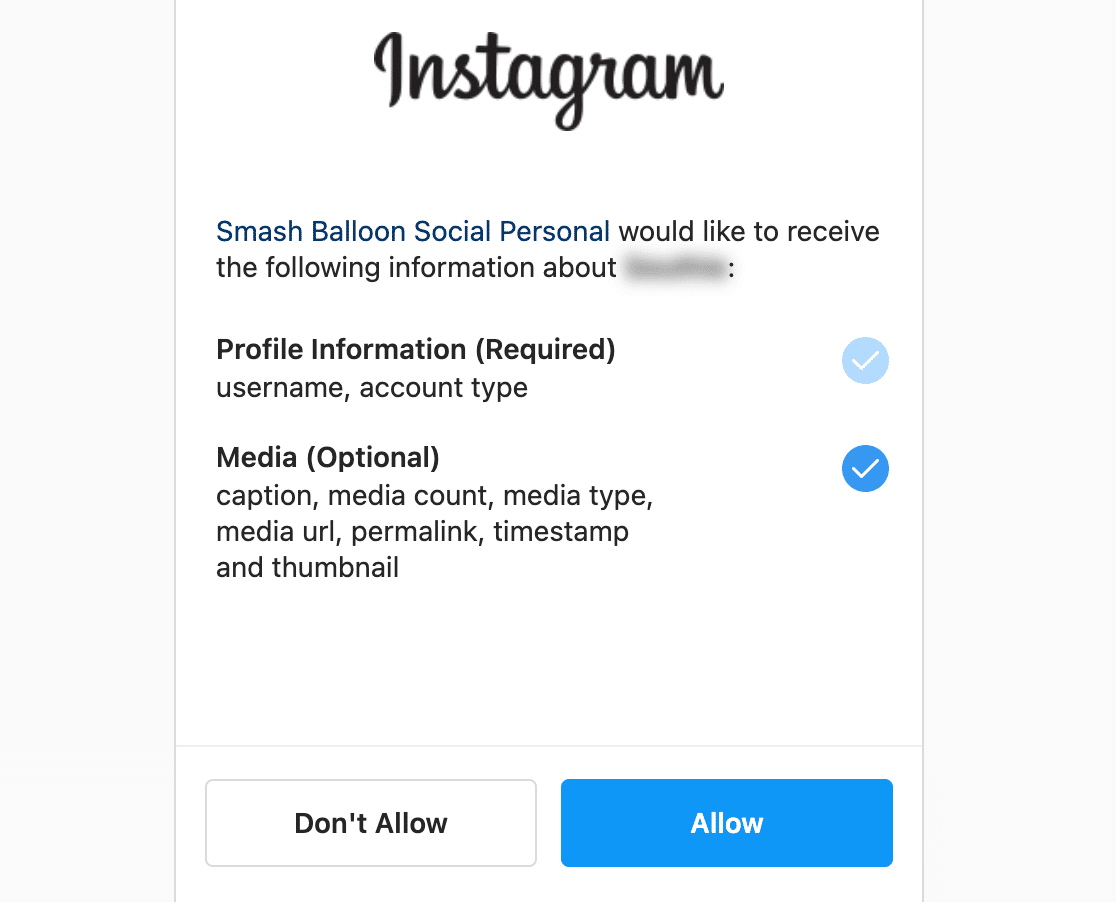
Теперь вы будете перенаправлены в Instagram, чтобы предоставить Smash Balloon доступ к вашей ленте. Убедитесь, что оба разрешения отмечены синим цветом, и нажмите Разрешить .


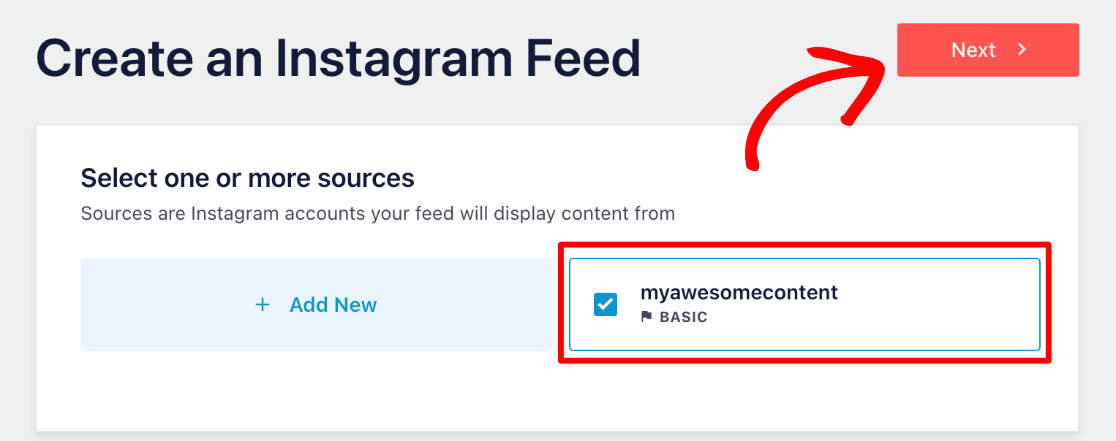
Отсюда вы будете перенаправлены обратно на свой сайт WordPress. Нажмите, чтобы выбрать новый источник ленты Instagram, и нажмите «Далее» в правом верхнем углу.

Поздравляем, вы узнали, как подключить ленту Instagram к WordPress! Теперь самое интересное, где вы сможете создать свой канал и настроить его в соответствии с вашим брендом.
Шаг 4: Настройте дизайн вашего канала
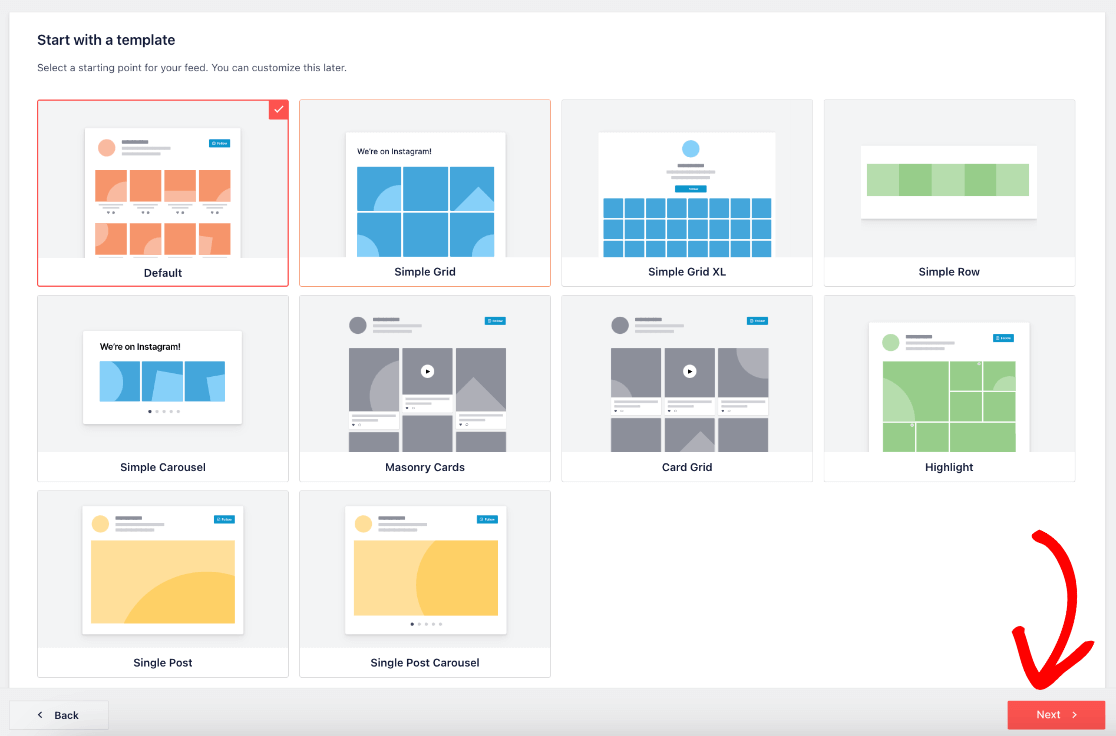
Во-первых, вам нужно выбрать шаблон для своей ленты WordPress в Instagram (не волнуйтесь, позже вы сможете изменить его в редакторе). Мы собираемся использовать Default . Нажмите кнопку «Далее» .
Совет. Если вы используете личную учетную запись, вы можете увидеть всплывающее окно для добавления фото профиля и биографии. Вы можете добавить их позже, перейдя в Лента Instagram » Настройки и используя значок настроек рядом с источником вашего канала, или вы можете использовать редактор, чтобы установить их для каждого канала.

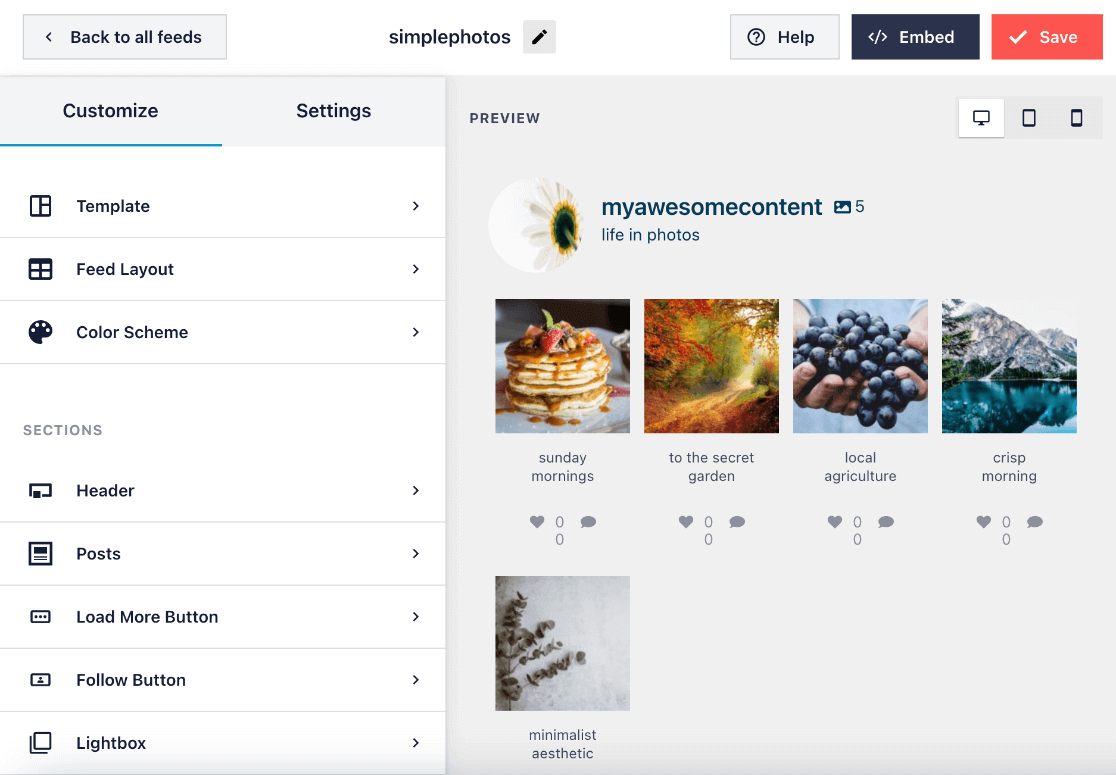
Затем вы перейдете к живому редактору, где сможете настроить свой канал WordPress Instagram так, чтобы он выглядел именно так, как вы хотите.
На левой боковой панели вы найдете все параметры, которые вы можете изменить, такие как макет, цветовая схема, дизайн заголовка, лайтбокс, стиль публикации, кнопка «Загрузить больше» и «Подписаться» и многое другое.
Примечание. Помните, что мы используем версию Pro. Если вы используете бесплатный плагин, вам не будут доступны все те же параметры и функции настройки, но вы все равно можете работать с имеющимися параметрами или перейти на страницу с ценами Smash Balloon для обновления.
Предварительный просмотр в реальном времени обновляется по мере внесения изменений, что очень удобно для экспериментов с различными макетами и параметрами, прежде чем вы остановитесь на окончательном дизайне ленты Instagram.

Существует множество различных настроек, и большинство из них говорят сами за себя. Мы предлагаем вам продолжать экспериментировать с различными вариантами, пока вы не будете довольны тем, как выглядит ваша лента в Instagram.
Тем не менее, мы поделимся некоторыми советами и общими изменениями, которые вы, возможно, захотите внести.
Советы по настройке ленты в Instagram
Чтобы просмотреть дополнительные параметры макета, нажмите «Макет ленты». Вы можете изменить расположение своих постов с помощью макета «Карусель» , «Масонри» , «Выделение » или «Сетка» . Затем вы можете дополнительно настроить макет с помощью высоты и заполнения, чтобы изменить расстояние между вашими медиафайлами.
С макетом карусели вы также можете настроить количество строк, тип цикла, интервал времени, нумерацию страниц, стрелки навигации и автовоспроизведение.
Точно так же макет выделения позволяет вам выбрать, какие сообщения будут выделены, создав шаблон сообщения и используя смещение, или вы можете выбрать выделение по идентификатору сообщения или хэштегу.
Если вы хотите увидеть, как ваша лента выглядит на устройствах разных размеров, просто щелкните значки устройств в правом верхнем углу живого редактора.
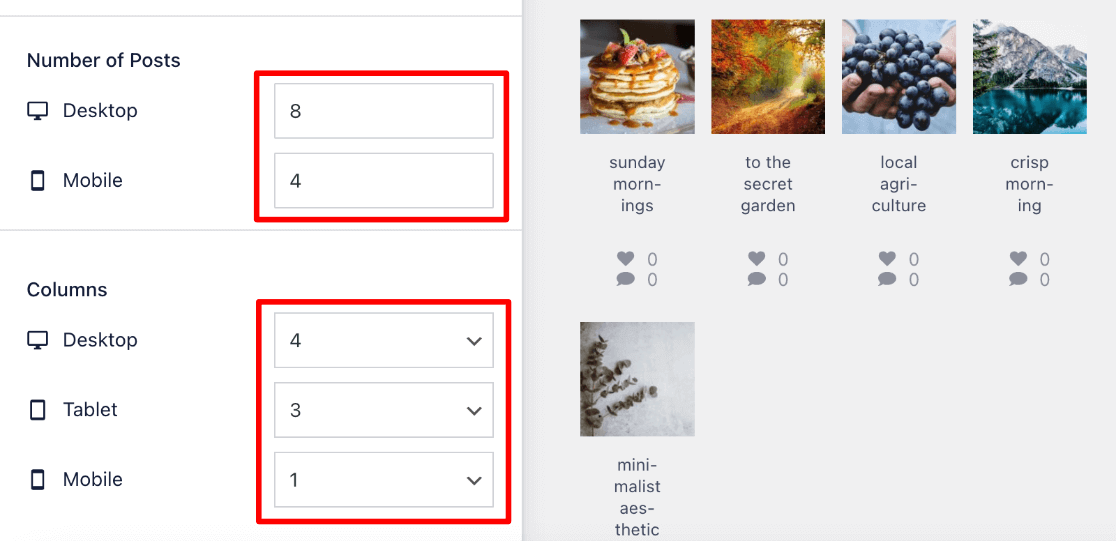
Smash Balloon по умолчанию будет отображать одинаковое количество постов в Instagram на мобильных устройствах и компьютерах. Это может быть хорошей идеей изменить это, поскольку устройства меньшего размера имеют меньшие экраны и меньшую вычислительную мощность. В разделе «Макет ленты» вы можете изменить поля в разделе «Количество сообщений» .
Прямо под этим вы можете изменить количество столбцов по умолчанию для отображения для каждого типа устройства. Это также может быть полезно, если вы хотите создать миниатюры меньшего размера для более ориентированного на лайтбокс дизайна.

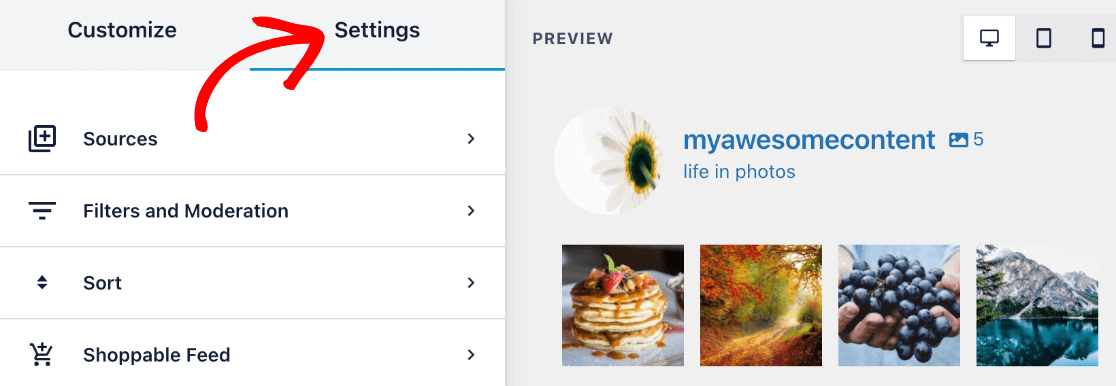
Вы можете щелкнуть вкладку «Настройки» на боковой панели, чтобы задать дополнительные настройки для своей ленты Instagram, например, включить ленту с возможностью покупки , изменить порядок сортировки ваших сообщений, добавить фильтры для управления тем, какие сообщения будут отображаться на вашем веб-сайте WordPress, и кэшировать вашу ленту.

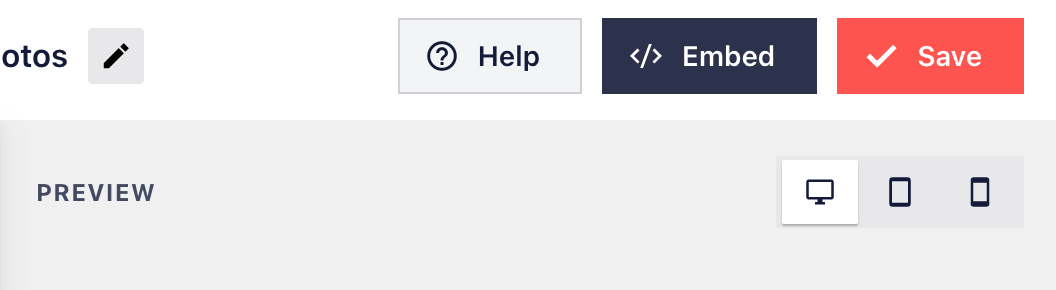
Когда вы закончите настройку, нажмите кнопку Сохранить в правом верхнем углу.
Шаг 5: Вставьте свою ленту Instagram в WordPress
Вы сделали это до последнего шага! Теперь пришло время узнать, как встроить ленту Instagram на свой сайт WordPress.
После сохранения дизайна нажмите кнопку «Встроить» .

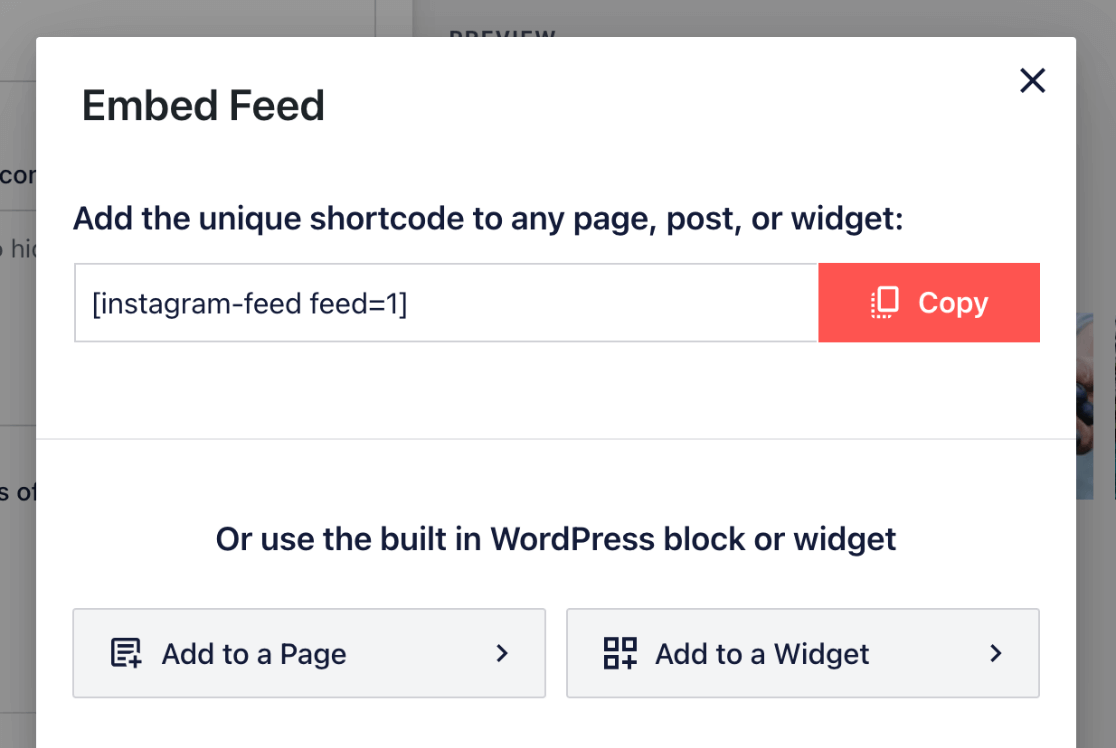
У вас будет 3 варианта того, как вы хотите встроить ленту Instagram на свой веб-сайт. Мы рассмотрим каждый из них ниже, но запишите число рядом с feed= в вашем шорткоде (в нашем случае это 1).

1. Используйте шорткод для встраивания
Если вы используете шорткод, вы можете просто нажать кнопку «Копировать» и вставить шорткод ленты Instagram на любую страницу или публикацию, используя блок шорткода WordPress.
Вы всегда можете найти шорткоды для разных каналов, перейдя в Лента Instagram »Все ленты . Здесь вы увидите свои шорткоды рядом с каждым каналом.
2. Добавьте свой канал на страницу
Если вы выберете «Добавить на страницу» , вы увидите список своих страниц и сможете выбрать ту, в которую хотите встроить свой канал. Вы автоматически перейдете к редактору WordPress для этой страницы. Вы также можете использовать эту опцию в любое время, когда редактируете сообщение или страницу.
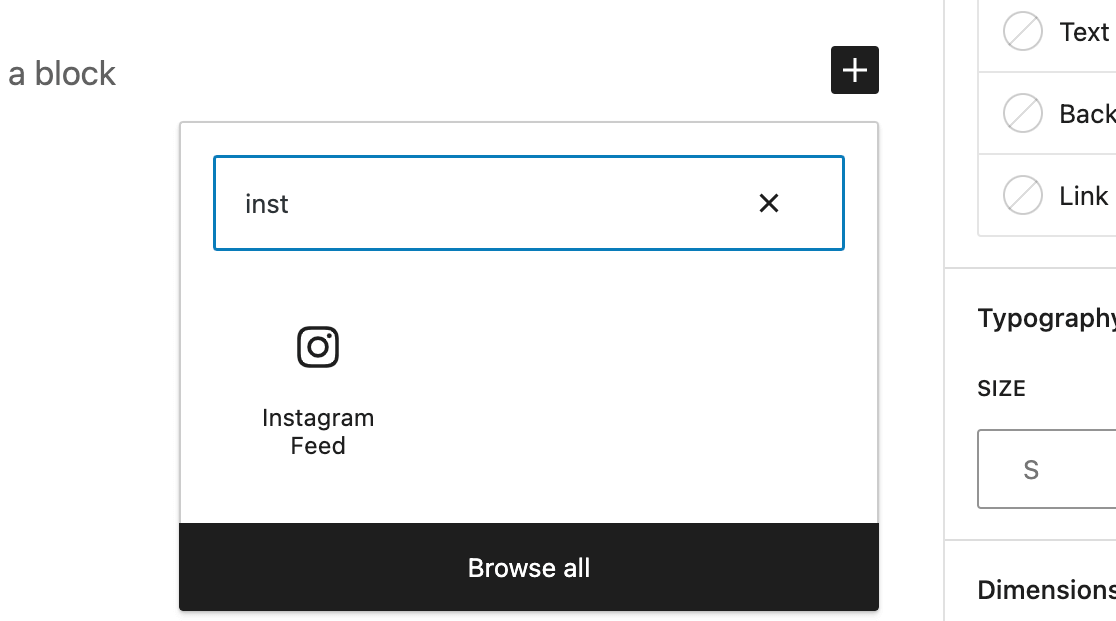
Находясь в редакторе WordPress, нажмите значок + , чтобы добавить новый блок. Начните вводить Instagram Feed , и вы увидите, что появится опция блокировки.

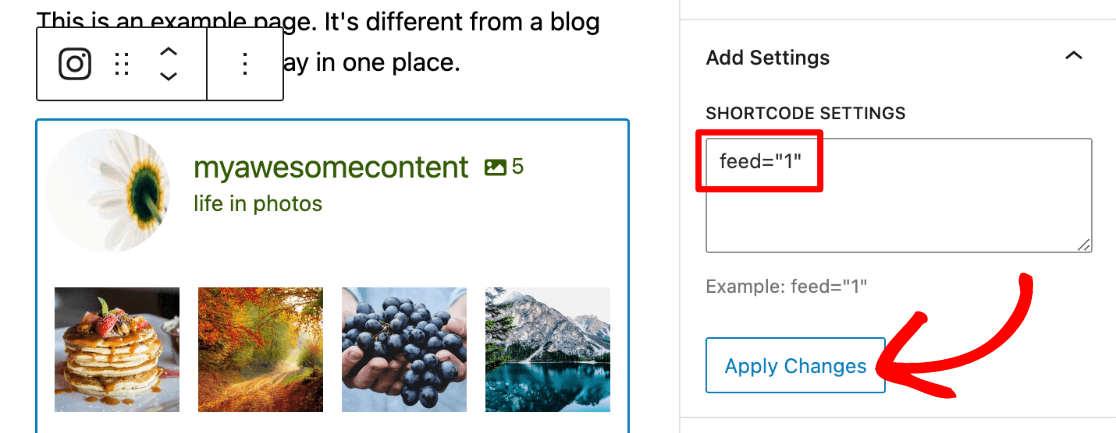
Блок будет использовать один из ваших каналов по умолчанию, если у вас есть несколько каналов, вы захотите выбрать, какой из них будет отображаться. В разделе «Настройки шорткода» на боковой панели измените значение feed=» » на правильное число. Затем нажмите Применить изменения .

3. Добавьте виджет Instagram
Вы также можете добавить свой контент Instagram в виде виджета ленты, что является отличным вариантом, если вы хотите легко отображать ленту на всех своих страницах, например, на боковой панели или в нижнем колонтитуле.
Если вы нажмете «Добавить в виджет» в параметрах встраивания, вы попадете в область виджетов для вашего сайта. (Вы также можете найти его, выбрав Внешний вид » Виджеты ).
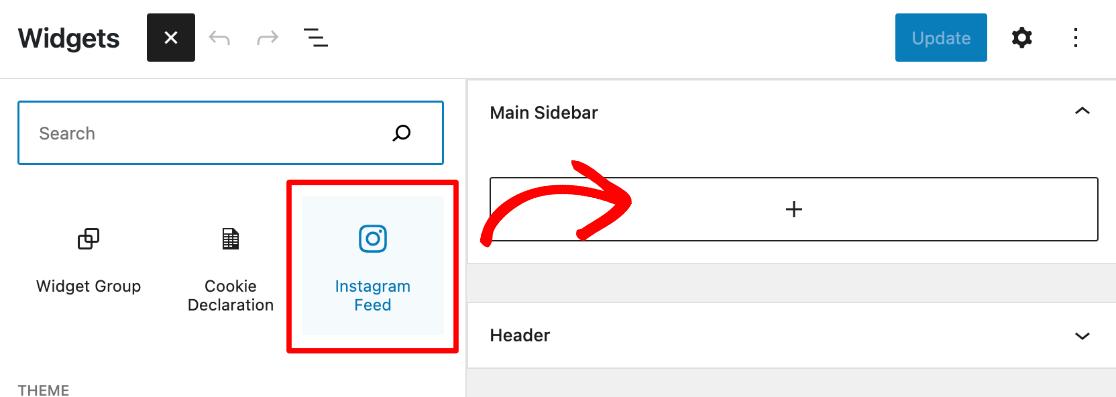
Здесь просто нажмите синий значок + в верхней части страницы, чтобы добавить новый виджет, и начните вводить Instagram Feed на левой боковой панели. Когда вы увидите его, вы можете перетащить его в выбранное место виджета.
Примечание. Чтобы использовать эту опцию, ваша тема WordPress должна поддерживать области виджетов, но многие темы поддерживают стандартное расположение виджетов.

Если он не отображает один канал, который вы хотите, вы можете изменить номер канала = в разделе «Настройки шорткода» на боковой панели, как мы сделали в редакторе страниц во время предыдущего варианта встраивания.
Нажмите «Обновить» в правом верхнем углу, чтобы активировать виджет ленты.
Вот и все! Вы успешно научились создавать ленту WordPress в Instagram!
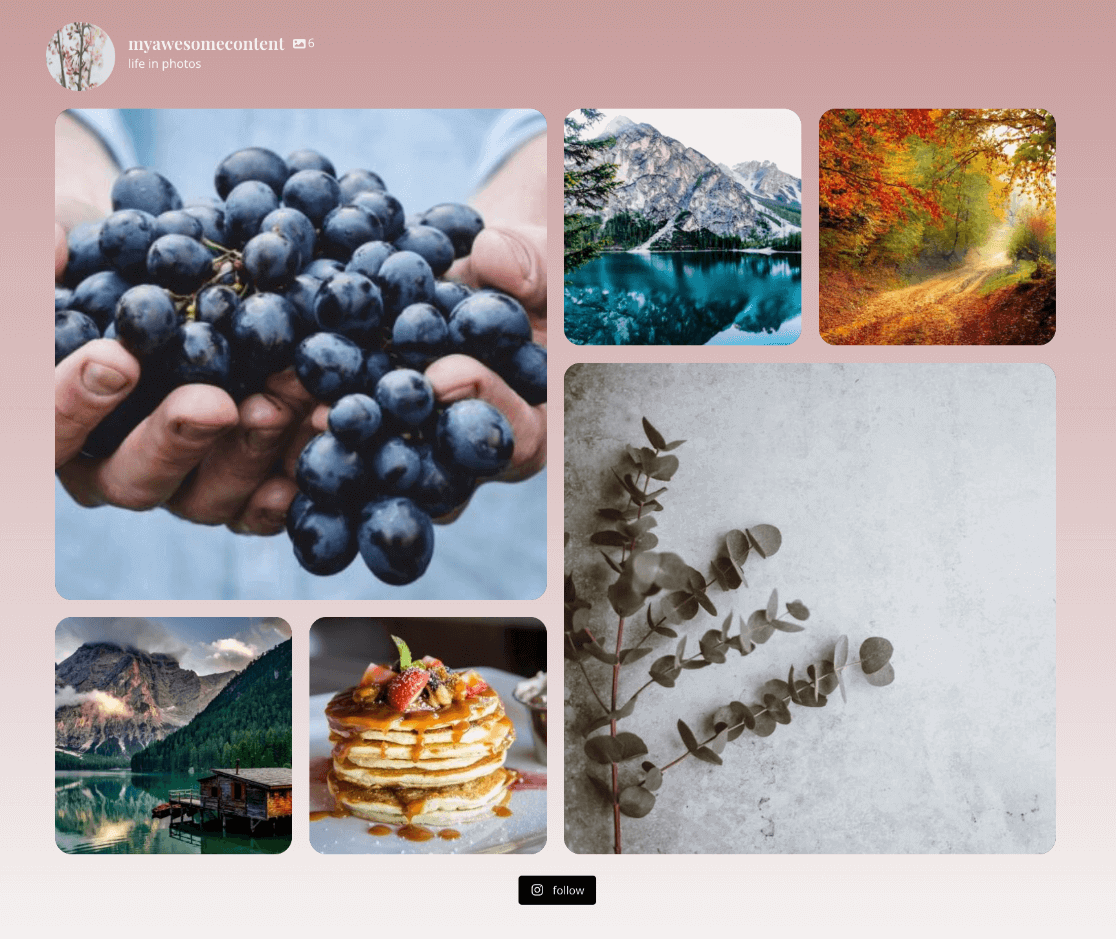
Посмотрите финальную фотоленту в Instagram, которую мы сделали с помощью Smash Balloon.

Теперь, когда вы настроили потрясающую ленту Instagram на своем сайте WordPress, используйте MonsterInsights для отслеживания трафика и конверсий с вашей новой страницы ленты!
Если вам понравилась эта статья, вы обязательно захотите ознакомиться с разделом «Как настроить отслеживание социальных сетей Google Analytics».
Еще не используете MonsterInsights? Чего же ты ждешь?
Не забудьте подписаться на нас в Twitter, Facebook и Youtube, чтобы получать лучшие руководства по WordPress и обновления Google Analytics.
Ищете альтернативу Smash Balloon? Проверьте эти плагины:
- Странный автомат
- Возродить социальные сети
- Накорми их в социальных сетях
- WPZOOM
