Как создать переключатель доступности ™ в электронной почте
Опубликовано: 2019-07-05Примечание редактора: это гостевой пост от Пола Эйри, консультанта по дизайну и развитию электронной почты и автора книги A Type of Email . Пол является ведущим сторонником доступности в электронной почте и создателем переключателя специальных возможностей. Вы можете подписаться на Пола в Twitter и поймать его в Litmus Live London, где он расскажет о создании доступной системы дизайна электронной почты.
На протяжении всей моей карьеры в электронной почте люди были в центре моего внимания. Меня всегда вдохновляли отношения между отправителем, подписчиком и электронным письмом, а также «волшебство», которое происходит, когда они соединяются. Я пытался бросить вызов себе и отрасли, частью которой я имею честь быть, чтобы электронные письма, которые мы отправляем нашим подписчикам, доставляли этот опыт, это «волшебство» в каждой кампании.
Обеспечение этого опыта начинается с основ - создания электронных писем, которые легко читать и с которыми легко взаимодействовать. Это так просто. Это основы, которые вдохновили меня на работу над типографикой в то время, когда большинство электронных писем было перегружено изображениями, и на мою работу над доступностью, в то время, когда о доступности электронной почты говорили, но ничего особенного с этим не делали.
Первое, что я сделал, когда начал смотреть на доступность, - это задал себе вопрос: «Что мешает нам, как маркетологам, дизайнерам и разработчикам электронной почты, обеспечивать доступность нашей электронной почты ?» Чтобы ответить на этот вопрос, я обратился к Руководству по обеспечению доступности веб-контента (WCAG) , документу, определяющему стандарт веб-доступности, чтобы понять, насколько мы близки или далеки от соблюдения этого стандарта в области электронной почты.
Я обнаружил, что большое количество рекомендаций было либо неуместным, либо невозможно реализовать в электронной почте, учитывая, что клиенты электронной почты и веб-почты отличаются от веб-браузеров своей способностью соответствовать этим рекомендациям. Кроме того, большинство руководств по обеспечению доступности были написаны в веб-ориентированной манере, и поэтому их было сложно интерпретировать для электронной почты. Я был убежден, что именно эта невозможность, эта неспособность реализовать специальные возможности в электронной почте в соответствии со стандартами, изложенными в Руководстве по обеспечению доступности веб-контента (WCAG) , до сих пор не позволяла нам сделать это.
Это заставило меня задать себе вопрос: «Что, если бы мы могли реализовать какой-то тип доступности в электронной почте?»
Я понял, что существует ряд принципов из Руководства по обеспечению доступности веб-контента (WCAG) и некоторые рекомендации, которые могут быть реализованы в электронной почте. Эти вынос нашли свой путь в мою сессию по типографике и доступности, «А типа доступности» на адрес электронного Дизайна конференции в 2015 году, которая позже образует основу Beyond конвертов Email Design System, который я буду говорить о в Litmus Live London в августе .
 | Доступна ли ваша электронная почта?Проверки доступности в контрольном списке Litmus позволяют легко проверить вашу электронную почту на соответствие основным передовым практикам доступности, выявить области, требующие улучшения, и сделать вашу электронную почту более доступной для всех ваших подписчиков. Узнать больше → |
Почему важна доступность
Так почему же важна доступность? Что ж, это довольно просто:
- Чем доступнее наши электронные письма, тем большему количеству людей мы сможем связаться
- Чем больше людей мы сможем охватить, тем больше у нас будет возможностей для взаимодействия как брендов и организаций.
Вопрос, который вам нужно задать себе, звучит так: «Вы хотите, чтобы людям было сложнее или проще взаимодействовать с вашим брендом или организацией?»
Когда мы проектируем и разрабатываем электронные письма, мы склонны предполагать, что наши подписчики смогут их читать и взаимодействовать с ними, в зависимости от того, можем ли мы их читать и взаимодействовать с ними. Мы судим о качестве опыта других людей, основываясь на собственном опыте. Правда в том, что каждый человек и то, как он воспринимает мир, индивидуален.
Каждый человек и то, как он воспринимает мир, индивидуален.
Твитнуть →
Создавая отличия
Но как нам разрабатывать и разрабатывать электронные письма с учетом всех различий, в каждом отдельном человеке? Конечно, это невозможно! Истина заключается в том , что это невозможно, поэтому мы должны решить , на первом этапе , что это как можно более .
Как отрасль, мы уже начали делать этот первый шаг. Мы используем семантические элементы, такие как теги заголовков и абзацев, для описания контента в наших электронных письмах, поэтому подписчики, использующие вспомогательные технологии, такие как программы чтения с экрана, могут отличать один тип контента от другого. Мы определяем минимальный размер шрифта 16 пикселей, чтобы больше подписчиков могли прочитать текст. Мы выбираем цвета переднего плана и фона, которые достаточно контрастны, чтобы текст был четким и читаемым.
Но первый шаг - это именно то. Каков следующий шаг к доступности в электронной почте? Как мы можем создавать электронные письма, которые легко читать и с которыми легко взаимодействовать, для большего числа людей? Я чувствовал, что следующим шагом было предоставление подписчикам автономии для настройки своего собственного опыта, и, учитывая, что электронная почта является в первую очередь текстовой средой, эта автономия должна быть сосредоточена вокруг типографики, размера текста и контраста, в частности.
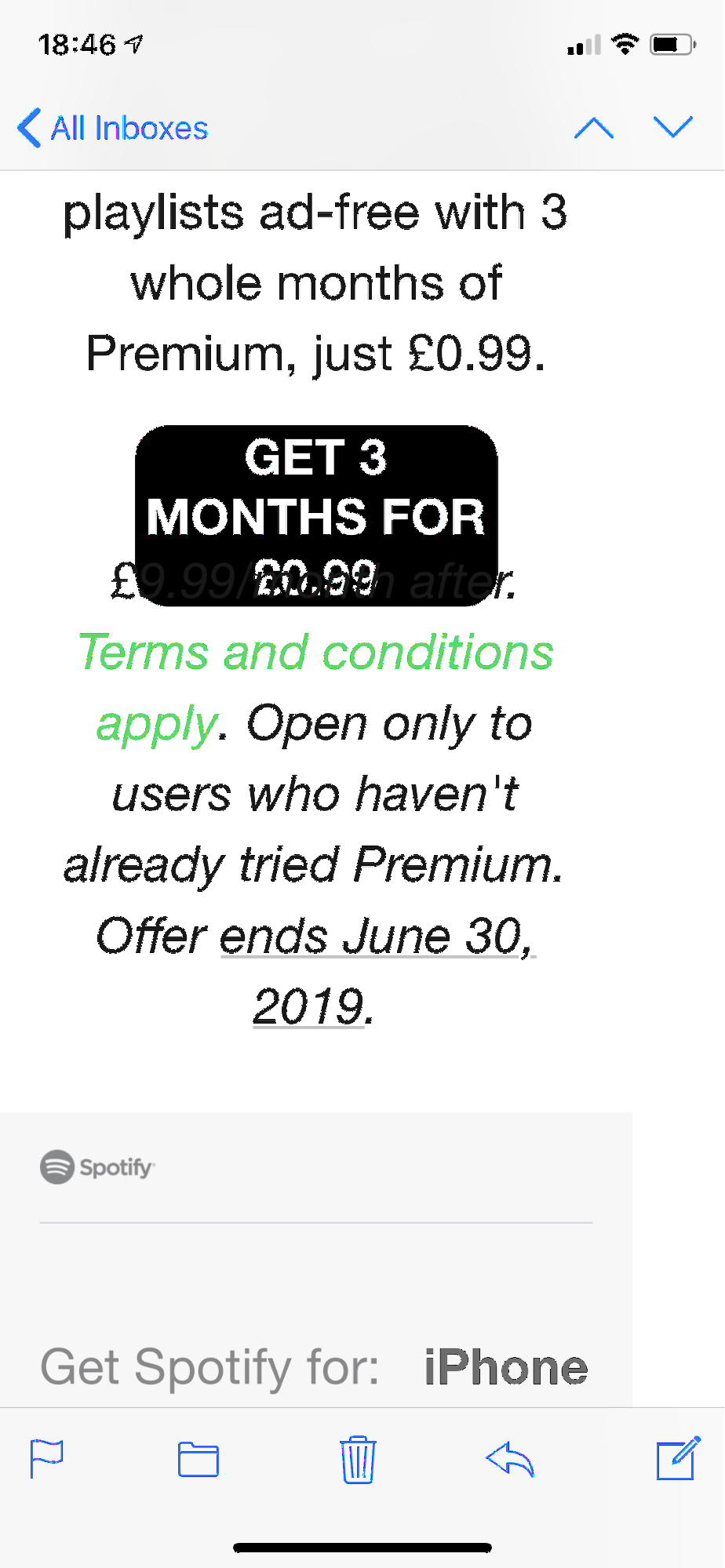
Хотя в большинстве операционных систем есть встроенные решения для регулировки размера и контрастности текста, большинство из них плохо работают в папке «Входящие». IOS от Apple позволяет пользователям увеличивать размер шрифта в масштабе всей системы, но в результате появляются электронные письма, подобные этому от Spotify (которые, кстати, создают отличные электронные письма!):

Операционные системы и браузеры, которые допускают уровни масштабирования с помощью клавиш + и -, демонстрируют аналогичное непоследовательное поведение. Итак, если эти встроенные настройки не обеспечивают того опыта, который нужен нашим подписчикам, как насчет того, чтобы встроить их в сами электронные письма?

Откройте для себя решение для переключателя специальных возможностей
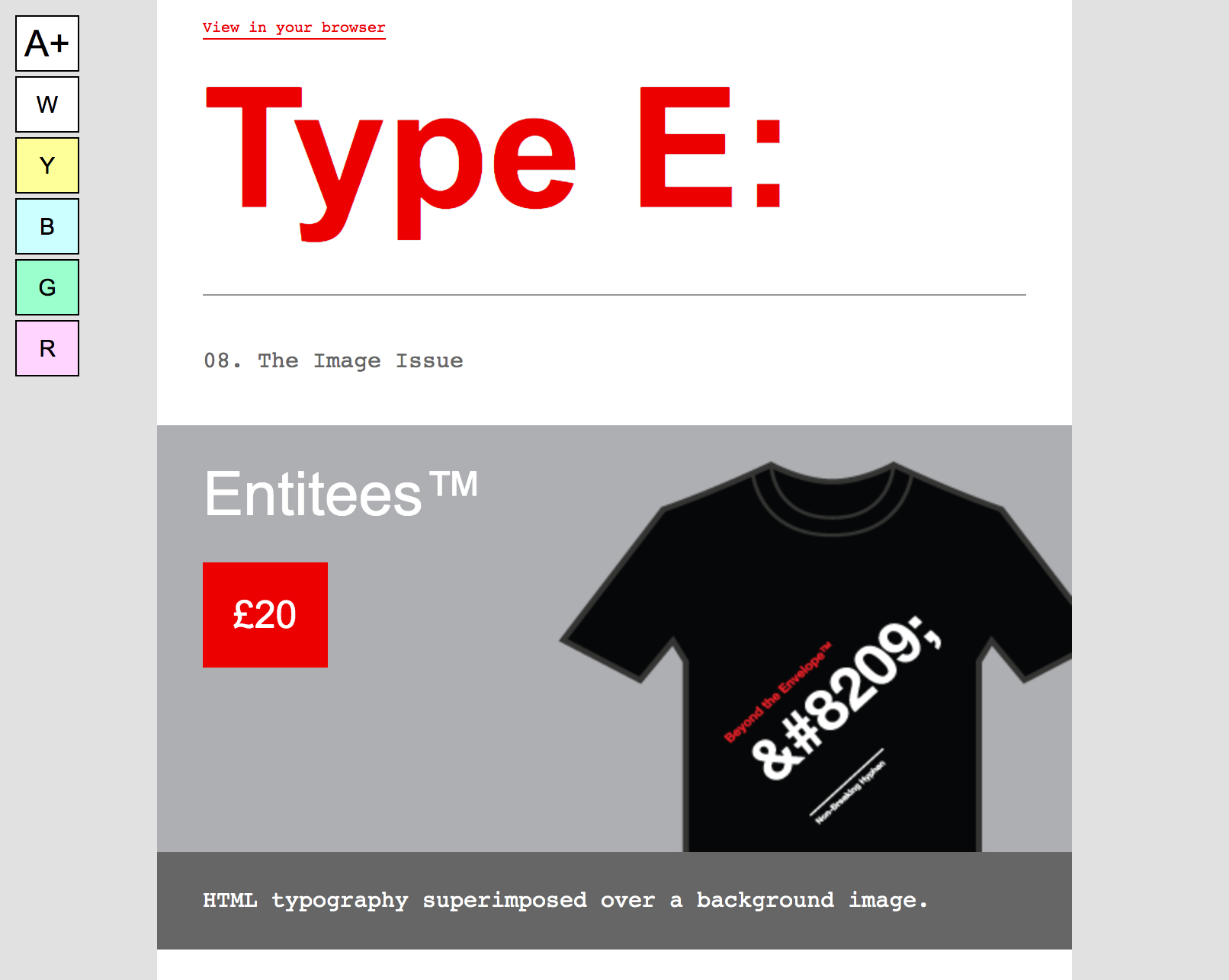
Использование интерактивных методов электронной почты, я создал Accessibility Switcher, который сделал свое первое появление в четвертом издании моей электронной почты, тип E. Он включал кнопку для увеличения размера текста, кнопку для уменьшения размера текста и кнопку для изменения цвета электронного письма для создания большего контраста.

Я продолжил развитие переключателя специальных возможностей, добавив ряд кнопок для изменения цвета переднего плана и фона электронного письма, чтобы создать цифровую версию полупрозрачных цветных листов, используемых людьми, страдающими дислексией и болезнью Альцгеймера, для облегчения чтения.

С тех пор концепция получила дальнейшее развитие, заменив две кнопки, увеличивающие и уменьшающие текст, одной кнопкой.

Дело предпочтений
Я всегда считал, что переключатель специальных возможностей должен быть опцией, а не стандартной функцией. Итак, когда кто-то подписывается на Type E: сегодня, он должен согласиться, чтобы переключатель доступности отображался в их электронных письмах. Подписчики могут настроить его так, чтобы позволить им увеличивать и уменьшать размер текста, изменять цвета переднего плана и фона или и то, и другое.

Это отличное решение для постепенного улучшения этого доступного первого шага, который подписчики могут использовать для настройки кампании электронной почты в соответствии со своими потребностями и предпочтениями. Итак, как это на самом деле построено?
Как кодируется переключатель доступности
Переключатель специальных возможностей использует методы интерактивной электронной почты для своей работы.
За кнопкой, увеличивающей и уменьшающей текст, находится флажок, для которого по умолчанию установлено значение «установлен», а за каждой кнопкой, изменяющей передний план и фон, находится ряд переключателей.
Вот отрывок из HTML для кнопок переключателя доступности , помещенный между тегом <body> и оболочкой электронного письма:
<body> <!-- Default Button --> <input type="radio" class="default" name="layout" checked> <label class="default" for="default"></label> <!-- Default Button End --> <!-- Large/Small Layout --> <input type="checkbox" class="large-small-layout" name="layout"> <label class="layout-buttons settings-box-element" for="large-small-layout"></label> <!-- Large/Small Layout End --> <!-- Yellow Tint Layout --> <input type="radio" class="yellow-tint-layout" name="layout"> <label class="layout-buttons settings-box-element" for="yellow-tint-layout"></label> <!-- Yellow Tint Layout End --> <div class="mainWrapper">CSS помещается в <head> электронного письма для таргетинга и стилизует каждый ввод, позволяя вам настроить его для своих целей.
Важно отметить, что переключатель специальных возможностей по умолчанию скрыт. Некоторые почтовые клиенты не поддерживают интерактивные элементы, поэтому они не будут отображаться, а электронное письмо будет просто отображаться с использованием встроенных стилей по умолчанию.
Однако при отображении и проверке стиль применяется к элементам с соответствующим именем класса, переопределяя встроенный стиль по умолчанию для этого элемента. В этом случае эти стили переопределяют такие параметры, как размер шрифта, высота строки, цвет фона и цвет.
Вот CSS для кнопки «Большой / Маленький», которая меняет размер шрифта на 20 пикселей, если установлен флажок:
.large-small-layout:checked ~ .mainWrapper p {font-size:20px !important; line-height:30px !important;}Это относительно простое решение удивительно сложной проблемы. Хотя это не так и не должно заменять первый шаг по обеспечению доступности, о котором я упоминал ранее, он обеспечивает отличное прогрессивное улучшение, которое позволяет подписчикам настраивать свой собственный опыт.
Посмотрите, как Litmus реализовал переключатель специальных возможностей в нашем недавнем информационном бюллетене
Чтобы легко интегрировать переключатель доступности в дизайн информационного бюллетеня Litmus, мы немного адаптировали оригинальную технику Пола здесь и там. Вот подробное описание того, чего мы пытались достичь и как мы внедрили переключатель доступности в нашу рассылку.
Проверьте это в Сообществе →
Доступность - это путешествие
Что касается доступности, мы все находимся в пути. Мы продолжаем узнавать о том, как подписчики читают свои электронные письма и взаимодействуют с ними, и как мы можем упростить им это. Поскольку о доступности в электронной почте написано больше статей, чем когда-либо, и дизайнеры электронной почты говорят об этом на сцене, сегодня мало оправданий для проектирования, разработки и рассылки недоступных кампаний электронной почты.
Если вы еще этого не сделали, проверьте свою электронную почту и посмотрите, как вы можете улучшить доступность в своих собственных кампаниях. Независимо от того, увеличиваете ли вы размер шрифта в своем главном шаблоне электронной почты или реализуете переключатель специальных возможностей, подписчики будут вам благодарны.
 | Полное руководство по доступности электронной почтыВ этом руководстве есть идеи и пошаговые советы, необходимые для написания, дизайна и кодирования электронных писем, которые могут понравиться любому, независимо от его способностей. Скачать электронную книгу → |
