Как создать логотип с анимированной эмблемой с помощью Elementor
Опубликовано: 2021-02-18Об авторе: Рой Эйал, Elementorist @ Elementor
Рой Эял (Roy Eyal) - эксперт по элементам в Elementor и веб-разработчик WordPress, который любит дизайн и работает с дизайнерами.
За последний год мы увидели новую тенденцию дизайна анимированного текста вокруг изображения, в том числе здесь, в витринах Elementor. Например, веб-сайт портфолио Диангело Сантоса, который был представлен на выставке в августе 2020 года, и Terrasol, который был представлен на презентации в ноябре 2020 года.
Я видел, как этот анимационный эффект использовался при создании анимированного GIF. Однако создание такого GIF требует специальных знаний, чтобы иметь возможность создавать графику, анимировать ее в видео, а затем преобразовывать в GIF. Помимо навыков графического дизайна, для большинства людей это также требует слишком много времени и усилий.
Моя цель в этом уроке - показать вам, как любой может создать тот же эффект, не прибегая к специальной графике и используя настоящий «живой» текст (в частности, SVG).
А еще лучше, я покажу вам, как создать этот эффект в двух разных вариантах - один, который анимирует текст эмблемы при прокрутке, а другой, который сразу же автоматически анимирует эмблему.
Кнопка загрузки на WordPress
Что такое эффект анимированной эмблемы?
Эффект анимированной эмблемы позволяет вам добавить немного вращающегося текста вокруг части изображения в декоративных целях (ниже я покажу несколько примеров).
Вы можете выбрать один из двух различных методов управления этой анимацией:
- Вы можете анимировать текст по мере того, как пользователь прокручивает страницу вниз, используя Elementor Motion Effects, что создает эффектный эффект, когда пользователи перемещаются по вашей странице.
- Вы можете автоматически анимировать текст (даже без каких-либо действий со стороны пользователя) с помощью некоторого кода CSS.
Вот примеры каждого типа эффекта анимированной эмблемы:
Вариант 1. Эффект анимированной эмблемы при прокрутке с использованием эффектов движения
Вариант 2. Автоматический эффект анимированного текста с использованием CSS.
Что нужно для создания эффекта анимированной эмблемы
Чтобы следовать этому руководству и создать свой собственный эффект анимированной эмблемы в Elementor, вам понадобится следующее:
- Файл SVG - вы будете использовать его для создания текста, который будет вращаться вокруг вашей графики. Я покажу вам, как создать это на первом этапе.
- Код CSS - вы будете использовать его для стилизации текста внутри файла SVG.
- Отдельный код CSS для автоматической анимации - вам нужно добавить дополнительный CSS, если вы хотите использовать эффект автоматического вращения (вместо того, чтобы полагаться на встроенные эффекты движения Elementor для эффекта прокрутки).
Я предоставлю вам весь код, который вам нужен - все, что вам нужно сделать, это следовать инструкциям, приведенным ниже.
Как создать эффект анимированной эмблемы с помощью Elementor
Вот общий взгляд на процесс:
- Настройте текстовый файл SVG (используя мой пример кода в качестве начального).
- Добавьте файл SVG с помощью виджета Icon.
- Добавьте собственный CSS для стилизации текста эмблемы.
- Установите абсолютное позиционирование, чтобы разместить вашу эмблему над фоновой графикой.
- Добавьте свой эффект анимации (при прокрутке или автоматически).
Давайте копаться…
1. Настройте файл SVG для использования собственного текста
Для начала вам необходимо настроить файл SVG для отображения текста, который вы хотите анимировать.
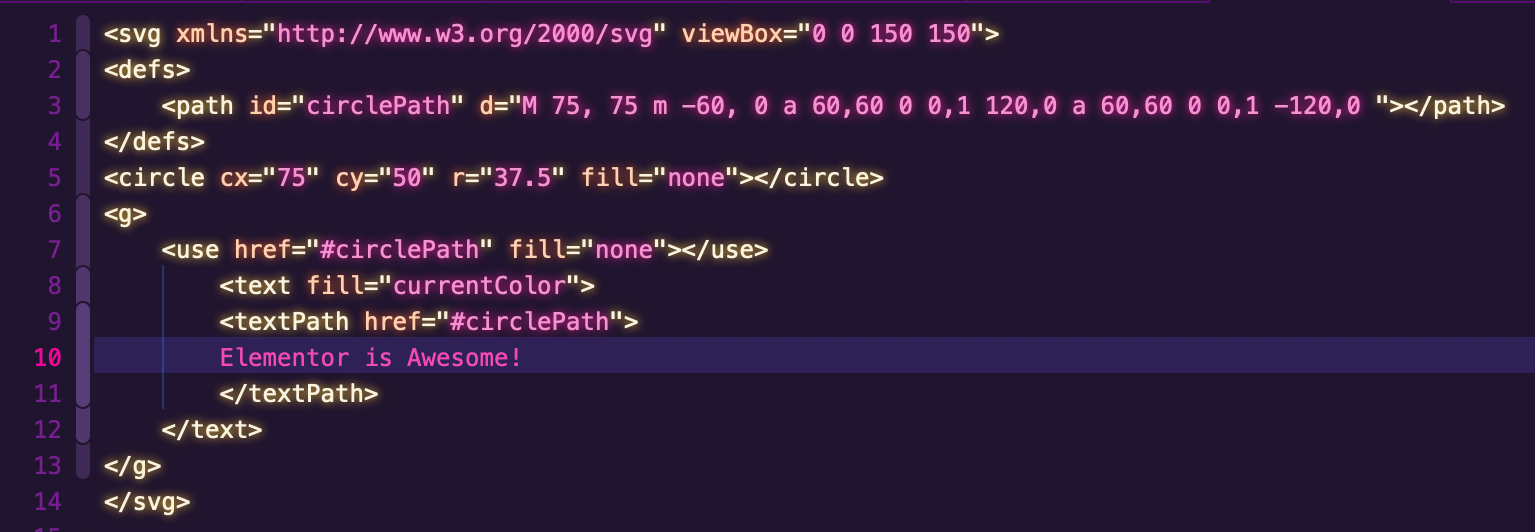
Для этого загрузите приведенный ниже пример файла SVG и откройте его в редакторе кода:
Я рекомендую использовать редактор кода с подсветкой кода, так как это значительно упростит редактирование кода. Visual Studio Code и Atom бесплатны и кроссплатформенны (ПК, Mac и Linux). Лично я использую Nova, хотя она доступна только для macOS.
Совет - если ваш редактор кода не выделяет текст должным образом, вы можете просмотреть SVG как файл XML. Это должно исправить ситуацию и дать вам подсветку, как в моем примере на скриншоте ниже.
Чтобы настроить текст, замените «Elementor is Awesome! … »С текстом, который вы хотите использовать. Обязательно ограничьте количество символов, так как пространство ограничено - постарайтесь, чтобы его длина была примерно такой же, как в моем примере текста.

Сохраните файл в легко доступной папке, потому что он вам понадобится на следующем шаге.
2. Добавьте свой файл SVG с помощью виджета со значками.
Затем вам нужно добавить файл SVG в свой дизайн Elementor с помощью виджета Icon.
Я предполагаю, что вы уже добавили фоновое изображение, к которому хотите добавить свою анимированную эмблему. Если вы этого не сделали, вы можете сделать это с помощью обычного виджета Image.
Чтобы добавить и настроить файл SVG:
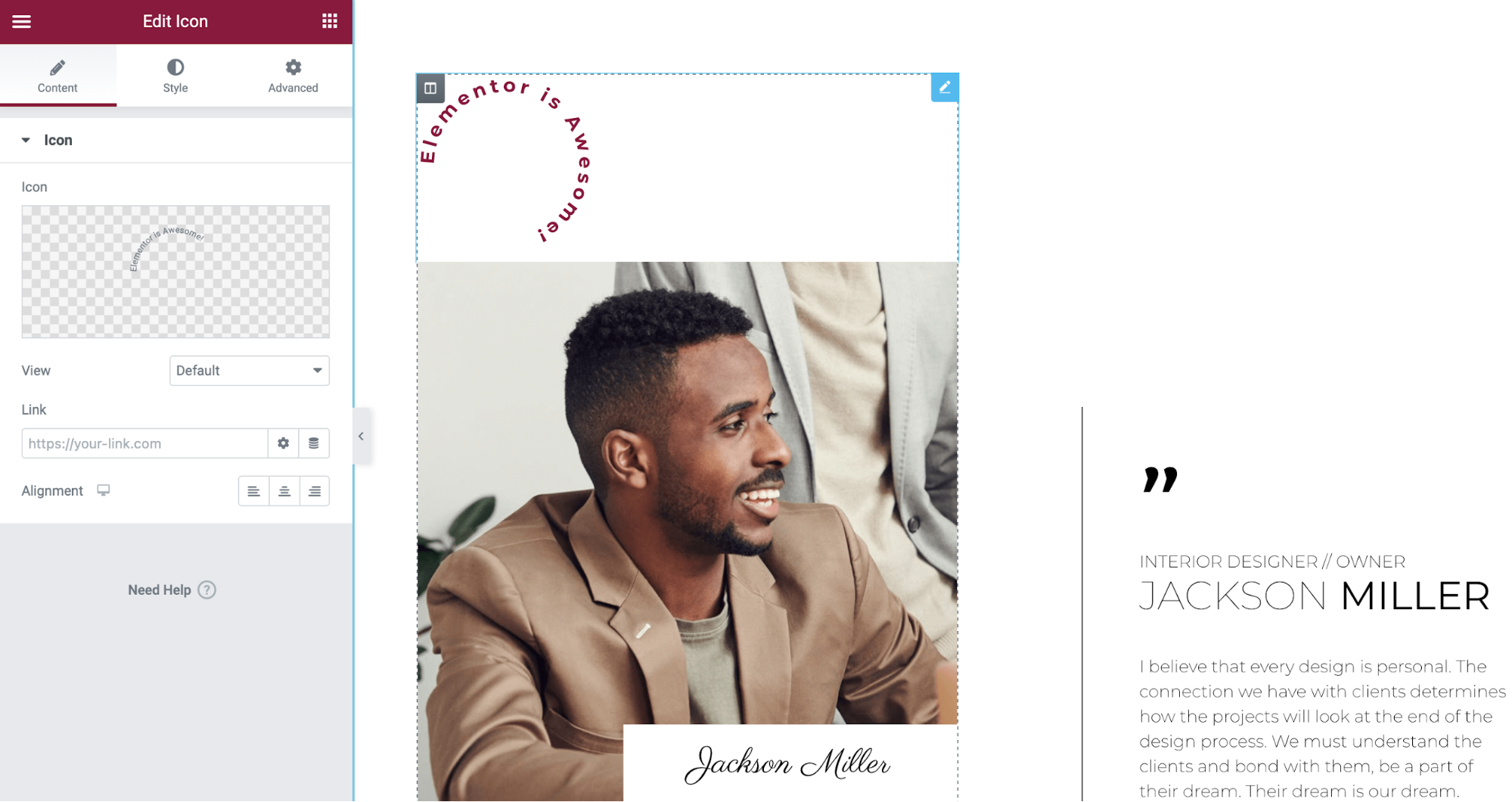
1. Перетащите новый виджет «Значок» над изображением, на которое нужно настроить таргетинг. То есть добавьте виджет «Значок» над существующим виджетом «Изображение».
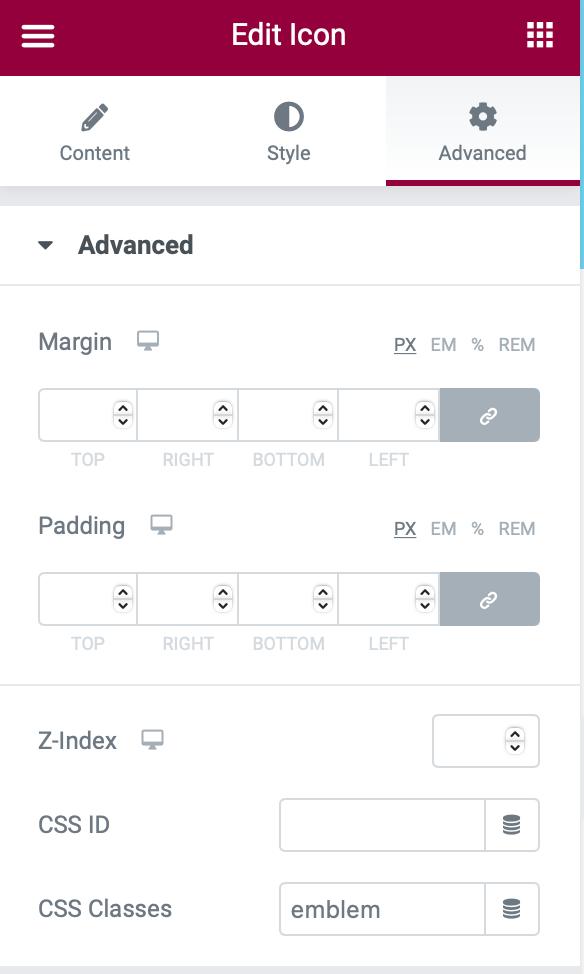
2. Перейдите на вкладку « Дополнительно » в настройках значка. Установите поле CSS Classes равным emblem .

3. Вернитесь на вкладку « Содержимое ». Щелкните параметр « Загрузить SVG» и загрузите файл SVG, созданный на предыдущем шаге.
4. Перейдите на вкладку « Стиль » и выберите основной цвет для текста - в идеале - глобальный цвет, соответствующий вашей теме.
5. На вкладке « Стиль » увеличьте размер . Вы можете начать со 160 , но вам, возможно, придется поэкспериментировать с его размером, чтобы добиться нужного эффекта. Не волнуйтесь, если текст эмблемы сейчас выглядит слишком большим - вы исправите это с помощью CSS на следующем шаге.
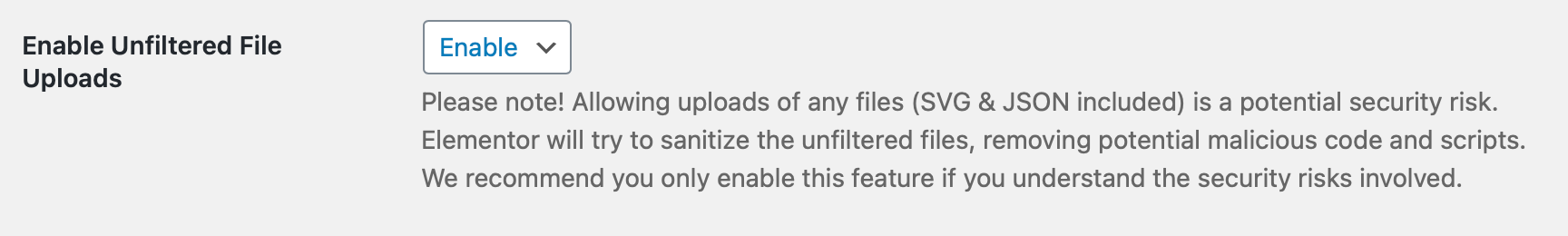
Примечание. Если у вас возникли проблемы с загрузкой файла SVG, вам необходимо убедиться, что загрузка файлов SVG включена. WordPress отключает загрузку SVG по умолчанию, хотя Elementor должен автоматически включать загрузку SVG, когда вы используете функцию « Загрузить SVG» в виджете «Значок».
Чтобы убедиться, что загрузка SVG включена, перейдите в Elementor → Настройки → Дополнительно и убедитесь, что в раскрывающемся списке Включить загрузку файлов без фильтрации установлено значение Включить .

3. Создайте стиль текста эмблемы с помощью CSS.
Теперь вам нужно стилизовать текст эмблемы с помощью CSS. Это должно исправить любые проблемы, которые вы видели после увеличения размера виджета Icon.
Для этого добавьте следующий CSS в свой раздел или в глобальный CSS для вашего дизайна:
.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }<code readonly="true">.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }</code> .emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }
Если вы не видите изменений в тексте эмблемы сразу, есть два шага по устранению неполадок:
- Убедитесь, что вы установили CSS-класс виджета Icon равным emblem .
- Обновите страницу, чтобы перезагрузить интерфейс Elementor. Просто убедитесь, что вы сохранили свои изменения перед обновлением.
Если у вас мало текста, вы можете пойти дальше и немного дополнить буквы, чтобы улучшить эффект эмблемы.
Здесь у вас есть два основных варианта:
- Вы можете установить жирный шрифт.
- Вы можете увеличить расстояние между буквами с 0 пикселей до большего числа - 3 пикселя - хорошая отправная точка, но вы можете поиграть с ним в соответствии с вашими предпочтениями.
Вы также можете подумать о выборе другого шрифта. Например, в настроенном ниже коде я сделал три вещи:
- Изменил шрифт на Montserrat.
- Полужирный шрифт.
- Увеличен интервал между буквами до 3 пикселей.
.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }<code readonly="true">.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }</code> .emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }

4. Используйте абсолютное позиционирование для перемещения виджета значка.
Теперь пришло время сделать так, чтобы виджет значка появлялся поверх вашего целевого изображения. Прямо сейчас он расположен выше и отдельно от фонового изображения:

Для этого вы можете использовать абсолютное позиционирование, которое даст вам контроль над позиционированием текста эмблемы с точностью до пикселя.
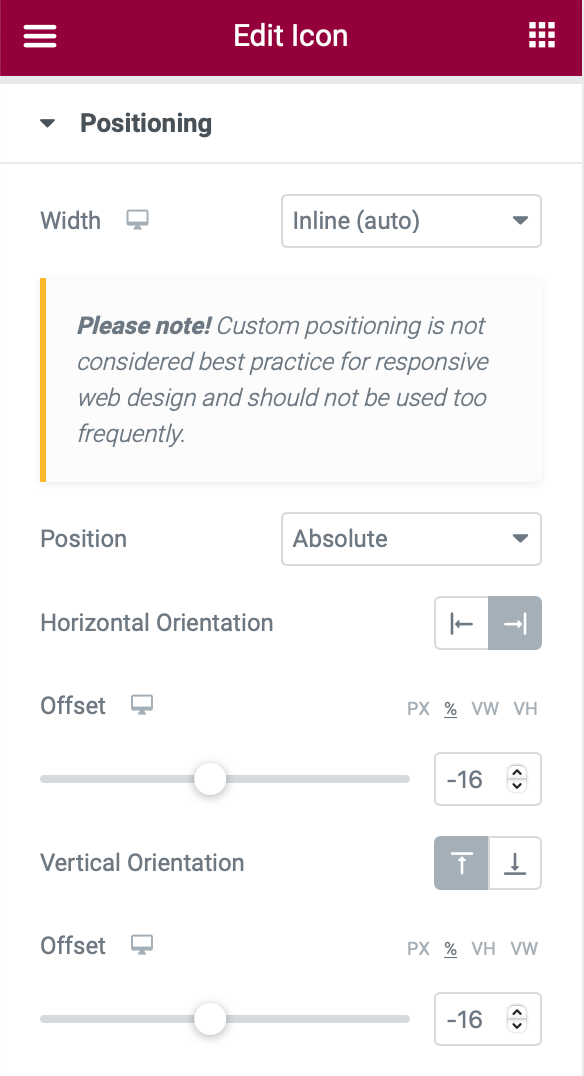
Откройте настройки виджета Icon. Затем перейдите на вкладку « Дополнительно » и найдите настройки позиционирования . Настройте их следующим образом:
- Ширина : Встроенный (Авто)
- Позиция : Абсолютная
- Горизонтальная ориентация : вправо
- Смещение (по горизонтали) : -16 пикселей
- Вертикальная ориентация : сверху
- Смещение (по вертикали) : -16 пикселей
Я выбрал -16 как для горизонтального, так и для вертикального смещения, но вы можете поиграть с разными числами, чтобы найти то, что лучше всего подходит для вашего дизайна и фонового изображения. Вы также можете изменить горизонтальную и вертикальную ориентацию в соответствии с вашими предпочтениями.
Вы также должны использовать адаптивные настройки для настройки смещения для мобильных и планшетных устройств. Обязательно установите горизонтальное смещение для мобильных устройств на ноль, чтобы избежать проблем с вертикальной прокруткой.

5. Настройте эффект анимации эмблемы.
В завершение нужно настроить анимацию для вашей эмблемы. Опять же, у вас есть два варианта:
- Вы можете анимировать эмблему так, чтобы она вращалась, когда пользователь прокручивает страницу вниз.
- Вы можете автоматически анимировать эмблему, чтобы она вращалась без какого-либо вмешательства пользователя.
Я покажу вам, как настроить оба варианта, но вам следует выбрать только один из этих методов.
Вариант 1. Анимировать эмблему на свитке
Чтобы анимировать эмблему, когда пользователь прокручивает страницу вниз, вы можете использовать встроенные в Elementor эффекты движения.
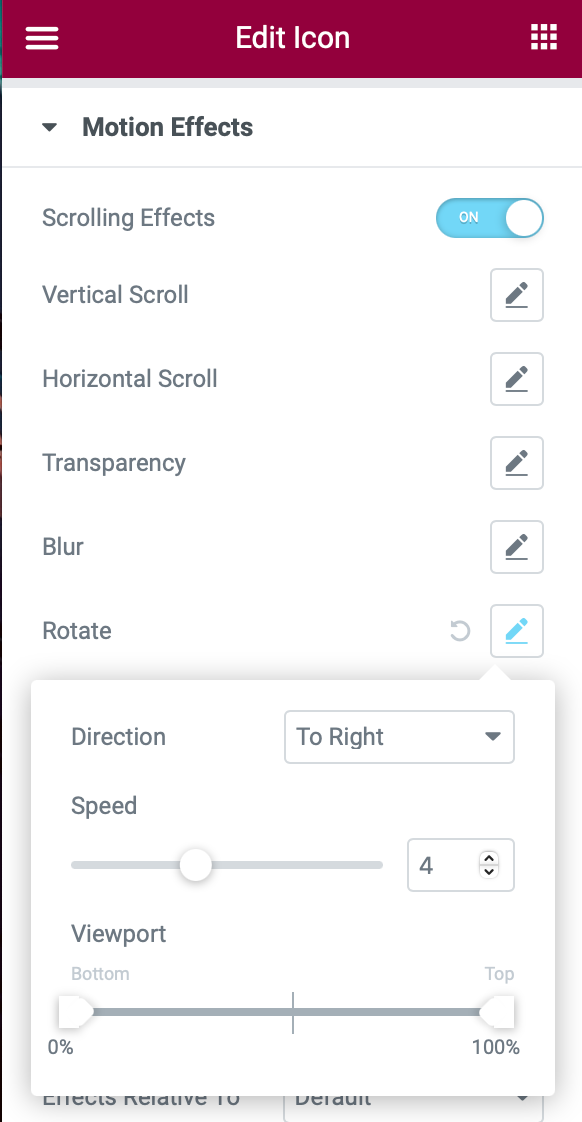
Откройте виджет «Значок» и перейдите на вкладку « Дополнительно ». Выберите « Эффекты движения» → « Эффекты прокрутки» (включите) → « Повернуть» (щелкните значок редактирования). Это откроет некоторые дополнительные настройки - настройте их следующим образом:
- Направление: вправо
- Скорость : 4

Вариант 2. Автоматическая анимация текста эмблемы
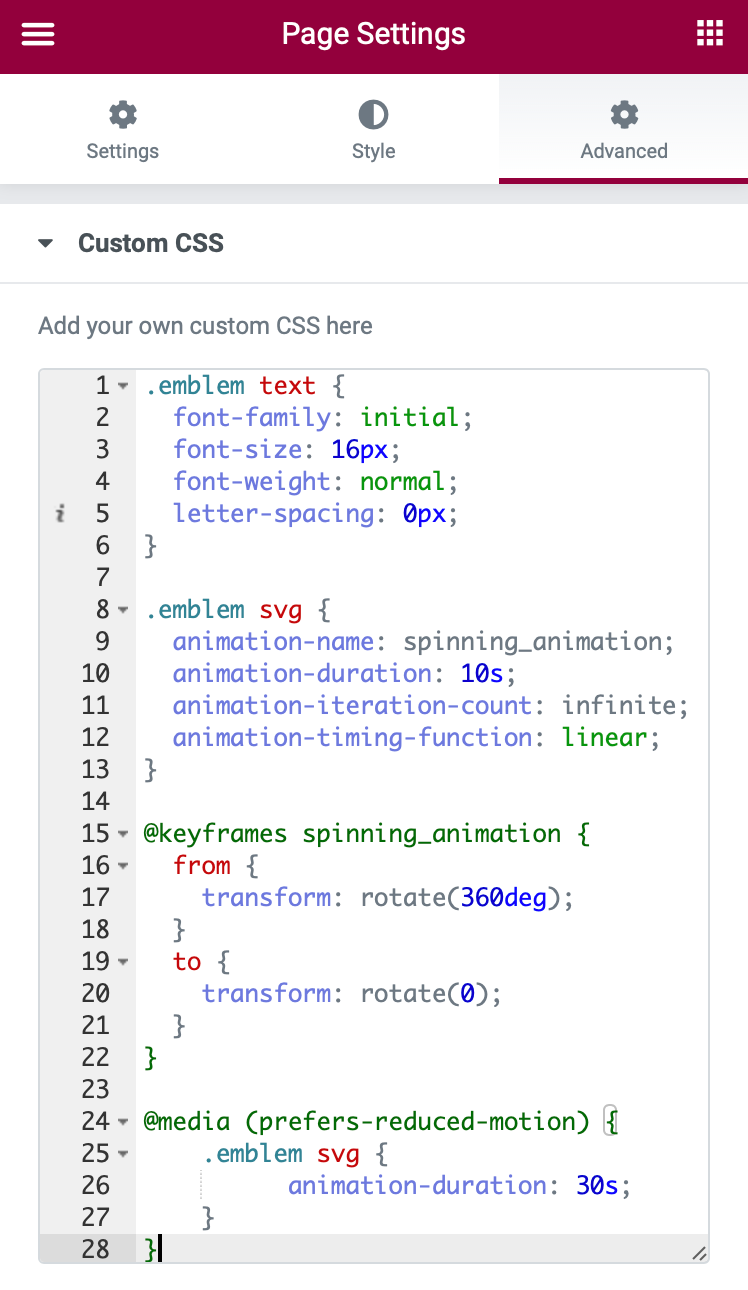
Для автоматической анимации текста эмблемы можно использовать следующий код CSS. Вы захотите добавить этот код в дополнение к уже добавленному CSS.
.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }<code readonly="true">.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }</code> .emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }
Необязательно: Уменьшение движения для целей доступности

Последняя часть приведенного выше фрагмента кода технически необязательна, но я добавил ее туда, чтобы улучшить доступность вашего веб-сайта, сделав эффект анимированной эмблемы более удобным для пользователей, чувствительных к постоянному движению:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }
Эта часть кода замедляет анимацию для пользователей, которые установили на своем устройстве режим «уменьшения движения» (например, уменьшение движения в MacOS или уменьшение движения экрана в iOS).
Хотя технически вы можете удалить эту часть фрагмента кода, не меняя ее эффекта, я рекомендую оставить ее, потому что всегда полезно уважать предпочтения ваших пользователей, особенно когда речь идет о доступности веб-сайта. Другим примером соблюдения пользовательских предпочтений является темный режим, точно так же, как редактор Elementor примет темный режим, если пользователь выбрал его в своих системных настройках.
В частности, код будет замедлить анимацию из 10 секунд (10s) до 30 секунд (30s) , если пользователь установил пониженное движение как их предпочтение.
Другой вариант - полностью остановить анимацию, если пользователь настроил свое устройство на «уменьшение движения». Вы можете добиться этого, заменив фрагмент кода, ориентированный на специальные возможности, следующим фрагментом:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }
Привлекайте внимание посетителей с помощью эффекта анимированной эмблемы
Эффект анимированной эмблемы позволяет создать более привлекательный дизайн с помощью Elementor. Все, что вам нужно, это файл SVG для управления текстом, виджет Icon и немного CSS.
Как вы будете использовать анимированную эмблему в своих собственных проектах Elementor? Или у вас остались вопросы, как это работает? Дайте нам знать об этом в комментариях!
