Как создавать модальные всплывающие окна? / Bootstrap, jQuery и CSS
Опубликовано: 2021-10-15Модальные всплывающие окна часто используются в Интернете для инициирования подписки на информационные бюллетени, демонстрации уведомлений / предупреждений и управления формами регистрации и входа в систему.
Вы можете использовать различные способы создания модальных всплывающих окон с помощью HTML , CSS и JavaScript . Таким образом, теперь вы подробно узнаете, шаг за шагом, о модальном всплывающем окне Bootstrap, модальном всплывающем окне jQuery и модальном всплывающем окне CSS .
Затем я, наконец, дам вам очень простой и действенный способ создания и реализации всплывающих окон. Однако сначала вы должны узнать, почему используются модальные всплывающие окна и почему они так важны .
Что такое модальное всплывающее окно?
Модальное всплывающее окно или диалоговое окно помогает показать последнюю обновленную веб-страницу. Преимущество модального всплывающего окна заключается в том, что отображается дополнительная информация, а страница больше не загружается. Это важно для лучшего взаимодействия с пользователем, поскольку дает пользователям возможность просматривать соответствующую информацию во всплывающем окне на аналогичной веб-странице.
Модальные окна остаются безмолвными до тех пор, пока они не сработают, и обычно используются для того, чтобы сосредоточить внимание пользователя на одном вызове, чтобы он был активен, или для выделения информации, такой как формы регистрации и оповещения.
Есть много мест, в которых задействованы модальные всплывающие окна:
Запросы / контактные формы
Формы лидогенерации / подписки
Формы входа / регистрации
Формы поиска
Оповещения / уведомления
Помощь / советы
- Отображение полноэкранных изображений и видео
Вы можете создавать свои всплывающие окна в соответствии с вашими целями. Например, Alpma позволяет пользователям входить в систему везде на сайте.

Хотя всплывающие окна имеют плохую репутацию в отношении их использования, при правильном их использовании вы можете извлечь из них пользу, чтобы:
- повысить удобство использования вашего сайта.
- уменьшить время загрузки.
- уточнить все конструкции.
Узнав, почему модальные всплывающие окна так важны, теперь мы можем узнать, как их создавать.
Модальное всплывающее окно Bootstrap
Как вы читали выше, модальные всплывающие окна помогают пользователям предпринять действия, прежде чем переехать куда-нибудь. Иногда его можно использовать для предупреждения пользователей или получения информации.
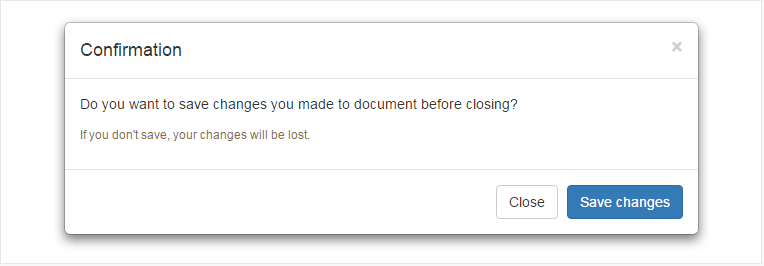
Модальный плагин Bootstrap помогает создавать очень полезные и функциональные модальные всплывающие окна или диалоговые окна. Вы можете проверить приведенный ниже пример, чтобы понять, как создать собственное модальное всплывающее окно с заголовком, нижним колонтитулом и телом сообщения.
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>Когда «объектная модель документа» загружается через JavaScript, окно открывается автоматически.


Модальное всплывающее окно jQuery
Модальные диалоговые окна jQuery - отличный способ быстро продемонстрировать информацию. Если вы правильно подготовитесь при создании модальных диалоговых окон jQuery, вы можете предупреждать своих пользователей или показывать ошибки на крутых веб-сайтах. (Из-за современного модального окна!)
Давайте посмотрим на пример jQuery!
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>После этого вы увидите следующее:

CSS модальное всплывающее окно
CSS - это язык, который описывает, как элементы HTML должны отображаться на экране. Поэтому мы сначала смотрим на HTML, а затем исследуем CSS.
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>Затем добавьте CSS!
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }Это выглядит так:

Что мы рекомендуем? Popupsmart: простой сервис для создания всплывающих окон
Несомненно, вы можете создавать модальные всплывающие окна для любых целей и везде, где они применяются на вашей веб-странице. Однако есть более функциональный и простой способ создания модальных всплывающих окон. Умный конструктор всплывающих окон, Popupsmart делает все от вашего имени. На первом этапе вы должны определить, зачем вам нужно всплывающее окно. Это может быть увеличение конверсии продаж, расширение списка адресов электронной почты, направление вашей аудитории или увеличение количества телефонных звонков. После этого, выбрав свои цели, вы можете переходить к следующим шагам:
Дизайн Popupsmart
Есть много готовых шаблонов, из которых вы можете выбирать. Если вы хотите направить свою аудиторию с помощью «всплывающего окна с объявлением», вы можете выбрать это:

Или, если вы хотите увеличить конверсию продаж с помощью «всплывающего окна для продвижения продукта», ваше всплывающее окно может быть оформлено следующим образом:

Popupsmart's Display
Вы можете кратко настроить свое сообщение в зависимости от поведения посетителя, чтобы повысить конверсию, вовлеченность и уровень продаж. Кроме того, Popupsmart позволяет пользователям устанавливать всплывающие окна за 1 минуту, которые совместимы со всеми платформами веб-сайтов.

Система интеграции Popupsmart
После выбора бизнес-цели и совместимых шаблонов всплывающих окон вы настраиваете и публикуете их с помощью удобной системы Popupsmart без каких-либо технических проблем.

Я надеюсь, что эта статья расскажет, как легко создавать всплывающие окна. Вы можете попробовать сделать их с помощью HTML, CSS или JavaScript . Однако, чтобы не терять время, подготовить самые привлекательные всплывающие окна и, самое главное, проверить конверсии, вам следует выбрать Popupsmart!
Чтобы тщательно изучить дизайн Popupsmart, вам следует проверить следующее:
Шаблоны дизайна всплывающих окон
Кроме того, знаете ли вы, как создавать всплывающие окна в Wordpress без плагинов? Перейдите к соответствующей статье, чтобы узнать об этом прямо сейчас!
Связанные сообщения блога
Увеличьте количество сообщений в блоге с помощью простого всплывающего окна Увеличьте количество просмотров на YouTube, не беспокоя посетителей вашего сайта
Спасибо за уделенное время!
