Как создать простое приложение React Chat с помощью Socket.IO
Опубликовано: 2022-02-10Эй, вы когда-нибудь задумывались, как работают такие приложения, как Slack? Или о том, как сложно было бы создать такое приложение?
В этой статье мы покажем вам пошаговое руководство о том, как создать простое приложение для чата, похожее на Slack, с использованием ReactJS и SocketIO. Мы создадим довольно упрощенную версию всех функций, которые может предложить Slack, поэтому используйте это руководство как хороший пример для начинающих.
Прежде чем мы приступим к кропотливой работе по разработке, вам нужно подготовить некоторые предметы первой необходимости.
3 ключевых условия:
- Вам необходимо иметь базовые знания JavaScript.
- На вашем устройстве должны быть установлены NodeJS и NPM.
- Иметь IDE или любой другой текстовый редактор.
После того, как вы настроите их, мы пройдем шаги, чтобы создать приложение, которое имеет 3 очень простые функции:
- Войти, указав псевдоним.
- Переключение между статически предоставленными каналами.
- Отправляйте сообщения на каналы (включая эмодзи).
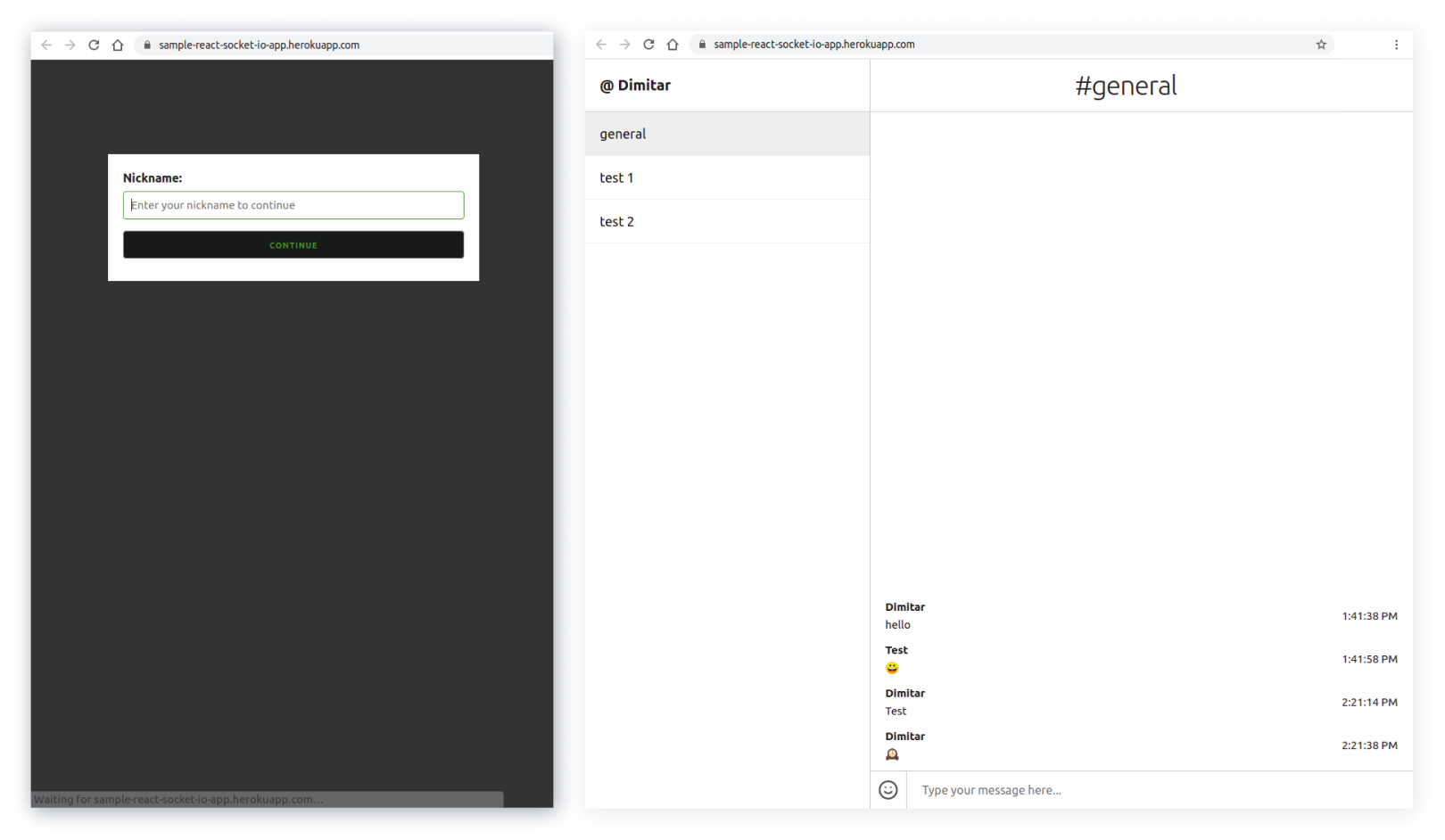
Когда мы закончим, у вас должно получиться вот такое приложение:

У вас все готово? Да!? Тогда давайте к этому, мы…
1. Инициализируйте приложение ReactJS
Во-первых, нам нужно создать и инициализировать приложение ReactJS. Для этого мы будем использовать create-react-app.
Откройте терминал и запустите:
npx create-react-app simple-react-js-chat-application
Это создаст новый каталог simple-react-js-chat-application с базовым скелетом ReactJS. Сейчас мы не будем рассматривать структуру базового проекта.
2. Установите зависимости
Следующим шагом будет установка необходимых зависимостей для нашего внешнего клиента. На вашем терминале:
- Перейдите в каталог проекта:
cd simple-react-js-chat-application
- Бегать:
npm install axios emoji-mart node-sass skeleton-css socket.io-client uuid
Это установит необходимые зависимости:
- axios — мы используем его для совершения вызовов на серверную часть для получения каналов и сообщений.
- emoji-mart — компонент React для эмодзи.
- скелет-css — простой адаптивный CSS-шаблон.
- socket.io-client — пакет NPM для подключения к сокету.
- uuid — библиотека уникальных идентификаторов пользователей
- node-sass — мы будем использовать SCSS.
3. Создайте фоновый сервер
Чтобы использовать Socket.IO, нам нужно создать сервер, который будет обрабатывать события и некоторые конечные точки API, т. е. извлекать каналы и сообщения. В этом случае мы будем использовать максимально простой сервер, обработанный в NodeJS.
Начните с создания нового сервера каталогов в папке src . Затем начните создавать следующие файлы:
Файл Package.json
Файл package.json определяет обработку npm, зависимости и зависимости от разработчиков. Это настоящий файл JSON, а не объект JavaScript.
Основные поля, которые нужны самому Node.JS, — это имя и версия. Имя содержит имя проекта и версию — версию пакета.
{ "name": "server", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "cors": "^2.8.5", "express": "^4.17.1", "socket.io": "^3.0.4", "uuid": "^8.3.2" } }Файл Server.js
Этот файл следует логике, согласно которой внутренний сервер обрабатывает создание экземпляров сервера, настраиваемые маршруты и прослушиватели событий/выдачи.
const http = require("http"); const express = require("express"); const cors = require("cors"); const socketIO = require("socket.io"); const { addMessage, getChannelMessages } = require("./messages"); const { channels, addUserToChannel } = require("./channels"); const { addUser, removeUser } = require("./users"); const app = express(); app.use(cors()); const server = http.createServer(app); const io = socketIO(server, { cors: { origin: "*", }, }); const PORT = process.env.PORT || 8080; io.on("connection", (socket) => { // Get nickname and channel. const { nickname, channel } = socket.handshake.query; console.log(`${nickname} connected`); // Join the user to the channel. socket.join(channel); addUser(nickname, socket.id); addUserToChannel(channel, nickname); // Handle disconnect socket.on("disconnect", () => { console.log(`${nickname} disconnected`); removeUser(nickname); }); socket.on("CHANNEL_SWITCH", (data) => { const { prevChannel, channel } = data; if (prevChannel) { socket.leave(prevChannel); } if (channel) { socket.join(channel); } }); socket.on("MESSAGE_SEND", (data) => { addMessage(data); const { channel } = data; socket.broadcast.to(channel).emit("NEW_MESSAGE", data); }); }); app.get("/channels/:channel/messages", (req, res) => { const allMessages = getChannelMessages(req.params.channel); return res.json({ allMessages }); }); app.get("/getChannels", (req, res) => { return res.json({ channels }); }); server.listen(PORT, () => console.log(`Server listening to port ${PORT}`));Файл Users.js
Этот компонент отвечает за «пользователей» приложения, которое мы создаем. В этом случае нам нужно только добавить/удалить пользователя.
const users = {}; const addUser = (nickname, socketId) => { users[nickname] = socketId; } const removeUser = (nickname) => { if(users.hasOwnProperty(nickname)) { delete users[nickname]; } } module.exports = { users, addUser, removeUser };Файл Messages.js
Этот файл добавляет функциональность для сообщений, т. е. добавляет их в массив и получает определенные сообщения канала.
const messages = []; const addMessage = (data) => { messages.push(data); return data; }; const getChannelMessages = (channel) => messages.filter((message) => message.channel === channel); module.exports = { addMessage, getChannelMessages };Файл Channels.js
Этот файл содержит логику для каналов — инициализацию каналов по умолчанию и функциональность для добавления пользователей на канал.
const channels = [ { id: 1, name: "general", users: [], }, { id: 2, name: "test 1", users: [], }, { id: 3, name: "test 2", users: [], }, ]; const addUserToChannel = (channel, nickname) => { channels.filter((c) => c.name === channel).map((c) => { c.users.push(nickname); return c; }); } module.exports = { channels, addUserToChannel };Запустите терминал и в каталоге установите зависимости NPM:
npm run installПодождите, пока завершится NPM и сервер будет готов. Вы можете попробовать это, запустив
npm start 
4. Создайте интерфейсную часть
Последнее, что нужно сделать по порядку, но не по важности, — это создать интерфейсную часть приложения. Внешний интерфейс будет связываться с внутренним сервером для предоставления основных функций, т. е. ввода псевдонимов, переключения между каналами и отправки сообщений.
Начнем с начального экрана приложения.
Перейдите в папку src и откройте App.js. Затем замените его содержимое на приведенное ниже:
import "./index.css"; import "./App.css"; import { useState } from "react"; import Chat from "./components/Chat/Chat"; import LoginDialog from "./components/LoginDialog"; function App() { const [nickname, setNickname] = useState(""); const [loggedIn, setLoggedIn] = useState(false); const handleNicknameChange = (event) => { setNickname(event.target.value.trim()); }; const handleNicknameSubmit = (e) => { if (!nickname.length) return; e.preventDefault(); setLoggedIn(true); }; return ( <div className="main-div"> {!loggedIn ? ( <LoginDialog nicknameChange={handleNicknameChange} nicknameSubmit={handleNicknameSubmit} /> ) : ( <Chat nickname={nickname} /> )} </div> ); } export default App;Компонент приложения содержит логику для состояния псевдонима и того, «вошел ли пользователь в систему». Он также отображает соответствующий компонент, будь то LoginDialog или Chat — в зависимости от состояния.
Добавьте немного формы
Откройте App.css и замените содержимое на:
.login-container { position: fixed; left: 10%; right: 10%; top: 50%; transform: translate(0, -50%); display: flex; flex-direction: column; } .text-input-field { padding: 24px 12px; border-radius: 7px; font-size: 24px; } .text-input-field:focus { outline: none; } .login-button { margin-top: 20px; padding: 24px 12px; font-size: 28px; background-color: rgb(0, 132, 255); color: white; font-weight: 600; text-align: center; text-decoration: none; border-radius: 7px; }Создайте новые помощники папки и поместите внутрь файл с именем socket.js .
import io from "socket.io-client"; import axios from "axios"; let socket; const SOCKET_URL = "http://localhost:8080"; export const initiateSocket = (channel, nickname) => { socket = io(SOCKET_URL, { query: { channel, nickname }, }); console.log("Connecting to socket"); if (socket && channel) { socket.emit("CHANNEL_JOIN", channel); } }; export const switchChannel = (prevChannel, channel) => { if (socket) { socket.emit("CHANNEL_SWITCH", { prevChannel, channel }); } }; export const subscribeToMessages = (callback) => { if (!socket) { return; } socket.on("NEW_MESSAGE", (data) => { callback(null, data); }); }; export const sendMessage = (data) => { if (!socket) { return; } socket.emit("MESSAGE_SEND", data); }; export const fetchChannels = async () => { const response = await axios.get(`${SOCKET_URL}/getChannels`); return response.data.channels; }; export const fetchChannelMessages = async (channel) => { const response = await axios.get( `${SOCKET_URL}/channels/${channel}/messages` ); return response.data.allMessages; };Этот компонент экспортирует необходимые вспомогательные функции, которые мы будем использовать позже в компонентах React для связи с внутренним сервером.
Мы почти готовы!
Теперь продолжим создание диалога предоставления никнейма и оформления чата.
Настроить логин
Создайте новые компоненты папки и продолжим создавать необходимые компоненты для приложения.
ЛогинДиалог.js:
function LoginDialog({ nicknameChange, nicknameSubmit }) { return ( <div className="dialog-container"> <div className="dialog"> <form className="dialog-form" onSubmit={nicknameSubmit}> <label className="username-label" htmlFor="username"> Nickname: </label> <input className="username-input" autoFocus onChange={nicknameChange} type="text" name="userId" placeholder="Enter your nickname to continue" /> <button type="submit" className="submit-btn"> Continue </button> </form> </div> </div> ); } export default LoginDialog;Это компонент экрана входа в систему, который открывается при начальной загрузке приложения. На данный момент псевдоним не предоставляется. Он содержит только разметку и ничего, связанного с состоянием здесь. Как видно из кода, ему через пропсы передаются состояние и обработчики.

Оживите чат
Продолжаем создавать еще одну папку — Chat , в которой мы создадим несколько компонентов:
Чат.js
import { useEffect, useRef, useState } from "react"; import "skeleton-css/css/normalize.css"; import "skeleton-css/css/skeleton.css"; import "./Chat.scss"; import { initiateSocket, switchChannel, fetchChannels, fetchChannelMessages, sendMessage, subscribeToMessages, } from "../../helpers/socket"; import { v4 as uuidv4 } from "uuid"; import "emoji-mart/css/emoji-mart.css"; import Channels from "./Channels"; import ChatScreen from "./ChatScreen"; function Chat({ nickname }) { const [message, setMessage] = useState(""); const [channel, setChannel] = useState("general"); const [channels, setChannels] = useState([]); const [messages, setMessages] = useState([]); const [messagesLoading, setMessagesLoading] = useState(true); const [channelsLoading, setChannelsLoading] = useState(true); const [showEmojiPicker, setShowEmojiPicker] = useState(false); const prevChannelRef = useRef(); useEffect(() => { prevChannelRef.current = channel; }); const prevChannel = prevChannelRef.current; useEffect(() => { if (prevChannel && channel) { switchChannel(prevChannel, channel); setChannel(channel); } else if (channel) { initiateSocket(channel, nickname); } }, [channel]); useEffect(() => { setMessages([]); setMessagesLoading(true); fetchChannelMessages(channel).then((res) => { setMessages(res); setMessagesLoading(false); }); }, [channel]); useEffect(() => { fetchChannels().then((res) => { setChannels(res); setChannelsLoading(false); }); subscribeToMessages((err, data) => { setMessages((messages) => [...messages, data]); }); }, []); const handleMessageChange = (event) => { setMessage(event.target.value); }; const handleMessageSend = (e) => { if (!message) return; e.preventDefault(); const data = { id: uuidv4(), channel, user: nickname, body: message, time: Date.now(), }; setMessages((messages) => [...messages, data]); sendMessage(data); setMessage(""); }; const handleEmojiSelect = (emoji) => { const newText = `${message}${emoji.native}`; setMessage(newText); setShowEmojiPicker(false); }; return ( <div className="chat-container"> <Channels nickname={nickname} channelsLoading={channelsLoading} channels={channels} }channel={channel} setChannel={setChannel} /> <ChatScreen channel={channel} messagesLoading={messagesLoading} messages={messages} showEmojiPicker={showEmojiPicker} handleEmojiSelect={handleEmojiSelect} handleMessageSend={handleMessageSend} setShowEmojiPicker={setShowEmojiPicker} message={message} handleMessageChange={handleMessageChange} /> </div> ); export default Chat;Это основной компонент, поддерживающий логику приложения чата, когда пользователь «вошел в систему». Он содержит обработчики и состояния для каналов, сообщений и отправки сообщений.
Стиль это вверх
Давайте продолжим со стилями для компонента и его дочерних компонентов:
Чат.scss
.chat-container { width: 100vw; height: 100vh; display: grid; grid-template-columns: 1fr 4fr; } .right-sidebar { border-left: 1px solid #ccc; } .left-sidebar { border-right: 1px solid #ccc; } .user-profile { height: 70px; display: flex; align-items: flex-start; padding-right: 20px; padding-left: 20px; justify-content: center; flex-direction: column; border-bottom: 1px solid #ccc; } .user-profile span { display: block; } .user-profile .username { font-size: 20px; font-weight: 700; } .chat-channels li, .room-member { display: flex; align-items: center; padding: 15px 20px; font-size: 18px; color: #181919; cursor: pointer; border-bottom: 1px solid #eee; margin-bottom: 0; } .room-member { justify-content: space-between; padding: 0 20px; height: 60px; } .send-dm { opacity: 0; pointer-events: none; font-size: 20px; border: 1px solid #eee; border-radius: 5px; margin-bottom: 0; padding: 0 10px; line-height: 1.4; height: auto; } .room-member:hover .send-dm { opacity: 1; pointer-events: all; } .presence { display: inline-block; width: 10px; height: 10px; background-color: #ccc; margin-right: 10px; border-radius: 50%; } .presence.online { background-color: green; } .chat-channels .active { background-color: #eee; color: #181919; } .chat-channels li:hover { background-color: #d8d1d1; } .room-icon { display: inline-block; margin-right: 10px; } .chat-screen { display: flex; flex-direction: column; height: 100vh; } .chat-header { height: 70px; flex-shrink: 0; border-bottom: 1px solid #ccc; padding-left: 10px; padding-right: 20px; display: flex; flex-direction: column; justify-content: center; } .chat-header h3 { margin-bottom: 0; text-align: center; } .chat-messages { flex-grow: 1; overflow-y: auto; display: flex; flex-direction: column; justify-content: flex-end; margin-bottom: 0; min-height: min-content; position: relative; } .message { padding-left: 20px; padding-right: 20px; margin-bottom: 10px; display: flex; justify-content: space-between; align-items: center; } .message span { display: block; text-align: left; } .message .user-id { font-weight: bold; } .message-form { border-top: 1px solid #ccc; width: 100%; display: flex; align-items: center; } .message-form, .message-input { width: 100%; margin-bottom: 0; } .rta { flex-grow: 1; } .emoji-mart { position: absolute; bottom: 20px; right: 10px; } input[type="text"].message-input, textarea.message-input { height: 50px; flex-grow: 1; line-height: 35px; padding-left: 20px; border-radius: 0; border-top-left-radius: 0; border-top-right-radius: 0; border-bottom-left-radius: 0; border-bottom-right-radius: 0; border: none; font-size: 16px; color: #333; min-height: auto; overflow-y: hidden; resize: none; border-left: 1px solid #ccc; } .message-input:focus { outline: none; } .toggle-emoji { border: none; width: 50px; height: auto; padding: 0; margin-bottom: 0; display: flex; align-items: center; justify-content: center; } .toggle-emoji svg { width: 28px; height: 28px; } /* RTA ========================================================================== */ .rta { position: relative; border-left: 1px solid #ccc; display: flex; flex-direction: column; } .rta__autocomplete { position: absolute; width: 300px; background-color: white; border: 1px solid #ccc; border-radius: 5px; } .rta__autocomplete ul { list-style: none; text-align: left; margin-bottom: 0; } .rta__autocomplete li { margin-bottom: 5px; padding: 3px 20px; cursor: pointer; } .rta__autocomplete li:hover { background-color: skyblue; } /* Dialog ========================================================================== */ .dialog-container { position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, 0.8); display: flex; justify-content: center; align-items: center; } .dialog { width: 500px; background-color: white; display: flex; align-items: center; } .dialog-form { width: 100%; margin-bottom: 0; padding: 20px; } .dialog-form > * { display: block; } .username-label { text-align: left; font-size: 16px; } .username-input { width: 100%; } input[type="text"]:focus { border-color: #5c8436; } .submit-btn { color: #5c8436; background-color: #181919; width: 100%; } .submit-btn:hover { color: #5c8436; background-color: #222; }ChatMessages.js
import ChatMessages from "./ChatMessages"; import MessageForm from "./MessageForm"; function ChatScreen({ channel, messagesLoading, messages, showEmojiPicker, handleEmojiSelect, handleMessageSend, setShowEmojiPicker, message, handleMessageChange, }) { return ( <section className="chat-screen"> <header className="chat-header"> <h3>#{channel}</h3> </header> <ChatMessages messagesLoading={messagesLoading} messages={messages} /> <footer className="chat-footer"> <MessageForm emojiSelect={handleEmojiSelect} handleMessageSend={handleMessageSend} setShowEmojiPicker={setShowEmojiPicker} showEmojiPicker={showEmojiPicker} message={message} handleMessageChange={handleMessageChange} /> </footer> </section> ); } export default ChatScreen;Основной компонент экрана чата содержит компоненты ChatMessages и MessageForm.
MessageForm.js
import { Smile } from "react-feather"; import { Picker } from "emoji-mart"; function MessageForm({ emojiSelect, handleMessageSend, setShowEmojiPicker, showEmojiPicker, message, handleMessageChange, }) { let messageInput; const handleEmojiSelect = (emoji) => { emojiSelect(emoji); messageInput.focus(); }; return ( <div> {showEmojiPicker ? ( <Picker title="" set="apple" onSelect={handleEmojiSelect} /> ) : null} <form onSubmit={handleMessageSend} className="message-form"> <button type="button" onClick={() => setShowEmojiPicker(!showEmojiPicker)} className="toggle-emoji" > <Smile /> </button> <input type="text" value={message} ref={(input) => (messageInput = input)} onChange={handleMessageChange} placeholder="Type your message here..." className="message-input" /> </form> </div> ); } export default MessageForm;Содержит логику и отрисовку полей ввода для сообщения — средство выбора смайликов и поле ввода для сообщения.
Создать боковую панель
Последним компонентом структуры приложения является «боковая панель» — список каналов.
Каналы.js
import { useState } from "react"; function Channels({ nickname, channelsLoading, channels, channel, setChannel, }) { return ( <aside className="sidebar left-sidebar"> <div className="user-profile"> <span className="username">@ {nickname}</span> </div> <div className="channels"> <ul className="chat-channels"> {channelsLoading ? ( <li> <span className="channel-name">Loading channels....</span> </li> ) : channels.length ? ( channels.map((c) => { return ( <li key={c.id} onClick={() => setChannel(c.name)} className={c.name === channel ? "active" : ""} > <span className="channel-name">{c.name}</span> </li> ); }) ) : ( <li> <span className="channel-name">No channels available</span> </li> )} </ul> </div> </aside> ); } export default Channels;Приложение готово, осталось только проверить URL-адрес API в helpers/socket.js :
const SOCKET_URL = "http://localhost:8080";Обязательно измените его в соответствии с URL-адресом и ПОРТом для внутреннего сервера, который вы используете.
Запускаем фронтальную часть и сервер:
Перейдите в корневой каталог и запустите:
npm start
Перейдите к src/server и запустите:
npm start
Теперь вы можете открыть http://localhost:3000 или любой другой порт, который вы используете для внешней части, и получить к нему доступ.
Имейте в виду, что это приложение имеет очень простые функции. Нет аутентификации при входе — нужен только никнейм. И вы не сможете создавать собственные каналы — вы сможете переключаться только между предоставленными статическими.
Отличная работа!
Вы следовали нашему руководству, и теперь у вас есть собственное упрощенное приложение для чата, похожее на Slack.
Не стесняйтесь экспериментировать и расширять приложение. Вы можете добавить такие вещи, как:
- Функция «пользователь печатает».
- Функция для присоединения/создания каналов.
- Аутентификация.
- Аватары пользователей.
- Возможность показать, какие пользователи активны онлайн.
Дайте нам знать, как вам это нравится. И если вам нужна дополнительная помощь, не стесняйтесь обращаться к нам.
